Este guia mostra como usar o SDK dos anúncios para dispositivos móveis do Google para carregar e exibir anúncios da Chartboost usando a Mediação da AdMob, incluindo integrações em hierarquia. Ele explica como adicionar a Chartboost à configuração de mediação de um bloco de anúncios e como integrar o SDK e o adaptador da Chartboost a um app iOS.
Integrações e formatos de anúncio aceitos
O adaptador de mediação da Chartboost tem os seguintes recursos:
| Integração | |
|---|---|
| Lances | |
| Cascata | |
| Formatos | |
| Banner | |
| Intersticial | |
| Premiado | |
| Nativo | |
Requisitos
- Destino de implantação do iOS 12.0 ou mais recente.
SDK dos anúncios para dispositivos móveis do Google mais recente
Leia todo o guia para iniciantes da mediação.
Etapa 1: definir as configurações na interface da Chartboost
Inscreva-se em uma conta da Chartboost e faça login depois que ela for verificada. Em seguida, navegue até a guia Gerenciamento de apps.

Clique no botão Adicionar novo app para criar seu app.

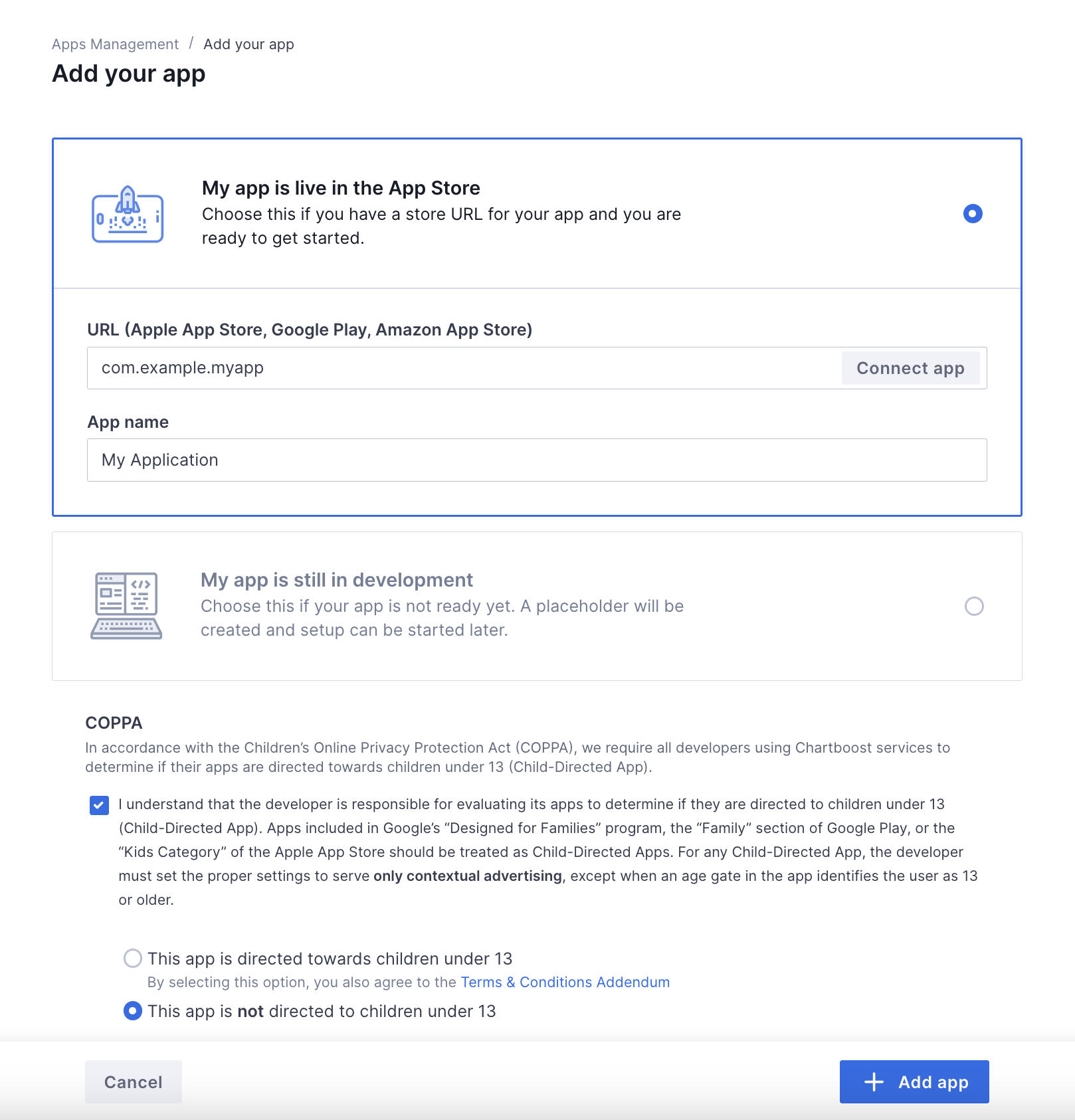
Preencha o restante do formulário e clique no botão Adicionar app para finalizar o aplicativo.

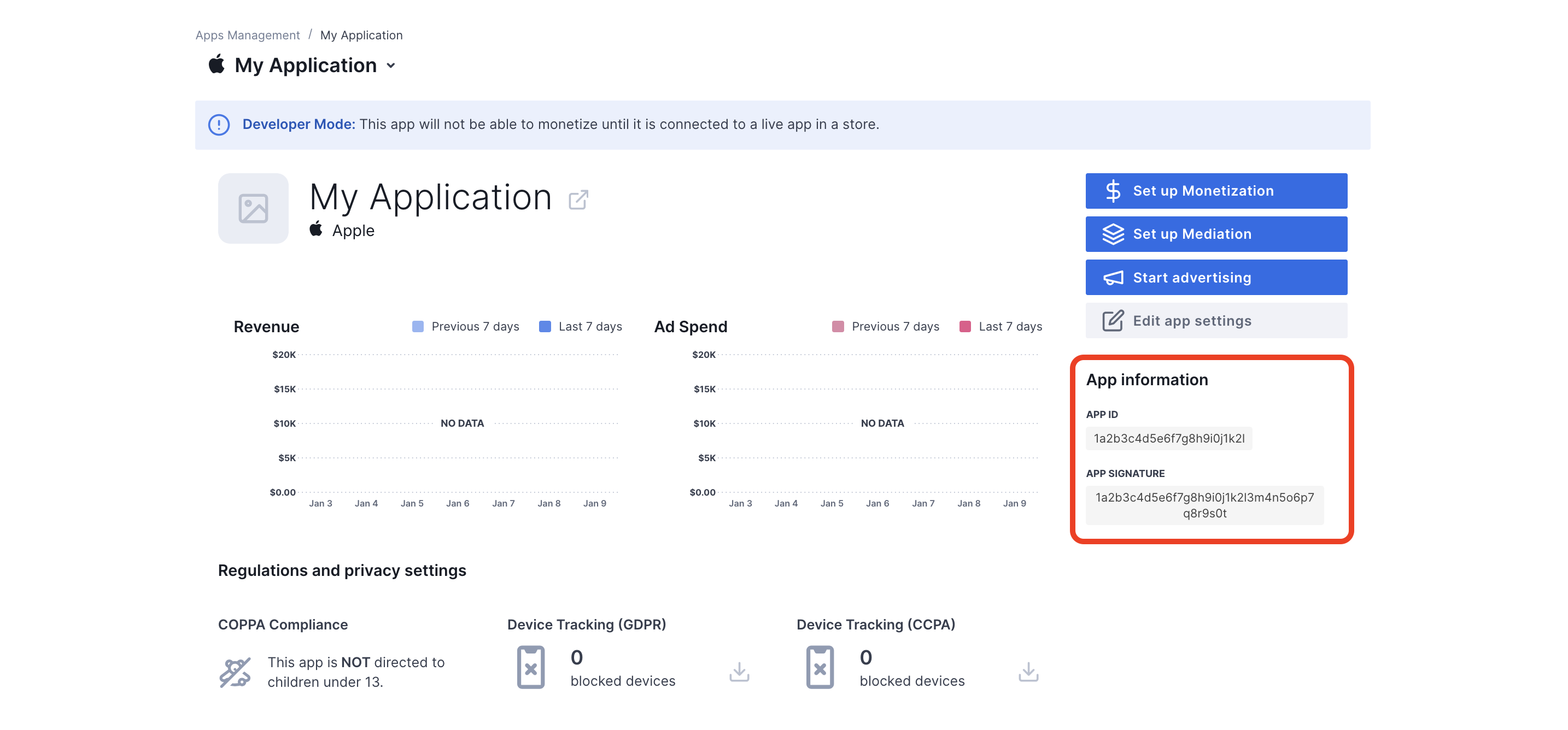
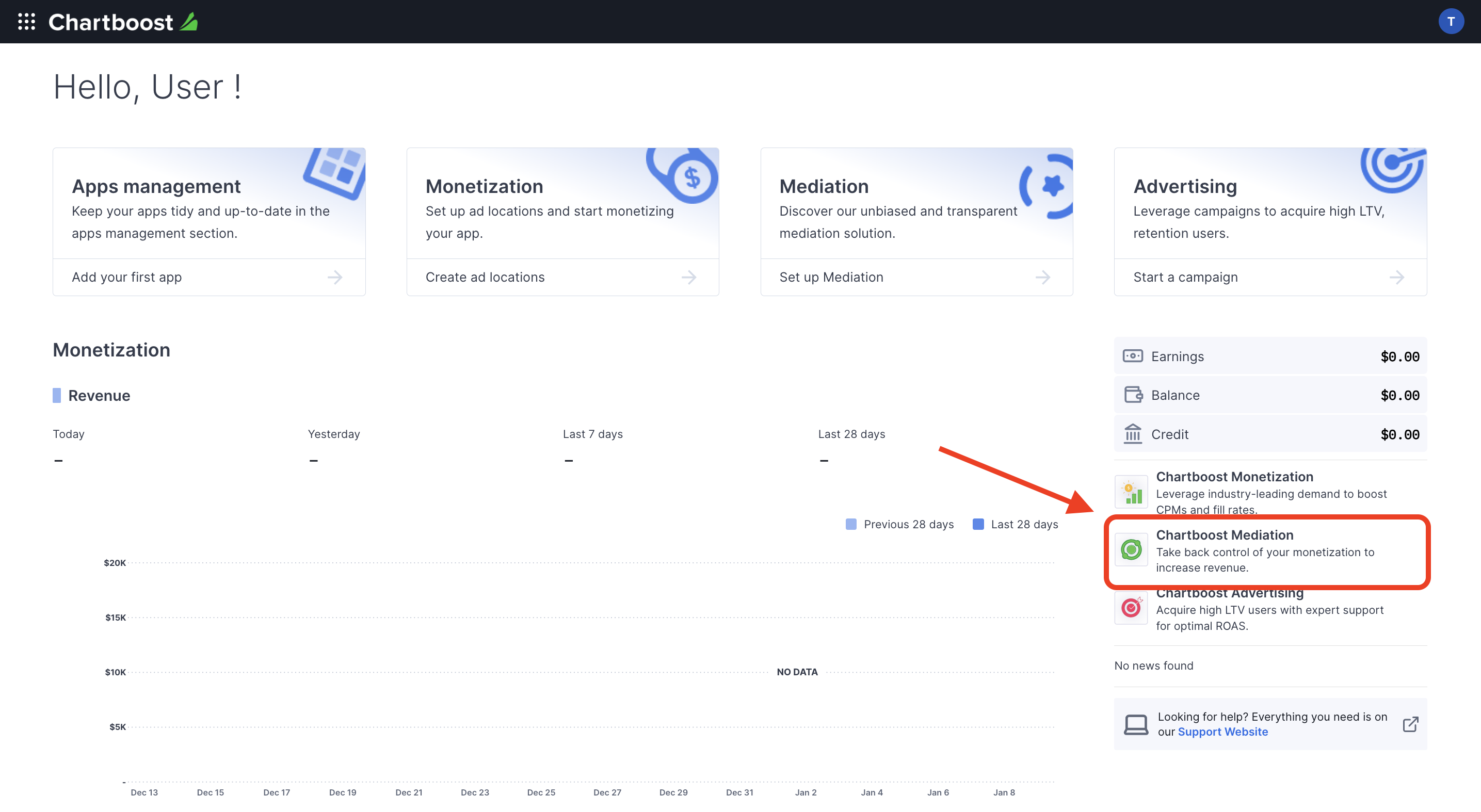
Depois que o app for criado, você será direcionado ao painel dele. Anote o ID do app e a assinatura do app.

A AdMob exige o ID do usuário e a assinatura do usuário da Chartboost para configurar o ID do bloco de anúncios da AdMob. Para encontrar esses parâmetros, clique em Mediação da Chartboost na interface da Chartboost.

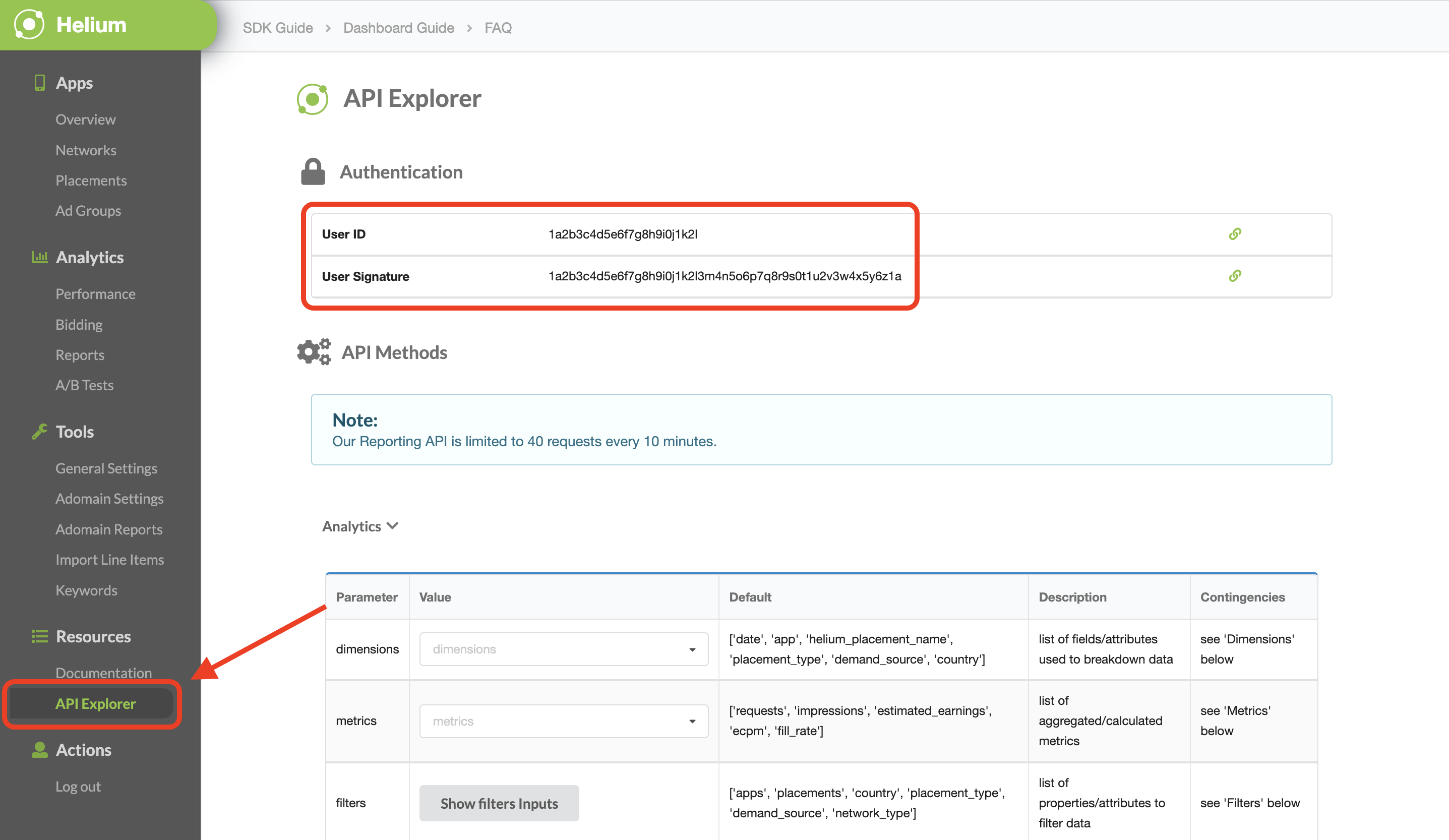
Navegue até a guia Recursos > API Explorer e anote seu ID do usuário e Assinatura do usuário, localizados na seção Autenticação.

Atualizar o app-ads.txt
Vendedores autorizados do inventário de anúncios de apps (app-ads.txt) é uma iniciativa do IAB Tech Lab que ajuda a garantir que o inventário de anúncios do seu aplicativo seja vendido apenas por canais autorizados. Para evitar uma perda significativa na receita de publicidade, implemente um arquivo app-ads.txt.
Se ainda não fez isso, configure um arquivo app-ads.txt para seu app.
Para implementar o app-ads.txt na Chartboost, consulte
app-ads.txt.
Ativar o modo de teste
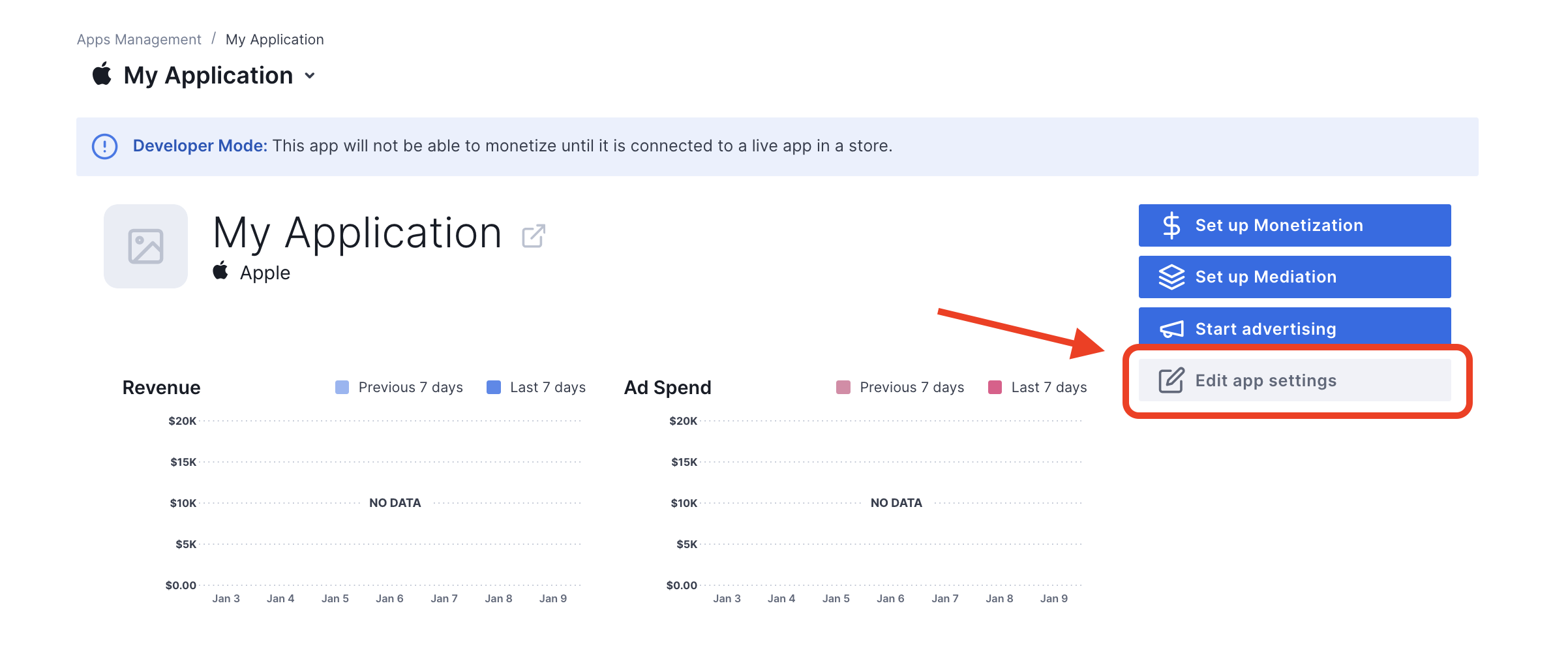
Para ativar o modo de teste no seu app, acesse a guia Gerenciamento de apps na interface da Chartboost, selecione seu app na lista e clique em Editar configurações do app.

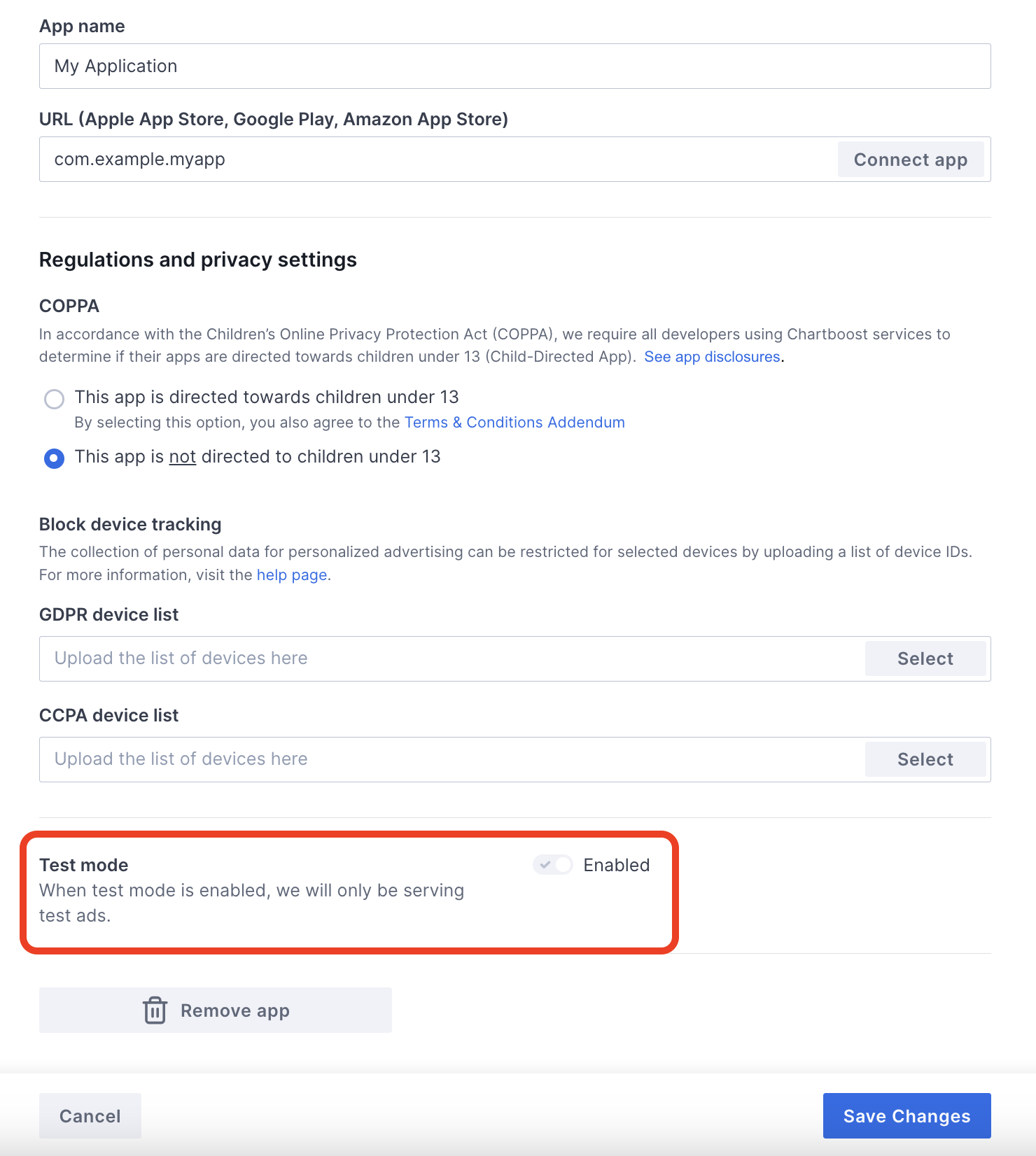
Nas configurações do app, ative o Modo de teste.

Depois que o modo de teste é ativado, você pode solicitar anúncios usando o ID do bloco de anúncios criado anteriormente e receber um anúncio de teste da Chartboost.
Depois que você puder receber anúncios de teste da Chartboost, seu app será colocado na Análise de apps de editores da Chartboost. Para que a monetização na Chartboost funcione, a análise do app do publisher precisa ser aprovada pela Chartboost.
Etapa 2: configurar a demanda da Chartboost na interface da AdMob
Definir as configurações de mediação do bloco de anúncios
Adicione a Chartboost à configuração de mediação do seu bloco de anúncios.
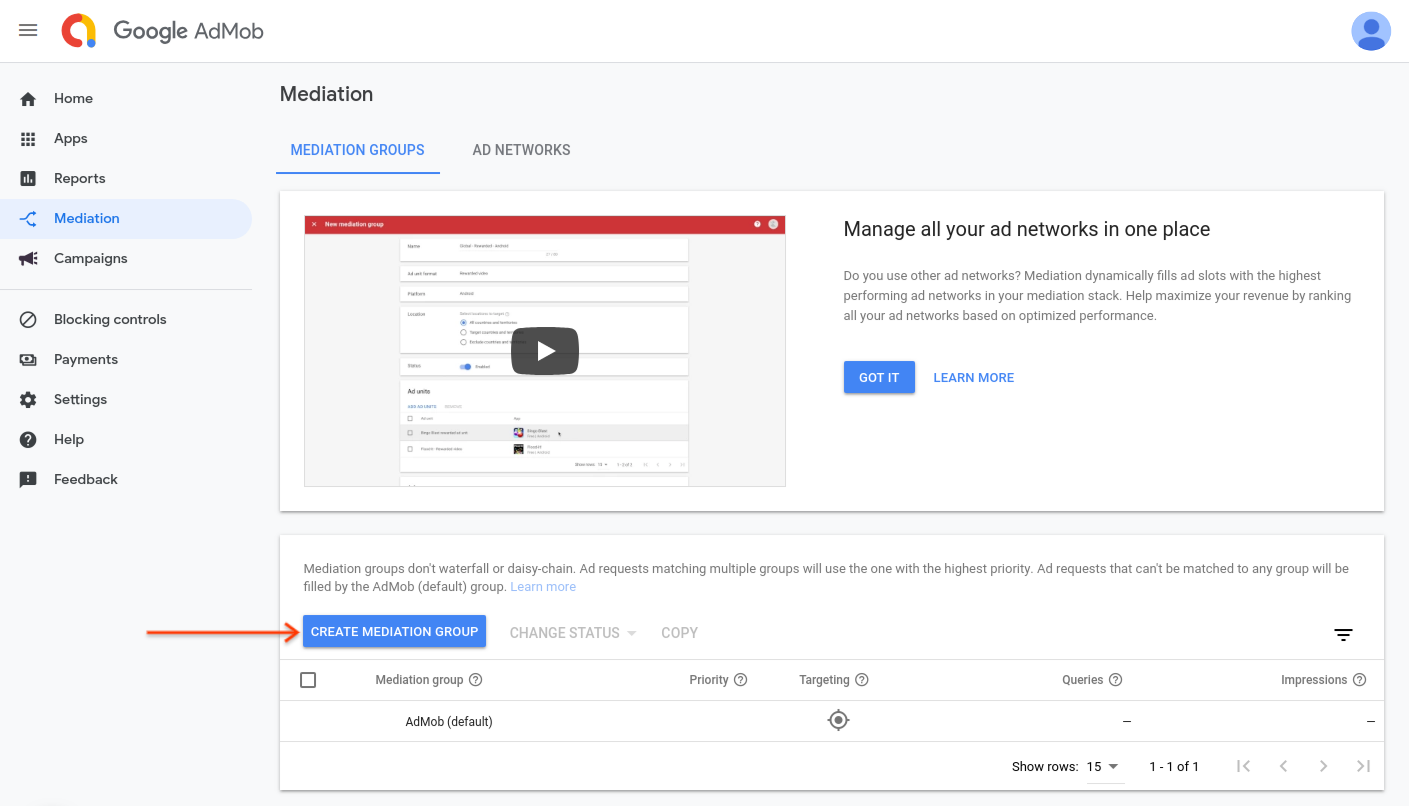
Primeiro, faça login na sua conta da AdMob. Navegue até a guia Mediação. Se você tiver um grupo de mediação que quer modificar, clique no nome dele para editar e pule para Adicionar a Chartboost como uma origem de anúncios.
Para criar um grupo de mediação, selecione Criar grupo de mediação.

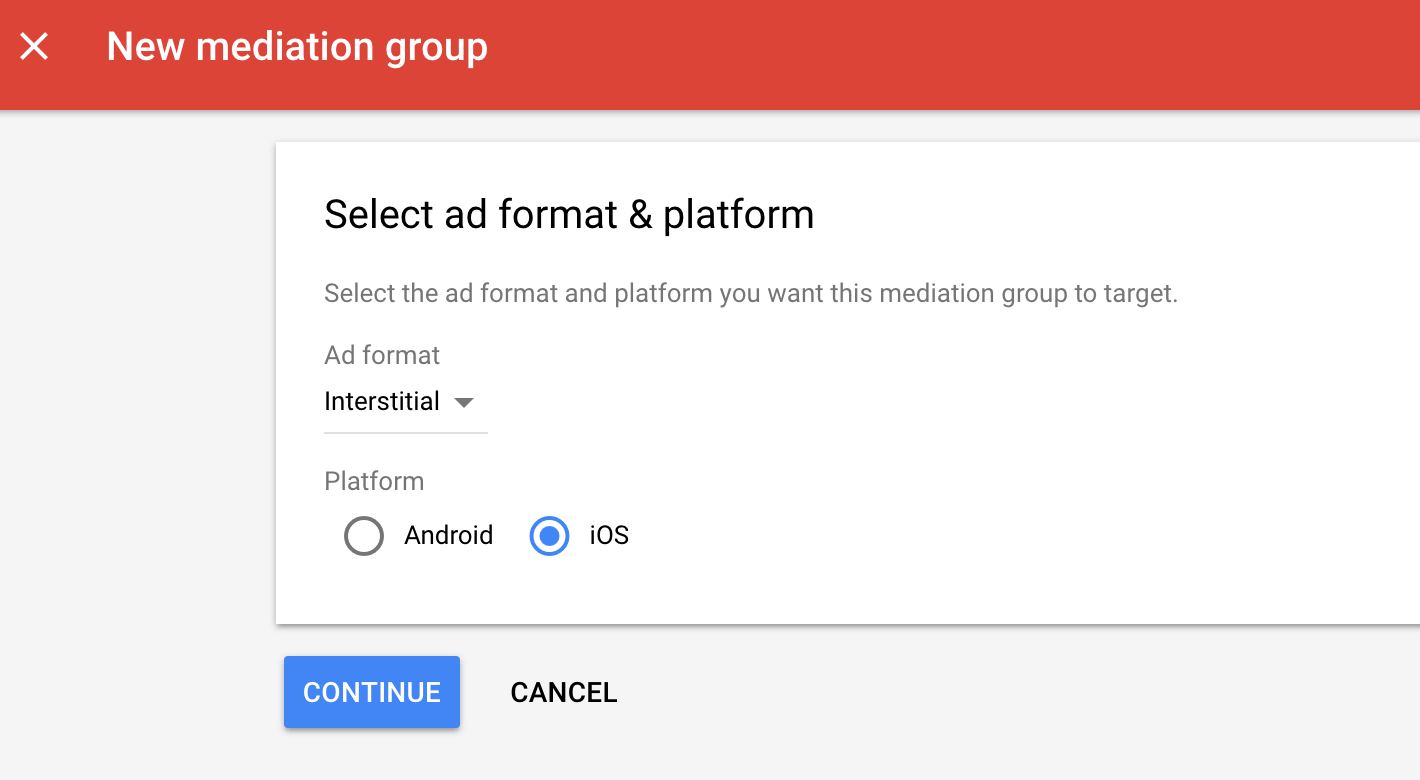
Insira o formato e a plataforma do anúncio, depois clique em Continuar.

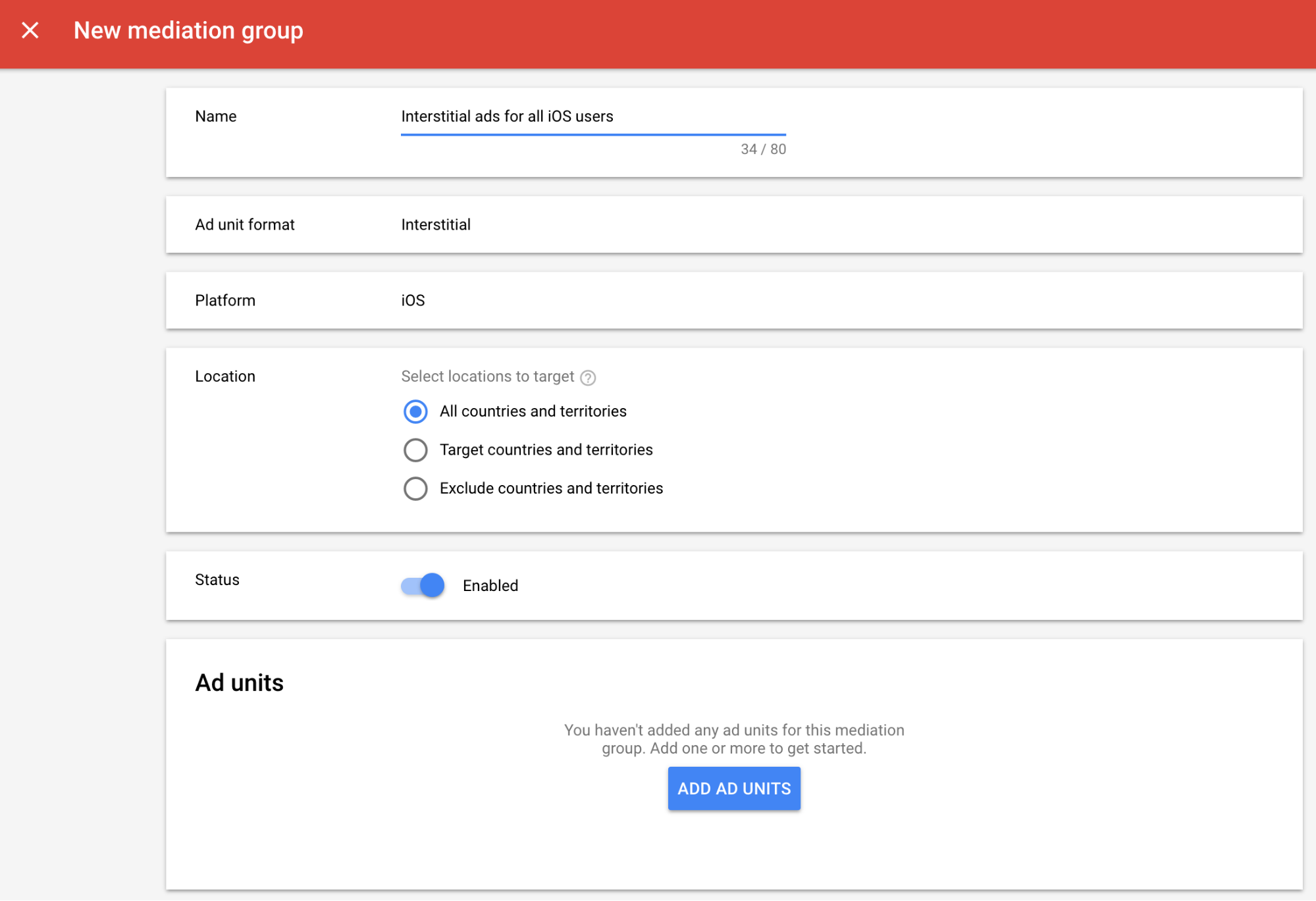
Dê um nome ao grupo de mediação e selecione os locais de segmentação. Em seguida, defina o status do grupo de mediação como Ativado e clique em Adicionar blocos de anúncios.

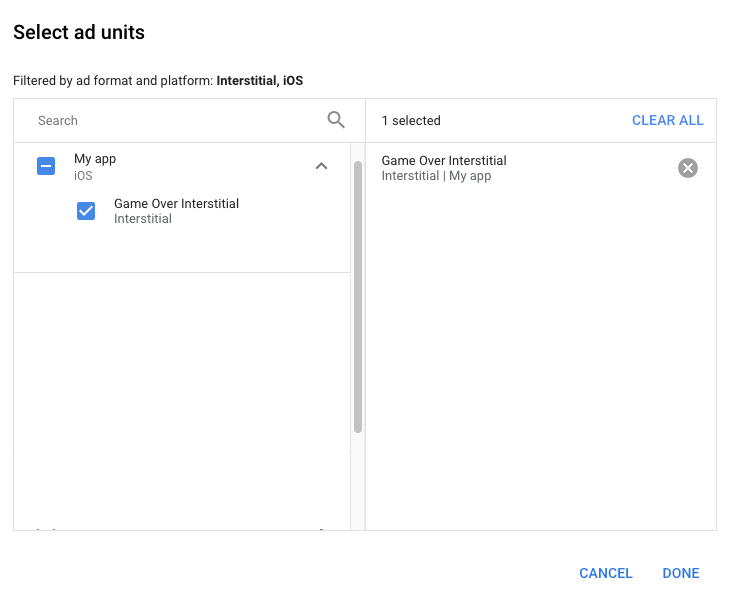
Associe esse grupo de mediação a um ou mais dos seus blocos de anúncios da AdMob. Em seguida, clique em Concluído.

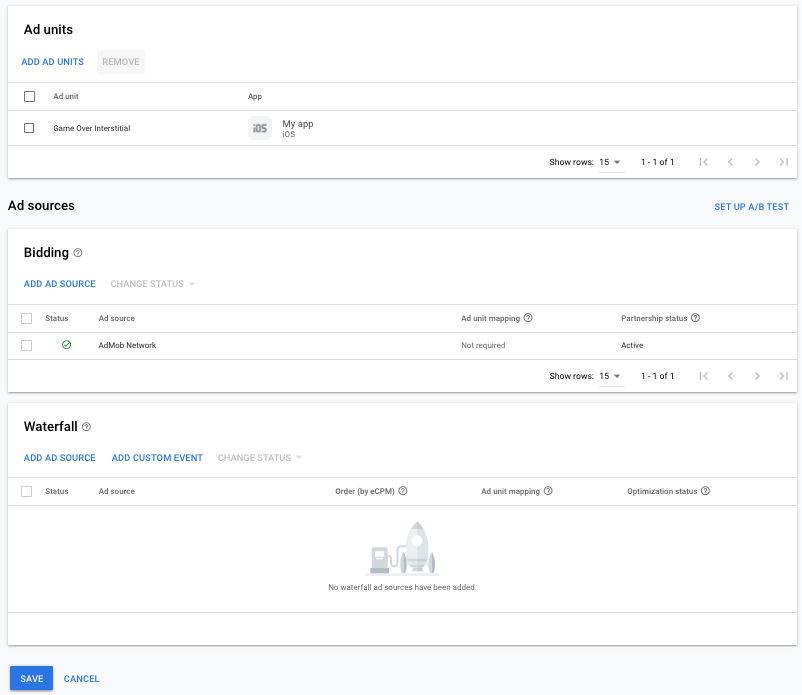
O card "Blocos de anúncios" vai aparecer com os blocos selecionados:

Adicionar a Chartboost como uma origem de anúncios
No card Hierarquia da seção Origens de anúncios, selecione Adicionar origem do anúncio.
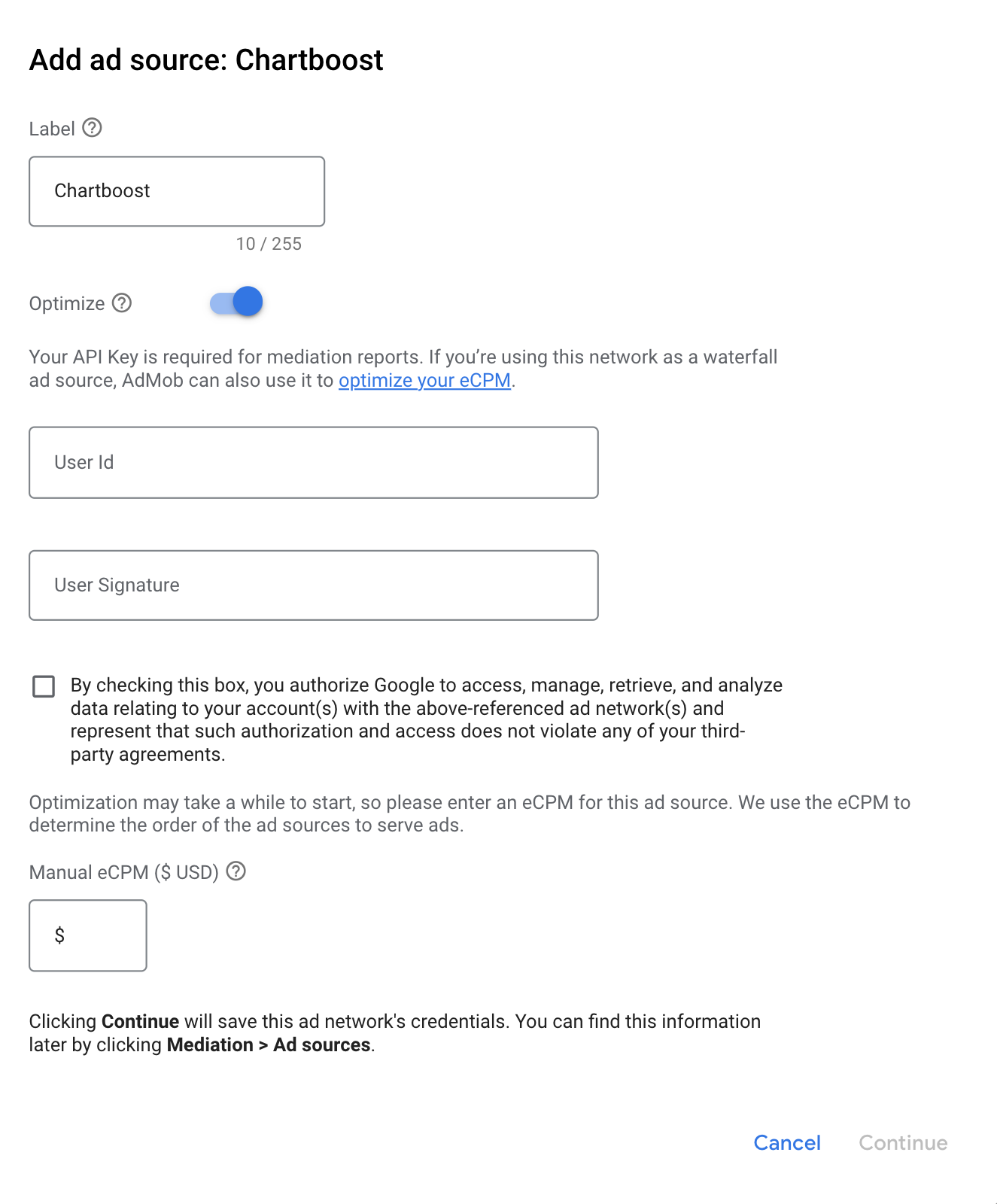
Selecione Chartboost e ative a chave Otimizar. Insira o ID do usuário e a assinatura do usuário obtidos na seção anterior para configurar a otimização da origem de anúncios para a Chartboost. Em seguida, insira um valor de eCPM para a Chartboost e clique em Continuar.

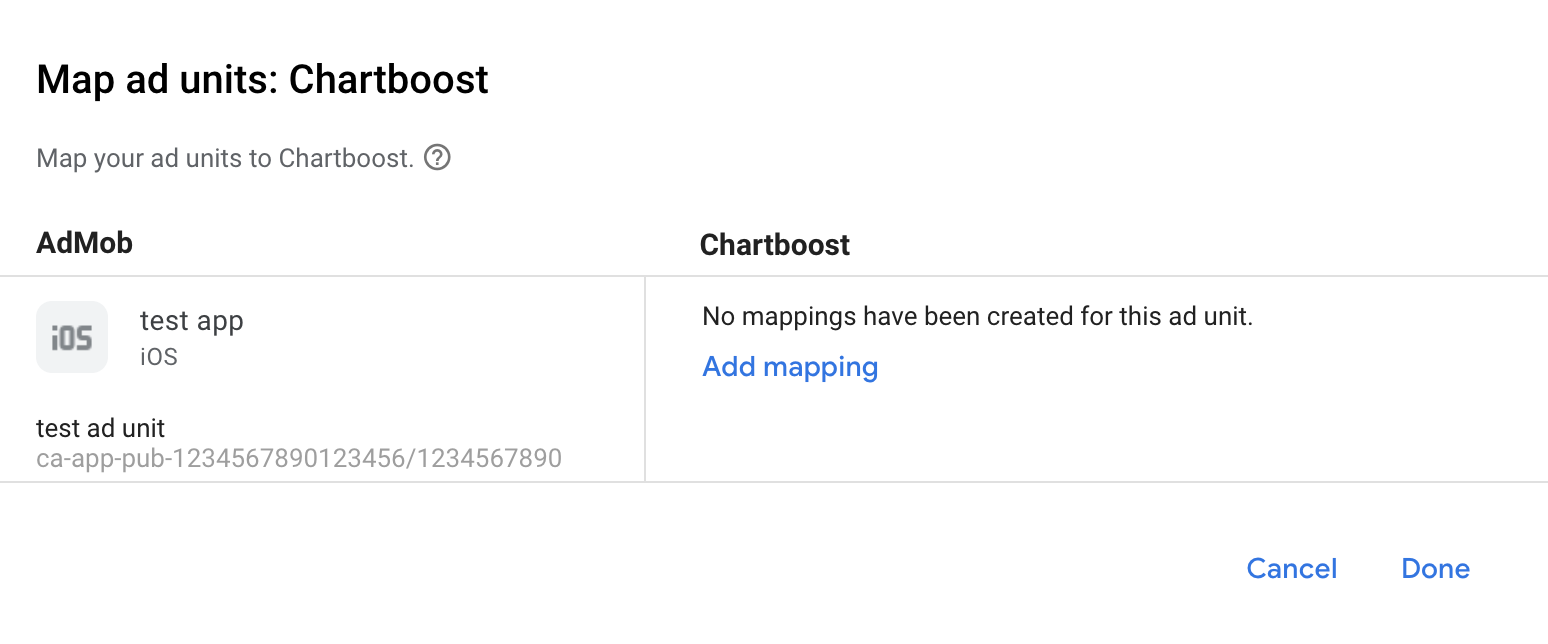
Se você já tiver um mapeamento para a Chartboost, selecione-o. Caso contrário, clique em Adicionar mapeamento.

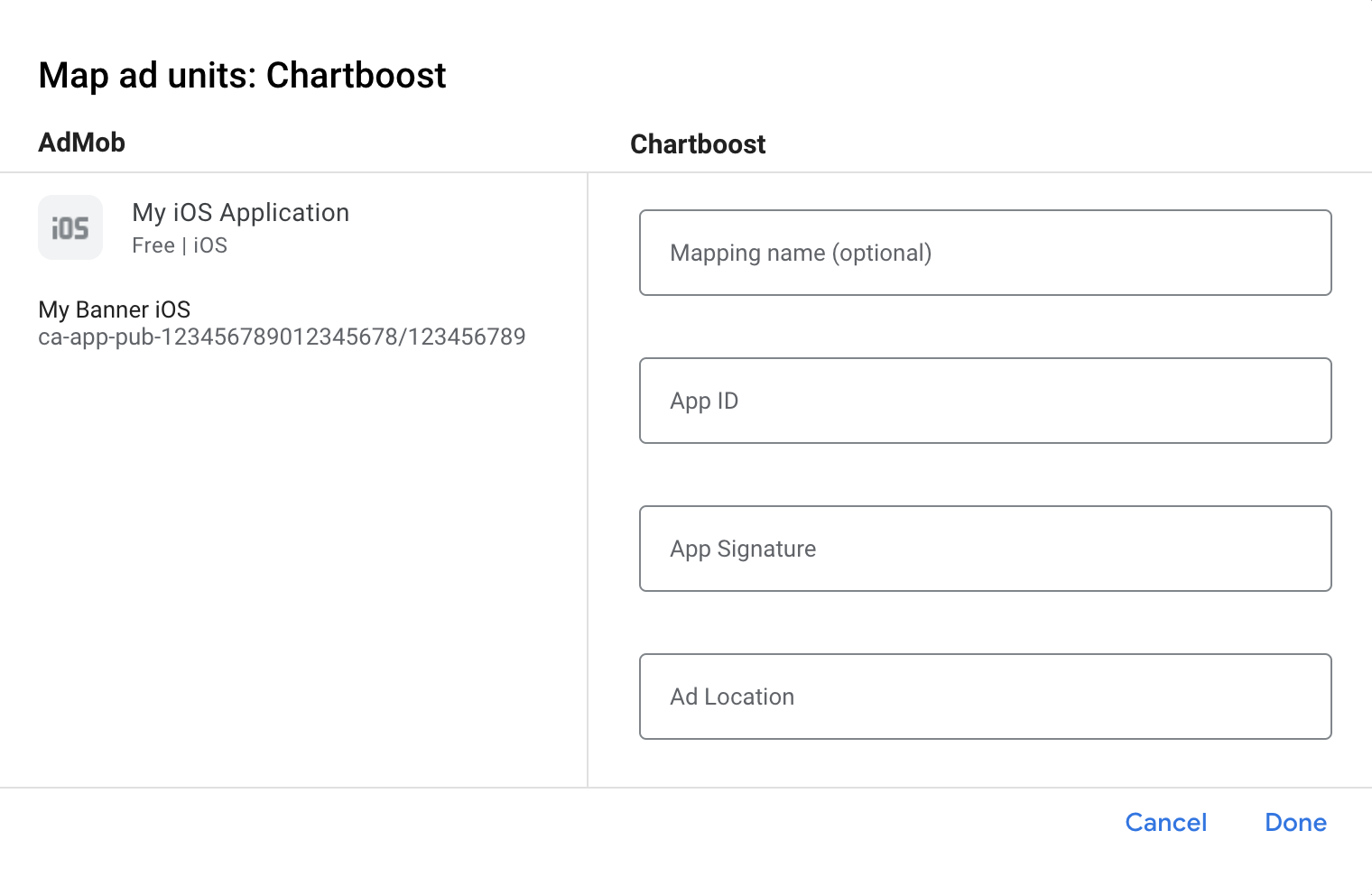
Em seguida, insira o ID do app, a assinatura do app e o local do anúncio obtidos na seção anterior. Em seguida, clique em Concluído.

Os locais de anúncio da Chartboost (locais nomeados) são nomes simples que representam um lugar no seu app em que você quer mostrar um anúncio. A AdMob envia solicitações para o local especificado nas configurações. Depois que as solicitações são enviadas, a Chartboost adiciona o local à plataforma dela para fins de geração de relatórios. Os usuários também podem criar novos locais de anúncio diretamente na plataforma Chartboost antes de chamá-los nos jogos.
Na interface da Chartboost, as posições de anúncio podem ser reveladas na página Configurações básicas clicando em Configurações avançadas. Consulte o guia de [Locais nomeados](//docs.chartboost.com/en/monetization/publishing/ad-locations/) da Chartboost para mais detalhes.
Por fim, clique em Concluído para adicionar a Chartboost como uma origem de anúncio e em Salvar.
Adicionar a Chartboost à lista de parceiros de publicidade do GDPR e das regulamentações estaduais dos EUA
Siga as etapas em Configurações das regulamentações europeias e Configurações das regulamentações estaduais dos EUA para adicionar a Chartboost à lista de parceiros de publicidade das regulamentações europeias e estaduais dos EUA na interface da AdMob.
Etapa 3: importar o SDK e o adaptador da Chartboost
Usar o CocoaPods (recomendado)
Adicione a seguinte linha ao Podfile do seu projeto:
pod 'GoogleMobileAdsMediationChartboost'Na linha de comando, execute:
pod install --repo-update
Integração manual
Faça o download da versão mais recente do SDK da Chartboost e vincule Chartboost.framework e CHAMoatMobileAppKit.framework no seu projeto.
Faça o download da versão mais recente do adaptador da Chartboost no link de download do Registro de mudanças e vincule ChartboostAdapter.framework no seu projeto.
Adicione os seguintes frameworks ao projeto:
StoreKitFoundationCoreGraphicsWebKitAVFoundationUIKit
Etapa 4: implementar configurações de privacidade no SDK da Chartboost
Consentimento para a UE e o GDPR
Para cumprir a Política de consentimento de usuários da União Europeia do Google, você precisa fazer determinadas declarações aos seus usuários no Espaço Econômico Europeu (EEE), no Reino Unido e na Suíça, além de receber o consentimento deles para o uso de cookies ou outros armazenamentos locais quando exigido por lei e para a coleta, o compartilhamento e o uso de dados pessoais para a personalização de anúncios. Essa política reflete os requisitos da Diretiva de privacidade eletrônica da UE e do Regulamento geral de proteção de dados (GDPR). Você é responsável por verificar se o consentimento é propagado para cada origem de anúncios na sua cadeia de mediação. O Google não consegue transmitir automaticamente a escolha de consentimento do usuário para essas redes.
Na versão 8.2.0 do SDK, a Chartboost adicionou o método addDataUseConsent. O
exemplo de código a seguir define o consentimento de uso de dados como CHBGDPRConsentNonBehavioral. Se
você optar por chamar esse método, recomendamos fazer isso antes de
solicitar anúncios pelo SDK dos anúncios para dispositivos móveis do Google.
Swift
let dataUseConsent = CHBDataUseConsent.GDPR(CHBDataUseConsent.GDPR.Consent.nonBehavioral)
Chartboost.addDataUseConsent(dataUseConsent)
Objective-C
CHBGDPRDataUseConsent *dataUseConsent = [CHBGDPRDataUseConsent gdprConsent:CHBGDPRConsentNonBehavioral];
[Chartboost addDataUseConsent:dataUseConsent];
Consulte o artigo sobre a GDPR (em inglês) e os métodos de privacidade do iOS (em inglês) da Chartboost para mais detalhes e os valores que podem ser fornecidos em cada método.
Leis Estaduais de Privacidade dos EUA
As leis de privacidade dos estados dos EUA exigem que os usuários tenham o direito de recusar a "venda" das próprias "informações pessoais" (conforme a definição desses termos na lei). Essa opção é disponibilizada por um link com a mensagem "Não vender minhas informações pessoais" em destaque na página inicial do terceiro. O guia de conformidade com as leis estaduais de privacidade dos EUA oferece a opção de ativar o tratamento de dados restrito para a veiculação de anúncios do Google, mas não é possível aplicar essa configuração a cada rede de publicidade na sua cadeia de mediação. Portanto, identifique cada rede de publicidade que possa participar da venda de informações pessoais e siga as orientações de cada uma delas para garantir a conformidade.
Na versão 8.2.0 do SDK, a Chartboost adicionou o método addDataUseConsent. O
exemplo de código a seguir define o consentimento de uso de dados como CHBCCPAConsentOptInSale. Se você
optar por chamar esse método, recomendamos fazer isso antes de solicitar
anúncios pelo SDK dos anúncios para dispositivos móveis do Google.
Swift
let dataUseConsent = CHBDataUseConsent.CCPA(CHBDataUseConsent.CCPA.Consent.optInSale)
Chartboost.addDataUseConsent(dataUseConsent)
Objective-C
CHBCCPADataUseConsent *dataUseConsent = [CHBCCPADataUseConsent ccpaConsent:CHBCCPAConsentOptInSale];
[Chartboost addDataUseConsent:dataUseConsent];
Consulte o artigo da CCPA (em inglês) e os métodos de privacidade do iOS (em inglês) da Chartboost para mais detalhes e os valores que podem ser fornecidos em cada método.
Etapa 5: adicionar o código necessário
Integração da SKAdNetwork
Siga a documentação da Chartboost
para adicionar os identificadores da SKAdNetwork ao arquivo Info.plist do projeto.
Configurações do projeto
Defina Permitir inclusões não modulares em módulos de framework como YES em Configurações de
build do seu destino.
Adicione o valor -ObjC em "Outras flags do vinculador" nas configurações de build do seu projeto
para depuração e lançamento.
Etapa 6: testar a implementação
Ativar anúncios de teste
Não se esqueça de registrar seu dispositivo de teste na AdMob e ativar o modo de teste na interface da Chartboost.
Verificar anúncios de teste
Para verificar se você está recebendo anúncios de teste da Chartboost, ative o teste de uma única origem de anúncios no Ad Inspector usando as origens de anúncios Chartboost (hierarquia).
Códigos de erro
Se o adaptador não receber um anúncio da Chartboost, verifique o erro subjacente na resposta do anúncio usando GADResponseInfo.adNetworkInfoArray nas seguintes classes:
GADMAdapterChartboost
GADMediationAdapterChartboost
Confira os códigos e as mensagens correspondentes gerados pelo adaptador da Chartboost quando um anúncio não é carregado:
| Código do erro | Motivo |
|---|---|
| 101 | Os parâmetros do servidor da Chartboost configurados na interface da AdMob estão ausentes ou são inválidos. |
| 102 | O SDK da Chartboost retornou um erro de inicialização. |
| 103 | O anúncio da Chartboost não está em cache no momento da exibição. |
| 104 | O tamanho de anúncio solicitado não corresponde a um tamanho de banner compatível com a Chartboost. |
| 105 | A versão do SO do dispositivo é anterior à versão mínima compatível do SO do SDK da Chartboost. |
| 200-299 | Erros de cache do SDK da Chartboost. Consulte o código para mais detalhes. |
| 300-399 | O SDK da Chartboost mostra erros. Consulte o código para mais detalhes. |
| 400-499 | Erros de clique do SDK da Chartboost. Consulte o código para mais detalhes. |
Registro de alterações do adaptador de mediação da Chartboost para iOS
Versão 9.10.1.0
- Compatibilidade verificada com a versão 9.10.1 do SDK da Chartboost.
Criado e testado com:
- Versão 12.12.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.10.1 do SDK da Chartboost.
Versão 9.10.0.0
- Compatibilidade verificada com a versão 9.10.0 do SDK da Chartboost.
Criado e testado com:
- Versão 12.11.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.10.0 do SDK da Chartboost.
Versão 9.9.3.0
- Compatibilidade verificada com a versão 9.9.3 do SDK da Chartboost.
Criado e testado com:
- Versão 12.11.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.9.3 do SDK da Chartboost.
Versão 9.9.2.0
- Compatibilidade verificada com a versão 9.9.2 do SDK da Chartboost.
Criado e testado com:
- Versão 12.8.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.9.2 do SDK da Chartboost.
Versão 9.9.1.0
- Compatibilidade verificada com a versão 9.9.1 do SDK da Chartboost.
Criado e testado com:
- Versão 12.7.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.9.1 do SDK da Chartboost.
Versão 9.9.0.0
- Compatibilidade verificada com a versão 9.9.0 do SDK da Chartboost.
Criado e testado com:
- Versão 12.5.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.9.0 do SDK da Chartboost.
Versão 9.8.1.0
- Compatibilidade verificada com a versão 9.8.1 do SDK da Chartboost.
Criado e testado com:
- Versão 12.0.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.8.1 do SDK da Chartboost.
Versão 9.8.0.1
- Agora requer a versão 12.0.0 ou mais recente do SDK dos anúncios para dispositivos móveis do Google.
Criado e testado com:
- Versão 12.0.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.8.0 do SDK da Chartboost.
Versão 9.8.0.0
- Compatibilidade verificada com a versão 9.8.0 do SDK da Chartboost.
Criado e testado com:
- Versão 11.11.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.8.0 do SDK da Chartboost.
Versão 9.7.0.1
- Atualizamos o
CFBundleShortVersionStringpara ter três componentes em vez de quatro.
Criado e testado com:
- Versão 11.10.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.7.0 do SDK da Chartboost.
Versão 9.7.0.0
- Compatibilidade verificada com a versão 9.7.0 do SDK da Chartboost.
Criado e testado com:
- Versão 11.2.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.7.0 do SDK da Chartboost.
Versão 9.6.0.1
- Agora requer a versão mínima do iOS 12.0.
- Agora requer a versão 11.0 ou mais recente do SDK dos anúncios para dispositivos móveis do Google.
- Incluímos
Info.plistnas estruturas emChartboostAdapter.xcframework.
Criado e testado com:
- Versão 11.0.1 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.6.0 do SDK da Chartboost.
Versão 9.6.0.0
- Compatibilidade verificada com a versão 9.6.0 do SDK da Chartboost.
- O método descontinuado
GADMobileAds.sharedInstance.sdkVersionfoi substituído porGADMobileAds.sharedInstance.versionNumber. - Adicionamos a implementação de
GADMediationInterstitialAd.
Criado e testado com:
- Versão 10.14.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.6.0 do SDK da Chartboost.
Versão 9.5.1.0
- Compatibilidade verificada com a versão 9.5.1 do SDK da Chartboost.
Criado e testado com:
- Versão 10.12.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.5.1 do SDK da Chartboost.
Versão 9.4.0.0
- Compatibilidade verificada com a versão 9.4.0 do SDK da Chartboost.
Criado e testado com:
- Versão 10.7.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.4.0 do SDK da Chartboost.
Versão 9.3.1.0
- Compatibilidade verificada com a versão 9.3.1 do SDK da Chartboost.
Criado e testado com:
- Versão 10.7.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.3.1 do SDK da Chartboost.
Versão 9.3.0.0
- Compatibilidade verificada com a versão 9.3.0 do SDK da Chartboost.
- Agora requer a versão mínima do iOS 11.0.
- Agora requer a versão 10.4.0 ou mais recente do SDK dos anúncios para dispositivos móveis do Google.
Criado e testado com:
- Versão 10.4.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.3.0 do SDK da Chartboost.
Versão 9.2.0.0
- A importação
GADMChartboostExtrasfoi removida do arquivo de cabeçalhoChartboostAdapter. - Compatibilidade verificada com a versão 9.2.0 do SDK da Chartboost.
- Agora requer a versão 10.0.0 ou mais recente do SDK dos anúncios para dispositivos móveis do Google.
- A compatibilidade com a arquitetura
armv7foi removida. - Agora requer a versão mínima do iOS 11.0.
Criado e testado com:
- Versão 10.0.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.2.0 do SDK da Chartboost.
Versão 9.1.0.0
- Compatibilidade verificada com a versão 9.1.0 do SDK da Chartboost.
Criado e testado com:
- Versão 9.11.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.1.0 do SDK da Chartboost.
Versão 9.0.0.0
- Compatibilidade verificada com a versão 9.0.0 do SDK da Chartboost.
- Compatibilidade verificada com a versão 9.10.0 do SDK dos Anúncios para dispositivos móveis do Google.
- Atualizamos o adaptador para usar a API
didRewardUser. - Agora requer a versão 9.8.0 ou mais recente do SDK dos anúncios para dispositivos móveis do Google.
Criado e testado com:
- Versão 9.10.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 9.0.0 do SDK da Chartboost.
Versão 8.5.0.2
- Compatibilidade verificada com a versão 9.0.0 do SDK dos anúncios para dispositivos móveis do Google.
- Agora requer a versão 9.0.0 ou mais recente do SDK dos anúncios para dispositivos móveis do Google.
Criado e testado com:
- Versão 9.0.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.5.0 do SDK da Chartboost.
Versão 8.5.0.1.0
- Compatibilidade verificada com o SDK da Chartboost 8.5.0, que se refere à versão 8.5.0.1 no CocoaPods.
Criado e testado com
- Versão 8.13.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.5.0 do SDK da Chartboost.
Versão 8.5.0.0
- Compatibilidade verificada com o SDK da Chartboost 8.5.0.
Criado e testado com
- Versão 8.12.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.5.0 do SDK da Chartboost.
Versão 8.4.2.0
- Compatibilidade verificada com o SDK da Chartboost 8.4.2.
Criado e testado com
- Versão 8.6.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.4.2 do SDK da Chartboost.
Versão 8.4.1.1
- Flexibilizamos a dependência da versão 8.0.0 ou mais recente do SDK dos anúncios para dispositivos móveis do Google.
Criado e testado com
- Versão 8.4.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.4.1 do SDK da Chartboost.
Versão 8.4.1.0
- Compatibilidade verificada com o SDK da Chartboost 8.4.1.
- Agora requer a versão 8.1.0 ou mais recente do SDK dos anúncios para dispositivos móveis do Google.
Criado e testado com
- Versão 8.1.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.4.1 do SDK da Chartboost.
Versão 8.4.0.1
- Adicionamos códigos e mensagens de erro padronizados do adaptador.
- Atualizamos o adaptador para usar o formato
.xcframework. - Agora requer a versão 8.0.0 ou mais recente do SDK dos anúncios para dispositivos móveis do Google.
Criado e testado com
- Versão 8.0.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.4.0 do SDK da Chartboost.
Versão 8.4.0.0
- Compatibilidade verificada com o SDK da Chartboost 8.4.0.
- Agora requer a versão 7.68.0 ou mais recente do SDK dos anúncios para dispositivos móveis do Google.
Criado e testado com
- Versão 7.68.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.4.0 do SDK da Chartboost.
Versão 8.3.1.0
- Compatibilidade verificada com o SDK da Chartboost 8.3.1.
- Agora requer a versão 7.66.0 ou mais recente do SDK dos anúncios para dispositivos móveis do Google.
- Agora requer a versão mínima do iOS 10.0.
- Atualizamos o adaptador para oferecer suporte a solicitações de banner adaptativo.
Criado e testado com
- Versão 7.66.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.3.1 do SDK da Chartboost.
Versão 8.2.1.0
- Compatibilidade verificada com o SDK da Chartboost 8.2.1.
- Agora requer a versão 7.64.0 ou mais recente do SDK dos anúncios para dispositivos móveis do Google.
- Agora requer a versão mínima do iOS 9.0.
Criado e testado com
- Versão 7.64.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.2.1 do SDK da Chartboost.
Versão 8.2.0.0
- Compatibilidade verificada com o SDK da Chartboost 8.2.0.
- Agora requer a versão 7.61.0 ou mais recente do SDK dos anúncios para dispositivos móveis do Google.
Criado e testado com
- Versão 7.61.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.2.0 do SDK da Chartboost.
Versão 8.1.0.1
- Atualizamos a versão mínima necessária do SDK dos anúncios para dispositivos móveis do Google para 7.60.0.
- Atualizamos o adaptador para usar a nova API da Chartboost e removemos as APIs descontinuadas.
- O adaptador agora oferece suporte ao carregamento de vários anúncios do mesmo formato usando o mesmo local da Chartboost.
- Se a recompensa não for substituída na interface da AdMob ou do Ad Manager, o valor dela para anúncios premiados será o especificado na interface da Chartboost em vez de
0.
Criado e testado com
- Versão 7.60.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.1.0 do SDK da Chartboost.
Versão 8.1.0.0
- Compatibilidade verificada com o SDK da Chartboost 8.1.0.
- Atualizamos a versão mínima necessária do SDK dos anúncios para dispositivos móveis do Google para 7.59.0.
- A compatibilidade com a arquitetura i386 foi removida.
Criado e testado com
- Versão 7.59.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.1.0 do SDK da Chartboost.
Versão 8.0.4.0
- Compatibilidade verificada com o SDK da Chartboost 8.0.4.
Criado e testado com
- Versão 7.52.0 do SDK dos anúncios para dispositivos móveis do Google.
- Versão 8.0.4 do SDK da Chartboost.
Versão 8.0.1.1
- Correção de um problema em que a solicitação de anúncios de banner não retornava preenchimentos.
Versão 8.0.1.0
- Compatibilidade verificada com o SDK da Chartboost 8.0.1.
- Adicionamos suporte para solicitar anúncios de banner.
Versão 7.5.0.1
- Adicionado código para inicializar corretamente o SDK da Chartboost.
Versão 7.5.0.0
- Compatibilidade verificada com o SDK da Chartboost 7.5.0.
- Atualizamos o adaptador para usar a nova API Rewarded.
- Atualizamos o adaptador para processar várias solicitações de anúncios intersticiais.
- Agora requer a versão 7.42.2 ou mais recente do SDK dos anúncios para dispositivos móveis do Google.
Versão 7.3.0.0
- Compatibilidade verificada com o SDK da Chartboost 7.3.0.
Versão 7.2.0.1
- Adição do callback
adapterDidCompletePlayingRewardBasedVideoAd:ao adaptador.
Versão 7.2.0.0
- Compatibilidade verificada com o SDK da Chartboost 7.2.0.
Versão 7.1.2.0
- Compatibilidade verificada com o SDK da Chartboost 7.1.2.
Versão 7.1.1.0
- Compatibilidade verificada com o SDK da Chartboost 7.1.1.
Versão 7.1.0.0
- Compatibilidade verificada com o SDK da Chartboost 7.1.0.
Versão 7.0.4.0
- Compatibilidade verificada com o SDK da Chartboost 7.0.4.
Versão 7.0.3.0
- Compatibilidade verificada com o SDK da Chartboost 7.0.3.
Versão 7.0.2.0
- Compatibilidade verificada com o SDK da Chartboost 7.0.2.
- Adição de suporte a dois novos códigos de erro da Chartboost.
Versão 7.0.1.0
- Compatibilidade verificada com o SDK da Chartboost 7.0.1.
Versão 7.0.0.0
- Compatibilidade verificada com o SDK da Chartboost 7.0.0.
Versão 6.6.3.0
- Compatibilidade verificada com o SDK da Chartboost 6.6.3.
- A compatibilidade com a arquitetura "armv7s" foi removida.
- Foi corrigido um bug em que os editores enfrentavam um problema de compilação em Swift ao importar
ChartboostAdapter.frameworkcomo um módulo que importava o SDK da Chartboost não modular.
Versão 6.6.2.0
- Compatibilidade verificada com o SDK da Chartboost 6.6.2.
Versão 6.6.1.0
- Compatibilidade verificada com o SDK da Chartboost 6.6.1.
Versão 6.6.0.0
- Compatibilidade verificada com o SDK da Chartboost 6.6.0.
Versão 6.5.2.1
- Ativamos o suporte a bitcode.
- Agora distribuindo o adaptador da Chartboost como um framework.
- Para importar
ChartboostAdapter.frameworkno seu projeto, definaAllow Non-modular Includes in Framework ModulescomoYESem "Build Settings" do seu destino.
Versão 6.5.2.0
- Mudamos o sistema de nomenclatura de versão para [versão do SDK da Chartboost].[versão do patch do adaptador].
- Atualizamos a versão mínima necessária do SDK da Chartboost para v6.5.1.
- Atualizamos a versão mínima necessária do SDK dos anúncios para dispositivos móveis do Google para v7.10.1.
- Correção de um bug para oferecer suporte a vários locais de anúncios da Chartboost.
- Os apps agora recebem o callback
interstitialWillDismissScreen:quando o anúncio intersticial está prestes a ser dispensado. - Agora, os apps recebem o callback
rewardBasedVideoAdDidOpen:quando um anúncio em vídeo com recompensa é aberto.
Versão 1.1.0
- Remoção da localização do anúncio da Chartboost dos extras da Chartboost. Agora, a localização do anúncio é especificada no console da AdMob ao configurar a Chartboost para mediação.
Versão 1.0.0
- Versão inicial. Suporte para anúncios em vídeo premiados e anúncios intersticiais.

