Bei adaptiven Bannern können Sie die Breite einer Anzeige festlegen, um die optimale Anzeigengröße zu ermitteln. Mit adaptiven Bannern wird die Anzeigengröße für jedes Gerät optimiert. So können Sie die Leistung maximieren. Dieser Ansatz bietet Möglichkeiten zur Leistungssteigerung.
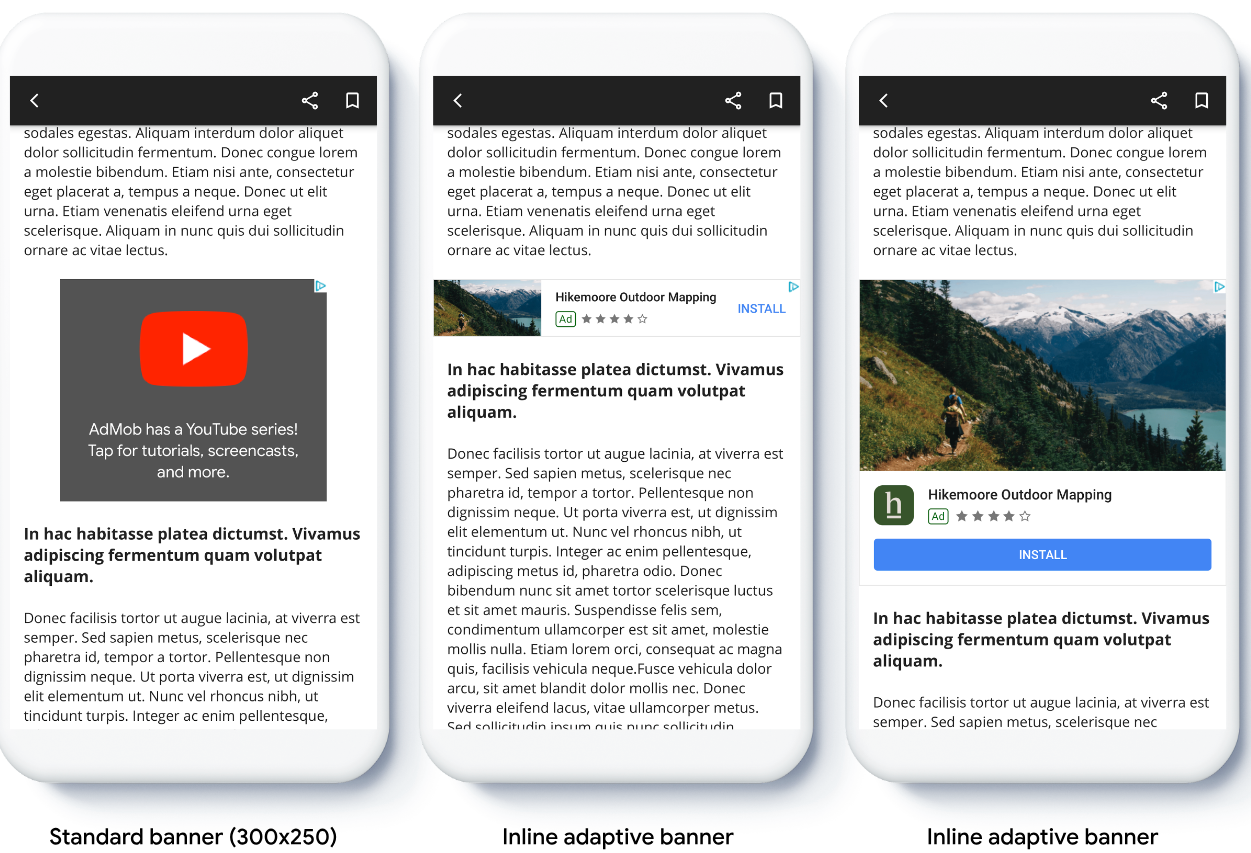
Im Vergleich zu verankerten adaptiven Bannern sind adaptive Inline-Banner größer und höher. Außerdem wird bei ihnen eine variable statt einer festen Höhe verwendet. Adaptive Inline-Banner haben eine variable Höhe und können den gesamten Bildschirm oder eine von Ihnen angegebene maximale Höhe einnehmen.
Adaptive Inline-Banner werden in scrollbarem Content platziert, z. B.:

Hinweis
Bevor Sie fortfahren, benötigen Sie Folgendes:
- Sie haben den Startleitfaden Banneranzeigen durchgearbeitet.
Adaptive Banner implementieren
Im Gegensatz zu adaptiven Ankerbannern werden adaptive Inline-Banner mit einer adaptiven Inline-Bannergröße geladen. So erstellen Sie eine Inline-Anzeigengröße, die sich an den verfügbaren Platz anpasst:
Rufen Sie die Breite des verwendeten Geräts ab oder legen Sie eine eigene Breite fest, wenn Sie nicht die volle Breite des Displays verwenden möchten.
Um ein Inline-Objekt für adaptive Anzeigengrößen für die ausgewählte Ausrichtung abzurufen, verwenden Sie eine statische Methode für die Klasse für Anzeigengrößen:
Swift
// Step 1: Create an inline adaptive banner ad size. This size is used to // request your adaptive banner. You can pass in the width of the device, or // set your own width. This example sets a static width. let adSize = currentOrientationInlineAdaptiveBanner(320) // Step 2: Create banner with the inline size and set ad unit ID. let bannerView = GADBannerView(adSize: adSize) bannerView.adUnitID = "AD_UNIT_ID" bannerView.rootViewController = self // Step 3: Load an ad. let request = Request() bannerView.load(request) // TODO: Insert banner view in table view or scroll view, etc.Objective-C
// Step 1: Create an inline adaptive banner ad size. This size is used to // request your adaptive banner. You can pass in the width of the device, or set // your own width. This example sets a static width. GADAdSize adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(320); // Step 2: Create banner with the inline size and set ad unit ID. GADBannerView bannerView = [[GADBannerView alloc] initWithAdSize:adSize]; bannerView.adUnitID = @"AD_UNIT_ID"; bannerView.rootViewController = self; // Step 3: Load an ad. GADRequest *request = [GADRequest request]; [bannerView loadRequest:request]; // TODO: Insert banner view in table view or scroll view, etc.Beachten Sie beim Implementieren adaptiver Banner in Ihrer App die folgenden Punkte:
- Die adaptiven Inline-Bannergrößen funktionieren am besten, wenn die gesamte verfügbare Breite genutzt wird. In den meisten Fällen entspricht sie der vollen Breite des verwendeten Gerätedisplays oder der vollen Breite des übergeordneten Inhalts des Banners. Sie müssen die Breite der Ansicht, die in der Anzeige platziert werden soll, die Gerätebreite, die Breite des übergeordneten Inhalts und die anwendbaren Safe Areas kennen.
Größe von adaptiven Inline-Bannern ausrichten
Wenn Sie ein adaptives Inlinebanner für eine bestimmte Ausrichtung vorab laden möchten, verwenden Sie die folgenden Methoden:
GADPortraitInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)GADLandscapeInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
Wenn Ihre App sowohl das Hoch- als auch das Querformat unterstützt und Sie ein adaptives Banner in der aktuellen Ausrichtung vorab laden möchten, verwenden Sie
GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(CGFloat width). Diese Methode lädt eine Anzeige in der aktuellen Ausrichtung.Höhe von adaptiven Inline-Bannern begrenzen
Standardmäßig haben adaptive Inline-Banner, die ohne
maxHeight-Wert instanziiert werden, einenmaxHeight-Wert, der der Gerätehöhe entspricht. Wenn Sie die Höhe des adaptiven Inline-Banners begrenzen möchten, verwenden Sie die MethodeGADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(CGFloat width, CGFloat maxHeight).Zusätzliche Ressourcen
Beispiele auf GitHub
Laden Sie die Beispielanwendung herunter, um adaptive Inline-Banner in Aktion zu sehen.
