I banner adattivi consentono di specificare la larghezza di un annuncio per determinare le dimensioni ottimali dell'annuncio. I banner adattivi massimizzano il rendimento ottimizzando le dimensioni dell'annuncio per ogni dispositivo. Questo approccio offre opportunità per migliorare il rendimento.
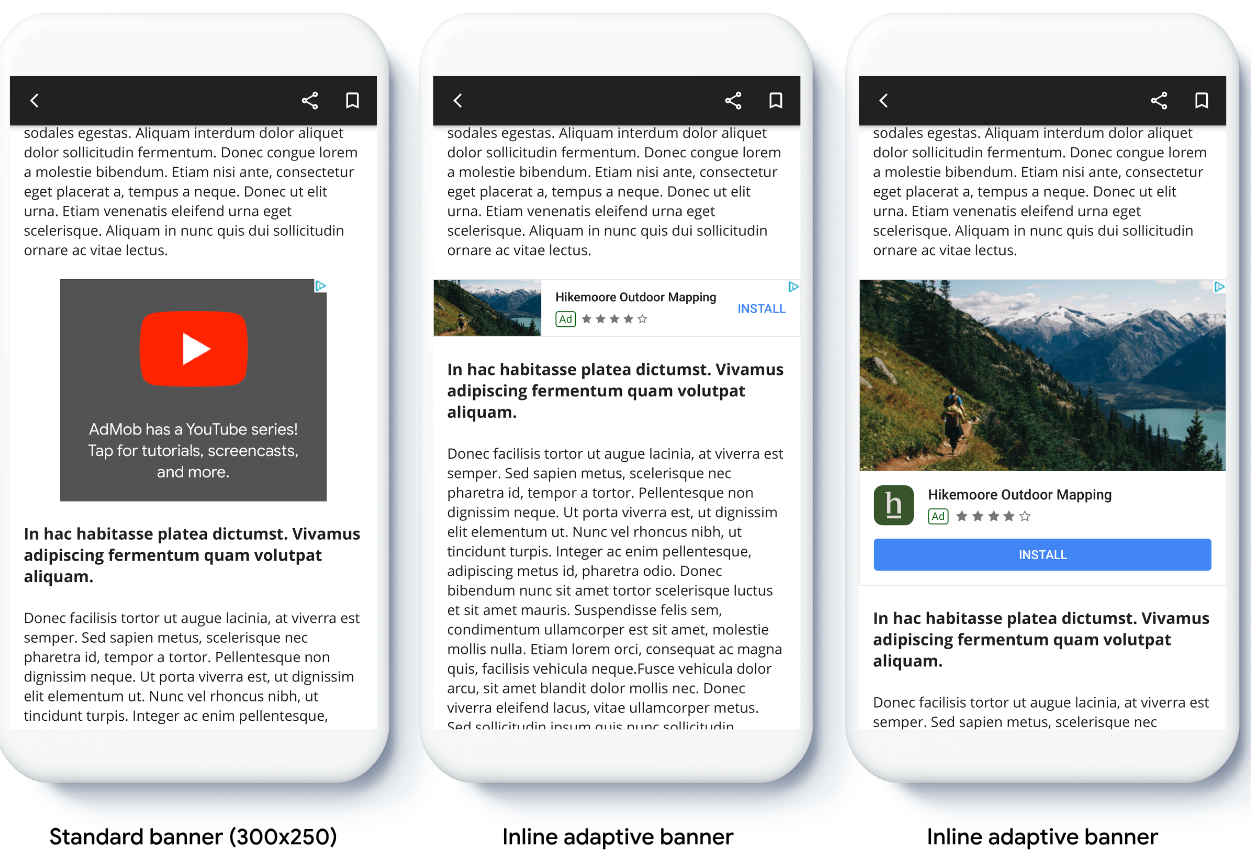
Rispetto ai banner adattivi ancorati, i banner adattivi in linea sono più grandi, più alti e utilizzano altezze variabili anziché fisse. I banner adattivi in linea hanno un'altezza variabile e possono occupare l'intero schermo o un'altezza massima che specifichi.
Posiziona i banner adattivi in linea nei contenuti scorrevoli, ad esempio:

Prima di iniziare
Prima di continuare, assicurati di avere quanto segue:
- Hai completato la Guida introduttiva Annunci banner.
Implementare i banner adattivi
A differenza dei banner adattivi ancorati, i banner adattivi in linea vengono caricati utilizzando una dimensione adattiva in linea. Per creare una dimensione dell'annuncio adattabile in linea, completa i seguenti passaggi:
Ottieni la larghezza del dispositivo in uso o imposta la tua larghezza se non vuoi utilizzare la larghezza massima dello schermo.
Swift
let totalWidth = view.bounds.width // Make sure the ad fits inside the readable area. let insets = view.safeAreaInsets let adWidth = totalWidth - insets.left - insets.rightObjective-C
CGFloat totalWidth = CGRectGetWidth(view.bounds); // Make sure the ad fits inside the readable area. UIEdgeInsets insets = view.safeAreaInsets; CGFloat adWidth = totalWidth - insets.left - insets.right;Per ottenere un oggetto di dimensioni dell'annuncio adattivo in linea per l'orientamento scelto, utilizza un metodo statico nella classe delle dimensioni dell'annuncio:
Swift
let adSize = currentOrientationInlineAdaptiveBanner(width: adWidth) bannerView.adSize = adSizeObjective-C
GADAdSize adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(adWidth); bannerView.adSize = adSize;
Quando implementi i banner adattivi nella tua app, tieni presente quanto segue:
- Le dimensioni dei banner adattivi in linea si adattano meglio quando viene utilizzata l'intera larghezza disponibile. Nella maggior parte dei casi, questa dimensione corrisponde alla larghezza massima dello schermo del dispositivo in uso o del contenuto principale del banner. Devi conoscere la larghezza della visualizzazione da inserire nell'annuncio, la larghezza del dispositivo, la larghezza dei contenuti principali e le aree sicure applicabili.
Orientare le dimensioni del banner adattivo in linea
Per precaricare un annuncio banner adattivo in linea per un orientamento specifico, utilizza i seguenti metodi:
GADPortraitInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)GADLandscapeInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
Se la tua app supporta sia la visualizzazione verticale che orizzontale e vuoi precaricare
un annuncio banner adattivo nell'orientamento corrente, utilizza
GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
Questo metodo carica un annuncio nell'orientamento corrente.
Limitare l'altezza del banner adattivo in linea
Per impostazione predefinita, i banner adattivi in linea istanziati senza un valore maxHeight
hanno un valore maxHeight pari all'altezza del dispositivo. Per limitare l'altezza del banner
adattivo in linea, utilizza il
metodo
GADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(CGFloat width, CGFloat maxHeight).
Risorse aggiuntive
Esempi su GitHub
Scarica l'applicazione di esempio per vedere i banner adattivi in linea in azione.

