এই দস্তাবেজটি Google Analytics UI-তে উপলব্ধ পূর্বনির্ধারিত রিপোর্টের সমতুল্য ডেটা API কোয়েরি প্রদান করে। API অনুরোধগুলি দেখতে HTTP ট্যাবে ক্লিক করুন।
জীবনচক্র
ব্যবহারকারী অধিগ্রহণ
ব্যবহারকারী অধিগ্রহণ রিপোর্ট হল একটি পূর্বনির্ধারিত বিশদ প্রতিবেদন যা নতুন ব্যবহারকারীরা কীভাবে প্রথমবার আপনার ওয়েবসাইট বা অ্যাপ খুঁজে পায় তার অন্তর্দৃষ্টি পেতে ব্যবহার করতে পারেন।
সময়ের সাথে সাথে প্রথম ব্যবহারকারী ডিফল্ট চ্যানেল গ্রুপ দ্বারা নতুন ব্যবহারকারী
UI উদাহরণ

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "firstUserDefaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" } ] }
প্রথম ব্যবহারকারী প্রাথমিক চ্যানেল গ্রুপ দ্বারা নতুন ব্যবহারকারী (ডিফল্ট চ্যানেল গ্রুপ)
UI উদাহরণ

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" } ], "limit": 5 }
ব্যবহারকারী অধিগ্রহণ রিপোর্ট
ব্যবহারকারী অধিগ্রহণ রিপোর্ট হল একটি পূর্বনির্ধারিত বিশদ প্রতিবেদন যা নতুন ব্যবহারকারীরা কীভাবে প্রথমবার আপনার ওয়েবসাইট বা অ্যাপ খুঁজে পায় তার অন্তর্দৃষ্টি পেতে ব্যবহার করতে পারেন।
UI উদাহরণ

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "firstUserDefaultChannelGroup" } ], "metrics": [ { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTime", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
ট্রাফিক অধিগ্রহণ
ট্রাফিক অধিগ্রহণ প্রতিবেদন হল একটি পূর্বনির্ধারিত বিশদ প্রতিবেদন যা আপনার ওয়েবসাইট এবং অ্যাপের দর্শকরা কোথা থেকে আসছে তা বুঝতে সাহায্য করার জন্য ডিজাইন করা হয়েছে। এটি বিশেষভাবে দেখায় যে নতুন এবং ফিরে আসা ব্যবহারকারীরা কোথা থেকে এসেছেন।
সময়ের সাথে সেশন প্রাথমিক চ্যানেল গ্রুপ (ডিফল্ট চ্যানেল গ্রুপ) দ্বারা ব্যবহারকারীরা
UI উদাহরণ

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "sessionDefaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" } ] }
সেশন প্রাইমারি চ্যানেল গ্রুপ অনুসারে ব্যবহারকারী (ডিফল্ট চ্যানেল গ্রুপ)
UI উদাহরণ

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
ট্রাফিক অধিগ্রহণ: সেশন প্রাথমিক চ্যানেল গ্রুপ (ডিফল্ট চ্যানেল গ্রুপ)
UI উদাহরণ

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "sessionDefaultChannelGroup" } ], "metrics": [ { "name": "activeUsers" }, { "name": "sessions" }, { "name": "engagedSessions" }, { "name": "averageEngagementTimePerSession", "expression": "userEngagementDuration/sessions" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "eventsPerSession" }, { "name": "engagementRate" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
ব্যস্ততা
ঘটনা
ইভেন্ট রিপোর্ট হল একটি পূর্বনির্ধারিত বিশদ প্রতিবেদন যা দেখায় যে প্রতিটি ইভেন্ট কতবার ট্রিগার হয়েছে এবং কতজন ব্যবহারকারী আপনার ওয়েবসাইট বা অ্যাপে প্রতিটি ইভেন্টকে ট্রিগার করে।
সময়ের সাথে ইভেন্টের নাম অনুসারে ইভেন্ট গণনা
UI উদাহরণ

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "eventName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "eventName" } ], "metrics": [ { "name": "eventCount" } ] }
ইভেন্টের নাম অনুসারে ইভেন্ট গণনা
UI উদাহরণ

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "eventName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "eventName" } ], "metrics": [ { "name": "eventCount" } ] }
ইভেন্ট: ইভেন্টের নাম
UI উদাহরণ

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "eventName" } ], "metrics": [ { "name": "eventCount" }, { "name": "totalUsers" }, { "name": "eventCountPerUser" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
পৃষ্ঠা এবং পর্দা
পৃষ্ঠা এবং স্ক্রীন রিপোর্ট হল একটি পূর্বনির্ধারিত বিশদ প্রতিবেদন যা ব্যবহারকারীরা আপনার ওয়েবসাইটে যে পৃষ্ঠাগুলি পরিদর্শন করেছে এবং ব্যবহারকারীরা আপনার মোবাইল অ্যাপে খোলা স্ক্রীনগুলি সম্পর্কে ডেটা দেখায়, যা আপনাকে দেখতে সক্ষম করে যে লোকেরা আপনার ওয়েবসাইট এবং অ্যাপ উভয়েই কোথায় যাচ্ছে।
সময়ের সাথে সাথে পৃষ্ঠার পথ এবং স্ক্রীন শ্রেণী অনুসারে ভিউ
UI উদাহরণ

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "unifiedPagePathScreen" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" } ] }
পৃষ্ঠার পথ এবং স্ক্রীন শ্রেণী অনুসারে ভিউ
UI উদাহরণ

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" } ], "limit": 5 }
পৃষ্ঠা এবং পর্দা: পৃষ্ঠা পথ এবং স্ক্রীন ক্লাস
UI উদাহরণ

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "unifiedPagePathScreen" } ], "metrics": [ { "name": "screenPageViews" }, { "name": "activeUsers" }, { "name": "screenPageViewsPerUser" }, { "name": "averageEngagementTime", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
ল্যান্ডিং পৃষ্ঠা
ল্যান্ডিং পেজ রিপোর্ট হল একটি পূর্বনির্ধারিত বিশদ রিপোর্ট যা আপনাকে বুঝতে সাহায্য করে কিভাবে দর্শকরা আপনার ওয়েবসাইটের সাথে ইন্টারঅ্যাক্ট করে। এটি আপনাকে দেখায় যে একজন দর্শক যখন আপনার ওয়েবসাইটটি ভিজিট করেন তখন তারা প্রথম পৃষ্ঠায় আসেন এবং প্রতিটি পৃষ্ঠায় কতজন দর্শক আসেন।
সময়ের সাথে সাথে ল্যান্ডিং পৃষ্ঠার মাধ্যমে সেশন
UI উদাহরণ

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "landingPage" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "landingPage" } ], "metrics": [ { "name": "sessions" } ], "dimensionFilter": { "notExpression": { "filter": { "fieldName": "landingPage", "stringFilter": { "value": "(not set)" } } } } }
ল্যান্ডিং পৃষ্ঠা: ল্যান্ডিং পৃষ্ঠা
UI উদাহরণ

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "landingPage" } ], "metrics": [ { "name": "sessions" }, { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "averageEngagementTimePerSession", "expression": "userEngagementDuration/sessions" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
নগদীকরণ
ইকমার্স ক্রয়
ইকমার্স ক্রয় প্রতিবেদন হল একটি পূর্বনির্ধারিত বিশদ প্রতিবেদন যা আপনার ইকমার্স স্টোরে আপনি যে পণ্য বা পরিষেবা বিক্রি করেন সে সম্পর্কে তথ্য দেখায়।
সময়ের সাথে আইটেম নাম দ্বারা দেখা আইটেম
UI উদাহরণ

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "itemName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" } ] }
দেখা আইটেম এবং আইটেম নাম দ্বারা কার্টে যোগ করা হয়েছে
UI উদাহরণ

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" } ] }
ইকমার্স ক্রয়: আইটেমের নাম
UI উদাহরণ

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
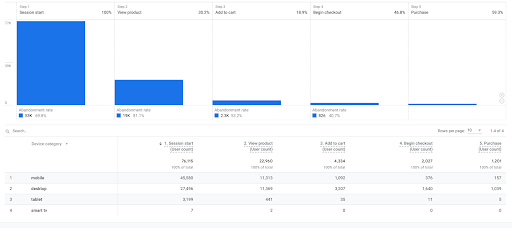
ক্রয় যাত্রা
ক্রয় যাত্রা প্রতিবেদন দেখায় যে আপনার ক্রয় ফানেলের প্রতিটি ধাপের মধ্যে কতজন ব্যবহারকারী বাদ পড়েছেন৷ প্রতিবেদনটি আপনাকে ফানেলের পদক্ষেপগুলি সনাক্ত করতে সাহায্য করতে পারে যেগুলির উন্নতি প্রয়োজন৷
ক্রয় যাত্রা: ডিভাইস বিভাগ
UI উদাহরণ

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemName" } ], "metrics": [ { "name": "itemsViewed" }, { "name": "itemsAddedToCart" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
প্রচার
UI উদাহরণ

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "itemPromotionName" } ], "metrics": [ { "name": "itemsViewedInPromotion" }, { "name": "itemsClickedInPromotion" }, { "name": "itemPromotionClickThroughRate" }, { "name": "itemsAddedToCart" }, { "name": "itemsCheckedOut" }, { "name": "itemsPurchased" }, { "name": "itemRevenue" } ], "metricAggregations": [ "TOTAL" ] }
চেকআউট যাত্রা
চেকআউট যাত্রা প্রতিবেদনটি ব্যবহারকারীদের সংখ্যা এবং শতাংশ দেখায় যারা আপনার ইকমার্স ওয়েবসাইট বা অ্যাপে চেকআউট শুরু করেছেন এবং চেকআউট ফানেলের পরবর্তী প্রতিটি ধাপ সম্পূর্ণ করেছেন।
UI উদাহরণ

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "funnelBreakdown": { "breakdownDimension": { "name": "deviceCategory" } }, "funnel": { "steps": [ { "name": "Begin checkout", "filterExpression": { "funnelEventFilter": { "eventName": "begin_checkout" } } }, { "name": "Add shipping", "filterExpression": { "funnelEventFilter": { "eventName": "add_shipping_info" } } }, { "name": "Add payment", "filterExpression": { "funnelEventFilter": { "eventName": "add_payment_info" } } }, { "name": "Purchase", "filterExpression": { "funnelEventFilter": { "eventName": "purchase" } } } ] } }
ধরে রাখা
সমগোত্রীয় দ্বারা ব্যবহারকারী ধারণ
UI উদাহরণ

চার্টে প্রতিটি তারিখের জন্য:
HTTP
{ "dimensions": [ { "name": "cohort" }, { "name": "cohortNthDay" } ], "metrics": [ { "name": "cohortRetentionFraction", "expression": "cohortActiveUsers/cohortTotalUsers" } ], "cohortSpec": { "cohorts": [ { "dimension": "firstSessionDate", "dateRange": { "startDate": "2023-12-11", "endDate": "2023-12-11" } } ], "cohortsRange": { "endOffset": 7, "granularity": "DAILY" } } }
একটি প্রতিক্রিয়া বস্তু থেকে, প্রতিক্রিয়া থেকে সমগোত্রীয় দিন 001 এবং 007 এর জন্য মেট্রিক মান পুনরুদ্ধার করুন, উদাহরণস্বরূপ:
{
"dimensionValues": [
{
"value": "cohort_0"
},
{
"value": "0001"
}
],
"metricValues": [
{
"value": "0.045319219318557723"
}
]
},
{
"dimensionValues": [
{
"value": "cohort_0"
},
{
"value": "0007"
}
],
"metricValues": [
{
"value": "0.011577902745616937"
}
]
},
ব্যবহারকারী ধরে রাখা
UI উদাহরণ

প্রতিবেদনটি গত 42 দিনের উপর ভিত্তি করে তৈরি করা হয়েছে, তাই শুরু এবং শেষের তারিখে 42 দিন আগের তারিখ অন্তর্ভুক্ত করা উচিত।
HTTP
{ "dimensions": [ { "name": "cohort" }, { "name": "cohortNthDay" } ], "metrics": [ { "name": "userRetention", "expression": "cohortActiveUsers/cohortTotalUsers" } ], "cohortSpec": { "cohorts": [ { "dimension": "firstSessionDate", "dateRange": { "startDate": "2023-11-21", "endDate": "2023-11-21" } } ], "cohortsRange": { "endOffset": 42, "granularity": "DAILY" } } }
ব্যবহারকারীর বৈশিষ্ট্য
জনসংখ্যার বিবরণ
ডেমোগ্রাফিক বিশদ প্রতিবেদন হল একটি পূর্বনির্ধারিত বিশদ প্রতিবেদন যা ব্যবহারকারীর ভাষা, আগ্রহ, অবস্থান, বয়স এবং লিঙ্গ সহ একটি ওয়েবসাইট বা অ্যাপ ব্যবহার করে এমন ব্যক্তিদের সম্পর্কে মূল বৈশিষ্ট্যগুলি প্রদান করে৷
সময়ের সাথে সাথে দেশ অনুসারে ব্যবহারকারীরা
UI উদাহরণ

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "country" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "country" } ], "metrics": [ { "name": "activeUsers" } ] }
দেশ অনুসারে ব্যবহারকারীরা
UI উদাহরণ

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "country" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
জনসংখ্যার বিবরণ: দেশ
UI উদাহরণ

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "country" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTimePerUser", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
শ্রোতা
সময়ের সাথে দর্শকদের দ্বারা ব্যবহারকারীরা
UI উদাহরণ

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "audienceName" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "audienceName" } ], "metrics": [ { "name": "activeUsers" } ] }
শ্রোতা: শ্রোতা
UI উদাহরণ

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "audienceName" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "sessions" }, { "name": "screenPageViewsPerSession" }, { "name": "averageSessionDuration" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
টেক
প্রযুক্তিগত বিবরণ
সময়ের সাথে ব্রাউজার দ্বারা ব্যবহারকারীরা
UI উদাহরণ

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "browser" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "browser" } ], "metrics": [ { "name": "activeUsers" } ] }
ব্রাউজার দ্বারা ব্যবহারকারী
UI উদাহরণ

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "browser" } ], "metrics": [ { "name": "activeUsers" } ], "limit": 5 }
প্রযুক্তিগত বিবরণ: ব্রাউজার
UI উদাহরণ

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "browser" } ], "metrics": [ { "name": "activeUsers" }, { "name": "newUsers" }, { "name": "engagedSessions" }, { "name": "engagementRate" }, { "name": "engagedSessionsPerUser", "expression": "engagedSessions/activeUsers" }, { "name": "averageEngagementTimePerUser", "expression": "userEngagementDuration/activeUsers" }, { "name": "eventCount" }, { "name": "keyEvents" }, { "name": "totalRevenue" } ], "metricAggregations": [ "TOTAL" ] }
বিজ্ঞাপন
পরিকল্পনা: সমস্ত চ্যানেল
সময়ের সাথে প্রাথমিক চ্যানেল গ্রুপ (ডিফল্ট চ্যানেল গ্রুপ) দ্বারা মূল ঘটনা
UI উদাহরণ

HTTP
{ "pivots": [ { "fieldNames": [ "date" ], "orderBys": [ { "dimension": { "dimensionName": "date" } } ], "limit": 28 }, { "fieldNames": [ "defaultChannelGroup" ], "limit": 5 } ], "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "date" }, { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" } ] }
প্রাথমিক চ্যানেল গ্রুপ (ডিফল্ট চ্যানেল গ্রুপ) দ্বারা মূল ঘটনা
UI উদাহরণ

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" } ], "limit": 5 }
সব চ্যানেল
UI উদাহরণ

HTTP
{ "dateRanges": [ { "startDate": "28daysAgo", "endDate": "yesterday" } ], "dimensions": [ { "name": "defaultChannelGroup" } ], "metrics": [ { "name": "keyEvents" }, { "name": "advertiserAdCost" }, { "name": "advertiserAdCostPerKeyEvent" }, { "name": "totalRevenue" }, { "name": "returnOnAdSpend" } ], "metricAggregations": [ "TOTAL" ] }
