কাস্টম বিজ্ঞাপন বিন্যাস
তাদের সিস্টেম-সংজ্ঞায়িত প্রতিরূপের মতো, কাস্টম নেটিভ বিজ্ঞাপন ফর্ম্যাটগুলি GADAdLoader অবজেক্ট ব্যবহার করে লোড করা হয়। একটি GADAdLoader শুরু করার সময় adTypes অ্যারেতে GADAdLoaderAdTypeCustomNative ধ্রুবক অন্তর্ভুক্ত করা বিজ্ঞাপন লোড করার সময় কাস্টম নেটিভ ফরম্যাটের অনুরোধ করার জন্য এটি কনফিগার করবে।
GADCustomNativeAdLoaderDelegate
কাস্টম ফরম্যাট লোড করার জন্য প্রোটোকলের দুটি পদ্ধতি রয়েছে। প্রথমটি GADAdLoader দ্বারা কোন ফর্ম্যাট আইডিগুলির অনুরোধ করা উচিত তা খুঁজে বের করার জন্য ব্যবহার করা হয়:
সুইফট
public func customNativeAdFormatIDs(for adLoader: AdLoader) -> [Any]
উদ্দেশ্য-C
- (NSArray *)customNativeAdFormatIDsForAdLoader:(AdLoader *)adLoader;
প্রতিটি কাস্টম নেটিভ বিজ্ঞাপন ফর্ম্যাটে একটি সংশ্লিষ্ট ফর্ম্যাট আইডি থাকে যা এটি সনাক্ত করে৷ যখন এই পদ্ধতিটি বলা হয়, তখন আপনার অ্যাপটি প্রদর্শনের জন্য প্রস্তুত করা বিজ্ঞাপনগুলির ফর্ম্যাট আইডি সমন্বিত একটি অ্যারে ফেরত দেবে৷
কাস্টম নেটিভ বিজ্ঞাপন লোড হয়ে গেলে দ্বিতীয় বার্তাটি পাঠানো হয়, অনেকটা সিস্টেম-সংজ্ঞায়িত ফরম্যাটের মতো:
সুইফট
public func adLoader(_ adLoader: AdLoader, didReceive customNativeAd: CustomNativeAd)
উদ্দেশ্য-C
- (void)adLoader:(AdLoader *)adLoader didReceiveCustomNativeAd:(CustomNativeAd *)customNativeAd;
আইডি ফরম্যাট করুন
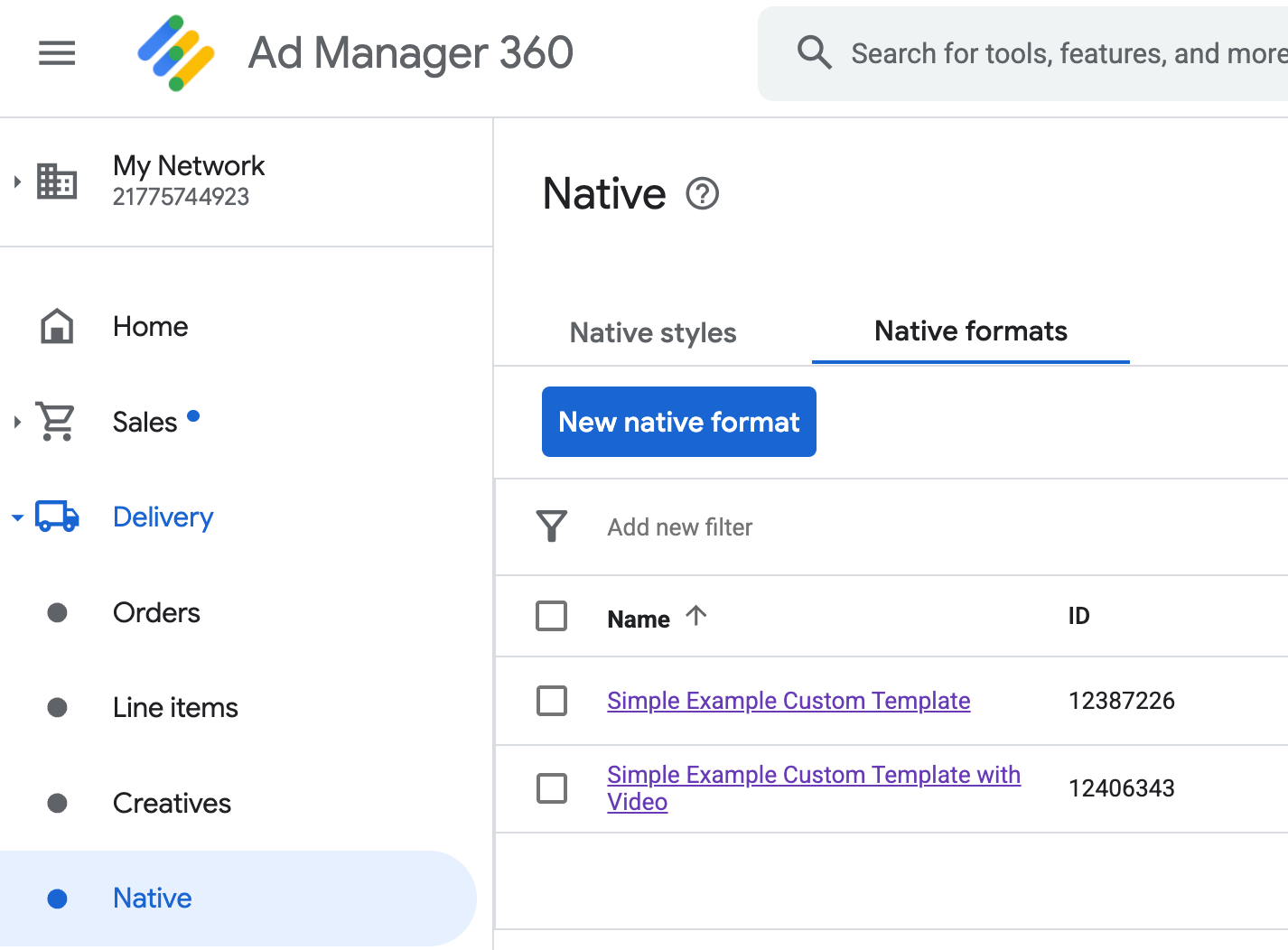
কাস্টম নেটিভ বিজ্ঞাপন ফর্ম্যাটগুলিকে অনন্যভাবে উল্লেখ করতে ব্যবহৃত ফর্ম্যাট আইডিগুলি ডেলিভারি ড্রপডাউনের মধ্যে নেটিভ বিভাগের অধীনে অ্যাড ম্যানেজার UI-তে পাওয়া যেতে পারে:

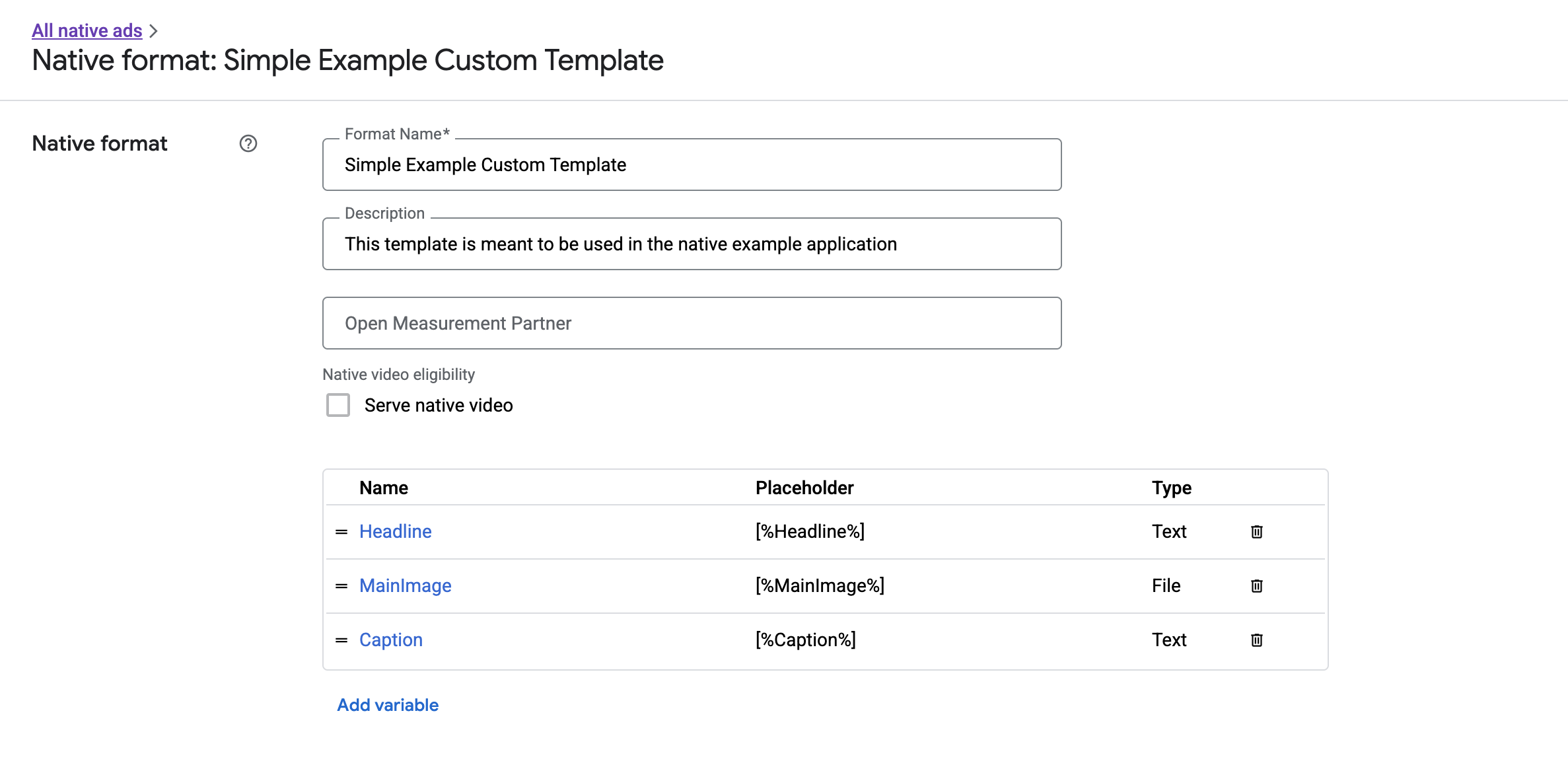
প্রতিটি কাস্টম নেটিভ বিজ্ঞাপনের ফরম্যাট আইডি তার নামের পাশে প্রদর্শিত হয়। নামগুলির একটিতে ক্লিক করা আপনাকে একটি বিশদ স্ক্রিনে নিয়ে আসে যা ফর্ম্যাটের ক্ষেত্রগুলি সম্পর্কে তথ্য প্রদর্শন করে:

এখান থেকে, পৃথক ক্ষেত্র যোগ করা, সম্পাদনা করা এবং সরানো যেতে পারে। প্রতিটি সম্পদের নাম নোট করুন। আপনার কাস্টম নেটিভ বিজ্ঞাপন বিন্যাস প্রদর্শন করার সময় প্রতিটি সম্পদের ডেটা পেতে নামটি ব্যবহার করা হয়।
কাস্টম নেটিভ বিজ্ঞাপন ফরম্যাট প্রদর্শন করা হচ্ছে
কাস্টম নেটিভ বিজ্ঞাপন ফর্ম্যাটগুলি সিস্টেম-সংজ্ঞায়িত ফর্ম্যাটগুলির থেকে আলাদা যে প্রকাশকদের কাছে তাদের নিজস্ব সম্পদের তালিকা নির্ধারণ করার ক্ষমতা রয়েছে যা একটি বিজ্ঞাপন তৈরি করে৷ এই কারণে, কাস্টম নেটিভ বিজ্ঞাপনগুলি প্রদর্শনের প্রক্রিয়াটি সিস্টেম-সংজ্ঞায়িত ফরম্যাটের থেকে কয়েকটি উপায়ে আলাদা:
- যেহেতু
GADCustomNativeAdআপনার তৈরি করা কাস্টম নেটিভ অ্যাড ফরম্যাটগুলির যেকোনও পরিচালনা করার জন্য বোঝানো হয়েছে, এটিতে সম্পদ অ্যাক্সেসর নাম নেই৷ পরিবর্তে, এটিimageForKey:এবংstringForKey:এর মতো পদ্ধতিগুলি অফার করে যা একটি আর্গুমেন্ট হিসাবে ক্ষেত্রের নাম নেয়। -
GADCustomNativeAdসাথে ব্যবহার করার জন্যGADNativeAdViewমতো কোনো ডেডিকেটেড বিজ্ঞাপন ভিউ ক্লাস নেই। আপনার ব্যবহারকারীর অভিজ্ঞতার জন্য অর্থপূর্ণ যে কোনও দৃশ্য ব্যবহার করতে আপনি স্বাধীন। - যেহেতু কোনো ডেডিকেটেড বিজ্ঞাপন ভিউ ক্লাস নেই, তাই বিজ্ঞাপনের সম্পদ প্রদর্শনের জন্য আপনি যে ভিউ ব্যবহার করেন তার কোনো নিবন্ধন করার প্রয়োজন নেই।
এখানে একটি সাধারণ কাস্টম নেটিভ বিজ্ঞাপন প্রদর্শন করতে সক্ষম একটি বিজ্ঞাপন দৃশ্যের একটি উদাহরণ রয়েছে:
MySimpleNativeAdView.h
সুইফট
import UIKit import GoogleMobileAds /// Custom native ad view class with format ID 10063170. class MySimpleNativeAdView: UIView { /// Weak references to this ad's asset views. @IBOutlet weak var headlineView: UILabel! @IBOutlet weak var mainImageView: UIImageView! @IBOutlet weak var captionView: UILabel! ... /// Populates the ad view with the custom native ad object. func populateWithCustomNativeAd(_ customNativeAd: CustomNativeAd) { ... } }
উদ্দেশ্য-C
@import UIKit; @import GoogleMobileAds; /// View representing a custom native ad format with format ID 10063170. @interface MySimpleNativeAdView : UIView // Weak references to this ad's asset views. @property(weak, nonatomic) IBOutlet UILabel *headlineView; @property(weak, nonatomic) IBOutlet UIImageView *mainImageView; @property(weak, nonatomic) IBOutlet UILabel *captionView; /// Populates the ad view with the custom native ad object. - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd; @end
MySimpleNativeAdView.m (উদ্ধৃতি)
সুইফট
... func populateWithCustomNativeAd(_ customNativeAd: CustomNativeAd) { self.customNativeAd = customNativeAd // Populate the custom native ad assets. headlineView.text = self.customNativeAd.stringForKey("Headline") mainImageView.image = self.customNativeAd.imageForKey("MainImage")?.image captionView.text = self.customNativeAd.stringForKey("Caption") } ...
উদ্দেশ্য-C
... - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd { self.customNativeAd = customNativeAd; // Populate the custom native ad assets. self.headlineView.text = [customNativeAd stringForKey:@"Headline"]; self.mainImageView.image = [customNativeAd imageForKey:@"MainImage"].image; self.captionView.text = [customNativeAd stringForKey:@"Caption"]; } ...
AdChoices আইকন রেন্ডার করুন
ডিজিটাল পরিষেবা আইন (DSA) সমর্থন করার অংশ হিসাবে, ইউরোপীয় অর্থনৈতিক অঞ্চলে (EEA) পরিবেশিত রিজার্ভেশন বিজ্ঞাপনগুলির জন্য একটি AdChoices আইকন এবং Google-এর এই বিজ্ঞাপন পৃষ্ঠার একটি লিঙ্ক প্রয়োজন৷ কাস্টম নেটিভ বিজ্ঞাপন প্রয়োগ করার সময়, আপনি AdChoices আইকন রেন্ডার করার জন্য দায়ী। প্রধান বিজ্ঞাপন সম্পদ রেন্ডার করার সময় AdChoices আইকনের জন্য ক্লিক লিসেনার রেন্ডার এবং সেট করার জন্য আপনি পদক্ষেপ নেওয়া গুরুত্বপূর্ণ।
নিম্নলিখিত উদাহরণটি AdChoices আইকন রেন্ডার করে এবং উপযুক্ত ক্লিক আচরণ কনফিগার করে।
সুইফট
class MySimpleNativeAdView: UIView {
@IBOutlet weak var adChoicesView: UIImageView!
override func awakeFromNib() {
super.awakeFromNib()
// Enable clicks on AdChoices.
adChoicesView.addGestureRecognizer(
UITapGestureRecognizer(
target: self,
action: #selector(performClickOnAdChoices(_:))))
adChoicesView.isUserInteractionEnabled = true
}
@objc func performClickOnAdChoices(_ sender: UIImage!) {
customNativeAd.performClickOnAsset(withKey:
NativeAssetIdentifier.adChoicesViewAsset.rawValue)
}
func populate(withCustomNativeAd customNativeAd: CustomNativeAd) {
// Render the AdChoices image.
let adChoicesKey = NativeAssetIdentifier.adChoicesViewAsset.rawValue
let adChoicesImage = customNativeAd.image(forKey: adChoicesKey)?.image
adChoicesView.image = adChoicesImage
adChoicesView.isHidden = adChoicesImage == nil
...
}
}
উদ্দেশ্য-C
@interface MySimpleNativeAdView ()
@property(nonatomic, weak) IBOutlet UIImageView *adChoicesView;
@end
@implementation MySimpleNativeAdView
- (void)awakeFromNib {
[super awakeFromNib];
// Enable clicks on AdChoices.
[self.adChoicesView addGestureRecognizer:[[UITapGestureRecognizer alloc]
initWithTarget:self
action:@selector(performClickOnAdChoices:)]];
self.adChoicesView.userInteractionEnabled = YES;
}
- (void)performClickOnAdChoices:(UITapGestureRecognizer *)sender {
[self.customNativeAd performClickOnAssetWithKey:GADNativeAdChoicesViewAsset];
}
- (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd {
// Render the AdChoices image.
GADNativeAdImage *adChoicesAsset = [customNativeAd
imageForKey:GADNativeAdChoicesViewAsset];
self.adChoicesView.image = adChoicesAsset.image;
self.adChoicesView.hidden = (adChoicesAsset == nil);
...
}
কাস্টম নেটিভ বিজ্ঞাপন ফরম্যাটের জন্য নেটিভ ভিডিও
একটি কাস্টম বিন্যাস তৈরি করার সময়, আপনার কাছে ভিডিওর জন্য বিন্যাসটিকে যোগ্য করার বিকল্প রয়েছে৷
আপনার অ্যাপ বাস্তবায়নে, আপনি ভিডিওর ভিউ পেতে GADCustomNativeAd.mediaView প্রপার্টি ব্যবহার করতে পারেন। তারপর আপনার ভিউ হায়ারার্কিতে এই ভিউ যোগ করুন। বিজ্ঞাপনটিতে ভিডিও সামগ্রী না থাকলে, ভিডিও ছাড়াই বিজ্ঞাপন দেখানোর বিকল্প পরিকল্পনা করুন।
নীচের উদাহরণটি বিজ্ঞাপনটিতে ভিডিও সামগ্রী আছে কিনা তা পরীক্ষা করে এবং যদি একটি ভিডিও উপলব্ধ না হয় তবে তার জায়গায় একটি চিত্র প্রদর্শন করে:
সুইফট
... /// Populates the ad view with the custom native ad object. func populate(withCustomNativeAd customNativeAd: CustomNativeAd) { if customNativeAd.videoController.hasVideoContent(), let mediaView = customNativeAd.mediaView { updateMainView(mediaView) } else { // Assumes your native format has an image asset with the name MainImage. let image: UIImage? = customNativeAd.image(forKey: "MainImage")?.image updateMainView(UIImageView(image: image)) } } private func updateMainView(_ mainView:UIView) { // Assumes you have a placeholder view for your media content. // Remove all the placeholder's subviews. for subview: UIView in mainPlaceholder.subviews { subview.removeFromSuperview() } mainPlaceholder.addSubview(mainView) // Size the media view to fill our container size. mainView.translatesAutoresizingMaskIntoConstraints = false let viewDictionary: [AnyHashable: Any] = ["mainView":mainView] mainPlaceholder.addConstraints(NSLayoutConstraint.constraints( withVisualFormat: "H:|[mainView]|", options: [], metrics: nil, views: viewDictionary as? [String : Any] ?? [String : Any]())) mainPlaceholder.addConstraints(NSLayoutConstraint.constraints( withVisualFormat: "V:|[mainView]|", options: [], metrics: nil, views: viewDictionary as? [String : Any] ?? [String : Any]())) } ...
উদ্দেশ্য-C
... - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)ad { UIView *mainView = nil; if (ad.videoController.hasVideoContent) { mainView = ad.mediaView; } else { // Assumes your native format has an image asset with the name MainImage. UIImage *image = [ad imageForKey:@"MainImage"].image; mainView = [[UIImageView alloc] initWithImage:image]; } // Assumes you have a placeholder view for your media content. for (UIView *subview in self.mainPlaceholder.subviews) { [subview removeFromSuperview]; } [self.mainPlaceholder addSubview:mainView]; // Size the main view to fill our container size. [mainView setTranslatesAutoresizingMaskIntoConstraints:NO]; NSDictionary *viewDictionary = NSDictionaryOfVariableBindings(mainView); [self.mainPlaceholder addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|[mainView]|" options:0 metrics:nil views:viewDictionary]]; } ...
আপনি কীভাবে একটি কাস্টম নেটিভ বিজ্ঞাপনের ভিডিও অভিজ্ঞতা কাস্টমাইজ করতে পারেন সে সম্পর্কে আরও তথ্যের জন্য GADVideoController দেখুন৷
অ্যাকশন নেটিভ ভিডিওর কাজের উদাহরণের জন্য অ্যাড ম্যানেজার কাস্টম রেন্ডারিং উদাহরণ ডাউনলোড করুন।
কাস্টম নেটিভ বিজ্ঞাপন ক্লিক এবং ইমপ্রেশন পরিচালনা করা
কাস্টম নেটিভ বিজ্ঞাপন ফর্ম্যাটের জন্য, আপনার অ্যাপ ইম্প্রেশন রেকর্ড করার জন্য এবং SDK-তে ক্লিক ইভেন্ট রিপোর্ট করার জন্য দায়ী।
রেকর্ডিং ইমপ্রেশন
একটি কাস্টম নেটিভ বিজ্ঞাপনের জন্য একটি ইমপ্রেশন রেকর্ড করতে, শুধুমাত্র সংশ্লিষ্ট GADCustomNativeAd এ recordImpression পদ্ধতিতে কল করুন:
সুইফট
myCustomNativeAd.recordImpression()
উদ্দেশ্য-C
[myCustomNativeAd recordImpression];
আপনার অ্যাপ ভুলবশত একই বিজ্ঞাপনের জন্য একাধিকবার পদ্ধতিতে কল করলে SDK একটি অনুরোধের জন্য ডুপ্লিকেট ইম্প্রেশন রেকর্ড করা থেকে বাধা দেয়।
রিপোর্টিং ক্লিক
SDK-কে রিপোর্ট করতে যে একটি সম্পদ দৃশ্যে একটি ক্লিক ঘটেছে, সংশ্লিষ্ট GADCustomNativeAd performClickOnAssetWithKey: পদ্ধতিতে কল করুন এবং ক্লিক করা সম্পদের নামে পাস করুন। উদাহরণস্বরূপ, যদি আপনার "MainImage" নামে আপনার কাস্টম ফর্ম্যাটে একটি সম্পদ থাকে এবং আপনি সেই সম্পত্তির সাথে সম্পর্কিত ভিউতে একটি ক্লিকের প্রতিবেদন করতে চান, তাহলে আপনার কোডটি এরকম দেখাবে:
সুইফট
myCustomNativeAd.performClickOnAsset(withKey: "MainImage")
উদ্দেশ্য-C
[myCustomNativeAd performClickOnAssetWithKey:@"MainImage"];
মনে রাখবেন যে আপনার বিজ্ঞাপনের সাথে যুক্ত প্রতিটি সম্পদ দেখার জন্য আপনাকে এই পদ্ধতিটি কল করার দরকার নেই৷ উদাহরণস্বরূপ, যদি আপনার কাছে "ক্যাপশন" নামে অন্য একটি সম্পদ থাকে, যেটি প্রদর্শনের উদ্দেশ্যে ছিল কিন্তু ব্যবহারকারী দ্বারা ক্লিক করা বা ট্যাপ করা হয়নি, তাহলে সেই দৃশ্যের জন্য আপনার অ্যাপটিকে performClickOnAssetWithKey: কল করার প্রয়োজন হবে না।
কাস্টম ক্লিক কর্মের প্রতিক্রিয়া
GADCustomNativeAd একটি প্রপার্টি customClickHandler রয়েছে যা GADNativeAdCustomClickHandler টাইপের
সুইফট
typealias NativeAdCustomClickHandler = (assetID: String) -> Void
উদ্দেশ্য-C
typedef void (^GADNativeAdCustomClickHandler)(NSString *assetID);
এটি একটি ব্লক (অবজেক্টিভ-সি) / ক্লোজার (সুইফট) যা একটি ইনপুট প্যারামিটার হিসাবে একটি assetID গ্রহণ করে, যা ক্লিক করা সম্পদটিকে চিহ্নিত করে।
যখন একটি কাস্টম নেটিভ বিজ্ঞাপনে একটি ক্লিক করা হয়, তখন SDK থেকে তিনটি সম্ভাব্য প্রতিক্রিয়া রয়েছে, এই ক্রমে চেষ্টা করা হয়েছে:
- অবজেক্টিভ-সি-তে
customClickHandlerব্লক বা সুইফট-এ ক্লোজার চালু করুন, যদি একটি সেট করা থাকে। - বিজ্ঞাপনের ডিপলিংক ইউআরএলের মাধ্যমে লুপ করুন এবং প্রথমটি খুলুন যার জন্য একটি মিলে যাওয়া অ্যাপ পাওয়া যাবে।
- একটি ব্রাউজার খুলুন এবং বিজ্ঞাপনের ঐতিহ্যগত গন্তব্য URL-এ নেভিগেট করুন।
customClickHandler প্রপার্টি অবজেক্টিভ-সি-তে একটি ব্লক এবং সুইফটে একটি বন্ধ গ্রহণ করে। আপনি একটি ব্লক বা বন্ধ সেট করলে, SDK এটি চালাবে এবং আর কোনো পদক্ষেপ নেবে না। আপনি যদি একটি শূন্য মান সেট করেন, তবে, SDK বিজ্ঞাপনের সাথে নিবন্ধিত ডিপলিংক এবং/অথবা গন্তব্য URL-এ ফিরে আসবে।
কাস্টম ক্লিক হ্যান্ডলারগুলি আপনার অ্যাপকে একটি ক্লিকের প্রতিক্রিয়ায় নেওয়ার জন্য সর্বোত্তম পদক্ষেপ নেওয়ার সিদ্ধান্ত নিতে দেয়, এটি UI আপডেট করছে কিনা, অন্য ভিউ কন্ট্রোলার উপস্থাপন করছে বা শুধুমাত্র ক্লিক লগ করছে। এখানে একটি উদাহরণ যা একটি সতর্কতা দেখায়:
সুইফট
myCustomNativeAd.customClickHandler = { assetID in if assetID == "MainImage" { let alertView = UIAlertView(title: "Custom Click", message: "You just clicked on the image!", delegate: self, cancelButtonTitle: "OK") alertView.alertViewStyle = .default alertView.show() } } myCustomNativeAd.performClickOnAsset(withKey: "MainImage")
উদ্দেশ্য-C
[self.customNativeAd setCustomClickHandler:^(NSString *assetID){ if ([assetID isEqualToString:@"MainImage"]) { [[[UIAlertView alloc] initWithTitle:@"Custom Click" message:@"You just clicked on the image!" delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil] show]; } }]; [self.customNativeAd performClickOnAssetWithKey:@"MainImage"];
নেটিভ বিজ্ঞাপন কোড পরীক্ষা করা হচ্ছে
সরাসরি বিক্রি বিজ্ঞাপন
আপনি যদি সরাসরি-বিক্রীত নেটিভ বিজ্ঞাপনগুলি কেমন তা পরীক্ষা করতে চান, আপনি এই অ্যাড ম্যানেজার বিজ্ঞাপন ইউনিট আইডি ব্যবহার করতে পারেন:
/21775744923/example/native
এটি নমুনা অ্যাপ ইনস্টল এবং বিষয়বস্তু বিজ্ঞাপনের পাশাপাশি নিম্নলিখিত সম্পদগুলির সাথে একটি কাস্টম নেটিভ বিজ্ঞাপন বিন্যাস পরিবেশনের জন্য কনফিগার করা হয়েছে:
- শিরোনাম (পাঠ্য)
- মূল ছবি (ছবি)
- ক্যাপশন (পাঠ্য)
নেটিভ ব্যাকফিল বিজ্ঞাপন
নেটিভ ব্যাকফিল বিজ্ঞাপনের আচরণ পরীক্ষা করতে, এই অ্যাড ম্যানেজার বিজ্ঞাপন ইউনিট ব্যবহার করুন:
/21775744923/example/native-backfill
এটি নমুনা অ্যাপ ইনস্টল এবং বিষয়বস্তু বিজ্ঞাপন পরিবেশন করবে যা AdChoices ওভারলে অন্তর্ভুক্ত করে।
লাইভ হওয়ার আগে আপনার আসল বিজ্ঞাপন ইউনিট এবং ফর্ম্যাট আইডি উল্লেখ করতে আপনার কোড আপডেট করতে ভুলবেন না!

