Selain format native yang ditentukan sistem, penayang Ad Manager memiliki
opsi untuk membuat format iklan native mereka sendiri dengan menentukan daftar aset
kustom. Format ini disebut format iklan native kustom, dan dapat digunakan dengan iklan yang dicadangkan. Hal ini memungkinkan penayang meneruskan data terstruktur arbitrer ke
aplikasi mereka. Iklan ini diwakili oleh objek
NativeCustomFormatAd.
Memuat format iklan native kustom
Panduan ini menjelaskan cara memuat dan menampilkan format iklan native kustom.
Memuat iklan native kustom
Seperti iklan native,
format iklan native kustom dimuat menggunakan class AdLoader:
Java
AdLoader adLoader = new AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("12387226", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .forCustomFormatAd("12406343", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .build();
Kotlin
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd( "12387226", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .forCustomFormatAd( "12406343", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .build()
Metode forCustomFormatAd mengonfigurasi AdLoader untuk meminta format iklan native kustom. Anda dapat memanggil metode ini beberapa kali untuk ID format kustom yang berbeda. Metode ini menerima parameter berikut:
- ID format iklan native kustom yang harus diminta oleh
AdLoader. Setiap format iklan native kustom memiliki ID yang terkait dengannya. Parameter ini menunjukkan format yang diinginkan aplikasi Anda untuk diminta olehAdLoader. - An
OnCustomFormatAdLoadedListeneryang akan dipanggil saat iklan berhasil dimuat. OnCustomClickListeneropsional untuk dipanggil saat pengguna mengetuk atau mengklik iklan. Untuk mengetahui informasi selengkapnya tentang pendengar ini, lihat bagian "Menangani klik dan tayangan".
Karena satu unit iklan dapat disiapkan untuk menayangkan lebih dari satu format materi iklan, forCustomFormatAd dapat dipanggil beberapa kali dengan ID format unik untuk menyiapkan pemuat iklan untuk lebih dari satu kemungkinan format iklan native kustom.
ID format iklan native kustom
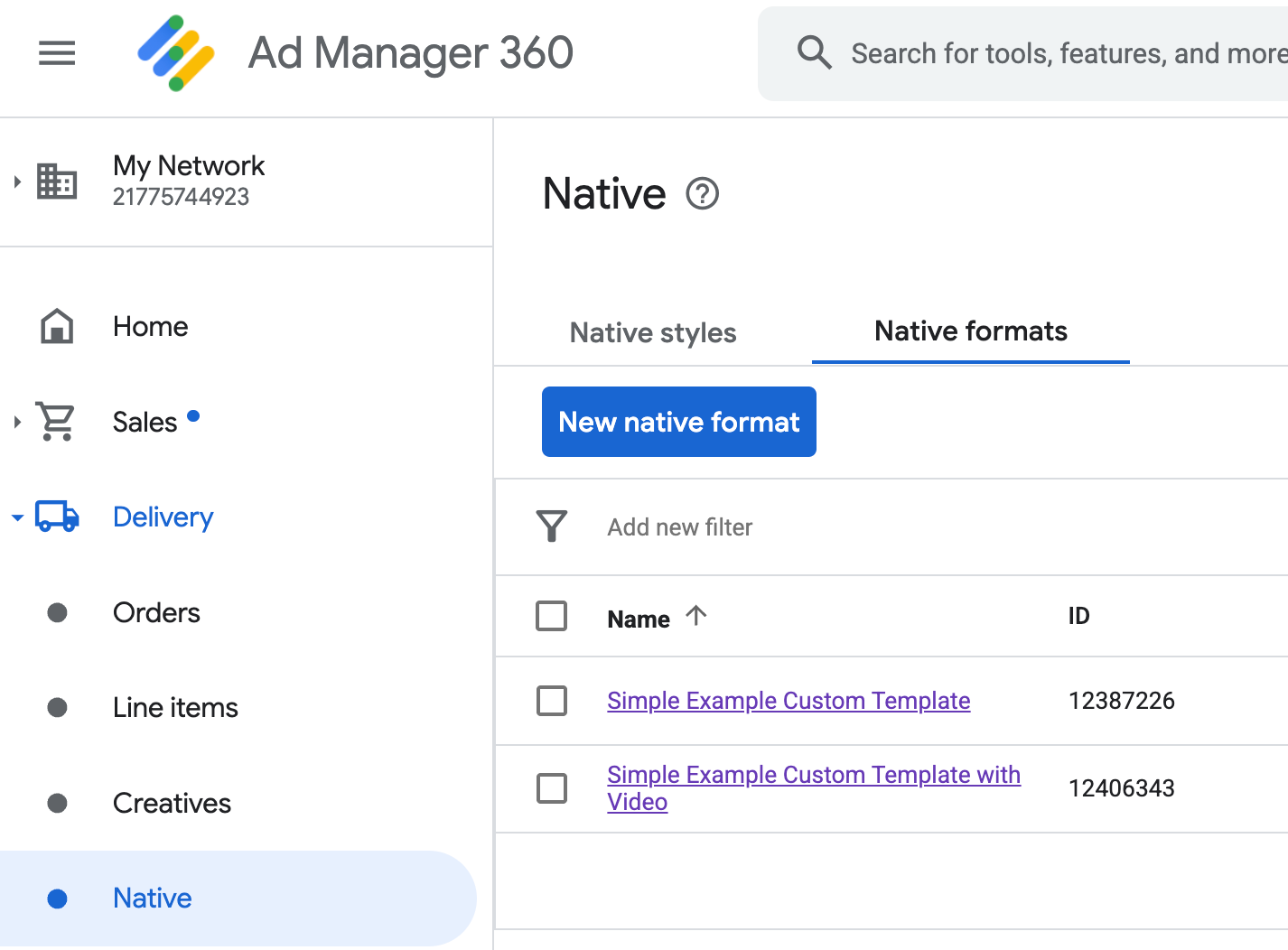
ID format yang digunakan untuk mengidentifikasi format iklan native kustom dapat ditemukan di UI Ad Manager di bagian Native dalam drop-down Pengiriman:

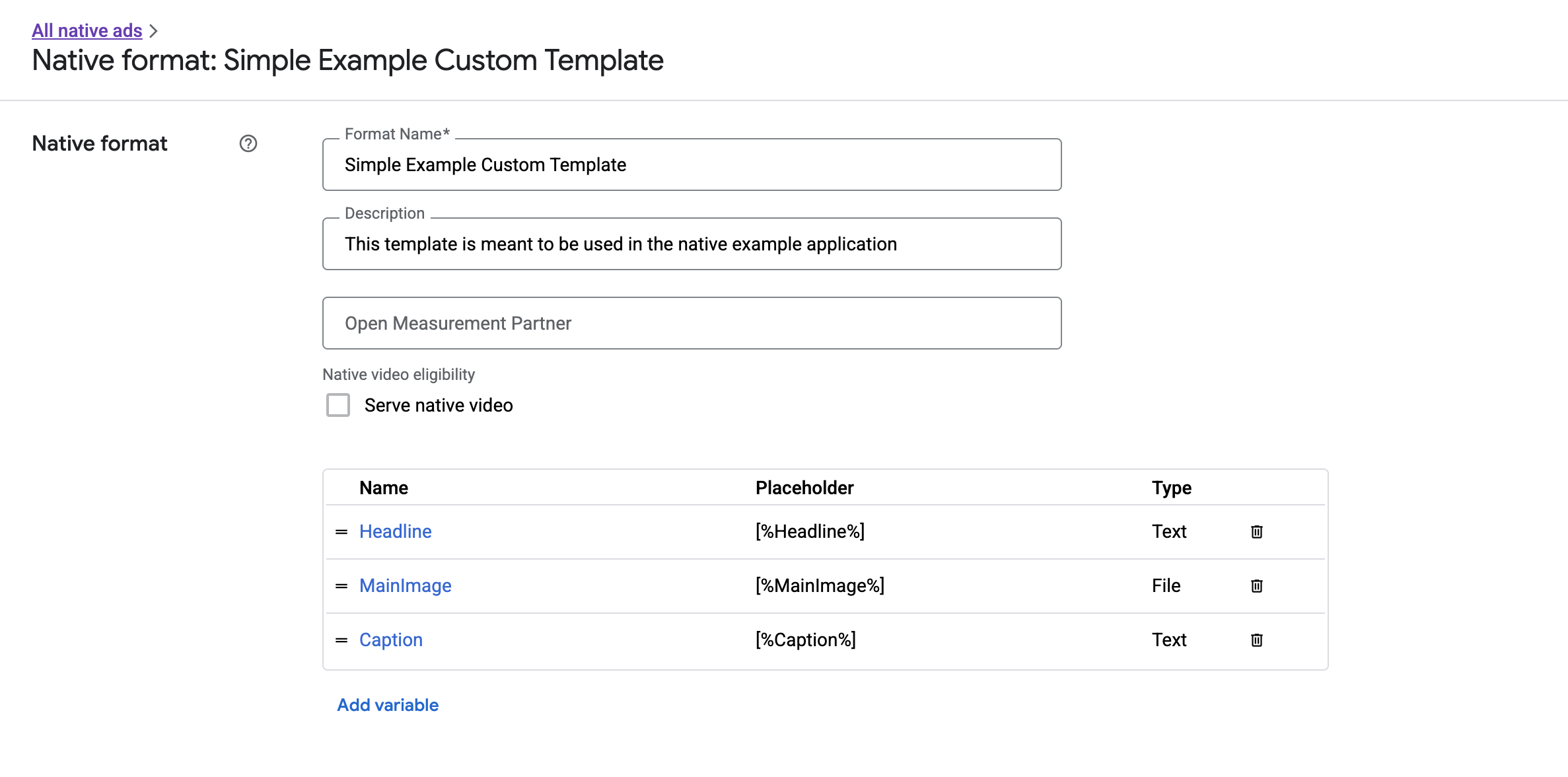
Setiap ID format iklan native kustom muncul di samping namanya. Mengklik salah satu nama akan mengarahkan Anda ke layar detail yang menampilkan informasi tentang kolom format:

Dari sini, kolom individual dapat ditambahkan, diedit, dan dihapus. Perhatikan Nama setiap aset. Nama adalah kunci yang digunakan untuk mendapatkan data setiap aset saat menampilkan format iklan native kustom Anda.
Menampilkan format iklan native kustom
Format iklan native kustom berbeda dari format yang ditentukan sistem karena penayang memiliki kemampuan untuk menentukan daftar aset mereka sendiri yang membentuk iklan. Oleh karena itu, proses untuk menampilkannya berbeda dari format yang ditentukan sistem dalam beberapa hal:
- Aset teks dan gambar tersedia melalui getter
getText()dangetImage()yang menggunakan nama kolom sebagai parameter. - Karena tidak ada class
ViewGroupkhusus untuk didaftarkan ke Google, Anda perlu merekam tayangan dan klik secara manual. - Iklan native kustom memiliki konten media
nulljika iklan tidak berisi aset video.
Berikut adalah contoh fungsi yang menampilkan NativeCustomFormatAd:
Java
public void displayCustomFormatAd (ViewGroup parent, NativeCustomFormatAd customFormatAd) { // Inflate a layout and add it to the parent ViewGroup. LayoutInflater inflater = (LayoutInflater) parent.getContext() .getSystemService(Context.LAYOUT_INFLATER_SERVICE); View adView = inflater.inflate(R.layout.custom_format_ad, parent); // Locate the TextView that will hold the value for "Headline" and // set its text. TextView myHeadlineView = (TextView) adView.findViewById(R.id.headline); myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. Button myMainImageView = (ImageView) adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").getDrawable()); ... // Continue locating views and displaying assets until finished. ... }
Kotlin
public fun displayCustomFormatAd (parent: ViewGroup, customFormatAd: NativeCustomFormatAd) { val adView = layoutInflater .inflate(R.layout.ad_simple_custom_format, null) val myHeadlineView = adView.findViewById<TextView>(R.id.headline) myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. val myMainImageView = adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").drawable); ... // Continue locating views and displaying assets until finished. ... }
Video native untuk format iklan native kustom
Saat membuat format kustom, Anda memiliki opsi untuk membuat format yang memenuhi syarat untuk video.
Dalam penerapan aplikasi, Anda dapat menggunakan NativeCustomFormatAd.getMediaContent()
untuk mendapatkan konten media. Kemudian, panggil setMediaContent()
untuk menyetel konten media di tampilan media Anda.
Jika iklan memiliki konten media null, buat rencana alternatif untuk menampilkan iklan tanpa video.
Contoh berikut memeriksa apakah iklan memiliki konten video, dan menampilkan gambar di tempatnya jika video tidak tersedia:
Java
// Called when a custom native ad loads. @Override public void onCustomFormatAdLoaded(final NativeCustomFormatAd ad) { MediaContent mediaContent = ad.getMediaContent(); // Assumes you have a FrameLayout in your view hierarchy with the ID media_placeholder. FrameLayout mediaPlaceholder = (FrameLayout) findViewById(R.id.media_placeholder); // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { MediaView mediaView = new MediaView(mediaPlaceholder.getContext()); mediaView.setMediaContent(mediaContent); mediaPlaceholder.addView(mediaView); // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. VideoController vc = mediaContent.getVideoController(); vc.setVideoLifecycleCallbacks( new VideoController.VideoLifecycleCallbacks() { @Override public void onVideoEnd() { // Publishers should allow native ads to complete video playback before // refreshing or replacing them with another ad in the same UI location. super.onVideoEnd(); } }); } else { ImageView mainImage = new ImageView(this); mainImage.setAdjustViewBounds(true); mainImage.setImageDrawable(ad.getImage("MainImage").getDrawable()); mediaPlaceholder.addView(mainImage); mainImage.setOnClickListener( new View.OnClickListener() { @Override public void onClick(View view) { ad.performClick("MainImage"); } }); } }
Kotlin
// Called when a custom native ad loads. NativeCustomFormatAd.OnCustomFormatAdLoadedListener { ad -> val mediaContent = ad.mediaContent // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { val mediaView = MediaView(mediaPlaceholder.getContest()) mediaView.mediaContent = mediaContent val videoController = mediaContent.videoController // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. if (videoController != null) { videoController.videoLifecycleCallbacks = object : VideoController.VideoLifecycleCallbacks() { override fun onVideoEnd() { // Publishers should allow native ads to complete video playback before refreshing // or replacing them with another ad in the same UI location. super.onVideoEnd() } } } } else { val mainImage = ImageView(this) mainImage.adjustViewBounds = true mainImage.setImageDrawable(ad.getImage("MainImage")?.drawable) mainImage.setOnClickListener { ad.performClick("MainImage") } customTemplateBinding.simplecustomMediaPlaceholder.addView(mainImage) } }
Download contoh Rendering Kustom Ad Manager untuk contoh kerja video native yang sedang berjalan.
Lihat Iklan Video untuk mengetahui informasi selengkapnya tentang cara menyesuaikan pengalaman video iklan native kustom.
Merender ikon AdChoices
Sebagai bagian dari Mendukung Digital Services Act (DSA), iklan reservasi yang ditayangkan di Wilayah Ekonomi Eropa (EEA) memerlukan ikon AdChoices dan link ke halaman Tentang Iklan Ini dari Google. Saat menerapkan iklan native kustom, Anda bertanggung jawab untuk merender ikon AdChoices. Sebaiknya Anda mengambil langkah-langkah untuk merender dan menyetel pemroses klik untuk ikon AdChoices saat merender aset iklan utama.
Contoh berikut mengasumsikan Anda telah menentukan elemen <ImageView /> dalam
hierarki tampilan untuk menampung logo AdChoices.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:id="@+id/adChoices"
android:layout_width="15dp"
android:layout_height="15dp"
android:adjustViewBounds="true"
android:contentDescription="AdChoices icon." />
</LinearLayout>
Contoh berikut merender ikon AdChoices dan mengonfigurasi perilaku klik yang sesuai.
Java
private AdSimpleCustomTemplateBinding customTemplateBinding;
private void populateAdView(final NativeCustomFormatAd nativeCustomFormatAd) {
// Render the AdChoices icon.
String adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW;
NativeAd.Image adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey);
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.setVisibility(View.GONE);
} else {
customTemplateBinding.adChoices.setVisibility(View.VISIBLE);
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.getDrawable());
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
nativeCustomFormatAd.performClick(adChoicesKey);
}
});
}
...
}
Kotlin
private lateinit var customTemplateBinding: AdSimpleCustomTemplateBinding
private fun populateAdView(nativeCustomFormatAd: NativeCustomFormatAd) {
// Render the AdChoices icon.
val adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW
val adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey)
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.visibility = View.GONE
} else {
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.drawable)
customTemplateBinding.adChoices.visibility = View.VISIBLE
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener {
nativeCustomFormatAd.performClick(adChoicesKey)
}
}
...
}
Mencatat tayangan dan melaporkan klik
Aplikasi Anda bertanggung jawab untuk mencatat tayangan iklan dan melaporkan peristiwa klik ke Google Mobile Ads SDK.
Merekam tayangan
Untuk merekam tayangan iklan native kustom, panggil metode
recordImpression() iklan:
myCustomFormatAd.recordImpression();
Jika aplikasi Anda secara tidak sengaja memanggil metode dua kali untuk iklan yang sama, SDK akan otomatis mencegah tayangan iklan duplikat dicatat untuk satu permintaan.
Klik laporan
Untuk melaporkan ke SDK bahwa klik telah terjadi pada tampilan aset, panggil metode performClick() iklan. Berikan nama aset yang diklik menggunakan string yang sama dengan yang Anda tetapkan di UI Ad Manager.
myCustomFormatAd.performClick("MainImage");
Perhatikan bahwa Anda tidak perlu memanggil metode ini untuk setiap tampilan yang terkait dengan
iklan Anda. Jika Anda memiliki kolom lain yang disebut "Teks" yang dimaksudkan untuk ditampilkan, tetapi tidak diklik atau diketuk oleh pengguna, aplikasi Anda tidak perlu memanggil performClick untuk tampilan aset tersebut.
Merespons tindakan klik kustom
Saat klik dilakukan pada iklan format kustom, ada tiga kemungkinan respons dari SDK, yang dicoba dalam urutan ini:
- Panggil
OnCustomClickListenerjika ada. - Untuk setiap URL deep link iklan, coba temukan pemroses konten dan mulai yang pertama yang diselesaikan.
- Buka browser dan buka URL tujuan iklan.
Untuk menerapkan tindakan klik kustom, berikan OnCustomClickListener:
Java
AdLoader adLoader = new AdLoader.Builder(context, "/21775744923/example/native") .forCustomFormatAd("10063170", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { // Display the ad. }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String assetName) { Log.i("MyApp", "A custom click just happened for " + assetName + "!"); } }).build();
Kotlin
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("10063170", { ad -> // Display the ad. }, { ad, assetName -> Log.i("MyApp", "A custom click just happened for $assetName!") }).build()
Pada awalnya, mungkin terasa aneh bahwa pemroses klik kustom ada. Bagaimanapun juga, aplikasi Anda baru saja memberi tahu SDK bahwa ada klik, jadi mengapa SDK harus berbalik dan melaporkannya ke aplikasi?
Alur informasi ini berguna karena beberapa alasan, tetapi yang paling penting, alur ini memungkinkan SDK tetap mengontrol respons terhadap klik. Misalnya, secara otomatis dapat mengirimkan ping ke URL pelacakan pihak ketiga yang telah ditetapkan untuk materi iklan, dan menangani tugas lain di balik layar, tanpa kode tambahan.

