Widget, aşağıdakilerden birini veya daha fazlasını sağlayan bir kullanıcı arayüzü öğesidir:
- Kartlar ve bölümler gibi diğer widget'lar için yapı
- Metin ve resim gibi kullanıcıya yönelik bilgiler veya
- Düğmeler, metin giriş alanları veya onay kutuları gibi işlem için olanaklar.
Kart bölümlerine eklenen widget kümeleri, genel eklenti kullanıcı arayüzünü tanımlar. Widget'lar hem web'de hem de mobil cihazlarda aynı görünüme ve işlevlere sahiptir. Referans belgelerinde widget kümeleri oluşturmak için çeşitli yöntemler açıklanmaktadır.
Widget türleri
Eklenti widget'ları genellikle üç gruba ayrılır: yapısal widget'lar, bilgilendirici widget'lar ve kullanıcı etkileşimi widget'ları.
Yapısal widget'lar
Yapısal widget'lar, kullanıcı arayüzünde kullanılan diğer widget'lar için kapsayıcılar ve düzenleme sağlar.
- Düğme grubu: Yatay bir satırda gruplandırılmış, bir veya daha fazla metin ya da resim düğmesinden oluşan bir koleksiyon.
- Kart: Bir veya daha fazla kart bölümü içeren tek bir bağlam kartı. Kartlarda gezinme özelliğini yapılandırarak kullanıcıların kartlar arasında nasıl hareket edebileceğini tanımlarsınız.
- Kart başlığı: Belirli bir kartın başlığı. Kart başlıklarında başlıklar, alt başlıklar ve resimler olabilir. Eklenti bunları kullanıyorsa kart işlemleri ve evrensel işlemler kart üstbilgisinde görünür.
- Kart bölümü: Yatay bir çizgiyle diğer kart bölümlerinden ayrılmış ve isteğe bağlı olarak bölüm başlığı içeren, toplanmış bir widget grubu. Her kartta en az bir kart bölümü olmalıdır. Kart bölümüne kart veya kart başlığı ekleyemezsiniz.
Bu temel yapısal widget'lara ek olarak, Google Workspace eklentilerinde Card hizmetini kullanarak mevcut kartla çakışan yapılar oluşturabilirsiniz: sabit altbilgiler ve göz atma kartları:
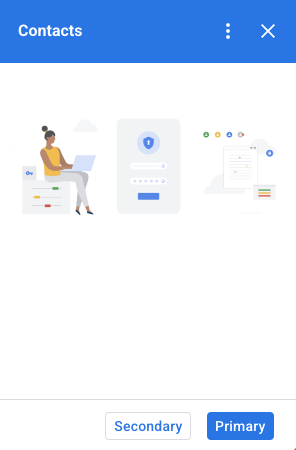
Sabit altbilgi
Kartınızın en altına sabit bir düğme satırı ekleyebilirsiniz. Bu satır, kart içeriğinin geri kalanıyla birlikte hareket etmez veya kaydırılmaz.

Aşağıdaki kod alıntısında, örnek bir sabit altbilginin nasıl tanımlanacağı ve karta nasıl ekleneceği gösterilmektedir:
var fixedFooter = CardService.newFixedFooter()
.setPrimaryButton(
CardService.newTextButton()
.setText("Primary")
.setOpenLink(CardService.newOpenLink()
.setUrl("https://www.google.com")))
.setSecondaryButton(
CardService.newTextButton()
.setText("Secondary")
.setOnClickAction(
CardService.newAction()
.setFunctionName(
"secondaryCallback")));
var card = CardService.newCardBuilder()
// (...)
.setFixedFooter(fixedFooter)
.build();
Göz atma kartı

Yeni bağlamsal içerik, bir kullanıcı işlemi (ör. Gmail iletisini açma) tarafından tetiklendiğinde yeni bağlamsal içeriği hemen görüntüleyebilir (varsayılan davranış) veya kenar çubuğunun en altında bir göz atma kartı bildirimi gösterebilirsiniz. Bir kullanıcı, bağlamsal tetikleyici etkin durumdayken Geri'yi tıklayarak ana sayfanıza dönerse kullanıcının bağlamsal içeriği tekrar bulmasına yardımcı olmak için bir göz atma kartı gösterilir.
Yeni bağlamsal içerik kullanıma sunulduğunda hemen göstermek yerine bir göz atma kartı göstermek için CardBuilder sınıfınıza .setDisplayStyle(CardService.DisplayStyle.PEEK) ekleyin. Önizleme kartı yalnızca bağlamsal tetikleyicinizle tek bir kart nesnesi döndürülürse görünür. Aksi takdirde, döndürülen kartlar mevcut kartın yerini hemen alır.
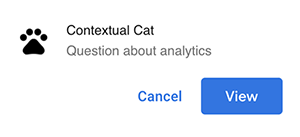
Göz atma kartının başlığını özelleştirmek için bağlamsal kartınızı oluştururken standart bir CardHeader nesnesiyle .setPeekCardHeader() yöntemini ekleyin. Varsayılan olarak, Peek kartı başlığı yalnızca eklentinizin adını içerir.

Cats Google Workspace eklentisi hızlı başlangıç kılavuzuna dayalı aşağıdaki kod, kullanıcılara bir Göz At kartıyla yeni bağlamsal içerik hakkında bildirim gönderir ve Göz At kartının başlığını, seçilen Gmail ileti dizisinin konusunu gösterecek şekilde özelleştirir.
var peekHeader = CardService.newCardHeader()
.setTitle('Contextual Cat')
.setImageUrl('https://www.gstatic.com/images/
icons/material/system/1x/pets_black_48dp.png')
.setSubtitle(text);
. . .
var card = CardService.newCardBuilder()
.setDisplayStyle(CardService.DisplayStyle.PEEK)
.setPeekCardHeader(peekHeader);
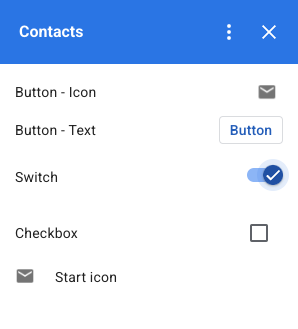
Bilgi widget'ları
Bilgi widget'ları, kullanıcılara bilgi sunar.
- Resim: Sağladığınız, barındırılan ve herkese açık bir URL ile belirtilen resim.
- DecoratedText: Üst ve alt metin etiketleri, resim veya simge gibi diğer öğelerle eşleştirebileceğiniz bir metin içerik dizesi. DecoratedText widget'ları Button veya Switch widget'ı da içerebilir. Eklenen anahtarlar açma/kapatma düğmeleri veya onay kutuları olabilir. DecoratedText widget'ının içerik metninde HTML biçimlendirmesi kullanılabilir. Üst ve alt etiketlerde ise düz metin kullanılmalıdır.
- Metin paragrafı: HTML biçimli öğeler içerebilen bir metin paragrafı.
Kullanıcı etkileşimi widget'ları
Kullanıcı etkileşimi widget'ları, eklentinin kullanıcılar tarafından gerçekleştirilen işlemlere yanıt vermesine olanak tanır. Bu widget'ları, farklı kartlar göstermek, URL'leri açmak, bildirimleri göstermek, e-posta taslakları oluşturmak veya diğer Apps Komut Dosyası işlevlerini çalıştırmak için işlem yanıtlarıyla yapılandırabilirsiniz. Ayrıntılar için Etkileşimli Kart Oluşturma kılavuzuna bakın.
- Kart işlemi: Eklenti başlık çubuğu menüsüne yerleştirilen bir menü öğesi. Başlık çubuğu menüsü, eklentinin tanımladığı her kartta görünen evrensel işlemler olarak tanımlanan öğeleri de içerebilir.
- Tarih/saat seçiciler: Kullanıcıların tarih, saat veya her ikisini de seçmesine olanak tanıyan widget'lar. Daha fazla bilgi için aşağıdaki Tarih ve saat seçiciler bölümünü inceleyin.
- Resim düğmesi: Metin yerine resim kullanılan düğme. Birkaç önceden tanımlanmış simgeden birini veya URL'siyle belirtilen, herkese açık olarak barındırılan bir resmi kullanabilirsiniz.
- Seçim girişi: Bir seçenekler koleksiyonunu temsil eden giriş alanı. Onay kutuları, radyo düğmeleri veya açılır menü seçim kutuları olarak sunulan seçim girişi widget'ları.
- Geçiş: Açma/kapatma düğmesi. Anahtarları yalnızca DecoratedText widget'ıyla birlikte kullanabilirsiniz. Varsayılan olarak bu ayarlar açma/kapatma düğmesi şeklinde gösterilir ancak bunları onay kutusu olarak da gösterebilirsiniz.
- Metin düğmesi: Metin etiketi içeren bir düğme. Metin düğmeleri için arka plan rengi dolgusu belirtebilirsiniz (varsayılan olarak şeffaftır). Düğmeyi gerektiğinde devre dışı da bırakabilirsiniz.
- Metin girişi: Metin giriş alanı. Widget'ta başlık metni, ipucu metni ve çok satırlı metin olabilir. Widget, metin değeri değiştiğinde işlemleri tetikleyebilir.
- Izgara: Bir öğe koleksiyonunu temsil eden çok sütunlu bir düzen. Öğeleri resim, başlık, alt başlık ve kenarlık ile kırpma stilleri gibi çeşitli özelleştirme seçenekleriyle temsil edebilirsiniz.


DecoratedText onay kutuları
Düğme veya ikili açma/kapatma anahtarı yerine onay kutusu eklenmiş bir DecoratedText
widget'ı tanımlayabilirsiniz. Anahtarlarda olduğu gibi, onay kutusunun değeri de setOnClickAction(action) yöntemiyle bu DecoratedText öğesine eklenen Action öğesine iletilen işlem etkinliği nesnesine dahil edilir.

Aşağıdaki kod alıntısında, bir kartta kullanabileceğiniz bir onay kutusu DecoratedText widget'ının nasıl tanımlanacağı gösterilmektedir:
var decoratedText = CardService.newDecoratedText()
// (...)
.setSwitch(CardService.newSwitch()
.setFieldName('form_input_switch_key')
.setValue('switch_is_on')
.setControlType(
CardService.SwitchControlType.CHECK_BOX));
Tarih ve saat seçiciler
Kullanıcıların saat, tarih veya her ikisini de seçmesine olanak tanıyan widget'lar tanımlayabilirsiniz.
Seçicinin değeri değiştiğinde yürütülecek bir widget işleyici işlevi atamak için setOnChangeAction() kullanabilirsiniz.

Aşağıdaki kod alıntısında, yalnızca tarih seçici, yalnızca saat seçici ve tarih-saat seçicinin nasıl tanımlanacağı gösterilmektedir. Bu seçicileri daha sonra karta ekleyebilirsiniz:
var dateOnlyPicker = CardService.newDatePicker()
.setTitle("Enter a date")
.setFieldName("date_field")
// Set default value as May 24 2019. Either a
// number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateChange"));
var timeOnlyPicker = CardService.newTimePicker()
.setTitle("Enter a time")
.setFieldName("time_field")
// Set default value as 23:30.
.setHours(23)
.setMinutes(30)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleTimeChange"));
var dateTimePicker = CardService.newDateTimePicker()
.setTitle("Enter a date and time")
.setFieldName("date_time_field")
// Set default value as May 24 2019 03:30 AM UTC.
// Either a number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
// EDT time is 4 hours behind UTC.
.setTimeZoneOffsetInMins(-4 * 60)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateTimeChange"));
Aşağıda, tarih ve saat seçici widget işleyici işlevine dair bir örnek verilmiştir. Bu işleyici, kullanıcı tarafından "myDateTimePickerWidgetID" kimlikli bir tarih-saat seçici widget'ında seçilen tarih-saati temsil eden bir dizeyi biçimlendirip günlüğe kaydeder:
function handleDateTimeChange(event) {
var dateTimeInput =
event.commonEventObject.formInputs["myDateTimePickerWidgetID"];
var msSinceEpoch = dateTimeInput.msSinceEpoch;
var hasDate = dateTimeInput.hasDate;
var hasTime = dateTimeInput.hadTime;
// The following requires you to configure the add-on to read user locale
// and timezone.
// See https://developers.google.com/workspace/add-ons/how-tos/access-user-locale
var userTimezoneId = event.userTimezone.id;
// Format and log the date-time selected using the user's timezone.
var formattedDateTime;
if (hasDate && hasTime) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd hh:mm:ss");
} else if (hasDate) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd")
+ ", Time unspecified";
} else if (hasTime) {
formattedDateTime = "Date unspecified, "
+ Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "hh:mm a");
}
if (formattedDateTime) {
console.log(formattedDateTime);
}
}
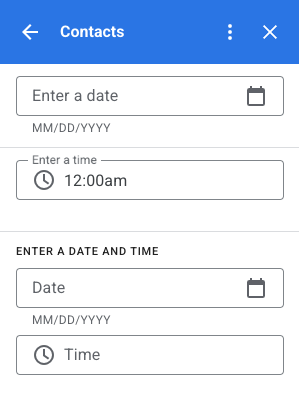
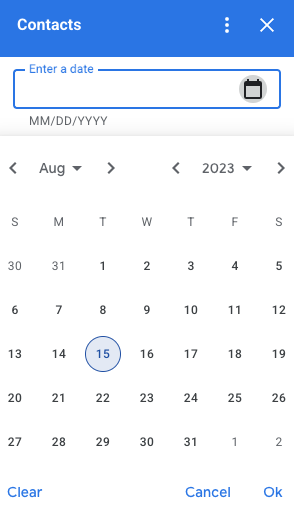
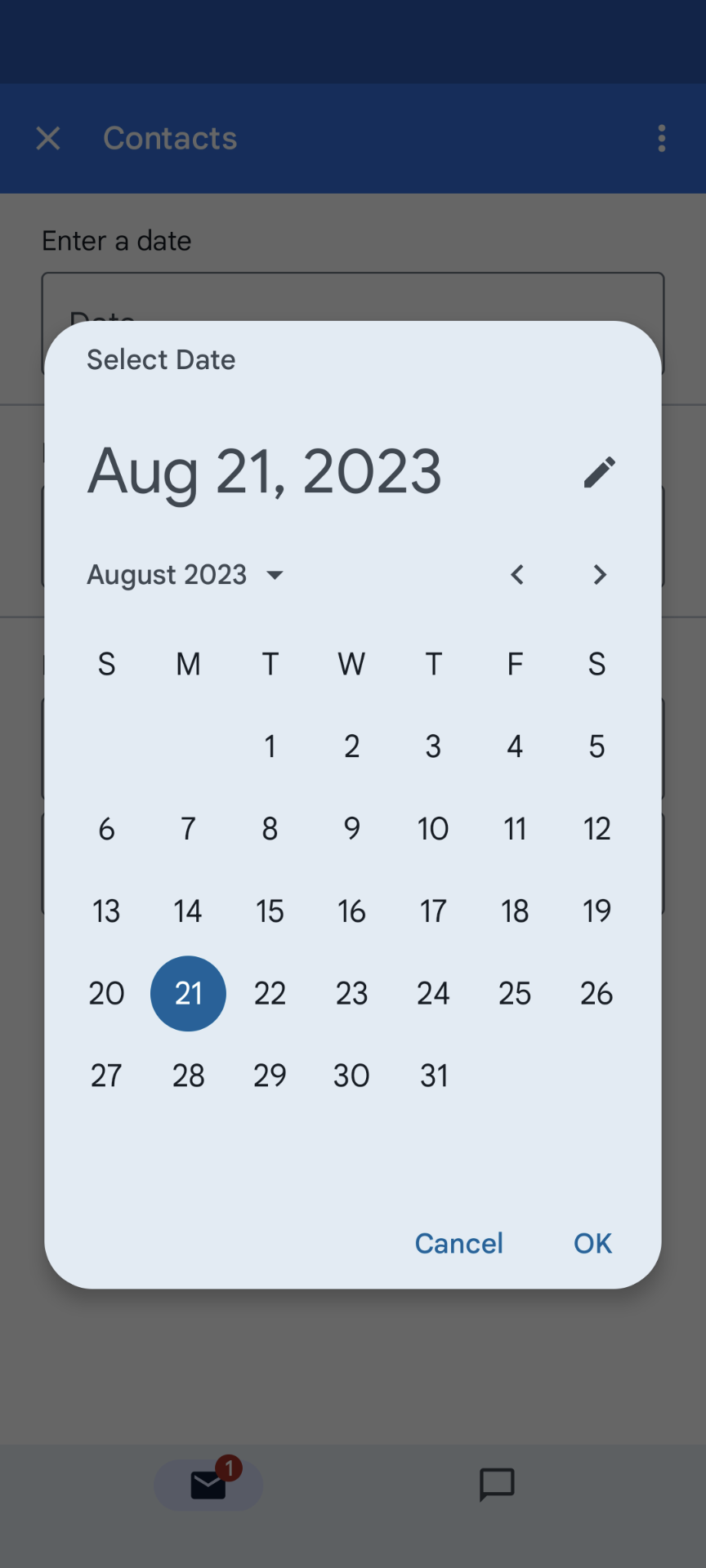
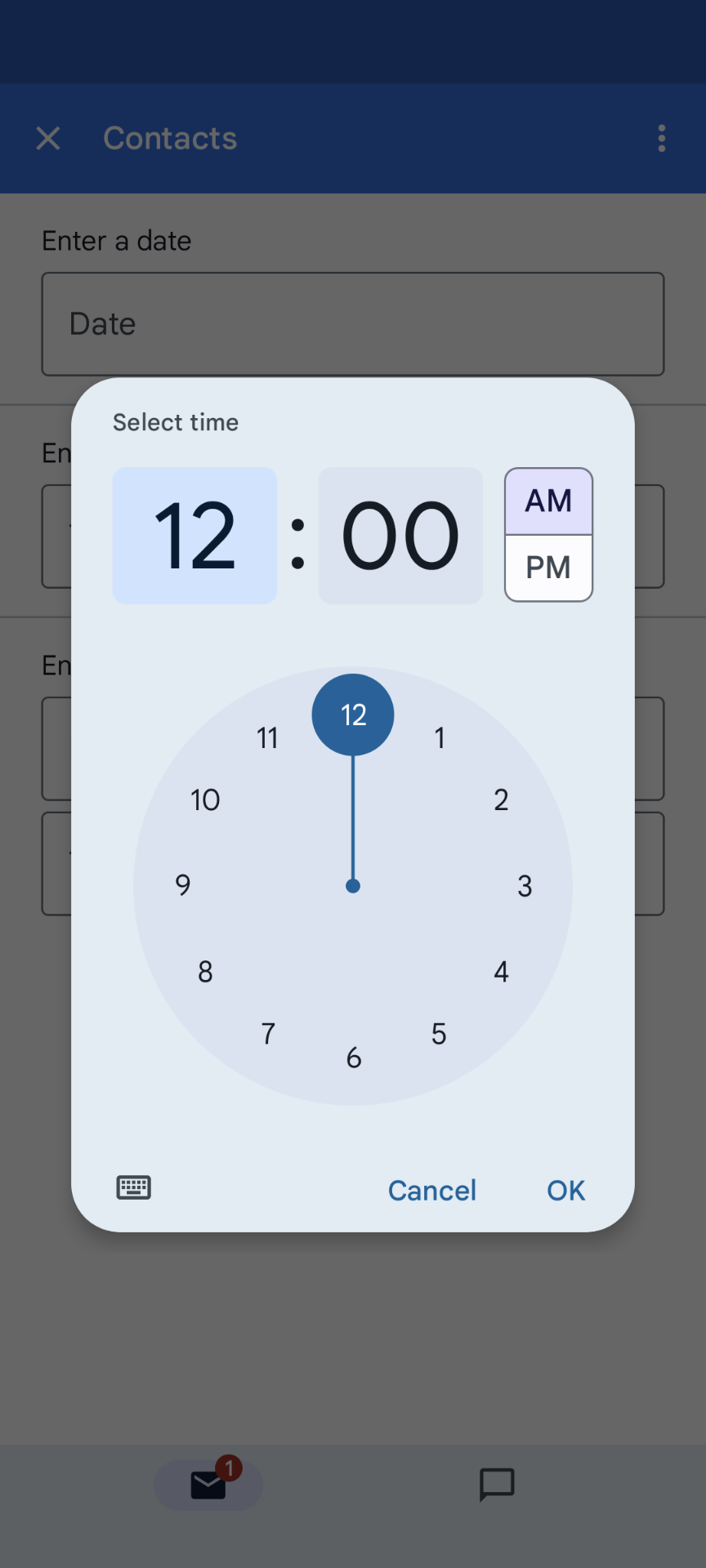
Aşağıdaki tabloda, masaüstü ve mobil cihazlardaki seçici seçim kullanıcı arayüzlerine ilişkin örnekler gösterilmektedir. Seçildiğinde tarih seçici, kullanıcının hızlıca yeni bir tarih seçmesine olanak tanımak için aya dayalı bir takvim kullanıcı arayüzü açar.
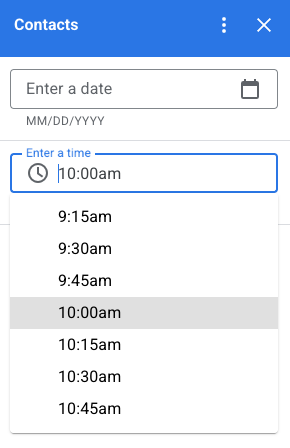
Kullanıcı masaüstü cihazlarda saat seçiciyi seçtiğinde, 30 dakikalık artışlarla ayrılmış ve kullanıcının seçim yapabileceği saatlerin listesini içeren bir açılır menü açılır. Kullanıcılar belirli bir saati de yazabilir. Mobil cihazlarda saat seçiciyi seçtiğinizde yerleşik mobil "saat" saat seçicisi açılır.
| Masaüstü | Mobil |
|---|---|

|

|

|

|
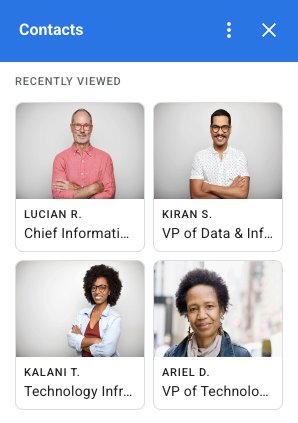
Izgara
Izgara widget'ı ile öğeleri çok sütunlu bir düzende görüntüleyin. Her öğede resim, başlık ve altyazı gösterilebilir. Izgara öğesinde metnin resme göre konumunu ayarlamak için ek yapılandırma seçeneklerini kullanın.
Bir ızgara öğesini, ızgarada tanımlanan işleme parametre olarak döndürülen bir tanımlayıcıyla yapılandırabilirsiniz.

var gridItem = CardService.newGridItem()
.setIdentifier("item_001")
.setTitle("Lucian R.")
.setSubtitle("Chief Information Officer")
.setImage(imageComponent);
var cropStyle = CardService.newImageCropStyle()
.setImageCropType(CardService.ImageCropType.RECTANGLE_4_3);
var imageComponent = CardService.newImageComponent()
.setImageUrl("https://developers.google.com/workspace/
images/cymbal/people/person1.jpeg")
.setCropStyle(cropStyle)
var grid = CardService.newGrid()
.setTitle("Recently viewed")
.addItem(gridItem)
.setNumColumns(2)
.setOnClickAction(CardService.newAction()
.setFunctionName("handleGridItemClick"));
Metin biçimlendirmesi
Bazı metin tabanlı widget'lar basit metin HTML biçimlendirmesini destekleyebilir. Bu widget'ların metin içeriğini ayarlarken yalnızca ilgili HTML etiketlerini ekleyin.
Desteklenen etiketler ve amaçları aşağıdaki tabloda gösterilmektedir:
| Biçim | Örnek | Oluşturulan sonuç |
|---|---|---|
| Kalın | "This is <b>bold</b>." |
Bu metin kalın yazılmıştır. |
| İtalik | "This is <i>italics</i>." |
Bu italik yazıdır. |
| Altı çizili | "This is <u>underline</u>." |
Bu altı çizili. |
| Üstü çizili | "This is <s>strikethrough</s>." |
Bu, |
| Yazı tipi rengi | "This is <font color=\"#FF0000\">red font</font>." |
Bu kırmızı yazı tipi. |
| Köprü | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
Bu bir köprüdür. |
| Saat | "This is a time format: <time>2023-02-16 15:00</time>." |
Bu bir zaman biçimidir: . |
| Newline | "This is the first line. <br> This is a new line." |
Bu ilk satır. Bu yeni bir satır. |


