Les bannières adaptatives vous permettent de spécifier la largeur d'une annonce pour déterminer sa taille optimale. Les bannières adaptatives maximisent également les performances en optimisant la taille des annonces pour chaque appareil. Cette approche permet d'améliorer les performances.
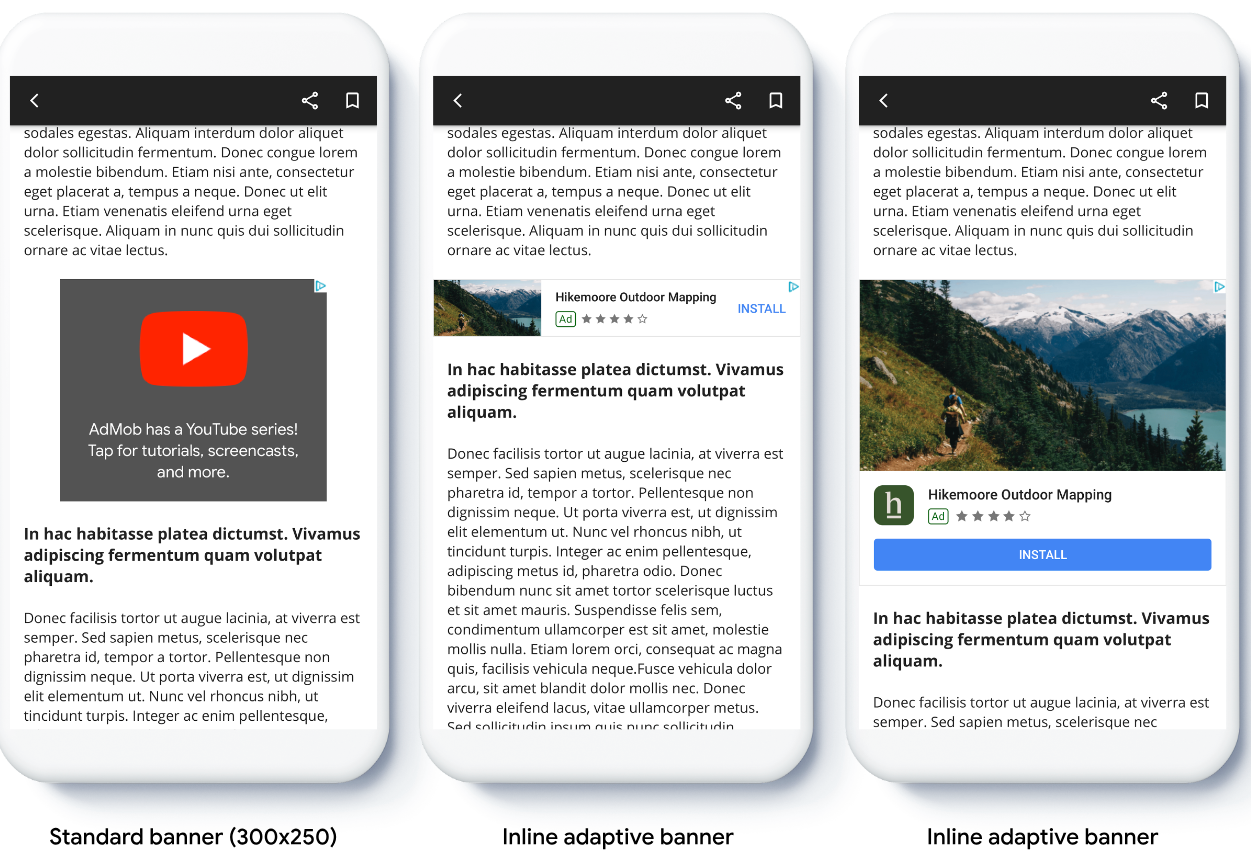
Par rapport aux bannières adaptatives ancrées, les bannières adaptatives intégrées sont plus grandes, plus larges et utilisent une hauteur variable plutôt qu'une hauteur fixe. Les bannières adaptatives intégrées ont une hauteur variable. Elles peuvent occuper tout l'écran ou une hauteur maximale que vous spécifiez.
Vous pouvez placer des bannières adaptatives intégrées dans du contenu à faire défiler, par exemple :

Avant de commencer
Avant de continuer, assurez-vous de disposer des éléments suivants :
- Vous avez terminé le guide de démarrage Bannières.
Implémenter des bannières adaptatives
Contrairement aux bannières ancrées adaptatives, les bannières adaptatives intégrées se chargent à l'aide d'une taille de bannière adaptative intégrée. Pour créer un format d'annonce adaptative intégrée, procédez comme suit :
Obtenez la largeur de l'appareil utilisé ou définissez votre propre largeur si vous ne souhaitez pas utiliser toute la largeur de l'écran.
Pour obtenir un objet de taille d'annonce adaptative intégrée pour l'orientation choisie, utilisez une méthode statique sur la classe de taille d'annonce :
Swift
// Step 1: Create an inline adaptive banner ad size. This size is used to // request your adaptive banner. You can pass in the width of the device, or // set your own width. This example sets a static width. let adSize = currentOrientationInlineAdaptiveBanner(320) // Step 2: Create banner with the inline size and set ad unit ID. let bannerView = GADBannerView(adSize: adSize) bannerView.adUnitID = "AD_UNIT_ID" bannerView.rootViewController = self // Step 3: Load an ad. let request = Request() bannerView.load(request) // TODO: Insert banner view in table view or scroll view, etc.Objective-C
// Step 1: Create an inline adaptive banner ad size. This size is used to // request your adaptive banner. You can pass in the width of the device, or set // your own width. This example sets a static width. GADAdSize adSize = GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(320); // Step 2: Create banner with the inline size and set ad unit ID. GADBannerView bannerView = [[GADBannerView alloc] initWithAdSize:adSize]; bannerView.adUnitID = @"AD_UNIT_ID"; bannerView.rootViewController = self; // Step 3: Load an ad. GADRequest *request = [GADRequest request]; [bannerView loadRequest:request]; // TODO: Insert banner view in table view or scroll view, etc.Lorsque vous implémentez des bannières adaptatives dans votre application, tenez compte des points suivants :
- Les bannières adaptatives intégrées sont plus efficaces lorsqu'elles utilisent toute la largeur disponible. Dans la plupart des cas, il s'agit de la largeur totale de l'écran de l'appareil utilisé ou de la largeur totale du contenu parent de la bannière. Vous devez connaître la largeur de la vue à insérer dans l'annonce, la largeur de l'appareil, la largeur du contenu parent et les zones de sécurité applicables.
Orientation de la taille de la bannière adaptative intégrée
Pour précharger une bannière adaptative intégrée pour une orientation spécifique, utilisez les méthodes suivantes :
GADPortraitInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)GADLandscapeInlineAdaptiveBannerAdSizeWithWidth(CGFloat width)
Si votre application est compatible avec les vues Portrait et Paysage, et que vous souhaitez précharger une bannière adaptative dans l'orientation actuelle, utilisez
GADCurrentOrientationInlineAdaptiveBannerAdSizeWithWidth(CGFloat width). Cette méthode charge une annonce dans l'orientation actuelle.Limiter la hauteur des bannières adaptatives intégrées
Par défaut, les bannières adaptatives intégrées instanciées sans valeur
maxHeightont une valeurmaxHeightégale à la hauteur de l'appareil. Pour limiter la hauteur de la bannière adaptive intégrée, utilisez la méthodeGADInlineAdaptiveBannerAdSizeWithWidthAndMaxHeight(CGFloat width, CGFloat maxHeight).Ressources supplémentaires
Exemples sur GitHub
Téléchargez l'exemple d'application pour voir les bannières adaptatives intégrées en action.
