একটি উইজেট হল একটি UI উপাদান যা নিম্নলিখিত এক বা একাধিক প্রদান করে:
- অন্যান্য উইজেটগুলির জন্য কাঠামো যেমন কার্ড এবং বিভাগ,
- ব্যবহারকারীর কাছে তথ্য যেমন পাঠ্য এবং ছবি, বা
- বোতাম, টেক্সট ইনপুট ক্ষেত্র বা চেকবক্সের মতো অ্যাকশনের জন্য সামর্থ্য ।
কার্ড বিভাগে যোগ করা উইজেটের সেট সামগ্রিক অ্যাড-অন UI সংজ্ঞায়িত করে। ওয়েব এবং মোবাইল উভয় ডিভাইসেই উইজেটগুলির চেহারা এবং কার্যকারিতা একই রকম। রেফারেন্স ডকুমেন্টেশন উইজেট সেট নির্মাণের জন্য বিভিন্ন পদ্ধতি বর্ণনা করে।
উইজেট প্রকার
অ্যাড-অন উইজেটগুলি সাধারণত তিনটি গ্রুপে শ্রেণীবদ্ধ করা হয়: কাঠামোগত উইজেট, তথ্যগত উইজেট এবং ব্যবহারকারীর ইন্টারঅ্যাকশন উইজেট।
কাঠামোগত উইজেট
কাঠামোগত উইজেটগুলি UI-তে ব্যবহৃত অন্যান্য উইজেটগুলির জন্য কন্টেইনার এবং সংগঠন প্রদান করে।
- বোতাম সেট —এক বা একাধিক টেক্সট বা ইমেজ বোতামের একটি সংগ্রহ, একটি অনুভূমিক সারিতে একসাথে গোষ্ঠীবদ্ধ।
- কার্ড —একটি একক প্রসঙ্গ কার্ড যাতে এক বা একাধিক কার্ড বিভাগ থাকে। কার্ড নেভিগেশন কনফিগার করে ব্যবহারকারীরা কীভাবে কার্ডগুলির মধ্যে স্থানান্তর করতে পারে তা আপনি নির্ধারণ করেন৷
- কার্ড হেডার - একটি প্রদত্ত কার্ডের শিরোনাম। কার্ড হেডারে শিরোনাম, সাবটাইটেল এবং একটি ছবি থাকতে পারে। কার্ড অ্যাকশন এবং সার্বজনীন অ্যাকশন কার্ড হেডারে প্রদর্শিত হয় যদি অ্যাড-অন সেগুলি ব্যবহার করে।
- কার্ড বিভাগ — উইজেটগুলির একটি সংগৃহীত গ্রুপ, একটি অনুভূমিক নিয়ম দ্বারা অন্যান্য কার্ড বিভাগ থেকে বিভক্ত এবং ঐচ্ছিকভাবে একটি বিভাগ শিরোনাম রয়েছে। প্রতিটি কার্ডে কমপক্ষে একটি কার্ড বিভাগ থাকতে হবে। আপনি কার্ড বিভাগে কার্ড বা কার্ড হেডার যোগ করতে পারবেন না।
এই মৌলিক স্ট্রাকচারাল উইজেটগুলি ছাড়াও, Google Workspace অ্যাড-অনে আপনি কার্ড পরিষেবা ব্যবহার করে এমন কাঠামো তৈরি করতে পারেন যা বর্তমান কার্ডকে ওভারল্যাপ করে: ফিক্সড ফুটার এবং পিক কার্ড :
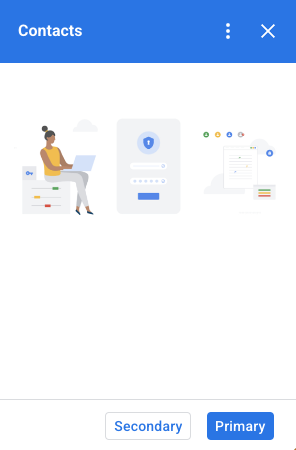
স্থির ফুটার
আপনি আপনার কার্ডের নীচে বোতামগুলির একটি নির্দিষ্ট সারি যোগ করতে পারেন। এই সারিটি কার্ডের বাকি সামগ্রীর সাথে সরানো বা স্ক্রোল করে না।

নিম্নলিখিত কোড উদ্ধৃতি দেখায় কিভাবে একটি উদাহরণ স্থির ফুটার সংজ্ঞায়িত করতে হয় এবং এটি একটি কার্ডে যোগ করতে হয়:
var fixedFooter = CardService.newFixedFooter()
.setPrimaryButton(
CardService.newTextButton()
.setText("Primary")
.setOpenLink(CardService.newOpenLink()
.setUrl("https://www.google.com")))
.setSecondaryButton(
CardService.newTextButton()
.setText("Secondary")
.setOnClickAction(
CardService.newAction()
.setFunctionName(
"secondaryCallback")));
var card = CardService.newCardBuilder()
// (...)
.setFixedFooter(fixedFooter)
.build();
পিক কার্ড

যখন নতুন প্রাসঙ্গিক বিষয়বস্তু একটি ব্যবহারকারীর ক্রিয়া দ্বারা ট্রিগার হয়, যেমন একটি Gmail বার্তা খোলা, আপনি হয় অবিলম্বে নতুন প্রাসঙ্গিক সামগ্রী প্রদর্শন করতে পারেন (ডিফল্ট আচরণ) বা সাইডবারের নীচে একটি পিক কার্ড বিজ্ঞপ্তি প্রদর্শন করতে পারেন৷ একটি প্রাসঙ্গিক ট্রিগার সক্রিয় থাকাকালীন যদি কোনও ব্যবহারকারী আপনার হোমপেজে ফিরে যেতে ব্যাক ক্লিক করেন, তাহলে ব্যবহারকারীদের প্রাসঙ্গিক বিষয়বস্তু আবার খুঁজে পেতে সাহায্য করার জন্য একটি পিক কার্ড প্রদর্শিত হবে।
নতুন প্রাসঙ্গিক সামগ্রী উপলব্ধ হলে একটি পিক কার্ড প্রদর্শন করতে, অবিলম্বে নতুন প্রাসঙ্গিক সামগ্রী প্রদর্শন করার পরিবর্তে, আপনার CardBuilder ক্লাসে .setDisplayStyle(CardService.DisplayStyle.PEEK) যোগ করুন। আপনার প্রাসঙ্গিক ট্রিগারের সাথে একটি একক কার্ড বস্তু ফেরত দিলেই একটি পিক কার্ড দেখা যায়; অন্যথায়, ফিরে আসা কার্ডগুলি অবিলম্বে বর্তমান কার্ড প্রতিস্থাপন করে।
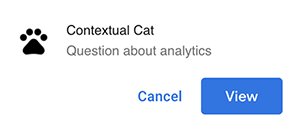
পিক কার্ডের হেডার কাস্টমাইজ করতে, আপনার প্রাসঙ্গিক কার্ড তৈরি করার সময় একটি স্ট্যান্ডার্ড CardHeader অবজেক্টের সাথে .setPeekCardHeader() পদ্ধতি যোগ করুন। ডিফল্টরূপে, একটি পিক কার্ড হেডারে শুধুমাত্র আপনার অ্যাড-অনের নাম থাকে।

Cats Google Workspace অ্যাড-অন কুইকস্টার্ট-এর উপর ভিত্তি করে নিম্নলিখিত কোডটি পিক কার্ডের মাধ্যমে ব্যবহারকারীদের নতুন প্রাসঙ্গিক বিষয়বস্তু সম্পর্কে অবহিত করে এবং নির্বাচিত Gmail মেসেজ থ্রেডের বিষয় দেখানোর জন্য পিক কার্ডের হেডার কাস্টমাইজ করে।
var peekHeader = CardService.newCardHeader()
.setTitle('Contextual Cat')
.setImageUrl('https://www.gstatic.com/images/
icons/material/system/1x/pets_black_48dp.png')
.setSubtitle(text);
. . .
var card = CardService.newCardBuilder()
.setDisplayStyle(CardService.DisplayStyle.PEEK)
.setPeekCardHeader(peekHeader);
তথ্যগত উইজেট
তথ্যগত উইজেট ব্যবহারকারীর কাছে তথ্য উপস্থাপন করে।
- ছবি —আপনার দেওয়া হোস্ট করা এবং সর্বজনীনভাবে অ্যাক্সেসযোগ্য URL দ্বারা নির্দেশিত একটি ছবি।
- ডেকোরেটেড টেক্সট —একটি টেক্সট কন্টেন্ট স্ট্রিং যা আপনি উপরের এবং নিচের টেক্সট লেবেল এবং একটি ইমেজ বা আইকনের মতো অন্যান্য উপাদানের সাথে পেয়ার করতে পারেন। সজ্জিত পাঠ্য উইজেটগুলিতে একটি বোতাম বা সুইচ উইজেটও অন্তর্ভুক্ত থাকতে পারে। যোগ করা সুইচগুলি টগল বা চেকবক্স হতে পারে। DecoratedText উইজেটের বিষয়বস্তু টেক্সট HTML বিন্যাস ব্যবহার করতে পারে; উপরের এবং নীচের লেবেলে অবশ্যই প্লেইন টেক্সট ব্যবহার করতে হবে।
- পাঠ্য অনুচ্ছেদ - একটি পাঠ্য অনুচ্ছেদ, যা HTML বিন্যাসিত উপাদানগুলি অন্তর্ভুক্ত করতে পারে।
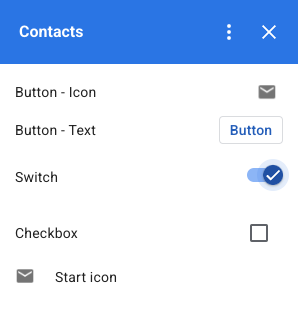
ব্যবহারকারীর ইন্টারঅ্যাকশন উইজেট
ব্যবহারকারীর ইন্টারঅ্যাকশন উইজেট অ্যাড-অনকে ব্যবহারকারীদের দ্বারা গৃহীত পদক্ষেপের প্রতিক্রিয়া জানাতে অনুমতি দেয়। আপনি বিভিন্ন কার্ড প্রদর্শন করতে, ইউআরএল খুলতে, বিজ্ঞপ্তিগুলি দেখাতে, খসড়া ইমেলগুলি রচনা করতে বা অন্যান্য Apps স্ক্রিপ্ট ফাংশনগুলি চালানোর জন্য অ্যাকশন প্রতিক্রিয়া সহ এই উইজেটগুলিকে কনফিগার করতে পারেন৷ বিস্তারিত জানার জন্য বিল্ডিং ইন্টারেক্টিভ কার্ড গাইড দেখুন।
- কার্ড অ্যাকশন — অ্যাড-অন হেডার বার মেনুতে রাখা একটি মেনু আইটেম। হেডার বার মেনুতে সার্বজনীন ক্রিয়া হিসাবে সংজ্ঞায়িত আইটেমগুলিও থাকতে পারে, যা অ্যাড-অন সংজ্ঞায়িত প্রতিটি কার্ডে প্রদর্শিত হয়।
- তারিখের সময় বাছাইকারী — উইজেট যা ব্যবহারকারীদের একটি তারিখ, সময় বা উভয় নির্বাচন করতে দেয়। আরও তথ্যের জন্য নীচে তারিখ এবং সময় বাছাইকারী দেখুন।
- ইমেজ বোতাম —একটি বোতাম যা পাঠ্যের পরিবর্তে একটি ছবি ব্যবহার করে। আপনি বেশ কয়েকটি পূর্বনির্ধারিত আইকনের একটি ব্যবহার করতে পারেন বা এর URL দ্বারা নির্দেশিত একটি সর্বজনীনভাবে হোস্ট করা চিত্র ব্যবহার করতে পারেন৷
- নির্বাচন ইনপুট - একটি ইনপুট ক্ষেত্র যা বিকল্পগুলির একটি সংগ্রহকে প্রতিনিধিত্ব করে। নির্বাচন ইনপুট উইজেট চেকবক্স, রেডিও বোতাম বা ড্রপ-ডাউন নির্বাচন বাক্স হিসাবে উপস্থিত।
- সুইচ করুন - একটি টগল উইজেট। আপনি শুধুমাত্র একটি DecoratedText উইজেটের সাথে সুইচ ব্যবহার করতে পারেন। ডিফল্টরূপে এই প্রদর্শনগুলি একটি টগল সুইচ হিসাবে, তবে আপনি তাদের পরিবর্তে একটি চেকবক্স হিসাবে প্রদর্শন করতে পারেন৷
- টেক্সট বোতাম - একটি টেক্সট লেবেল সহ একটি বোতাম। আপনি পাঠ্য বোতামগুলির জন্য একটি পটভূমির রঙ পূরণ নির্দিষ্ট করতে পারেন (ডিফল্টটি স্বচ্ছ)। আপনি প্রয়োজন অনুযায়ী বোতামটি নিষ্ক্রিয় করতে পারেন।
- পাঠ্য ইনপুট - একটি পাঠ্য ইনপুট ক্ষেত্র। উইজেটে টাইটেল টেক্সট, হিন্ট টেক্সট এবং মাল্টিলাইন টেক্সট থাকতে পারে। টেক্সট মান পরিবর্তন হলে উইজেট অ্যাকশন ট্রিগার করতে পারে।
- গ্রিড —একটি বহু-কলাম বিন্যাস যা আইটেমগুলির একটি সংগ্রহকে প্রতিনিধিত্ব করে। আপনি একটি ছবি, শিরোনাম, সাবটাইটেল এবং সীমানা এবং ক্রপ শৈলীর মতো কাস্টমাইজেশন বিকল্পগুলির একটি পরিসর সহ আইটেমগুলিকে উপস্থাপন করতে পারেন।


DecoratedText চেকবক্স
আপনি একটি DecoratedText উইজেট সংজ্ঞায়িত করতে পারেন যাতে একটি বোতাম বা বাইনারি টগল সুইচের পরিবর্তে একটি চেকবক্স সংযুক্ত থাকে। সুইচের মতো, চেকবক্সের মানটি অ্যাকশন ইভেন্ট অবজেক্টে অন্তর্ভুক্ত করা হয় যা setOnClickAction(action) পদ্ধতির মাধ্যমে এই DecoratedText এর সাথে সংযুক্ত Action পাস করা হয়।

নিম্নলিখিত কোডের অংশটি দেখায় কিভাবে একটি চেকবক্স DecoratedText উইজেট সংজ্ঞায়িত করতে হয়, যা আপনি একটি কার্ডে যোগ করতে পারেন:
var decoratedText = CardService.newDecoratedText()
// (...)
.setSwitch(CardService.newSwitch()
.setFieldName('form_input_switch_key')
.setValue('switch_is_on')
.setControlType(
CardService.SwitchControlType.CHECK_BOX));
তারিখ এবং সময় বাছাইকারী
আপনি উইজেটগুলি সংজ্ঞায়িত করতে পারেন যা ব্যবহারকারীদের একটি সময়, একটি তারিখ বা উভয় নির্বাচন করতে দেয়৷ পিকারের মান পরিবর্তিত হলে আপনি একটি উইজেট হ্যান্ডলার ফাংশন নির্ধারণ করতে setOnChangeAction() ব্যবহার করতে পারেন।

নিম্নলিখিত কোডের উদ্ধৃতিটি দেখায় কিভাবে একটি তারিখ-শুধু বাছাইকারী, একটি শুধুমাত্র-সময় চয়নকারী এবং একটি তারিখ-সময় চয়নকারীকে সংজ্ঞায়িত করতে হয়, যা আপনি একটি কার্ডে যোগ করতে পারেন:
var dateOnlyPicker = CardService.newDatePicker()
.setTitle("Enter a date")
.setFieldName("date_field")
// Set default value as May 24 2019. Either a
// number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateChange"));
var timeOnlyPicker = CardService.newTimePicker()
.setTitle("Enter a time")
.setFieldName("time_field")
// Set default value as 23:30.
.setHours(23)
.setMinutes(30)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleTimeChange"));
var dateTimePicker = CardService.newDateTimePicker()
.setTitle("Enter a date and time")
.setFieldName("date_time_field")
// Set default value as May 24 2019 03:30 AM UTC.
// Either a number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
// EDT time is 4 hours behind UTC.
.setTimeZoneOffsetInMins(-4 * 60)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateTimeChange"));
নিম্নলিখিতটি একটি তারিখ-সময় পিকার উইজেট হ্যান্ডলার ফাংশনের উদাহরণ। এই হ্যান্ডলারটি "myDateTimePickerWidgetID" আইডি সহ তারিখ-সময় পিকার উইজেটে ব্যবহারকারীর দ্বারা নির্বাচিত তারিখ-সময়ের প্রতিনিধিত্বকারী একটি স্ট্রিং ফর্ম্যাট করে এবং লগ করে:
function handleDateTimeChange(event) {
var dateTimeInput =
event.commonEventObject.formInputs["myDateTimePickerWidgetID"];
var msSinceEpoch = dateTimeInput.msSinceEpoch;
var hasDate = dateTimeInput.hasDate;
var hasTime = dateTimeInput.hadTime;
// The following requires you to configure the add-on to read user locale
// and timezone.
// See https://developers.google.com/workspace/add-ons/how-tos/access-user-locale
var userTimezoneId = event.userTimezone.id;
// Format and log the date-time selected using the user's timezone.
var formattedDateTime;
if (hasDate && hasTime) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd hh:mm:ss");
} else if (hasDate) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd")
+ ", Time unspecified";
} else if (hasTime) {
formattedDateTime = "Date unspecified, "
+ Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "hh:mm a");
}
if (formattedDateTime) {
console.log(formattedDateTime);
}
}
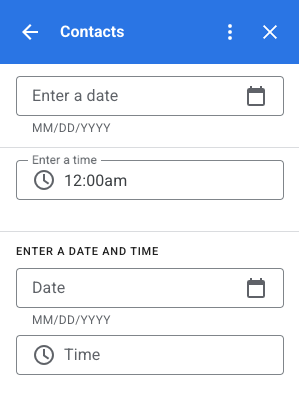
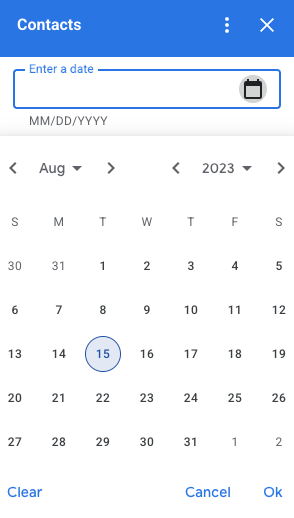
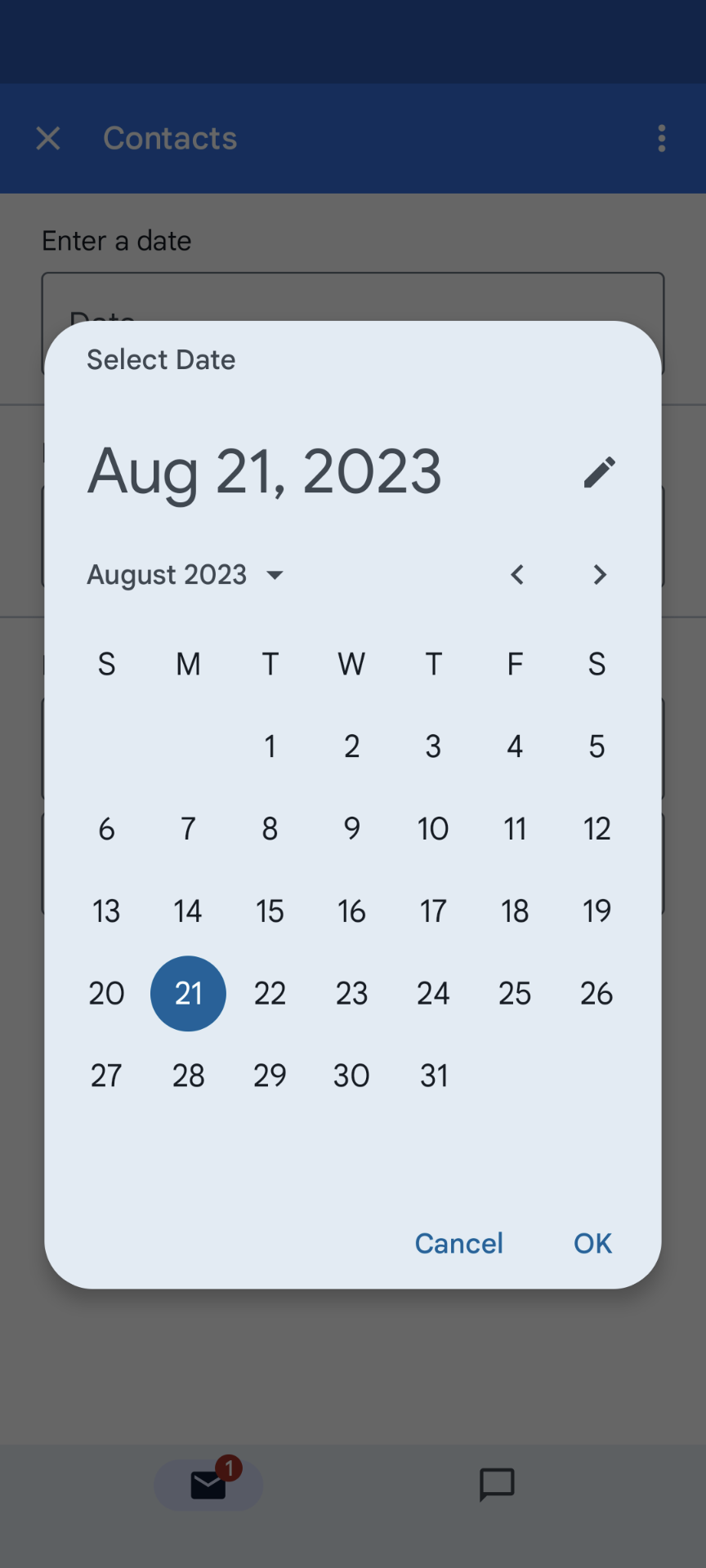
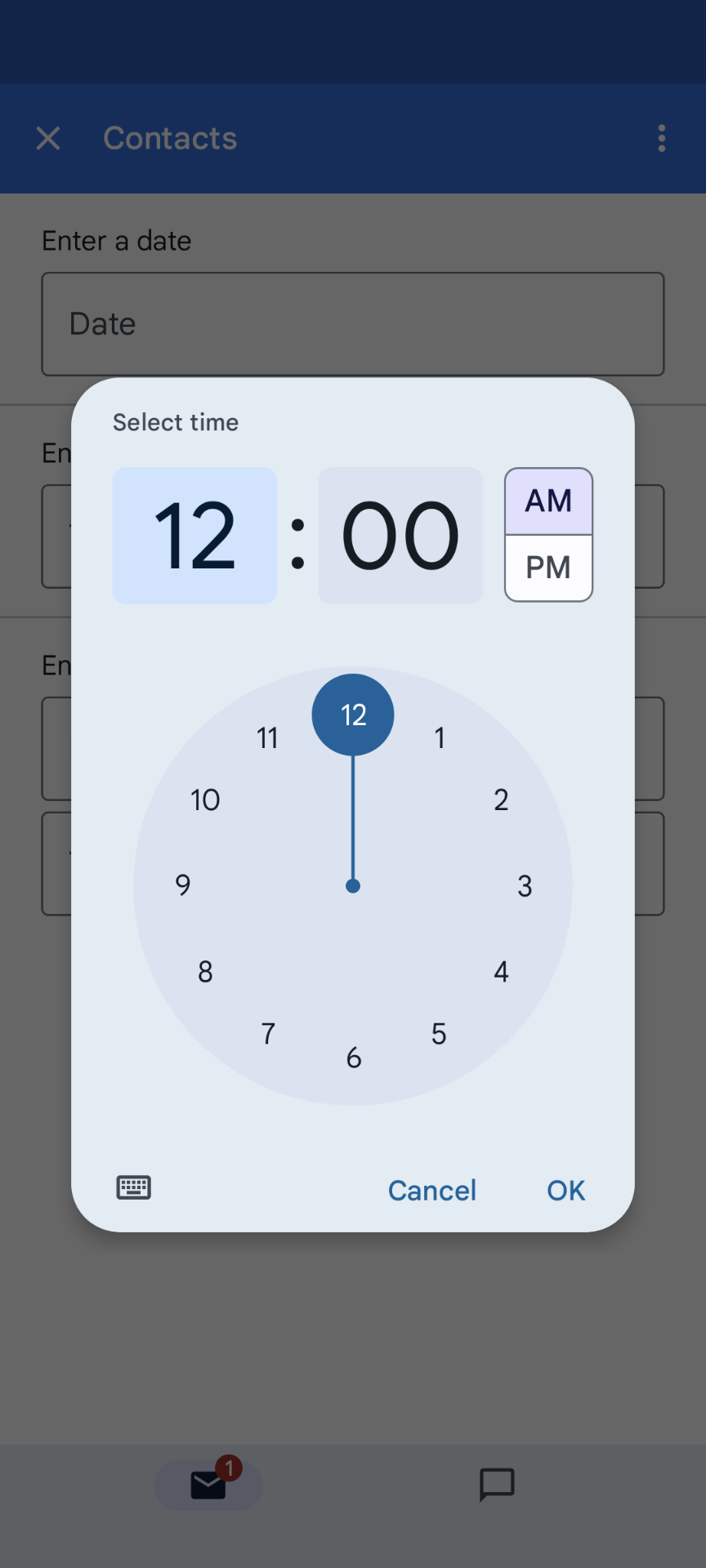
নিম্নলিখিত টেবিলটি ডেস্কটপ এবং মোবাইল ডিভাইসে বাছাইকারী নির্বাচন UI এর উদাহরণ দেখায়। নির্বাচন করা হলে, ব্যবহারকারীকে দ্রুত একটি নতুন তারিখ নির্বাচন করার অনুমতি দেওয়ার জন্য তারিখ চয়নকারী একটি মাস-ভিত্তিক ক্যালেন্ডার UI খোলে।
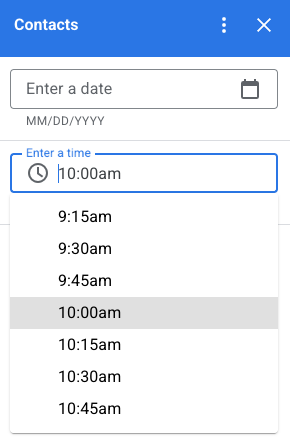
ব্যবহারকারী যখন ডেস্কটপ ডিভাইসে টাইম পিকার নির্বাচন করেন, তখন একটি ড্রপ-ডাউন মেনু খোলে 30 মিনিটের ইনক্রিমেন্টে আলাদা করা সময়ের তালিকা যা ব্যবহারকারী বেছে নিতে পারেন। ব্যবহারকারী একটি নির্দিষ্ট সময়ে টাইপ করতে পারেন। মোবাইল ডিভাইসে একটি টাইম পিকার নির্বাচন করলে বিল্ট-ইন মোবাইল "ঘড়ি" টাইম পিকার খোলে৷
| ডেস্কটপ | মোবাইল |
|---|---|
 |  |
 |  |
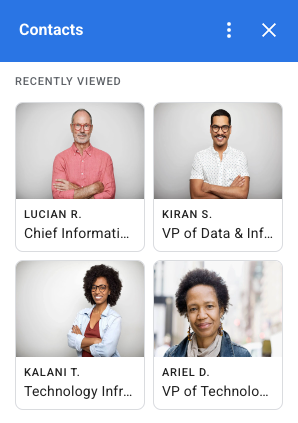
গ্রিড
গ্রিড উইজেট সহ একটি বহু-কলাম বিন্যাসে আইটেমগুলি প্রদর্শন করুন৷ প্রতিটি আইটেম একটি ছবি, শিরোনাম এবং সাবটাইটেল প্রদর্শন করতে পারে। একটি গ্রিড আইটেমের চিত্রের সাথে সম্পর্কিত পাঠ্যের অবস্থান নির্ধারণ করতে অতিরিক্ত কনফিগারেশন বিকল্পগুলি ব্যবহার করুন।
আপনি একটি শনাক্তকারীর সাথে একটি গ্রিড আইটেম কনফিগার করতে পারেন যা গ্রিডে সংজ্ঞায়িত কর্মের একটি প্যারামিটার হিসাবে ফিরে আসে।

var gridItem = CardService.newGridItem()
.setIdentifier("item_001")
.setTitle("Lucian R.")
.setSubtitle("Chief Information Officer")
.setImage(imageComponent);
var cropStyle = CardService.newImageCropStyle()
.setImageCropType(CardService.ImageCropType.RECTANGLE_4_3);
var imageComponent = CardService.newImageComponent()
.setImageUrl("https://developers.google.com/workspace/
images/cymbal/people/person1.jpeg")
.setCropStyle(cropStyle)
var grid = CardService.newGrid()
.setTitle("Recently viewed")
.addItem(gridItem)
.setNumColumns(2)
.setOnClickAction(CardService.newAction()
.setFunctionName("handleGridItemClick"));
টেক্সট ফরম্যাটিং
কিছু পাঠ্য-ভিত্তিক উইজেট সাধারণ পাঠ্য HTML বিন্যাস সমর্থন করতে পারে। এই উইজেটগুলির পাঠ্য সামগ্রী সেট করার সময়, শুধুমাত্র সংশ্লিষ্ট HTML ট্যাগগুলি অন্তর্ভুক্ত করুন৷
সমর্থিত ট্যাগ এবং তাদের উদ্দেশ্য নিম্নলিখিত টেবিলে দেখানো হয়েছে:
| বিন্যাস | উদাহরণ | রেন্ডার করা ফলাফল |
|---|---|---|
| সাহসী | "This is <b>bold</b>." | এই সাহসী . |
| তির্যক | "This is <i>italics</i>." | এটি তির্যক । |
| আন্ডারলাইন করুন | "This is <u>underline</u>." | এই আন্ডারলাইন হয়. |
| স্ট্রাইকথ্রু | "This is <s>strikethrough</s>." | এটা |
| হরফের রঙ | "This is <font color=\"#FF0000\">red font</font>." | এটি লাল ফন্ট । |
| হাইপারলিঙ্ক | "This is a <a href=\"https://www.google.com\">hyperlink</a>." | এটি একটি হাইপারলিঙ্ক । |
| সময় | "This is a time format: <time>2023-02-16 15:00</time>." | এটি একটি সময় বিন্যাস: . |
| নিউলাইন | "This is the first line. <br> This is a new line. " | এই প্রথম লাইন. এটি একটি নতুন লাইন। |


