Formati degli annunci personalizzati
Come le loro controparti definite dal sistema, i formati degli annunci nativi personalizzati vengono caricati
utilizzando oggetti GADAdLoader. L'inclusione della costante
GADAdLoaderAdTypeCustomNative nell'array adTypes durante
l'inizializzazione di un GADAdLoader lo configurerà per richiedere formati nativi personalizzati
durante il caricamento degli annunci.
GADCustomNativeAdLoaderDelegate
Il protocollo per il caricamento dei formati personalizzati prevede due metodi. Il primo viene utilizzato da
GADAdLoader per scoprire quali ID formato deve richiedere:
Swift
public func customNativeAdFormatIDs(for adLoader: AdLoader) -> [Any]
Objective-C
- (NSArray *)customNativeAdFormatIDsForAdLoader:(AdLoader *)adLoader;
Ogni formato dell'annuncio nativo personalizzato ha un ID formato corrispondente che lo identifica. Quando viene chiamato questo metodo, l'app deve restituire un array contenente gli ID formato degli annunci che è pronta a mostrare.
Il secondo messaggio viene inviato quando l'annuncio nativo personalizzato è stato caricato, in modo simile a quelli per i formati definiti dal sistema:
Swift
public func adLoader(_ adLoader: AdLoader, didReceive customNativeAd: CustomNativeAd)
Objective-C
- (void)adLoader:(AdLoader *)adLoader didReceiveCustomNativeAd:(CustomNativeAd *)customNativeAd;
ID formato
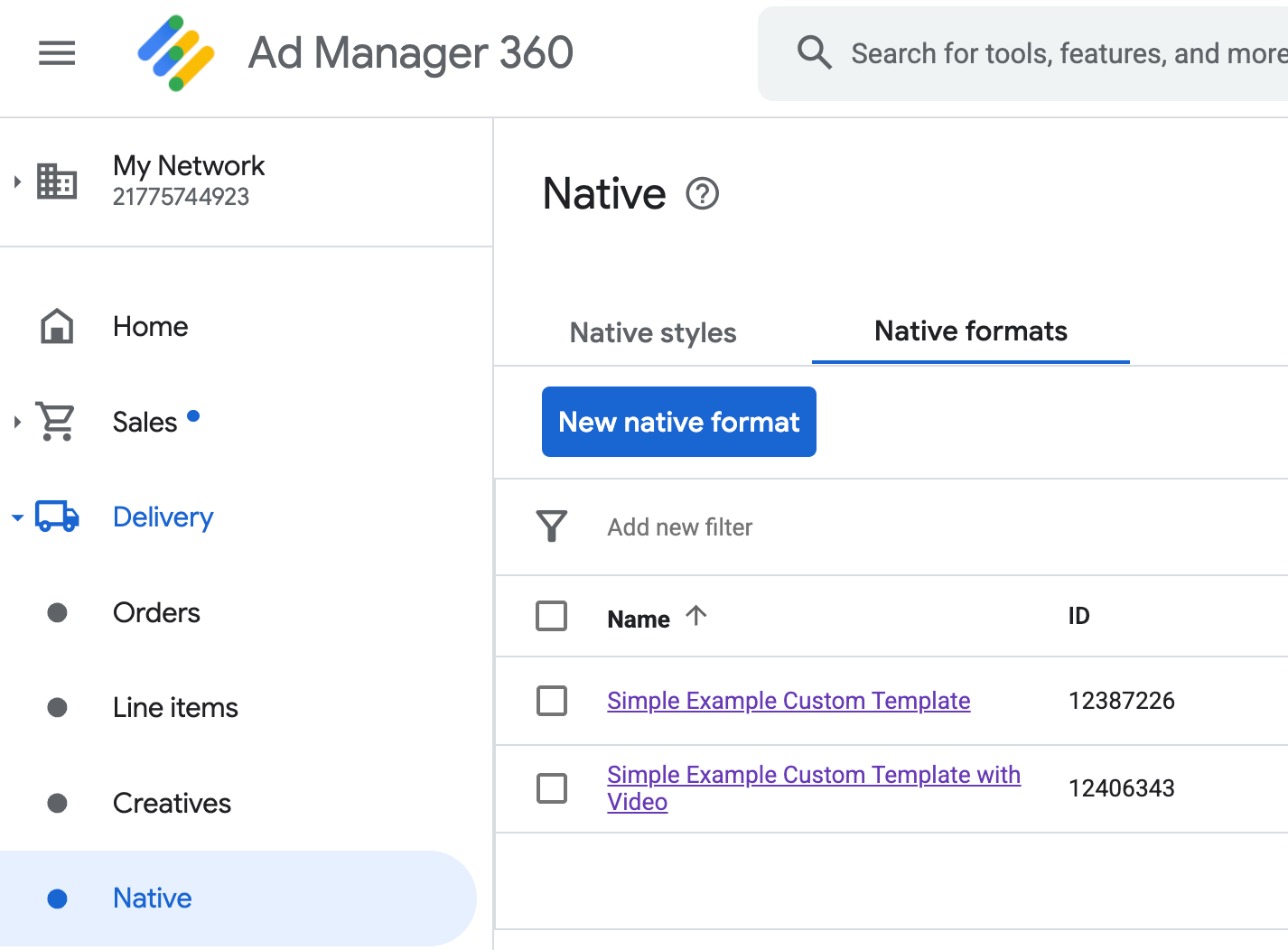
Gli ID formato utilizzati per fare riferimento in modo univoco ai formati degli annunci nativi personalizzati si trovano nell'interfaccia utente di Ad Manager nella sezione Nativo all'interno del menu a discesa Pubblicazione:

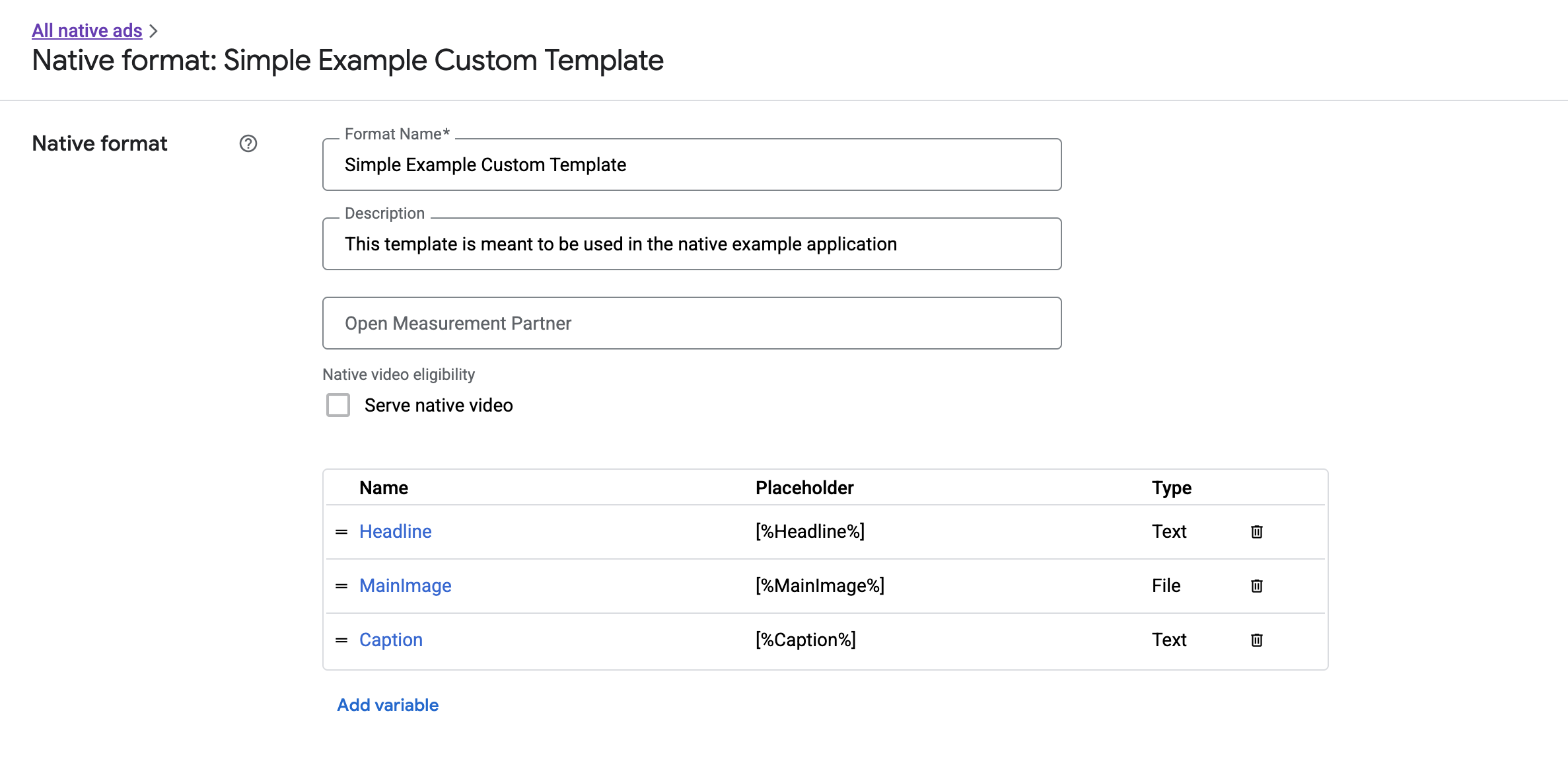
L'ID formato di ogni annuncio nativo personalizzato viene visualizzato accanto al nome. Se fai clic su uno dei nomi, viene visualizzata una schermata dei dettagli con informazioni sui campi del formato:

Da qui, i singoli campi possono essere aggiunti, modificati e rimossi. Prendi nota del Nome di ciascun asset. Il nome è la chiave utilizzata per ottenere i dati per ogni asset durante la visualizzazione del formato dell'annuncio nativo personalizzato.
Visualizzazione di formati degli annunci nativi personalizzati
I formati degli annunci nativi personalizzati si differenziano da quelli definiti dal sistema in quanto gli editori hanno la possibilità di definire il proprio elenco di asset che compongono un annuncio. Per questo motivo, la procedura per la visualizzazione degli annunci nativi personalizzati differisce da quella per i formati definiti dal sistema per alcuni aspetti:
- Poiché
GADCustomNativeAdè progettato per gestire tutti i formati degli annunci nativi personalizzati che crei, non dispone di accessor di asset denominati. Offre invece metodi comeimageForKey:estringForKey:che accettano il nome del campo come argomento. - Non esiste una classe di visualizzazione degli annunci dedicata come
GADNativeAdViewda utilizzare conGADCustomNativeAd. Puoi utilizzare la visualizzazione più adatta alla tua esperienza utente. - Poiché non esiste una classe di visualizzazione dell'annuncio dedicata, non devi registrare nessuna delle visualizzazioni che utilizzi per mostrare gli asset dell'annuncio.
Ecco un esempio di visualizzazione annuncio in grado di mostrare un semplice annuncio nativo personalizzato:
MySimpleNativeAdView.h
Swift
import UIKit import GoogleMobileAds /// Custom native ad view class with format ID 10063170. class MySimpleNativeAdView: UIView { /// Weak references to this ad's asset views. @IBOutlet weak var headlineView: UILabel! @IBOutlet weak var mainImageView: UIImageView! @IBOutlet weak var captionView: UILabel! ... /// Populates the ad view with the custom native ad object. func populateWithCustomNativeAd(_ customNativeAd: CustomNativeAd) { ... } }
Objective-C
@import UIKit; @import GoogleMobileAds; /// View representing a custom native ad format with format ID 10063170. @interface MySimpleNativeAdView : UIView // Weak references to this ad's asset views. @property(weak, nonatomic) IBOutlet UILabel *headlineView; @property(weak, nonatomic) IBOutlet UIImageView *mainImageView; @property(weak, nonatomic) IBOutlet UILabel *captionView; /// Populates the ad view with the custom native ad object. - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd; @end
MySimpleNativeAdView.m (estratto)
Swift
... func populateWithCustomNativeAd(_ customNativeAd: CustomNativeAd) { self.customNativeAd = customNativeAd // Populate the custom native ad assets. headlineView.text = self.customNativeAd.stringForKey("Headline") mainImageView.image = self.customNativeAd.imageForKey("MainImage")?.image captionView.text = self.customNativeAd.stringForKey("Caption") } ...
Objective-C
... - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd { self.customNativeAd = customNativeAd; // Populate the custom native ad assets. self.headlineView.text = [customNativeAd stringForKey:@"Headline"]; self.mainImageView.image = [customNativeAd imageForKey:@"MainImage"].image; self.captionView.text = [customNativeAd stringForKey:@"Caption"]; } ...
Rendering dell'icona Scegli Tu!
Nell'ambito del supporto del Digital Services Act (DSA), gli annunci basati su prenotazione pubblicati nello Spazio economico europeo (SEE) richiedono un'icona Scegli Tu! e un link alla pagina Su questo annuncio di Google. Quando implementi annunci nativi personalizzati, sei responsabile del rendering dell'icona Scegli Tu!. È importante che tu svolga i passaggi per eseguire il rendering e impostare il click listener per l'icona Scegli Tu! durante il rendering degli asset annuncio principali.
L'esempio seguente esegue il rendering dell'icona Scegli Tu! e configura il comportamento di clic appropriato.
Swift
class MySimpleNativeAdView: UIView {
@IBOutlet weak var adChoicesView: UIImageView!
override func awakeFromNib() {
super.awakeFromNib()
// Enable clicks on AdChoices.
adChoicesView.addGestureRecognizer(
UITapGestureRecognizer(
target: self,
action: #selector(performClickOnAdChoices(_:))))
adChoicesView.isUserInteractionEnabled = true
}
@objc func performClickOnAdChoices(_ sender: UIImage!) {
customNativeAd.performClickOnAsset(withKey:
NativeAssetIdentifier.adChoicesViewAsset.rawValue)
}
func populate(withCustomNativeAd customNativeAd: CustomNativeAd) {
// Render the AdChoices image.
let adChoicesKey = NativeAssetIdentifier.adChoicesViewAsset.rawValue
let adChoicesImage = customNativeAd.image(forKey: adChoicesKey)?.image
adChoicesView.image = adChoicesImage
adChoicesView.isHidden = adChoicesImage == nil
...
}
}
Objective-C
@interface MySimpleNativeAdView ()
@property(nonatomic, weak) IBOutlet UIImageView *adChoicesView;
@end
@implementation MySimpleNativeAdView
- (void)awakeFromNib {
[super awakeFromNib];
// Enable clicks on AdChoices.
[self.adChoicesView addGestureRecognizer:[[UITapGestureRecognizer alloc]
initWithTarget:self
action:@selector(performClickOnAdChoices:)]];
self.adChoicesView.userInteractionEnabled = YES;
}
- (void)performClickOnAdChoices:(UITapGestureRecognizer *)sender {
[self.customNativeAd performClickOnAssetWithKey:GADNativeAdChoicesViewAsset];
}
- (void)populateWithCustomNativeAd:(GADCustomNativeAd *)customNativeAd {
// Render the AdChoices image.
GADNativeAdImage *adChoicesAsset = [customNativeAd
imageForKey:GADNativeAdChoicesViewAsset];
self.adChoicesView.image = adChoicesAsset.image;
self.adChoicesView.hidden = (adChoicesAsset == nil);
...
}
Video nativo per formati degli annunci nativi personalizzati
Quando crei un formato personalizzato, hai la possibilità di rendere il formato idoneo per i video.
Nell'implementazione dell'app, puoi utilizzare la proprietà
GADCustomNativeAd.mediaView
per ottenere la visualizzazione del video. Quindi aggiungi questa visualizzazione alla gerarchia delle visualizzazioni. Se l'annuncio non include contenuti video, pianifica alternative
per mostrare l'annuncio senza video.
L'esempio seguente verifica se l'annuncio contiene contenuti video e mostra un'immagine al suo posto se un video non è disponibile:
Swift
... /// Populates the ad view with the custom native ad object. func populate(withCustomNativeAd customNativeAd: CustomNativeAd) { if customNativeAd.videoController.hasVideoContent(), let mediaView = customNativeAd.mediaView { updateMainView(mediaView) } else { // Assumes your native format has an image asset with the name MainImage. let image: UIImage? = customNativeAd.image(forKey: "MainImage")?.image updateMainView(UIImageView(image: image)) } } private func updateMainView(_ mainView:UIView) { // Assumes you have a placeholder view for your media content. // Remove all the placeholder's subviews. for subview: UIView in mainPlaceholder.subviews { subview.removeFromSuperview() } mainPlaceholder.addSubview(mainView) // Size the media view to fill our container size. mainView.translatesAutoresizingMaskIntoConstraints = false let viewDictionary: [AnyHashable: Any] = ["mainView":mainView] mainPlaceholder.addConstraints(NSLayoutConstraint.constraints( withVisualFormat: "H:|[mainView]|", options: [], metrics: nil, views: viewDictionary as? [String : Any] ?? [String : Any]())) mainPlaceholder.addConstraints(NSLayoutConstraint.constraints( withVisualFormat: "V:|[mainView]|", options: [], metrics: nil, views: viewDictionary as? [String : Any] ?? [String : Any]())) } ...
Objective-C
... - (void)populateWithCustomNativeAd:(GADCustomNativeAd *)ad { UIView *mainView = nil; if (ad.videoController.hasVideoContent) { mainView = ad.mediaView; } else { // Assumes your native format has an image asset with the name MainImage. UIImage *image = [ad imageForKey:@"MainImage"].image; mainView = [[UIImageView alloc] initWithImage:image]; } // Assumes you have a placeholder view for your media content. for (UIView *subview in self.mainPlaceholder.subviews) { [subview removeFromSuperview]; } [self.mainPlaceholder addSubview:mainView]; // Size the main view to fill our container size. [mainView setTranslatesAutoresizingMaskIntoConstraints:NO]; NSDictionary *viewDictionary = NSDictionaryOfVariableBindings(mainView); [self.mainPlaceholder addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|[mainView]|" options:0 metrics:nil views:viewDictionary]]; } ...
Per ulteriori informazioni su come personalizzare l'esperienza video di un annuncio nativo personalizzato, consulta GADVideoController.
Scarica l'esempio di rendering personalizzato di Ad Manager per vedere un esempio pratico di video nativo in azione.
Gestione di clic e impressioni degli annunci nativi personalizzati
Per i formati degli annunci nativi personalizzati, la tua app è responsabile della registrazione delle impressioni e della segnalazione degli eventi di clic all'SDK.
Registrazione delle impressioni
Per registrare un'impressione per un annuncio nativo personalizzato, chiama il metodo
recordImpression sul GADCustomNativeAd corrispondente:
Swift
myCustomNativeAd.recordImpression()
Objective-C
[myCustomNativeAd recordImpression];
L'SDK impedisce la registrazione di impressioni duplicate per una singola richiesta, nel caso in cui la tua app chiami accidentalmente il metodo più volte per lo stesso annuncio.
Report sui clic
Per comunicare all'SDK che è stato fatto clic su una visualizzazione di asset, chiama il metodo
performClickOnAssetWithKey: sul
GADCustomNativeAd corrispondente e trasmetti il nome dell'asset su cui è stato fatto clic.
Ad esempio, se avevi un asset nel formato personalizzato chiamato "MainImage"
e volevi registrare un clic sulla visualizzazione corrispondente a quell'asset,
il codice avrebbe questo aspetto:
Swift
myCustomNativeAd.performClickOnAsset(withKey: "MainImage")
Objective-C
[myCustomNativeAd performClickOnAssetWithKey:@"MainImage"];
Tieni presente che non devi chiamare questo metodo per ogni visualizzazione dell'asset associata
al tuo annuncio. Se avessi un altro asset chiamato "Sottotitolo", ad esempio, che
doveva essere visualizzato ma non toccato o selezionato dall'utente, la tua app
non avrebbe dovuto chiamare performClickOnAssetWithKey: per quella visualizzazione.
Rispondere alle azioni personalizzate per i clic
GADCustomNativeAd ha una proprietà customClickHandler di tipo
GADNativeAdCustomClickHandler
Swift
typealias NativeAdCustomClickHandler = (assetID: String) -> Void
Objective-C
typedef void (^GADNativeAdCustomClickHandler)(NSString *assetID);
Si tratta di un blocco (Objective-C) o di una chiusura (Swift) che accetta un assetID come
parametro di input, che identifica l'asset su cui è stato fatto clic.
Quando viene eseguito un clic su un annuncio nativo personalizzato, l'SDK tenta di fornire tre possibili risposte, in questo ordine:
- Richiama il blocco
customClickHandlerin Objective-C o la chiusura in Swift, se ne è stato impostato uno. - Scorre gli URL di link diretti dell'annuncio e apre il primo per cui è possibile trovare un'app corrispondente.
- Apri un browser e vai all'URL di destinazione tradizionale dell'annuncio.
La proprietà customClickHandler accetta un blocco in Objective-C e una chiusura
in Swift. Se imposti un blocco o una chiusura, l'SDK lo eseguirà e non intraprenderà ulteriori
azioni. Se imposti un valore nullo, tuttavia, l'SDK eseguirà il fallback ai link diretti
e/o agli URL di destinazione registrati con l'annuncio.
I gestori di clic personalizzati consentono alla tua app di decidere autonomamente l'azione migliore da intraprendere in risposta a un clic, che si tratti di aggiornare la UI, presentare un altro controller di visualizzazione o semplicemente registrare il clic. Ecco un esempio che mostra un avviso:
Swift
myCustomNativeAd.customClickHandler = { assetID in if assetID == "MainImage" { let alertView = UIAlertView(title: "Custom Click", message: "You just clicked on the image!", delegate: self, cancelButtonTitle: "OK") alertView.alertViewStyle = .default alertView.show() } } myCustomNativeAd.performClickOnAsset(withKey: "MainImage")
Objective-C
[self.customNativeAd setCustomClickHandler:^(NSString *assetID){ if ([assetID isEqualToString:@"MainImage"]) { [[[UIAlertView alloc] initWithTitle:@"Custom Click" message:@"You just clicked on the image!" delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil] show]; } }]; [self.customNativeAd performClickOnAssetWithKey:@"MainImage"];
Testare il codice dell'annuncio nativo
Annunci venduti direttamente
Se vuoi provare gli annunci nativi venduti direttamente, puoi utilizzare questo ID unità pubblicitaria di Ad Manager:
/21775744923/example/native
È configurato per pubblicare annunci di esempio per l'installazione di app e per i contenuti, nonché un formato di annuncio nativo personalizzato con i seguenti asset:
- Headline (testo)
- MainImage (immagine)
- Caption (testo)
Annunci di backfill nativi
Per testare il comportamento degli annunci di backfill nativi, utilizza questa unità pubblicitaria di Ad Manager:
/21775744923/example/native-backfill
Pubblicherà annunci di esempio per l'installazione di app e per i contenuti che includono l'overlay Scegli Tu!
Prima di pubblicare il codice, ricordati di aggiornarlo in modo che faccia riferimento agli ID effettivi dell'unità pubblicitaria e del formato.

