מודעות באנר מותאמות מאפשרות לכם לציין את רוחב המודעה כדי לקבוע את הגודל האופטימלי של המודעה. בנוסף, מודעות באנר מותאמות משפרות את הביצועים כי המערכת מבצעת אופטימיזציה של גודל המודעה לכל מכשיר. הגישה הזו מאפשרת לשפר את הביצועים.
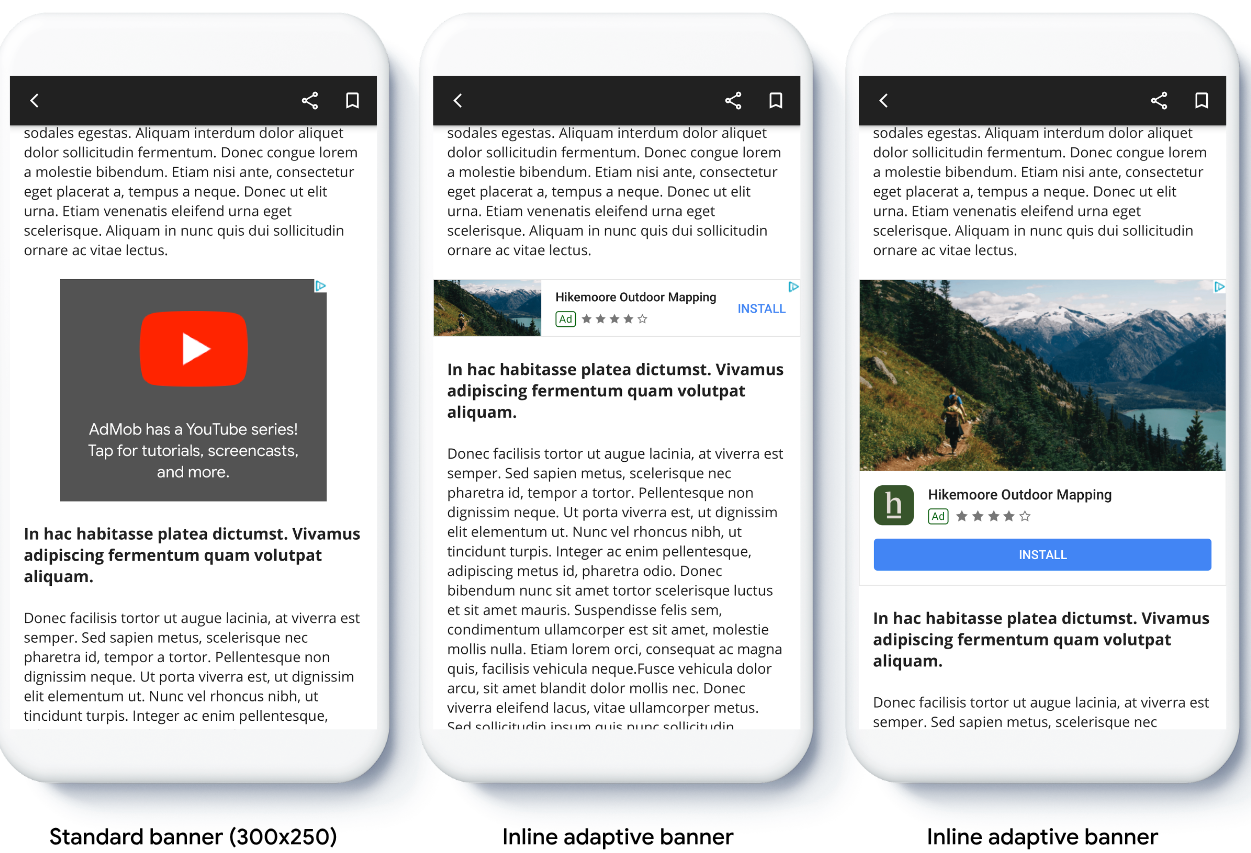
בהשוואה למודעות באנר מעוגנות בגודל מותאם, מודעות באנר מותאמות בגוף הטקסט הן גדולות וגבוהות יותר, והגובה שלהן משתנה ולא קבוע. הגובה של מודעות באנר מותאמות מוטמעות משתנה בהתאם למסך שבו הן מופיעות, מה שמאפשר להן להשתרע לכל אורכו של המסך או להגיע לגובה מקסימלי שאתם מגדירים.
אתם יכולים להציב מודעות באנר מותאמות בתוך הטקסט בתוכן נגלל, למשל:

לפני שמתחילים
לפני שממשיכים, חשוב לוודא שקראתם את המדריך לתחילת העבודה בנושא מודעות באנר.
הטמעה של מודעות באנר מותאמות
שלא כמו מודעות באנר מעוגנות בגודל מותאם, מודעות באנר בגודל מותאם שמוצגות בתוך הטקסט נטענות באמצעות גודל מותאם של מודעת באנר שמוצגת בתוך הטקסט. כדי ליצור גודל מודעה מותאם שמוצג בתוך הטקסט, מבצעים את הפעולות הבאות:
הפרמטר הזה מאפשר לקבל את הרוחב של המכשיר שבו המודעה מוצגת, או להגדיר רוחב משלכם אם אתם לא רוצים שהמודעה תוצג לכל רוחב המסך.
Kotlin
private val adWidth: Int get() { val displayMetrics = resources.displayMetrics val adWidthPixels = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.R) { val windowMetrics: WindowMetrics = this.windowManager.currentWindowMetrics windowMetrics.bounds.width() } else { displayMetrics.widthPixels } val density = displayMetrics.density return (adWidthPixels / density).toInt() }Java
public int getAdWidth() { DisplayMetrics displayMetrics = getResources().getDisplayMetrics(); int adWidthPixels = displayMetrics.widthPixels; if (VERSION.SDK_INT >= VERSION_CODES.R) { WindowMetrics windowMetrics = this.getWindowManager().getCurrentWindowMetrics(); adWidthPixels = windowMetrics.getBounds().width(); } float density = displayMetrics.density; return (int) (adWidthPixels / density); }כדי לקבל אובייקט של גודל מודעה מותאם שמוצג בתוך הטקסט עבור הכיוון שנבחר, משתמשים בשיטה סטטית במחלקה של גודל המודעה:
Kotlin
val adView = AdView(this@MainActivity) adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, adWidth))Java
final AdView adView = new AdView(MainActivity.this); adView.setAdSize(AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(this, getAdWidth()));
כשמטמיעים מודעות באנר מותאמות באפליקציה, חשוב לשים לב לנקודות הבאות:
- מודעות באנר מותאמות בגוף הטקסט פועלות בצורה הכי טובה כשהן מוצגות בכל הרוחב שזמין. ברוב המקרים, מדובר בכל רוחב המסך של המכשיר שבו הן מוצגות, או על כל הרוחב של התוכן הראשי שבו המודעה מוצגת. כדי להציב את המודעה, צריך לדעת את רוחב התצוגה, רוחב המכשיר, רוחב תוכן האב ואזורי בטוחים רלוונטיים.
- יכול להיות שתצטרכו לעדכן או ליצור פריטי מיקום מודעה חדשים כדי להשתמש בגדלים דינמיים. מידע נוסף
הגדרת גודל של מודעת באנר בגודל מותאם
כדי לבצע טעינה מראש של מודעת באנר מותאמת בגוף הטקסט בכיוון מסוים, משתמשים בשיטות הבאות:
AdSize.getPortraitInlineAdaptiveBannerAdSize(Context context, int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(Context context, int width)
אם האפליקציה תומכת בתצוגה לאורך ולרוחב, ואתם רוצים לטעון מראש מודעת באנר מותאמת בכיוון הנוכחי, אתם יכולים להשתמש בשיטה AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(Context context, int width). השיטה הזו טוענת מודעה בכיוון הנוכחי.
הגבלת הגובה של מודעות באנר מותאמות שמוצגות בתוך הטקסט
כברירת מחדל, מודעות באנר מותאמות שמוטמעות בתוך התוכן ומוגדרות ללא ערך maxHeight, מקבלות ערך maxHeight ששווה לגובה המכשיר. כדי להגביל את הגובה של מודעת באנר מותאמת בגוף הטקסט, משתמשים בשיטה AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight).
מקורות מידע נוספים
דוגמאות ב-GitHub
כדי לראות מודעות באנר מותאמות בגוף הטקסט בפעולה, אפשר להוריד את האפליקציה לדוגמה.

