本頁說明 Google Chat 應用程式如何傳送訊息,回覆使用者互動。
-

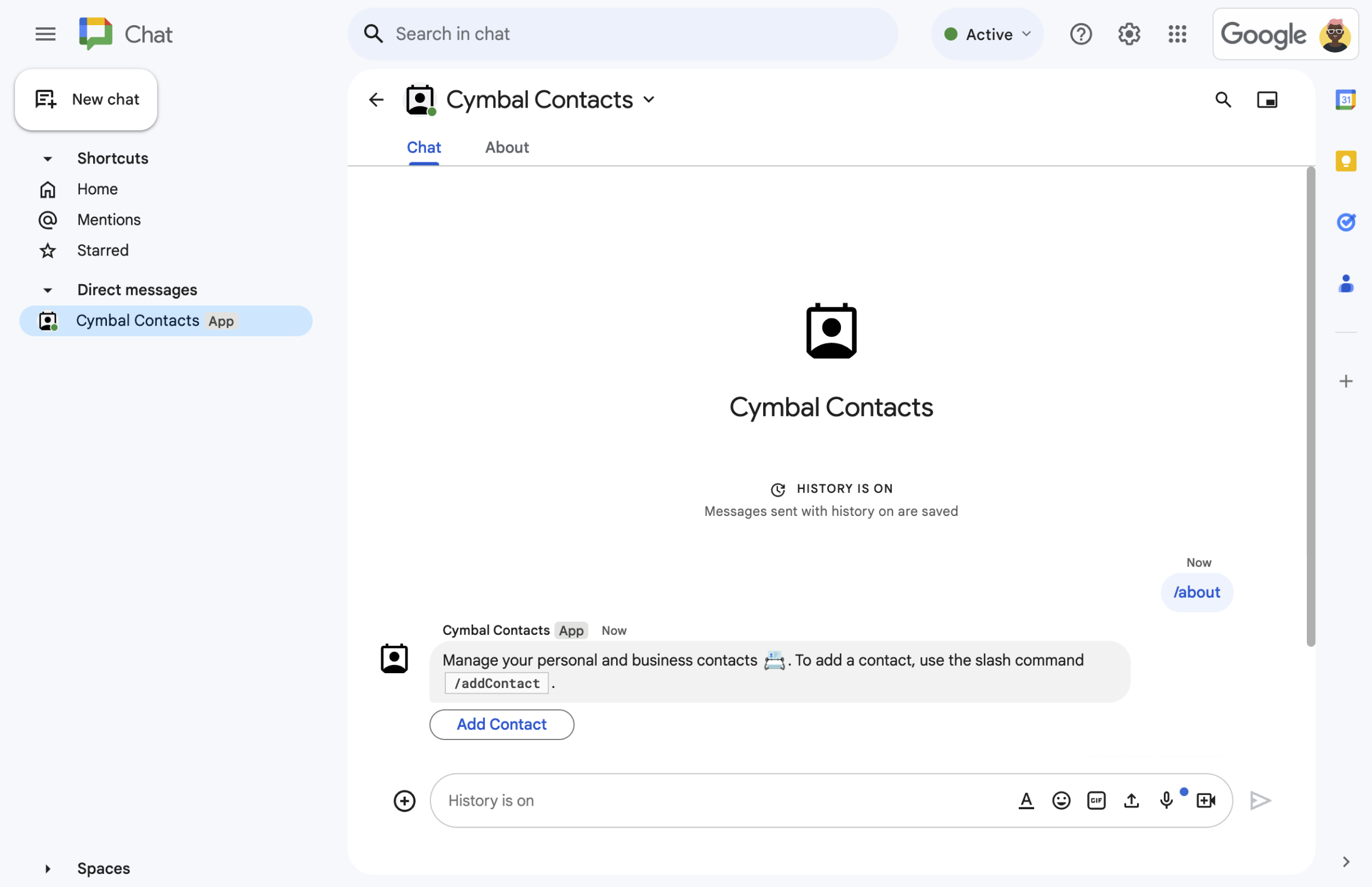
圖 1. A 即時通訊應用程式會以文字訊息和按鈕回覆斜線指令。 -

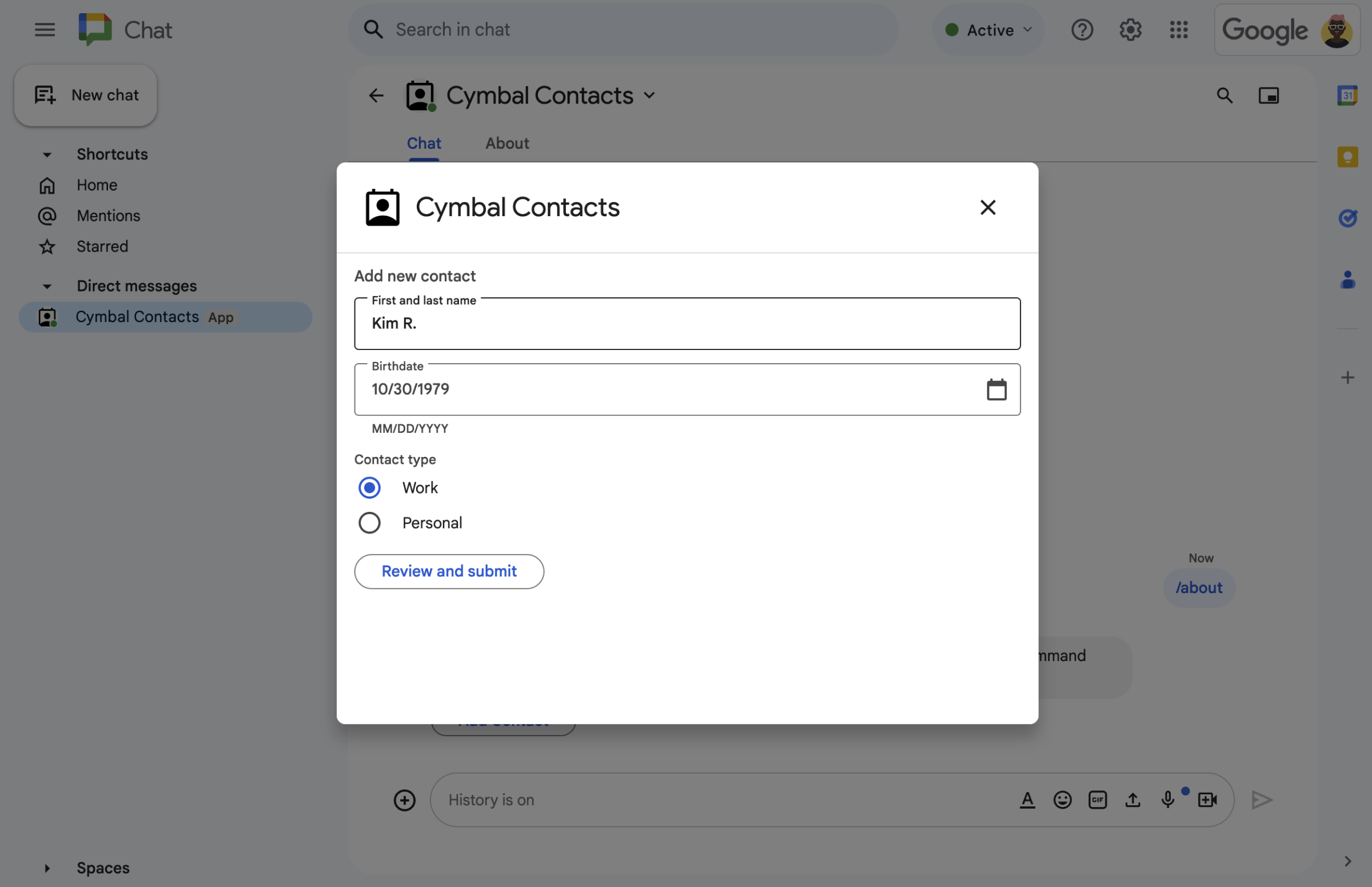
圖 2. A Chat 應用程式會開啟對話方塊,供使用者輸入資訊。 -

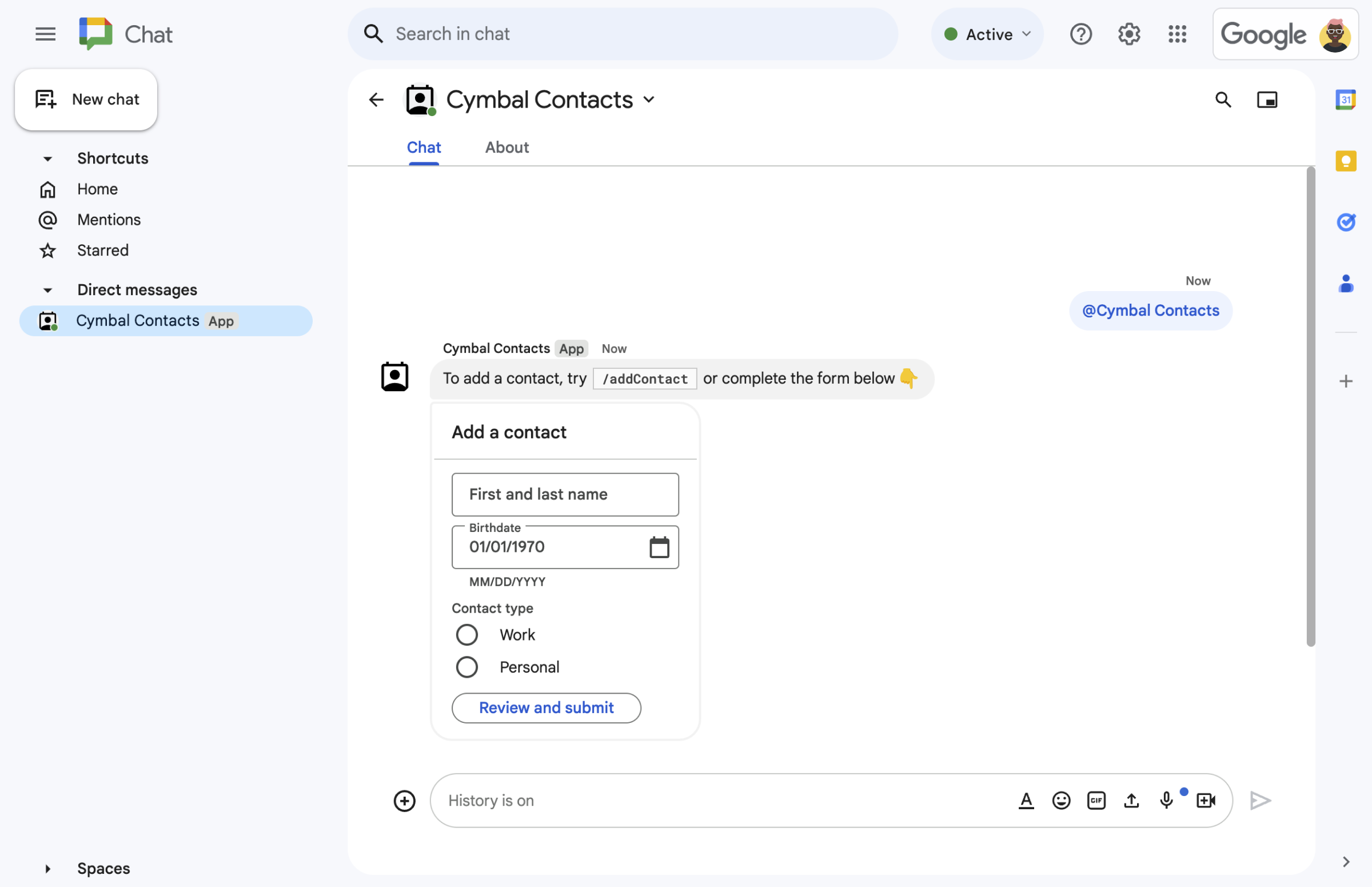
圖 5. Chat 應用程式會傳送含有文字和互動式資訊卡的訊息。
必要條件
HTTP
可擴充 Google Chat 的 Google Workspace 外掛程式。如要建構一個,請完成 HTTP 快速入門。
Apps Script
可擴充 Google Chat 的 Google Workspace 外掛程式。如要建構一個,請完成 Apps Script 快速入門導覽課程。
設計訊息
即時通訊應用程式可以在訊息中加入下列任一項目:
- 含有超連結、@提及和表情符號的文字。
- 一或多張資訊卡,可顯示在訊息中或在新視窗中以對話方塊形式開啟。
- 一或多個配件小工具,也就是顯示在郵件中任何文字或資訊卡後方的按鈕。
如要瞭解如何設計訊息,請參閱下列 Google Chat API 說明文件:
使用訊息回覆
對話應用程式可以透過訊息回應下列任何觸發條件或互動:
- 訊息觸發條件,例如使用者 @提及或直接傳送訊息給 Chat 應用程式時。
- 已新增至聊天室 觸發條件,例如使用者從 Google Workspace Marketplace 安裝 Chat 應用程式,或將其新增至聊天室時。
- 訊息或對話方塊中資訊卡的按鈕點擊次數。舉例來說,使用者輸入資訊並點選「提交」時。
否則,Chat 擴充應用程式可以呼叫 Google Chat API,主動傳送訊息。
如要回覆訊息,請傳回含有 CreateMessageAction 物件的動作 DataActions:
{ "hostAppDataAction": { "chatDataAction": { "createMessageAction": {
"message": MESSAGE
}}}
將 MESSAGE 替換為 Chat API 的 Message 資源。如要進一步瞭解動作的運作方式,請參閱「即時通訊動作」。
在下列範例中,每當 Chat 應用程式新增至聊天室時,就會建立並傳送簡訊。如要在使用者將 Chat 應用程式新增至聊天室時傳送簡訊,Chat 應用程式會傳回 DataActions 動作,以回應「已新增至聊天室」觸發條件:
Node.js
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} req The request object from Google Workspace add-on.
* @param {Object} res The response object from the Chat app.
*/
exports.cymbalApp = function cymbalApp(req, res) {
const chatEvent = req.body.chat;
// Send an onboarding message when added to a Chat space
if (chatEvent.addedToSpacePayload) {
res.json({ hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
text: 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}}}});
}
};
Python
from flask import Flask, request, json
app = Flask(__name__)
@app.route('/', methods=['POST'])
def cymbal_app():
"""Sends an onboarding message when the Chat app is added to a space.
Returns:
Mapping[str, Any]: The response object from the Chat app.
"""
chat_event = request.get_json()["chat"]
if "addedToSpacePayload" in chat_event:
return json.jsonify({ "hostAppDataAction": { "chatDataAction": {
"createMessageAction": { "message": {
"text": 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}
}}})
Java
@SpringBootApplication
@RestController
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
/*
* Sends an onboarding message when the Chat app is added to a space.
*
* @return The response object from the Chat app.
*/
@PostMapping("/")
@ResponseBody
public GenericJson onEvent(@RequestBody JsonNode event) throws Exception {
JsonNode chatEvent = event.at("/chat");
if(!chatEvent.at("/addedToSpacePayload").isEmpty()) {
return new GenericJson() { {
put("hostAppDataAction", new GenericJson() { {
put("chatDataAction", new GenericJson() { {
put("createMessageAction", new GenericJson() { {
put("message", new Message().setText(
"Hi, Cymbal at your service. I help you manage your calendar" +
"from Google Chat. Take a look at your schedule today by typing" +
"`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. " +
"To learn what else I can do, type `/help`."
));
} });
} });
} });
} };
}
}
}
Apps Script
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} event The event object from Chat API.
* @return {Object} Response from the Chat app.
*/
function onAddedToSpace(event) {
return { hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
text: 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}}}};
}
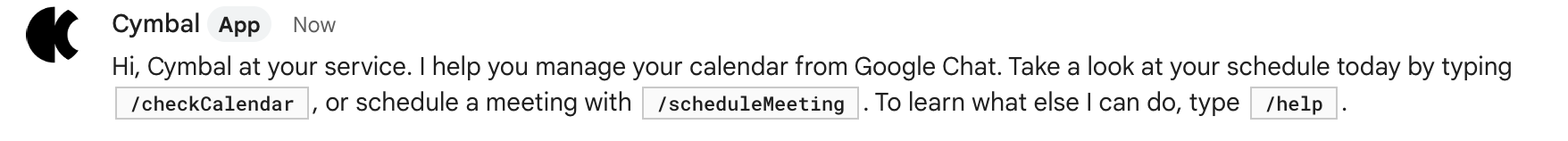
程式碼範例會傳回下列簡訊:

如需更多回覆訊息的範例,請參閱下列指南:
更新訊息
即時通訊應用程式也可以更新自己傳送的訊息。舉例來說,使用者提交對話方塊或點選訊息中的按鈕後,您想更新訊息。
如要更新 Chat 應用程式訊息,請傳回含有 UpdateMessageAction 的動作 DataActions,如下列範例所示:
{ "hostAppDataAction": { "chatDataAction": { "updateMessageAction": {
"message": MESSAGE
}}}}
將 MESSAGE 替換為 Chat API 的 Message 資源。
如要進一步瞭解動作的運作方式,請參閱「即時通訊動作」。
Chat 擴充應用程式也可以更新使用者傳送的訊息,傳回連結的預覽畫面。詳情請參閱「在 Google Chat 訊息中預覽連結」。
使用 Google Chat API 回覆互動或傳送主動訊息
Chat 擴充應用程式可能需要使用 Google Chat API 回應互動,而不是傳回外掛程式動作。舉例來說,Chat 應用程式必須呼叫 Google Chat API,才能執行下列任何操作:
- 排定傳送訊息的時間,或在外部資源有變更時傳送訊息。例如新問題或案件的通知。
- 在互動後超過 30 秒才回覆。舉例來說,在完成長時間執行的工作後,回覆訊息。
- 在互動發生的聊天室外傳送訊息。
- 代表 Chat 使用者傳送訊息。
如要使用 Chat API 傳送訊息,請務必設定驗證,並在 Message 資源上呼叫 create() 方法。如需相關步驟,請參閱「使用 Google Chat API 傳送訊息」。
相關主題
- 建構 Google Chat 介面
- 回應快速指令
- 回應斜線指令
- 開啟互動式對話方塊
- 收集 Google Chat 使用者的資訊
- 預覽 Google Chat 訊息中的連結
- 使用 Google Chat API 傳送訊息
