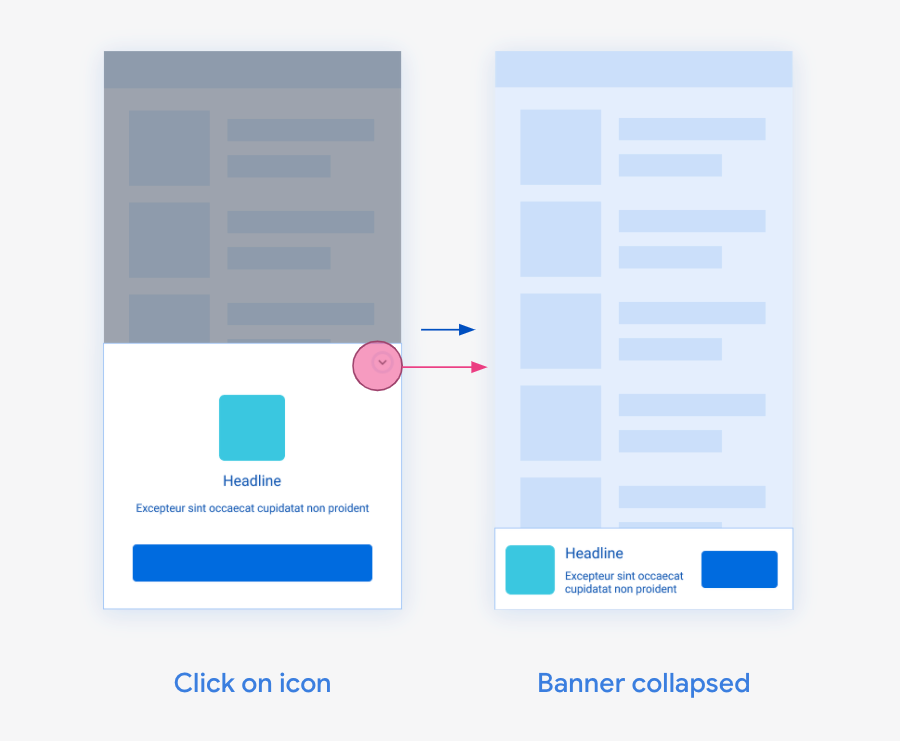
Iklan banner yang dapat diciutkan adalah iklan banner yang awalnya ditampilkan sebagai overlay yang lebih besar, dengan tombol untuk menciutkannya ke ukuran banner yang diminta semula. Iklan banner yang dapat diciutkan dimaksudkan untuk meningkatkan performa iklan anchor yang berukuran lebih kecil. Panduan ini menunjukkan cara mengaktifkan iklan banner yang dapat diciutkan untuk penempatan banner yang ada.

Prasyarat
- Selesaikan panduan memulai iklan banner.
Penerapan
Pastikan tampilan banner Anda ditentukan dengan ukuran yang Anda inginkan agar pengguna melihatnya
dalam keadaan banner biasa (diciutkan). Sertakan parameter tambahan dalam permintaan iklan dengan collapsible sebagai kunci dan penempatan iklan sebagai nilai.
Penempatan yang dapat diciutkan menentukan cara wilayah yang diluaskan ditambatkan ke iklan banner.
Nilai Placement
|
Perilaku | Kasus penggunaan yang dimaksudkan |
|---|---|---|
top |
Bagian atas iklan yang diluaskan sejajar dengan bagian atas iklan yang diciutkan. | Iklan ditempatkan di bagian atas layar. |
bottom |
Bagian bawah iklan yang diperluas sejajar dengan bagian bawah iklan yang diciutkan. | Iklan ditempatkan di bagian bawah layar. |
Jika iklan yang dimuat adalah banner yang dapat diciutkan, banner akan menampilkan overlay yang dapat diciutkan segera setelah ditempatkan dalam hierarki tampilan.
Swift
func loadBannerAd() {
bannerView.adUnitID = "ca-app-pub-3940256099942544/8388050270"
bannerView.rootViewController = self
let viewWidth = FRAME_WIDTH
bannerView.adSize = currentOrientationAnchoredAdaptiveBanner(width: viewWidth)
let request = Request()
// Create an extra parameter that aligns the bottom of the expanded ad to
// the bottom of the bannerView.
let extras = Extras()
extras.additionalParameters = ["collapsible" : "bottom"]
request.register(extras)
bannerView.load(request)
}
Objective-C
- (void)loadBannerAd {
self.bannerView.adUnitID = @"ca-app-pub-3940256099942544/8388050270";
CGFloat viewWidth = FRAME_WIDTH;
self.bannerView.adSize = GADCurrentOrientationAnchoredAdaptiveBannerAdSizeWithWidth(viewWidth);
GADRequest *request = [GADRequest request];
// Create an extra parameter that aligns the bottom of the expanded ad to the
// bottom of the bannerView.
GADExtras *extras = [[GADExtras alloc] init];
extras.additionalParameters = @{@"collapsible" : @"bottom"};
[request registerAdNetworkExtras:extras];
[self.bannerView loadRequest:request];
}
Perilaku pembaruan iklan
Untuk aplikasi yang mengonfigurasi pemuatan ulang otomatis untuk iklan banner di antarmuka web AdMob, saat iklan banner yang dapat diciutkan diminta untuk slot banner, pemuatan ulang iklan berikutnya tidak akan meminta iklan banner yang dapat diciutkan. Hal ini karena menampilkan banner yang dapat diciutkan pada setiap pemuatan ulang dapat berdampak negatif pada pengalaman pengguna.
Jika ingin memuat iklan banner lain yang dapat diciutkan nanti di sesi yang sama, Anda dapat memuat iklan secara manual menggunakan permintaan yang berisi parameter "collapsible".
Memeriksa apakah iklan yang dimuat dapat diciutkan
Iklan banner yang tidak dapat diciutkan memenuhi syarat untuk ditampilkan sebagai respons terhadap permintaan iklan banner yang dapat diciutkan guna memaksimalkan performa. Panggil isCollapsible untuk memeriksa apakah banner terakhir yang dimuat dapat diciutkan. Jika permintaan gagal dimuat dan banner sebelumnya dapat diciutkan, API akan menampilkan nilai true.
Swift
func bannerViewDidReceiveAd(_ bannerView: BannerView) {
print("The last loaded banner is \(bannerView.isCollapsible ? "" : "not") collapsible.")
}
Objective-C
- (void)bannerViewDidReceiveAd:(GADBannerView *)bannerView {
NSLog(@"The last loaded banner is %@collapsible.", (bannerView.isCollapsible ? @"" : @"not "));
}
Mediasi
Iklan banner yang dapat diciutkan hanya tersedia untuk permintaan Google. Iklan yang ditayangkan melalui mediasi ditampilkan sebagai iklan banner normal yang tidak dapat diciutkan.
