Exibir um formato de anúncio nativo definido pelo sistema
Quando um anúncio nativo é carregado, seu app recebe um objeto de anúncio nativo por meio das mensagens de protocolo do GADAdLoaderDelegate. Dessa forma, seu aplicativo fica responsável por exibir o anúncio, embora não tenha que fazer isso imediatamente.
Para facilitar a veiculação de formatos de anúncios definidos pelo sistema, o SDK oferece alguns recursos úteis.
GADNativeAdView
Para GADNativeAd, há uma classe "visualização de anúncio" correspondente: GADNativeAdView.
Essa classe é uma UIView que os publishers devem usar para mostrar o anúncio.
Uma única GADNativeAdView, por exemplo, pode mostrar uma única instância de um GADNativeAd. Cada um dos objetos UIView usados para mostrar os recursos do anúncio precisa ser uma subvisualização do objeto GADNativeAdView.
Se você estivesse mostrando um anúncio em uma UITableView, por exemplo, a hierarquia de visualização de uma das células ficaria assim:

A classe GADNativeAdView também fornece o IBOutlets, usado para registrar a visualização utilizada em cada recurso específico, e um método para registrar o objeto GADNativeAd em si. O registro de visualizações desse modo permite que o SDK processe automaticamente tarefas como:
- Registrar cliques
- Registrar impressões quando o primeiro pixel fica visível na tela
- Mostrar a sobreposição das Opções de Anúncios
Sobreposição das Opções de Anúncios
Para anúncios nativos indiretos (veiculados por preenchimento da AdMob ou pelo Ad Exchange ou Google AdSense), uma sobreposição das Opções de Anúncios é adicionada pelo SDK. Deixe espaço no canto preferido da visualização de anúncio nativo para o logotipo das Opções de Anúncios inserido automaticamente. Além disso, verifique se a sobreposição está posicionada no conteúdo de forma que o ícone seja visto com facilidade. Para mais informações sobre a aparência e a função da sobreposição, consulte as diretrizes de implementação de anúncios programáticos nativos.
Atribuição de anúncio
Ao veicular anúncios programáticos nativos, você precisa mostrar uma atribuição para indicar que a visualização é uma publicidade.Exemplo de código
Nesta seção, explicamos como exibir anúncios nativos usando visualizações de arquivos xib carregadas dinamicamente. Essa abordagem poderá ser bastante útil quando você usar GADAdLoaders configurados para solicitar vários formatos.
Inserir as UIViews
A primeira etapa é inserir as UIViews que exibem os recursos dos anúncios nativos.
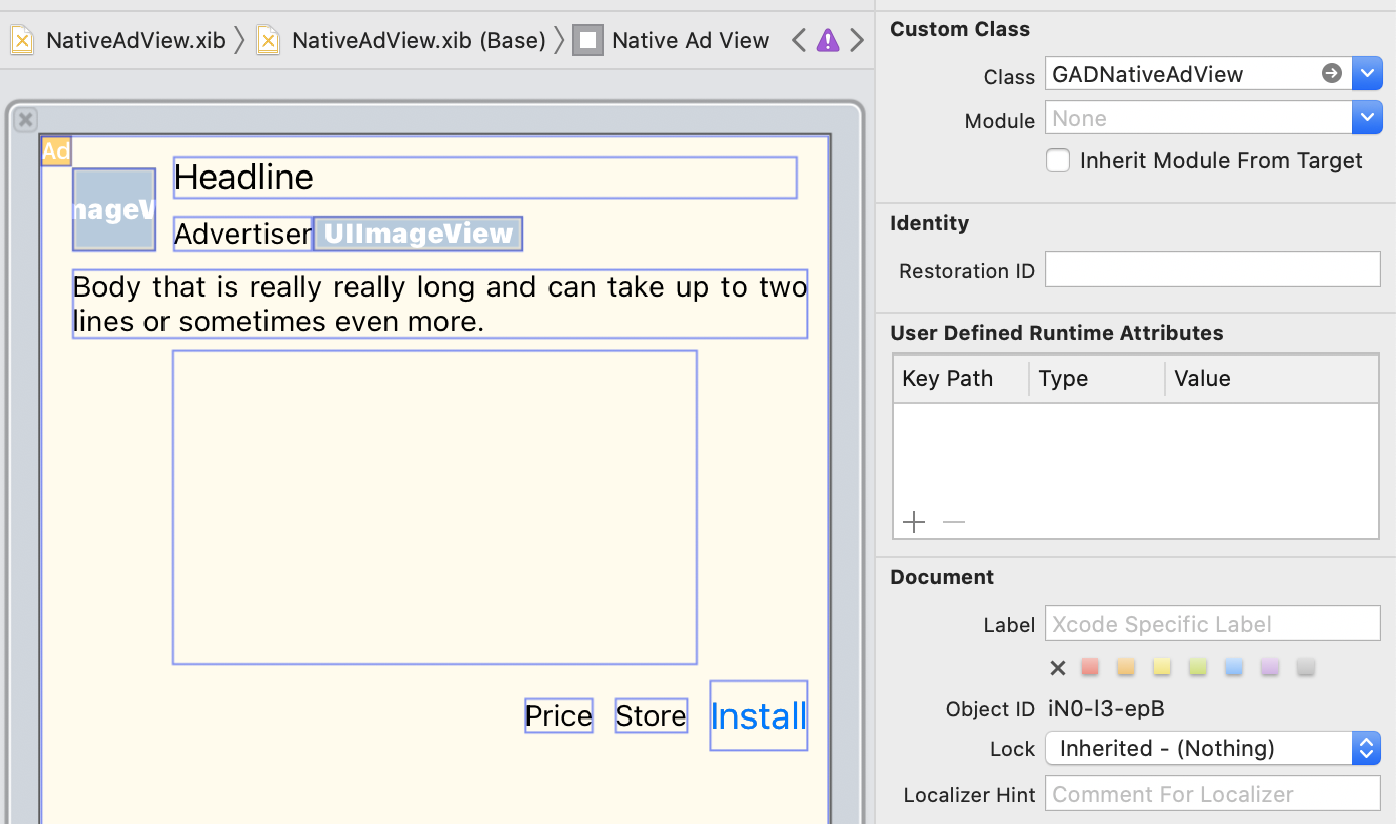
Isso pode ser feito no Criador de Interfaces do mesmo modo que você faria para criar qualquer outro arquivo xib. Confira um exemplo de layout para um anúncio nativo:

Note o valor da classe personalizada no canto superior direito da imagem. Ele está definido como
GADNativeAdView. Essa é a classe de visualização de anúncio usada para mostrar um GADNativeAd.
Você também precisa definir a classe personalizada para a GADMediaView, que é usada para mostrar o vídeo ou a imagem do anúncio.
Vincular destinos a visualizações
Depois de posicionar as visualizações e atribuir a classe correta de visualização de anúncio ao layout, vincule os destinos dos recursos das visualizações às UIViews criadas.
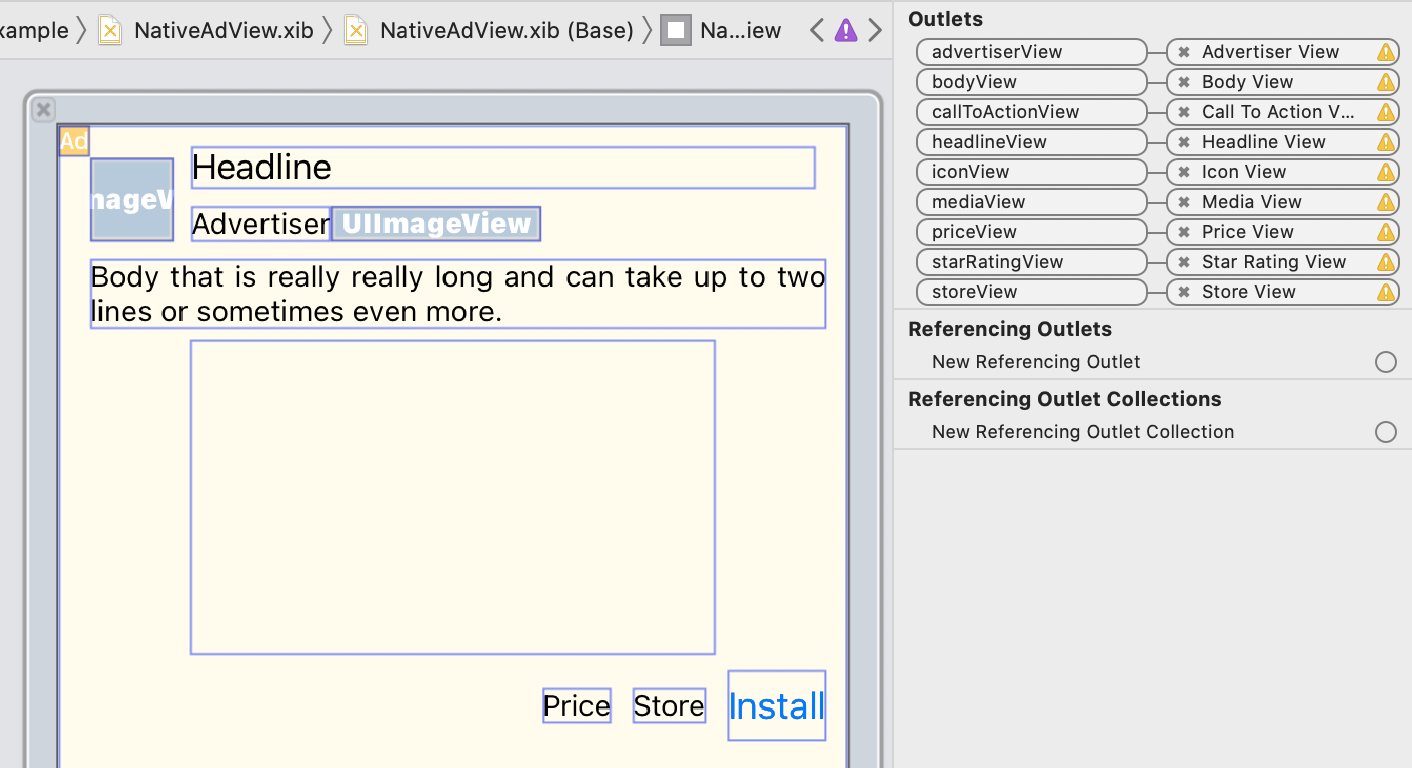
Saiba como fazer essa vinculação com as UIViews criadas para um anúncio: 
No painel de destinos, os que estão em GADNativeAdView foram vinculados às UIViews inseridas no Criador de Interfaces. Isso permite que o SDK saiba qual UIView exibe cada recurso.
Também é importante lembrar que esses destinos representam as visualizações clicáveis no anúncio.
Mostrar o anúncio
Depois que o layout for concluído e os destinos forem vinculados, adicione o seguinte código ao seu app para mostrar um anúncio assim que ele for carregado:
Swift
func adLoader(_ adLoader: AdLoader, didReceive nativeAd: NativeAd) {
// ...
// Set ourselves as the native ad delegate to be notified of native ad events.
nativeAd.delegate = self
// Populate the native ad view with the native ad assets.
// The headline and mediaContent are guaranteed to be present in every native ad.
(nativeAdView.headlineView as? UILabel)?.text = nativeAd.headline
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
// Some native ads will include a video asset, while others do not. Apps can use the
// GADVideoController's hasVideoContent property to determine if one is present, and adjust their
// UI accordingly.
let mediaContent = nativeAd.mediaContent
if mediaContent.hasVideoContent {
// By acting as the delegate to the GADVideoController, this ViewController receives messages
// about events in the video lifecycle.
mediaContent.videoController.delegate = self
videoStatusLabel.text = "Ad contains a video asset."
} else {
videoStatusLabel.text = "Ad does not contain a video."
}
// This app uses a fixed width for the GADMediaView and changes its height to match the aspect
// ratio of the media it displays.
if let mediaView = nativeAdView.mediaView, nativeAd.mediaContent.aspectRatio > 0 {
let aspectRatioConstraint = NSLayoutConstraint(
item: mediaView,
attribute: .width,
relatedBy: .equal,
toItem: mediaView,
attribute: .height,
multiplier: CGFloat(nativeAd.mediaContent.aspectRatio),
constant: 0)
mediaView.addConstraint(aspectRatioConstraint)
nativeAdView.layoutIfNeeded()
}
// These assets are not guaranteed to be present. Check that they are before
// showing or hiding them.
(nativeAdView.bodyView as? UILabel)?.text = nativeAd.body
nativeAdView.bodyView?.isHidden = nativeAd.body == nil
(nativeAdView.callToActionView as? UIButton)?.setTitle(nativeAd.callToAction, for: .normal)
nativeAdView.callToActionView?.isHidden = nativeAd.callToAction == nil
(nativeAdView.iconView as? UIImageView)?.image = nativeAd.icon?.image
nativeAdView.iconView?.isHidden = nativeAd.icon == nil
(nativeAdView.starRatingView as? UIImageView)?.image = imageOfStars(from: nativeAd.starRating)
nativeAdView.starRatingView?.isHidden = nativeAd.starRating == nil
(nativeAdView.storeView as? UILabel)?.text = nativeAd.store
nativeAdView.storeView?.isHidden = nativeAd.store == nil
(nativeAdView.priceView as? UILabel)?.text = nativeAd.price
nativeAdView.priceView?.isHidden = nativeAd.price == nil
(nativeAdView.advertiserView as? UILabel)?.text = nativeAd.advertiser
nativeAdView.advertiserView?.isHidden = nativeAd.advertiser == nil
// In order for the SDK to process touch events properly, user interaction should be disabled.
nativeAdView.callToActionView?.isUserInteractionEnabled = false
// Associate the native ad view with the native ad object. This is
// required to make the ad clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd
}
SwiftUI
Criar um modelo de visualização
Crie um modelo de visualização que carregue um anúncio nativo e publique as mudanças de dados desses anúncios:
import GoogleMobileAds
class NativeAdViewModel: NSObject, ObservableObject, NativeAdLoaderDelegate {
@Published var nativeAd: NativeAd?
private var adLoader: AdLoader!
func refreshAd() {
adLoader = AdLoader(
adUnitID: "ca-app-pub-3940256099942544/3986624511",
// The UIViewController parameter is optional.
rootViewController: nil,
adTypes: [.native], options: nil)
adLoader.delegate = self
adLoader.load(Request())
}
func adLoader(_ adLoader: AdLoader, didReceive nativeAd: NativeAd) {
// Native ad data changes are published to its subscribers.
self.nativeAd = nativeAd
nativeAd.delegate = self
}
func adLoader(_ adLoader: AdLoader, didFailToReceiveAdWithError error: Error) {
print("\(adLoader) failed with error: \(error.localizedDescription)")
}
}
Criar uma UIViewRepresentable
Crie um UIViewRepresentable para NativeView e monitore as mudanças de dados na classe ViewModel:
private struct NativeAdViewContainer: UIViewRepresentable {
typealias UIViewType = NativeAdView
// Observer to update the UIView when the native ad value changes.
@ObservedObject var nativeViewModel: NativeAdViewModel
func makeUIView(context: Context) -> NativeAdView {
return
Bundle.main.loadNibNamed(
"NativeAdView",
owner: nil,
options: nil)?.first as! NativeAdView
}
func updateUIView(_ nativeAdView: NativeAdView, context: Context) {
guard let nativeAd = nativeViewModel.nativeAd else { return }
// Each UI property is configurable using your native ad.
(nativeAdView.headlineView as? UILabel)?.text = nativeAd.headline
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
(nativeAdView.bodyView as? UILabel)?.text = nativeAd.body
(nativeAdView.iconView as? UIImageView)?.image = nativeAd.icon?.image
(nativeAdView.starRatingView as? UIImageView)?.image = imageOfStars(from: nativeAd.starRating)
(nativeAdView.storeView as? UILabel)?.text = nativeAd.store
(nativeAdView.priceView as? UILabel)?.text = nativeAd.price
(nativeAdView.advertiserView as? UILabel)?.text = nativeAd.advertiser
(nativeAdView.callToActionView as? UIButton)?.setTitle(nativeAd.callToAction, for: .normal)
// For the SDK to process touch events properly, user interaction should be disabled.
nativeAdView.callToActionView?.isUserInteractionEnabled = false
// Associate the native ad view with the native ad object. This is required to make the ad
// clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd
}
Adicionar a visualização à hierarquia correspondente
O código a seguir demonstra como adicionar UIViewRepresentable à hierarquia de visualização:
struct NativeContentView: View {
// Single source of truth for the native ad data.
@StateObject private var nativeViewModel = NativeAdViewModel()
var body: some View {
ScrollView {
VStack(spacing: 20) {
// Updates when the native ad data changes.
NativeAdViewContainer(nativeViewModel: nativeViewModel)
.frame(minHeight: 300) // minHeight determined from xib.
Objective-C
- (void)adLoader:(GADAdLoader *)adLoader didReceiveNativeAd:(GADNativeAd *)nativeAd {
// ...
GADNativeAdView *nativeAdView = self.nativeAdView;
// Set ourselves as the ad delegate to be notified of native ad events.
nativeAd.delegate = self;
// Populate the native ad view with the native ad assets.
// The headline and mediaContent are guaranteed to be present in every native ad.
((UILabel *)nativeAdView.headlineView).text = nativeAd.headline;
nativeAdView.mediaView.mediaContent = nativeAd.mediaContent;
// This app uses a fixed width for the GADMediaView and changes its height
// to match the aspect ratio of the media content it displays.
if (nativeAdView.mediaView != nil && nativeAd.mediaContent.aspectRatio > 0) {
NSLayoutConstraint *aspectRatioConstraint =
[NSLayoutConstraint constraintWithItem:nativeAdView.mediaView
attribute:NSLayoutAttributeWidth
relatedBy:NSLayoutRelationEqual
toItem:nativeAdView.mediaView
attribute:NSLayoutAttributeHeight
multiplier:(nativeAd.mediaContent.aspectRatio)
constant:0];
[nativeAdView.mediaView addConstraint:aspectRatioConstraint];
[nativeAdView layoutIfNeeded];
}
if (nativeAd.mediaContent.hasVideoContent) {
// By acting as the delegate to the GADVideoController, this ViewController
// receives messages about events in the video lifecycle.
nativeAd.mediaContent.videoController.delegate = self;
self.videoStatusLabel.text = @"Ad contains a video asset.";
} else {
self.videoStatusLabel.text = @"Ad does not contain a video.";
}
// These assets are not guaranteed to be present. Check that they are before
// showing or hiding them.
((UILabel *)nativeAdView.bodyView).text = nativeAd.body;
nativeAdView.bodyView.hidden = nativeAd.body ? NO : YES;
[((UIButton *)nativeAdView.callToActionView) setTitle:nativeAd.callToAction
forState:UIControlStateNormal];
nativeAdView.callToActionView.hidden = nativeAd.callToAction ? NO : YES;
((UIImageView *)nativeAdView.iconView).image = nativeAd.icon.image;
nativeAdView.iconView.hidden = nativeAd.icon ? NO : YES;
((UIImageView *)nativeAdView.starRatingView).image = [self imageForStars:nativeAd.starRating];
nativeAdView.starRatingView.hidden = nativeAd.starRating ? NO : YES;
((UILabel *)nativeAdView.storeView).text = nativeAd.store;
nativeAdView.storeView.hidden = nativeAd.store ? NO : YES;
((UILabel *)nativeAdView.priceView).text = nativeAd.price;
nativeAdView.priceView.hidden = nativeAd.price ? NO : YES;
((UILabel *)nativeAdView.advertiserView).text = nativeAd.advertiser;
nativeAdView.advertiserView.hidden = nativeAd.advertiser ? NO : YES;
// In order for the SDK to process touch events properly, user interaction
// should be disabled.
nativeAdView.callToActionView.userInteractionEnabled = NO;
// Associate the native ad view with the native ad object. This is
// required to make the ad clickable.
// Note: this should always be done after populating the ad views.
nativeAdView.nativeAd = nativeAd;
}
Exemplo completo no GitHub
Confira um exemplo completo de integração de anúncios nativos usando Swift, SwiftUI e Objective-C. Basta clicar no link do GitHub.
Exemplo de anúncios nativos avançados em Swift Exemplo de anúncios nativos em SwiftUI Exemplo de anúncios nativos avançados em Objective-CGADMediaView
Os recursos de imagem e vídeo são mostrados aos usuários com a classe GADMediaView.
Ela é uma UIView que pode ser definida em um arquivo xib ou construída dinamicamente
e precisa ser colocada na hierarquia de visualização de uma GADNativeAdView, como qualquer outra visualização de recurso.
Assim como todas as outras, a visualização de mídia precisa ter o conteúdo preenchido, o que é definido usando a propriedade mediaContent em GADMediaView. A propriedade mediaContent de GADNativeAd tem conteúdo de mídia que pode ser transmitido para uma GADMediaView.
Confira um snippet do exemplo de anúncios nativos avançados (Swift | Objective-C) que mostra como preencher a GADMediaView com os recursos de anúncios nativos usando GADMediaContent de GADNativeAd:
Swift
nativeAdView.mediaView?.mediaContent = nativeAd.mediaContent
Objective-C
nativeAdView.mediaView.mediaContent = nativeAd.mediaContent;
Verifique se, no arquivo do Criador de Interfaces da sua visualização de anúncio nativo, a classe personalizada das visualizações está definida como GADMediaView e vinculada ao destino mediaView.
Mudar o modo de conteúdo da imagem
A classe GADMediaView respeita a propriedade UIView contentMode ao mostrar imagens. Se você quiser mudar o dimensionamento de uma imagem na GADMediaView, defina o UIViewContentMode correspondente na propriedade contentMode da GADMediaView.
Por exemplo, para preencher a GADMediaView quando uma imagem é exibida (o anúncio não tem vídeo):
Swift
nativeAdView.mediaView?.contentMode = .scaleAspectFit
Objective-C
nativeAdView.mediaView.contentMode = UIViewContentModeScaleAspectFit;
GADMediaContent
A classe GADMediaContent contém os dados relacionados ao conteúdo de mídia do anúncio nativo, que é exibido usando a classe GADMediaView. Quando definida na propriedade GADMediaView mediaContent:
Se um recurso de vídeo estiver disponível, ele será armazenado em buffer e começará a ser reproduzido no
GADMediaView. Para saber se um recurso de vídeo está disponível, verifiquehasVideoContent.Se o anúncio não tiver um recurso de vídeo,
mainImageserá baixado e colocado dentro doGADMediaView.
Próximas etapas
Saiba mais sobre a privacidade do usuário.
