Questa guida mostra come utilizzare l'SDK Google Mobile Ads per caricare e visualizzare gli annunci di LINE Ads Network utilizzando la mediazione AdMob, che copre le integrazioni a cascata. Spiega come aggiungere LINE Ads Network alla configurazione di mediazione di un'unità pubblicitaria e come integrare l'SDK e l'adattatore di LINE Ads Network in un'app per iOS.
L'interfaccia della dashboard per LINE Ads Network utilizza il testo giapponese per etichette, pulsanti e descrizioni. Gli screenshot in questa guida non sono stati tradotti. Nelle descrizioni e nelle istruzioni di questa guida, tuttavia, le etichette e i pulsanti sono tradotti con i loro equivalenti in lingua inglese tra parentesi.
Integrazioni e formati degli annunci supportati
L'adattatore di mediazione per LINE Ads Network offre le seguenti funzionalità:
| Integrazione | |
|---|---|
| Offerte | |
| Cascata | |
| Formati | |
| Banner | |
| Interstitial | |
| Con premio | |
| Nativo | 1 |
1 Gli annunci nativi (per le offerte) sono in versione beta chiusa. Contatta il tuo account manager per richiedere l'accesso.
Requisiti
Target di distribuzione iOS 12.0 o versioni successive
[Per le offerte]: per integrare tutti i formati degli annunci supportati nelle offerte, utilizza l'adattatore di rete LINE Ads 2.8.20240827.0 o versioni successive (consigliata l'ultima versione)
SDK Google Mobile Ads più recente
Completa la guida introduttiva alla mediazione.
Passaggio 1: configura le configurazioni nell'interfaccia utente di LINE Ads Network
Registrati e accedi al tuo account LINE Ads Network.
Aggiungere una nuova applicazione
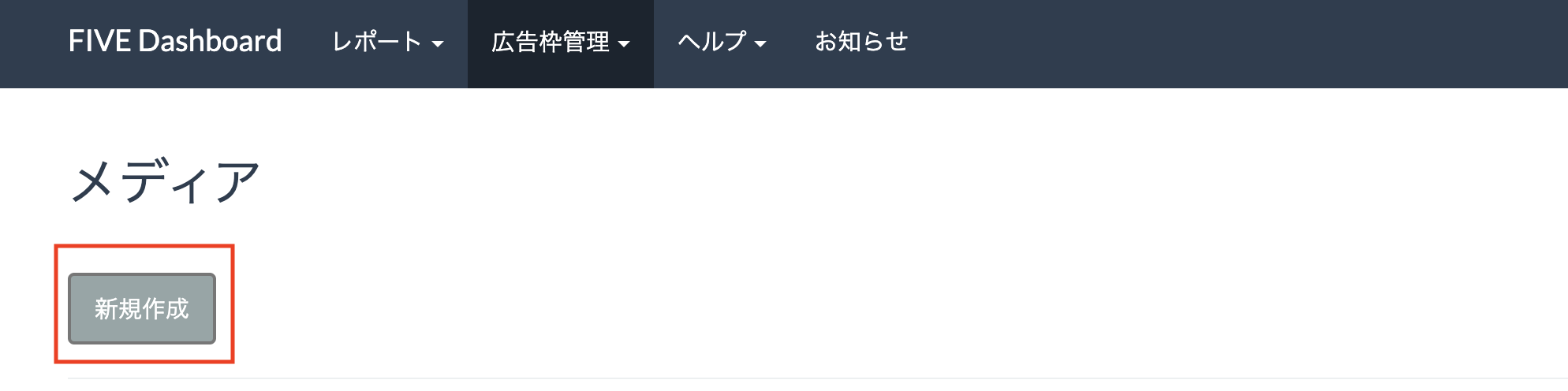
Fai clic su 広告枠管理 (Gestione spazi pubblicitari) > メディア (Media). Poi, fai clic su 新規作成 (Crea nuovo).

Compila il modulo e fai clic su 登録 (Registrati).

Prendi nota dell'ID applicazione.

Crea un posizionamento dell'annuncio
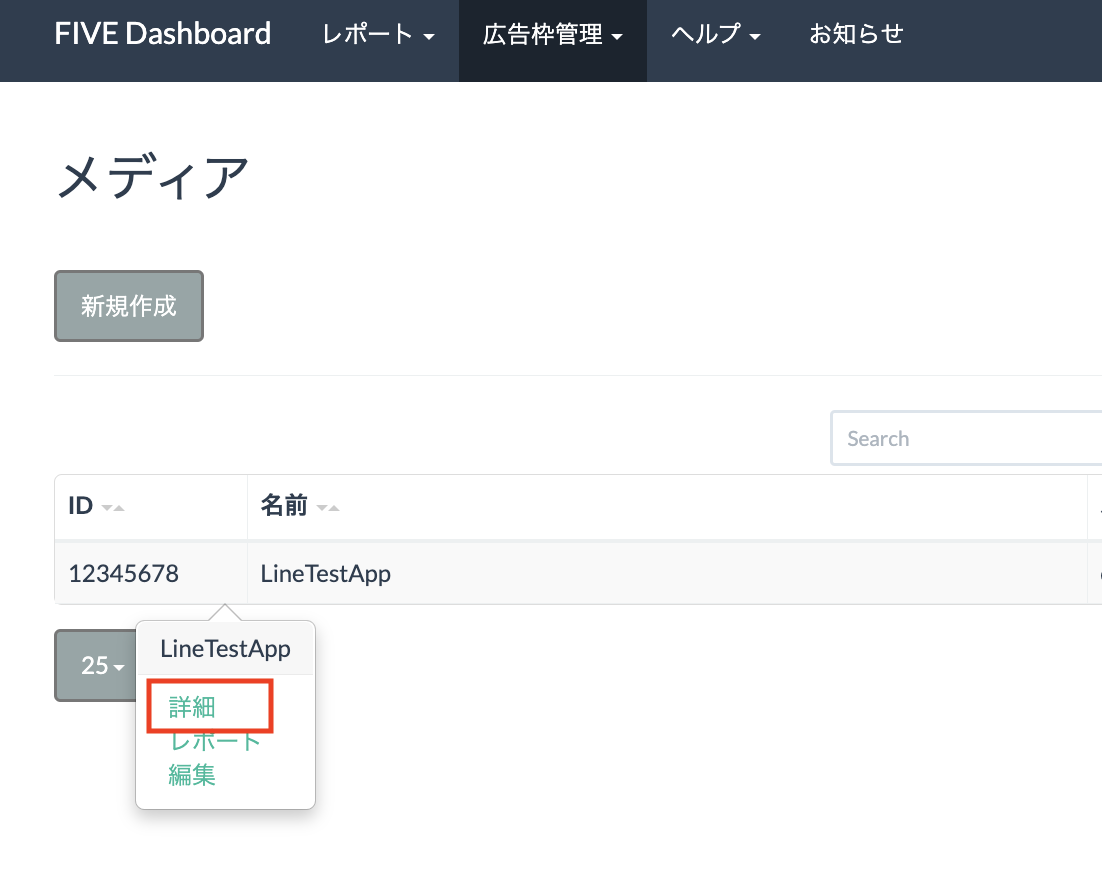
Fai clic sull'ID dell'applicazione a cui vuoi aggiungere un posizionamento dell'annuncio. Poi, seleziona 詳細 (Dettagli).

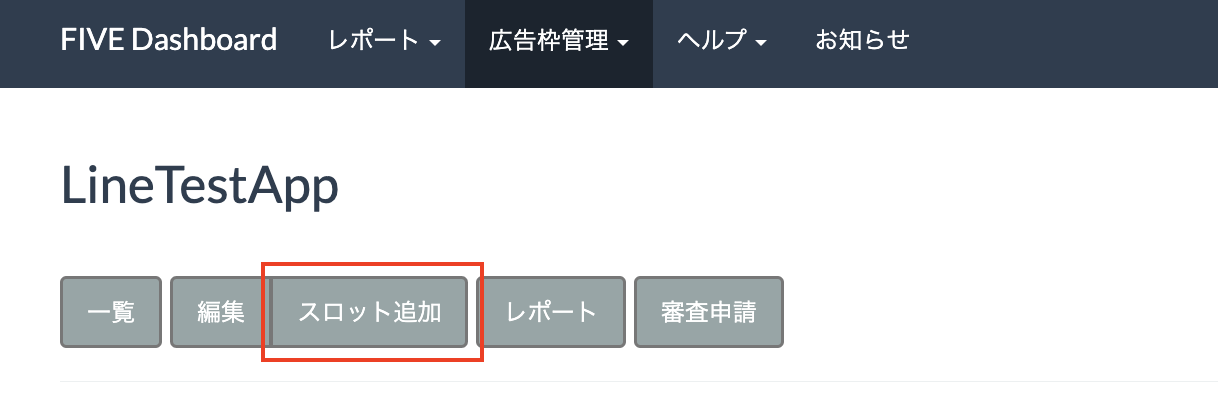
Fai clic su スロット 追加 (Aggiungi slot).

Compila il modulo per i dettagli dello spazio. Per Tipo di offerta, seleziona Standard per configurare questo slot per la mediazione a cascata oppure SDK Bidding di Google per configurare questo slot per le offerte. Una volta compilato il modulo, fai clic su 登録 (Registrati).

Prendi nota dell'ID slot.

Aggiorna il file app-ads.txt
Authorized Sellers for Apps app-ads.txt è un'iniziativa IAB Tech Lab che garantisce la vendita dell'inventario pubblicitario della tua app solo in canali che hai indicato come autorizzati. Per evitare una
riduzione significativa delle entrate pubblicitarie, devi implementare un file app-ads.txt.
Se non l'hai ancora fatto,
configura un file app-ads.txt per la tua app.
Per implementare app-ads.txt per LINE Ads Network, consulta
Informazioni su app-ads.txt.
Passaggio 2: configura la domanda della rete LINE Ads nell'interfaccia utente di AdMob
Configurare le impostazioni di mediazione per l'unità pubblicitaria
Devi aggiungere LINE Ads Network alla configurazione della mediazione per la tua unità pubblicitaria.
Innanzitutto, accedi al tuo account AdMob. Poi, vai alla scheda Mediazione. Se hai un gruppo di mediazione esistente che vuoi modificare, fai clic sul nome del gruppo di mediazione per modificarlo e vai alla sezione Aggiungere LINE Ads Network come origine annuncio.
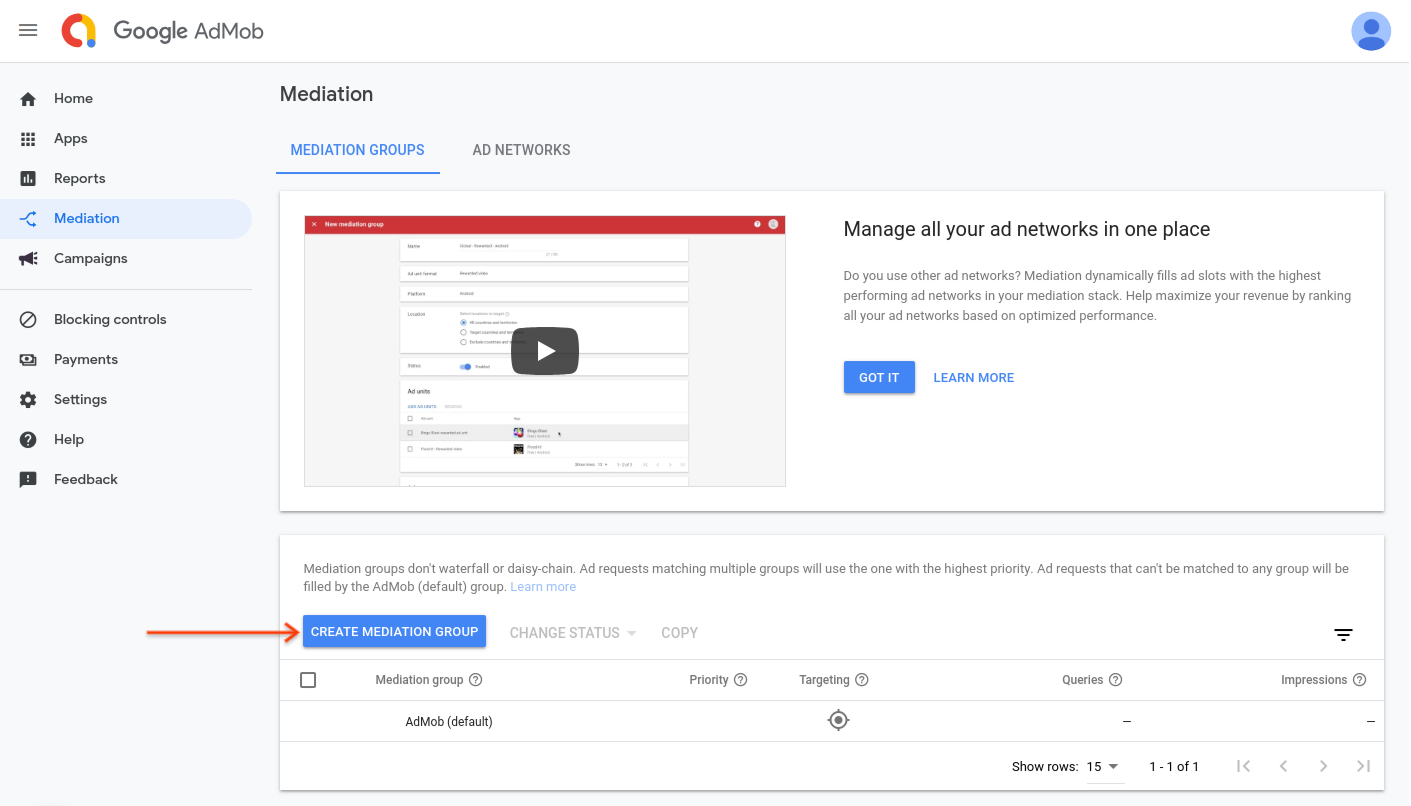
Per creare un nuovo gruppo di mediazione, seleziona Crea gruppo di mediazione.

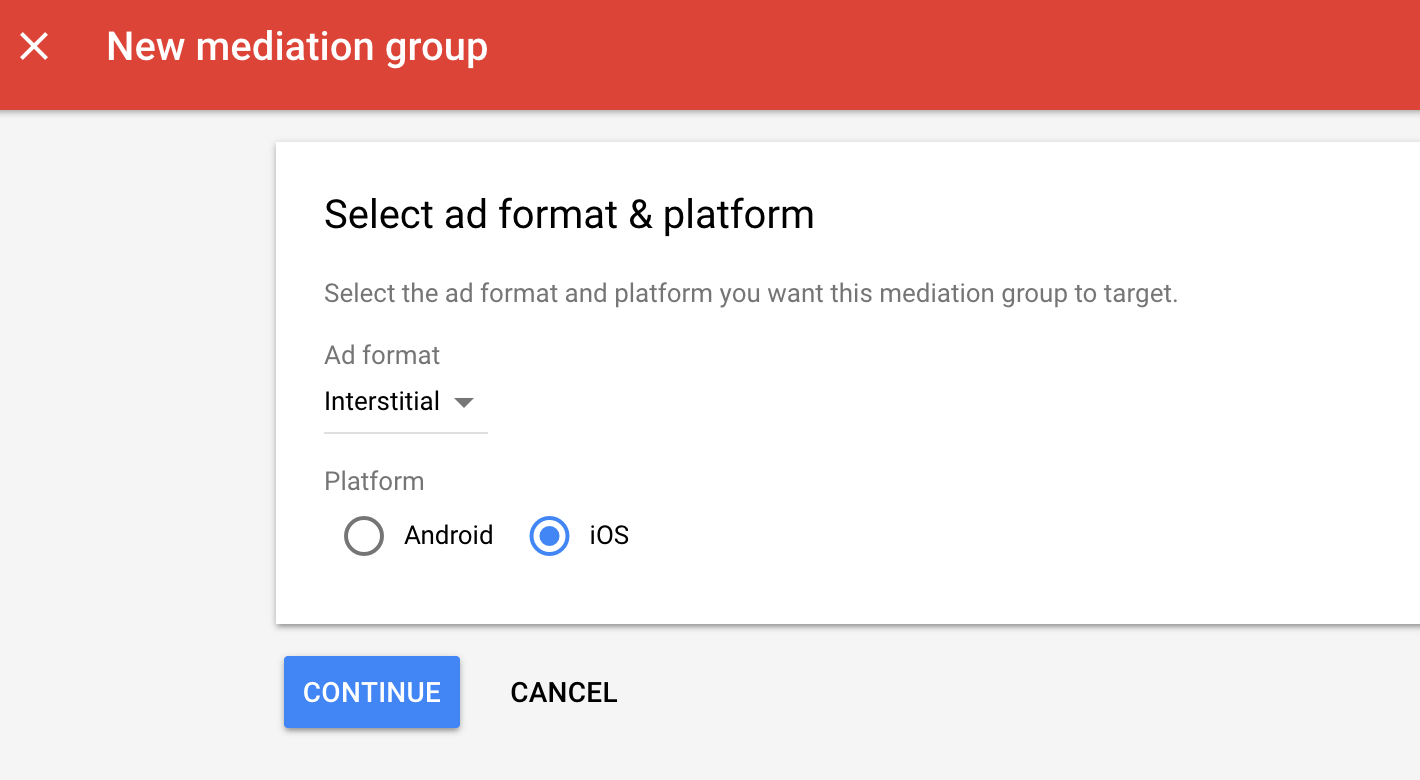
Inserisci il formato dell'annuncio e la piattaforma, poi fai clic su Continua.

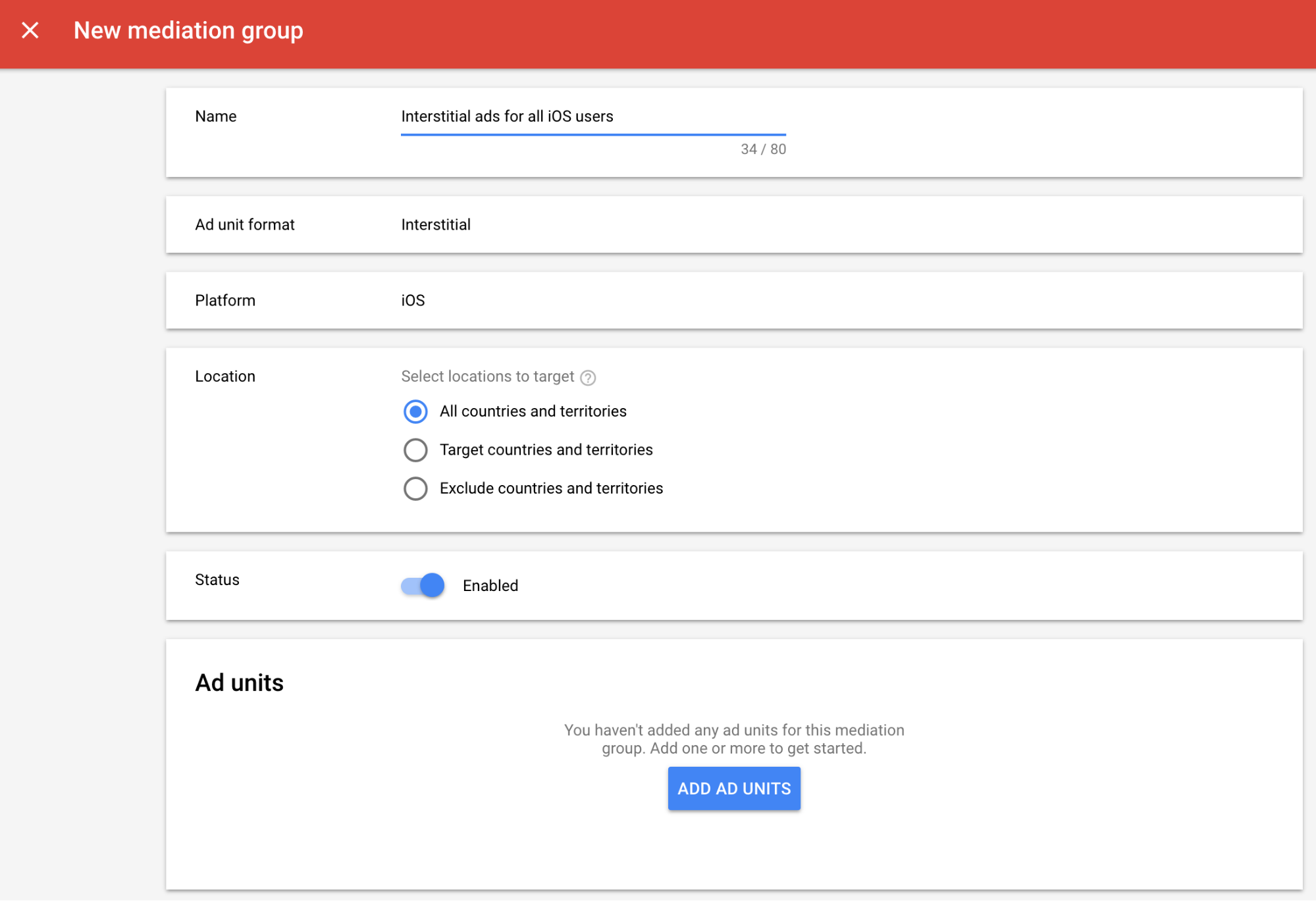
Assegna un nome al gruppo di mediazione e seleziona le località da scegliere come target. Successivamente, imposta lo stato del gruppo di mediazione su Attivato e poi fai clic su Aggiungi unità pubblicitarie.

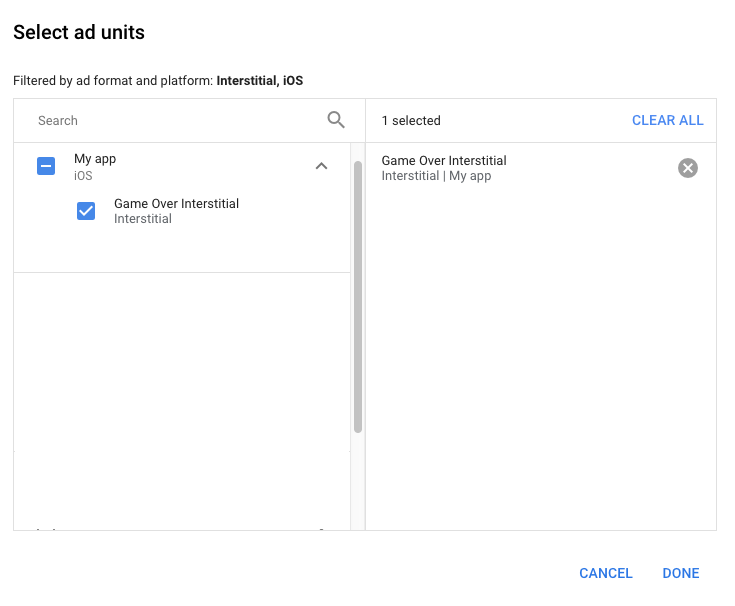
Associa questo gruppo di mediazione a una o più delle tue unità pubblicitarie AdMob esistenti. Dopodiché, fai clic su Fine.

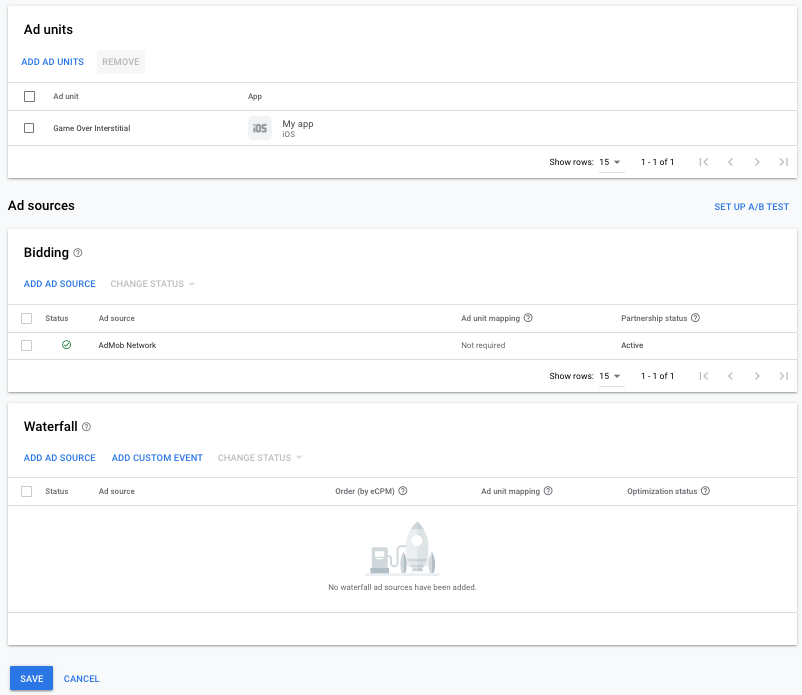
Ora dovresti vedere la scheda delle unità pubblicitarie compilata con le unità pubblicitarie selezionate:

Aggiungere LINE Ads Network come origine annuncio
Offerte
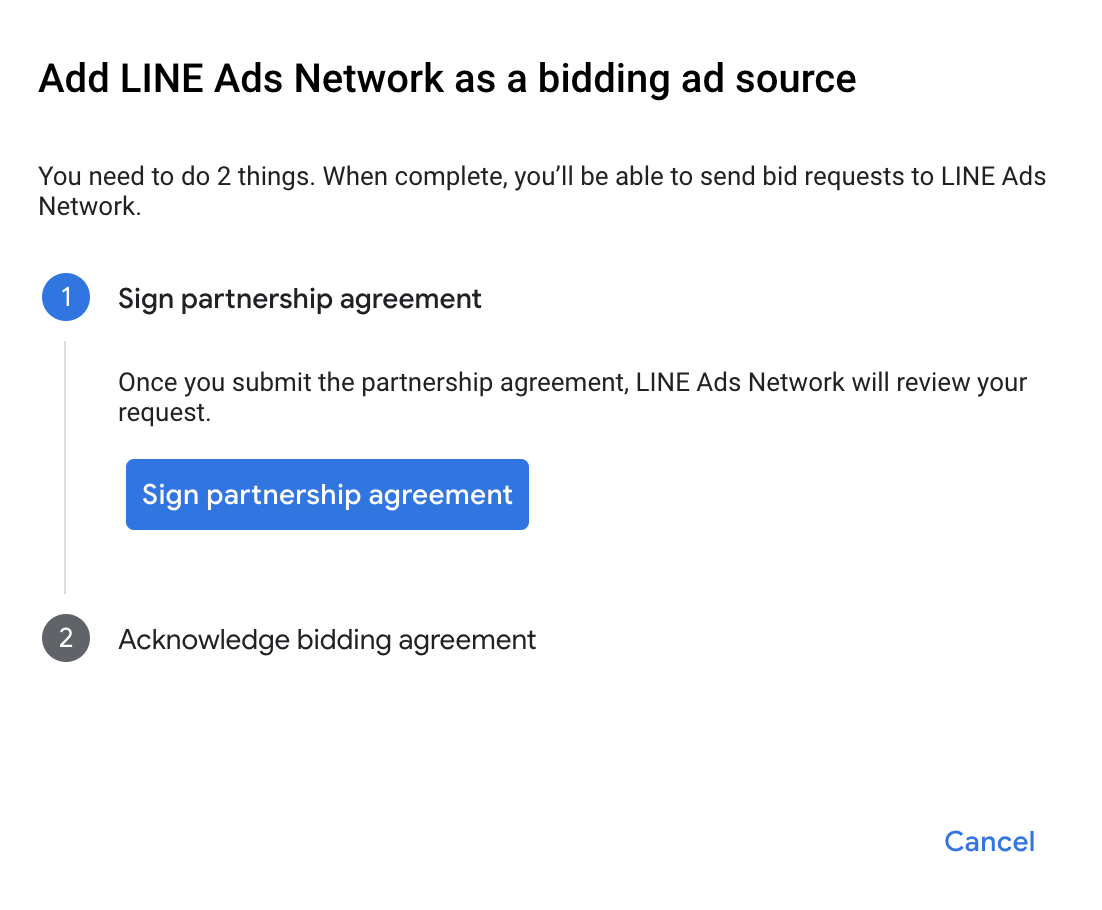
Nella scheda Offerte della sezione Origini annuncio, seleziona Aggiungi origine annuncio. Poi seleziona LINE Ads Network .Fai clic su Come firmare un contratto di partnership e configura una partnership per l'asta con LINE Ads Network.

Fai clic su Riconosci e accetta, poi su Continua.

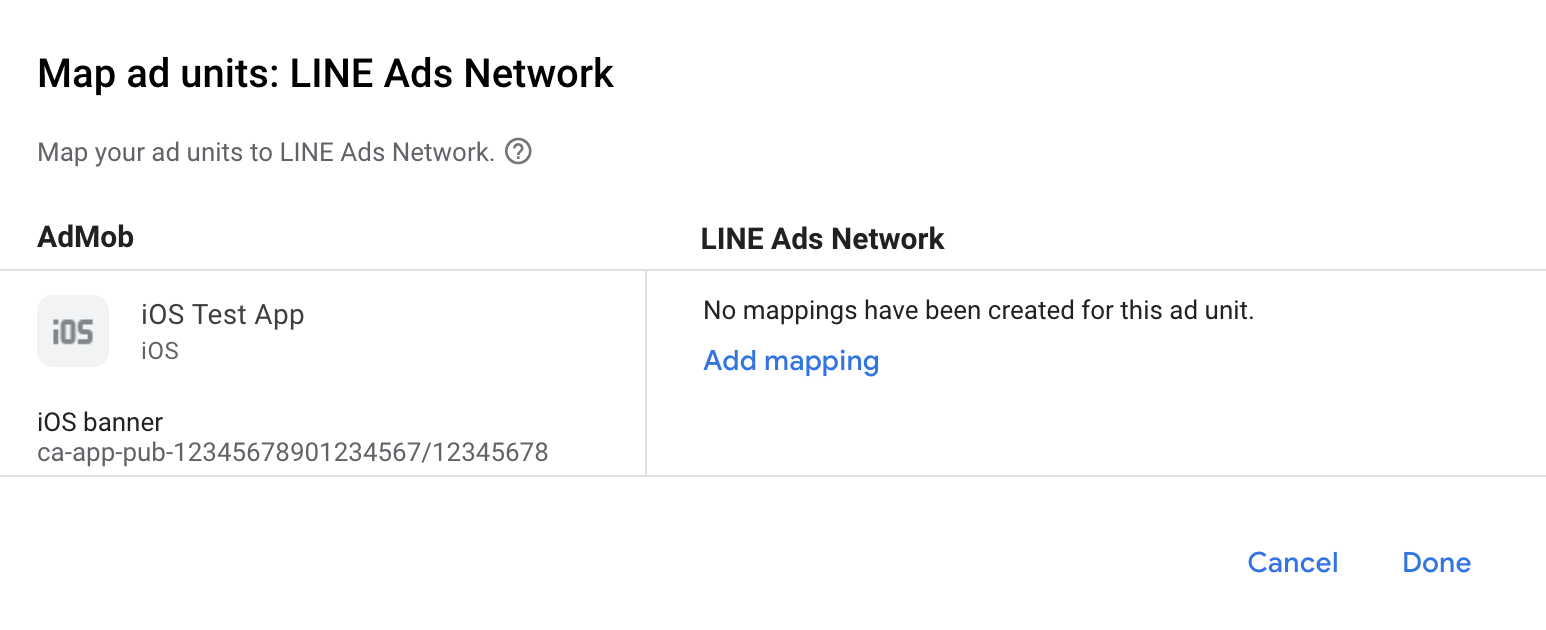
Se hai già una mappatura per LINE Ads Network, puoi selezionarla. In caso contrario, fai clic su Aggiungi mappatura.

Poi, inserisci l'ID applicazione e l'ID slot ottenuti nella sezione precedente. Poi fai clic su Fine.

Cascata
Nella scheda Cascata della sezione Origini annuncio, seleziona Aggiungi origine annuncio.
Seleziona Rete pubblicitaria LINE e attiva l'opzione Ottimizza. Inserisci il Nome di accesso e la Password ottenuti nella sezione precedente per configurare l'ottimizzazione dell'origine annuncio per LINE Ads Network. Poi inserisci un valore eCPM per LINE Ads Network e fai clic su Continua.

Se hai già una mappatura per LINE Ads Network, puoi selezionarla. In caso contrario, fai clic su Aggiungi mappatura.

Poi, inserisci l'ID applicazione e l'ID slot ottenuti nella sezione precedente. Poi fai clic su Fine.

Passaggio 3: importa l'SDK e l'adattatore della rete pubblicitaria LINE
Utilizzo di CocoaPods (opzione consigliata)
Aggiungi la seguente riga al Podfile del progetto:
pod 'GoogleMobileAdsMediationLine'
Dalla riga di comando, esegui:
pod install --repo-updateIntegrazione manuale
- Scarica l'ultima versione dell'SDK
LINE Ads Network e collega
FiveAd.frameworknel tuo progetto. - Scarica l'ultima versione dell'adattatore LINE Ads Network dal link di download
nel log delle modifiche e collega
LineAdapter.frameworknel tuo progetto.
Passaggio 4: aggiungi il codice richiesto
Integrazione di SKAdNetwork
Segui la documentazione
della rete pubblicitaria LINE
per aggiungere gli identificatori SKAdNetwork al file Info.plist del tuo progetto.
Passaggio 5: testa l'implementazione
Attivare gli annunci di prova
Assicurati di registrare il dispositivo di test per AdMob.
L'adattatore della rete pubblicitaria LINE contiene un metodo helper per attivare la modalità di test per la rete pubblicitaria LINE. Devi impostare questa opzione prima di inizializzare l'SDK Google Mobile Ads per assicurarti che vengano inoltrati correttamente all'SDK LINE Ads Network.
Swift
import LineAdapter
// ...
GADMediationAdapterLine.testMode = true
Objective-C
#import <LineAdapter/LineAdapter.h>
// ...
GADMediationAdapterLine.testMode = YES;
Verificare gli annunci di prova
Per verificare di ricevere annunci di test dalla Rete LINE Ads, attiva i test di singole origini annuncio nello strumento di controllo degli annunci utilizzando le origini annuncio Rete LINE Ads (cascata).
Passaggi facoltativi
Parametri specifici per la rete
L'adattatore di LINE Ads Network supporta un parametro di richiesta aggiuntivo che può
essere passato all'adattatore utilizzando la classe GADMediationAdapterLineExtras. Questa
classe include le seguenti proprietà:
adAudio- Specifica lo stato iniziale predefinito dell'audio degli annunci banner, interstitial e con premio.
Di seguito è riportato un esempio di codice per creare una richiesta di annuncio che imposta questi parametri:
Swift
import LineAdapter
// ...
let request = GADRequest()
let extras = GADMediationAdapterLineExtras()
extras.adAudio = GADMediationAdapterLineAdAudio.unmuted
// ...
request.register(extras)
Objective-C
#import <LineAdapter/LineAdapter.h>
// ...
GADRequest *request = [GADRequest request];
GADMediationAdapterLineExtras *extras = [[GADMediationAdapterLineExtras alloc] init];
extras.adAudio = GADMediationAdapterLineAdAudioUnmuted;
// ...
[request registerAdNetworkExtras:extras];
Utilizzo degli annunci nativi
Rendering dell'annuncio
L'adattatore di LINE Ads Network compila le seguenti
Descrizioni dei campi avanzati degli annunci nativi
per un
GADNativeAd.
| Campo | Asset sempre inclusi dall'adattatore di LINE Ads Network |
|---|---|
| Titolo | |
| Immagine | |
| Corpo | |
| Icona dell'app | 1 |
| Call to action | |
| Valutazione a stelle | |
| Negozio | |
| Prezzo |
1 Per gli annunci nativi, l'SDK LINE Ads Network non fornisce un asset icona dell'app. L'adattatore LINE Ads Network compila l'icona dell'app con un'immagine trasparente.
Codici di errore
Se l'adattatore non riceve un annuncio da LINE Ads Network, puoi controllare l'errore sottostante nella risposta dell'annuncio utilizzando
GADResponseInfo.adNetworkInfoArray
nelle seguenti classi:
GADMediationAdapterLine
Ecco i codici e i messaggi associati restituiti dall'adattatore LINE Ads Network quando un annuncio non viene caricato:
| Codice di errore | Dominio | Motivo |
|---|---|---|
| 1-10 | Inviato dall'SDK LINE Ads Network | L'SDK LINE Ads Network ha restituito un errore specifico dell'SDK. Per ulteriori dettagli, consulta la documentazione di LINE Ads Network. |
| 101 | com.google.ads.mediation.line | Parametri del server non validi (ad es. ID applicazione o ID slot mancante). |
| 102 | com.google.ads.mediation.line | La dimensione annuncio richiesta non corrisponde a una dimensione annuncio banner supportata da LINE Ads Network. |
| 103 | com.google.ads.mediation.line | Impossibile caricare un asset immagine dell'icona informativa nell'annuncio nativo. |
Log delle modifiche dell'adattatore di mediazione LINE per iOS
Versione 2.9.20250930.0
- Compatibilità verificata con la versione 2.9.20250930 dell'SDK FiveAd.
Creata e testata con:
- SDK Google Mobile Ads versione 12.12.0.
- FiveAd SDK versione 2.9.20250930.
Versione 2.9.20250912.0
- L'adattatore ora inizializza l'SDK FiveAd prima di ogni richiesta di annuncio.
- Compatibilità verificata con la versione 2.9.20250912 dell'SDK FiveAd.
Creata e testata con:
- SDK Google Mobile Ads versione 12.11.0.
- FiveAd SDK versione 2.9.20250912.
Versione 2.9.20250512.0
- Ora richiede la versione minima di iOS 13.0.
- Compatibilità verificata con la versione 2.9.20250512 dell'SDK FiveAd.
Creata e testata con:
- SDK Google Mobile Ads versione 12.4.0.
- Versione 2.9.20250512 dell'SDK FiveAd.
Versione 2.9.20241106.3
- Risolto un problema per cui
GADMediationAdapterLine.hnon era un'intestazione pubblica. - Flag
-fobjc-arce-fstack-protector-allabilitati. - È stata rimossa la verifica delle dimensioni dell'annuncio banner per le offerte dopo il caricamento riuscito.
- Gli annunci banner a cascata continueranno a verificare le dimensioni degli annunci banner dopo il caricamento riuscito.
Creata e testata con:
- SDK Google Mobile Ads versione 12.2.0.
- FiveAd SDK versione 2.9.20241106.
Versione 2.9.20241106.2
- È stata aggiunta la proprietà
GADMediationAdapterLine.testModeper indicare se l'SDK FiveAd deve essere inizializzato in modalità di test. Questo flag deve essere impostato prima di inizializzare l'SDK Google Mobile Ads. - È stato rimosso il controllo dello stato di inizializzazione dell'SDK FiveAd prima di inizializzarlo.
- È stato rimosso il controllo dello stato dell'annuncio nativo ritirato prima del download degli asset annuncio nativo.
- Ora richiede l'SDK Google Mobile Ads versione 12.0.0 o successive.
Creata e testata con:
- SDK Google Mobile Ads versione 12.0.0.
- FiveAd SDK versione 2.9.20241106.
Versione 2.9.20241106.1
- L'adattatore è stato aggiornato in modo da utilizzare l'ultima API di caricamento degli annunci per gli annunci banner di offerta.
- Risolto un problema che impediva l'inoltro corretto degli eventi annuncio per le offerte per gli annunci interstitial.
Creata e testata con:
- SDK Google Mobile Ads versione 11.12.0.
- FiveAd SDK versione 2.9.20241106.
Versione 2.9.20241106.0
- Compatibilità verificata con la versione 2.9.20241106 dell'SDK FiveAd.
Creata e testata con:
- SDK Google Mobile Ads versione 11.12.0.
- FiveAd SDK versione 2.9.20241106.
Versione 2.8.20240827.1
CFBundleShortVersionStringaggiornato in modo da avere tre componenti anziché quattro.
Creata e testata con:
- SDK Google Mobile Ads versione 11.10.0.
- FiveAd SDK versione 2.8.20240827.
Versione 2.8.20240827.0
- Compatibilità verificata con la versione 2.8.20240827 dell'SDK FiveAd.
- È stato aggiunto il supporto delle offerte per i formati degli annunci banner, interstitial, con premio e nativi.
Creata e testata con:
- SDK Google Mobile Ads versione 11.8.0.
- FiveAd SDK versione 2.8.20240827.
Versione 2.8.20240612.0
- È stato aggiunto il controllo audio per gli annunci nativi tramite GADVideoOptions.
- Compatibilità verificata con la versione 2.8.20240612 dell'SDK FiveAd.
Creata e testata con:
- SDK Google Mobile Ads versione 11.5.0.
- FiveAd SDK versione 2.8.20240612.
Versione 2.7.20240411.0
- Compatibilità verificata con la versione 2.7.20240411 dell'SDK FiveAd.
Creata e testata con:
- SDK Google Mobile Ads versione 11.3.0.
- FiveAd SDK versione 2.7.20240411.
Versione 2.7.20240318.0
- Compatibilità verificata con la versione 2.7.20240318 dell'SDK FiveAd.
Creata e testata con:
- SDK Google Mobile Ads versione 11.2.0.
- FiveAd SDK versione 2.7.20240318.
Versione 2.7.20240214.1
- Ora richiede la versione minima di iOS 12.0.
- Ora richiede l'SDK Google Mobile Ads versione 11.0 o successive.
- Incluso
Info.plistnei framework all'interno diLineAdapter.xcframework.
Creata e testata con:
- SDK Google Mobile Ads versione 11.0.1.
- Versione 2.7.20240214 dell'SDK FiveAd.
Versione 2.7.20240214.0
- Compatibilità verificata con la versione 2.7.20240214 dell'SDK FiveAd.
Creata e testata con:
- SDK Google Mobile Ads versione 11.0.1.
- Versione 2.7.20240214 dell'SDK FiveAd.
Versione 2.7.20240126.0
- Compatibilità verificata con la versione 2.7.20240126 dell'SDK FiveAd.
- È stata aggiornata l'implementazione dell'adattatore con i nuovi protocolli delegati dell'SDK FiveAd.
Creata e testata con:
- SDK Google Mobile Ads versione 10.14.0.
- Versione 2.7.20240126 dell'SDK FiveAd.
Versione 2.7.20231115.0
- Compatibilità verificata con la versione 2.7.20231115 dell'SDK FiveAd.
- Intestazione
GADMediationAdapterLineExtrasinclusa in modulemap.
Creata e testata con:
- SDK Google Mobile Ads versione 10.14.0.
- Versione 2.7.20231115 dell'SDK FiveAd.
Versione 2.6.20230609.1
- È stato aggiunto
GADMediationAdapterLineAudioStateper gestire lo stato audio iniziale del banner, dell'annuncio interstitial e dell'annuncio con premio quando viene visualizzato per la prima volta.
Creata e testata con:
- SDK Google Mobile Ads versione 10.14.0.
- Versione 2.6.20230609 dell'SDK FiveAd.
Versione 2.6.20230609.0
- Versione iniziale
- È stato aggiunto il supporto della struttura a cascata per i formati degli annunci banner, interstitial, con premio e nativi.
- Compatibilità verificata con la versione 2.6.20230609 dell'SDK FiveAd.
Creata e testata con:
- SDK Google Mobile Ads versione 10.9.0.
- Versione 2.6.20230609 dell'SDK FiveAd.
