In dieser Anleitung erfahren Sie, wie Sie mit Google Mobile Ads SDK Anzeigen von Chartboost mithilfe von Vermittlung laden und präsentieren. Dabei werden auch Abfolgeintegrationen behandelt. Darin wird beschrieben, wie Sie Chartboost der Vermittlungskonfiguration eines Anzeigenblocks hinzufügen und das Chartboost SDK und den Adapter in eine Android-App einbinden.
Unterstützte Integrationen und Anzeigenformate
Der Vermittlungsadapter für Chartboost bietet die folgenden Funktionen:
| Integration | |
|---|---|
| Gebote | |
| Vermittlungsabfolge | |
| Formate | |
| Banner | |
| Interstitial | |
| Mit Prämie | |
| Nativ | |
Voraussetzungen
- Android-API-Level 23 oder höher
Neueste Uploads von Google Mobile Ads SDK
Vermittlung abschließen Startleitfaden
Schritt 1: Konfigurationen in der Chartboost-Benutzeroberfläche einrichten
Registrieren Sie sich für ein Chartboost-Konto und melden Sie sich an, sobald Ihr Konto bestätigt wurde. Rufen Sie dann den Tab App-Verwaltung auf.

Klicken Sie auf die Schaltfläche Neue App hinzufügen, um Ihre App zu erstellen.

Füllen Sie den Rest des Formulars aus und klicken Sie auf die Schaltfläche App hinzufügen, um die App fertigzustellen.

Nachdem Ihre App erstellt wurde, werden Sie zum zugehörigen Dashboard weitergeleitet. Notieren Sie sich die App-ID und die App-Signatur Ihrer App.

Für die Einrichtung Ihrer Ad Manager-Anzeigenblock-ID benötigen Sie die Chartboost-Nutzer-ID und die Chartboost-Nutzer-Signatur. Sie finden diese Parameter in der Chartboost-Benutzeroberfläche, wenn Sie auf Chartboost Mediation klicken.

Rufen Sie den Tab Ressourcen > API Explorer auf und notieren Sie sich Ihre Nutzer-ID und Nutzer-Signatur im Abschnitt Authentifizierung.

app-ads.txt-Datei aktualisieren
Authorized Sellers for Apps (app-ads.txt) ist eine IAB Tech Lab-Initiative, die dafür sorgt, dass Ihr App-Anzeigeninventar nur über Kanäle verkauft wird, die Sie autorisiert haben. Um einen erheblichen Rückgang des Anzeigenumsatzes zu vermeiden, müssen Sie eine app-ads.txt-Datei implementieren.
Falls noch nicht geschehen, erstellen Sie eine app-ads.txt-Datei für Ad Manager.
Informationen zur Implementierung von app-ads.txt für Chartboost finden Sie unter app-ads.txt.
Testmodus aktivieren
Sie können den Testmodus für Ihre App aktivieren, indem Sie in der Chartboost-Benutzeroberfläche zum Tab Apps management (App-Verwaltung) wechseln, Ihre App aus der Liste auswählen und auf Edit app settings (App-Einstellungen bearbeiten) klicken.

In den Einstellungen Ihrer App können Sie den Testmodus für Ihre App aktivieren.

Nachdem Sie den Testmodus aktiviert haben, können Sie Anzeigen mit der zuvor erstellten Anzeigenblock-ID anfordern und eine Chartboost-Testanzeige erhalten.
Sobald Sie Chartboost-Testanzeigen empfangen können, wird Ihre App in die Publisher App Review von Chartboost aufgenommen. Damit die Monetarisierung auf Chartboost funktioniert, muss die Überprüfung der Publisher-App von Chartboost genehmigt werden.
Schritt 2: Chartboost-Nachfrage in der Ad Manager-Benutzeroberfläche einrichten
Vermittlungseinstellungen für Ihren Anzeigenblock konfigurieren
Melden Sie sich in Ihrem Ad Manager-Konto an.
Klicken Sie auf Auslieferung > Ertragsgruppen und dann auf die Schaltfläche Neue Ertragsgruppe.

Geben Sie einen eindeutigen Namen für die Ertragsgruppe ein, legen Sie den Status auf Aktiv fest, wählen Sie das Anzeigenformat aus und legen Sie den Inventartyp auf Mobile App fest. Wählen Sie im Bereich Targeting > Inventar den Anzeigenblock unter Inventar und Mobile App aus, dem Sie die Vermittlung hinzufügen möchten.
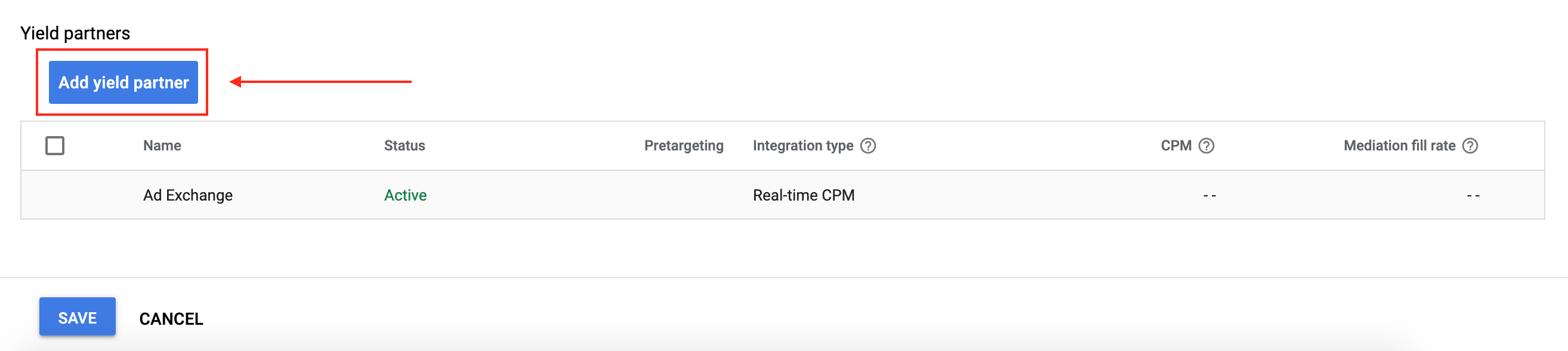
Klicken Sie dann auf die Schaltfläche Ertragspartner hinzufügen.

Wenn Sie bereits einen Ertragspartner für Chartboost haben, können Sie ihn auswählen. Andernfalls wählen Sie Neuen Ertragspartner erstellen aus.
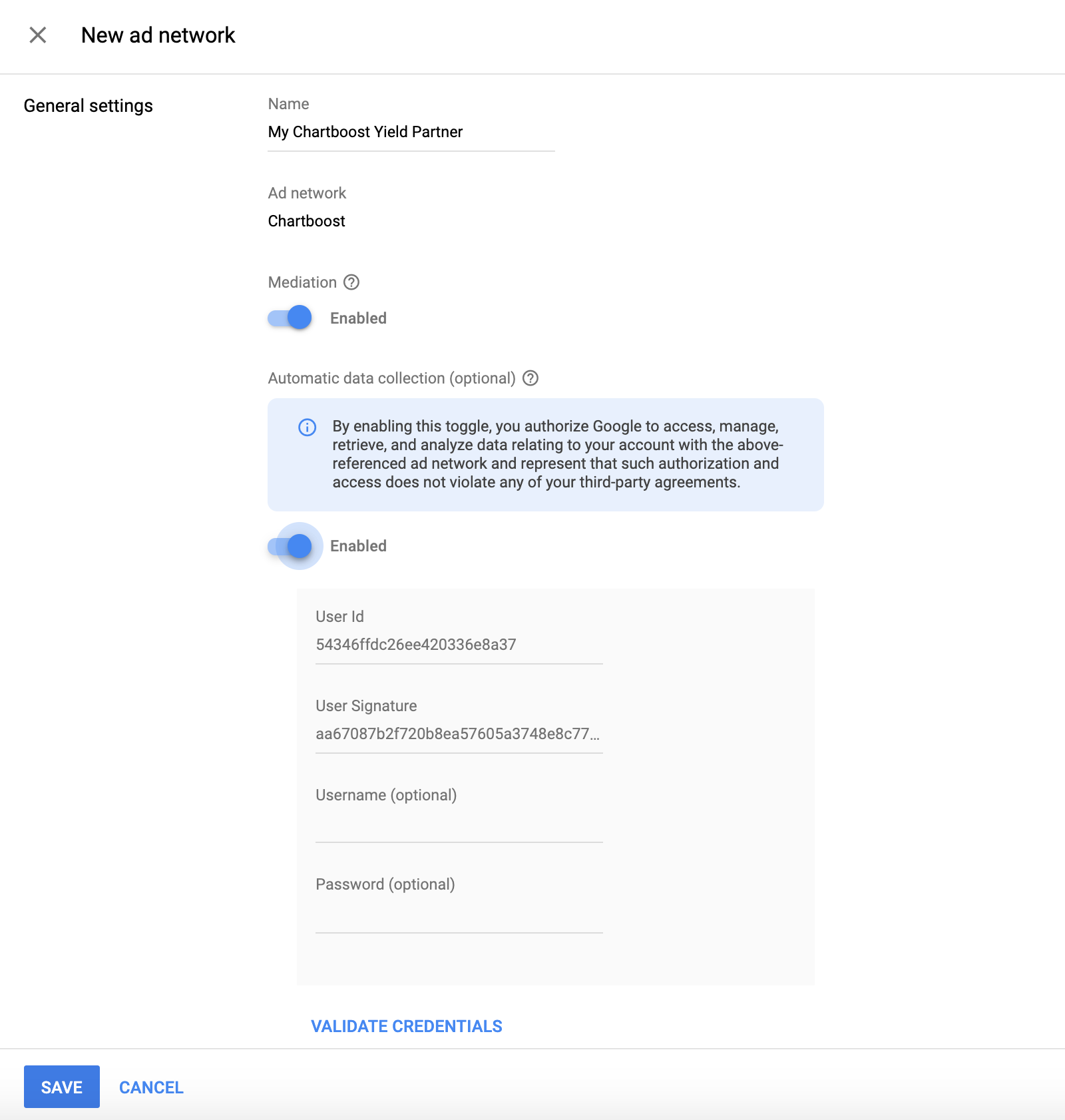
Wählen Sie Chartboost als Werbenetzwerk aus, geben Sie einen eindeutigen Namen ein und aktivieren Sie Vermittlung.
Aktivieren Sie Automatische Datenerhebung und geben Sie die User-ID und die Nutzer-Signatur ein, die Sie im vorherigen Abschnitt erhalten haben.

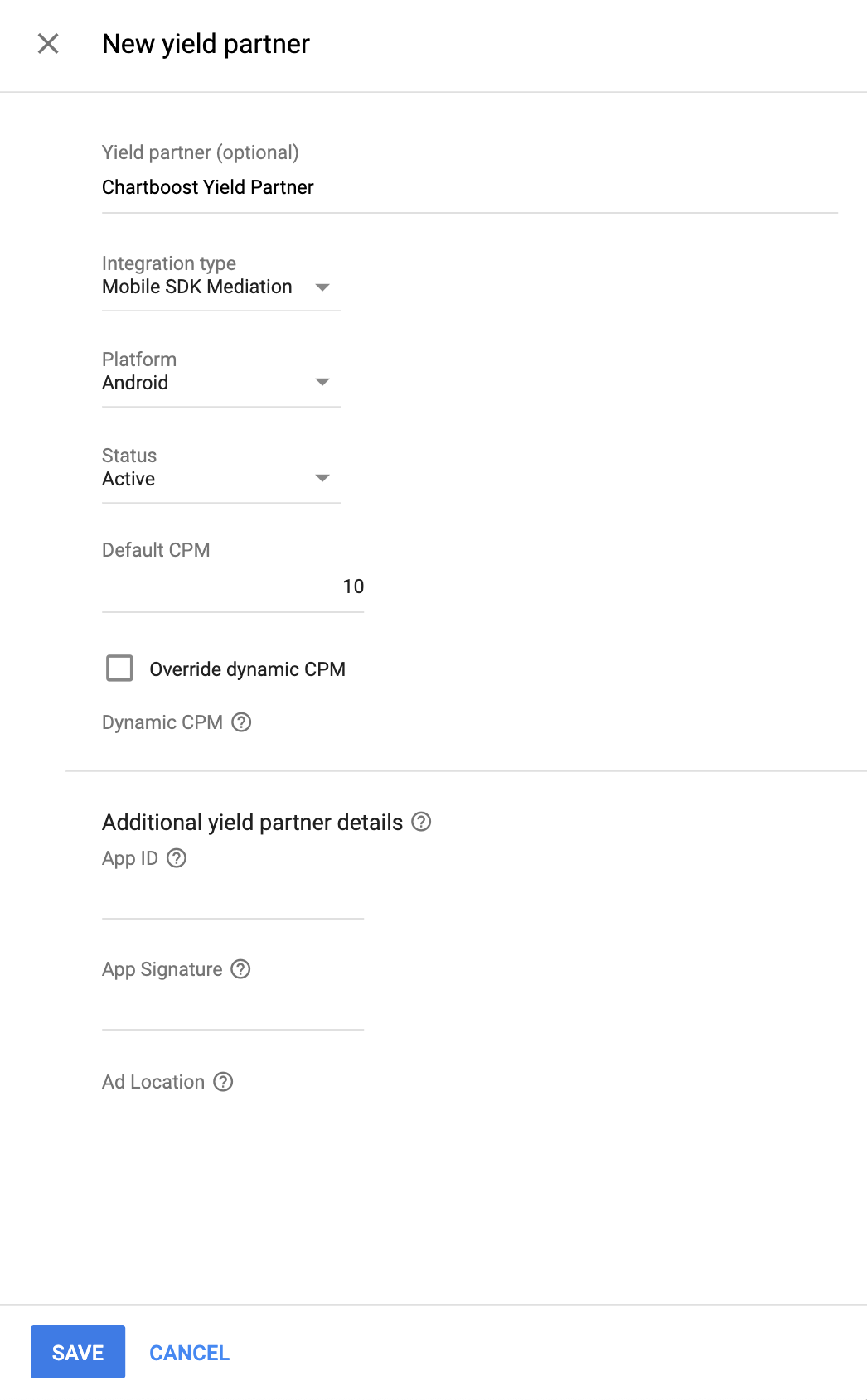
Wählen Sie als Integrationstyp SDK-Vermittlung für Mobilgeräte, als Plattform Android und als Status Aktiv aus. Geben Sie die App-ID, die App-Signatur und den Anzeigenstandort ein, die Sie im vorherigen Abschnitt abgerufen haben. Geben Sie dann einen Wert für den Standard-CPM ein.
Chartboost-Anzeigenstandorte (benannte Standorte) sind einfache Namen, die einen Ort in Ihrer App darstellen, an dem Sie eine Anzeige präsentieren möchten. Ad Manager sendet Anfragen an den in den Einstellungen angegebenen Standort. Sobald Anfragen gesendet werden, fügt Chartboost den Standort zu seiner Benutzeroberfläche für Berichterstellungszwecke hinzu.
In der Chartboost-Benutzeroberfläche können Sie Ihre Anzeigenpositionen auf der Seite Grundeinstellungen aufrufen, indem Sie auf Erweiterte Einstellungen klicken. Weitere Informationen finden Sie im Chartboost-Leitfaden Named Locations.

Klicken Sie abschließend unten auf der Seite auf Speichern.
Chartboost zur Liste der Werbepartner für die DSGVO und die Datenschutzbestimmungen der US-Bundesstaaten hinzufügen
Folgen Sie der Anleitung unter Einstellungen für EU-Verordnungen und Einstellungen für die Bestimmungen von US-Bundesstaaten, um Chartboost in der Ad Manager-Benutzeroberfläche der Liste der Werbepartner für EU-Verordnungen und die Bestimmungen von US-Bundesstaaten hinzuzufügen.
Schritt 3: Chartboost SDK und Adapter importieren
Android Studio-Integration (empfohlen)
Fügen Sie in der Datei settings.gradle.kts auf Projektebene die folgenden Repositorys hinzu:
dependencyResolutionManagement {
repositories {
google()
mavenCentral()
maven {
url = uri("https://cboost.jfrog.io/artifactory/chartboost-ads/")
}
}
}
Fügen Sie in der Gradle-Datei auf App-Ebene die folgenden Implementierungsabhängigkeiten hinzu:
Kotlin
dependencies { implementation("com.google.android.gms:play-services-ads:24.9.0") implementation("com.google.ads.mediation:chartboost:9.11.0.0") }
Groovy
dependencies { implementation 'com.google.android.gms:play-services-ads:24.9.0' implementation 'com.google.ads.mediation:chartboost:9.11.0.0' }
Manuelle Integration
Laden Sie die
.aar-Datei der neuesten Version des Chartboost SDK von Maven Central herunter und fügen Sie sie Ihrem Projekt hinzu.Rufen Sie die Chartboost-Adapterartefakte im Maven-Repository von Google auf. Wählen Sie die neueste Version aus, laden Sie die
.aar-Datei des Chartboost-Adapters herunter und fügen Sie sie Ihrem Projekt hinzu.
Schritt 4: Datenschutzeinstellungen im Chartboost SDK implementieren
Einwilligung der Nutzer in der EU und DSGVO
Damit Sie die Google-Richtlinie zur Einwilligung der Nutzer in der EU einhalten, müssen Sie Nutzern im Europäischen Wirtschaftsraum (EWR), im Vereinigten Königreich und in der Schweiz bestimmte Informationen offenlegen und ihre Einwilligung zur Verwendung von Cookies oder anderen lokalen Speichermethoden einholen, sofern dies gesetzlich vorgeschrieben ist, sowie zur Erhebung, Weitergabe und Verwendung personenbezogener Daten zur Personalisierung von Anzeigen. Die Richtlinie entspricht den Anforderungen der EU-Datenschutzrichtlinie für elektronische Kommunikation und der EU-Datenschutz-Grundverordnung (DSGVO). Sie sind dafür verantwortlich, dass die Einwilligung an jede Anzeigenquelle in Ihrer Vermittlungskette weitergegeben wird. Google kann die Einwilligung des Nutzers nicht automatisch an diese Netzwerke weitergeben.
In SDK-Version 8.1.0 hat Chartboost die Methode addDataUseConsent() hinzugefügt. Im folgenden Beispielcode wird die Einwilligung zur Datennutzung auf NON_BEHAVIORAL festgelegt. Wenn Sie diese Methode aufrufen möchten, sollten Sie das vor dem Anfordern von Anzeigen über Google Mobile Ads SDK tun.
Java
DataUseConsent dataUseConsent = new GDPR(GDPR.GDPR_CONSENT.NON_BEHAVIORAL);
Chartboost.addDataUseConsent(context, dataUseConsent);
Kotlin
val dataUseConsent = GDPR(GDPR.GDPR_CONSENT.NON_BEHAVIORAL)
Chartboost.addDataUseConsent(context, dataUseConsent)
Weitere Informationen und die Werte, die in den einzelnen Methoden angegeben werden können, finden Sie im Chartboost-Artikel zur DSGVO und in den Android-Datenschutzmethoden von Chartboost.
Datenschutzgesetze von US-Bundesstaaten
Datenschutzgesetze von US-Bundesstaaten schreiben vor, dass Nutzern das Recht eingeräumt werden muss, dem „Verkauf“ ihrer „personenbezogenen Daten“ zu widersprechen (laut gesetzlicher Definition der Begriffe „sale“ und „personal information“). Dazu muss auf der Website des „Verkäufers“ (selling party) ein gut sichtbarer Link mit dem Text „Do Not Sell My Personal Information“ (Meine personenbezogenen Daten dürfen nicht verkauft werden) vorhanden sein. Im Leitfaden zur Einhaltung der Datenschutzgesetze von US-Bundesstaaten können Sie die eingeschränkte Datenverarbeitung für die Anzeigenbereitstellung von Google aktivieren. Google kann diese Einstellung jedoch nicht auf jedes Anzeigennetzwerk in Ihrer Vermittlungskette anwenden. Daher müssen Sie jedes Werbenetzwerk in Ihrer Vermittlungskette identifizieren, das am Verkauf personenbezogener Daten beteiligt sein kann, und die Richtlinien der einzelnen Netzwerke befolgen, um die Einhaltung der Bestimmungen zu gewährleisten.
In SDK-Version 8.1.0 hat Chartboost die Methode addDataUseConsent() hinzugefügt. Im folgenden Beispielcode wird die Einwilligung zur Datennutzung auf OPT_IN_SALE festgelegt. Wenn Sie diese Methode aufrufen möchten, empfehlen wir, dies vor dem Anfordern von Anzeigen über Google Mobile Ads SDK zu tun.
Java
DataUseConsent dataUseConsent = new CCPA(CCPA.CCPA_CONSENT.OPT_IN_SALE);
Chartboost.addDataUseConsent(context, dataUseConsent);
Kotlin
val dataUseConsent = CCPA(CCPA.CCPA_CONSENT.OPT_IN_SALE)
Chartboost.addDataUseConsent(context, dataUseConsent)
Weitere Informationen und die Werte, die in den einzelnen Methoden angegeben werden können, finden Sie im CCPA-Artikel von Chartboost und in den Android-Datenschutzmethoden.
Schritt 5: Erforderlichen Code hinzufügen
Änderungen an der Aktivitätskonfiguration aktualisieren
Fügen Sie jeder Aktivität in der AndroidManifest.xml-Datei, in der Chartboost-Anzeigen ausgeliefert werden und die verschiedene Ausrichtungen unterstützt, das folgende Attribut hinzu:
android:configChanges="keyboardHidden|orientation|screenSize"
Schritt 6: Implementierung testen
Testanzeigen aktivieren
Registrieren Sie Ihr Testgerät für Ad Manager und aktivieren Sie den Testmodus in der Chartboost-Benutzeroberfläche.
Testanzeigen bestätigen
Wenn Sie prüfen möchten, ob Sie Testanzeigen von Chartboost erhalten, aktivieren Sie im Anzeigenprüftool die Tests einzelner Anzeigenquellen und verwenden Sie die Anzeigenquellen Chartboost (Vermittlungsabfolge).
Optionale Schritte
Berechtigungen
Für eine optimale Leistung empfiehlt Chartboost, der Datei AndroidManifest.xml Ihrer App die folgenden optionalen Berechtigungen hinzuzufügen:
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
Fehlercodes
Wenn der Adapter keine Anzeige von Chartboost empfängt, können Sie den zugrunde liegenden Fehler aus der Anzeigenantwort mit
ResponseInfo.getAdapterResponses()
in den folgenden Klassen prüfen:
com.google.ads.mediation.chartboost.ChartboostAdapter
com.google.ads.mediation.chartboost.ChartboostMediationAdapter
Hier sind die Codes und die zugehörigen Meldungen, die vom Chartboost-Adapter ausgegeben werden, wenn eine Anzeige nicht geladen werden kann:
| Fehlercode | Grund |
|---|---|
| 0-99 | Das Chartboost SDK hat einen Fehler zurückgegeben. Weitere Informationen finden Sie in der Dokumentation von Chartboost. |
| 101 | Die angeforderte Anzeigengröße entspricht keiner von Chartboost unterstützten Bannergröße. |
| 102 | Chartboost kann jeweils nur eine Anzeige pro Standort laden. |
| 103 | Die in der Ad Manager-Benutzeroberfläche konfigurierten Chartboost-Serverparameter fehlen oder sind ungültig. |
| 104 | Die Chartboost-Interstitial- oder ‑Anzeige mit Prämie ist noch nicht bereit für die Auslieferung. |
Chartboost Android Mediation Adapter – Änderungsprotokoll
Version 9.11.0.1 (in Arbeit)
- Unterstützung für die Weiterleitung des Google Mobile Ads SDK-Parameters „tagForUnderAgeOfConsent“ an das Chartboost SDK hinzugefügt.
Version 9.11.0.0
- Kompatibilität mit Chartboost SDK-Version 9.11.0 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 24.9.0
- Chartboost SDK-Version 9.11.0
Version 9.10.2.0
- Kompatibilität mit Chartboost SDK-Version 9.10.2 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 24.7.0
- Chartboost SDK-Version 9.10.2.
Version 9.10.1.0
- Kompatibilität mit Chartboost SDK-Version 9.10.1 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 24.7.0
- Chartboost SDK-Version 9.10.1
Version 9.10.0.1
- Referenzen auf Klassenebene auf „Context“ wurden entfernt. Kann Probleme mit Speicherlecks reduzieren.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 24.7.0
- Chartboost SDK-Version 9.10.0
Version 9.10.0.0
- Kompatibilität mit Chartboost SDK-Version 9.10.0 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 24.6.0
- Chartboost SDK-Version 9.10.0
Version 9.9.3.0
- Kompatibilität mit Chartboost SDK-Version 9.9.3 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 24.5.0
- Chartboost SDK-Version 9.9.3.
Version 9.9.2.0
- Kompatibilität mit Chartboost SDK-Version 9.9.2 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 24.5.0
- Chartboost SDK-Version 9.9.2.
Version 9.9.1.0
- Kompatibilität mit Chartboost SDK-Version 9.9.1 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 24.4.0
- Chartboost SDK-Version 9.9.1
Version 9.9.0.0
- Kompatibilität mit Chartboost SDK-Version 9.9.0 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 24.4.0
- Chartboost SDK-Version 9.9.0
Version 9.8.3.1
- Das erforderliche Mindest-API-Level für Android wurde auf 23 aktualisiert.
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 24.0.0 aktualisiert.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 24.0.0
- Chartboost SDK-Version 9.8.3.
Version 9.8.3.0
- Kompatibilität mit Chartboost SDK-Version 9.8.3 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 23.6.0
- Chartboost SDK-Version 9.8.3.
Version 9.8.2.0
- Kompatibilität mit Chartboost SDK-Version 9.8.2 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 23.6.0
- Chartboost SDK-Version 9.8.2
Version 9.8.1.0
- Kompatibilität mit Chartboost SDK-Version 9.8.1 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 23.5.0
- Chartboost SDK-Version 9.8.1.
Version 9.8.0.0
- Kompatibilität mit Chartboost SDK-Version 9.8.0 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 23.4.0
- Chartboost SDK-Version 9.8.0
Version 9.7.0.0
- Kompatibilität mit Chartboost SDK-Version 9.7.0 bestätigt.
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 23.0.0 aktualisiert.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 23.0.0
- Chartboost SDK-Version 9.7.0
Version 9.6.1.0
- Kompatibilität mit Chartboost SDK-Version 9.6.1 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 22.6.0
- Chartboost SDK-Version 9.6.1
Version 9.6.0.0
- Kompatibilität mit Chartboost SDK-Version 9.6.0 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 22.5.0
- Chartboost SDK Version 9.6.0
Version 9.5.0.0
- Kompatibilität mit Chartboost SDK-Version 9.5.0 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 22.3.0
- Chartboost SDK-Version 9.5.0
Version 9.4.1.0
- Kompatibilität mit Chartboost SDK-Version 9.4.1 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 22.2.0
- Chartboost SDK-Version 9.4.1.
Version 9.4.0.0
- Kompatibilität mit Chartboost SDK-Version 9.4.0 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 22.1.0
- Chartboost SDK-Version 9.4.0.
Version 9.3.1.0
- Kompatibilität mit Chartboost SDK-Version 9.3.1 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 22.1.0
- Chartboost SDK-Version 9.3.1.
Version 9.3.0.0
- Kompatibilität mit Chartboost SDK-Version 9.3.0 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 22.0.0
- Chartboost SDK-Version 9.3.0
Version 9.2.1.1
- Der Adapter wurde aktualisiert, um die neue Klasse
VersionInfozu verwenden. - Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 22.0.0 aktualisiert.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 22.0.0
- Chartboost SDK-Version 9.2.1
Version 9.2.1.0
- Kompatibilität mit Chartboost SDK 9.2.1 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 21.5.0
- Chartboost SDK-Version 9.2.1
Version 9.2.0.0
- Kompatibilität mit Chartboost SDK 9.2.0 bestätigt.
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 21.5.0 aktualisiert.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 21.5.0
- Chartboost SDK-Version 9.2.0.
Version 9.1.1.0
- Die Methode
ChartboostMediationAdapter.setAppParams(String, String)wurde als optionale Möglichkeit hinzugefügt, um fest zu codieren, welche App-ID und App-Signatur zum Initialisieren des Chartboost SDK verwendet werden sollen. - Kompatibilität mit Chartboost SDK 9.1.1 bestätigt.
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 21.3.0 aktualisiert.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 21.3.0
- Chartboost SDK-Version 9.1.1
Version 8.4.3.1
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 21.0.0 aktualisiert.
- Das mindestens erforderliche Android-API-Level wurde auf 19 aktualisiert.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 21.0.0
- Chartboost SDK-Version 8.4.3.
Version 8.4.3.0
- Kompatibilität mit Chartboost SDK 8.4.3 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 20.6.0
- Chartboost SDK-Version 8.4.3.
Version 8.4.2.0
- Kompatibilität mit Chartboost SDK 8.4.2 bestätigt.
compileSdkVersionundtargetSdkVersionwurden auf API 31 aktualisiert.- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 20.6.0 aktualisiert.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 20.6.0
- Chartboost SDK-Version 8.4.2.
Version 8.4.1.0
- Kompatibilität mit Chartboost SDK 8.4.1 bestätigt.
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 20.6.0 aktualisiert.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 20.6.0
- Chartboost SDK-Version 8.4.1.
Version 8.3.1.0
- Kompatibilität mit Chartboost SDK 8.3.1 bestätigt.
- Der Adapter wurde aktualisiert, um die neue
AdErrorAPI zu verwenden.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 20.5.0
- Chartboost SDK-Version 8.3.1.
Version 8.3.0.0
- Kompatibilität mit Chartboost SDK 8.3.0 bestätigt.
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 20.5.0 aktualisiert.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 20.5.0
- Chartboost SDK-Version 8.3.0.
Version 8.2.1.0
- Kompatibilität mit Chartboost SDK 8.2.1 bestätigt.
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 20.1.0 aktualisiert.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 20.1.0
- Chartboost SDK-Version 8.2.1.
Version 8.2.0.1
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 20.0.0 aktualisiert.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 20.0.0
- Chartboost SDK-Version 8.2.0
Version 8.2.0.0
- Kompatibilität mit Chartboost SDK 8.2.0 bestätigt.
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 19.5.0 aktualisiert.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 19.5.0
- Chartboost SDK-Version 8.2.0
Version 8.1.0.0
- Kompatibilität mit Chartboost SDK 8.1.0 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 19.2.0
- Chartboost SDK-Version 8.1.0
Version 8.0.3.2
- Beschreibende Fehlercodes und Gründe für Fehler beim Laden/Anzeigen von Adaptern hinzugefügt.
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 19.2.0 aktualisiert.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 19.2.0
- Chartboost SDK-Version 8.0.3.
Version 8.0.3.1
- Unterstützung für Chartboost-Banneranzeigen hinzugefügt
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 19.1.0
- Chartboost SDK-Version 8.0.3.
Version 8.0.3.0
- Kompatibilität mit Chartboost SDK 8.0.3 bestätigt.
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 19.1.0 aktualisiert.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 19.1.0
- Chartboost SDK-Version 8.0.3.
Version 8.0.2.0
- Kompatibilität mit Chartboost SDK 8.0.2 bestätigt.
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 19.0.1 aktualisiert.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 19.0.1
- Chartboost SDK-Version 8.0.2.
Version 8.0.1.0
- Kompatibilität mit Chartboost SDK 8.0.1 bestätigt.
- Erfordert Chartboost SDK 8.0.1 oder höher.
- Der Aktivitätskontext ist nicht mehr erforderlich, um Anzeigen zu laden.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 18.3.0
- Chartboost SDK-Version 8.0.1
Version 7.5.0.1
- Ein Fehler wurde behoben, bei dem der Chartboost-Adapter keine Anzeigenereignisse aufgerufen hat.
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 18.3.0 aktualisiert.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 18.3.0
- Chartboost SDK-Version 7.5.0
Version 7.5.0.0
- Kompatibilität mit Chartboost SDK 7.5.0 bestätigt.
- Der Adapter wurde migriert, um AndroidX-Abhängigkeiten zu verwenden.
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 18.1.1 aktualisiert.
Version 7.3.1.1
- Der Adapter wurde aktualisiert, um die neue Rewarded API in der offenen Betaphase zu unterstützen.
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 17.2.0 aktualisiert.
Version 7.3.1.0
- Kompatibilität mit Chartboost SDK 7.3.1 bestätigt.
Version 7.3.0.0
- Kompatibilität mit Chartboost SDK 7.3.0 bestätigt.
Version 7.2.1.0
- Kompatibilität mit Chartboost SDK 7.2.1 bestätigt.
Version 7.2.0.1
- Der Adapter wurde aktualisiert, um das Anzeigenereignis
onRewardedVideoComplete()aufzurufen.
Version 7.2.0.0
- Kompatibilität mit Chartboost SDK 7.2.0 bestätigt.
Version 7.1.0.0
- Kompatibilität mit Chartboost SDK 7.1.0 bestätigt.
Version 7.0.1.0
- Kompatibilität mit Chartboost SDK 7.0.1 bestätigt.
- Unterstützung für neue Chartboost-Fehlercodes hinzugefügt.
- Adapterprojekt für Android Studio 3.0 aktualisiert
Version 7.0.0.0
- Der Adapter wurde aktualisiert, um ihn mit dem Chartboost SDK 7.0.0 kompatibel zu machen.
Version 6.6.3.0
- Kompatibilität mit Chartboost SDK 6.6.3 bestätigt.
Version 6.6.2.0
- Kompatibilität mit Chartboost SDK 6.6.2 bestätigt.
Version 6.6.1.0
- Kompatibilität mit Chartboost SDK 6.6.1 bestätigt.
Version 6.6.0.0
- Das Versionsbenennungssystem wurde in [Chartboost SDK-Version].[Adapter-Patch-Version] geändert.
- Die Adapter können jetzt als Kompilierungsabhängigkeit hinzugefügt werden. Fügen Sie dazu dem Tag „dependencies“ der Datei „build.gradle“ Folgendes hinzu:
compile 'com.google.ads.mediation:chartboost:6.6.0.0' - Der Adapter wird jetzt als AAR-Datei anstelle einer JAR-Datei verteilt. Weitere Informationen finden Sie in der README-Datei.
Version 1.1.0
- Die Chartboost-Anzeigenposition wurde aus den Chartboost-Extras entfernt. Der Anzeigenstandort wird jetzt in der AdMob-Konsole angegeben, wenn Chartboost für die Vermittlung konfiguriert wird.
Version 1.0.0
- Erste Version Unterstützt Videoanzeigen mit Prämie und Interstitial-Anzeigen.

