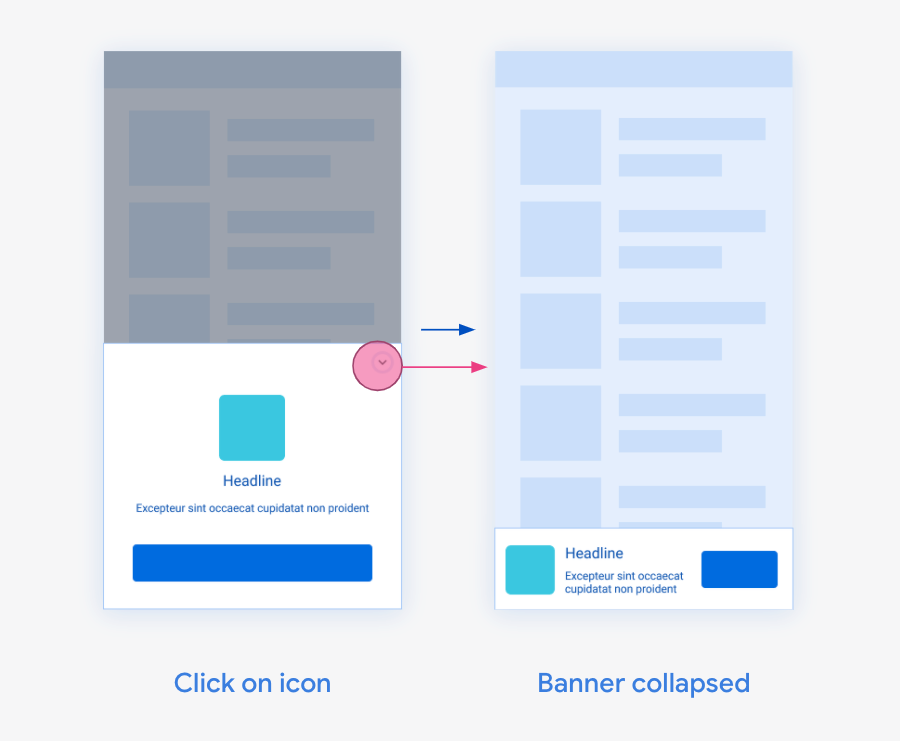
Zwijane banery reklamowe to banery, które początkowo wyświetlają się jako większa nakładka z przyciskiem umożliwiającym zwinięcie ich do pierwotnie żądanego rozmiaru. Zwijane banery reklamowe mają na celu zwiększenie skuteczności reklam zakotwiczonych, które w innym przypadku miałyby mniejszy rozmiar. Z tego przewodnika dowiesz się, jak włączyć reklamy w formie banerów zwijanych w przypadku dotychczasowych miejsc docelowych banerów.

Wymagania wstępne
- Zapoznaj się z przewodnikiem dla początkujących dotyczącym banerów reklamowych.
Implementacja
Upewnij się, że widok banera jest zdefiniowany w rozmiarze, w jakim ma się wyświetlać użytkownikom w zwykłym (zwiniętym) stanie. W żądaniu reklamy umieść parametr extras z kluczem collapsible i wartością w postaci miejsca docelowego reklamy.
Miejsce docelowe zwijania określa, jak rozwinięty obszar jest przytwierdzony do banera.
Wartość Placement
|
Zachowanie | Przeznaczenie |
|---|---|---|
top |
Górna krawędź rozwiniętej reklamy jest wyrównana do górnej krawędzi zwiniętej reklamy. | Reklama znajduje się u góry ekranu. |
bottom |
Dolna krawędź reklamy rozwiniętej jest wyrównana do dolnej krawędzi reklamy zwiniętej. | Reklama znajduje się u dołu ekranu. |
Jeśli wczytana reklama to zwijany baner, po umieszczeniu w hierarchii widoków natychmiast wyświetla się nakładka zwijana.
Swift
func loadBannerAd() {
bannerView.adUnitID = "ca-app-pub-3940256099942544/8388050270"
bannerView.rootViewController = self
let viewWidth = FRAME_WIDTH
bannerView.adSize = currentOrientationAnchoredAdaptiveBanner(width: viewWidth)
let request = Request()
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
let extras = Extras()
extras.additionalParameters = ["collapsible" : "bottom"]
request.register(extras)
bannerView.load(request)
}
Objective-C
- (void)loadBannerAd {
self.bannerView.adUnitID = @"ca-app-pub-3940256099942544/8388050270";
CGFloat viewWidth = FRAME_WIDTH;
self.bannerView.adSize = GADCurrentOrientationAnchoredAdaptiveBannerAdSizeWithWidth(viewWidth);
GADRequest *request = [GADRequest request];
// Create an extra parameter that aligns the bottom of the expanded ad to the
// bottom of the bannerView.
GADExtras *extras = [[GADExtras alloc] init];
extras.additionalParameters = @{@"collapsible" : @"bottom"};
[request registerAdNetworkExtras:extras];
[self.bannerView loadRequest:request];
}
Sposób odświeżania reklam
W przypadku aplikacji, w których automatyczne odświeżanie banerów reklamowych jest konfigurowane w interfejsie internetowym AdMob, po wysłaniu żądania dotyczącego zwijanego banera reklamowego w przypadku boksu na baner kolejne odświeżenia reklamy nie będą żądać banerów zwijanych. Wynika to z tego, że wyświetlanie banera zwijanego przy każdym odświeżeniu może negatywnie wpłynąć na wrażenia użytkownika.
Jeśli chcesz w dalszej części sesji wczytać kolejny zwijany baner reklamowy, możesz wczytać reklamę ręcznie, używając w żądaniu parametru zwijania.
Sprawdzanie, czy wczytana reklama może być zwinięta
Aby zmaksymalizować skuteczność, w przypadku zapytań o zwijane banery reklamowe mogą być zwracane niezwiązane z nimi banery reklamowe. Wywołaj funkcję isCollapsible, aby sprawdzić, czy ostatni wczytany baner jest zwijalny. Jeśli żądanie nie zostanie wczytane, a poprzedni baner można zwinąć, interfejs API zwróci wartość true.
Swift
func bannerViewDidReceiveAd(_ bannerView: BannerView) {
print("The last loaded banner is \(bannerView.isCollapsible ? "" : "not") collapsible.")
}
Objective-C
- (void)bannerViewDidReceiveAd:(GADBannerView *)bannerView {
NSLog(@"The last loaded banner is %@collapsible.", (bannerView.isCollapsible ? @"" : @"not "));
}
Mediacja
Zwijane banery reklamowe są dostępne tylko w przypadku ofert Google. Reklamy wyświetlane w ramach mediacji są widoczne jako zwykłe, niezwijane banery.
