En esta página, se describe cómo una app de Google Chat puede abrir diálogos para mostrar interfaces de usuario (IU) y responder a los usuarios.
Los diálogos son interfaces basadas en tarjetas y ventanas que se abren desde un espacio o mensaje de Chat. El diálogo y su contenido solo son visibles para el usuario que lo abrió.
Las apps de chat pueden usar diálogos para solicitar y recopilar información de los usuarios de Chat, incluidos formularios de varios pasos. Para obtener más detalles sobre la creación de entradas de formularios, consulta Recopila y procesa información de los usuarios.
Requisitos previos
HTTP
Es un complemento de Google Workspace que extiende Google Chat. Para compilar uno, completa la guía de inicio rápido de HTTP.
Apps Script
Es un complemento de Google Workspace que extiende Google Chat. Para compilar una, completa la guía de inicio rápido de Apps Script.
Abrir un diálogo


En esta sección, se explica cómo responder y configurar un diálogo haciendo lo siguiente:
- Activa la solicitud de diálogo a partir de una interacción del usuario.
- Controla la solicitud devolviendo y abriendo un diálogo.
- Después de que los usuarios envíen información, procesa el envío cerrando el diálogo o devolviendo otro diálogo.
Cómo activar una solicitud de diálogo
Una app de Chat solo puede abrir diálogos para responder a una interacción del usuario, como un comando o un clic en un botón de un mensaje en una tarjeta.
Para responder a los usuarios con un diálogo, una app de Chat debe compilar una interacción que active la solicitud de diálogo, como la siguiente:
- Responder a un comando Para activar la solicitud desde un comando, debes marcar la casilla de verificación Abre un diálogo cuando configures el comando.
- Responder a un clic en un botón en un mensaje, ya sea como parte de una tarjeta o en la parte inferior del mensaje Para activar la solicitud desde un botón en un mensaje, configura la acción
onClickdel botón estableciendo suinteractionenOPEN_DIALOG.

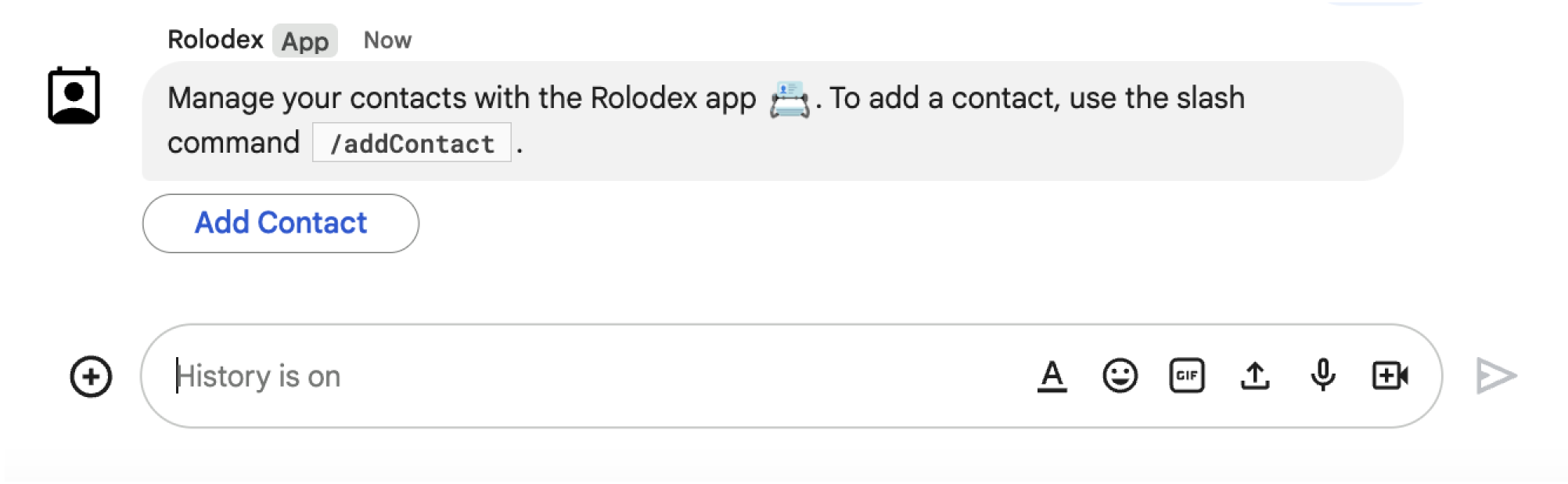
/addContact. El mensaje también incluye un botón en el que los usuarios pueden hacer clic para activar el comando.
En el siguiente ejemplo de código, se muestra cómo activar una solicitud de diálogo desde un botón en un mensaje de tarjeta. Para abrir el diálogo, configura el campo onClick.action.interaction del botón en OPEN_DIALOG:
Node.js
Reemplaza FUNCTION_URL por el extremo HTTP que controla los clics en el botón.
Python
Reemplaza FUNCTION_URL por el extremo HTTP que controla los clics en el botón.
Java
Reemplaza FUNCTION_URL por el extremo HTTP que controla los clics en el botón.
Apps Script
En este ejemplo, se envía un mensaje de tarjeta devolviendo JSON de tarjeta. También puedes usar el servicio de tarjetas de Apps Script.
Abre el diálogo inicial
Cuando un usuario activa una solicitud de diálogo, tu app de Chat recibe un objeto de evento con una carga útil que especifica un objeto dialogEventType como REQUEST_DIALOG.
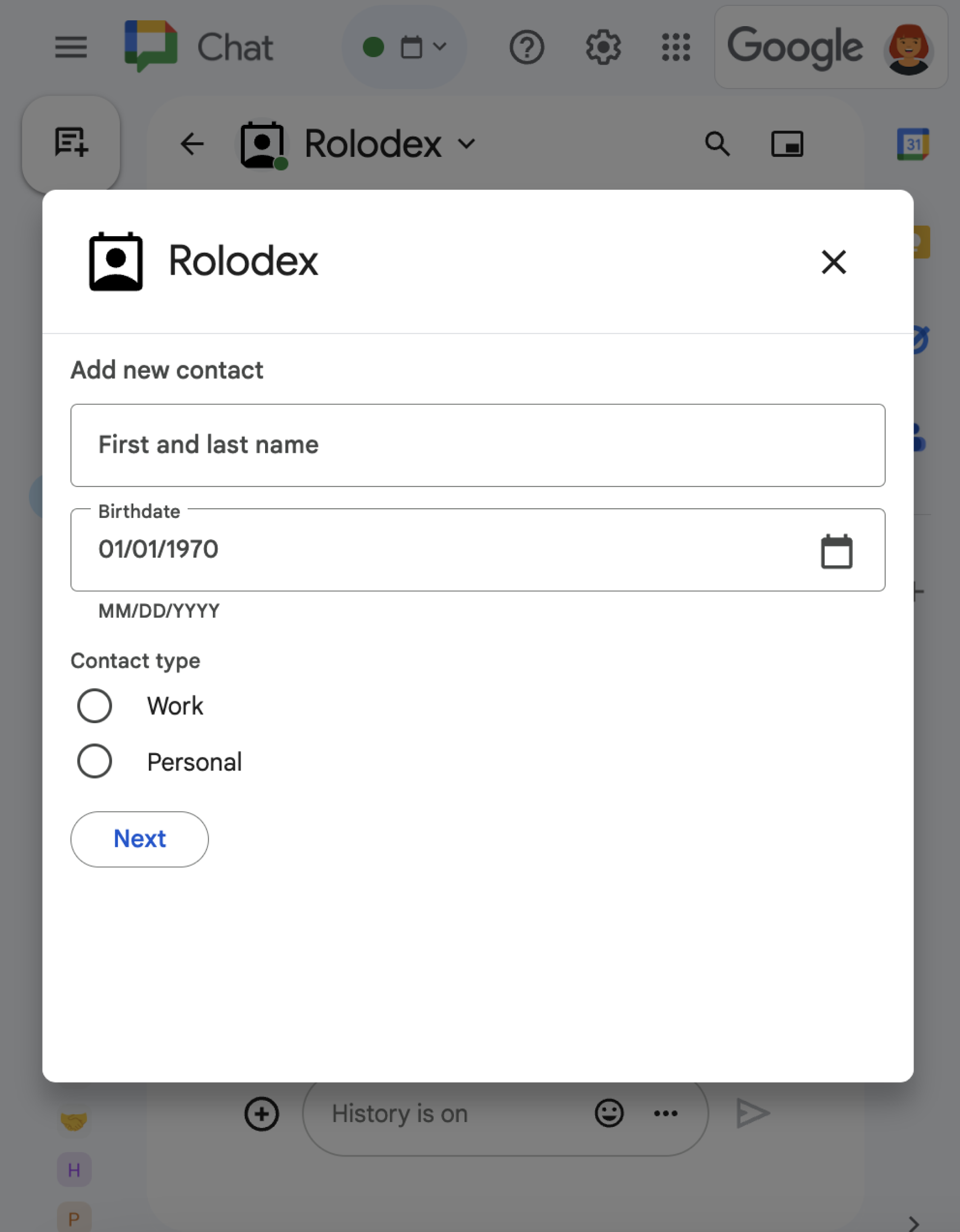
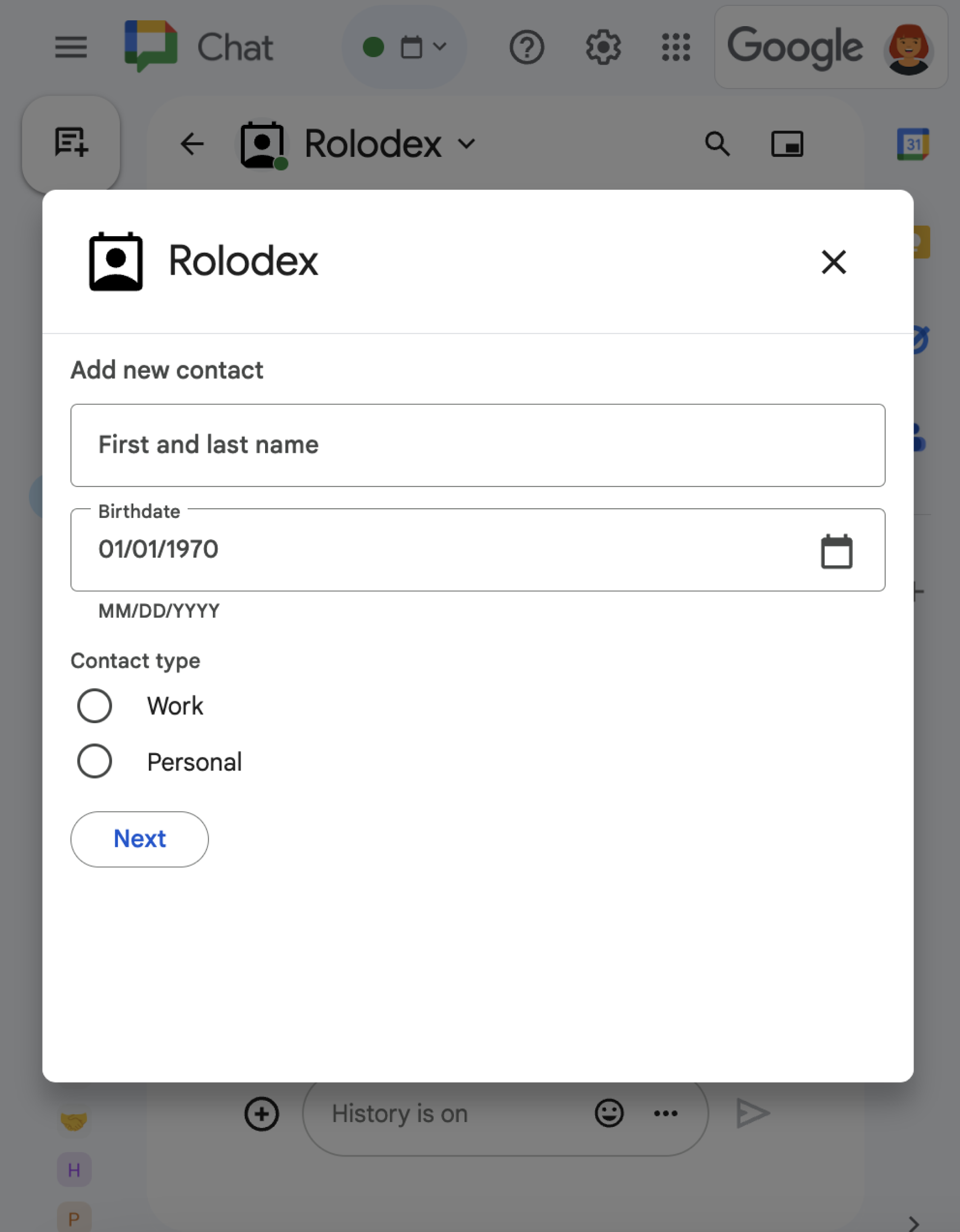
Para abrir un diálogo, tu app de Chat puede responder a la solicitud devolviendo un objeto RenderActions con el pushCard de navegación para mostrar una tarjeta. La tarjeta debe contener cualquier elemento de la interfaz de usuario (IU), incluido uno o más sections[] de widgets. Para recopilar información de los usuarios, puedes especificar widgets de entrada de formulario y un widget de botón. Para obtener más información sobre el diseño de entradas de formularios, consulta Recopila y procesa información de los usuarios.
En el siguiente ejemplo de código, se muestra cómo una app de Chat devuelve una respuesta que abre un diálogo:
Node.js
Reemplaza FUNCTION_URL por el extremo HTTP que controla los clics en el botón.
Python
Reemplaza FUNCTION_URL por el extremo HTTP que controla los clics en el botón.
Java
Reemplaza FUNCTION_URL por el extremo HTTP que controla los clics en el botón.
Apps Script
En este ejemplo, se envía un mensaje de tarjeta devolviendo JSON de tarjeta. También puedes usar el servicio de tarjetas de Apps Script.
Cómo controlar el envío del diálogo
Cuando los usuarios hacen clic en un botón que envía un diálogo, tu app de Chat recibe un objeto de evento con un objeto ButtonClickedPayload. En la carga útil, dialogEventType se establece en SUBMIT_DIALOG. Para comprender cómo recopilar y procesar la información del diálogo, consulta Cómo recopilar y procesar información de los usuarios de Google Chat.
Tu app de Chat debe responder al objeto del evento de una de las siguientes maneras:
- Devuelve otro diálogo para completar otra tarjeta o formulario.
- Cierra el diálogo después de validar los datos que envió el usuario y, de manera opcional, envía un mensaje de confirmación.
Opcional: Devolver otro diálogo
Después de que los usuarios envían el diálogo inicial, las apps de Chat pueden devolver uno o más diálogos adicionales para ayudarlos a revisar la información antes de enviarla, completar formularios de varios pasos o completar el contenido del formulario de forma dinámica.
Para procesar los datos que ingresan los usuarios, la app de Chat controla los datos en el objeto commonEventObject.formInputs del evento. Para obtener más información sobre cómo recuperar valores de widgets de entrada, consulta Recopila y procesa información de los usuarios.
Para hacer un seguimiento de los datos que los usuarios ingresan desde el diálogo inicial, debes agregar parámetros al botón que abre el siguiente diálogo. Para obtener más detalles, consulta Cómo transferir datos a otra tarjeta.
En este ejemplo, una app de Chat abre un diálogo inicial que lleva a un segundo diálogo para confirmar antes de enviar:
Node.js
Reemplaza FUNCTION_URL por el extremo HTTP que controla los clics en el botón.
Python
Reemplaza FUNCTION_URL por el extremo HTTP que controla los clics en el botón.
Java
Reemplaza FUNCTION_URL por el extremo HTTP que controla los clics en el botón.
Apps Script
En este ejemplo, se envía un mensaje de tarjeta devolviendo JSON de tarjeta. También puedes usar el servicio de tarjetas de Apps Script.
Cerrar el diálogo
Cuando los usuarios hacen clic en un botón de envío en un diálogo, tu app de Chat ejecuta su acción asociada y proporciona el objeto de evento con buttonClickedPayload establecido en lo siguiente:
isDialogEventestrue.dialogEventTypeesSUBMIT_DIALOG.
La app de Chat debe devolver un objeto RenderActions con EndNavigation establecido en CLOSE_DIALOG.
Opcional: Muestra una notificación temporal
Cuando cierras el diálogo, también puedes mostrarle al usuario que interactúa con la app una notificación de texto temporal.
Para mostrar una notificación, devuelve el objeto RenderActions con el campo notification establecido.
En el siguiente ejemplo, se cierra el diálogo con una notificación de texto:
Node.js
Python
Java
Apps Script
En este ejemplo, se envía un mensaje de tarjeta devolviendo JSON de tarjeta. También puedes usar el servicio de tarjetas de Apps Script.
Para obtener detalles sobre cómo pasar parámetros entre diálogos, consulta Transfiere datos a otra tarjeta.
Opcional: Envía un mensaje de chat de confirmación
Cuando cierres el diálogo, también podrás enviar un mensaje nuevo de Chat o actualizar uno existente.
Para enviar un mensaje nuevo, devuelve un objeto DataActions con el campo CreateMessageAction establecido con el mensaje nuevo. Por ejemplo, para cerrar el diálogo y enviar un mensaje de texto, devuelve lo siguiente:
En el siguiente ejemplo, se cierra el diálogo y se envía un mensaje nuevo:
Node.js
Python
Java
Apps Script
En este ejemplo, se envía un mensaje de tarjeta devolviendo JSON de tarjeta. También puedes usar el servicio de tarjetas de Apps Script.
Para actualizar un mensaje después de que el usuario envía un diálogo, devuelve un objeto DataActions que contenga una de las siguientes acciones:
UpdateMessageAction: Actualiza un mensaje enviado por la app de Chat, como el mensaje desde el que el usuario solicitó el diálogo.UpdateInlinePreviewAction: Actualiza la tarjeta desde una vista previa del vínculo.
Solucionar problemas
Cuando una app o una tarjeta de Google Chat muestra un error, la interfaz de Chat muestra un mensaje que dice "Se produjo un error". o "No se pudo procesar tu solicitud". A veces, la IU de Chat no muestra ningún mensaje de error, pero la app o la tarjeta de Chat producen un resultado inesperado. Por ejemplo, es posible que no aparezca un mensaje de la tarjeta.
Si bien es posible que no se muestre un mensaje de error en la IU de Chat, hay mensajes de error descriptivos y datos de registro disponibles para ayudarte a corregir errores cuando se activa el registro de errores para las apps de Chat. Para obtener ayuda para ver, depurar y corregir errores, consulta Soluciona y corrige errores de Google Chat.