Format iklan kustom
Seperti format iklan native yang ditentukan sistem, format iklan native kustom dimuat menggunakan objek GADAdLoader. Menyertakan konstanta
GADAdLoaderAdTypeCustomNative dalam array adTypes saat
menginisialisasi GADAdLoader akan mengonfigurasinya untuk meminta format native kustom
saat memuat iklan.
GADCustomNativeAdLoaderDelegate
Protokol untuk memuat format kustom memiliki dua metode. Yang pertama digunakan oleh
GADAdLoader untuk mengetahui ID format mana yang harus diminta:
Swift
public func customNativeAdFormatIDs(for adLoader: AdLoader) -> [Any]
Objective-C
- (NSArray *)customNativeAdFormatIDsForAdLoader:(AdLoader *)adLoader;
Setiap format iklan native kustom memiliki ID format yang sesuai yang mengidentifikasinya. Saat metode ini dipanggil, aplikasi Anda harus menampilkan array yang berisi ID format iklan yang siap ditampilkan.
Pesan kedua dikirim saat iklan native kustom telah dimuat, seperti pesan untuk format yang ditentukan sistem:
Swift
public func adLoader(_ adLoader: AdLoader, didReceive customNativeAd: CustomNativeAd)
Objective-C
- (void)adLoader:(AdLoader *)adLoader didReceiveCustomNativeAd:(CustomNativeAd *)customNativeAd;
ID Format
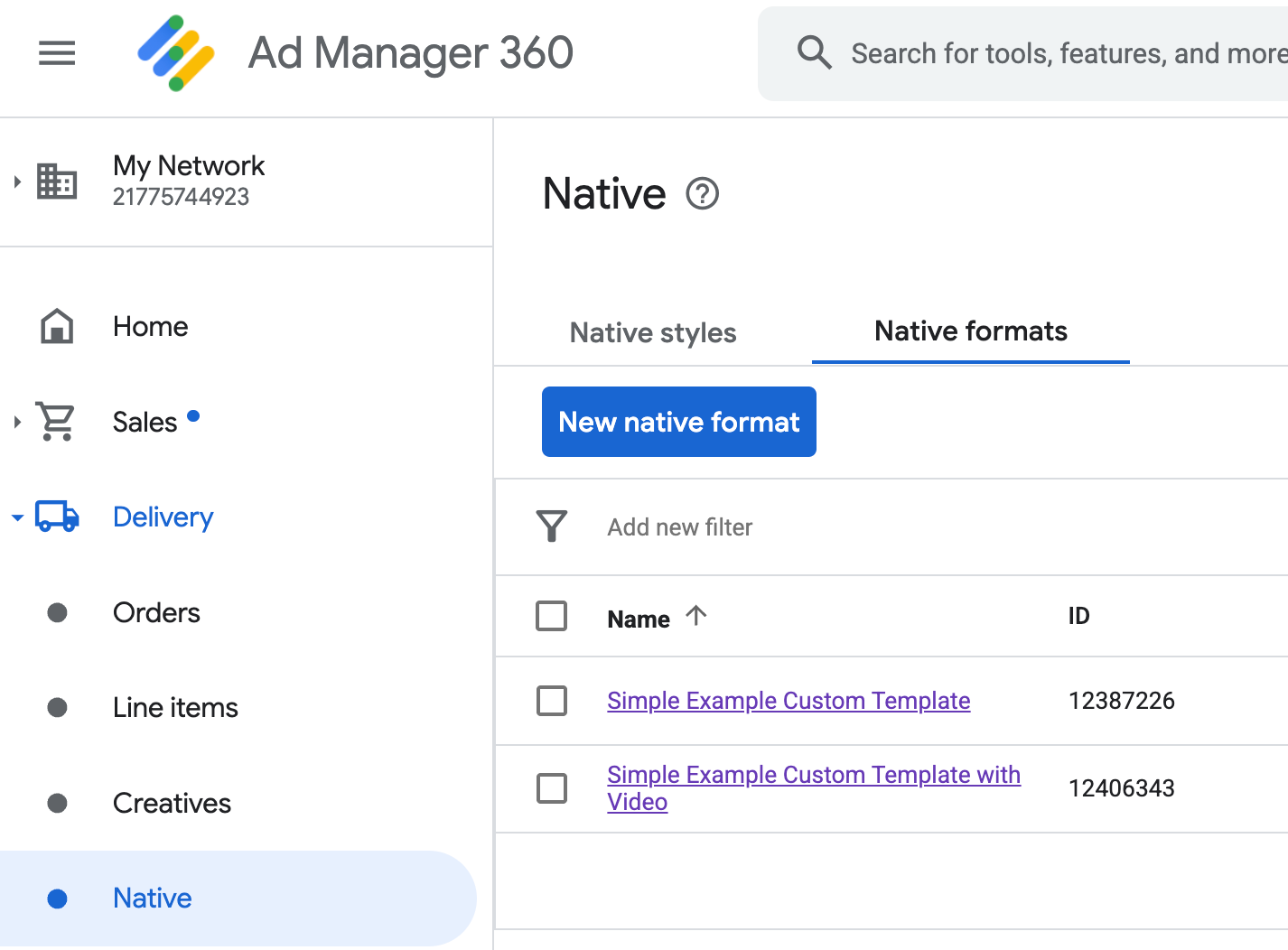
ID format yang digunakan untuk merujuk secara unik ke format iklan native kustom dapat ditemukan di UI Ad Manager di bagian Native dalam dropdown Pengiriman:

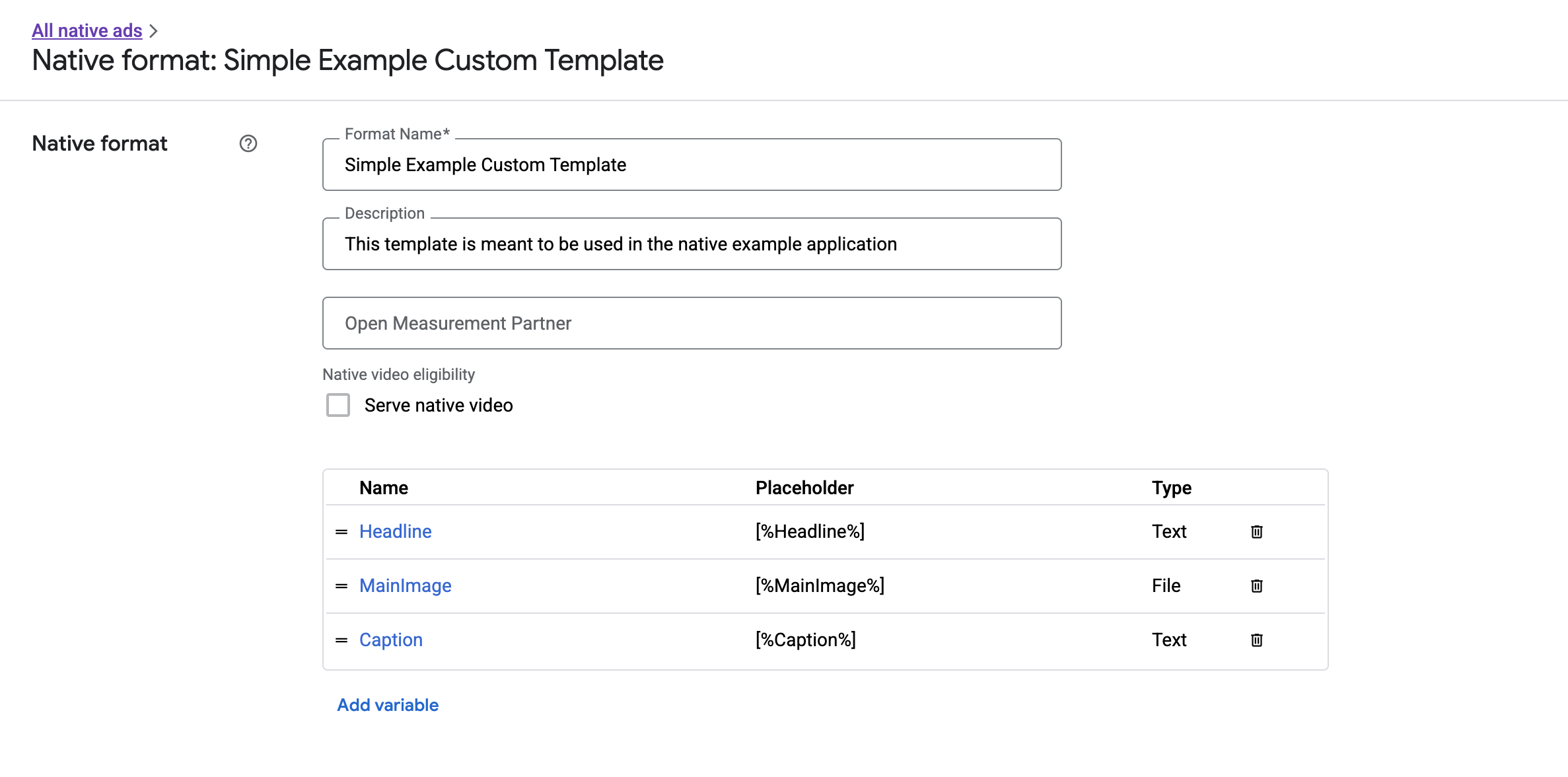
ID format setiap iklan native kustom muncul di samping namanya. Mengklik salah satu nama akan mengarahkan Anda ke layar detail yang menampilkan informasi tentang kolom format:

Dari sini, kolom individual dapat ditambahkan, diedit, dan dihapus. Perhatikan Nama setiap aset. Nama adalah kunci yang digunakan untuk mendapatkan data setiap aset saat menampilkan format iklan native kustom Anda.
Menampilkan format iklan native kustom
Format iklan native kustom berbeda dari format yang ditentukan sistem karena penayang memiliki kemampuan untuk menentukan daftar aset mereka sendiri yang membentuk iklan. Oleh karena itu, proses untuk menampilkan iklan native kustom berbeda dengan proses untuk format yang ditentukan sistem dalam beberapa hal:
- Karena
GADCustomNativeAddimaksudkan untuk menangani format iklan native kustom yang Anda buat,GADCustomNativeAdtidak memiliki aksesori aset bernama. Sebagai gantinya, library ini menawarkan metode sepertiimageForKey:danstringForKey:yang menggunakan nama kolom sebagai argumen. - Tidak ada class tampilan iklan khusus seperti
GADNativeAdViewyang dapat digunakan denganGADCustomNativeAd. Anda bebas menggunakan tampilan apa pun yang sesuai untuk pengalaman pengguna Anda. - Karena tidak ada class tampilan iklan khusus, Anda tidak perlu mendaftarkan tampilan yang Anda gunakan untuk menampilkan aset iklan.
Berikut adalah contoh tampilan iklan yang dapat menampilkan iklan native kustom sederhana:
MySimpleNativeAdView.h
Swift
import UIKit import GoogleMobileAds /// Custom native ad view class with format ID 10063170. class MySimpleNativeAdView: UIView { /// Weak references to this ad's asset views. @IBOutlet weak var headlineView: UILabel! @IBOutlet weak var mainImageView: UIImageView! @IBOutlet weak var captionView: UILabel! ... /// Populates the ad view with the custom native ad object. func populateWithCustomNativeAd(_ customNativeAd: CustomNativeAd) { ... } }
Objective-C
@import UIKit; @import GoogleMobileAds; /// View representing a custom native ad format with format ID 10063170. @interface MySimpleNativeAdView : UIView // Weak references to this ad's asset views. @property(weak, nonatomic) IBOutlet UILabel *headlineView; @property(weak, nonatomic) IBOutlet UIImageView *mainImageView; @property(weak, nonatomic) IBOutlet UILabel *captionView; /// Populates the ad view with the custom native ad object. - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd; @end
MySimpleNativeAdView.m (kutipan)
Swift
... func populateWithCustomNativeAd(_ customNativeAd: CustomNativeAd) { self.customNativeAd = customNativeAd // Populate the custom native ad assets. headlineView.text = self.customNativeAd.stringForKey("Headline") mainImageView.image = self.customNativeAd.imageForKey("MainImage")?.image captionView.text = self.customNativeAd.stringForKey("Caption") } ...
Objective-C
... - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd { self.customNativeAd = customNativeAd; // Populate the custom native ad assets. self.headlineView.text = [customNativeAd stringForKey:@"Headline"]; self.mainImageView.image = [customNativeAd imageForKey:@"MainImage"].image; self.captionView.text = [customNativeAd stringForKey:@"Caption"]; } ...
Merender ikon AdChoices
Sebagai bagian dari Mendukung Digital Services Act (DSA), iklan reservasi yang ditayangkan di Wilayah Ekonomi Eropa (EEA) memerlukan ikon AdChoices dan link ke halaman Tentang Iklan Ini dari Google. Saat menerapkan iklan native kustom, Anda bertanggung jawab untuk merender ikon AdChoices. Anda harus mengambil langkah-langkah untuk merender dan menyetel pemroses klik untuk ikon AdChoices saat merender aset iklan utama.
Contoh berikut merender ikon AdChoices dan mengonfigurasi perilaku klik yang sesuai.
Swift
class MySimpleNativeAdView: UIView {
@IBOutlet weak var adChoicesView: UIImageView!
override func awakeFromNib() {
super.awakeFromNib()
// Enable clicks on AdChoices.
adChoicesView.addGestureRecognizer(
UITapGestureRecognizer(
target: self,
action: #selector(performClickOnAdChoices(_:))))
adChoicesView.isUserInteractionEnabled = true
}
@objc func performClickOnAdChoices(_ sender: UIImage!) {
customNativeAd.performClickOnAsset(withKey:
NativeAssetIdentifier.adChoicesViewAsset.rawValue)
}
func populate(withCustomNativeAd customNativeAd: CustomNativeAd) {
// Render the AdChoices image.
let adChoicesKey = NativeAssetIdentifier.adChoicesViewAsset.rawValue
let adChoicesImage = customNativeAd.image(forKey: adChoicesKey)?.image
adChoicesView.image = adChoicesImage
adChoicesView.isHidden = adChoicesImage == nil
...
}
}
Objective-C
@interface MySimpleNativeAdView ()
@property(nonatomic, weak) IBOutlet UIImageView *adChoicesView;
@end
@implementation MySimpleNativeAdView
- (void)awakeFromNib {
[super awakeFromNib];
// Enable clicks on AdChoices.
[self.adChoicesView addGestureRecognizer:[[UITapGestureRecognizer alloc]
initWithTarget:self
action:@selector(performClickOnAdChoices:)]];
self.adChoicesView.userInteractionEnabled = YES;
}
- (void)performClickOnAdChoices:(UITapGestureRecognizer *)sender {
[self.customNativeAd performClickOnAssetWithKey:GADNativeAdChoicesViewAsset];
}
- (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd {
// Render the AdChoices image.
GADNativeAdImage *adChoicesAsset = [customNativeAd
imageForKey:GADNativeAdChoicesViewAsset];
self.adChoicesView.image = adChoicesAsset.image;
self.adChoicesView.hidden = (adChoicesAsset == nil);
...
}
Video native untuk format iklan native kustom
Saat membuat format kustom, Anda memiliki opsi untuk membuat format yang memenuhi syarat untuk video.
Dalam penerapan aplikasi, Anda dapat menggunakan properti
GADCustomNativeAd.mediaView
untuk mendapatkan penayangan video. Kemudian, tambahkan tampilan ini ke hierarki tampilan Anda. Jika iklan tidak memiliki konten video, buat rencana alternatif untuk menampilkan iklan tanpa video.
Contoh di bawah memeriksa apakah iklan memiliki konten video, dan menampilkan gambar di tempatnya jika video tidak tersedia:
Swift
... /// Populates the ad view with the custom native ad object. func populate(withCustomNativeAd customNativeAd: CustomNativeAd) { if customNativeAd.videoController.hasVideoContent(), let mediaView = customNativeAd.mediaView { updateMainView(mediaView) } else { // Assumes your native format has an image asset with the name MainImage. let image: UIImage? = customNativeAd.image(forKey: "MainImage")?.image updateMainView(UIImageView(image: image)) } } private func updateMainView(_ mainView:UIView) { // Assumes you have a placeholder view for your media content. // Remove all the placeholder's subviews. for subview: UIView in mainPlaceholder.subviews { subview.removeFromSuperview() } mainPlaceholder.addSubview(mainView) // Size the media view to fill our container size. mainView.translatesAutoresizingMaskIntoConstraints = false let viewDictionary: [AnyHashable: Any] = ["mainView":mainView] mainPlaceholder.addConstraints(NSLayoutConstraint.constraints( withVisualFormat: "H:|[mainView]|", options: [], metrics: nil, views: viewDictionary as? [String : Any] ?? [String : Any]())) mainPlaceholder.addConstraints(NSLayoutConstraint.constraints( withVisualFormat: "V:|[mainView]|", options: [], metrics: nil, views: viewDictionary as? [String : Any] ?? [String : Any]())) } ...
Objective-C
... - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)ad { UIView *mainView = nil; if (ad.videoController.hasVideoContent) { mainView = ad.mediaView; } else { // Assumes your native format has an image asset with the name MainImage. UIImage *image = [ad imageForKey:@"MainImage"].image; mainView = [[UIImageView alloc] initWithImage:image]; } // Assumes you have a placeholder view for your media content. for (UIView *subview in self.mainPlaceholder.subviews) { [subview removeFromSuperview]; } [self.mainPlaceholder addSubview:mainView]; // Size the main view to fill our container size. [mainView setTranslatesAutoresizingMaskIntoConstraints:NO]; NSDictionary *viewDictionary = NSDictionaryOfVariableBindings(mainView); [self.mainPlaceholder addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|[mainView]|" options:0 metrics:nil views:viewDictionary]]; } ...
Lihat GADVideoController untuk mengetahui informasi selengkapnya tentang cara menyesuaikan pengalaman video iklan native kustom.
Download contoh Rendering Kustom Ad Manager untuk contoh fungsi video native yang sedang berjalan.
Menangani klik dan tayangan iklan native kustom
Untuk format iklan native kustom, aplikasi Anda bertanggung jawab untuk mencatat tayangan iklan dan melaporkan peristiwa klik ke SDK.
Merekam tayangan
Untuk mencatat tayangan iklan native kustom, cukup panggil metode
recordImpression pada GADCustomNativeAd yang sesuai:
Swift
myCustomNativeAd.recordImpression()
Objective-C
[myCustomNativeAd recordImpression];
SDK mencegah tayangan iklan duplikat dicatat untuk satu permintaan, jika aplikasi Anda secara tidak sengaja memanggil metode beberapa kali untuk iklan yang sama.
Melaporkan klik
Untuk melaporkan ke SDK bahwa klik telah terjadi pada tampilan aset, panggil metode performClickOnAssetWithKey: pada GADCustomNativeAd yang sesuai dan teruskan nama aset yang diklik.
Misalnya, jika Anda memiliki aset dalam format kustom yang disebut "MainImage" dan ingin melaporkan klik pada tampilan yang sesuai dengan aset tersebut, kode Anda akan terlihat seperti ini:
Swift
myCustomNativeAd.performClickOnAsset(withKey: "MainImage")
Objective-C
[myCustomNativeAd performClickOnAssetWithKey:@"MainImage"];
Perhatikan bahwa Anda tidak perlu memanggil metode ini untuk setiap tampilan aset yang terkait dengan iklan Anda. Misalnya, jika Anda memiliki aset lain yang disebut "Teks", yang dimaksudkan untuk ditampilkan tetapi tidak diklik atau diketuk oleh pengguna, aplikasi Anda tidak perlu memanggil performClickOnAssetWithKey: untuk tampilan tersebut.
Merespons tindakan klik kustom
GADCustomNativeAd memiliki properti customClickHandler yang berjenis
GADNativeAdCustomClickHandler
Swift
typealias NativeAdCustomClickHandler = (assetID: String) -> Void
Objective-C
typedef void (^GADNativeAdCustomClickHandler)(NSString *assetID);
Ini adalah blok (Objective-C) / penutupan (Swift) yang menerima assetID sebagai
parameter input, yang mengidentifikasi aset yang telah diklik.
Saat klik dilakukan pada iklan native kustom, ada tiga kemungkinan respons dari SDK, yang dicoba dalam urutan ini:
- Panggil blok
customClickHandlerdi Objective-C atau penutupan di Swift, jika ada. - Lakukan loop melalui URL Deep Link iklan dan buka URL pertama yang aplikasi yang cocok dapat ditemukan.
- Buka browser dan buka URL Tujuan tradisional iklan.
Properti customClickHandler menerima blok di Objective-C dan penutupan di Swift. Jika Anda menetapkan pemblokiran atau penutupan, SDK akan menjalankannya dan tidak melakukan tindakan lebih lanjut. Namun, jika Anda menetapkan nilai nol, SDK akan kembali ke deep link
dan/atau URL tujuan yang terdaftar dengan iklan.
Dengan pengendali klik kustom, aplikasi Anda dapat memutuskan sendiri tindakan terbaik yang harus dilakukan sebagai respons terhadap klik, baik itu memperbarui UI, menampilkan pengontrol tampilan lain, atau hanya mencatat klik. Berikut adalah contoh yang menampilkan pemberitahuan:
Swift
myCustomNativeAd.customClickHandler = { assetID in if assetID == "MainImage" { let alertView = UIAlertView(title: "Custom Click", message: "You just clicked on the image!", delegate: self, cancelButtonTitle: "OK") alertView.alertViewStyle = .default alertView.show() } } myCustomNativeAd.performClickOnAsset(withKey: "MainImage")
Objective-C
[self.customNativeAd setCustomClickHandler:^(NSString *assetID){ if ([assetID isEqualToString:@"MainImage"]) { [[[UIAlertView alloc] initWithTitle:@"Custom Click" message:@"You just clicked on the image!" delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil] show]; } }]; [self.customNativeAd performClickOnAssetWithKey:@"MainImage"];
Menguji kode iklan native
Iklan yang dijual langsung
Jika ingin menguji seperti apa iklan native yang dijual langsung, Anda dapat menggunakan ID unit iklan Ad Manager ini:
/21775744923/example/native
Aplikasi ini dikonfigurasi untuk menayangkan contoh iklan konten dan iklan instal aplikasi, serta format iklan native kustom dengan aset berikut:
- Judul (teks)
- MainImage (gambar)
- Teks (text)
Iklan pengisian ulang native
Untuk menguji perilaku iklan isi ulang native, gunakan unit iklan Ad Manager ini:
/21775744923/example/native-backfill
Iklan ini akan menayangkan contoh iklan konten dan penginstalan aplikasi yang menyertakan overlay AdChoices.
Jangan lupa perbarui kode Anda untuk merujuk ke ID unit iklan dan format yang sebenarnya sebelum ditayangkan.

