本指南介绍了如何使用 Google Mobile Ads SDK 通过中介加载和展示来自 Chartboost 的广告,其中涵盖了瀑布流集成。如何将 Chartboost 添加到广告单元的中介配置,以及如何将 Chartboost SDK 和适配器集成到 iOS 应用中。
支持的集成和广告格式
Chartboost 的中介适配器具有以下功能:
| 集成 | |
|---|---|
| 出价 | |
| 瀑布流 | |
| 表现形式 | |
| 横幅 | |
| 插页式广告 | |
| 激励广告 | |
| 原生 | |
要求
- iOS 部署目标版本为 13.0 或更高版本
“Google Mobile Ads SDK”的最新视频
完成中介入门指南阅读。
第 1 步:在 Chartboost 界面中设置配置
注册 Chartboost 账号,并在账号通过验证后登录。 然后,前往应用管理标签页。

点击添加新应用按钮以创建应用。

填写表单的其余部分,然后点击添加应用按钮以完成应用。

创建应用后,您将进入其信息中心。记下应用的 App ID 和 App Signature。

Ad Manager 需要 Chartboost 用户 ID 和用户签名,才能设置您的 Ad Manager 广告单元 ID。您可以在 Chartboost 界面中点击 Chartboost 中介来查找这些参数。

前往资源 > API Explorer 标签页,然后记下身份验证部分下方的用户 ID 和用户签名。

更新 app-ads.txt
应用授权卖方 (app-ads.txt) 是一项 IAB Tech Lab 计划,有助于确保只通过您认定的授权渠道销售您的应用广告资源。为避免损失大量广告收入,您需要实施 app-ads.txt 文件。
如果您尚未完成此项操作,请为 Ad Manager 创建 app-ads.txt 文件。
如需为 Chartboost 实现 app-ads.txt,请参阅 app-ads.txt。
启用测试模式
您可以在 Chartboost 界面中前往应用管理标签页,从列表中选择您的应用,然后点击修改应用设置,从而在应用中启用测试模式。

在应用的设置中,您可以开启应用的测试模式。

启用测试模式后,您可以使用之前创建的广告单元 ID 请求广告,并接收 Chartboost 测试广告。
在您能够接收 Chartboost 测试广告后,您的应用将进入 Chartboost 的发布商应用审核流程。 为了让 Chartboost 上的创收功能正常运作,发布商应用审核需要获得 Chartboost 的批准。
第 2 步:在 Ad Manager 界面中设置 Chartboost 需求
为广告单元配置中介设置
登录您的 Ad Manager 账号。
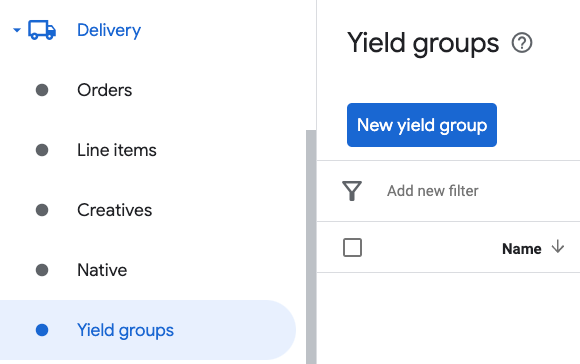
依次前往投放 > 收益组,然后点击新建收益组按钮。

为收益组输入唯一的名称,将状态设置为有效,选择广告格式,并将广告资源类型设置为移动应用。在定位 > 广告资源部分下,选择您要向广告资源和移动应用添加中介的广告单元。
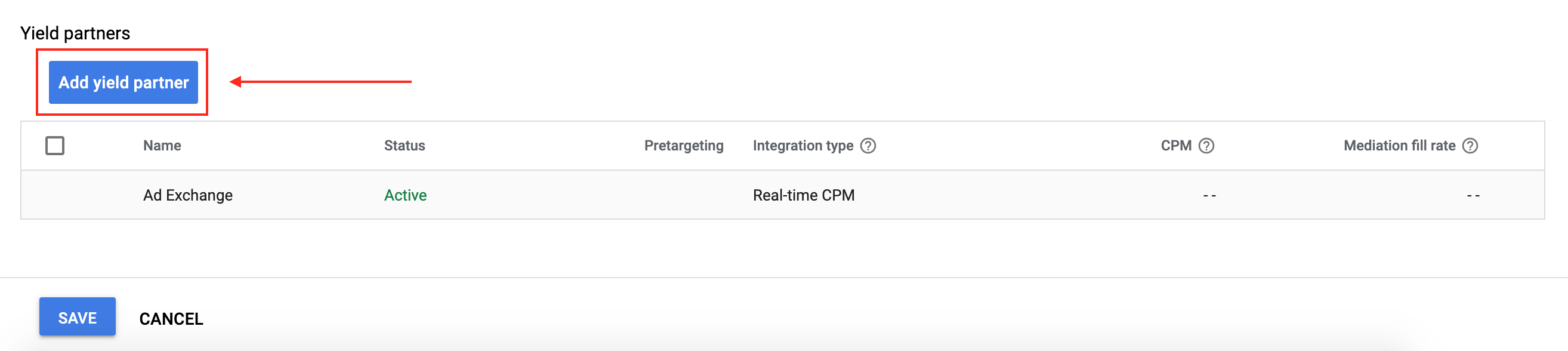
接下来,点击添加收益合作伙伴按钮。

如果您已为 Chartboost 设置收益合作伙伴,可以选择该合作伙伴。否则,请选择创建新的收益合作伙伴。
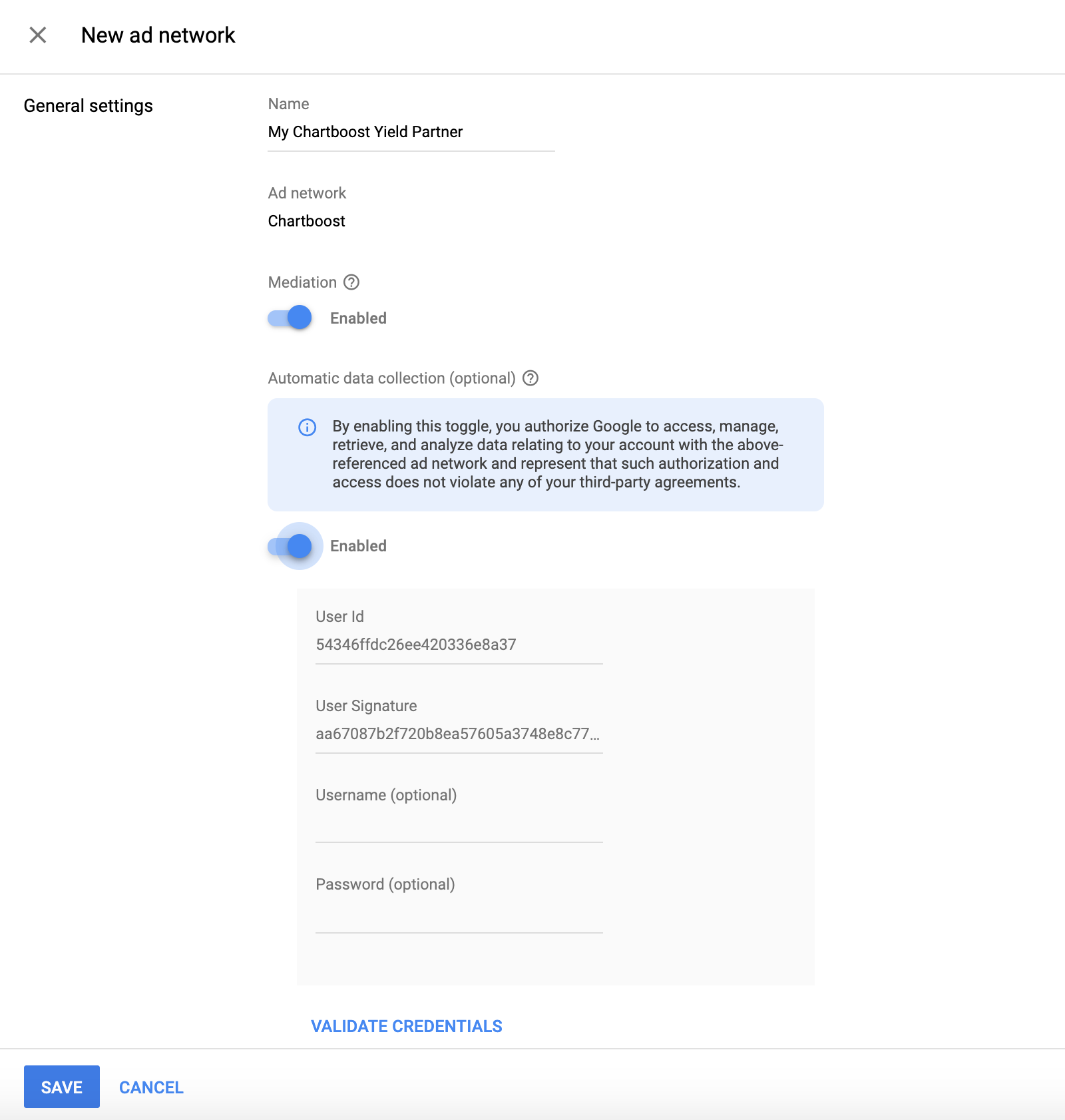
选择 Chartboost 作为广告联盟,输入唯一的名称,然后启用中介。
开启自动收集数据,然后输入在上一部分中获得的用户 ID 和用户签名。

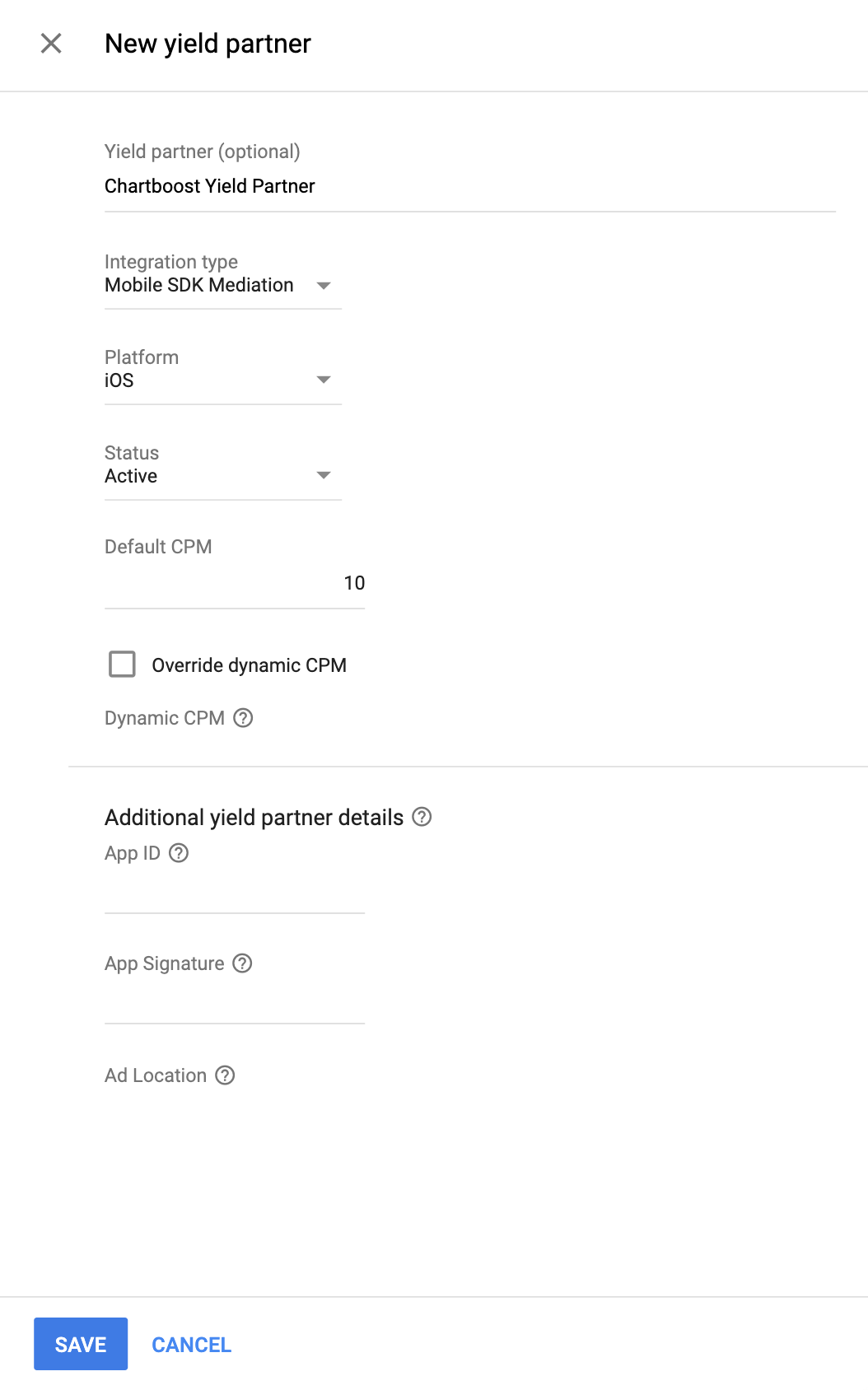
选择收益合作伙伴后,选择移动 SDK 中介作为集成类型,选择 iOS 作为平台,然后选择有效作为状态。输入在上一部分中获得的应用 ID、应用签名和广告位置。然后,输入默认每千次展示费用值。
Chartboost 广告位置(命名位置)是简单的名称,表示您希望在应用中展示广告的位置。 Ad Manager 会向设置中指定的位置发送请求。发送请求后,Chartboost 会将相应位置信息添加到其界面中,以用于生成报告。
在 Chartboost 界面中,点击高级设置,即可在基本设置页面中查看广告位置。如需了解详情,请参阅 Chartboost 的命名位置指南。

完成后,点击页面底部的保存。
将 Chartboost 添加到 GDPR 和美国州级法规广告合作伙伴名单中
请按照欧洲法规设置和美国州级法规设置中的步骤,将 Chartboost 添加到 Ad Manager 界面内的欧洲法规和美国州级法规广告合作伙伴名单中。
第 3 步:导入 Chartboost SDK 和适配器
使用 CocoaPods(推荐)
将以下行添加到项目的 Podfile:
pod 'GoogleMobileAdsMediationChartboost'在命令行中,运行以下代码:
pod install --repo-update
手动集成
下载最新版本的 Chartboost SDK,并在项目中关联 Chartboost.framework 和 CHAMoatMobileAppKit.framework。
从更改日志中的下载链接下载最新版本的 Chartboost 适配器,并在项目中关联 ChartboostAdapter.framework。
将以下框架添加到您的项目中:
StoreKitFoundationCoreGraphicsWebKitAVFoundationUIKit
第 4 步:在 Chartboost SDK 上实现隐私设置
欧盟地区用户意见征求和 GDPR
为了遵守 Google 的《欧盟地区用户意见征求政策》,您必须向欧洲经济区 (EEA)、英国和瑞士的用户披露某些信息,并征得他们同意,才能在法律要求的情况下使用 Cookie 或其他本地存储空间,以及收集、分享和使用个人数据以实现广告个性化。此政策反映了欧盟《电子隐私指令》和《一般数据保护条例》(GDPR) 的要求。您要负责验证用户意见是否已传播到中介链中的每个广告来源。Google 无法自动将用户意见传递给此类广告资源网。
在 SDK 版本 8.2.0 中,Chartboost 添加了 addDataUseConsent 方法。以下示例代码将数据使用情况征得用户同意的设置设为 CHBGDPRConsentNonBehavioral。如果您选择调用此方法,建议您在通过 Google Mobile Ads SDK 请求广告之前进行调用。
Swift
let dataUseConsent = CHBDataUseConsent.GDPR(CHBDataUseConsent.GDPR.Consent.nonBehavioral)
Chartboost.addDataUseConsent(dataUseConsent)
Objective-C
CHBGDPRDataUseConsent *dataUseConsent = [CHBGDPRDataUseConsent gdprConsent:CHBGDPRConsentNonBehavioral];
[Chartboost addDataUseConsent:dataUseConsent];
如需详细了解每种方法以及可在每种方法中提供的值,请参阅 Chartboost 的 GDPR 文章和 iOS 隐私权方法。
美国州级隐私保护法律
美国各州隐私保护法律要求向用户提供选择拒绝“出售”其“个人信息”(该法律中对这些术语做出了定义)的权利,“出售”方须在首页醒目位置提供“Do Not Sell My Personal Information”(不出售我的个人信息)链接,以供这些用户选择。美国州级隐私保护法律合规性指南可让您为 Google 广告投放启用受限的数据处理,但 Google 无法将此设置应用于您的中介链中的每个广告联盟。因此,您必须确定中介链中可能参与个人信息出售的每个广告联盟,并遵循这些广告联盟的指南来确保合规性。
在 SDK 版本 8.2.0 中,Chartboost 添加了 addDataUseConsent 方法。以下示例代码将数据使用情况征得用户同意的设置设为 CHBCCPAConsentOptInSale。如果您选择调用此方法,建议您在通过 Google Mobile Ads SDK 请求广告之前进行调用。
Swift
let dataUseConsent = CHBDataUseConsent.CCPA(CHBDataUseConsent.CCPA.Consent.optInSale)
Chartboost.addDataUseConsent(dataUseConsent)
Objective-C
CHBCCPADataUseConsent *dataUseConsent = [CHBCCPADataUseConsent ccpaConsent:CHBCCPAConsentOptInSale];
[Chartboost addDataUseConsent:dataUseConsent];
如需详细了解每种方法以及可在每种方法中提供的值,请参阅 Chartboost 的 CCPA 文章和 iOS 隐私权方法。
第 5 步:添加必需的代码
SKAdNetwork 集成
按照 Chartboost 的文档将 SKAdNetwork 标识符添加到项目的 Info.plist 文件中。
项目设置
在目标的 Build Settings 下,将 Allow Non-modular Includes in Framework Modules 设置为 YES。
在项目的 Build Settings 下的 Other Linker Flags 中添加值 -ObjC,同时针对 Debug 和 Release 进行添加。
第 6 步:测试您的实现
启用测试广告
请务必为 Ad Manager 注册测试设备,并在 Chartboost 界面中启用测试模式。
验证测试广告
若要验证您是否能收到来自 Chartboost 的测试广告,请在广告检查器中启用 single ad source testing(单个广告来源测试),并选择 Chartboost (Waterfall)(Chartboost [瀑布流])作为广告来源。
错误代码
如果适配器未能收到来自 Chartboost 的广告,您可以使用 GADResponseInfo.adNetworkInfoArray 来检查广告响应中归属于以下类的底层错误:
GADMAdapterChartboost
GADMediationAdapterChartboost
以下是当广告加载失败时,Chartboost 适配器会抛出的代码和随附的消息:
| 错误代码 | 原因 |
|---|---|
| 101 | 在 Ad Manager 界面中配置的 Chartboost 服务器参数缺失/无效。 |
| 102 | Chartboost SDK 返回了初始化错误。 |
| 103 | Chartboost 广告在展示时未缓存。 |
| 104 | 所请求的广告尺寸与 Chartboost 支持的横幅尺寸不符。 |
| 105 | 设备的操作系统版本低于 Chartboost SDK 支持的最低操作系统版本。 |
| 200-299 | Chartboost SDK 缓存错误。如需了解详情,请参阅代码。 |
| 300-399 | Chartboost SDK 显示错误。如需了解详情,请参阅代码。 |
| 400-499 | Chartboost SDK 点击错误。如需了解详情,请参阅代码。 |
Chartboost iOS 中介适配器变更日志
版本 9.11.0.3(正在开发中)
- 将 Google 移动广告 SDK 依赖项更新到了版本 13.0。
版本 9.11.0.2
- 将 CocoaPods 最低 iOS 版本更新为
13.0。
构建和测试所需版本:
- Google 移动广告 SDK 13.0.0 版。
- Chartboost SDK 9.11.0 版。
9.11.0.1 版
- 新增了对将
tagForChildDirectedTreatment和tagForUnderAgeOfConsentGoogle 移动广告 SDK 参数转发到 Chartboost SDK 的支持。
构建和测试所需版本:
- Google 移动广告 SDK 12.14.0 版。
- Chartboost SDK 9.11.0 版。
版本 9.11.0.0
- 已验证与 Chartboost SDK 9.11.0 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 12.14.0 版。
- Chartboost SDK 9.11.0 版。
9.10.1.0 版
- 已验证与 Chartboost SDK 9.10.1 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 12.12.0 版。
- Chartboost SDK 9.10.1 版。
9.10.0.0 版
- 已验证与 Chartboost SDK 9.10.0 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 12.11.0 版。
- Chartboost SDK 9.10.0 版。
9.9.3.0 版
- 已验证与 Chartboost SDK 9.9.3 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 12.11.0 版。
- Chartboost SDK 9.9.3 版。
版本 9.9.2.0
- 已验证与 Chartboost SDK 9.9.2 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 12.8.0 版。
- Chartboost SDK 9.9.2 版。
版本 9.9.1.0
- 已验证与 Chartboost SDK 9.9.1 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 12.7.0 版。
- Chartboost SDK 9.9.1 版。
9.9.0.0 版
- 已验证与 Chartboost SDK 9.9.0 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 12.5.0 版。
- Chartboost SDK 9.9.0 版。
版本 9.8.1.0
- 已验证与 Chartboost SDK 9.8.1 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 12.0.0 版。
- Chartboost SDK 9.8.1 版。
版本 9.8.0.1
- 现在需要使用 Google 移动广告 SDK 12.0.0 或更高版本。
构建和测试所需版本:
- Google 移动广告 SDK 12.0.0 版。
- Chartboost SDK 9.8.0 版。
9.8.0.0 版
- 已验证与 Chartboost SDK 9.8.0 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 11.11.0 版。
- Chartboost SDK 9.8.0 版。
版本 9.7.0.1
- 将
CFBundleShortVersionString更新为包含三个组件,而不是四个。
构建和测试所需版本:
- Google 移动广告 SDK 11.10.0 版。
- Chartboost SDK 9.7.0 版。
9.7.0.0 版
- 已验证与 Chartboost SDK 9.7.0 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 11.2.0 版。
- Chartboost SDK 9.7.0 版。
版本 9.6.0.1
- 现在需要最低 iOS 版本 12.0。
- 现在需要使用 Google 移动广告 SDK 11.0 或更高版本。
Info.plist已纳入ChartboostAdapter.xcframework中的框架。
构建和测试所需版本:
- Google 移动广告 SDK 11.0.1 版。
- Chartboost SDK 9.6.0 版。
9.6.0.0 版
- 已验证与 Chartboost SDK 9.6.0 版的兼容性。
- 已将已废弃的方法
GADMobileAds.sharedInstance.sdkVersion替换为GADMobileAds.sharedInstance.versionNumber。 - 添加了
GADMediationInterstitialAd实现。
构建和测试所需版本:
- Google 移动广告 SDK 10.14.0 版。
- Chartboost SDK 9.6.0 版。
版本 9.5.1.0
- 已验证与 Chartboost SDK 9.5.1 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 10.12.0 版。
- Chartboost SDK 9.5.1 版。
版本 9.4.0.0
- 已验证与 Chartboost SDK 9.4.0 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 10.7.0 版。
- Chartboost SDK 9.4.0 版。
版本 9.3.1.0
- 已验证与 Chartboost SDK 9.3.1 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 10.7.0 版。
- Chartboost SDK 9.3.1 版。
9.3.0.0 版
- 已验证与 Chartboost SDK 9.3.0 版的兼容性。
- 现在需要最低 iOS 版本 11.0。
- 现在需要使用 Google 移动广告 SDK 10.4.0 或更高版本。
构建和测试所需版本:
- Google 移动广告 SDK 10.4.0 版。
- Chartboost SDK 9.3.0 版。
版本 9.2.0.0
- 移除了
ChartboostAdapter头文件中的GADMChartboostExtras导入。 - 已验证与 Chartboost SDK 9.2.0 版的兼容性。
- 现在需要使用 Google 移动广告 SDK 10.0.0 或更高版本。
- 移除了对
armv7架构的支持。 - 现在需要最低 iOS 版本 11.0。
构建和测试所需版本:
- Google 移动广告 SDK 10.0.0 版。
- Chartboost SDK 9.2.0 版。
9.1.0.0 版
- 已验证与 Chartboost SDK 9.1.0 版的兼容性。
构建和测试所需版本:
- Google 移动广告 SDK 9.11.0 版。
- Chartboost SDK 9.1.0 版。
9.0.0.0 版
- 已验证与 Chartboost SDK 9.0.0 版的兼容性。
- 已验证与 Google 移动广告 SDK 9.10.0 版的兼容性。
- 更新了适配器以使用
didRewardUserAPI。 - 现在需要使用 Google 移动广告 SDK 9.8.0 或更高版本。
构建和测试所需版本:
- Google 移动广告 SDK 9.10.0 版。
- Chartboost SDK 9.0.0 版。
版本 8.5.0.2
- 已验证与 Google 移动广告 SDK 9.0.0 版的兼容性。
- 现在需要使用 Google 移动广告 SDK 9.0.0 或更高版本。
构建和测试所需版本:
- Google 移动广告 SDK 9.0.0 版。
- Chartboost SDK 8.5.0 版。
版本 8.5.0.1.0
- 已验证与 Chartboost SDK 8.5.0 的兼容性,该 SDK 在 CocoaPods 中是指 8.5.0.1 版。
构建和测试时使用的版本
- Google 移动广告 SDK 8.13.0 版。
- Chartboost SDK 8.5.0 版。
版本 8.5.0.0
- 已验证与 Chartboost SDK 8.5.0 版的兼容性。
构建和测试时使用的版本
- Google 移动广告 SDK 8.12.0 版。
- Chartboost SDK 8.5.0 版。
版本 8.4.2.0
- 已验证与 Chartboost SDK 8.4.2 的兼容性。
构建和测试时使用的版本
- Google 移动广告 SDK 8.6.0 版。
- Chartboost SDK 版本 8.4.2。
版本 8.4.1.1
- 放宽了对 Google 移动广告 SDK 8.0.0 或更高版本的依赖关系。
构建和测试时使用的版本
- Google 移动广告 SDK 8.4.0 版。
- Chartboost SDK 版本 8.4.1。
版本 8.4.1.0
- 已验证与 Chartboost SDK 8.4.1 版的兼容性。
- 现在需要使用 Google 移动广告 SDK 8.1.0 或更高版本。
构建和测试时使用的版本
- Google 移动广告 SDK 8.1.0 版。
- Chartboost SDK 版本 8.4.1。
版本 8.4.0.1
- 添加了标准化的适配器错误代码和消息。
- 更新了适配器以使用
.xcframework格式。 - 现在需要使用 Google 移动广告 SDK 8.0.0 或更高版本。
构建和测试时使用的版本
- Google 移动广告 SDK 8.0.0 版。
- Chartboost SDK 8.4.0 版。
版本 8.4.0.0
- 已验证与 Chartboost SDK 8.4.0 版的兼容性。
- 现在需要使用 Google 移动广告 SDK 7.68.0 或更高版本。
构建和测试时使用的版本
- Google 移动广告 SDK 7.68.0 版。
- Chartboost SDK 8.4.0 版。
版本 8.3.1.0
- 已验证与 Chartboost SDK 8.3.1 版的兼容性。
- 现在需要使用 Google 移动广告 SDK 7.66.0 或更高版本。
- 现在需要最低 iOS 版本 10.0。
- 更新了适配器以支持自适应横幅广告请求。
构建和测试时使用的版本
- Google 移动广告 SDK 7.66.0 版。
- Chartboost SDK 8.3.1 版。
版本 8.2.1.0
- 已验证与 Chartboost SDK 8.2.1 版的兼容性。
- 现在需要使用 Google 移动广告 SDK 7.64.0 或更高版本。
- 现在需要最低 iOS 版本 9.0。
构建和测试时使用的版本
- Google 移动广告 SDK 7.64.0 版。
- Chartboost SDK 版本 8.2.1。
版本 8.2.0.0
- 已验证与 Chartboost SDK 8.2.0 的兼容性。
- 现在需要使用 Google 移动广告 SDK 7.61.0 或更高版本。
构建和测试时使用的版本
- Google 移动广告 SDK 7.61.0 版。
- Chartboost SDK 8.2.0 版。
版本 8.1.0.1
- 将最低必需的 Google 移动广告 SDK 版本更新为 7.60.0。
- 更新了适配器以使用 Chartboost 的新 API,并移除了已弃用的 API。
- 适配器现在支持使用同一 Chartboost 位置加载多个相同格式的广告。
- 如果未在 AdMob 或 Ad Manager 界面中替换奖励,则激励广告的奖励值现在是 Chartboost 界面中指定的值,而不是
0。
构建和测试时使用的版本
- Google 移动广告 SDK 7.60.0 版。
- Chartboost SDK 8.1.0 版。
8.1.0.0 版
- 已验证与 Chartboost SDK 8.1.0 版的兼容性。
- 将最低必需的 Google 移动广告 SDK 版本更新为 7.59.0。
- 移除了对 i386 架构的支持。
构建和测试时使用的版本
- Google 移动广告 SDK 7.59.0 版。
- Chartboost SDK 8.1.0 版。
版本 8.0.4.0
- 已验证与 Chartboost SDK 8.0.4 版的兼容性。
构建和测试时使用的版本
- Google 移动广告 SDK 7.52.0 版。
- Chartboost SDK 版本 8.0.4。
版本 8.0.1.1
- 修复了请求横幅广告时未返回任何广告的问题。
版本 8.0.1.0
- 已验证与 Chartboost SDK 8.0.1 版的兼容性。
- 添加了对请求横幅广告的支持。
版本 7.5.0.1
- 添加了用于正确初始化 Chartboost SDK 的代码。
版本 7.5.0.0
- 已验证与 Chartboost SDK 7.5.0 版的兼容性。
- 更新了适配器以使用新的激励广告 API。
- 更新了适配器以处理多个插页式广告请求。
- 现在需要使用 Google 移动广告 SDK 7.42.2 或更高版本。
版本 7.3.0.0
- 已验证与 Chartboost SDK 7.3.0 版的兼容性。
版本 7.2.0.1
- 向适配器添加了
adapterDidCompletePlayingRewardBasedVideoAd:回调。
版本 7.2.0.0
- 已验证与 Chartboost SDK 7.2.0 版的兼容性。
版本 7.1.2.0
- 已验证与 Chartboost SDK 7.1.2 版的兼容性。
版本 7.1.1.0
- 已验证与 Chartboost SDK 7.1.1 版的兼容性。
版本 7.1.0.0
- 已验证与 Chartboost SDK 7.1.0 版的兼容性。
版本 7.0.4.0
- 已验证与 Chartboost SDK 7.0.4 版的兼容性。
版本 7.0.3.0
- 已验证与 Chartboost SDK 7.0.3 版的兼容性。
版本 7.0.2.0
- 已验证与 Chartboost SDK 7.0.2 版的兼容性。
- 新增了对两个新的 Chartboost 错误代码的支持。
版本 7.0.1.0
- 已验证与 Chartboost SDK 7.0.1 版的兼容性。
版本 7.0.0.0
- 已验证与 Chartboost SDK 7.0.0 版的兼容性。
版本 6.6.3.0
- 已验证与 Chartboost SDK 6.6.3 的兼容性。
- 移除了对“armv7s”架构的支持。
- 修复了以下 bug:发布商在 Swift 中将
ChartboostAdapter.framework作为模块导入时,如果该模块导入了非模块化的 Chartboost SDK,则会遇到编译问题。
版本 6.6.2.0
- 已验证与 Chartboost SDK 6.6.2 版的兼容性。
版本 6.6.1.0
- 已验证与 Chartboost SDK 6.6.1 版的兼容性。
版本 6.6.0.0
- 已验证与 Chartboost SDK 6.6.0 版的兼容性。
版本 6.5.2.1
- 启用了位码支持。
- 现在以框架形式分发 Chartboost 适配器。
- 如需在项目中导入
ChartboostAdapter.framework,请务必在目标的 build 设置中将Allow Non-modular Includes in Framework Modules设置为YES。
版本 6.5.2.0
- 将版本命名系统更改为 [Chartboost SDK 版本].[适配器补丁版本]。
- 将所需的最低 Chartboost SDK 更新为 v6.5.1。
- 将最低必需的 Google 移动广告 SDK 更新为 v7.10.1。
- 修复了支持多个 Chartboost 广告位置的 bug。
- 应用现在会在插页式广告即将关闭时收到
interstitialWillDismissScreen:回调。 - 应用现在会在基于奖励的视频广告打开时收到
rewardBasedVideoAdDidOpen:回调。
版本 1.1.0
- 从 Chartboost 插件中移除了 Chartboost 广告位置。现在,在为中介配置 Chartboost 时,可以在 AdMob 控制台中指定广告位置。
版本 1.0.0
- 初始版本。支持激励视频广告和插页式广告。

