
নেটিভ বিজ্ঞাপন থেকে সর্বাধিক সুবিধা পেতে, আপনার বিজ্ঞাপন লেআউটগুলিকে এমনভাবে স্টাইল করা গুরুত্বপূর্ণ যাতে সেগুলি আপনার অ্যাপের একটি স্বাভাবিক এক্সটেনশনের মতো মনে হয়। শুরু করতে আপনাকে সাহায্য করার জন্য, আমরা নেটিভ টেমপ্লেট তৈরি করেছি।
নেটিভ টেমপ্লেট হল আপনার নেটিভ বিজ্ঞাপনের কোড-সম্পূর্ণ ভিউ, যা দ্রুত বাস্তবায়ন এবং সহজ পরিবর্তনের জন্য ডিজাইন করা হয়েছে। নেটিভ টেমপ্লেটের সাহায্যে, আপনি মাত্র কয়েক মিনিটের মধ্যে আপনার প্রথম নেটিভ বিজ্ঞাপনটি বাস্তবায়ন করতে পারেন এবং খুব বেশি কোড ছাড়াই আপনি দ্রুত চেহারা এবং অনুভূতি কাস্টমাইজ করতে পারেন। আপনি এই টেমপ্লেটগুলি আপনার পছন্দের যেকোনো জায়গায় রাখতে পারেন, যেমন নিউজ ফিডে ব্যবহৃত টেবিলভিউতে, ডায়ালগে, অথবা আপনার অ্যাপের অন্য যেকোনো জায়গায়।
এই নির্দেশিকাটি আপনাকে দেখাবে কিভাবে আপনার iOS অ্যাপে নেটিভ টেমপ্লেট ডাউনলোড, অন্তর্ভুক্ত এবং ব্যবহার করবেন। এটি ধরে নেয় যে আপনি ইতিমধ্যেই একটি নেটিভ বিজ্ঞাপন লোড করার জন্য SDK সফলভাবে ব্যবহার করেছেন।
টেমপ্লেটের আকার
দুটি টেমপ্লেট আকার আছে: ছোট এবং মাঝারি। প্রতিটি টেমপ্লেট একটি ক্লাস দ্বারা প্রতিনিধিত্ব করা হয়। ক্লাসগুলি হল GADTSmallTemplateView এবং GADTMediumTemplateView । উভয় ক্লাসই GADTTemplateView প্রসারিত করে। উভয় টেমপ্লেটের একটি নির্দিষ্ট আকৃতির অনুপাত রয়েছে, যা শুধুমাত্র addHorizontalConstraintsToSuperviewWidth কল করলেই তাদের প্যারেন্ট ভিউয়ের প্রস্থ পূরণ করতে স্কেল করবে। যদি আপনি addHorizontalConstraintsToSuperviewWidth কল না করেন, তাহলে প্রতিটি টেমপ্লেট তার ডিফল্ট আকার রেন্ডার করবে।
GADTSmallTemplateView
ছোট টেমপ্লেটটি UICollectionView বা UITableView সেলের জন্য আদর্শ। উদাহরণস্বরূপ, আপনি এটি ইন-ফিড বিজ্ঞাপনের জন্য ব্যবহার করতে পারেন, অথবা আপনার যে কোনও পাতলা আয়তক্ষেত্রাকার বিজ্ঞাপন ভিউ প্রয়োজন। এই টেমপ্লেটের ডিফল্ট আকার 91 পয়েন্ট উচ্চ এবং 355 পয়েন্ট প্রস্থ।

GADTMediumTemplateView
মাঝারি টেমপ্লেটটি ১/২ থেকে ৩/৪ পৃষ্ঠার ভিউ হিসেবে তৈরি করা হয়েছে। এটি ল্যান্ডিং বা স্প্ল্যাশ পৃষ্ঠাগুলির জন্য ভালো, তবে এটি UITableViews এও অন্তর্ভুক্ত করা যেতে পারে। এই টেমপ্লেটের ডিফল্ট আকার ৩৭০ পয়েন্ট উচ্চ এবং ৩৫৫ পয়েন্ট প্রস্থ।

আমাদের সকল টেমপ্লেট অটোলেআউট সমর্থন করে, তাই প্লেসমেন্ট নিয়ে পরীক্ষা-নিরীক্ষা করতে দ্বিধা করবেন না। অবশ্যই, আপনি আপনার প্রয়োজনীয়তা অনুসারে সোর্স কোড এবং xib ফাইলগুলিও পরিবর্তন করতে পারেন।
নেটিভ বিজ্ঞাপন টেমপ্লেট ইনস্টল করা
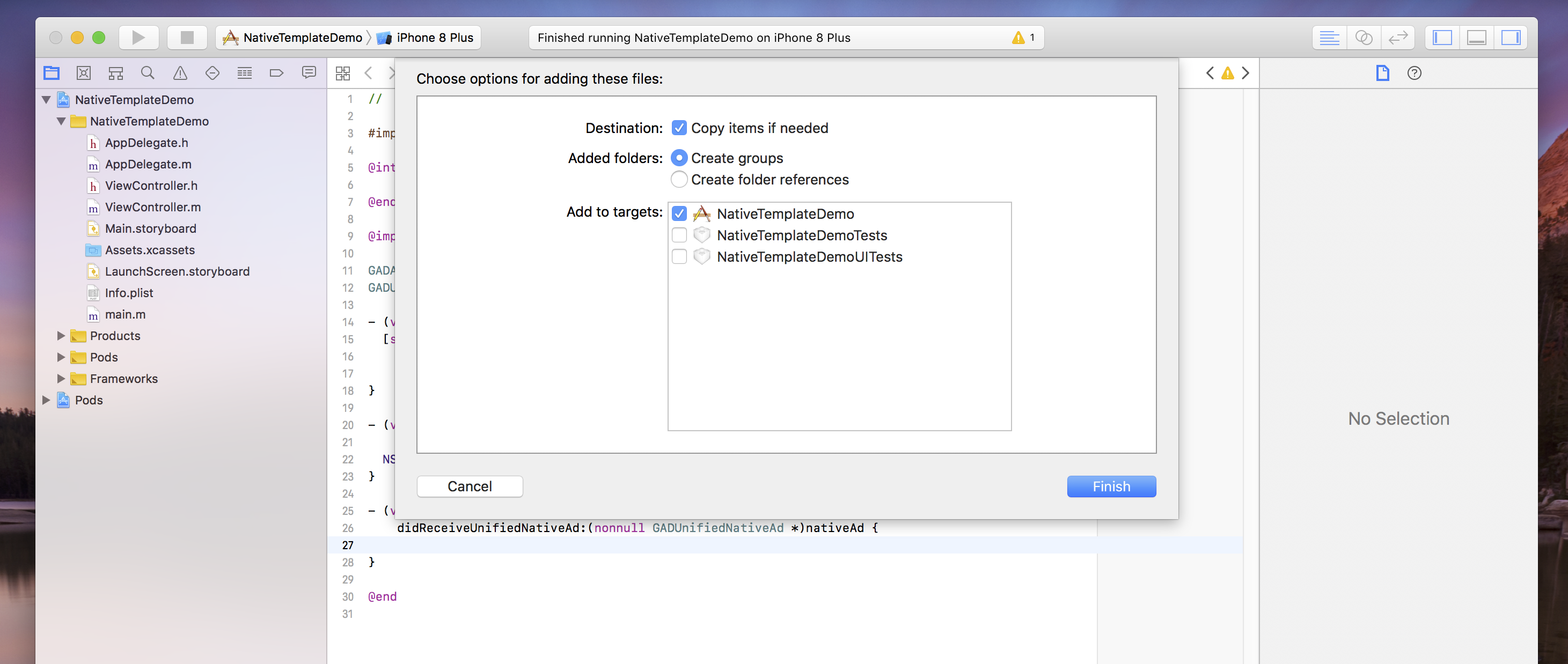
নেটিভ টেমপ্লেট ইনস্টল করতে, কেবল জিপটি ডাউনলোড করুন এবং এটিকে আপনার Xcode প্রজেক্টে টেনে আনুন। প্রয়োজনে Copy items চেক করুন।

নেটিভ বিজ্ঞাপন টেমপ্লেট ব্যবহার করা
একবার আপনি আপনার প্রোজেক্টে ফোল্ডারটি যোগ করে ফেললে এবং আপনার ফাইলে প্রাসঙ্গিক ক্লাস অন্তর্ভুক্ত করলে, টেমপ্লেট ব্যবহার করার জন্য এই রেসিপিটি অনুসরণ করুন। মনে রাখবেন যে ফন্ট এবং স্টাইলের বৈশিষ্ট্য পরিবর্তন করার একমাত্র উপায় হল স্টাইলস ডিকশনারি ব্যবহার করা - আমরা বর্তমানে xib-তে যেকোনো স্টাইল সেটকে ওভাররাইড করি।
অবজেক্টিভ-সি
/// Step 1: Import the templates that you need. #import "NativeTemplates/GADTSmallTemplateView.h" #import "NativeTemplates/GADTTemplateView.h" ... // STEP 2: Initialize your template view object. GADTSmallTemplateView *templateView = [[NSBundle mainBundle] loadNibNamed:@"GADTSmallTemplateView" owner:nil options:nil] .firstObject; // STEP 3: Template views are just GADNativeAdViews. _nativeAdView = templateView; nativeAd.delegate = self; // STEP 4: Add your template as a subview of whichever view you'd like. // This must be done before calling addHorizontalConstraintsToSuperviewWidth. // Please note: Our template objects are subclasses of GADNativeAdView so // you can insert them into whatever type of view you’d like, and don’t need to // create your own. [self.view addSubview:templateView]; // STEP 5 (Optional): Create your styles dictionary. Set your styles dictionary // on the template property. A default dictionary is created for you if you do // not set this. Note - templates do not currently respect style changes in the // xib. NSString *myBlueColor = @"#5C84F0"; NSDictionary *styles = @{ GADTNativeTemplateStyleKeyCallToActionFont : [UIFont systemFontOfSize:15.0], GADTNativeTemplateStyleKeyCallToActionFontColor : UIColor.whiteColor, GADTNativeTemplateStyleKeyCallToActionBackgroundColor : [GADTTemplateView colorFromHexString:myBlueColor], GADTNativeTemplateStyleKeySecondaryFont : [UIFont systemFontOfSize:15.0], GADTNativeTemplateStyleKeySecondaryFontColor : UIColor.grayColor, GADTNativeTemplateStyleKeySecondaryBackgroundColor : UIColor.whiteColor, GADTNativeTemplateStyleKeyPrimaryFont : [UIFont systemFontOfSize:15.0], GADTNativeTemplateStyleKeyPrimaryFontColor : UIColor.blackColor, GADTNativeTemplateStyleKeyPrimaryBackgroundColor : UIColor.whiteColor, GADTNativeTemplateStyleKeyTertiaryFont : [UIFont systemFontOfSize:15.0], GADTNativeTemplateStyleKeyTertiaryFontColor : UIColor.grayColor, GADTNativeTemplateStyleKeyTertiaryBackgroundColor : UIColor.whiteColor, GADTNativeTemplateStyleKeyMainBackgroundColor : UIColor.whiteColor, GADTNativeTemplateStyleKeyCornerRadius : [NSNumber numberWithFloat:7.0], }; templateView.styles = styles; // STEP 6: Set the ad for your template to render. templateView.nativeAd = nativeAd; // STEP 7 (Optional): If you'd like your template view to span the width of your // superview call this method. [templateView addHorizontalConstraintsToSuperviewWidth]; [templateView addVerticalCenterConstraintToSuperview];
স্টাইল অভিধান কী
আপনার টেমপ্লেটগুলি কাস্টমাইজ করার দ্রুততম উপায় হল নিম্নলিখিত কীগুলি দিয়ে একটি অভিধান তৈরি করা:
অবজেক্টিভ-সি
/// Call to action font. Expects a UIFont. GADTNativeTemplateStyleKeyCallToActionFont /// Call to action font color. Expects a UIColor. GADTNativeTemplateStyleKeyCallToActionFontColor; /// Call to action background color. Expects a UIColor. GADTNativeTemplateStyleKeyCallToActionBackgroundColor; /// The font, font color and background color for the first row of text in the /// template. /// All templates have a primary text area which is populated by the native ad's /// headline. /// Primary text font. Expects a UIFont. GADTNativeTemplateStyleKeyPrimaryFont; /// Primary text font color. Expects a UIFont. GADTNativeTemplateStyleKeyPrimaryFontColor; /// Primary text background color. Expects a UIColor. GADTNativeTemplateStyleKeyPrimaryBackgroundColor; /// The font, font color and background color for the second row of text in the /// template. /// All templates have a secondary text area which is populated either by the /// body of the ad, or by the rating of the app. /// Secondary text font. Expects a UIFont. GADTNativeTemplateStyleKeySecondaryFont; /// Secondary text font color. Expects a UIColor. GADTNativeTemplateStyleKeySecondaryFontColor; /// Secondary text background color. Expects a UIColor. GADTNativeTemplateStyleKeySecondaryBackgroundColor; /// The font, font color and background color for the third row of text in the /// template. The third row is used to display store name or the default /// tertiary text. /// Tertiary text font. Expects a UIFont. GADTNativeTemplateStyleKeyTertiaryFont; /// Tertiary text font color. Expects a UIColor. GADTNativeTemplateStyleKeyTertiaryFontColor; /// Tertiary text background color. Expects a UIColor. GADTNativeTemplateStyleKeyTertiaryBackgroundColor; /// The background color for the bulk of the ad. Expects a UIColor. GADTNativeTemplateStyleKeyMainBackgroundColor; /// The corner rounding radius for the icon view and call to action. Expects an /// NSNumber. GADTNativeTemplateStyleKeyCornerRadius;
প্রায়শই জিজ্ঞাসিত প্রশ্নাবলী
- টেমপ্লেট অবজেক্টটি ইনস্ট্যান্টিয়েট করার চেষ্টা করলে কেন আমি ব্যতিক্রম পাই?
- এটি ঘটতে পারে যদি আপনি xib ফাইলে ভিউয়ের আকার পরিবর্তন করে থাকেন কিন্তু সাবক্লাসের "সেটআপ" পদ্ধতিতে তৈরি ফ্রেমের আকার পরিবর্তন না করে থাকেন।
- আমি কীভাবে এই টেমপ্লেটগুলিকে আরও কাস্টমাইজ করতে পারি?
- এই টেমপ্লেটগুলি কেবলমাত্র সংশ্লিষ্ট ভিউ অবজেক্টের সাথে xibs, যেমন iOS ডেভেলপমেন্ট থেকে আপনি অভ্যস্ত অন্য যেকোনো xib এবং কাস্টম ভিউ ক্লাসের মতো। আপনি যদি আপনার নেটিভ বিজ্ঞাপনগুলি শুরু থেকে তৈরি করতে চান, তাহলে আমাদের নেটিভ অ্যাডভান্সড গাইডটি দেখুন।
- xib-তে আমার স্টাইল সেট করার সময় কেন সেগুলো আপডেট হচ্ছে না?
- আমরা বর্তমানে
GADTTemplateView.mএ ডিফল্ট স্টাইল অভিধান দ্বারা সমস্ত xib স্টাইলকে ওভাররাইড করি।
অবদান রাখুন
আমরা নেটিভ টেমপ্লেট তৈরি করেছি যাতে আপনি দ্রুত নেটিভ বিজ্ঞাপন তৈরি করতে পারেন। নতুন টেমপ্লেট বা বৈশিষ্ট্য যোগ করার জন্য আমাদের GitHub রেপোতে আপনার অবদান দেখতে আমরা আগ্রহী। আমাদের একটি পুল রিকোয়েস্ট পাঠান, আমরা দেখে নেব।
