Benutzerdefinierte Anzeigenformate
Wie ihre systemdefinierten Pendants werden benutzerdefinierte native Anzeigenformate mit GADAdLoader-Objekten geladen. Wenn Sie die Konstante GADAdLoaderAdTypeCustomNative in das Array adTypes einfügen, wenn Sie ein GADAdLoader initialisieren, wird es so konfiguriert, dass beim Laden von Anzeigen benutzerdefinierte native Formate angefordert werden.
GADCustomNativeAdLoaderDelegate
Das Protokoll zum Laden benutzerdefinierter Formate umfasst zwei Methoden. Die erste wird von GADAdLoader verwendet, um herauszufinden, welche Format-IDs angefordert werden sollen:
Swift
public func customNativeAdFormatIDs(for adLoader: AdLoader) -> [Any]
Objective-C
- (NSArray *)customNativeAdFormatIDsForAdLoader:(AdLoader *)adLoader;
Jedes benutzerdefinierte native Anzeigenformat hat eine entsprechende Format-ID, mit der es identifiziert wird. Wenn diese Methode aufgerufen wird, sollte Ihre App ein Array mit den Format-IDs der Anzeigen zurückgeben, die sie bereit ist, zu präsentieren.
Die zweite Nachricht wird gesendet, wenn die benutzerdefinierte native Anzeige geladen wurde, ähnlich wie bei systemdefinierten Formaten:
Swift
public func adLoader(_ adLoader: AdLoader, didReceive customNativeAd: CustomNativeAd)
Objective-C
- (void)adLoader:(AdLoader *)adLoader didReceiveCustomNativeAd:(CustomNativeAd *)customNativeAd;
Format-IDs
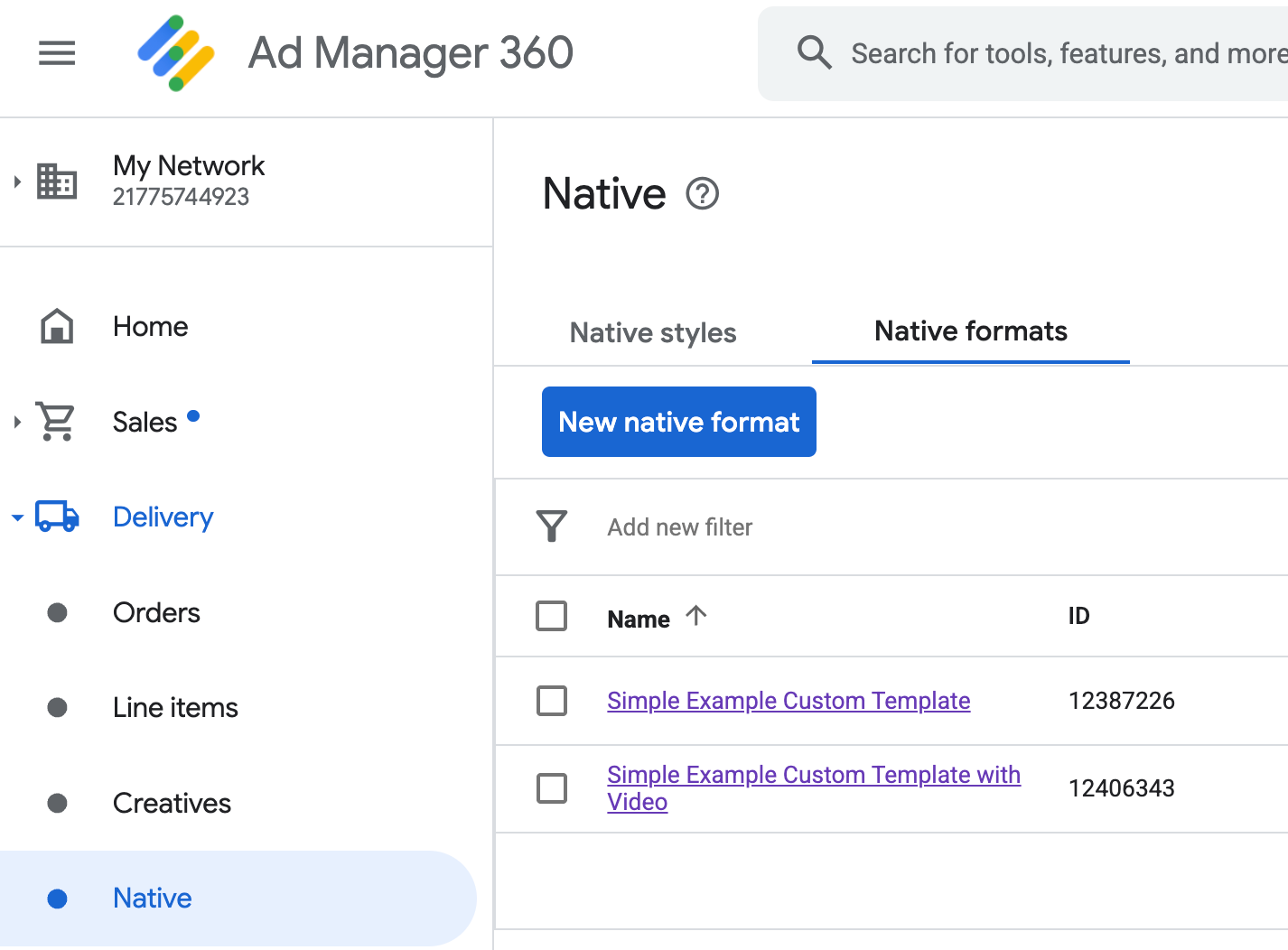
Die Format-IDs, die zum eindeutigen Verweisen auf benutzerdefinierte native Anzeigenformate verwendet werden, finden Sie in der Ad Manager-Benutzeroberfläche im Drop-down-Menü Auslieferung im Bereich Nativ:

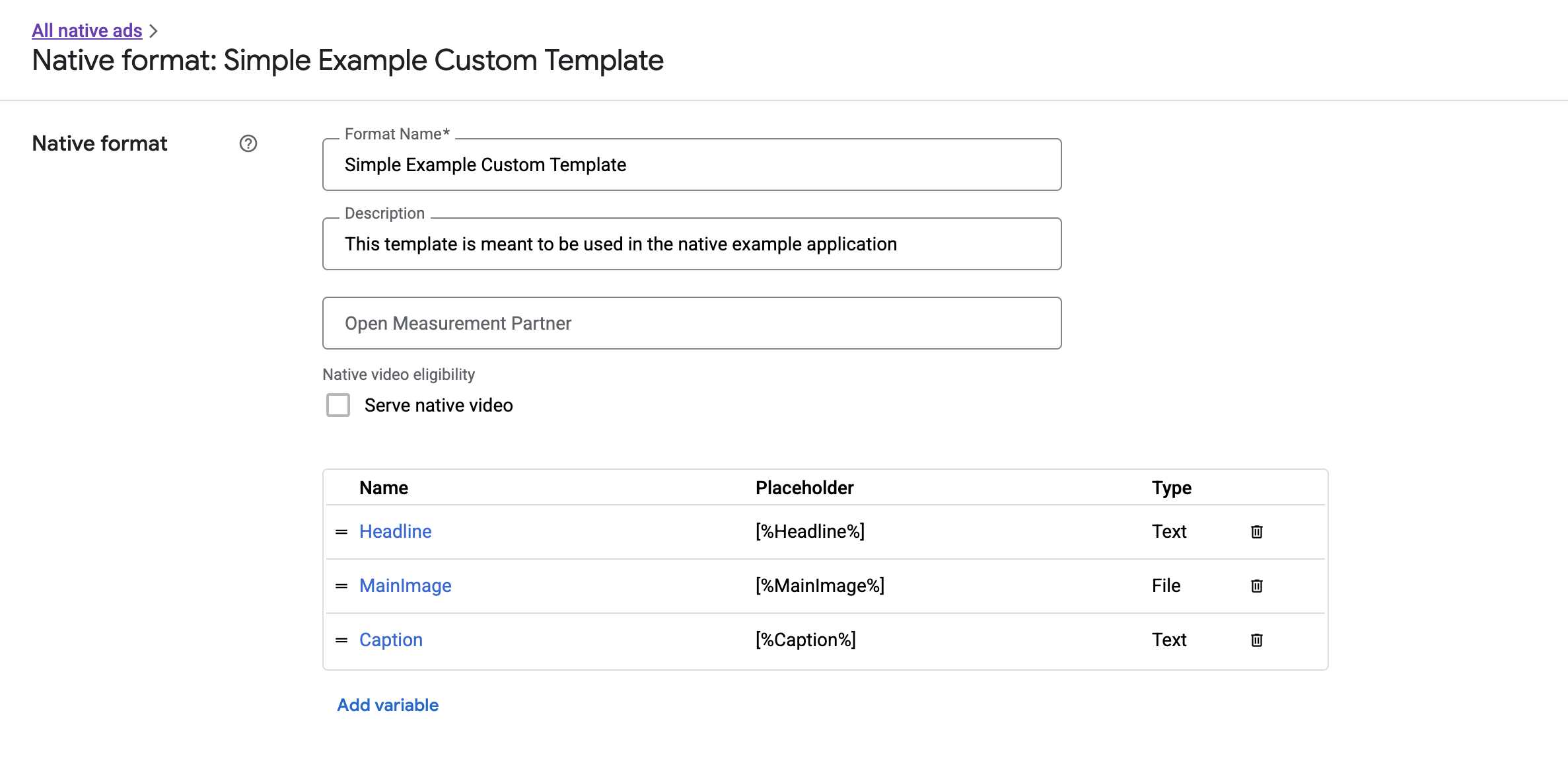
Die Format-ID jeder benutzerdefinierten nativen Anzeige wird neben ihrem Namen angezeigt. Wenn Sie auf einen der Namen klicken, gelangen Sie zu einem Detailbildschirm mit Informationen zu den Feldern des Formats:

Hier können einzelne Felder hinzugefügt, bearbeitet und entfernt werden. Notieren Sie sich den Namen der einzelnen Assets. Der Name ist der Schlüssel, mit dem die Daten für jedes Asset abgerufen werden, wenn Ihr benutzerdefiniertes natives Anzeigenformat präsentiert wird.
Benutzerdefinierte native Anzeigenformate präsentieren
Benutzerdefinierte native Anzeigenformate unterscheiden sich von systemdefinierten Formaten dadurch, dass Publisher ihre eigene Liste mit Assets definieren können, aus denen eine Anzeige besteht. Daher unterscheidet sich die Vorgehensweise zum Anzeigen benutzerdefinierter nativer Anzeigen in einigen Punkten von der für systemdefinierte Formate:
- Da
GADCustomNativeAdfür alle benutzerdefinierten nativen Anzeigenformate vorgesehen ist, die Sie erstellen, hat es keine benannten Asset-Accessoren. Stattdessen werden Methoden wieimageForKey:undstringForKey:angeboten, die den Namen des Felds als Argument verwenden. - Es gibt keine spezielle Anzeigenansichtsklasse wie
GADNativeAdView, die mitGADCustomNativeAdverwendet werden kann. Sie können die Ansicht verwenden, die für Ihre Nutzerfreundlichkeit am besten geeignet ist. - Da es keine spezielle Klasse für die Anzeigenansicht gibt, müssen Sie keine der Ansichten registrieren, die Sie zum Anzeigen der Assets der Anzeige verwenden.
Hier ist ein Beispiel für eine Anzeigenansicht, in der eine einfache benutzerdefinierte native Anzeige dargestellt werden kann:
MySimpleNativeAdView.h
Swift
import UIKit import GoogleMobileAds /// Custom native ad view class with format ID 10063170. class MySimpleNativeAdView: UIView { /// Weak references to this ad's asset views. @IBOutlet weak var headlineView: UILabel! @IBOutlet weak var mainImageView: UIImageView! @IBOutlet weak var captionView: UILabel! ... /// Populates the ad view with the custom native ad object. func populateWithCustomNativeAd(_ customNativeAd: CustomNativeAd) { ... } }
Objective-C
@import UIKit; @import GoogleMobileAds; /// View representing a custom native ad format with format ID 10063170. @interface MySimpleNativeAdView : UIView // Weak references to this ad's asset views. @property(weak, nonatomic) IBOutlet UILabel *headlineView; @property(weak, nonatomic) IBOutlet UIImageView *mainImageView; @property(weak, nonatomic) IBOutlet UILabel *captionView; /// Populates the ad view with the custom native ad object. - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd; @end
MySimpleNativeAdView.m (Auszug)
Swift
... func populateWithCustomNativeAd(_ customNativeAd: CustomNativeAd) { self.customNativeAd = customNativeAd // Populate the custom native ad assets. headlineView.text = self.customNativeAd.stringForKey("Headline") mainImageView.image = self.customNativeAd.imageForKey("MainImage")?.image captionView.text = self.customNativeAd.stringForKey("Caption") } ...
Objective-C
... - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd { self.customNativeAd = customNativeAd; // Populate the custom native ad assets. self.headlineView.text = [customNativeAd stringForKey:@"Headline"]; self.mainImageView.image = [customNativeAd imageForKey:@"MainImage"].image; self.captionView.text = [customNativeAd stringForKey:@"Caption"]; } ...
Datenschutzinfo-Symbol rendern
Im Rahmen der Unterstützung des Gesetzes über digitale Dienste (Digital Services Act, DSA) müssen Reservierungsanzeigen, die im Europäischen Wirtschaftsraum (EWR) ausgeliefert werden, das Datenschutzinfo-Symbol und einen Link zur Google-Seite „Infos zur Anzeige“ enthalten. Wenn Sie benutzerdefinierte native Anzeigen implementieren, sind Sie für das Rendern des Datenschutzinfo‑Symbols verantwortlich. Beim Rendern der Haupt‑Anzeigen‑Assets ist es wichtig, dass Sie Schritte unternehmen, um den Click Listener für das Datenschutzinfo‑Symbol zu rendern und einzurichten.
Im folgenden Beispiel wird das Symbol „Datenschutzinfo“ gerendert und das entsprechende Klickverhalten konfiguriert.
Swift
class MySimpleNativeAdView: UIView {
@IBOutlet weak var adChoicesView: UIImageView!
override func awakeFromNib() {
super.awakeFromNib()
// Enable clicks on AdChoices.
adChoicesView.addGestureRecognizer(
UITapGestureRecognizer(
target: self,
action: #selector(performClickOnAdChoices(_:))))
adChoicesView.isUserInteractionEnabled = true
}
@objc func performClickOnAdChoices(_ sender: UIImage!) {
customNativeAd.performClickOnAsset(withKey:
NativeAssetIdentifier.adChoicesViewAsset.rawValue)
}
func populate(withCustomNativeAd customNativeAd: CustomNativeAd) {
// Render the AdChoices image.
let adChoicesKey = NativeAssetIdentifier.adChoicesViewAsset.rawValue
let adChoicesImage = customNativeAd.image(forKey: adChoicesKey)?.image
adChoicesView.image = adChoicesImage
adChoicesView.isHidden = adChoicesImage == nil
...
}
}
Objective-C
@interface MySimpleNativeAdView ()
@property(nonatomic, weak) IBOutlet UIImageView *adChoicesView;
@end
@implementation MySimpleNativeAdView
- (void)awakeFromNib {
[super awakeFromNib];
// Enable clicks on AdChoices.
[self.adChoicesView addGestureRecognizer:[[UITapGestureRecognizer alloc]
initWithTarget:self
action:@selector(performClickOnAdChoices:)]];
self.adChoicesView.userInteractionEnabled = YES;
}
- (void)performClickOnAdChoices:(UITapGestureRecognizer *)sender {
[self.customNativeAd performClickOnAssetWithKey:GADNativeAdChoicesViewAsset];
}
- (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd {
// Render the AdChoices image.
GADNativeAdImage *adChoicesAsset = [customNativeAd
imageForKey:GADNativeAdChoicesViewAsset];
self.adChoicesView.image = adChoicesAsset.image;
self.adChoicesView.hidden = (adChoicesAsset == nil);
...
}
Native Videoanzeigen für benutzerdefinierte native Anzeigenformate
Wenn Sie ein benutzerdefiniertes Format erstellen, können Sie es für Videoanzeigen verfügbar machen.
In Ihrer App-Implementierung können Sie die Eigenschaft GADCustomNativeAd.mediaView verwenden, um die Ansicht des Videos abzurufen. Fügen Sie diese Ansicht dann Ihrer Ansichtshierarchie hinzu. Wenn die Anzeige keine Videoinhalte hat, müssen Sie alternative Pläne für die Auslieferung der Anzeige ohne Video erstellen.
Im folgenden Beispiel wird geprüft, ob die Anzeige Videocontent enthält. Wenn kein Video verfügbar ist, wird stattdessen ein Bild angezeigt:
Swift
... /// Populates the ad view with the custom native ad object. func populate(withCustomNativeAd customNativeAd: CustomNativeAd) { if customNativeAd.videoController.hasVideoContent(), let mediaView = customNativeAd.mediaView { updateMainView(mediaView) } else { // Assumes your native format has an image asset with the name MainImage. let image: UIImage? = customNativeAd.image(forKey: "MainImage")?.image updateMainView(UIImageView(image: image)) } } private func updateMainView(_ mainView:UIView) { // Assumes you have a placeholder view for your media content. // Remove all the placeholder's subviews. for subview: UIView in mainPlaceholder.subviews { subview.removeFromSuperview() } mainPlaceholder.addSubview(mainView) // Size the media view to fill our container size. mainView.translatesAutoresizingMaskIntoConstraints = false let viewDictionary: [AnyHashable: Any] = ["mainView":mainView] mainPlaceholder.addConstraints(NSLayoutConstraint.constraints( withVisualFormat: "H:|[mainView]|", options: [], metrics: nil, views: viewDictionary as? [String : Any] ?? [String : Any]())) mainPlaceholder.addConstraints(NSLayoutConstraint.constraints( withVisualFormat: "V:|[mainView]|", options: [], metrics: nil, views: viewDictionary as? [String : Any] ?? [String : Any]())) } ...
Objective-C
... - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)ad { UIView *mainView = nil; if (ad.videoController.hasVideoContent) { mainView = ad.mediaView; } else { // Assumes your native format has an image asset with the name MainImage. UIImage *image = [ad imageForKey:@"MainImage"].image; mainView = [[UIImageView alloc] initWithImage:image]; } // Assumes you have a placeholder view for your media content. for (UIView *subview in self.mainPlaceholder.subviews) { [subview removeFromSuperview]; } [self.mainPlaceholder addSubview:mainView]; // Size the main view to fill our container size. [mainView setTranslatesAutoresizingMaskIntoConstraints:NO]; NSDictionary *viewDictionary = NSDictionaryOfVariableBindings(mainView); [self.mainPlaceholder addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|[mainView]|" options:0 metrics:nil views:viewDictionary]]; } ...
Weitere Informationen zum Anpassen der Videowiedergabe einer benutzerdefinierten nativen Anzeige finden Sie unter GADVideoController.
Beispiel für benutzerdefiniertes Rendering in Ad Manager herunterladen
Umgang mit Klicks und Impressionen bei benutzerdefinierten nativen Anzeigen
Bei benutzerdefinierten nativen Anzeigenformaten ist Ihre App für das Erfassen von Impressionen und das Melden von Klickereignissen an das SDK verantwortlich.
Impressionen aufzeichnen
Rufen Sie zum Erfassen einer Impression für eine benutzerdefinierte native Anzeige einfach die Methode recordImpression für das entsprechende GADCustomNativeAd auf:
Swift
myCustomNativeAd.recordImpression()
Objective-C
[myCustomNativeAd recordImpression];
Das SDK verhindert, dass doppelte Impressionen für eine einzelne Anfrage erfasst werden, falls Ihre App die Methode versehentlich mehrmals für dieselbe Anzeige aufruft.
Klicks melden
Wenn Sie dem SDK melden möchten, dass auf eine Asset-Ansicht geklickt wurde, rufen Sie die Methode performClickOnAssetWithKey: für das entsprechende GADCustomNativeAd auf und übergeben Sie den Namen des Assets, auf das geklickt wurde.
Wenn Sie beispielsweise ein Asset in Ihrem benutzerdefinierten Format mit dem Namen „MainImage“ haben und einen Klick auf die Ansicht melden möchten, die diesem Asset entspricht, sieht Ihr Code so aus:
Swift
myCustomNativeAd.performClickOnAsset(withKey: "MainImage")
Objective-C
[myCustomNativeAd performClickOnAssetWithKey:@"MainImage"];
Sie müssen diese Methode nicht für jede Asset-Ansicht aufrufen, die mit Ihrer Anzeige verknüpft ist. Wenn Sie beispielsweise ein anderes Asset mit dem Namen „Untertitel“ haben, das angezeigt, aber nicht vom Nutzer angeklickt oder angetippt werden soll, muss Ihre App performClickOnAssetWithKey: für diese Ansicht nicht aufrufen.
Auf benutzerdefinierte Klickaktionen reagieren
GADCustomNativeAd hat das Attribut customClickHandler vom Typ GADNativeAdCustomClickHandler.
Swift
typealias NativeAdCustomClickHandler = (assetID: String) -> Void
Objective-C
typedef void (^GADNativeAdCustomClickHandler)(NSString *assetID);
Dies ist ein Block (Objective-C) / eine Closure (Swift), der ein assetID als Eingabeparameter akzeptiert, das das Asset identifiziert, auf das geklickt wurde.
Wenn auf eine benutzerdefinierte native Anzeige geklickt wird, sind drei mögliche Antworten vom SDK möglich, die in dieser Reihenfolge versucht werden:
- Rufen Sie den
customClickHandler-Block in Objective-C oder den Closure in Swift auf, sofern einer festgelegt wurde. - Die Deeplink-URLs der Anzeige werden durchlaufen und die erste URL geöffnet, für die eine passende App gefunden werden kann.
- Öffnen Sie einen Browser und rufen Sie die herkömmliche Ziel-URL der Anzeige auf.
Das Attribut customClickHandler akzeptiert einen Block in Objective-C und einen Closure in Swift. Wenn Sie einen Block oder eine Schließung festlegen, wird er vom SDK ausgeführt und es werden keine weiteren Maßnahmen ergriffen. Wenn Sie jedoch einen Nullwert festlegen, greift das SDK auf die mit der Anzeige registrierten Deeplink- und/oder Ziel-URLs zurück.
Mit benutzerdefinierten Klick-Handlern kann Ihre App selbst entscheiden, welche Aktion als Reaktion auf einen Klick ausgeführt werden soll. Das kann das Aktualisieren der Benutzeroberfläche, das Präsentieren eines anderen Ansichts-Controllers oder nur das Protokollieren des Klicks sein. Hier ein Beispiel für eine Benachrichtigung:
Swift
myCustomNativeAd.customClickHandler = { assetID in if assetID == "MainImage" { let alertView = UIAlertView(title: "Custom Click", message: "You just clicked on the image!", delegate: self, cancelButtonTitle: "OK") alertView.alertViewStyle = .default alertView.show() } } myCustomNativeAd.performClickOnAsset(withKey: "MainImage")
Objective-C
[self.customNativeAd setCustomClickHandler:^(NSString *assetID){ if ([assetID isEqualToString:@"MainImage"]) { [[[UIAlertView alloc] initWithTitle:@"Custom Click" message:@"You just clicked on the image!" delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil] show]; } }]; [self.customNativeAd performClickOnAssetWithKey:@"MainImage"];
Code für native Anzeigen testen
Direkt verkaufte Anzeigen
Wenn Sie testen möchten, wie direkt verkaufte native Anzeigen aussehen, können Sie diese Ad Manager-Anzeigenblock-ID verwenden:
/21775744923/example/native
Sie ist so konfiguriert, dass Beispiel-App-Installationsanzeigen und Contentanzeigen sowie ein benutzerdefiniertes natives Anzeigenformat mit den folgenden Assets ausgeliefert werden:
- Anzeigentitel (Text)
- MainImage (image)
- Beschriftung (Text)
Native Backfill-Anzeigen
Wenn Sie das Verhalten von nativen Backfill-Anzeigen testen möchten, verwenden Sie diesen Ad Manager-Anzeigenblock:
/21775744923/example/native-backfill
Es werden Beispielanzeigen für App-Installationen und Contentanzeigen mit dem Datenschutzinfo-Overlay ausgeliefert.
Denken Sie daran, Ihren Code zu aktualisieren, damit er auf Ihre tatsächlichen Anzeigenblock- und Format-IDs verweist, bevor Sie ihn live schalten.

