In dieser Anleitung erfahren Sie, wie Sie mit dem Google Mobile Ads SDK Anzeigen von Chartboost mithilfe von Vermittlung laden und präsentieren. Dabei werden auch Abfolgeintegrationen behandelt. Darin wird beschrieben, wie Sie Chartboost der Vermittlungskonfiguration eines Anzeigenblocks hinzufügen und das Chartboost SDK und den Adapter in eine iOS-App einbinden.
Unterstützte Integrationen und Anzeigenformate
Der Vermittlungsadapter für Chartboost bietet die folgenden Funktionen:
| Integration | |
|---|---|
| Gebote | |
| Vermittlungsabfolge | |
| Formate | |
| Banner | |
| Interstitial | |
| Mit Prämie | |
| Nativ | |
Voraussetzungen
- iOS-Bereitstellungsziel von 12.0 oder höher
Neuestes Google Mobile Ads SDK
Vermittlung abschließen Startleitfaden
Schritt 1: Konfigurationen in der Chartboost-Benutzeroberfläche einrichten
Registrieren Sie sich für ein Chartboost-Konto und melden Sie sich an, sobald Ihr Konto bestätigt wurde. Rufen Sie dann den Tab App-Verwaltung auf.

Klicken Sie auf die Schaltfläche Neue App hinzufügen, um Ihre App zu erstellen.

Füllen Sie den Rest des Formulars aus und klicken Sie auf die Schaltfläche App hinzufügen, um die App fertigzustellen.

Nachdem Ihre App erstellt wurde, werden Sie zum zugehörigen Dashboard weitergeleitet. Notieren Sie sich die App-ID und die App-Signatur Ihrer App.

Für die Einrichtung Ihrer Ad Manager-Anzeigenblock-ID benötigen Sie die Nutzer-ID und die Nutzer-Signatur von Chartboost. Sie finden diese Parameter in der Chartboost-Benutzeroberfläche, wenn Sie auf Chartboost Mediation klicken.

Rufen Sie den Tab Ressourcen > API Explorer auf und notieren Sie sich Ihre Nutzer-ID und Nutzer-Signatur im Abschnitt Authentifizierung.

app-ads.txt-Datei aktualisieren
Authorized Sellers for Apps (app-ads.txt) ist eine IAB Tech Lab-Initiative, die dafür sorgt, dass Ihr App-Anzeigeninventar nur über Kanäle verkauft wird, die Sie autorisiert haben. Um einen erheblichen Rückgang des Anzeigenumsatzes zu vermeiden, müssen Sie eine app-ads.txt-Datei implementieren.
Falls noch nicht geschehen, erstellen Sie eine app-ads.txt-Datei für Ad Manager.
Informationen zur Implementierung von app-ads.txt für Chartboost finden Sie unter app-ads.txt.
Testmodus aktivieren
Sie können den Testmodus für Ihre App aktivieren, indem Sie in der Chartboost-Benutzeroberfläche zum Tab Apps management (App-Verwaltung) gehen, Ihre App aus der Liste auswählen und auf Edit app settings (App-Einstellungen bearbeiten) klicken.

In den Einstellungen Ihrer App können Sie den Testmodus für Ihre App aktivieren.

Nachdem Sie den Testmodus aktiviert haben, können Sie Anzeigen mit der zuvor erstellten Anzeigenblock-ID anfordern und eine Chartboost-Testanzeige erhalten.
Sobald Sie Chartboost-Testanzeigen empfangen können, wird Ihre App in die Publisher App Review von Chartboost aufgenommen. Damit die Monetarisierung auf Chartboost funktioniert, muss die Überprüfung der Publisher-App von Chartboost genehmigt werden.
Schritt 2: Chartboost-Nachfrage in der Ad Manager-Benutzeroberfläche einrichten
Vermittlungseinstellungen für Ihren Anzeigenblock konfigurieren
Melden Sie sich in Ihrem Ad Manager-Konto an.
Klicken Sie auf Auslieferung > Ertragsgruppen und dann auf die Schaltfläche Neue Ertragsgruppe.

Geben Sie einen eindeutigen Namen für die Ertragsgruppe ein, legen Sie den Status auf Aktiv fest, wählen Sie das Anzeigenformat aus und legen Sie den Inventartyp auf Mobile App fest. Wählen Sie im Bereich Targeting > Inventar den Anzeigenblock unter Inventar und Mobile App aus, dem Sie die Vermittlung hinzufügen möchten.
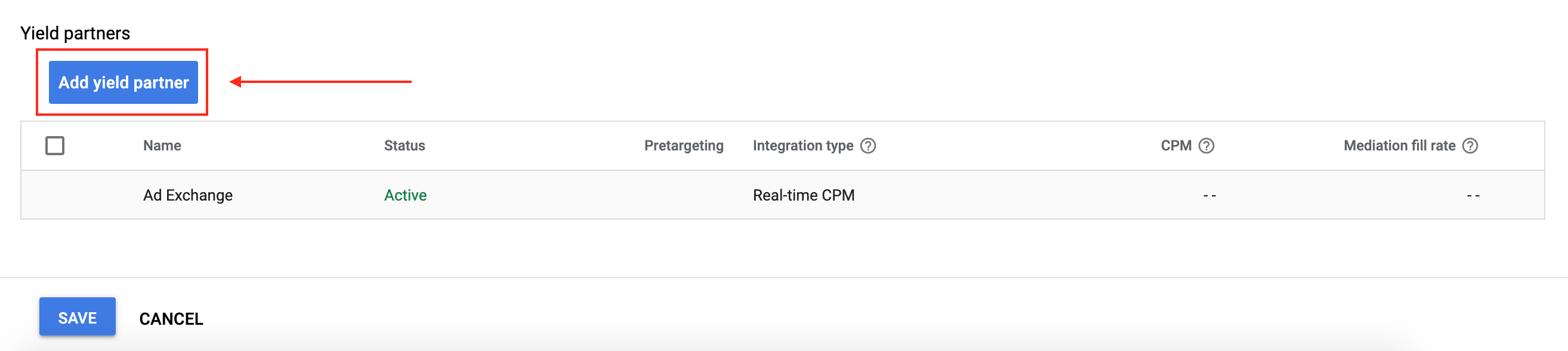
Klicken Sie dann auf die Schaltfläche Ertragspartner hinzufügen.

Wenn Sie bereits einen Ertragspartner für Chartboost haben, können Sie ihn auswählen. Andernfalls wählen Sie Neuen Ertragspartner erstellen aus.
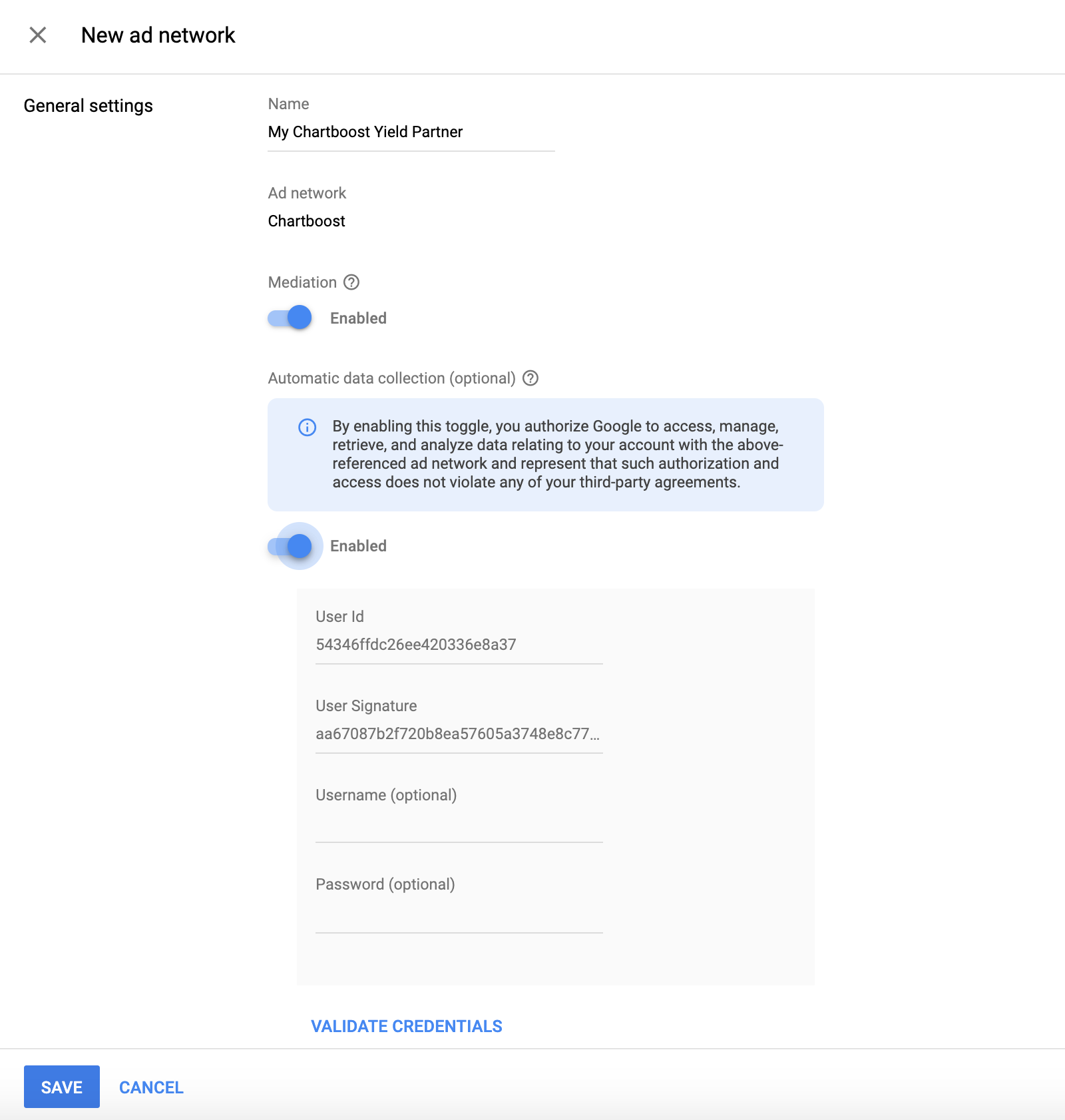
Wählen Sie Chartboost als Werbenetzwerk aus, geben Sie einen eindeutigen Namen ein und aktivieren Sie Vermittlung.
Aktivieren Sie Automatische Datenerhebung und geben Sie die User-ID und die Nutzer-Signatur ein, die Sie im vorherigen Abschnitt erhalten haben.

Wählen Sie als Integrationstyp SDK-Vermittlung für Mobilgeräte, als Plattform iOS und als Status Aktiv aus. Geben Sie die App-ID, die App-Signatur und den Anzeigenstandort ein, die Sie im vorherigen Abschnitt abgerufen haben. Geben Sie dann einen Wert für den Standard-CPM ein.
Chartboost-Anzeigenstandorte (benannte Standorte) sind einfache Namen, die einen Ort in Ihrer App darstellen, an dem Sie eine Anzeige schalten möchten. Ad Manager sendet Anfragen an den in den Einstellungen angegebenen Standort. Sobald Anfragen gesendet wurden, fügt Chartboost den Standort zu Berichtszwecken in die Benutzeroberfläche ein.
In der Chartboost-Benutzeroberfläche können Sie Ihre Anzeigenpositionen auf der Seite Grundeinstellungen aufrufen, indem Sie auf Erweiterte Einstellungen klicken. Weitere Informationen finden Sie im Chartboost-Leitfaden Named Locations.

Klicken Sie abschließend unten auf der Seite auf Speichern.
Chartboost zur Liste der Werbepartner für die DSGVO und die Datenschutzbestimmungen der US-Bundesstaaten hinzufügen
Folgen Sie der Anleitung unter Einstellungen für EU-Verordnungen und Einstellungen für die Bestimmungen von US-Bundesstaaten, um Chartboost in der Ad Manager-Benutzeroberfläche der Liste der Werbepartner für EU-Verordnungen und die Bestimmungen von US-Bundesstaaten hinzuzufügen.
Schritt 3: Chartboost SDK und Adapter importieren
Mit CocoaPods (empfohlen)
Fügen Sie die folgende Zeile in die Podfile-Datei Ihres Projekts ein:
pod 'GoogleMobileAdsMediationChartboost'Führen Sie in der Befehlszeile folgenden Befehl aus:
pod install --repo-update
Manuelle Integration
Laden Sie die aktuelle Version des Chartboost SDK herunter und verknüpfen Sie Chartboost.framework und CHAMoatMobileAppKit.framework in Ihrem Projekt.
Laden Sie die aktuelle Version des Chartboost-Adapters über den Downloadlink im Changelog herunter und verknüpfen Sie ChartboostAdapter.framework in Ihrem Projekt.
Fügen Sie Ihrem Projekt die folgenden Frameworks hinzu:
StoreKitFoundationCoreGraphicsWebKitAVFoundationUIKit
Schritt 4: Datenschutzeinstellungen im Chartboost SDK implementieren
Einwilligung der Nutzer in der EU und DSGVO
Damit Sie die Google-Richtlinie zur Einwilligung der Nutzer in der EU einhalten, müssen Sie Ihren Nutzern im Europäischen Wirtschaftsraum (EWR), im Vereinigten Königreich und in der Schweiz bestimmte Informationen offenlegen und ihre Einwilligung zur Verwendung von Cookies oder anderen lokalen Speichern einholen, sofern dies gesetzlich vorgeschrieben ist, sowie zur Erhebung, Weitergabe und Verwendung personenbezogener Daten zur Personalisierung von Anzeigen. Die Richtlinie entspricht den Anforderungen der EU-Datenschutzrichtlinie für elektronische Kommunikation und der EU-Datenschutz-Grundverordnung (DSGVO). Sie sind dafür verantwortlich, dass die Einwilligung an jede Anzeigenquelle in Ihrer Vermittlungskette weitergegeben wird. Google kann die Einwilligung des Nutzers nicht automatisch an diese Netzwerke weitergeben.
In SDK-Version 8.2.0 hat Chartboost die Methode addDataUseConsent hinzugefügt. Im folgenden Beispielcode wird die Einwilligung zur Datennutzung auf CHBGDPRConsentNonBehavioral festgelegt. Wenn Sie diese Methode aufrufen möchten, sollten Sie dies vor dem Anfordern von Anzeigen über das Google Mobile Ads SDK tun.
Swift
let dataUseConsent = CHBDataUseConsent.GDPR(CHBDataUseConsent.GDPR.Consent.nonBehavioral)
Chartboost.addDataUseConsent(dataUseConsent)
Objective-C
CHBGDPRDataUseConsent *dataUseConsent = [CHBGDPRDataUseConsent gdprConsent:CHBGDPRConsentNonBehavioral];
[Chartboost addDataUseConsent:dataUseConsent];
Weitere Informationen und die Werte, die in den einzelnen Methoden angegeben werden können, finden Sie im Chartboost-Artikel zur DSGVO und in den iOS-Datenschutzmethoden von Chartboost.
Datenschutzgesetze von US-Bundesstaaten
Datenschutzgesetze von US-Bundesstaaten schreiben vor, dass Nutzern das Recht eingeräumt werden muss, dem „Verkauf“ ihrer „personenbezogenen Daten“ zu widersprechen (laut gesetzlicher Definition der Begriffe „sale“ und „personal information“). Dazu muss auf der Website des „Verkäufers“ (selling party) ein gut sichtbarer Link mit dem Text „Do Not Sell My Personal Information“ (Meine personenbezogenen Daten dürfen nicht verkauft werden) vorhanden sein. Im Leitfaden zur Einhaltung der Datenschutzgesetze von US-Bundesstaaten können Sie die eingeschränkte Datenverarbeitung für die Anzeigenbereitstellung von Google aktivieren. Google kann diese Einstellung jedoch nicht auf jedes Anzeigennetzwerk in Ihrer Vermittlungskette anwenden. Daher müssen Sie jedes Werbenetzwerk in Ihrer Vermittlungskette identifizieren, das am Verkauf personenbezogener Daten beteiligt sein kann, und die Richtlinien der einzelnen Netzwerke befolgen, um die Einhaltung der Bestimmungen zu gewährleisten.
In SDK-Version 8.2.0 hat Chartboost die Methode addDataUseConsent hinzugefügt. Im folgenden Beispielcode wird die Einwilligung zur Datennutzung auf CHBCCPAConsentOptInSale festgelegt. Wenn Sie diese Methode aufrufen möchten, sollten Sie dies tun, bevor Sie Anzeigen über das Google Mobile Ads SDK anfordern.
Swift
let dataUseConsent = CHBDataUseConsent.CCPA(CHBDataUseConsent.CCPA.Consent.optInSale)
Chartboost.addDataUseConsent(dataUseConsent)
Objective-C
CHBCCPADataUseConsent *dataUseConsent = [CHBCCPADataUseConsent ccpaConsent:CHBCCPAConsentOptInSale];
[Chartboost addDataUseConsent:dataUseConsent];
Weitere Informationen und die Werte, die in den einzelnen Methoden angegeben werden können, finden Sie im CCPA-Artikel und in den iOS-Datenschutzmethoden von Chartboost.
Schritt 5: Erforderlichen Code hinzufügen
SKAdNetwork-Integration
Folgen Sie der Dokumentation von Chartboost, um die SKAdNetwork-IDs in die Datei Info.plist Ihres Projekts einzufügen.
Projekteinstellungen
Setzen Sie unter Build Settings Ihres Ziels Allow Non-modular Includes in Framework Modules auf YES.
Fügen Sie in den Build-Einstellungen Ihres Projekts für Debug und Release den Wert -ObjC in „Other Linker Flags“ (Weitere Linker-Flags) hinzu.
Schritt 6: Implementierung testen
Testanzeigen aktivieren
Achten Sie darauf, dass Sie Ihr Testgerät für Ad Manager registrieren und den Testmodus in der Chartboost-Benutzeroberfläche aktivieren.
Testanzeigen bestätigen
Wenn Sie prüfen möchten, ob Sie Testanzeigen von Chartboost erhalten, aktivieren Sie im Anzeigenprüftool die Tests einzelner Anzeigenquellen und verwenden Sie die Anzeigenquellen Chartboost (Vermittlungsabfolge).
Fehlercodes
Wenn der Adapter keine Anzeige von Chartboost empfängt, können Sie den zugrunde liegenden Fehler aus der Anzeigenantwort mit GADResponseInfo.adNetworkInfoArray in den folgenden Klassen prüfen:
GADMAdapterChartboost
GADMediationAdapterChartboost
Hier sind die Codes und die zugehörigen Meldungen, die vom Chartboost-Adapter ausgegeben werden, wenn eine Anzeige nicht geladen werden kann:
| Fehlercode | Grund |
|---|---|
| 101 | Die in der Ad Manager-Benutzeroberfläche konfigurierten Chartboost-Serverparameter fehlen oder sind ungültig. |
| 102 | Das Chartboost SDK hat einen Initialisierungsfehler zurückgegeben. |
| 103 | Die Chartboost-Anzeige wird zum Zeitpunkt der Auslieferung nicht im Cache gespeichert. |
| 104 | Die angeforderte Anzeigengröße entspricht keiner von Chartboost unterstützten Bannergröße. |
| 105 | Die Betriebssystemversion des Geräts ist niedriger als die vom Chartboost SDK unterstützte Mindestversion. |
| 200-299 | Chartboost SDK-Cache-Fehler. Weitere Informationen finden Sie im Code. |
| 300-399 | Fehler bei der Anzeige des Chartboost-SDK. Weitere Informationen finden Sie im Code. |
| 400-499 | Chartboost SDK-Klickfehler. Weitere Informationen finden Sie im Code. |
Chartboost – Änderungslog für iOS-Mediation-Adapter
Version 9.10.1.0
- Kompatibilität mit Chartboost SDK-Version 9.10.1 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 12.12.0
- Chartboost SDK-Version 9.10.1.
Version 9.10.0.0
- Kompatibilität mit Chartboost SDK-Version 9.10.0 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 12.11.0
- Chartboost SDK-Version 9.10.0.
Version 9.9.3.0
- Kompatibilität mit Chartboost SDK-Version 9.9.3 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 12.11.0
- Chartboost SDK-Version 9.9.3.
Version 9.9.2.0
- Kompatibilität mit Chartboost SDK-Version 9.9.2 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 12.8.0
- Chartboost SDK-Version 9.9.2.
Version 9.9.1.0
- Kompatibilität mit Chartboost SDK-Version 9.9.1 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 12.7.0
- Chartboost SDK-Version 9.9.1
Version 9.9.0.0
- Kompatibilität mit Chartboost SDK-Version 9.9.0 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 12.5.0
- Chartboost SDK-Version 9.9.0
Version 9.8.1.0
- Kompatibilität mit Chartboost SDK-Version 9.8.1 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 12.0.0
- Chartboost SDK-Version 9.8.1.
Version 9.8.0.1
- Erfordert jetzt das Google Mobile Ads SDK Version 12.0.0 oder höher.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 12.0.0
- Chartboost SDK-Version 9.8.0
Version 9.8.0.0
- Kompatibilität mit Chartboost SDK-Version 9.8.0 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 11.11.0
- Chartboost SDK-Version 9.8.0
Version 9.7.0.1
CFBundleShortVersionStringwurde aktualisiert und besteht jetzt aus drei statt vier Komponenten.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 11.10.0
- Chartboost SDK-Version 9.7.0
Version 9.7.0.0
- Kompatibilität mit Chartboost SDK-Version 9.7.0 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 11.2.0
- Chartboost SDK-Version 9.7.0
Version 9.6.0.1
- Erfordert jetzt mindestens iOS 12.0.
- Erfordert jetzt das Google Mobile Ads SDK Version 11.0 oder höher.
Info.plistin die Frameworks inChartboostAdapter.xcframeworkaufgenommen.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 11.0.1
- Chartboost SDK Version 9.6.0
Version 9.6.0.0
- Kompatibilität mit Chartboost SDK-Version 9.6.0 bestätigt.
- Die veraltete Methode
GADMobileAds.sharedInstance.sdkVersionwurde durchGADMobileAds.sharedInstance.versionNumberersetzt. - Die Implementierung von
GADMediationInterstitialAdwurde hinzugefügt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 10.14.0
- Chartboost SDK Version 9.6.0
Version 9.5.1.0
- Kompatibilität mit Chartboost SDK-Version 9.5.1 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 10.12.0
- Chartboost SDK-Version 9.5.1
Version 9.4.0.0
- Kompatibilität mit Chartboost SDK-Version 9.4.0 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 10.7.0
- Chartboost SDK-Version 9.4.0.
Version 9.3.1.0
- Kompatibilität mit Chartboost SDK-Version 9.3.1 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 10.7.0
- Chartboost SDK-Version 9.3.1.
Version 9.3.0.0
- Kompatibilität mit Chartboost SDK-Version 9.3.0 bestätigt.
- Erfordert jetzt mindestens iOS 11.0.
- Erfordert jetzt das Google Mobile Ads SDK Version 10.4.0 oder höher.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 10.4.0
- Chartboost SDK-Version 9.3.0
Version 9.2.0.0
- Der
GADMChartboostExtras-Import wurde in der HeaderdateiChartboostAdapterentfernt. - Kompatibilität mit Chartboost SDK-Version 9.2.0 bestätigt.
- Erfordert jetzt das Google Mobile Ads SDK Version 10.0.0 oder höher.
- Die Unterstützung für die
armv7-Architektur wurde entfernt. - Erfordert jetzt mindestens iOS 11.0.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 10.0.0
- Chartboost SDK-Version 9.2.0
Version 9.1.0.0
- Kompatibilität mit Chartboost SDK-Version 9.1.0 bestätigt.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 9.11.0
- Chartboost SDK-Version 9.1.0
Version 9.0.0.0
- Kompatibilität mit Chartboost SDK-Version 9.0.0 bestätigt.
- Kompatibilität mit Google Mobile Ads SDK-Version 9.10.0 bestätigt.
- Der Adapter wurde aktualisiert, um die
didRewardUserAPI zu verwenden. - Erfordert jetzt das Google Mobile Ads SDK Version 9.8.0 oder höher.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 9.10.0
- Chartboost SDK-Version 9.0.0.
Version 8.5.0.2
- Kompatibilität mit Google Mobile Ads SDK-Version 9.0.0 bestätigt.
- Erfordert jetzt das Google Mobile Ads SDK Version 9.0.0 oder höher.
Entwickelt und getestet mit:
- Google Mobile Ads SDK Version 9.0.0
- Chartboost SDK-Version 8.5.0
Version 8.5.0.1.0
- Kompatibilität mit Chartboost SDK 8.5.0 bestätigt, das sich in CocoaPods auf Version 8.5.0.1 bezieht.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 8.13.0
- Chartboost SDK-Version 8.5.0
Version 8.5.0.0
- Kompatibilität mit Chartboost SDK 8.5.0 bestätigt.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 8.12.0
- Chartboost SDK-Version 8.5.0
Version 8.4.2.0
- Kompatibilität mit Chartboost SDK 8.4.2 bestätigt.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 8.6.0
- Chartboost SDK-Version 8.4.2.
Version 8.4.1.1
- Die Abhängigkeit vom Google Mobile Ads SDK 8.0.0 oder höher wurde gelockert.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 8.4.0
- Chartboost SDK-Version 8.4.1.
Version 8.4.1.0
- Kompatibilität mit Chartboost SDK 8.4.1 bestätigt.
- Erfordert jetzt das Google Mobile Ads SDK Version 8.1.0 oder höher.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 8.1.0
- Chartboost SDK-Version 8.4.1.
Version 8.4.0.1
- Standardisierte Adapterfehlercodes und ‑meldungen hinzugefügt.
- Der Adapter wurde aktualisiert, um das
.xcframework-Format zu verwenden. - Erfordert jetzt das Google Mobile Ads SDK Version 8.0.0 oder höher.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 8.0.0
- Chartboost SDK-Version 8.4.0.
Version 8.4.0.0
- Kompatibilität mit Chartboost SDK 8.4.0 bestätigt.
- Erfordert jetzt das Google Mobile Ads SDK Version 7.68.0 oder höher.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 7.68.0
- Chartboost SDK-Version 8.4.0.
Version 8.3.1.0
- Kompatibilität mit Chartboost SDK 8.3.1 bestätigt.
- Erfordert jetzt das Google Mobile Ads SDK Version 7.66.0 oder höher.
- Erfordert jetzt mindestens iOS 10.0.
- Der Adapter wurde aktualisiert, um Anfragen für adaptive Banner zu unterstützen.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 7.66.0
- Chartboost SDK-Version 8.3.1.
Version 8.2.1.0
- Kompatibilität mit Chartboost SDK 8.2.1 bestätigt.
- Erfordert jetzt das Google Mobile Ads SDK Version 7.64.0 oder höher.
- Erfordert jetzt mindestens iOS 9.0.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 7.64.0
- Chartboost SDK-Version 8.2.1.
Version 8.2.0.0
- Kompatibilität mit Chartboost SDK 8.2.0 bestätigt.
- Erfordert jetzt das Google Mobile Ads SDK Version 7.61.0 oder höher.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 7.61.0
- Chartboost SDK-Version 8.2.0.
Version 8.1.0.1
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 7.60.0 aktualisiert.
- Der Adapter wurde aktualisiert, um die neue API von Chartboost zu verwenden. Außerdem wurden verworfene APIs entfernt.
- Der Adapter unterstützt jetzt das Laden mehrerer Anzeigen desselben Formats über denselben Chartboost-Standort.
- Wenn die Prämie nicht in der AdMob- oder Ad Manager-Benutzeroberfläche überschrieben wird, ist der Prämienwert für Anzeigen mit Prämie jetzt der in der Chartboost-Benutzeroberfläche angegebene Wert anstelle von
0.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 7.60.0
- Chartboost SDK-Version 8.1.0
Version 8.1.0.0
- Kompatibilität mit Chartboost SDK 8.1.0 bestätigt.
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf 7.59.0 aktualisiert.
- Die Unterstützung für die i386-Architektur wurde entfernt.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 7.59.0
- Chartboost SDK-Version 8.1.0
Version 8.0.4.0
- Kompatibilität mit Chartboost SDK 8.0.4 bestätigt.
Entwickelt und getestet mit
- Google Mobile Ads SDK Version 7.52.0
- Chartboost SDK-Version 8.0.4.
Version 8.0.1.1
- Ein Problem wurde behoben, bei dem beim Anfordern von Banneranzeigen keine Füllungen zurückgegeben wurden.
Version 8.0.1.0
- Kompatibilität mit Chartboost SDK 8.0.1 bestätigt.
- Unterstützung für das Anfordern von Banneranzeigen wurde hinzugefügt.
Version 7.5.0.1
- Es wurde Code hinzugefügt, um das Chartboost SDK richtig zu initialisieren.
Version 7.5.0.0
- Kompatibilität mit Chartboost SDK 7.5.0 bestätigt.
- Der Adapter wurde aktualisiert, um die neue API für Prämien zu verwenden.
- Der Adapter wurde aktualisiert, um mehrere Interstitial-Anfragen zu verarbeiten.
- Erfordert jetzt das Google Mobile Ads SDK Version 7.42.2 oder höher.
Version 7.3.0.0
- Kompatibilität mit Chartboost SDK 7.3.0 bestätigt.
Version 7.2.0.1
- Dem Adapter wurde der
adapterDidCompletePlayingRewardBasedVideoAd:-Callback hinzugefügt.
Version 7.2.0.0
- Kompatibilität mit Chartboost SDK 7.2.0 bestätigt.
Version 7.1.2.0
- Kompatibilität mit Chartboost SDK 7.1.2 bestätigt.
Version 7.1.1.0
- Kompatibilität mit Chartboost SDK 7.1.1 bestätigt.
Version 7.1.0.0
- Kompatibilität mit Chartboost SDK 7.1.0 bestätigt.
Version 7.0.4.0
- Kompatibilität mit Chartboost SDK 7.0.4 bestätigt.
Version 7.0.3.0
- Kompatibilität mit Chartboost SDK 7.0.3 bestätigt.
Version 7.0.2.0
- Kompatibilität mit Chartboost SDK 7.0.2 bestätigt.
- Unterstützung für zwei neue Chartboost-Fehlercodes hinzugefügt.
Version 7.0.1.0
- Kompatibilität mit Chartboost SDK 7.0.1 bestätigt.
Version 7.0.0.0
- Kompatibilität mit Chartboost SDK 7.0.0 bestätigt.
Version 6.6.3.0
- Kompatibilität mit Chartboost SDK 6.6.3 bestätigt.
- Die Unterstützung für die Architektur „armv7s“ wurde entfernt.
- Ein Fehler wurde behoben, bei dem Publisher beim Importieren von
ChartboostAdapter.frameworkals Modul, das das nicht modulare Chartboost SDK importierte, ein Kompilierungsproblem in Swift hatten.
Version 6.6.2.0
- Kompatibilität mit Chartboost SDK 6.6.2 bestätigt.
Version 6.6.1.0
- Kompatibilität mit Chartboost SDK 6.6.1 bestätigt.
Version 6.6.0.0
- Kompatibilität mit Chartboost SDK 6.6.0 bestätigt.
Version 6.5.2.1
- Bitcode-Unterstützung aktiviert.
- Der Chartboost-Adapter wird jetzt als Framework verteilt.
- Wenn Sie
ChartboostAdapter.frameworkin Ihr Projekt importieren möchten, müssen Sie unter „Build Settings“ Ihres ZielsAllow Non-modular Includes in Framework ModulesaufYESfestlegen.
Version 6.5.2.0
- Das Versionsbenennungssystem wurde in [Chartboost SDK-Version].[Adapter-Patch-Version] geändert.
- Das mindestens erforderliche Chartboost SDK wurde auf Version 6.5.1 aktualisiert.
- Die erforderliche Mindestversion des Google Mobile Ads SDK wurde auf Version 7.10.1 aktualisiert.
- Ein Fehler wurde behoben, der die Unterstützung mehrerer Chartboost-Anzeigenpositionen verhinderte.
- Apps erhalten jetzt den
interstitialWillDismissScreen:-Callback, wenn das Interstitial geschlossen wird. - Apps erhalten jetzt den
rewardBasedVideoAdDidOpen:-Callback, wenn eine Videoanzeige mit Prämie geöffnet wird.
Version 1.1.0
- Die Chartboost-Anzeigenposition wurde aus den Chartboost-Extras entfernt. Der Anzeigenstandort wird jetzt in der AdMob-Konsole angegeben, wenn Chartboost für die Vermittlung konfiguriert wird.
Version 1.0.0
- Erste Version Unterstützt Videoanzeigen mit Prämie und Interstitial-Anzeigen.

