Oltre ai formati nativi definiti dal sistema, i publisher Ad Manager hanno la possibilità di creare i propri formati di annunci nativi definendo elenchi personalizzati di asset. Questi formati sono chiamati formati
nativi personalizzati e possono essere utilizzati con
gli annunci con prenotazione. In questo modo, i publisher possono trasmettere dati strutturati arbitrari alle loro app. Questi annunci sono rappresentati dall'oggetto
NativeCustomFormatAd.
Caricare formati degli annunci nativi personalizzati
Questa guida spiega come caricare e visualizzare i formati degli annunci nativi personalizzati.
Caricare un annuncio nativo personalizzato
Come gli annunci nativi,
i formati degli annunci nativi personalizzati vengono caricati utilizzando la classe AdLoader:
Java
AdLoader adLoader = new AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("12387226", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .forCustomFormatAd("12406343", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { @Override public void onCustomFormatAdLoaded(NativeCustomFormatAd ad) { // Show the custom format and record an impression. } }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String s) { // Handle the click action } }) .build();
Kotlin
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd( "12387226", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .forCustomFormatAd( "12406343", { customFormatAd -> // Show the custom format and record an impression. }, { customFormatAd, s -> // Handle the click action }) .build()
Il metodo forCustomFormatAd configura AdLoader per richiedere formati degli annunci nativi personalizzati. Puoi chiamare il metodo più volte per diversi ID formato personalizzato. Il metodo accetta i seguenti parametri:
- L'ID del formato dell'annuncio nativo personalizzato che
AdLoaderdeve richiedere. A ogni formato dell'annuncio nativo personalizzato è associato un ID. Questo parametro indica il formato che la tua app vuole cheAdLoaderrichieda. - Un
OnCustomFormatAdLoadedListenerda richiamare quando un annuncio è stato caricato correttamente. - Un
OnCustomClickListenerfacoltativo da richiamare quando l'utente tocca o fa clic sull'annuncio. Per saperne di più su questo listener, consulta la sezione "Gestione di clic e impressioni".
Poiché una singola unità pubblicitaria può essere configurata per pubblicare più formati di creatività, forCustomFormatAd può essere chiamato più volte con ID formato unici per preparare il caricatore di annunci per più di un possibile formato di annuncio nativo personalizzato.
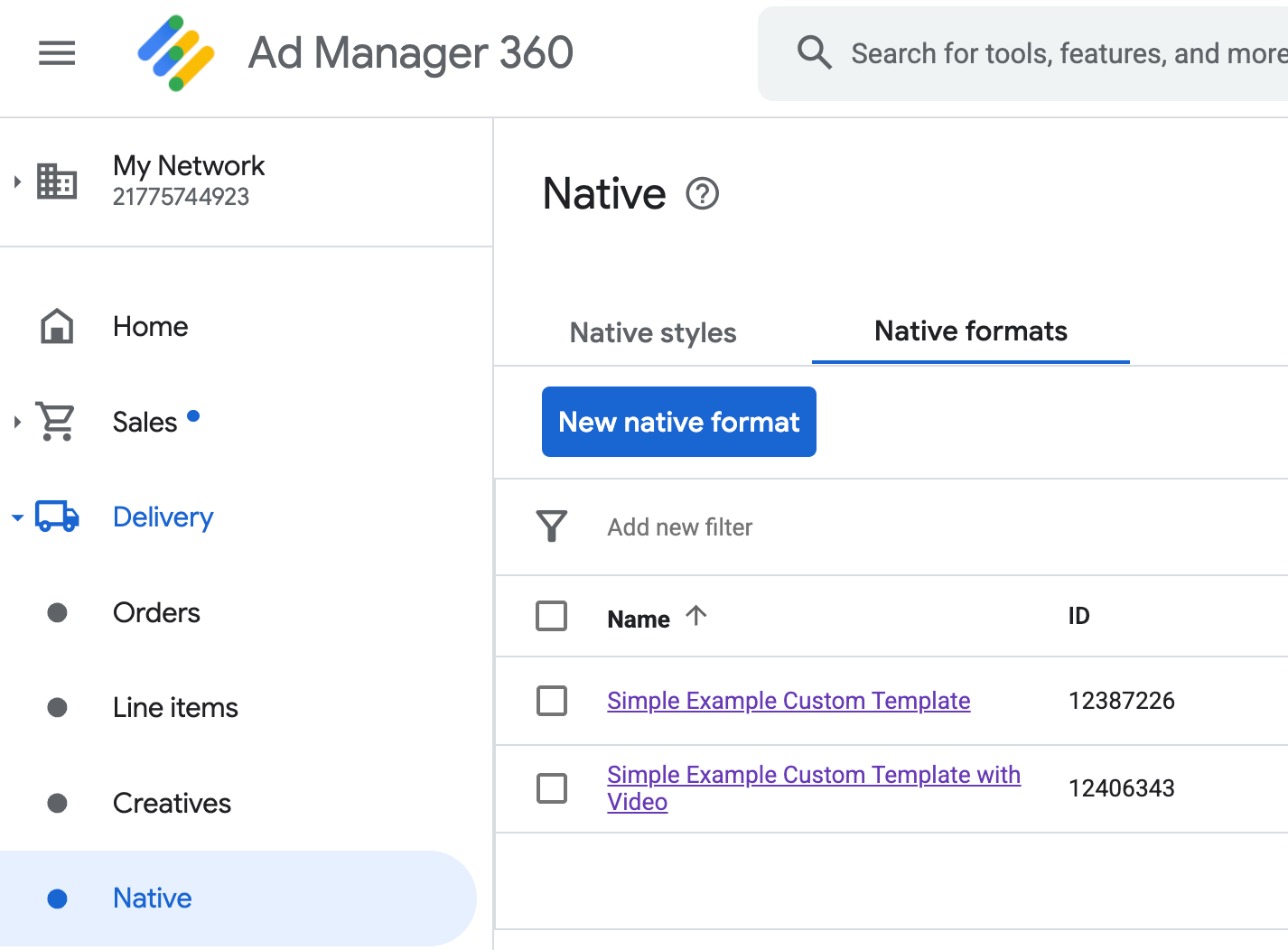
ID formato dell'annuncio nativo personalizzato
L'ID formato utilizzato per identificare un formato dell'annuncio nativo personalizzato può essere trovato nell'UI di Ad Manager nella sezione Nativo all'interno del menu a discesa Pubblicazione:

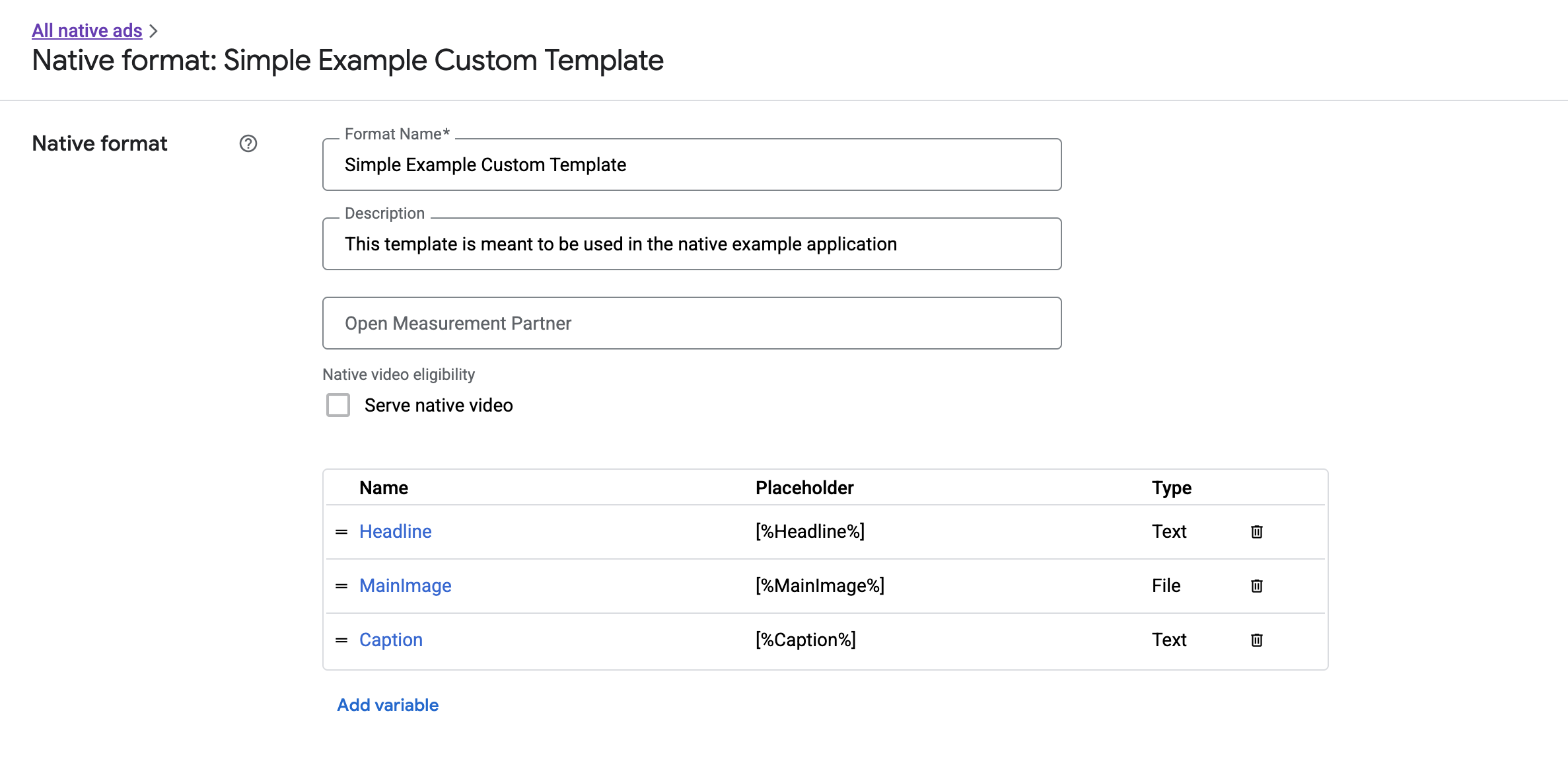
Ogni ID formato dell'annuncio nativo personalizzato viene visualizzato accanto al nome. Se fai clic su uno dei nomi, viene visualizzata una schermata dei dettagli con informazioni sui campi del formato:

Da qui, i singoli campi possono essere aggiunti, modificati e rimossi. Prendi nota del Nome di ciascun asset. Il nome è la chiave utilizzata per ottenere i dati per ogni asset durante la visualizzazione del formato dell'annuncio nativo personalizzato.
Visualizzare formati degli annunci nativi personalizzati
I formati degli annunci nativi personalizzati si differenziano da quelli definiti dal sistema in quanto gli editori hanno la possibilità di definire il proprio elenco di asset che compongono un annuncio. Pertanto, la procedura per visualizzare un formato differisce dai formati definiti dal sistema in alcuni modi:
- Gli asset di testo e immagine sono disponibili tramite i metodi getter
getText()egetImage()che accettano il nome del campo come parametro. - Poiché non esiste una classe
ViewGroupdedicata da registrare con Google, devi registrare manualmente impressioni e clic. - Un annuncio nativo personalizzato ha un contenuto multimediale
nullse non contiene un asset video.
Ecco una funzione di esempio che mostra un NativeCustomFormatAd:
Java
public void displayCustomFormatAd (ViewGroup parent, NativeCustomFormatAd customFormatAd) { // Inflate a layout and add it to the parent ViewGroup. LayoutInflater inflater = (LayoutInflater) parent.getContext() .getSystemService(Context.LAYOUT_INFLATER_SERVICE); View adView = inflater.inflate(R.layout.custom_format_ad, parent); // Locate the TextView that will hold the value for "Headline" and // set its text. TextView myHeadlineView = (TextView) adView.findViewById(R.id.headline); myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. Button myMainImageView = (ImageView) adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").getDrawable()); ... // Continue locating views and displaying assets until finished. ... }
Kotlin
public fun displayCustomFormatAd (parent: ViewGroup, customFormatAd: NativeCustomFormatAd) { val adView = layoutInflater .inflate(R.layout.ad_simple_custom_format, null) val myHeadlineView = adView.findViewById<TextView>(R.id.headline) myHeadlineView.setText(customFormatAd.getText("Headline")); // Locate the ImageView that will hold the value for "MainImage" and // set its drawable. val myMainImageView = adView.findViewById(R.id.main_image); myMainImageView.setImageDrawable( customFormatAd.getImage("MainImage").drawable); ... // Continue locating views and displaying assets until finished. ... }
Video nativo per formati degli annunci nativi personalizzati
Quando crei un formato personalizzato, hai la possibilità di rendere il formato idoneo per i video.
Nell'implementazione dell'app, puoi utilizzare NativeCustomFormatAd.getMediaContent()
per ottenere i contenuti multimediali. Poi chiama setMediaContent()
per impostare i contenuti multimediali nella visualizzazione dei contenuti multimediali.
Se l'annuncio include contenuti multimediali null, pianifica alternative per mostrare
l'annuncio senza un video.
L'esempio seguente verifica se l'annuncio contiene contenuti video e mostra un'immagine al suo posto se un video non è disponibile:
Java
// Called when a custom native ad loads. @Override public void onCustomFormatAdLoaded(final NativeCustomFormatAd ad) { MediaContent mediaContent = ad.getMediaContent(); // Assumes you have a FrameLayout in your view hierarchy with the ID media_placeholder. FrameLayout mediaPlaceholder = (FrameLayout) findViewById(R.id.media_placeholder); // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { MediaView mediaView = new MediaView(mediaPlaceholder.getContext()); mediaView.setMediaContent(mediaContent); mediaPlaceholder.addView(mediaView); // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. VideoController vc = mediaContent.getVideoController(); vc.setVideoLifecycleCallbacks( new VideoController.VideoLifecycleCallbacks() { @Override public void onVideoEnd() { // Publishers should allow native ads to complete video playback before // refreshing or replacing them with another ad in the same UI location. super.onVideoEnd(); } }); } else { ImageView mainImage = new ImageView(this); mainImage.setAdjustViewBounds(true); mainImage.setImageDrawable(ad.getImage("MainImage").getDrawable()); mediaPlaceholder.addView(mainImage); mainImage.setOnClickListener( new View.OnClickListener() { @Override public void onClick(View view) { ad.performClick("MainImage"); } }); } }
Kotlin
// Called when a custom native ad loads. NativeCustomFormatAd.OnCustomFormatAdLoadedListener { ad -> val mediaContent = ad.mediaContent // Apps can check the MediaContent's hasVideoContent property to determine if the // NativeCustomFormatAd has a video asset. if (mediaContent != null && mediaContent.hasVideoContent()) { val mediaView = MediaView(mediaPlaceholder.getContest()) mediaView.mediaContent = mediaContent val videoController = mediaContent.videoController // Create a new VideoLifecycleCallbacks object and pass it to the VideoController. The // VideoController will call methods on this object when events occur in the video // lifecycle. if (videoController != null) { videoController.videoLifecycleCallbacks = object : VideoController.VideoLifecycleCallbacks() { override fun onVideoEnd() { // Publishers should allow native ads to complete video playback before refreshing // or replacing them with another ad in the same UI location. super.onVideoEnd() } } } } else { val mainImage = ImageView(this) mainImage.adjustViewBounds = true mainImage.setImageDrawable(ad.getImage("MainImage")?.drawable) mainImage.setOnClickListener { ad.performClick("MainImage") } customTemplateBinding.simplecustomMediaPlaceholder.addView(mainImage) } }
Scarica l'esempio di rendering personalizzato di Ad Manager per un esempio pratico di video nativo in azione.
Per saperne di più su come personalizzare l'esperienza video di un annuncio nativo personalizzato, consulta Annunci video.
Rendering dell'icona Scegli Tu!
Nell'ambito del supporto del Digital Services Act (DSA), gli annunci basati su prenotazione pubblicati nello Spazio economico europeo (SEE) richiedono un'icona Scegli Tu! e un link alla pagina Su questo annuncio di Google. Quando implementi annunci nativi personalizzati, sei responsabile del rendering dell'icona Scegli Tu!. Ti consigliamo di eseguire il rendering e impostare il listener di clic per l'icona Scegli Tu! durante il rendering degli asset annuncio principali.
L'esempio seguente presuppone che tu abbia definito un elemento <ImageView /> nella
gerarchia delle visualizzazioni per contenere il logo AdChoices.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:id="@+id/adChoices"
android:layout_width="15dp"
android:layout_height="15dp"
android:adjustViewBounds="true"
android:contentDescription="AdChoices icon." />
</LinearLayout>
Gli esempi seguenti visualizzano l'icona Scegli Tu! e configurano il comportamento di clic appropriato.
Java
private AdSimpleCustomTemplateBinding customTemplateBinding;
private void populateAdView(final NativeCustomFormatAd nativeCustomFormatAd) {
// Render the AdChoices icon.
String adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW;
NativeAd.Image adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey);
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.setVisibility(View.GONE);
} else {
customTemplateBinding.adChoices.setVisibility(View.VISIBLE);
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.getDrawable());
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
nativeCustomFormatAd.performClick(adChoicesKey);
}
});
}
...
}
Kotlin
private lateinit var customTemplateBinding: AdSimpleCustomTemplateBinding
private fun populateAdView(nativeCustomFormatAd: NativeCustomFormatAd) {
// Render the AdChoices icon.
val adChoicesKey = NativeAdAssetNames.ASSET_ADCHOICES_CONTAINER_VIEW
val adChoicesAsset = nativeCustomFormatAd.getImage(adChoicesKey)
if (adChoicesAsset == null) {
customTemplateBinding.adChoices.visibility = View.GONE
} else {
customTemplateBinding.adChoices.setImageDrawable(adChoicesAsset.drawable)
customTemplateBinding.adChoices.visibility = View.VISIBLE
// Enable clicks on AdChoices.
customTemplateBinding.adChoices.setOnClickListener {
nativeCustomFormatAd.performClick(adChoicesKey)
}
}
...
}
Registrare le impressioni e generare report sui clic
La tua app è responsabile della registrazione delle impressioni e della segnalazione degli eventi di clic a Google Mobile Ads SDK.
Registra impressioni
Per registrare un'impressione per un annuncio nativo personalizzato, chiama il metodo
recordImpression() dell'annuncio:
myCustomFormatAd.recordImpression();
Se la tua app chiama accidentalmente il metodo due volte per lo stesso annuncio, l'SDK impedisce automaticamente la registrazione di un'impressione duplicata per una singola richiesta.
Clic sui report
Per comunicare all'SDK che è stato effettuato un clic sulla visualizzazione di una risorsa, chiama il metodo
performClick() dell'annuncio. Fornisci il nome dell'asset su cui è stato fatto clic
utilizzando la stessa stringa definita nell'interfaccia utente di Ad Manager.
myCustomFormatAd.performClick("MainImage");
Tieni presente che non devi chiamare questo metodo per ogni visualizzazione associata
al tuo annuncio. Se avevi un altro campo chiamato "Didascalia" che doveva essere
visualizzato ma non toccato o selezionato dall'utente, la tua app non avrebbe dovuto
chiamare performClick per la visualizzazione di questo asset.
Rispondere alle azioni personalizzate per i clic
Quando viene eseguito un clic su un annuncio in formato personalizzato, l'SDK tenta di fornire tre possibili risposte in questo ordine:
- Richiama l'
OnCustomClickListener, se ne è stato fornito uno. - Per ciascuno degli URL di deep link dell'annuncio, tenta di individuare un resolver di contenuti e avvia il primo che viene risolto.
- Apri un browser e vai all'URL di destinazione dell'annuncio.
Per implementare un'azione di clic personalizzata, fornisci un OnCustomClickListener:
Java
AdLoader adLoader = new AdLoader.Builder(context, "/21775744923/example/native") .forCustomFormatAd("10063170", new NativeCustomFormatAd.OnCustomFormatAdLoadedListener() { // Display the ad. }, new NativeCustomFormatAd.OnCustomClickListener() { @Override public void onCustomClick(NativeCustomFormatAd ad, String assetName) { Log.i("MyApp", "A custom click just happened for " + assetName + "!"); } }).build();
Kotlin
val adLoader = AdLoader.Builder(this, "/21775744923/example/native") .forCustomFormatAd("10063170", { ad -> // Display the ad. }, { ad, assetName -> Log.i("MyApp", "A custom click just happened for $assetName!") }).build()
All'inizio, potrebbe sembrare strano che esistano listener di clic personalizzati. Dopo tutto, la tua app ha appena comunicato all'SDK che si è verificato un clic, quindi perché l'SDK dovrebbe tornare indietro e comunicarlo all'app?
Questo flusso di informazioni è utile per diversi motivi, ma soprattutto consente all'SDK di mantenere il controllo della risposta al clic. Ad esempio, può eseguire automaticamente il ping degli URL di monitoraggio di terze parti impostati per la creatività e gestire altre attività in background, senza codice aggiuntivo.

