Mit Mobile Ads Cpp 9.1.0 und höher haben Sie folgende Möglichkeiten:
- Anzeigenblöcke prüfen
- Drittanbieteradapter prüfen
- Prüfen, ob Ihre Anzeigen wie erwartet ausgeliefert werden
- Fehler ermitteln und Details zur Behebung abrufen
- Details zur Gebots- und Vermittlungsabfolge für jedes Anzeigennetzwerk pro Anfrage aufrufen
- Einzelne Anzeigenquellen für Gebote und Vermittlung von Drittanbietern testen
Prüfen, ob Sie jeden Anzeigenblock für Gebote und die abfolgebasierte Vermittlung richtig konfiguriert haben
In diesem Leitfaden erfahren Sie, wie Sie die verschiedenen Funktionen im Anzeigenprüftool starten und verwenden.
Vorbereitung
Voraussetzungen für die Verwendung des Anzeigenprüftools:
- Führen Sie die Schritte im Startleitfaden aus.
- Verwenden Sie das Google Mobile Ads SDK in der Version 9.1.0 oder höher.
- Fügen Sie Ihr Gerät als Testgerät hinzu. Das Anzeigenprüftool wird nur auf Testgeräten gestartet.
Anzeigenprüftool starten
Das Anzeigenprüftool kann überall in Ihrer App auf folgende Weise gestartet werden:
- Verwenden Sie die in der AdMob-Benutzeroberfläche ausgewählte Geste, wenn Sie ein Testgerät registrieren.
- Programmatische Verwendung der bereitgestellten API
- Verwenden Sie die Schaltfläche „Starten“ im Menü „Debuggen“.
Mit Touch-Gesten starten
Sie müssen keine Änderungen an Ihrer App vornehmen, um das Anzeigenprüftool mit einer Geste zu starten. Führen Sie einfach die Geste aus (doppeltes Wischen oder Schütteln), die Sie in AdMob für dieses Testgerät konfiguriert haben. Weitere Informationen
Nachdem Sie eine Geste in der AdMob-Benutzeroberfläche festgelegt und 15 Minuten gewartet haben, bis die Änderung übernommen wurde, muss Ihre App eine Anzeigenanfrage an das Google Mobile Ads SDK senden, damit die Geste erkannt werden kann. Wenn die angegebene Geste nicht funktioniert, laden Sie eine Anzeige, starten Sie die App neu und testen Sie die Geste noch einmal.
Programmatisch starten
Das Anzeigenprüftool kann auch programmatisch gestartet werden:
#include "firebase/gma/types.h"
// Define a class to listen for OnAdInspectorClosed events.
class ExampleAdInspectorClosedListener
: public firebase::gma::AdInspectorClosedListener {
public:
ExampleAdInspectorClosedListener() { }
void OnAdInspectorClosed(const firebase::gma::AdResult& ad_result) override {
// Notify your app that the user has closed the ad inspector.
}
};
// Launch the Ad Inspector.
firebase::gma::OpenAdInspector(ad_parent, &listener);
Ihre App wird über einen Listener, der an die Funktion OpenAdInspector() übergeben wird, über das Schließen des Anzeigenprüfers benachrichtigt.
Diese API funktioniert für Testgeräte, die programmatisch oder in der AdMob-Benutzeroberfläche registriert wurden.
Anzeigenblöcke aufrufen und Fehler beheben
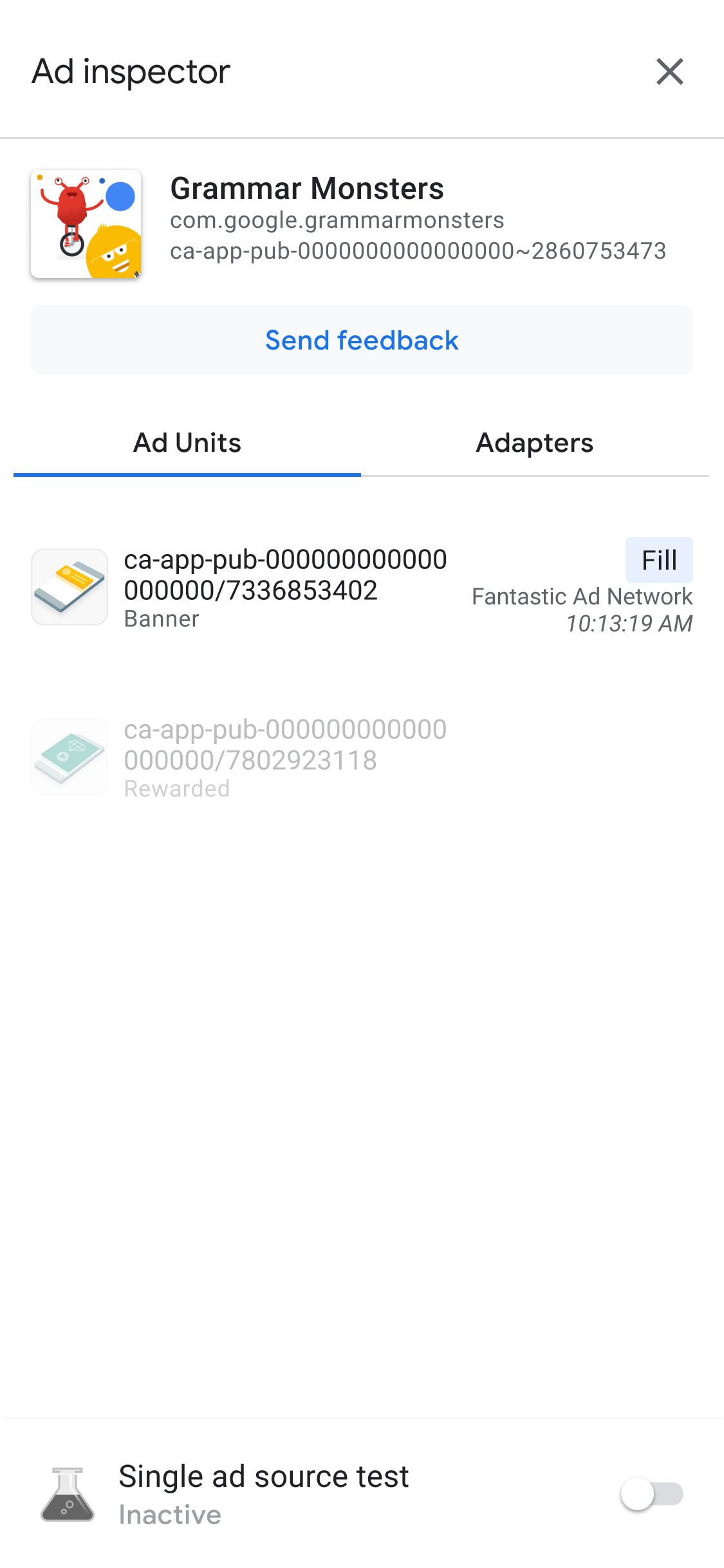
Nach dem Start wird der Hauptbildschirm des Anzeigenprüftools angezeigt. Er enthält eine Liste aller Anzeigenblöcke auf der AdMob-Benutzeroberfläche, die mit Ihrer AdMob-App-ID verknüpft sind und Bidding- oder Vermittlungskonfigurationen haben:

Wir empfehlen, das Google Mobile Ads SDK zu initialisieren, bevor Sie das Anzeigenprüftool verwenden.
Details zur Vermittlungsabfolge für einen Anzeigenblock aufrufen
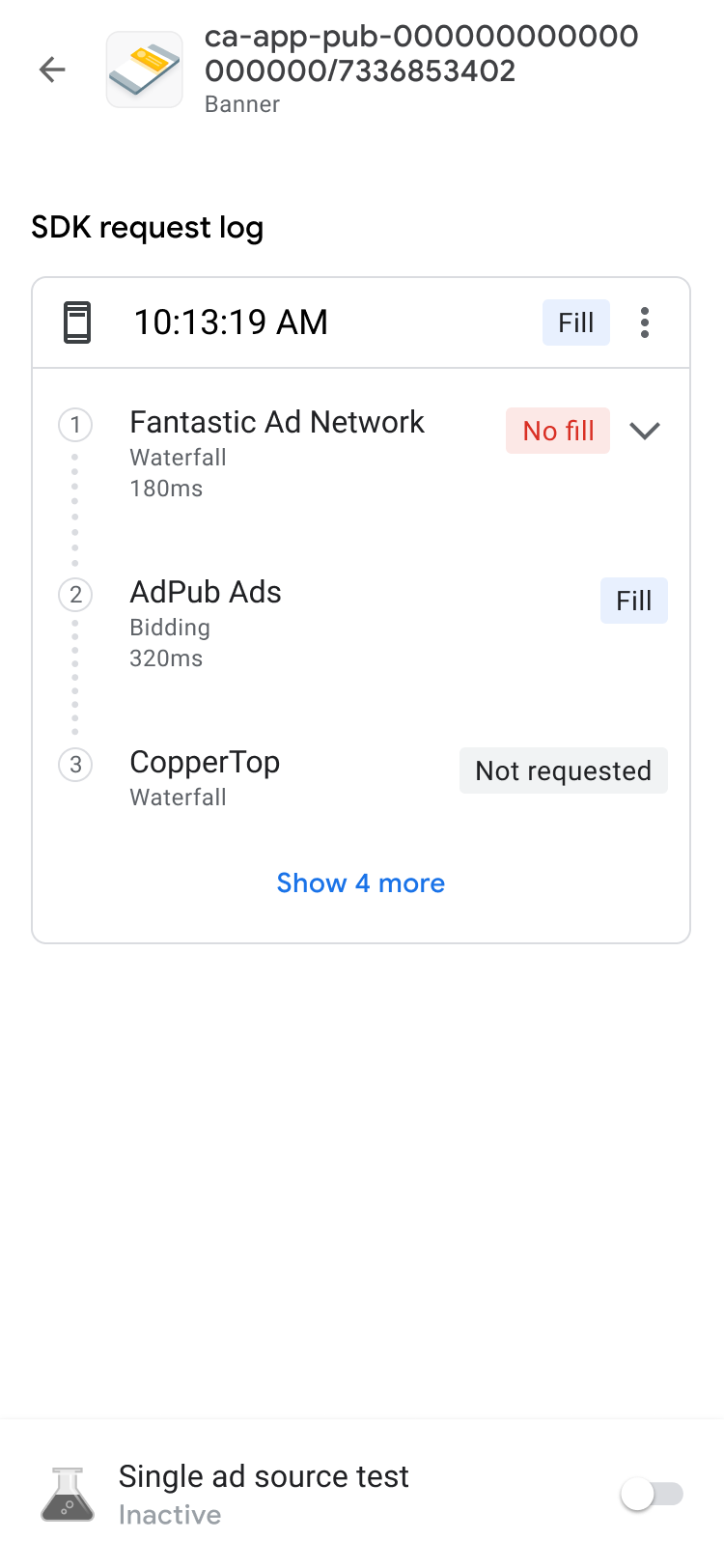
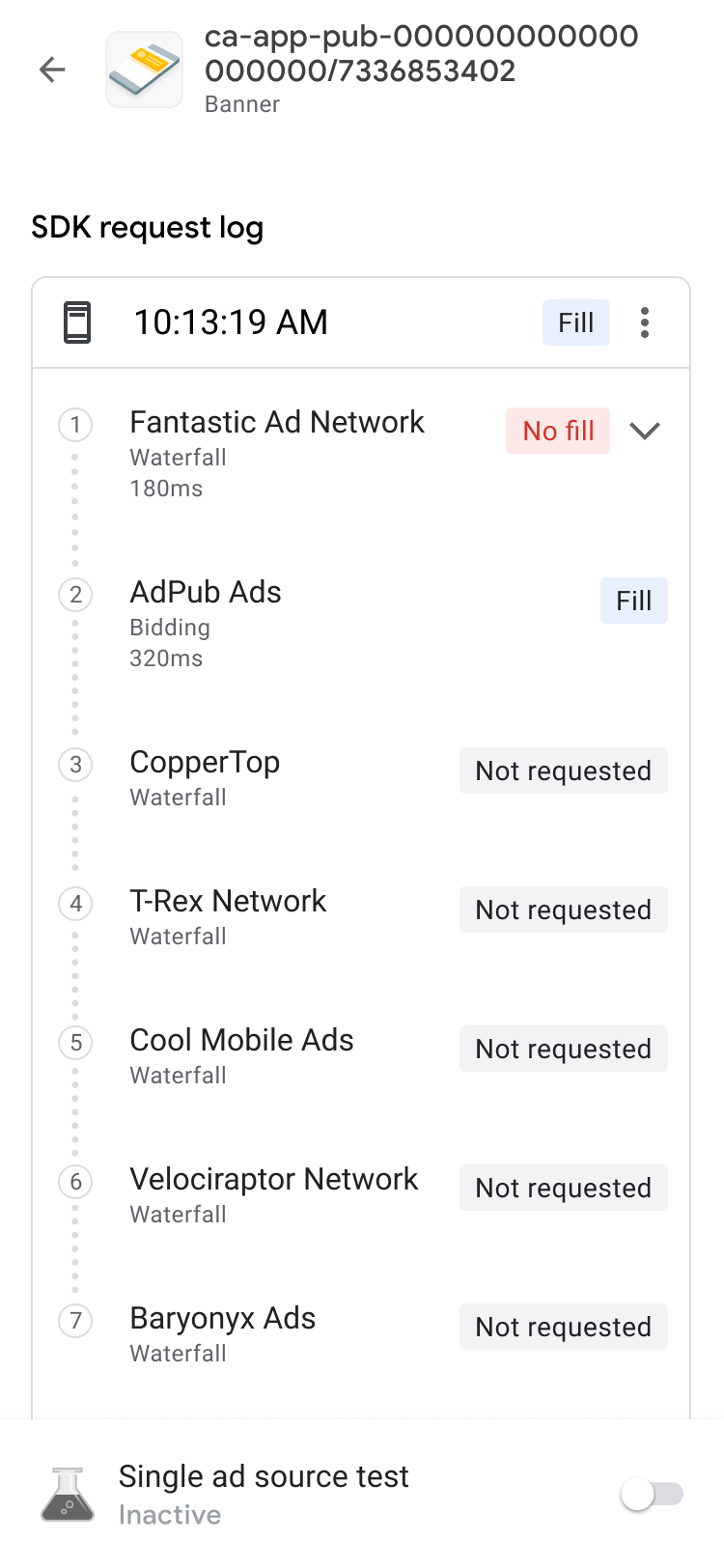
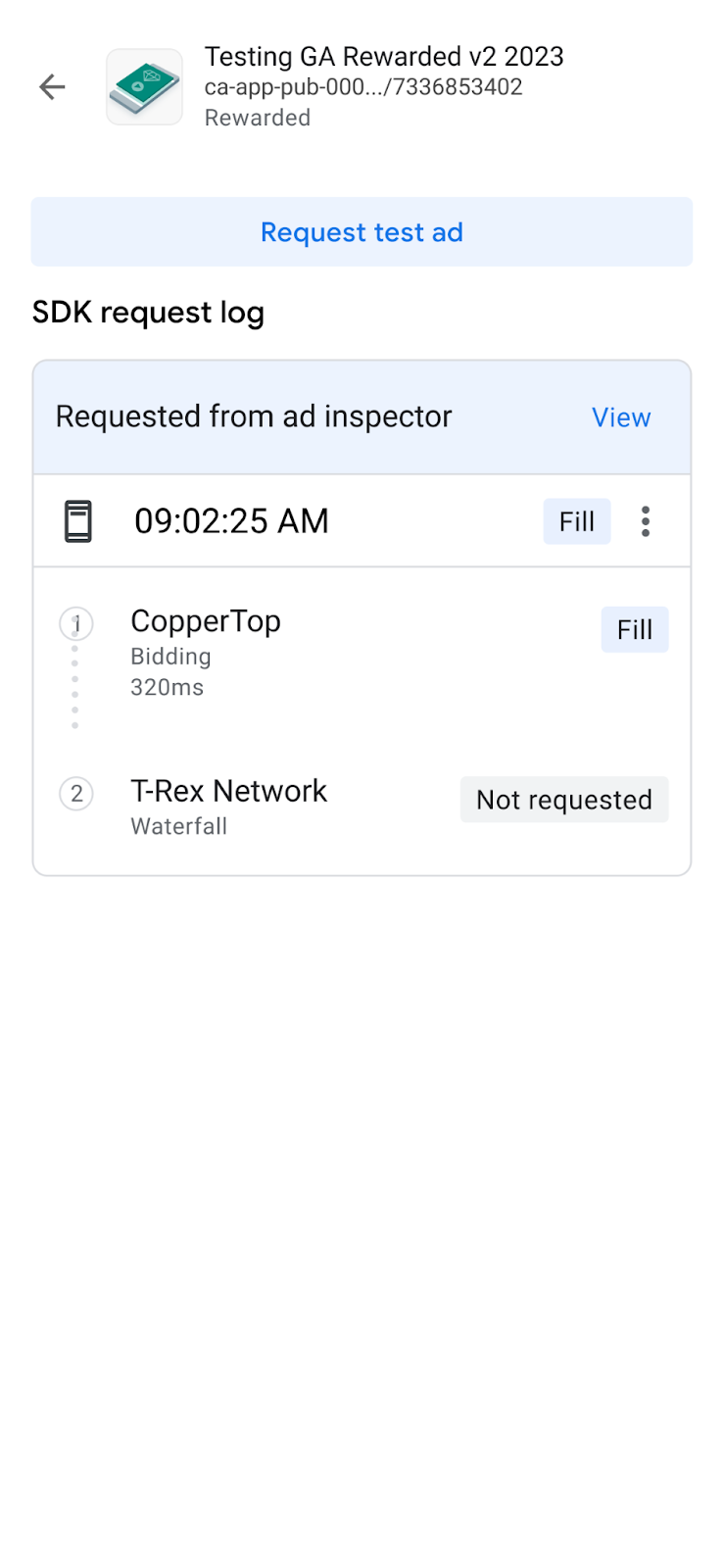
Sie können einen Anzeigenblock antippen, um sein SDK-Anfrageprotokoll einzusehen. Darin wird die Vermittlungsabfolge erfasst, bis die Anzeige für die letzten Anzeigenanfragen ausgeliefert oder die Abfolge ohne Auslieferung beendet wurde.

Jede Anfrage kann mithilfe des entsprechenden Indikators maximiert werden, um die Ergebnisse der Vermittlungsabfolge für diese Anfrage sowie alle Fehler und Latenzen zu sehen, die für diese Anfrage aufgetreten sind.
Bei Anzeigenquellen von Drittanbietern werden Fehlermeldungen direkt von der Anzeigenquelle gesendet. Weitere Informationen finden Sie bei Ihrer Drittanbieter-Anzeigenquelle.
Gebotsdetails für einen Anzeigenblock aufrufen
Wenn Sie die Gebotseinstellung noch nicht kennen, lesen Sie den Überblick.
Im SDK-Anfrageprotokoll sehen Sie die Bidding-Anzeigenquellen, die in der Anzeigenanfrage aufgerufen werden. Tippen Sie im SDK-Anfrageprotokoll auf einen Anzeigenblock, um die Details zu den einzelnen Anzeigenquellen in der Bidding-Auktion aufzurufen.

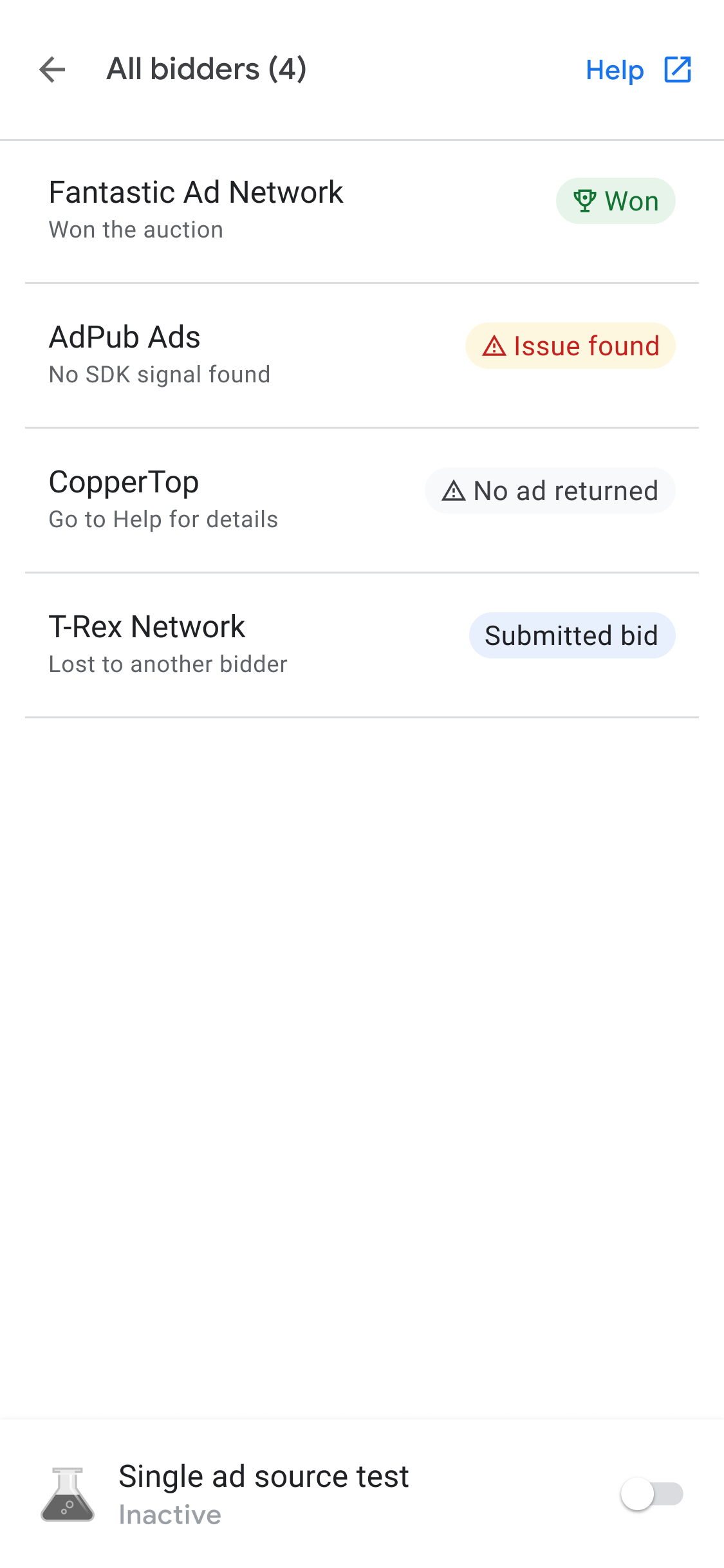
Die Gebote werden so sortiert, dass die umsetzbaren Elemente oben in der Liste angezeigt werden:
Oben sehen Sie das Werbenetzwerk, das die Auktion gewonnen hat.
Als Nächstes sehen Sie die Werbenetzwerke, bei denen Probleme aufgetreten sind. Folgen Sie der Anleitung zur Fehlerbehebung.
Dann gibt es die Werbenetzwerke, bei denen keine Anzeigen zurückgegeben wurden oder keine Gebote abgegeben wurden. Dies kann ein Hinweis auf verschiedene Probleme mit der Anzeigenquelle sein, da aufgrund der Einrichtung oder Entscheidungsfindung möglicherweise kein Gebot abgegeben wurde. Weitere Informationen finden Sie im Einrichtungsleitfaden der Anzeigenquelle oder Sie können sich direkt an die Anzeigenquelle wenden.
Ganz unten in der Liste finden Sie die Anzeigennetzwerke, die die Bidding-Auktion verloren haben.

In der Vermittlungsabfolge kann die Anzeigenquelle, die die Bidding-Auktion gewonnen hat, gemäß ihrem eCPM-Wert platziert werden.
Wenn eine Anzeigenquelle in der Vermittlungsabfolge aufgerufen wird, kann sie Anzeigen ausliefern. Weitere Informationen zur Funktionsweise von Bidding in der Vermittlungsabfolge finden Sie in Beispiel 2 und Beispiel 3 zu Bidding- und abfolgebasierten Anzeigenquellen in einer Vermittlungsgruppe.
Erweiterte Fehlerbehebung für Anzeigenblöcke
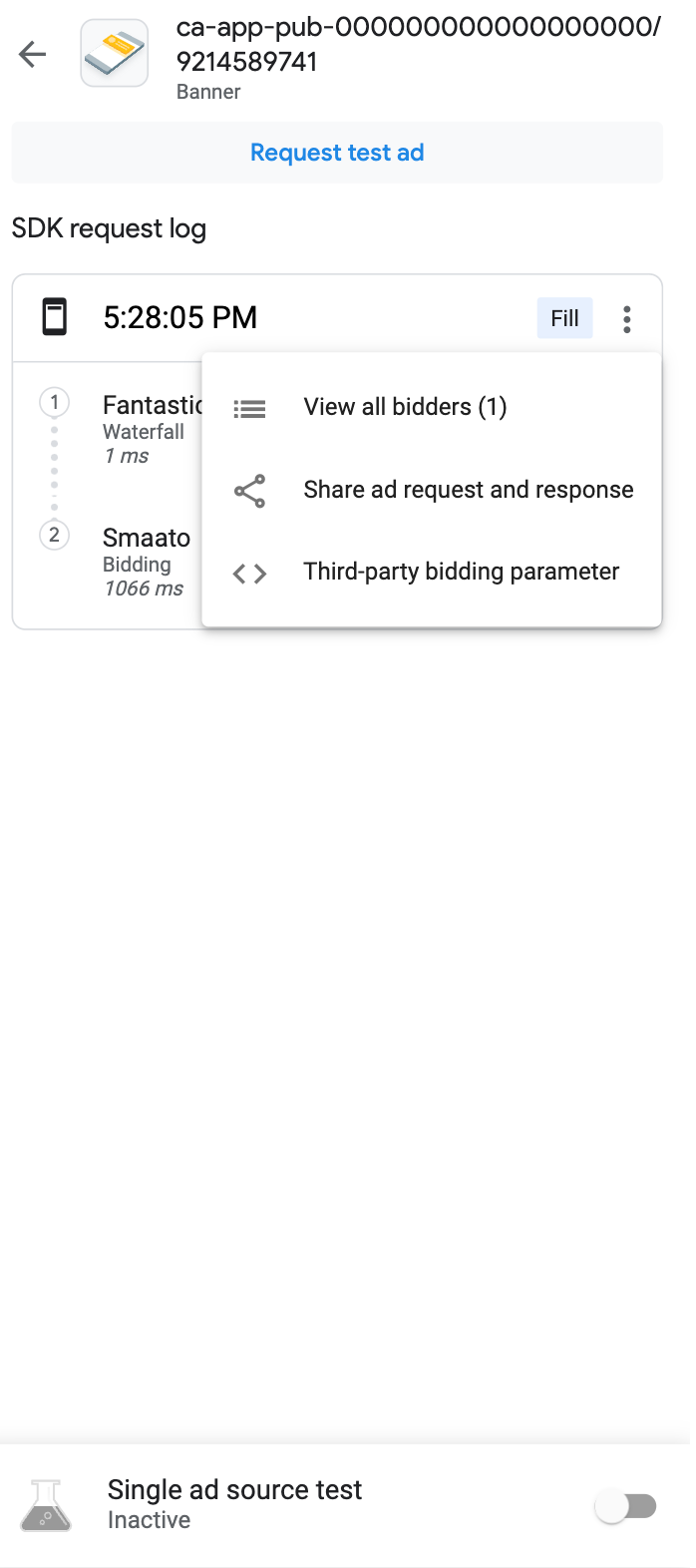
Bei der Fehlerbehebung bei Anzeigenblöcken kann es hilfreich sein, die Anzeigenanfrage und ‑antwort zu prüfen, um die Ursache zu ermitteln, oder sie dem Google-Support zur Verfügung zu stellen, um die Fehlerbehebung zu unterstützen. Tippen Sie oben in der Vermittlungsabfolge auf das Dreistrich-Menü und wählen Sie Anzeigenanfrage und -antwort teilen aus, um die vollständige Anzeigenanfrage und -antwort zu exportieren. So müssen Sie keine Netzwerk-Traces in Ihrer eigenen App ausführen.

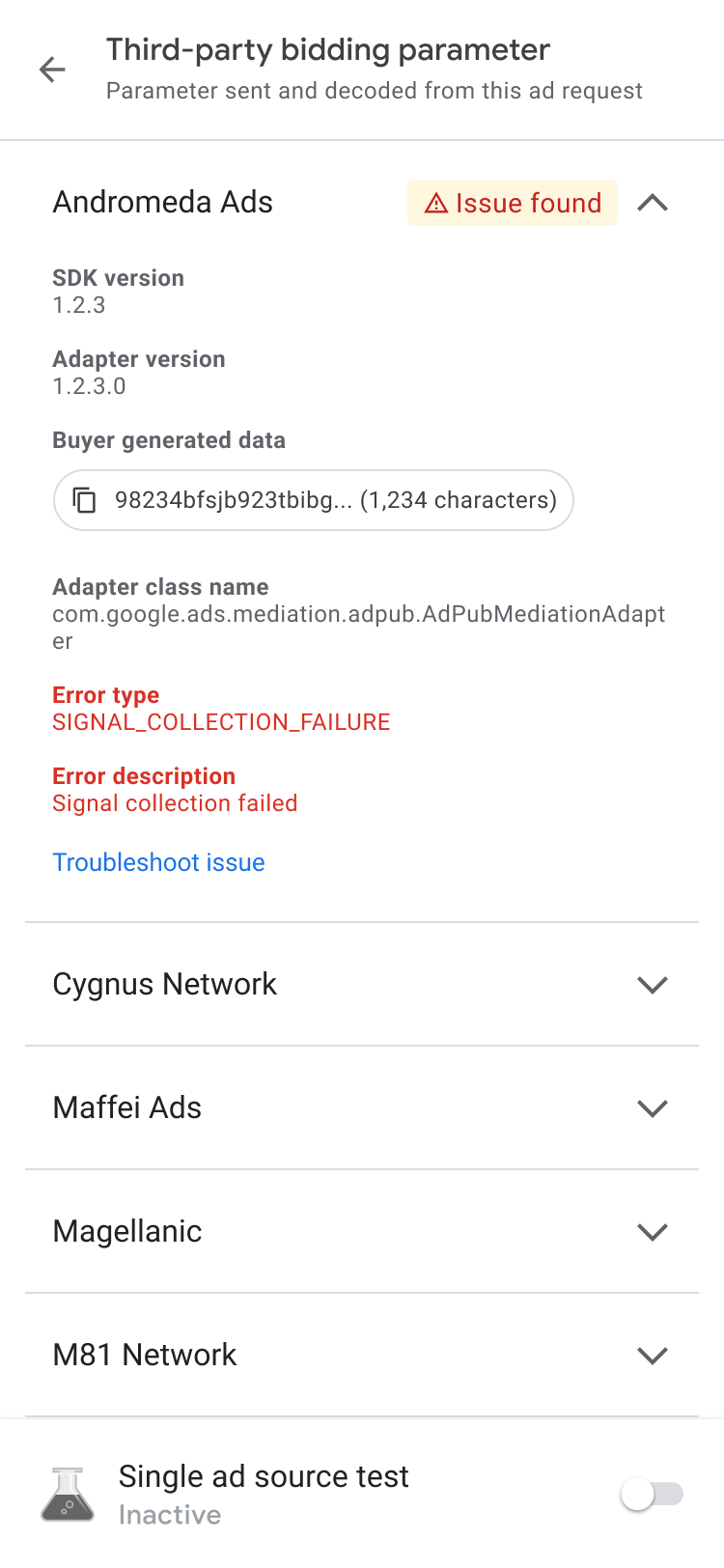
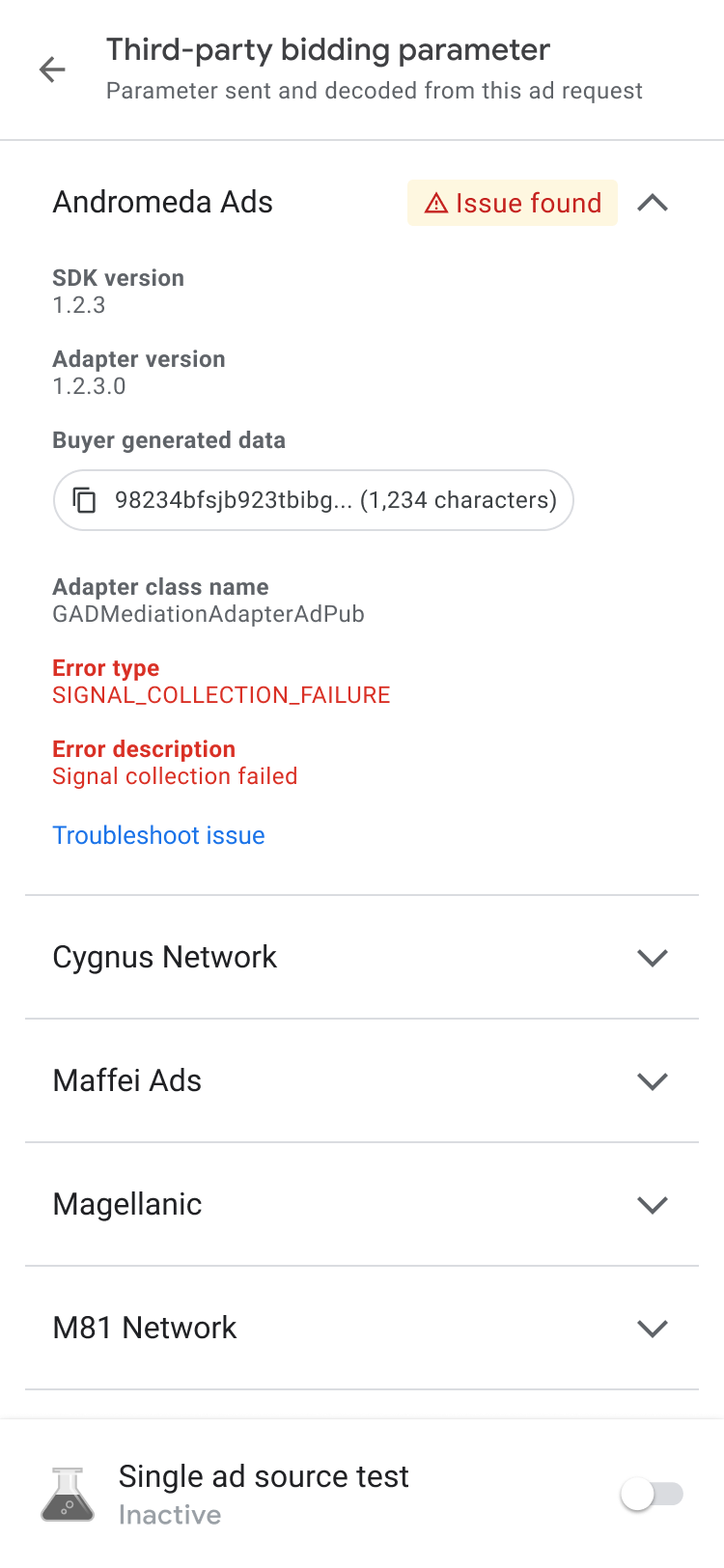
Sie können sich auch decodierte Bidding-Parameter von Drittanbietern ansehen. Tippen Sie dazu im selben Menü wie der Anfragestring auf die Option Drittanbieter-Bidding-Parameter. Hier finden Sie Details zu den Gebotsparametern von Drittanbietern, bei denen Probleme auftreten könnten. So können Sie Ihre App beheben oder prüfen, ob ein Netzwerk seine Signale erfolgreich erhebt.

|

|
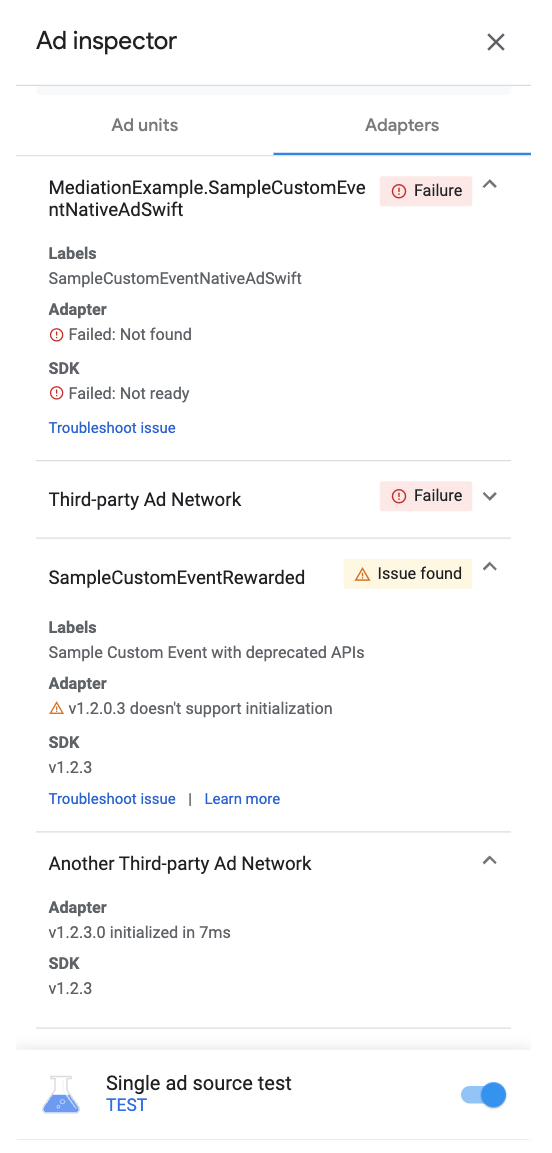
Verfügbare Adapter ansehen
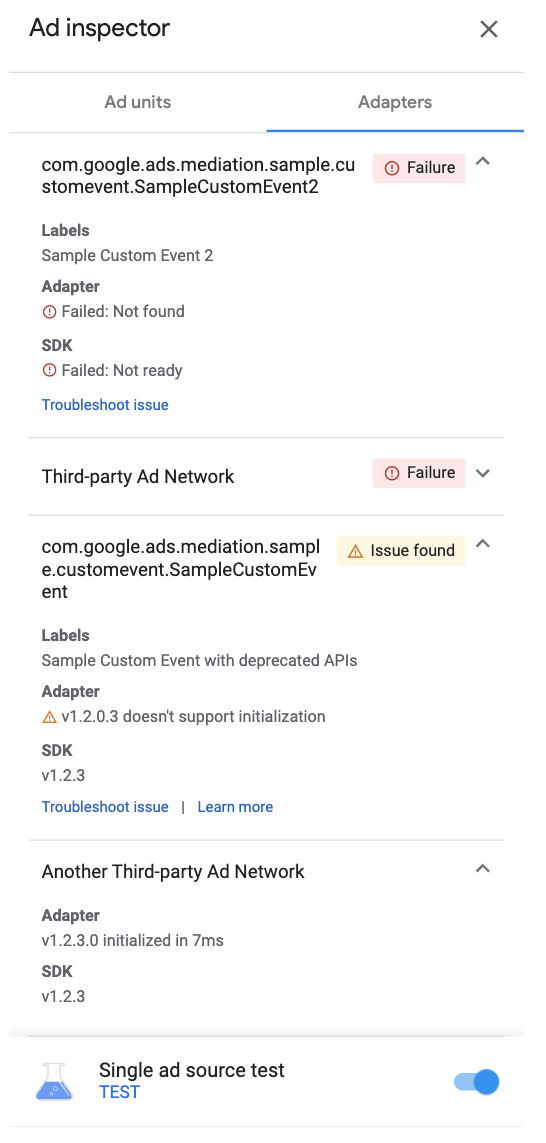
Klicken Sie auf den Tab Adapter, um eine Liste aller Drittanbieteradapter aufzurufen, die mit den Anzeigenquellen in den Bidding- oder Vermittlungskonfigurationen in Ihrer App verknüpft sind. Maximieren Sie dann die Karten, um die Initialisierungsstatus und SDK-Versionen zu sehen. Neben unterstützten Drittanbieteradaptern können Sie sich auch Adapter für benutzerdefinierte Ereignisse ansehen. Mit benutzerdefinierten Ereignissen können Publisher Werbenetzwerke verwenden, die von AdMob nicht unterstützt werden. Benutzerdefinierte Ereignisse lassen sich in der Adapterliste anhand ihrer eindeutigen Klassennamen von Standardadaptern von Drittanbietern unterscheiden. Neben dem Klassennamen und Statusinformationen werden im Anzeigenprüftool auch die Labels angezeigt, die diesen benutzerdefinierten Ereignissen in der AdMob-Weboberfläche zugewiesen sind.
Wenn der Adapter nicht gefunden oder nicht initialisiert wird, finden Sie unter Mithilfe des Anzeigenprüftools gefundene Probleme beheben weitere Informationen.

|

|
Anzeigenblöcke testen
Wenn Sie Ihren Anzeigenblock testen möchten, ohne ihn in der Benutzeroberfläche Ihrer App aufrufen zu müssen, unterstützt das Anzeigenprüftool dies direkt auf dem Detailbildschirm des Anzeigenblocks. Außerdem können Sie mehrere Anzeigenblöcke gleichzeitig testen, Ihre Testanzeigenanfragen asynchron laden und ansehen und sogar Tests für einzelne Anzeigenquellen durchführen.
Anzeigentests
Die in diesem Abschnitt beschriebenen Anzeigentests im Anzeigenprüftool sind ein hervorragendes Tool, um die Anzeigenbereitstellung und die Vermittlungskonfiguration zu überprüfen, wenn sie mit Tests einzelner Anzeigenquellen kombiniert werden.
Wenn Sie Ihren Anzeigenblock testen möchten, tippen Sie oben auf dem Anzeigenprüftool-Bildschirm auf die Schaltfläche Testanzeige anfordern, um den Anzeigentest im Anzeigenprüftool zu starten. Die Testergebnisse werden dann im SDK-Anfrageprotokoll unter der Überschrift Über Anzeigenprüfer angefordert angezeigt.

Tests einzelner Anzeigenquellen
Das Anzeigenprüftool bietet eine Funktion, mit der Anzeigenanfragen in Ihrer App so eingeschränkt werden können, dass nur Anzeigen aus einer einzigen Anzeigenquelle mit Bidding oder abfolgebasierter Vermittlung ausgeliefert werden. So lässt sich feststellen, ob Sie den Adapter des Drittanbieters richtig implementiert haben und ob die Anzeigenquelle wie erwartet ausgeliefert wird.
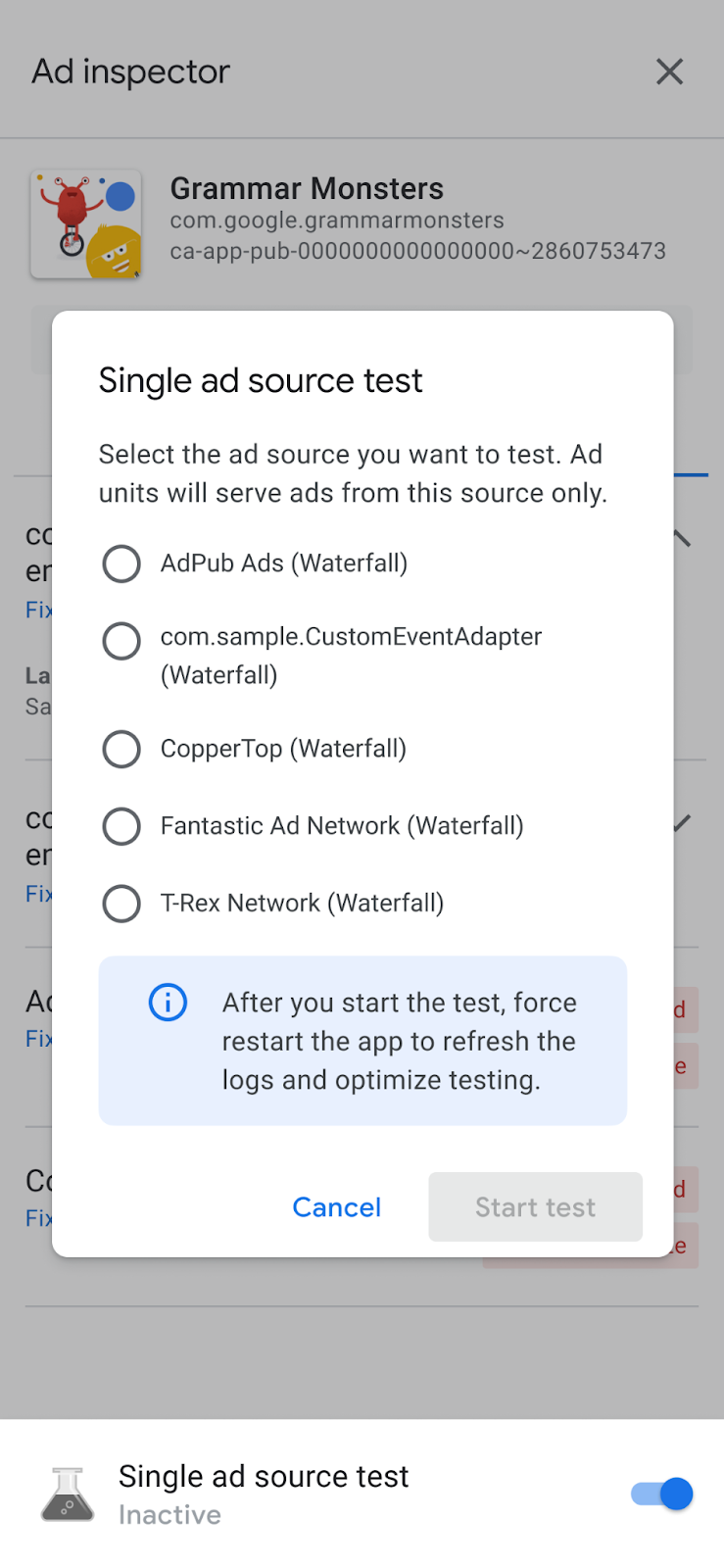
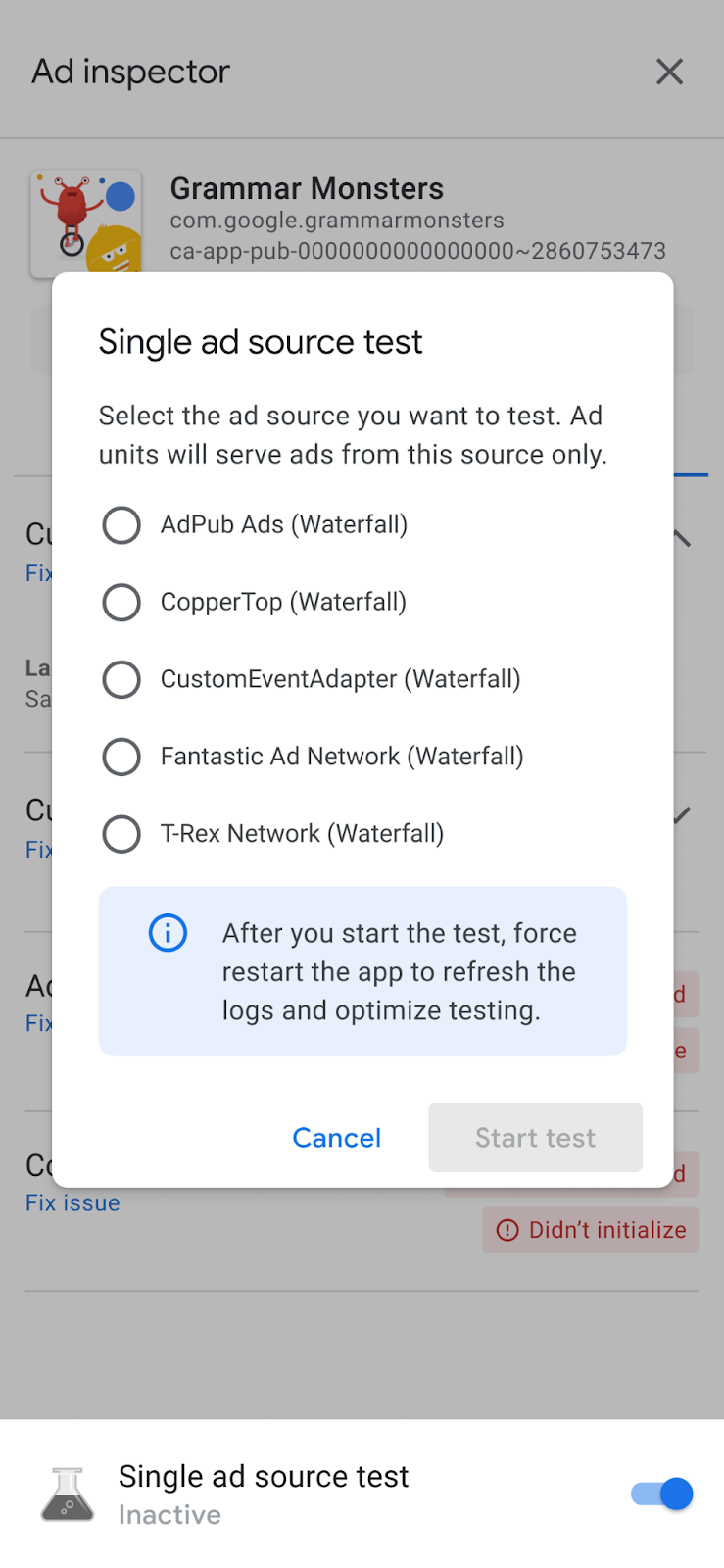
Wenn Sie diese Funktion aktivieren möchten, aktivieren Sie unten auf dem Bildschirm die Option Einzelne Anzeigenquelle testen. Daraufhin wird das folgende Dialogfeld zur Auswahl der Anzeigenquelle angezeigt:

|

|
Bevor Sie Tests für einzelne Anzeigenquellen ausführen können, müssen Sie das Google Mobile Ads SDK initialisieren.
Sie können dann eine einzelne Anzeigenquelle zum Testen auswählen. Nach Auswahl einer Anzeigenquelle wird der folgende Bildschirm angezeigt:

Die Einstellung für den Test einer einzelnen Anzeigenquelle gilt für alle zukünftigen Anzeigenanfragen, die Sie in derselben Sitzung stellen. Das gilt jedoch nicht für zuvor in dieser Sitzung im Cache gespeicherte Anzeigen, die noch nicht ausgeliefert wurden. Wenn Sie einen Test für eine einzelne Anzeigenquelle durchführen, sollten Sie die App neu starten, um alle im Cache gespeicherten Anzeigen ungültig zu machen, die statt der ausgewählten Anzeigenquelle eine Anfrage erhalten könnten.
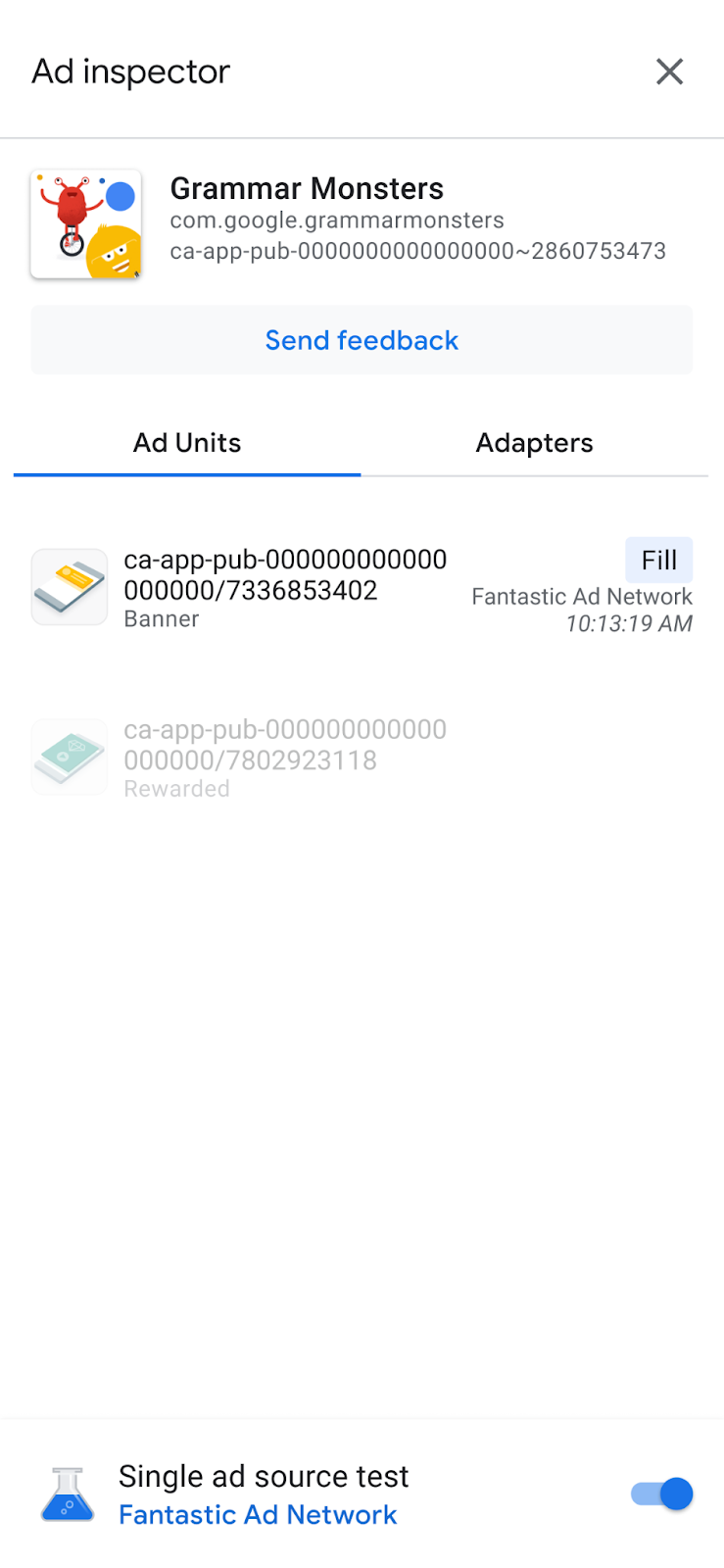
Nach dem Neustart Ihrer App wird bei allen Anzeigenblock-Placements versucht, nur eine Anzeige aus dem ausgewählten Netzwerk auszuliefern. Wenn Sie das Anzeigenprüftool starten, während ein Test für eine einzelne Anzeigenquelle aktiv ist, wird die aktive Testanzeigenquelle angezeigt:

Im Testmodus für eine einzelne Anzeigenquelle wird versucht, alle Anzeigenanfragen mit der ausgewählten Anzeigenquelle auszuführen. Dabei spielt es keine Rolle, ob die Anzeigenquelle für Bidding oder Vermittlung für den angeforderten Anzeigenblock konfiguriert wurde. Wenn sich die zu testende Anzeigenquelle nicht in der Vermittlungsabfolge für einen Anzeigenblock befindet, wird die Fehlermeldung „Keine Ausführung“ angezeigt.
Sie können beim Test einer einzelnen Anzeigenquelle auf einen Anzeigenblock tippen, um sein SDK-Anfrageprotokoll aufzurufen. Damit können Sie feststellen, ob die Anzeigenanfragen von der Anzeigenquelle ausgeführt wurden, nachdem der Test einer einzelnen Anzeigenquelle aktiviert wurde. Wenn die Anzeigenquelle keine Anzeige geladen hat, wird eine Fehlermeldung angezeigt.
Haben Sie einer Vermittlungsabfolge mehrere Instanzen der ausgewählten Anzeigenquelle hinzugefügt, wird jeder einzelne Aufruf an die Anzeigenquelle in der Vermittlungsabfolge angezeigt, bis die Anzeige ausgeführt oder die Abfolge ohne Ausführung beendet wurde.
Test für einzelne Anzeigenquelle beenden
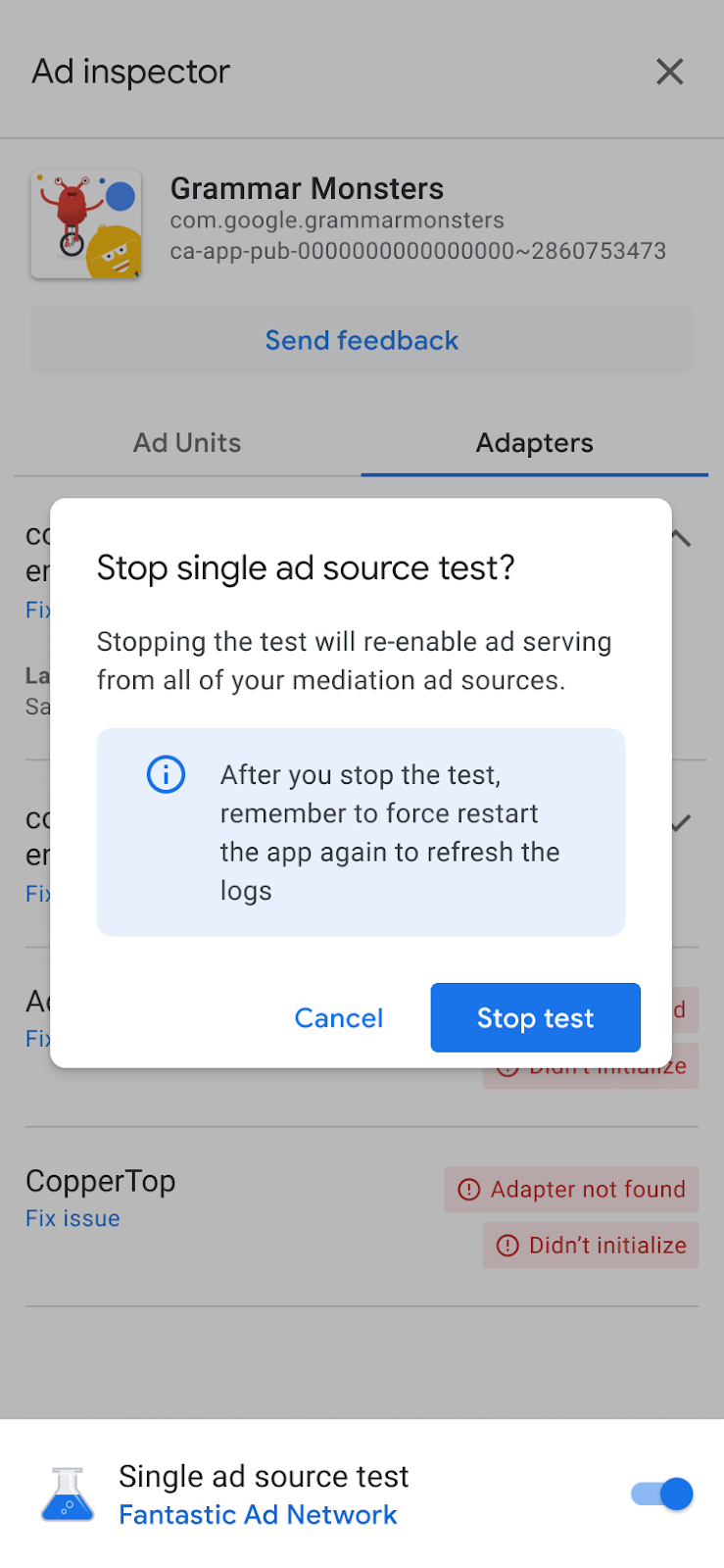
Wenn Sie den Test beenden möchten, deaktivieren Sie den Schalter:

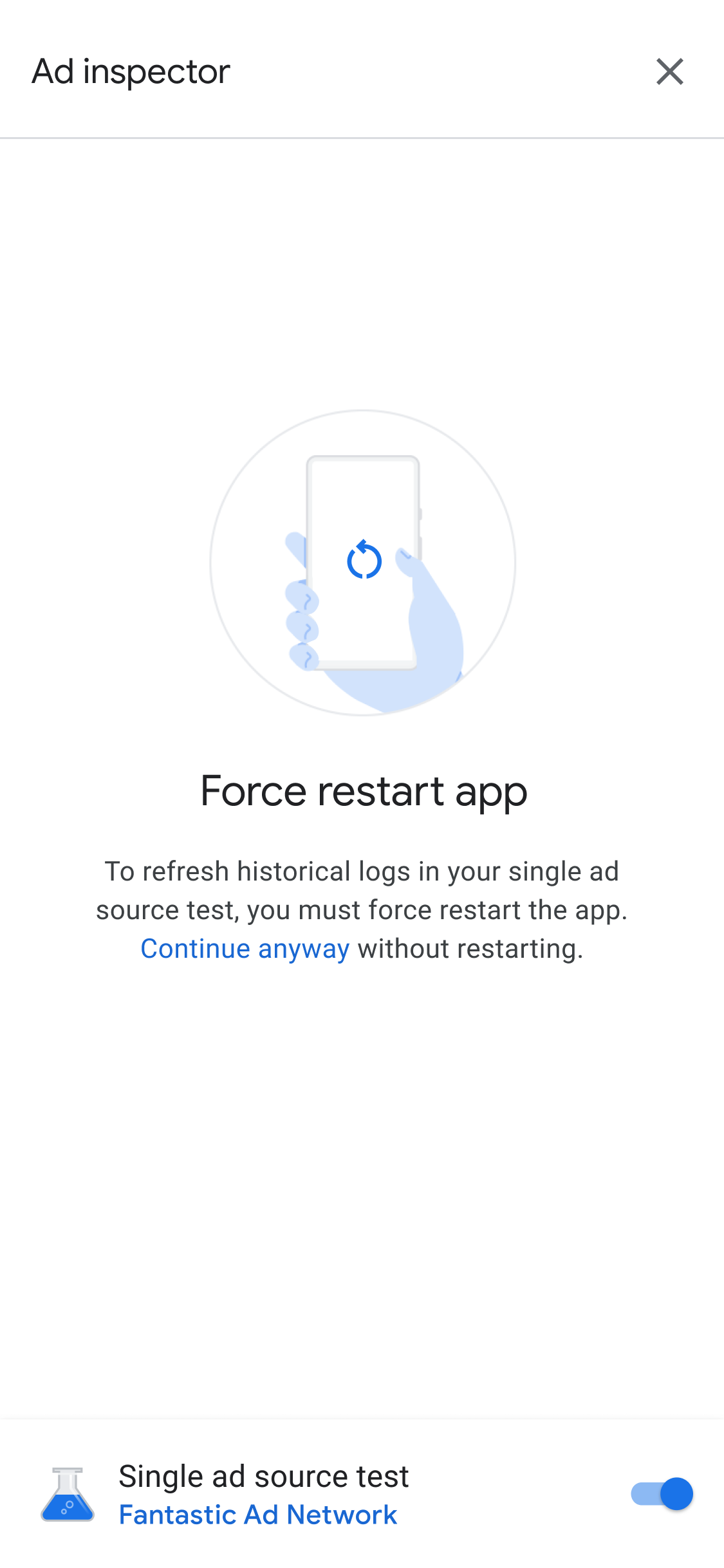
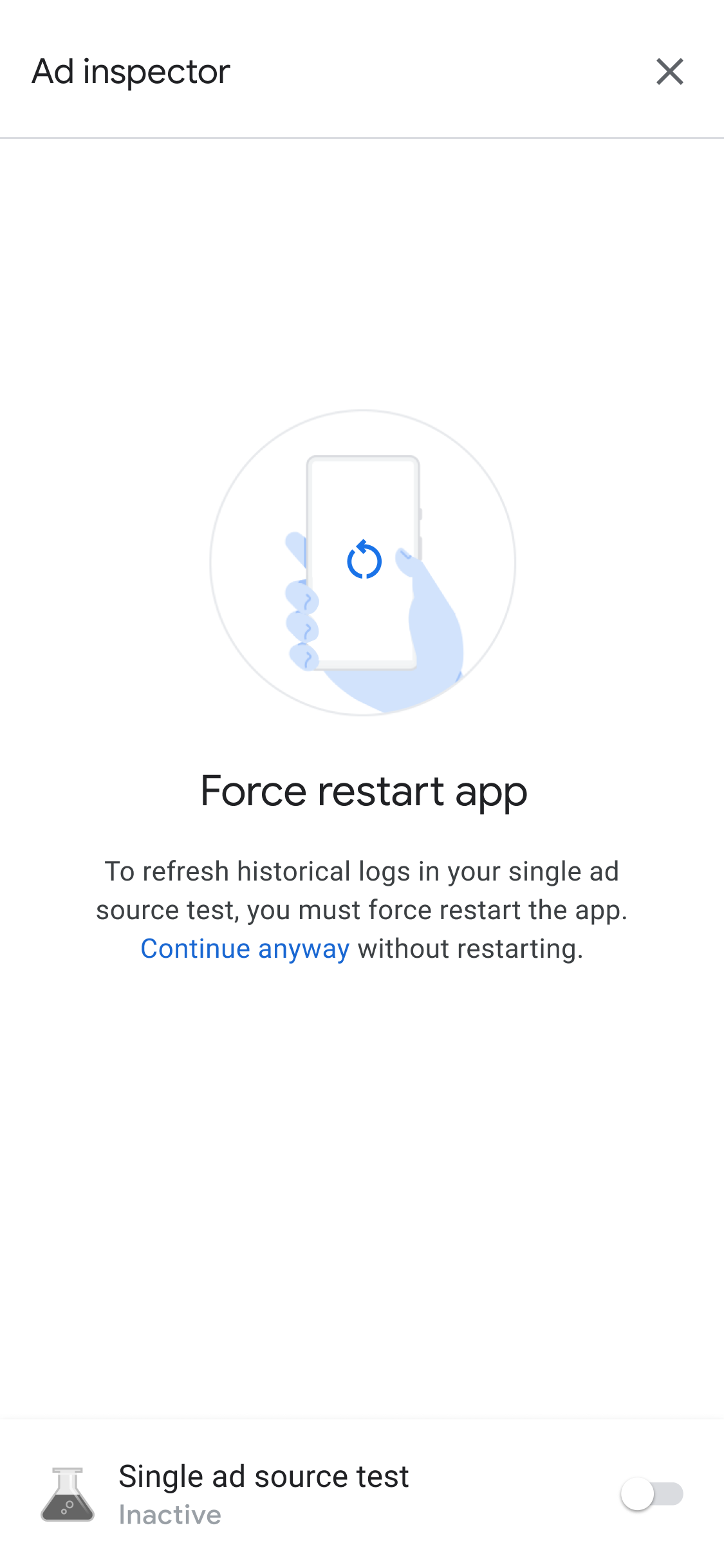
Daraufhin wird auf dem folgenden Neustartbildschirm eine Bestätigungsmeldung angezeigt:

Wir empfehlen, nach dem Beenden des Tests einen Neustart der App zu erzwingen, um alle im Cache gespeicherten Anzeigen für die getestete Anzeigenquelle ungültig zu machen.
Vollständige Debug-Ausgaben kopieren
Der Anzeigenprüfer unterstützt das Kopieren eines JSON-Strings, der den gesamten Debug-Output aus dem Tool enthält, einschließlich Details Ihrer AdMob-App, des Adapter-Initialisierungsstatus und der Testergebnisse aller Anzeigenblöcke.
Tippen Sie dazu siebenmal auf das App-Symbol, bis die Meldung JSON-Datei des Anzeigenprüfers in die Zwischenablage kopiert angezeigt wird.
