本指南介绍了如何使用 Google Mobile Ads SDK 通过中介加载和展示来自 i-mobile 的广告,其中涵盖了瀑布流集成。如何将 i-mobile 添加到广告单元的中介配置,以及如何将 i-mobile SDK 和适配器集成到 iOS 应用中。
i-mobile 的信息中心界面使用日文文字作为标签、按钮和说明。本指南中的屏幕截图尚未翻译。不过,在本指南的说明和操作说明中,标签和按钮都翻译成了英文,并用英文标签和按钮的等效中文标签和按钮括起来。
支持的集成和广告格式
i-mobile 的中介适配器具有以下功能:
| 集成 | |
|---|---|
| 出价 | |
| 瀑布流 | |
| 表现形式 | |
| 横幅 | |
| 插页式广告 | |
| 激励广告 | |
| 原生 | |
要求
- iOS 部署目标版本为 13.0 或更高版本
“Google Mobile Ads SDK”的最新视频
完成中介入门指南阅读。
第 1 步:在 i-mobile 界面中设置配置
点击サイト/アプリ管理 (Site/Application Management) 标签页和应用平台的按钮,将应用添加到 i-mobile 信息中心。

填写表单,然后点击新規登録(注册)按钮。

如需创建新的广告位,请在サイト/アプリ管理 (Site/Application Management) 标签页下选择您的应用。

前往広告スポット管理 (Ad Spot Management) 标签页,然后点击新規広告スポット (New Ad Spot) 按钮。

接下来,请填写表单,提供广告插播位名称、广告插播位尺寸和其他详细信息。然后,点击新規登録(注册)按钮。

您的新广告插播已准备就绪。如需查看其集成详细信息,请点击アプリ設定取得 (Get App settings) 按钮。

请记下发布商 ID、媒体 ID 和广告资源 ID。稍后,您需要在 Ad Manager 界面中配置 i-mobile 以进行中介时使用这些参数。

更新 app-ads.txt
应用授权卖方 (app-ads.txt) 是一项 IAB Tech Lab 计划,有助于确保只通过您认定的授权渠道销售您的应用广告资源。为避免损失大量广告收入,您需要实施 app-ads.txt 文件。
如果您尚未完成此项操作,请为 Ad Manager 创建 app-ads.txt 文件。
如需为 i-mobile 实现 app-ads.txt,请参阅其常见问题解答。
第 2 步:在 Ad Manager 界面中设置 i-mobile 需求
为广告单元配置中介设置
登录您的 Ad Manager 账号。
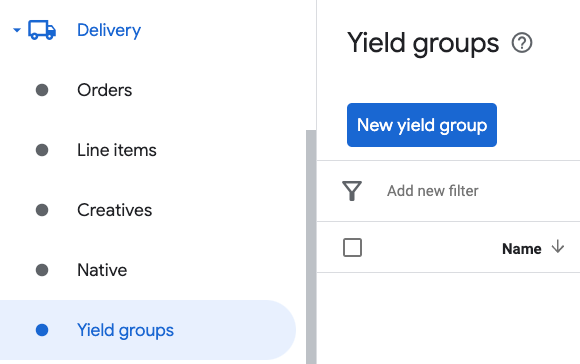
依次前往投放 > 收益组,然后点击新建收益组按钮。

为收益组输入唯一的名称,将状态设置为有效,选择广告格式,并将广告资源类型设置为移动应用。在定位 > 广告资源部分下,选择您要向广告资源和移动应用添加中介的广告单元。
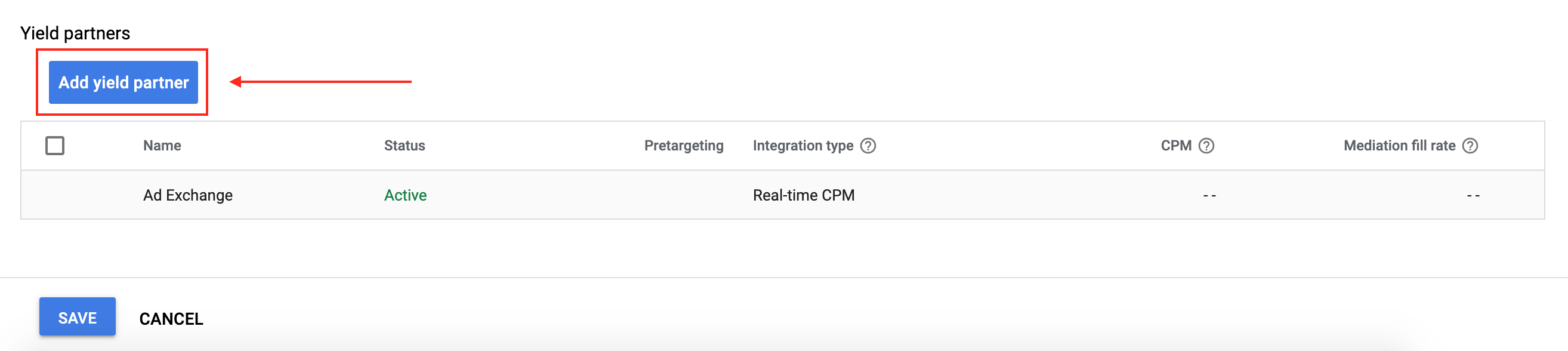
接下来,点击添加收益合作伙伴按钮。

如果您已拥有 i-mobile 的收益合作伙伴,可以选择该合作伙伴。否则,请选择创建新的收益合作伙伴。
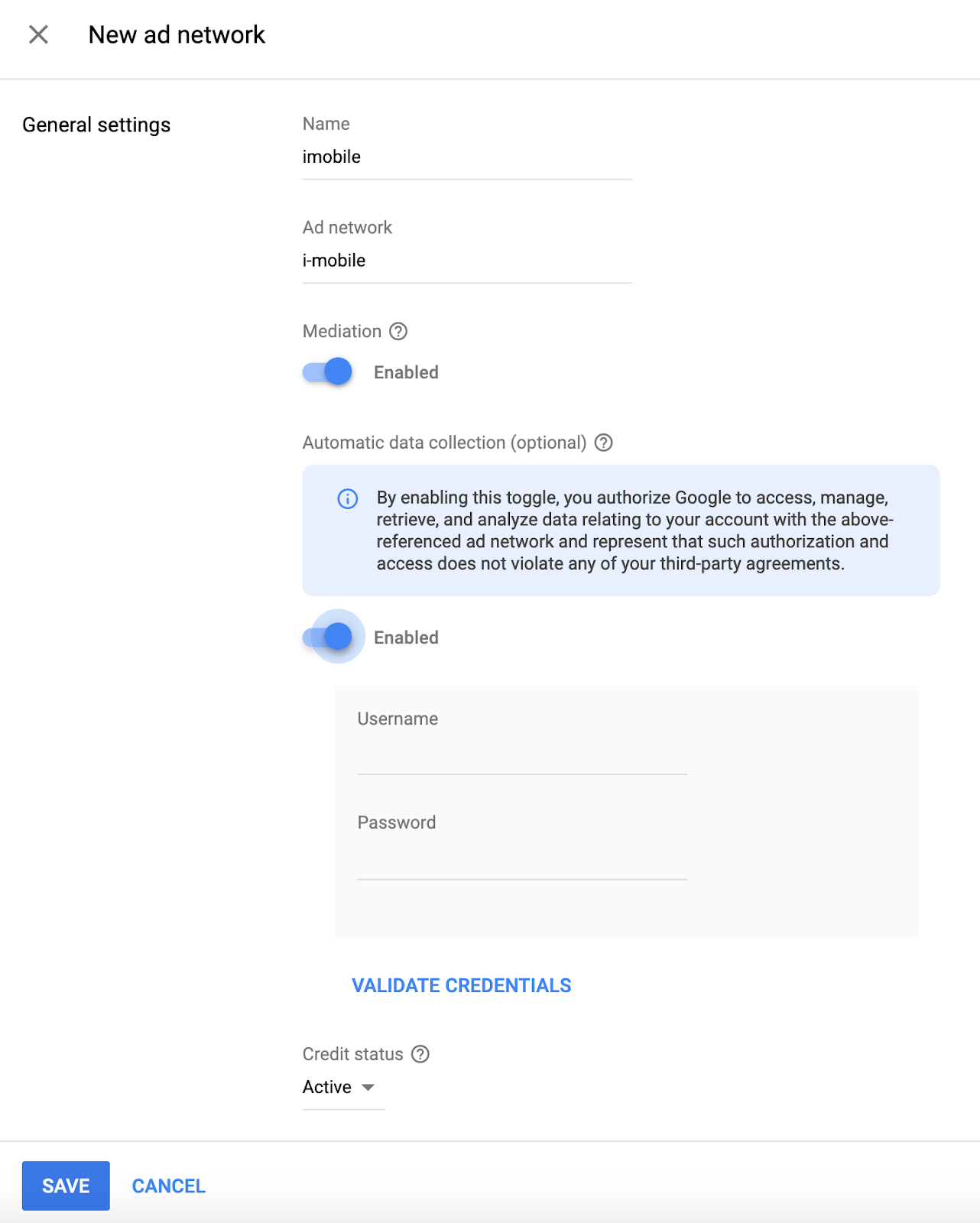
选择 i-mobile 作为广告联盟,输入唯一的名称,然后启用中介。
开启自动数据收集,然后输入登录名和 API 密码

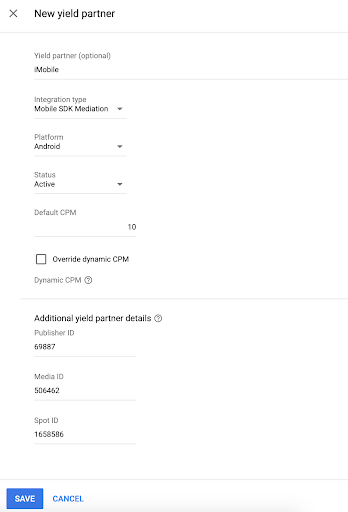
选择收益合作伙伴后,选择移动 SDK 中介作为集成类型,选择 iOS 作为平台,然后选择有效作为状态。输入您在上一部分中获得的发布商 ID、媒体 ID 和广告位 ID。然后,输入默认每千次展示费用值。

完成后,点击页面底部的保存。
第 3 步:导入 i-mobile SDK 和适配器
使用 Swift Package Manager
在继续之前,您必须拥有支持的最低适配器版本 2.3.4.2。
若要向项目添加软件包依赖项,请按照以下步骤操作:
在 Xcode 中,依次前往 File(文件)> Add Package Dependencies…(添加软件包依赖项…)。
在显示的提示中,搜索以下软件包网址:
https://github.com/googleads/googleads-mobile-ios-mediation-imobile.git在依赖项规则中,选择分支。
在文本字段中,输入
main。
使用 CocoaPods
将以下行添加到项目的 Podfile:
pod 'GoogleMobileAdsMediationIMobile'在命令行中,运行以下代码:
pod install --repo-update
手动集成
- 下载最新版本的 i-mobile SDK,并在项目中关联
ImobileSdkAds.framework。 - 从更改日志中的下载链接以及项目中的链接
IMobileAdapter.framework下载最新版本的 i-mobile 适配器。
第 4 步:添加必需的代码
SKAdNetwork 集成
按照 i-mobile 的文档将 SKAdNetwork 标识符添加到项目的 Info.plist 文件中。
第 5 步:测试您的实现
启用测试广告
确保针对 Ad Manager 注册测试设备。 i-mobile 提供用于测试的测试 Spot ID、媒体 ID 和发布商 ID,您可点击此处找到这些 ID。
验证测试广告
若要验证您是否能收到来自 i-mobile 的测试广告,请在广告检查器中启用 single ad source testing(单个广告来源测试),并选择 i-mobile (Waterfall)(i-mobile [瀑布流])作为广告来源。
可选步骤
使用原生广告
广告呈现
i-mobile 适配器会为 GADNativeAd 填充以下字段。
| 字段 | i-mobile 适配器始终包含的资源 |
|---|---|
| 标题 | |
| 图片 | |
| 正文 | |
| 应用图标 | 1 |
| 号召性用语 | |
| 星级 | |
| 商店 | |
| 价格 |
1 对于原生广告,i-mobile SDK 不提供应用图标素材资源。相反,i-mobile 适配器会使用透明图片填充应用图标。
错误代码
如果适配器未能收到来自 i-mobile 的广告,发布商可以使用 GADResponseInfo.adNetworkInfoArray 来检查广告响应中归属于以下类的底层错误:
| 格式 | 类名称 |
|---|---|
| 横幅 | IMobileAdapter |
| 插页式广告 | IMobileAdapter |
| 原生 | GADMediationAdapterIMobile |
以下是当广告加载失败时,i-mobile 适配器会抛出的代码和随附的消息:
| 错误代码 | 原因 |
|---|---|
| 0-10 | i-mobile SDK 返回了错误。如需了解详情,请参阅代码。 |
| 101 | 在 Ad Manager 界面中配置的 i-mobile 服务器参数缺失/无效。 |
| 102 | 所请求的广告尺寸与 i-mobile 支持的横幅尺寸不一致。 |
| 103 | i-mobile 未能展示广告。 |
| 104 | i-mobile 返回了空的原生广告数组。 |
| 105 | i-mobile 未能下载原生广告素材资源。 |
| 106 | i-mobile 不支持使用同一广告位 ID 请求多个插页式广告。 |
i-mobile iOS 中介适配器变更日志
版本 2.3.4.5(开发中)
- 将 Google 移动广告 SDK 依赖项更新到了版本 13.0。
版本 2.3.4.4
- 将 CocoaPods 最低 iOS 版本更新为
13.0。
构建和测试所需版本:
- Google 移动广告 SDK 13.10.0 版。
- i-mobile SDK 2.3.4 版。
版本 2.3.4.3
- 更正了
IMobileAdaptermodulemap 中的框架和伞状标头名称。
构建和测试所需版本:
- Google 移动广告 SDK 12.12.0 版。
- i-mobile SDK 2.3.4 版。
版本 2.3.4.2
- 现在需要使用 Google 移动广告 SDK 12.0.0 或更高版本。
构建和测试所需版本:
- Google 移动广告 SDK 12.0.0 版。
- i-mobile SDK 2.3.4 版。
版本 2.3.4.1
- 将
CFBundleShortVersionString更新为包含三个组件,而不是四个。
构建和测试所需版本:
- Google 移动广告 SDK 11.10.0 版。
- i-mobile SDK 2.3.4 版。
版本 2.3.4.0
- 已验证与 i-mobile SDK 2.3.4 版的兼容性。
- 添加了对在
adSDKVersion中返回 i-mobile SDK 版本的支持。
构建和测试所需版本:
- Google 移动广告 SDK 11.2.0 版。
- i-mobile SDK 2.3.4 版。
版本 2.3.3.0
- 已验证与 i-mobile SDK 2.3.3 的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 11.1.0 版。
- i-mobile SDK 2.3.3 版。
版本 2.3.2.1
- 从横幅广告、插页式广告和原生广告实现中移除了已弃用的
willBackgroundApplication委托方法。 - 现在需要最低 iOS 版本 12.0。
- 现在需要使用 Google 移动广告 SDK 11.0 或更高版本。
Info.plist已纳入IMobileAdapter.xcframework中的框架。
构建和测试所需版本:
- Google 移动广告 SDK 11.0.1 版。
- i-mobile SDK 2.3.2 版。
版本 2.3.2.0
- 已验证与 i-mobile SDK 2.3.2 版的兼容性。
- 移除了对
armv7架构的支持。 - 现在需要最低 iOS 版本 11.0。
- 现在需要使用 Google 移动广告 SDK 10.4.0 或更高版本。
构建和测试所需版本:
- Google 移动广告 SDK 10.4.0 版。
- i-mobile SDK 2.3.2 版。
版本 2.3.1.0
- 已验证与 i-mobile SDK 2.3.1 的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 10.3.0 版。
- i-mobile SDK 2.3.1 版。
版本 2.3.0.1
- 现在需要使用 Google 移动广告 SDK 10.0.0 或更高版本。
构建和测试所需版本:
- Google 移动广告 SDK 10.0.0 版。
- i-mobile SDK 2.3.0 版。
版本 2.3.0.0
- 已验证与 i-mobile SDK 2.3.0 版的兼容性。
- 现在需要使用 Google 移动广告 SDK 9.8.0 或更高版本。
构建和测试所需版本:
- Google 移动广告 SDK 9.13.0 版。
- i-mobile SDK 2.3.0 版。
版本 2.2.0.1
- 现在需要使用 Google 移动广告 SDK 9.0.0 或更高版本。
构建和测试所需版本:
- Google 移动广告 SDK 9.0.0 版。
- i-mobile SDK 2.2.0 版。
版本 2.2.0.0
- 已验证与 i-mobile SDK 2.2.0 版的兼容性。
构建和测试时使用的版本
- Google 移动广告 SDK 8.13.0 版。
- i-mobile SDK 2.2.0 版。
版本 2.1.0.1
- 放宽了对 Google 移动广告 SDK 8.0.0 或更高版本的依赖关系。
构建和测试时使用的版本
- Google 移动广告 SDK 8.4.0 版。
- i-mobile SDK 2.1.0 版。
版本 2.1.0.0
- 已验证与 i-mobile SDK 2.1.0 版的兼容性。
- 现在需要使用 Google 移动广告 SDK 8.1.0 或更高版本。
- 更新了适配器以使用
.xcframework格式。
构建和测试时使用的版本
- Google 移动广告 SDK 8.1.0 版。
- i-mobile SDK 2.1.0 版。
版本 2.0.33.1
- 添加了标准化的适配器错误代码和消息。
- 适配器现在限制使用同一 i-mobile Spot ID 请求多个插页式广告。
- 适配器现在会在原生广告被点按时转发
-nativeAdWillLeaveApplication:回调。 - 现在需要使用 Google 移动广告 SDK 7.68.0 或更高版本。
构建和测试时使用的版本
- Google 移动广告 SDK 7.68.0 版。
- i-mobile SDK 版本 2.0.33。
版本 2.0.33.0
- 已验证与 i-mobile SDK 2.0.33 版的兼容性。
- 现在需要使用 Google 移动广告 SDK 7.65.0 或更高版本。
- 现在需要最低 iOS 版本 9.0。
构建和测试时使用的版本
- Google 移动广告 SDK 7.65.0 版。
- i-mobile SDK 版本 2.0.33。
版本 2.0.32.0
- 已验证与 i-mobile SDK 2.0.32 版的兼容性。
- 现在需要使用 Google 移动广告 SDK 7.60.0 或更高版本。
- 添加了对缩放 320x50 和 320x100 广告的支持,以更好地适应自适应横幅广告请求尺寸。
- 移除了对 i386 架构的支持。
构建和测试时使用的版本
- Google 移动广告 SDK 7.60.0 版。
- i-mobile SDK 2.0.32 版。
版本 2.0.31.0
- 已验证与 i-mobile SDK 2.0.31 版的兼容性。
构建和测试时使用的版本
- Google 移动广告 SDK 7.53.1 版。
- i-mobile SDK 版本 2.0.31。
版本 2.0.29.0
- 初始版本!
- 添加了对横幅广告、插页式广告和原生广告的支持。
构建和测试时使用的版本
- Google 移动广告 SDK 7.52.0 版。
- i-mobile SDK 2.0.29 版。

