সিস্টেম-সংজ্ঞায়িত নেটিভ ফর্ম্যাট ছাড়াও, বিজ্ঞাপন ম্যানেজার প্রকাশকদের কাছে কাস্টম সম্পদের তালিকা সংজ্ঞায়িত করে তাদের নিজস্ব নেটিভ বিজ্ঞাপন ফর্ম্যাট তৈরি করার বিকল্প রয়েছে। এগুলিকে কাস্টম নেটিভ বিজ্ঞাপন ফর্ম্যাট বলা হয় এবং সংরক্ষিত বিজ্ঞাপনের সাথে ব্যবহার করা যেতে পারে। এটি প্রকাশকদের তাদের অ্যাপগুলিতে ইচ্ছামত স্ট্রাকচার্ড ডেটা প্রেরণ করতে সক্ষম করে। এই বিজ্ঞাপনগুলি NativeCustomFormatAd অবজেক্ট দ্বারা প্রতিনিধিত্ব করা হয়।
কাস্টম নেটিভ বিজ্ঞাপন ফর্ম্যাট লোড করুন
এই নির্দেশিকাটি ব্যাখ্যা করে কিভাবে কাস্টম নেটিভ বিজ্ঞাপন ফর্ম্যাট লোড এবং প্রদর্শন করতে হয়।
একটি কাস্টম নেটিভ বিজ্ঞাপন লোড করুন
নেটিভ বিজ্ঞাপনের মতো, কাস্টম নেটিভ বিজ্ঞাপন ফর্ম্যাটগুলি AdLoader ক্লাস ব্যবহার করে লোড করা হয়:
জাভা
AdLoader adLoader = new AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("12387226", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .forCustomFormatAd("12406343", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .build();
কোটলিন
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd( "12387226", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .forCustomFormatAd( "12406343", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .build()
forCustomFormatAd পদ্ধতিটি AdLoader কে কাস্টম নেটিভ বিজ্ঞাপন ফর্ম্যাটের অনুরোধ করার জন্য কনফিগার করে। আপনি বিভিন্ন কাস্টম ফর্ম্যাট আইডির জন্য পদ্ধতিটি একাধিকবার কল করতে পারেন। পদ্ধতিটি নিম্নলিখিত প্যারামিটারগুলি গ্রহণ করে:
-
AdLoaderএর অনুরোধ করা কাস্টম নেটিভ বিজ্ঞাপন ফর্ম্যাটের আইডি। প্রতিটি কাস্টম নেটিভ বিজ্ঞাপন ফর্ম্যাটের সাথে একটি আইডি যুক্ত থাকে। এই প্যারামিটারটি নির্দেশ করে যে আপনার অ্যাপAdLoaderকোন ফর্ম্যাটের অনুরোধ করতে চায়। - একটি বিজ্ঞাপন সফলভাবে লোড হলে একটি
OnCustomFormatAdLoadedListenerআহ্বান করা হবে। - ব্যবহারকারী যখন বিজ্ঞাপনে ট্যাপ বা ক্লিক করেন তখন একটি ঐচ্ছিক
OnCustomClickListenerব্যবহার করা হবে। এই শ্রোতা সম্পর্কে আরও জানতে, "ক্লিক এবং ইমপ্রেশন পরিচালনা" বিভাগটি দেখুন।
যেহেতু একটি একক বিজ্ঞাপন ইউনিট একাধিক সৃজনশীল ফর্ম্যাট পরিবেশন করার জন্য সেট আপ করা যেতে পারে, তাই একাধিক সম্ভাব্য কাস্টম নেটিভ বিজ্ঞাপন ফর্ম্যাটের জন্য বিজ্ঞাপন লোডার প্রস্তুত করার জন্য forCustomFormatAd অনন্য ফর্ম্যাট আইডি সহ একাধিকবার কল করা যেতে পারে।
কাস্টম নেটিভ বিজ্ঞাপন ফর্ম্যাট আইডি
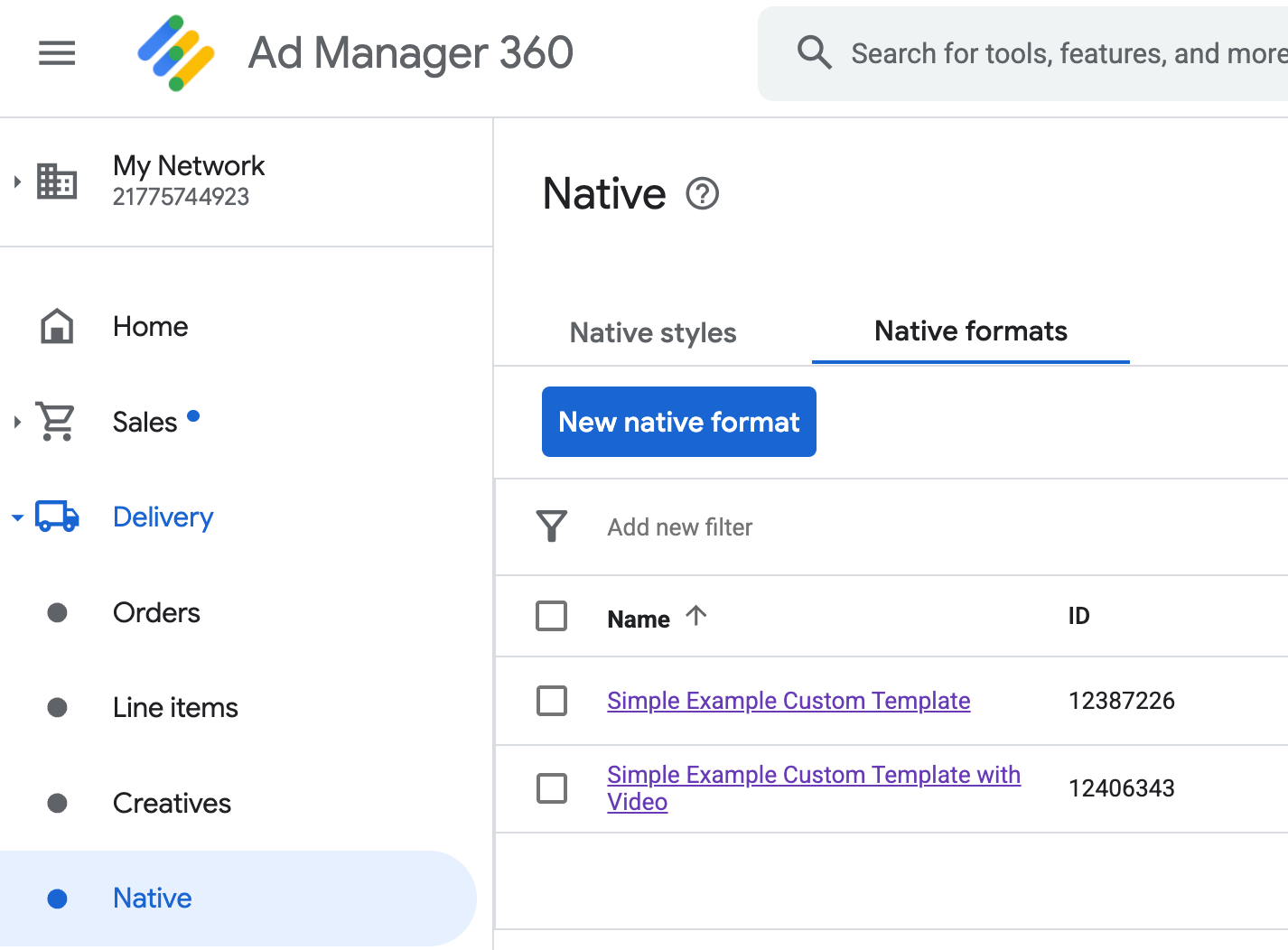
কাস্টম নেটিভ বিজ্ঞাপন ফর্ম্যাট শনাক্ত করতে ব্যবহৃত ফর্ম্যাট আইডি ডেলিভারি ড্রপ-ডাউনের ভিতরে নেটিভ বিভাগের অধীনে বিজ্ঞাপন ম্যানেজার UI-তে পাওয়া যাবে:

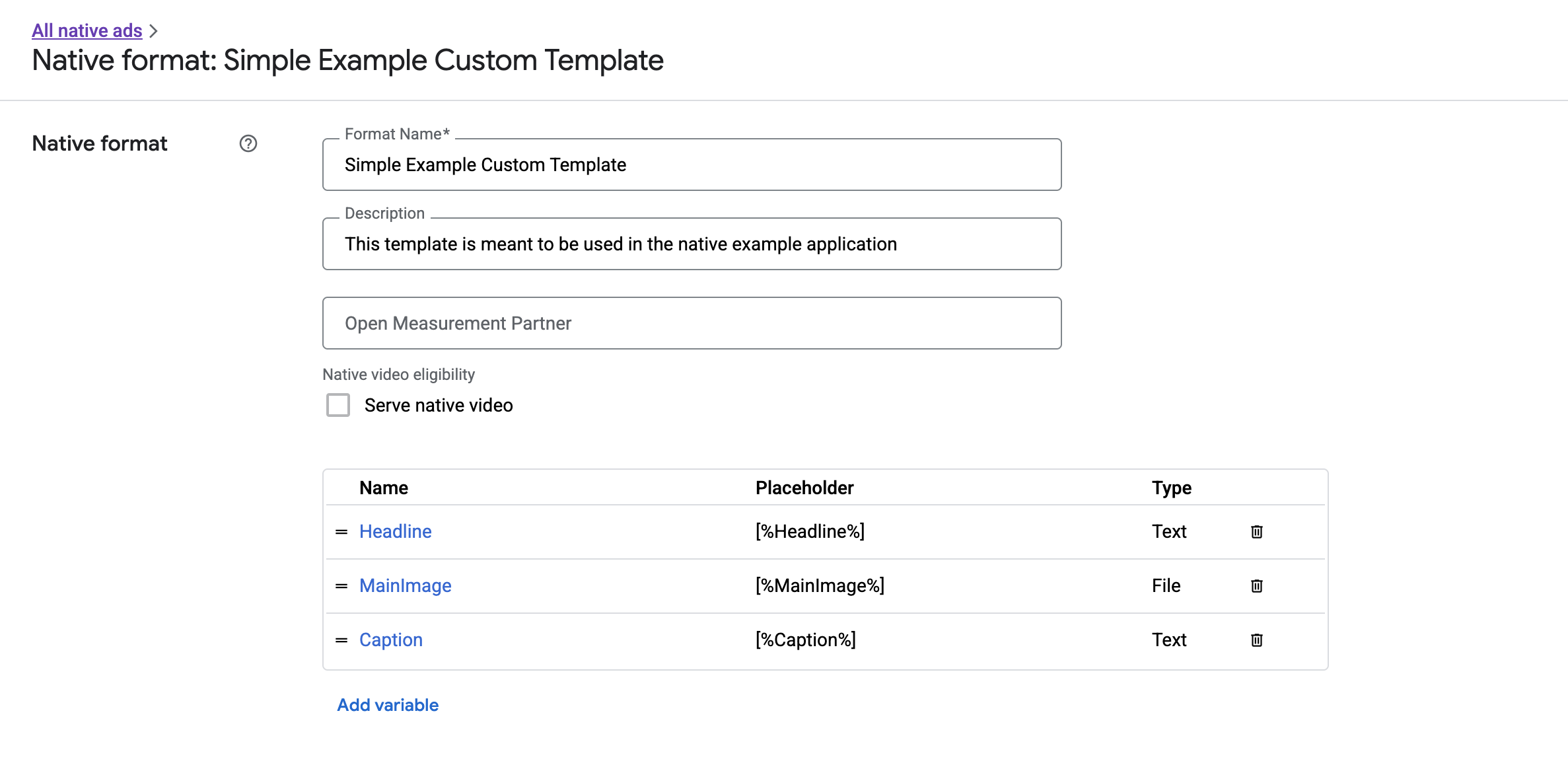
প্রতিটি কাস্টম নেটিভ বিজ্ঞাপন ফর্ম্যাট আইডি তার নামের পাশে প্রদর্শিত হয়। নামের যেকোনো একটিতে ক্লিক করলে আপনি একটি বিস্তারিত স্ক্রিনে চলে আসবেন যেখানে ফর্ম্যাটের ক্ষেত্রগুলি সম্পর্কে তথ্য দেখানো হবে:

এখান থেকে, পৃথক ক্ষেত্র যোগ, সম্পাদনা এবং অপসারণ করা যেতে পারে। প্রতিটি সম্পদের নাম নোট করুন। আপনার কাস্টম নেটিভ বিজ্ঞাপন ফর্ম্যাট প্রদর্শনের সময় প্রতিটি সম্পদের ডেটা পেতে নামটি ব্যবহৃত কী।
কাস্টম নেটিভ বিজ্ঞাপন ফর্ম্যাটগুলি প্রদর্শন করুন
কাস্টম নেটিভ বিজ্ঞাপন ফর্ম্যাটগুলি সিস্টেম-সংজ্ঞায়িতগুলির থেকে আলাদা, কারণ প্রকাশকদের তাদের নিজস্ব সম্পদের তালিকা সংজ্ঞায়িত করার ক্ষমতা থাকে যা একটি বিজ্ঞাপন তৈরি করে। অতএব, একটি প্রদর্শনের প্রক্রিয়াটি কয়েকটি উপায়ে সিস্টেম-সংজ্ঞায়িত ফর্ম্যাট থেকে আলাদা:
- টেক্সট এবং ইমেজ অ্যাসেটগুলি
getText()এবংgetImage()গেটারের মাধ্যমে পাওয়া যায় যারা ফিল্ডের নামকে প্যারামিটার হিসেবে গ্রহণ করে। - যেহেতু গুগলে নিবন্ধনের জন্য কোনও ডেডিকেটেড
ViewGroupক্লাস নেই, তাই আপনাকে ইম্প্রেশন এবং ক্লিকগুলি ম্যানুয়ালি রেকর্ড করতে হবে। - একটি কাস্টম নেটিভ বিজ্ঞাপনে যদি ভিডিও সম্পদ না থাকে, তাহলে সেই বিজ্ঞাপনে মিডিয়া কন্টেন্ট
nullথাকে।
এখানে একটি উদাহরণ ফাংশন যা NativeCustomFormatAd প্রদর্শন করে:
জাভা
public void displayCustomFormatAd (ViewGroup parent, NativeCustomFormatAd customFormatAd) { // Inflate a layout and add it to the parent ViewGroup. LayoutInflater inflater = (LayoutInflater) parent.getContext() .getSystemService(Context.LAYOUT_INFLATER_SERVICE); View adView = inflater.inflate(R.layout.custom_format_ad, parent); // Locate the TextView that will hold the value for "Headline" and // set its text. TextView myHeadlineView = (TextView) adView.findViewById(R.id.headline); myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. Button myMainImageView = (ImageView) adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").getDrawable()); ... // Continue locating views and displaying assets until finished. ... }
কোটলিন
public fun displayCustomFormatAd (parent: ViewGroup, customFormatAd: NativeCustomFormatAd) { val adView = layoutInflater .inflate(R.layout.ad_simple_custom_format, null) val myHeadlineView = adView.findViewById<TextView>(R.id.headline) myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. val myMainImageView = adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").drawable); ... // Continue locating views and displaying assets until finished. ... }
কাস্টম নেটিভ বিজ্ঞাপন ফর্ম্যাটের জন্য নেটিভ ভিডিও
একটি কাস্টম ফর্ম্যাট তৈরি করার সময়, আপনার কাছে ভিডিওর জন্য ফর্ম্যাটটি যোগ্য করার বিকল্প থাকবে।
আপনার অ্যাপ বাস্তবায়নে, আপনি মিডিয়া কন্টেন্ট পেতে NativeCustomFormatAd.getMediaContent() ব্যবহার করতে পারেন। তারপর আপনার মিডিয়া ভিউতে মিডিয়া কন্টেন্ট সেট করতে setMediaContent() কল করুন। যদি বিজ্ঞাপনটিতে null মিডিয়া কন্টেন্ট থাকে, তাহলে ভিডিও ছাড়াই বিজ্ঞাপনটি দেখানোর জন্য বিকল্প পরিকল্পনা করুন।
নিচের উদাহরণটি বিজ্ঞাপনটিতে ভিডিও কন্টেন্ট আছে কিনা তা পরীক্ষা করে এবং যদি ভিডিও উপলব্ধ না থাকে তবে তার জায়গায় একটি ছবি প্রদর্শন করে:
জাভা
// Called when a custom native ad loads. @Override public void onCustomFormatAdLoaded(final NativeCustomFormatAd ad) { MediaContent mediaContent = ad.getMediaContent(); // Assumes you have a FrameLayout in your view hierarchy with the ID media_placeholder. FrameLayout mediaPlaceholder = (FrameLayout) findViewById(R.id.media_placeholder); // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { MediaView mediaView = new MediaView(mediaPlaceholder.getContext()); mediaView.setMediaContent(mediaContent); mediaPlaceholder.addView(mediaView); // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. VideoController vc = mediaContent.getVideoController(); vc.setVideoLifecycleCallbacks( new VideoController.VideoLifecycleCallbacks() { @Override public void onVideoEnd() { // Publishers should allow native ads to complete video playback before // refreshing or replacing them with another ad in the same UI location. super.onVideoEnd(); } }); } else { ImageView mainImage = new ImageView(this); mainImage.setAdjustViewBounds(true); mainImage.setImageDrawable(ad.getImage("MainImage").getDrawable()); mediaPlaceholder.addView(mainImage); mainImage.setOnClickListener( new View.OnClickListener() { @Override public void onClick(View view) { ad.performClick("MainImage"); } }); } }
কোটলিন
// Called when a custom native ad loads. NativeCustomFormatAd.OnCustomFormatAdLoadedListener { ad -> val mediaContent = ad.mediaContent // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { val mediaView = MediaView(mediaPlaceholder.getContest()) mediaView.mediaContent = mediaContent val videoController = mediaContent.videoController // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. if (videoController != null) { videoController.videoLifecycleCallbacks = object : VideoController.VideoLifecycleCallbacks() { override fun onVideoEnd() { // Publishers should allow native ads to complete video playback before refreshing // or replacing them with another ad in the same UI location. super.onVideoEnd() } } } } else { val mainImage = ImageView(this) mainImage.adjustViewBounds = true mainImage.setImageDrawable(ad.getImage("MainImage")?.drawable) mainImage.setOnClickListener { ad.performClick("MainImage") } customTemplateBinding.simplecustomMediaPlaceholder.addView(mainImage) } }
নেটিভ ভিডিওর কার্যকরী উদাহরণের জন্য অ্যাড ম্যানেজার কাস্টম রেন্ডারিং উদাহরণটি ডাউনলোড করুন।
একটি কাস্টম নেটিভ বিজ্ঞাপনের ভিডিও অভিজ্ঞতা কীভাবে কাস্টমাইজ করবেন সে সম্পর্কে আরও তথ্যের জন্য ভিডিও বিজ্ঞাপন দেখুন।
AdChoices আইকনটি রেন্ডার করুন
ডিজিটাল সার্ভিসেস অ্যাক্ট (DSA) সাপোর্টিংয়ের অংশ হিসেবে, ইউরোপীয় অর্থনৈতিক অঞ্চলে (EEA) পরিবেশিত রিজার্ভেশন বিজ্ঞাপনগুলির জন্য একটি AdChoices আইকন এবং Google এর About This Ad পৃষ্ঠার একটি লিঙ্ক প্রয়োজন। কাস্টম নেটিভ বিজ্ঞাপনগুলি বাস্তবায়নের সময়, AdChoices আইকনটি রেন্ডার করার জন্য আপনার দায়িত্ব। আমরা আপনাকে রেন্ডার করার পদক্ষেপ নেওয়ার এবং প্রধান বিজ্ঞাপন সম্পদগুলি রেন্ডার করার সময় AdChoices আইকনের জন্য ক্লিক লিসেনার সেট করার পরামর্শ দিচ্ছি।
নিচের উদাহরণটি ধরে নিয়েছে যে আপনি আপনার ভিউ হায়ারার্কিতে AdChoices লোগো ধরে রাখার জন্য একটি <ImageView /> উপাদান সংজ্ঞায়িত করেছেন।
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:id="@+id/adChoices"
android:layout_width="15dp"
android:layout_height="15dp"
android:adjustViewBounds="true"
android:contentDescription="AdChoices icon." />
</LinearLayout>
নিম্নলিখিত উদাহরণগুলি AdChoices আইকনটি রেন্ডার করে এবং উপযুক্ত ক্লিক আচরণ কনফিগার করে।
জাভা
private AdSimpleCustomTemplateBinding customTemplateBinding;
private void populateAdView(final NativeCustomFormatAd nativeCustomFormatAd) {
// Render the AdChoices icon.
String adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW;
NativeAd.Image adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey);
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.setVisibility(View.GONE);
} else {
customTemplateBinding.adChoices.setVisibility(View.VISIBLE);
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.getDrawable());
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
nativeCustomFormatAd.performClick(adChoicesKey);
}
});
}
...
}
কোটলিন
private lateinit var customTemplateBinding: AdSimpleCustomTemplateBinding
private fun populateAdView(nativeCustomFormatAd: NativeCustomFormatAd) {
// Render the AdChoices icon.
val adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW
val adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey)
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.visibility = View.GONE
} else {
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.drawable)
customTemplateBinding.adChoices.visibility = View.VISIBLE
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener {
nativeCustomFormatAd.performClick(adChoicesKey)
}
}
...
}
ইম্প্রেশন রেকর্ড করুন এবং ক্লিক রিপোর্ট করুন
আপনার অ্যাপটি ইম্প্রেশন রেকর্ড করার এবং Google মোবাইল বিজ্ঞাপন SDK-তে ক্লিক ইভেন্ট রিপোর্ট করার জন্য দায়ী।
রেকর্ড ইম্প্রেশন
একটি কাস্টম নেটিভ বিজ্ঞাপনের জন্য একটি ইম্প্রেশন রেকর্ড করতে, বিজ্ঞাপনের recordImpression() পদ্ধতিটি কল করুন:
myCustomFormatAd.recordImpression();
যদি আপনার অ্যাপটি ভুলবশত একই বিজ্ঞাপনের জন্য দুবার পদ্ধতিটি কল করে, তাহলে SDK স্বয়ংক্রিয়ভাবে একটি অনুরোধের জন্য একটি ডুপ্লিকেট ইম্প্রেশন রেকর্ড করা থেকে বিরত রাখে।
ক্লিক রিপোর্ট করুন
কোনও অ্যাসেট ভিউতে ক্লিক হয়েছে কিনা তা SDK-কে জানাতে, বিজ্ঞাপনের performClick() পদ্ধতিতে কল করুন। বিজ্ঞাপন ম্যানেজার UI-তে আপনার সংজ্ঞায়িত একই স্ট্রিং ব্যবহার করে ক্লিক করা অ্যাসেটের নাম দিন।
myCustomFormatAd.performClick("MainImage");
মনে রাখবেন যে আপনার বিজ্ঞাপনের সাথে সম্পর্কিত প্রতিটি ভিউয়ের জন্য এই পদ্ধতিটি কল করার প্রয়োজন নেই। যদি আপনার কাছে "ক্যাপশন" নামে আরেকটি ক্ষেত্র থাকে যা প্রদর্শনের জন্য তৈরি করা হয়েছিল কিন্তু ব্যবহারকারী দ্বারা ক্লিক বা ট্যাপ করা হয়নি, তাহলে আপনার অ্যাপটিকে সেই সম্পদের ভিউয়ের জন্য performClick কল করার প্রয়োজন হত না।
কাস্টম ক্লিক অ্যাকশনের প্রতিক্রিয়া জানান
যখন একটি কাস্টম ফর্ম্যাট বিজ্ঞাপনে ক্লিক করা হয়, তখন SDK থেকে তিনটি সম্ভাব্য প্রতিক্রিয়া পাওয়া যায়, এই ক্রমে চেষ্টা করা হয়:
- যদি
OnCustomClickListenerদেওয়া থাকে, তাহলে সেটি ব্যবহার করুন। - প্রতিটি বিজ্ঞাপনের ডিপ লিঙ্ক ইউআরএলের জন্য, একটি কন্টেন্ট রিজলভার খুঁজে বের করার চেষ্টা করুন এবং প্রথমটি সমাধান করে এমনটি শুরু করুন।
- একটি ব্রাউজার খুলুন এবং বিজ্ঞাপনের গন্তব্য URL-এ যান।
একটি কাস্টম ক্লিক অ্যাকশন বাস্তবায়ন করতে, একটি OnCustomClickListener প্রদান করুন:
জাভা
AdLoader adLoader = new AdLoader.Builder(context, "/21775744923/example/native") .forCustomFormatAd("10063170", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { // Display the ad. }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String assetName) { Log.i("MyApp", "A custom click just happened for " + assetName + "!"); } }).build();
কোটলিন
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("10063170", { ad -> // Display the ad. }, { ad, assetName -> Log.i("MyApp", "A custom click just happened for $assetName!") }).build()
প্রথমে, কাস্টম ক্লিক লিসেনারের অস্তিত্ব থাকাটা অদ্ভুত মনে হতে পারে। সর্বোপরি, আপনার অ্যাপটি SDK-কে জানিয়েছে যে একটি ক্লিক হয়েছে, তাহলে SDK কেন ঘুরে অ্যাপে রিপোর্ট করবে?
তথ্যের এই প্রবাহ কয়েকটি কারণে কার্যকর, তবে সবচেয়ে গুরুত্বপূর্ণ বিষয় হল এটি SDK কে ক্লিকের প্রতিক্রিয়া নিয়ন্ত্রণে রাখতে দেয়। এটি স্বয়ংক্রিয়ভাবে তৃতীয় পক্ষের ট্র্যাকিং URLগুলিকে পিং করতে পারে যা সৃজনশীলের জন্য সেট করা হয়েছে, উদাহরণস্বরূপ, এবং কোনও অতিরিক্ত কোড ছাড়াই পর্দার আড়ালে অন্যান্য কাজগুলি পরিচালনা করতে পারে।

