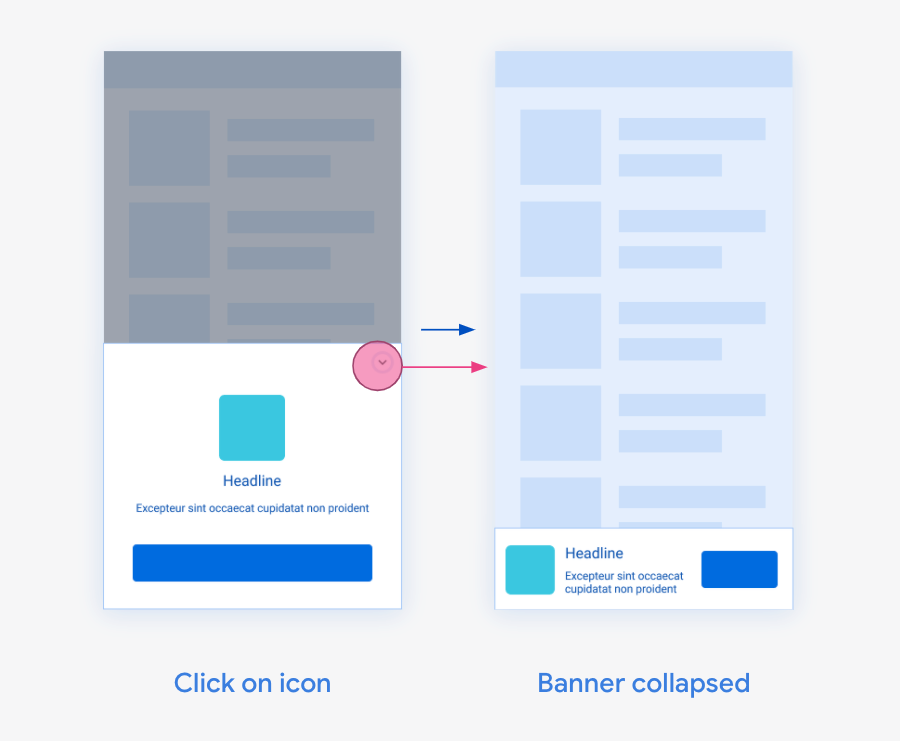
מודעות באנר שאפשר לכווץ הן מודעות באנר שמוצגות בהתחלה כשכבת-על גדולה יותר, עם כפתור שאפשר ללחוץ עליו כדי לכווץ אותן לגודל המקורי שהוגדר בבקשה להצגת המודעה. מודעות מהסוג הזה נועדו לשפר את הביצועים של מודעות עוגן שקטנות יותר כשהן במצב הלא מורחב. במדריך הזה מוסבר איך לאפשר את ההצגה של מודעות כאלה במיקומים קיימים של מודעות באנר.

דרישות מוקדמות
- צריך לקרוא את המדריך לתחילת העבודה עם מודעות באנר.
הטמעה
הקפידו להגדיר את גודל התצוגה של מודעת הבאנר לגודל שבו אתם רוצים שהמשתמשים יראו אותה במצב הרגיל (הממוזער). הבקשה להצגת מודעה צריכה לכלול את הפרמטר extras עם collapsible בתור המפתח ועם מיקום המודעה בתור הערך.
המיקום של מודעת הבאנר שאפשר לכווץ מגדיר איך האזור המורחב ממוקם יחסית למודעת הבאנר.
ערך של Placement
|
התנהגות | תרחיש שימוש מיועד |
|---|---|---|
top |
החלק העליון של המודעה במצב מלא מיושר עם החלק העליון של המודעה הממוזערת. | המודעה מוצבת בחלק העליון של המסך. |
bottom |
החלק התחתון של המודעה במצב מלא מיושר עם החלק התחתון של המודעה הממוזערת. | המודעה מוצבת בתחתית המסך. |
אם המודעה שנטענת היא מודעת באנר שאפשר לכווץ, שכבת העל הניתנת לכיווץ תוצג בבאנר מיד אחרי שהיא תוצב בהיררכיית התצוגה.
Swift
func loadBannerAd() {
bannerView.adUnitID = "ca-app-pub-3940256099942544/8388050270"
bannerView.rootViewController = self
let viewWidth = FRAME_WIDTH
bannerView.adSize = currentOrientationAnchoredAdaptiveBanner(width: viewWidth)
let request = Request()
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
let extras = Extras()
extras.additionalParameters = ["collapsible" : "bottom"]
request.register(extras)
bannerView.load(request)
}
Objective-C
- (void)loadBannerAd {
self.bannerView.adUnitID = @"ca-app-pub-3940256099942544/8388050270";
CGFloat viewWidth = FRAME_WIDTH;
self.bannerView.adSize = GADCurrentOrientationAnchoredAdaptiveBannerAdSizeWithWidth(viewWidth);
GADRequest *request = [GADRequest request];
// Create an extra parameter that aligns the bottom of the expanded ad to the
// bottom of the bannerView.
GADExtras *extras = [[GADExtras alloc] init];
extras.additionalParameters = @{@"collapsible" : @"bottom"};
[request registerAdNetworkExtras:extras];
[self.bannerView loadRequest:request];
}
מה קורה כשמתבצע רענון של המודעה
נסביר מה קורה באפליקציות שמוגדר בהן רענון אוטומטי של מודעות באנר בממשק האינטרנט של AdMob, אחרי שנשלחת בקשה להצגת מודעת באנר שאפשר לכווץ במיקום של מודעת באנר: בכל פעם שיתבצע רענון של המודעה, לא תישלח בקשה למודעה שאפשר לכווץ. הסיבה היא שאם בכל פעם שמרעננים את המודעה מציגים מודעת באנר שאפשר לכווץ, זה עלול לפגוע בחוויית המשתמש.
אם רוצים לטעון עוד מודעת באנר שאפשר לכווץ בשלב מאוחר יותר בסשן, אפשר לטעון מודעה באופן ידני עם בקשה שכוללת את הפרמטר collapsible.
איך בודקים אם מודעה שנטענה ניתנת לכיווץ
כדי למקסם את הביצועים, מודעות באנר שאי אפשר לכווץ יכולות להופיע בתגובה לבקשות להצגת מודעות באנר שאפשר לכווץ. כדי לבדוק אם מודעת הבאנר האחרונה שנטענה ניתנת לכיווץ, אפשר לקרוא לפונקציה isCollapsible. אם הבקשה לא נטענת ומודעת הבאנר הקודמת ניתנת לכיווץ, ה-API מחזיר את הערך true.
Swift
func bannerViewDidReceiveAd(_ bannerView: BannerView) {
print("The last loaded banner is \(bannerView.isCollapsible ? "" : "not") collapsible.")
}
Objective-C
- (void)bannerViewDidReceiveAd:(GADBannerView *)bannerView {
NSLog(@"The last loaded banner is %@collapsible.", (bannerView.isCollapsible ? @"" : @"not "));
}
גישור
ניתן להציג מודעות באנר שאפשר לכווץ רק בתגובה לביקוש ב-Google. מודעות שמוצגות באמצעות תהליך בחירת הרשת מופיעות בתור מודעות באנר שאי אפשר לכווץ.
