Zusätzlich zu den systemdefinierten nativen Formaten können Ad Manager-Publisher eigene native Anzeigenformate erstellen, indem sie benutzerdefinierte Listen mit Assets definieren. Diese werden als benutzerdefinierte native Anzeigenformate bezeichnet und können mit reservierten Anzeigen verwendet werden. So können Publisher beliebige strukturierte Daten an ihre Apps übergeben. Diese Anzeigen werden durch das Objekt NativeCustomFormatAd dargestellt.
Benutzerdefinierte native Anzeigenformate laden
In dieser Anleitung wird beschrieben, wie Sie benutzerdefinierte native Anzeigenformate laden und anzeigen.
Benutzerdefinierte native Anzeige laden
Wie bei nativen Anzeigen werden benutzerdefinierte native Anzeigenformate mit der Klasse AdLoader geladen:
Java
AdLoader adLoader = new AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("12387226", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .forCustomFormatAd("12406343", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .build();
Kotlin
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd( "12387226", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .forCustomFormatAd( "12406343", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .build()
Mit der Methode forCustomFormatAd wird AdLoader so konfiguriert, dass benutzerdefinierte native Anzeigenformate angefordert werden. Sie können die Methode mehrmals für verschiedene benutzerdefinierte Format-IDs aufrufen. Die Methode akzeptiert die folgenden Parameter:
- Die ID des benutzerdefinierten nativen Anzeigenformats, das von
AdLoaderangefordert werden soll. Jedem benutzerdefinierten nativen Anzeigenformat ist eine ID zugeordnet. Dieser Parameter gibt an, in welchem Format Ihre App dieAdLoaderanfordern möchte. - Ein
OnCustomFormatAdLoadedListener, das aufgerufen werden soll, wenn eine Anzeige erfolgreich geladen wurde. - Ein optionales
OnCustomClickListener, das aufgerufen wird, wenn der Nutzer auf die Anzeige tippt oder klickt. Weitere Informationen zu diesem Listener finden Sie im Abschnitt „Klicks und Impressionen verarbeiten“.
Da für einen einzelnen Anzeigenblock mehr als ein Creative-Format eingerichtet werden kann, kann forCustomFormatAd mehrmals mit eindeutigen Format-IDs aufgerufen werden, um den Anzeigen-Loader für mehr als ein mögliches benutzerdefiniertes natives Anzeigenformat vorzubereiten.
ID des benutzerdefinierten nativen Anzeigenformats
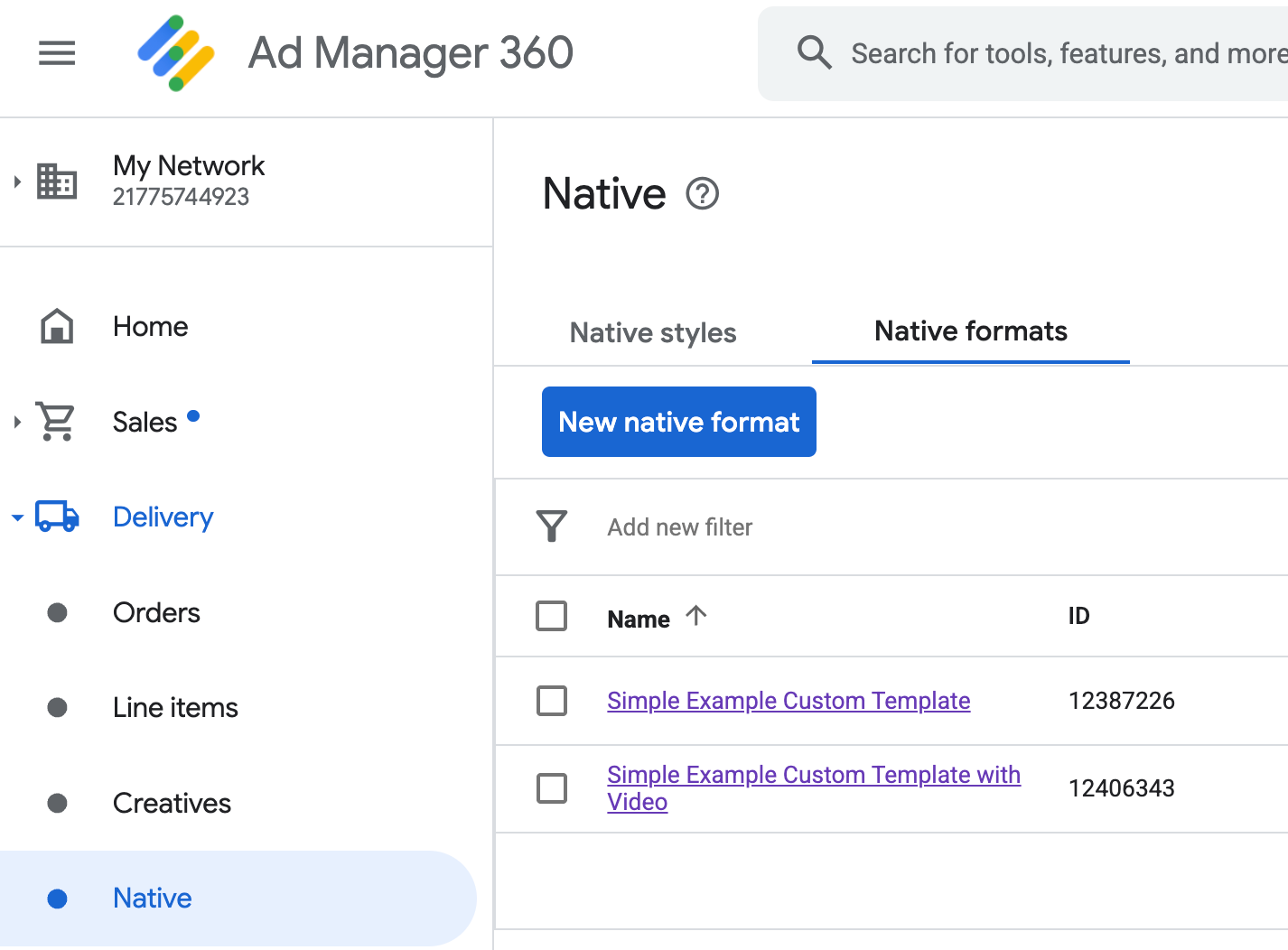
Die Format-ID, mit der ein benutzerdefiniertes natives Anzeigenformat identifiziert wird, finden Sie in der Ad Manager-Benutzeroberfläche im Drop-down-Menü Auslieferung unter Nativ:

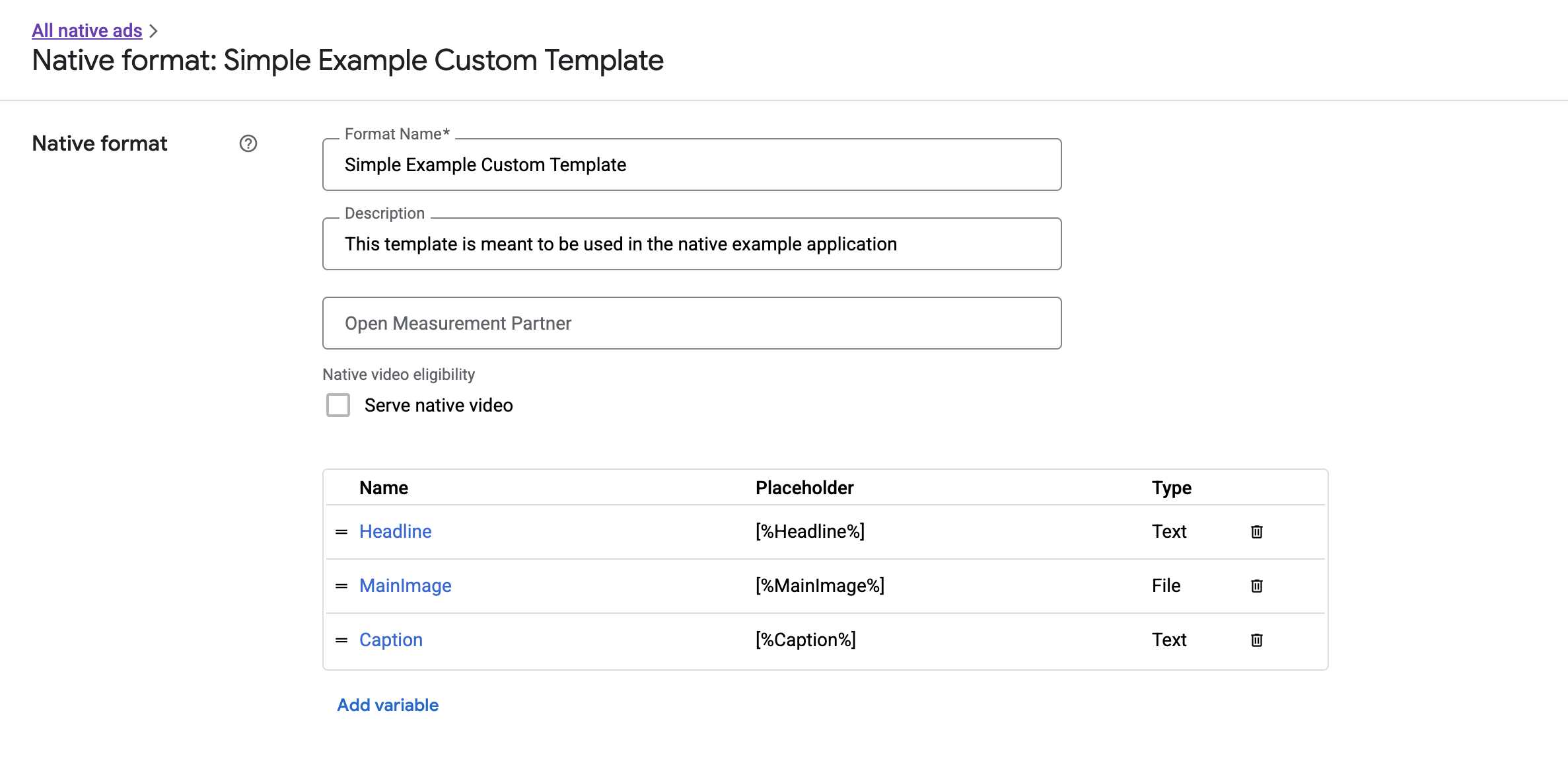
Die ID jedes benutzerdefinierten nativen Anzeigenformats wird neben dem Namen angezeigt. Wenn Sie auf einen der Namen klicken, gelangen Sie zu einem Detailbildschirm mit Informationen zu den Feldern des Formats:

Hier können einzelne Felder hinzugefügt, bearbeitet und entfernt werden. Notieren Sie sich den Namen der einzelnen Assets. Der Name ist der Schlüssel, mit dem die Daten für jedes Asset abgerufen werden, wenn Ihr benutzerdefiniertes natives Anzeigenformat präsentiert wird.
Benutzerdefinierte native Anzeigenformate präsentieren
Benutzerdefinierte native Anzeigenformate unterscheiden sich von systemdefinierten Formaten dadurch, dass Publisher ihre eigene Liste mit Assets definieren können, aus denen eine Anzeige besteht. Daher unterscheidet sich die Darstellung von systemdefinierten Formaten in einigen Punkten:
- Text- und Bild-Assets sind über die Getter
getText()undgetImage()verfügbar, die den Feldnamen als Parameter verwenden. - Da es keine spezielle
ViewGroup-Klasse gibt, die Sie bei Google registrieren können, müssen Sie Impressionen und Klicks manuell erfassen. - Eine benutzerdefinierte native Anzeige hat
null-Media-Inhalte, wenn sie kein Video-Asset enthält.
Hier ist ein Beispiel für eine Funktion, die ein NativeCustomFormatAd anzeigt:
Java
public void displayCustomFormatAd (ViewGroup parent, NativeCustomFormatAd customFormatAd) { // Inflate a layout and add it to the parent ViewGroup. LayoutInflater inflater = (LayoutInflater) parent.getContext() .getSystemService(Context.LAYOUT_INFLATER_SERVICE); View adView = inflater.inflate(R.layout.custom_format_ad, parent); // Locate the TextView that will hold the value for "Headline" and // set its text. TextView myHeadlineView = (TextView) adView.findViewById(R.id.headline); myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. Button myMainImageView = (ImageView) adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").getDrawable()); ... // Continue locating views and displaying assets until finished. ... }
Kotlin
public fun displayCustomFormatAd (parent: ViewGroup, customFormatAd: NativeCustomFormatAd) { val adView = layoutInflater .inflate(R.layout.ad_simple_custom_format, null) val myHeadlineView = adView.findViewById<TextView>(R.id.headline) myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. val myMainImageView = adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").drawable); ... // Continue locating views and displaying assets until finished. ... }
Native Videoanzeigen für benutzerdefinierte native Anzeigenformate
Wenn Sie ein benutzerdefiniertes Format erstellen, können Sie es für Videoanzeigen optimieren.
In Ihrer App-Implementierung können Sie NativeCustomFormatAd.getMediaContent() verwenden, um auf die Medieninhalte zuzugreifen. Rufen Sie dann setMediaContent() auf, um die Medieninhalte in der Medienansicht festzulegen.
Wenn die Anzeige null-Media-Inhalte enthält, sollten Sie alternative Pläne für die Auslieferung der Anzeige ohne Video in Betracht ziehen.
Im folgenden Beispiel wird geprüft, ob die Anzeige Videocontent enthält. Wenn kein Video verfügbar ist, wird stattdessen ein Bild eingeblendet:
Java
// Called when a custom native ad loads. @Override public void onCustomFormatAdLoaded(final NativeCustomFormatAd ad) { MediaContent mediaContent = ad.getMediaContent(); // Assumes you have a FrameLayout in your view hierarchy with the ID media_placeholder. FrameLayout mediaPlaceholder = (FrameLayout) findViewById(R.id.media_placeholder); // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { MediaView mediaView = new MediaView(mediaPlaceholder.getContext()); mediaView.setMediaContent(mediaContent); mediaPlaceholder.addView(mediaView); // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. VideoController vc = mediaContent.getVideoController(); vc.setVideoLifecycleCallbacks( new VideoController.VideoLifecycleCallbacks() { @Override public void onVideoEnd() { // Publishers should allow native ads to complete video playback before // refreshing or replacing them with another ad in the same UI location. super.onVideoEnd(); } }); } else { ImageView mainImage = new ImageView(this); mainImage.setAdjustViewBounds(true); mainImage.setImageDrawable(ad.getImage("MainImage").getDrawable()); mediaPlaceholder.addView(mainImage); mainImage.setOnClickListener( new View.OnClickListener() { @Override public void onClick(View view) { ad.performClick("MainImage"); } }); } }
Kotlin
// Called when a custom native ad loads. NativeCustomFormatAd.OnCustomFormatAdLoadedListener { ad -> val mediaContent = ad.mediaContent // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { val mediaView = MediaView(mediaPlaceholder.getContest()) mediaView.mediaContent = mediaContent val videoController = mediaContent.videoController // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. if (videoController != null) { videoController.videoLifecycleCallbacks = object : VideoController.VideoLifecycleCallbacks() { override fun onVideoEnd() { // Publishers should allow native ads to complete video playback before refreshing // or replacing them with another ad in the same UI location. super.onVideoEnd() } } } } else { val mainImage = ImageView(this) mainImage.adjustViewBounds = true mainImage.setImageDrawable(ad.getImage("MainImage")?.drawable) mainImage.setOnClickListener { ad.performClick("MainImage") } customTemplateBinding.simplecustomMediaPlaceholder.addView(mainImage) } }
Laden Sie das Beispiel für benutzerdefiniertes Rendering in Ad Manager herunter, um ein funktionierendes Beispiel für native Videoanzeigen in Aktion zu sehen.
Weitere Informationen zum Anpassen der Videoanzeigenwiedergabe finden Sie unter Videoanzeigen.
Datenschutzinfo-Symbol rendern
Im Rahmen der Unterstützung des Gesetzes über digitale Dienste (Digital Services Act, DSA) müssen Reservierungsanzeigen, die im Europäischen Wirtschaftsraum (EWR) ausgeliefert werden, das Datenschutzinfo-Symbol und einen Link zur Google-Seite „Infos zur Anzeige“ enthalten. Wenn Sie benutzerdefinierte native Anzeigen implementieren, sind Sie für das Rendern des Datenschutzinfo‑Symbols verantwortlich. Beim Rendern der Haupt‑Anzeigen‑Assets ist es wichtig, dass Sie Schritte unternehmen, um den Click Listener für das Datenschutzinfo‑Symbol zu rendern und einzurichten.
Im folgenden Beispiel wird davon ausgegangen, dass Sie in Ihrer Ansichtshierarchie ein <ImageView />-Element zum Speichern des AdChoices-Logos definiert haben.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:id="@+id/adChoices"
android:layout_width="15dp"
android:layout_height="15dp"
android:adjustViewBounds="true"
android:contentDescription="AdChoices icon." />
</LinearLayout>
In den folgenden Beispielen wird das Datenschutzinfo-Symbol gerendert und das entsprechende Klickverhalten konfiguriert.
Java
private AdSimpleCustomTemplateBinding customTemplateBinding;
private void populateAdView(final NativeCustomFormatAd nativeCustomFormatAd) {
// Render the AdChoices icon.
String adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW;
NativeAd.Image adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey);
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.setVisibility(View.GONE);
} else {
customTemplateBinding.adChoices.setVisibility(View.VISIBLE);
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.getDrawable());
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
nativeCustomFormatAd.performClick(adChoicesKey);
}
});
}
...
}
Kotlin
private lateinit var customTemplateBinding: AdSimpleCustomTemplateBinding
private fun populateAdView(nativeCustomFormatAd: NativeCustomFormatAd) {
// Render the AdChoices icon.
val adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW
val adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey)
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.visibility = View.GONE
} else {
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.drawable)
customTemplateBinding.adChoices.visibility = View.VISIBLE
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener {
nativeCustomFormatAd.performClick(adChoicesKey)
}
}
...
}
Impressionen erfassen und Klicks melden
Ihre App ist dafür verantwortlich, Impressionen aufzuzeichnen und Klickereignisse an Google Mobile Ads SDK zu melden.
Impressionen erfassen
Rufen Sie die Methode recordImpression() der Anzeige auf, um eine Impression für eine benutzerdefinierte native Anzeige zu erfassen:
myCustomFormatAd.recordImpression();
Wenn Ihre App die Methode versehentlich zweimal für dieselbe Anzeige aufruft, verhindert das SDK automatisch, dass für eine einzelne Anfrage eine doppelte Impression erfasst wird.
Klicks melden
Wenn Sie dem SDK mitteilen möchten, dass auf eine Asset-Ansicht geklickt wurde, rufen Sie die Methode performClick() der Anzeige auf. Geben Sie den Namen des Assets an, auf das geklickt wurde. Verwenden Sie dazu denselben String, den Sie in der Ad Manager-Benutzeroberfläche definiert haben.
myCustomFormatAd.performClick("MainImage");
Sie müssen diese Methode nicht für jede Ansicht aufrufen, die mit Ihrer Anzeige verknüpft ist. Wenn Sie ein weiteres Feld mit dem Namen „Untertitel“ haben, das angezeigt, aber nicht vom Nutzer angeklickt oder angetippt werden soll, muss Ihre App für die Ansicht dieses Assets nicht performClick aufrufen.
Auf benutzerdefinierte Klickaktionen reagieren
Wenn auf eine Anzeige im benutzerdefinierten Format geklickt wird, sind drei mögliche Antworten vom SDK möglich, die in dieser Reihenfolge versucht werden:
- Rufen Sie
OnCustomClickListenerauf, falls angegeben. - Suchen Sie für jede Deeplink-URL der Anzeige nach einem Content-Resolver und starten Sie den ersten, der aufgelöst wird.
- Öffnen Sie einen Browser und rufen Sie die Ziel-URL der Anzeige auf.
Wenn Sie eine benutzerdefinierte Klickaktion implementieren möchten, geben Sie ein OnCustomClickListener an:
Java
AdLoader adLoader = new AdLoader.Builder(context, "/21775744923/example/native") .forCustomFormatAd("10063170", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { // Display the ad. }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String assetName) { Log.i("MyApp", "A custom click just happened for " + assetName + "!"); } }).build();
Kotlin
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("10063170", { ad -> // Display the ad. }, { ad, assetName -> Log.i("MyApp", "A custom click just happened for $assetName!") }).build()
Auf den ersten Blick mag es seltsam erscheinen, dass benutzerdefinierte Klick-Listener existieren. Schließlich hat Ihre App dem SDK gerade mitgeteilt, dass ein Klick erfolgt ist. Warum sollte das SDK das der App dann noch einmal melden?
Dieser Informationsfluss ist aus mehreren Gründen nützlich, vor allem aber, weil das SDK so die Kontrolle über die Reaktion auf den Klick behält. So können beispielsweise automatisch Pings an Drittanbieter-Tracking-URLs gesendet werden, die für das Creative festgelegt wurden. Außerdem können andere Aufgaben im Hintergrund ausgeführt werden, ohne dass zusätzlicher Code erforderlich ist.

