מודעות באנר מותאמות מאפשרות לכם לציין את רוחב המודעה כדי לקבוע את הגודל האופטימלי של המודעה. בנוסף, מודעות באנר מותאמות עוברות אופטימיזציה לגדלים של מכשירים שונים, וכך משפרות את הביצועים. הגישה הזו יוצרת הזדמנויות לשיפור הביצועים.
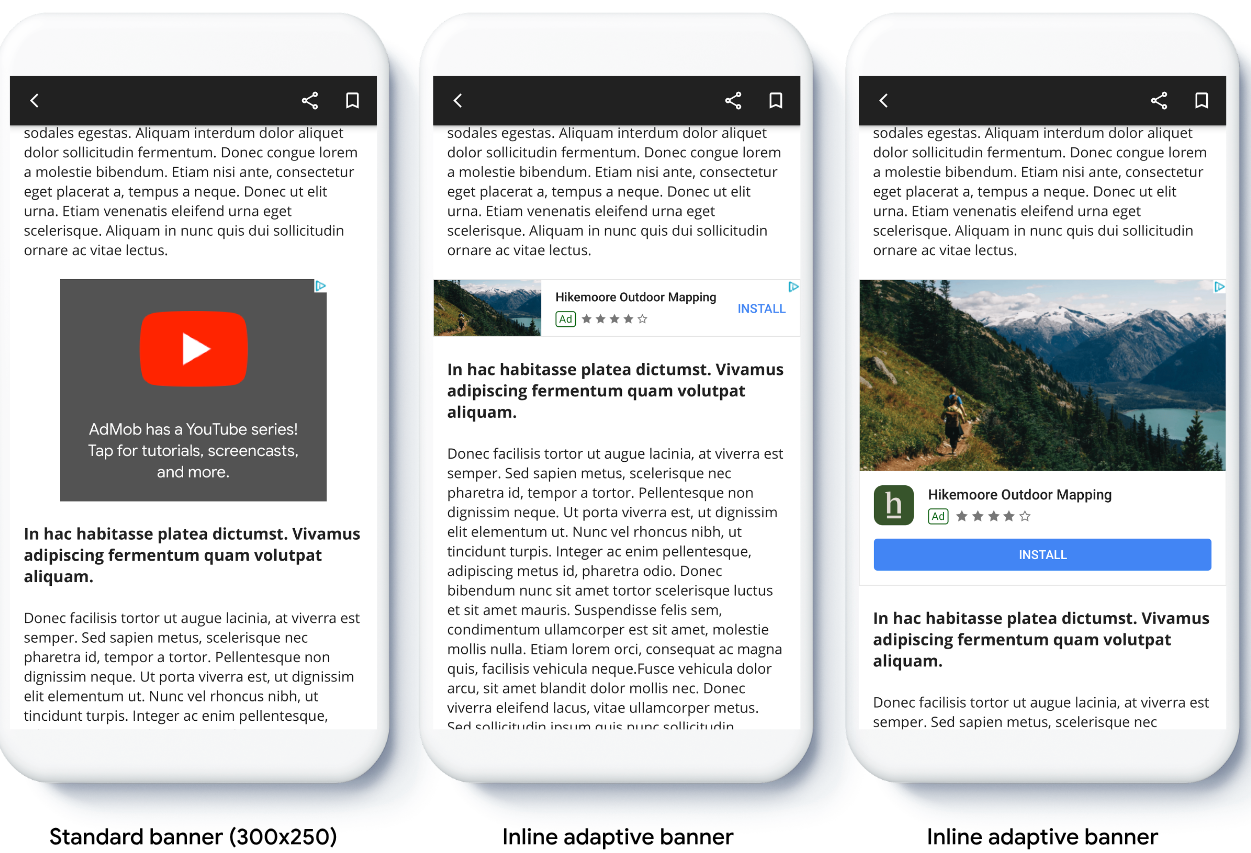
בהשוואה למודעות באנר מעוגנות בגודל מותאם, מודעות באנר מותאמות בגוף הטקסט הן גדולות וגבוהות יותר, והגובה שלהן משתנה ולא קבוע. הגובה של מודעות באנר מותאמות מוטמעות משתנה, והן יכולות להשתרע לכל אורכו של המסך או להגיע לגובה מקסימלי שאתם מציינים.
אתם יכולים להציב מודעות באנר מותאמות בתוך הטקסט בתוכן נגלל, למשל:

לפני שמתחילים
לפני שממשיכים, חשוב לוודא שיש לכם:
- קראתי את המדריך לתחילת העבודה בנושא מודעות באנר.
הטמעה של מודעות באנר מותאמות
שלא כמו מודעות באנר מעוגנות בגודל מותאם, מודעות באנר בגודל מותאם שמוצגות בתוך הטקסט נטענות באמצעות גודל מותאם של מודעת באנר בתוך הטקסט. כדי ליצור גודל מודעה מותאם שמוצג בתוך הטקסט, מבצעים את הפעולות הבאות:
הפרמטר הזה מאפשר לקבל את הרוחב של המכשיר שבו המודעה מוצגת, או להגדיר רוחב משלכם אם אתם לא רוצים שהמודעה תתפרס על כל רוחב המסך.
כדי לקבל אובייקט של גודל מודעה מותאם שמוצג בתוך הטקסט עבור הכיוון שנבחר, משתמשים בשיטה סטטית במחלקה של גודל המודעה:
Swift
// Step 1: Create an inline adaptive banner ad size. This size is used to // request your adaptive banner. You can pass in the width of the device, or // set your own width. This example sets a static width. let adSize = currentOrientationInlineAdaptiveBanner(320) // Step 2: Create banner with the inline size and set ad unit ID. let bannerView = GAMBannerView(adSize: adSize) bannerView.adUnitID = "AD_UNIT_ID" bannerView.rootViewController = self // For Ad Manager, the `adSize` property is used for the adaptive banner ad // size. The `validAdSizes` property is used as normal for the supported // reservation sizes for the ad placement. bannerView.validAdSizes = [NSValueFromGADAdSize(AdSizeBanner)] // Step 3: Load an ad. let request = AdManagerRequest() bannerView.load(request) // TODO: Insert banner view in table view or scroll view, etc.Objective-C
// Step 1: Create an inline adaptive banner ad size. This size is used to // request your adaptive banner. You can pass in the width of the device, or set // your own width. This example sets a static width. GADAdSize adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(320); // Step 2: Create banner with the inline size and set ad unit ID. GAMBannerView bannerView = [[GAMBannerView alloc] initWithAdSize:adSize]; bannerView.adUnitID = @"AD_UNIT_ID"; bannerView.rootViewController = self; // For Ad Manager, the adSize property is used for the adaptive banner ad size. // The validAdSizes property is used as normal for the supported reservation // sizes for the ad placement. This is optional and only needed if you wish to // support reservation ad sizes. bannerView.validAdSizes = @[ NSValueFromGADAdSize(GADAdSizeBanner) ]; // Step 3: Load an ad. GAMRequest *request = [GAMRequest request]; [bannerView loadRequest:request]; // TODO: Insert banner view in table view or scroll view, etc.כשמטמיעים מודעות באנר מותאמות באפליקציה, חשוב לשים לב לנקודות הבאות:
- מודעות באנר מותאמות בגוף הטקסט פועלות בצורה הכי טובה כשהן מוצגות בכל הרוחב שזמין. ברוב המקרים, מדובר בכל רוחב המסך של המכשיר שבו הן מוצגות, או על כל הרוחב של התוכן הראשי שבו המודעה מוצגת. כדי להציב את המודעה, צריך לדעת את רוחב התצוגה, רוחב המכשיר, רוחב תוכן האב ואזורי בטחה רלוונטיים.
- יכול להיות שתצטרכו לעדכן או ליצור פריטי מיקום מודעה חדשים כדי להשתמש בגדלים דינמיים. מידע נוסף
הגדרת הגודל של מודעת באנר בגודל מותאם שמוצגת בתוך הטקסט
כדי לטעון מראש מודעת באנר מותאמת בגוף הטקסט בכיוון מסוים, משתמשים באחת מהשיטות הבאות:
GADPortraitInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)GADLandscapeInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
אם האפליקציה תומכת בתצוגה לאורך ולרוחב, ואתם רוצים לטעון מראש מודעת באנר מותאמת בכיוון הנוכחי, אתם יכולים להשתמש בשיטה הבאה:
GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)השיטה הזו טוענת מודעה בכיוון הנוכחי.הגבלת הגובה של מודעות באנר מותאמות שמוצגות בתוך הטקסט
כברירת מחדל, מודעות באנר מותאמות שמוצגות בתוך הטקסט ומוגדרות ללא ערך
maxHeight, מקבלות ערךmaxHeightששווה לגובה המכשיר. כדי להגביל את הגובה של מודעת באנר מותאמת בגוף הטקסט, משתמשים בשיטהGADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(CGFloat width, CGFloat maxHeight).מקורות מידע נוספים
דוגמאות ב-GitHub
כדי לראות מודעות באנר מותאמות בגוף הטקסט בפעולה, אפשר להוריד את האפליקציה לדוגמה.

