التطبيق المصغّر هو أحد عناصر واجهة المستخدم التي توفّر واحدًا أو أكثر مما يلي:
- بنية الأدوات المصغّرة الأخرى، مثل البطاقات والأقسام
- المعلومات المقدَّمة للمستخدم، مثل النصوص والصور
- إشارات إلى إمكانية اتّخاذ إجراء، مثل الأزرار أو حقول إدخال النص أو مربّعات الاختيار
تحدّد مجموعات التطبيقات المصغّرة التي تتم إضافتها إلى أقسام البطاقات واجهة المستخدم الإجمالية الخاصة بالإضافة. تتوفّر الأدوات بالمظهر والوظيفة نفسيهما على الويب والأجهزة الجوّالة. توضّح المستندات المرجعية عدة طرق لإنشاء مجموعات من التطبيقات المصغّرة.
أنواع التطبيقات المصغَّرة
يتم تصنيف أدوات التطبيقات الإضافية بشكل عام إلى ثلاث مجموعات: أدوات هيكلية وأدوات معلوماتية وأدوات تفاعلية.
التطبيقات المصغّرة الهيكلية
توفّر التطبيقات المصغّرة الهيكلية حاويات وتنظيمًا للتطبيقات المصغّرة الأخرى المستخدَمة في واجهة المستخدم.
- مجموعة أزرار: مجموعة من زر واحد أو أكثر من أزرار النصوص أو الصور، يتم تجميعها معًا في صف أفقي.
- البطاقة: هي بطاقة سياقية واحدة تحتوي على قسم واحد أو أكثر من أقسام البطاقات. يمكنك تحديد كيفية تنقّل المستخدمين بين البطاقات من خلال ضبط التنقل بين البطاقات.
- عنوان البطاقة: هو العنوان الخاص ببطاقة معيّنة. يمكن أن تتضمّن عناوين البطاقات عناوين رئيسية وعناوين فرعية وصورة. تظهر إجراءات البطاقة والإجراءات العامة في رأس البطاقة إذا كان التطبيق الإضافي يستخدمها.
- قسم البطاقة: مجموعة من الأدوات المجمّعة، مفصولة عن أقسام البطاقات الأخرى بخط أفقي، ويمكن أن تتضمّن عنوان قسم. يجب أن تحتوي كل بطاقة على قسم واحد على الأقل. لا يمكنك إضافة بطاقات أو عناوين بطاقات إلى قسم بطاقات.
بالإضافة إلى أدوات الواجهة الأساسية هذه، يمكنك استخدام خدمة البطاقات في إحدى إضافات Google Workspace لإنشاء بنى تتداخل مع البطاقة الحالية، مثل التذييلات الثابتة وبطاقات النظرة السريعة:
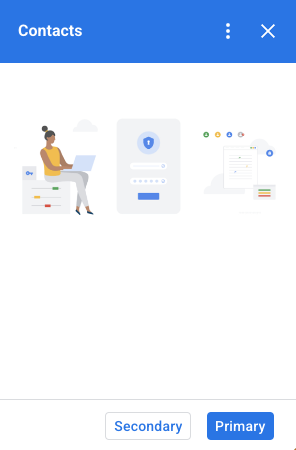
التذييل الثابت
يمكنك إضافة صف ثابت من الأزرار إلى أسفل البطاقة. لا يتحرّك هذا الصف أو يتم تمريره مع بقية محتوى البطاقة.

يوضّح مقتطف الرمز البرمجي التالي كيفية تحديد مثال على تذييل ثابت وإضافته إلى بطاقة:
var fixedFooter = CardService.newFixedFooter()
.setPrimaryButton(
CardService.newTextButton()
.setText("Primary")
.setOpenLink(CardService.newOpenLink()
.setUrl("https://www.google.com")))
.setSecondaryButton(
CardService.newTextButton()
.setText("Secondary")
.setOnClickAction(
CardService.newAction()
.setFunctionName(
"secondaryCallback")));
var card = CardService.newCardBuilder()
// (...)
.setFixedFooter(fixedFooter)
.build();
بطاقة النظرة السريعة

عندما يتم تشغيل محتوى سياقي جديد من خلال إجراء يتخذه المستخدم، مثل فتح رسالة Gmail، يمكنك إما عرض المحتوى السياقي الجديد على الفور (السلوك التلقائي) أو عرض إشعار بطاقة معاينة في أسفل الشريط الجانبي. إذا نقر المستخدم على "رجوع" للانتقال إلى الصفحة الرئيسية أثناء تفعيل عامل تشغيل سياقي، ستظهر بطاقة معاينة لمساعدة المستخدمين في العثور على المحتوى السياقي مرة أخرى.
لعرض بطاقة معاينة عند توفّر محتوى سياقي جديد، بدلاً من عرض المحتوى السياقي الجديد على الفور، أضِف .setDisplayStyle(CardService.DisplayStyle.PEEK) إلى فئة CardBuilder. لا تظهر بطاقة المعاينة إلا إذا تم عرض عنصر بطاقة واحد مع مشغّل سياقي، وإلا ستحل البطاقات المعروضة فورًا محل البطاقة الحالية.
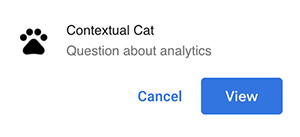
لتخصيص عنوان بطاقة النظرة السريعة، أضِف طريقة .setPeekCardHeader() مع كائن CardHeader عادي عند إنشاء بطاقة سياقية. يتضمّن عنوان بطاقة Peek تلقائيًا اسم الإضافة فقط.

يعرض الرمز التالي، المستند إلى دليل البدء السريع الخاص بإضافة Cats Google Workspace، إشعارًا للمستخدمين بشأن المحتوى السياقي الجديد باستخدام بطاقة "نظرة سريعة"، كما يخصّص عنوان بطاقة "نظرة سريعة" لعرض موضوع سلسلة رسائل Gmail المحدّدة.
var peekHeader = CardService.newCardHeader()
.setTitle('Contextual Cat')
.setImageUrl('https://www.gstatic.com/images/
icons/material/system/1x/pets_black_48dp.png')
.setSubtitle(text);
. . .
var card = CardService.newCardBuilder()
.setDisplayStyle(CardService.DisplayStyle.PEEK)
.setPeekCardHeader(peekHeader);
التطبيقات المصغّرة التي تقدّم معلومات
تعرض الأدوات المعلوماتية المعلومات للمستخدم.
- الصورة: هي صورة يتم تحديدها من خلال عنوان URL مستضاف ويمكن الوصول إليه بشكل علني.
- DecoratedText: سلسلة محتوى نصي يمكنك إقرانها بعناصر أخرى، مثل تصنيفات النص في الأعلى والأسفل، وصورة أو رمز. يمكن أن تتضمّن التطبيقات المصغّرة DecoratedText أيضًا تطبيقًا مصغّرًا من نوع Button أو Switch. يمكن أن تكون المفاتيح المضافة مفاتيح تبديل أو مربّعات اختيار. يمكن أن يستخدم نص المحتوى الخاص بالأداة DecoratedText تنسيق HTML، بينما يجب أن تستخدم التصنيفات العلوية والسفلية نصًا عاديًا.
- فقرة نصية: فقرة نصية يمكن أن تتضمّن عناصر منسّقة بتنسيق HTML.
أدوات تفاعل المستخدم
تسمح التطبيقات المصغّرة لتفاعل المستخدمين للإضافة بالاستجابة للإجراءات التي يتخذها المستخدمون. يمكنك ضبط هذه التطبيقات المصغّرة باستخدام ردود الإجراءات لعرض بطاقات مختلفة أو فتح عناوين URL أو عرض الإشعارات أو إنشاء مسودات رسائل إلكترونية أو تنفيذ وظائف أخرى في Apps Script. اطّلِع على دليل إنشاء بطاقات تفاعلية للحصول على التفاصيل.
- إجراء البطاقة: عنصر قائمة مضمّن في قائمة شريط عناوين الإضافة. يمكن أن تحتوي قائمة شريط العنوان أيضًا على عناصر محدّدة على أنّها إجراءات عامة، والتي تظهر على كل بطاقة تحدّدها الإضافة.
- أدوات اختيار التاريخ والوقت: هي أدوات تتيح للمستخدمين اختيار تاريخ أو وقت أو كليهما. يمكنك الاطّلاع على أدوات اختيار التاريخ والوقت أدناه للحصول على مزيد من المعلومات.
- زر الصورة: هو زر يستخدم صورة بدلاً من النص. يمكنك استخدام أحد الرموز المحدّدة مسبقًا أو صورة مستضافة بشكل علني يشار إليها بعنوان URL الخاص بها.
- إدخال الاختيار: حقل إدخال يمثّل مجموعة من الخيارات. تظهر أدوات إدخال التحديد على شكل مربّعات اختيار أو أزرار اختيار أو مربّعات اختيار منسدلة.
- التبديل: أداة تبديل. يمكنك استخدام مفاتيح التبديل فقط مع أداة DecoratedText. تظهر هذه الخيارات تلقائيًا كمفتاح تبديل، ولكن يمكنك ضبطها لتظهر كمربّع اختيار بدلاً من ذلك.
- زر نصي: زر يتضمّن تصنيفًا نصيًا. يمكنك تحديد لون تعبئة خلفية لأزرار النص (الإعداد التلقائي هو شفاف). يمكنك أيضًا إيقاف الزر متى احتجت إلى ذلك.
- إدخال نص: حقل لإدخال نص يمكن أن تحتوي الأداة على نص عنوان ونص تلميح ونص متعدد الأسطر. يمكن أن تؤدي الأداة إلى تشغيل إجراءات عند تغيُّر قيمة النص.
- الشبكة: هي تخطيط متعدد الأعمدة يمثّل مجموعة من العناصر. يمكنك تمثيل العناصر بصورة وعنوان وعنوان فرعي ومجموعة من خيارات التخصيص، مثل أنماط الحدود والقص.


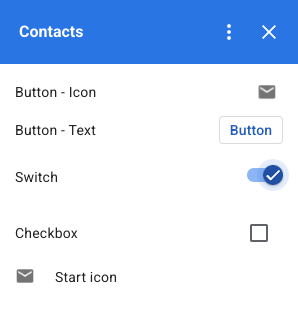
مربّعات الاختيار DecoratedText
يمكنك تحديد DecoratedText
عنصر واجهة مستخدم يتضمّن مربّع اختيار بدلاً من زر أو مفتاح تبديل ثنائي. كما هو الحال مع مفاتيح التبديل، يتم تضمين قيمة مربّع الاختيار في عنصر حدث الإجراء الذي يتم تمريره إلى Action المرفق بهذا DecoratedText باستخدام طريقة setOnClickAction(action).

يوضّح مقتطف الرمز البرمجي التالي كيفية تحديد عنصر واجهة مستخدم DecoratedText
لمربّع اختيار، يمكنك بعد ذلك إضافته إلى بطاقة:
var decoratedText = CardService.newDecoratedText()
// (...)
.setSwitch(CardService.newSwitch()
.setFieldName('form_input_switch_key')
.setValue('switch_is_on')
.setControlType(
CardService.SwitchControlType.CHECK_BOX));
أدوات اختيار التاريخ والوقت
يمكنك تحديد تطبيقات مصغّرة تتيح للمستخدمين اختيار وقت أو تاريخ أو كليهما.
يمكنك استخدام setOnChangeAction() لتعيين دالة معالجة عنصر واجهة مستخدم ليتم تنفيذها عند تغيير قيمة أداة الاختيار.

تعرض مقتطفات الرمز البرمجي التالية كيفية تحديد أداة اختيار التاريخ فقط، وأداة اختيار الوقت فقط، وأداة اختيار التاريخ والوقت، والتي يمكنك بعد ذلك إضافتها إلى بطاقة:
var dateOnlyPicker = CardService.newDatePicker()
.setTitle("Enter a date")
.setFieldName("date_field")
// Set default value as May 24 2019. Either a
// number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateChange"));
var timeOnlyPicker = CardService.newTimePicker()
.setTitle("Enter a time")
.setFieldName("time_field")
// Set default value as 23:30.
.setHours(23)
.setMinutes(30)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleTimeChange"));
var dateTimePicker = CardService.newDateTimePicker()
.setTitle("Enter a date and time")
.setFieldName("date_time_field")
// Set default value as May 24 2019 03:30 AM UTC.
// Either a number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
// EDT time is 4 hours behind UTC.
.setTimeZoneOffsetInMins(-4 * 60)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateTimeChange"));
في ما يلي مثال على دالة معالجة لأداة اختيار التاريخ والوقت. يعمل معالج الأحداث هذا على تنسيق وتسجيل سلسلة تمثّل التاريخ والوقت اللذين اختارهما المستخدم في أداة اختيار التاريخ والوقت التي تحمل المعرّف "myDateTimePickerWidgetID":
function handleDateTimeChange(event) {
var dateTimeInput =
event.commonEventObject.formInputs["myDateTimePickerWidgetID"];
var msSinceEpoch = dateTimeInput.msSinceEpoch;
var hasDate = dateTimeInput.hasDate;
var hasTime = dateTimeInput.hadTime;
// The following requires you to configure the add-on to read user locale
// and timezone.
// See https://developers.google.com/workspace/add-ons/how-tos/access-user-locale
var userTimezoneId = event.userTimezone.id;
// Format and log the date-time selected using the user's timezone.
var formattedDateTime;
if (hasDate && hasTime) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd hh:mm:ss");
} else if (hasDate) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd")
+ ", Time unspecified";
} else if (hasTime) {
formattedDateTime = "Date unspecified, "
+ Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "hh:mm a");
}
if (formattedDateTime) {
console.log(formattedDateTime);
}
}
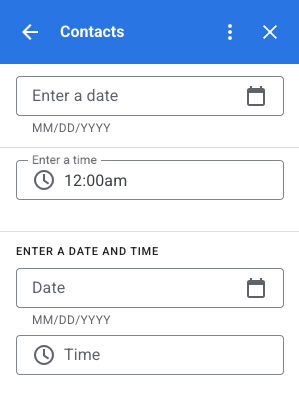
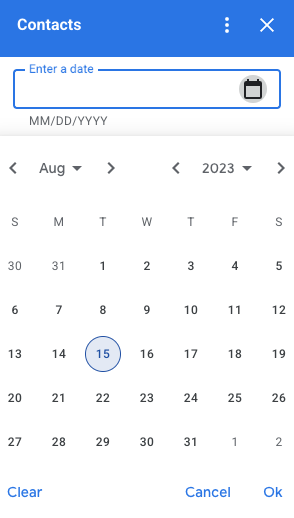
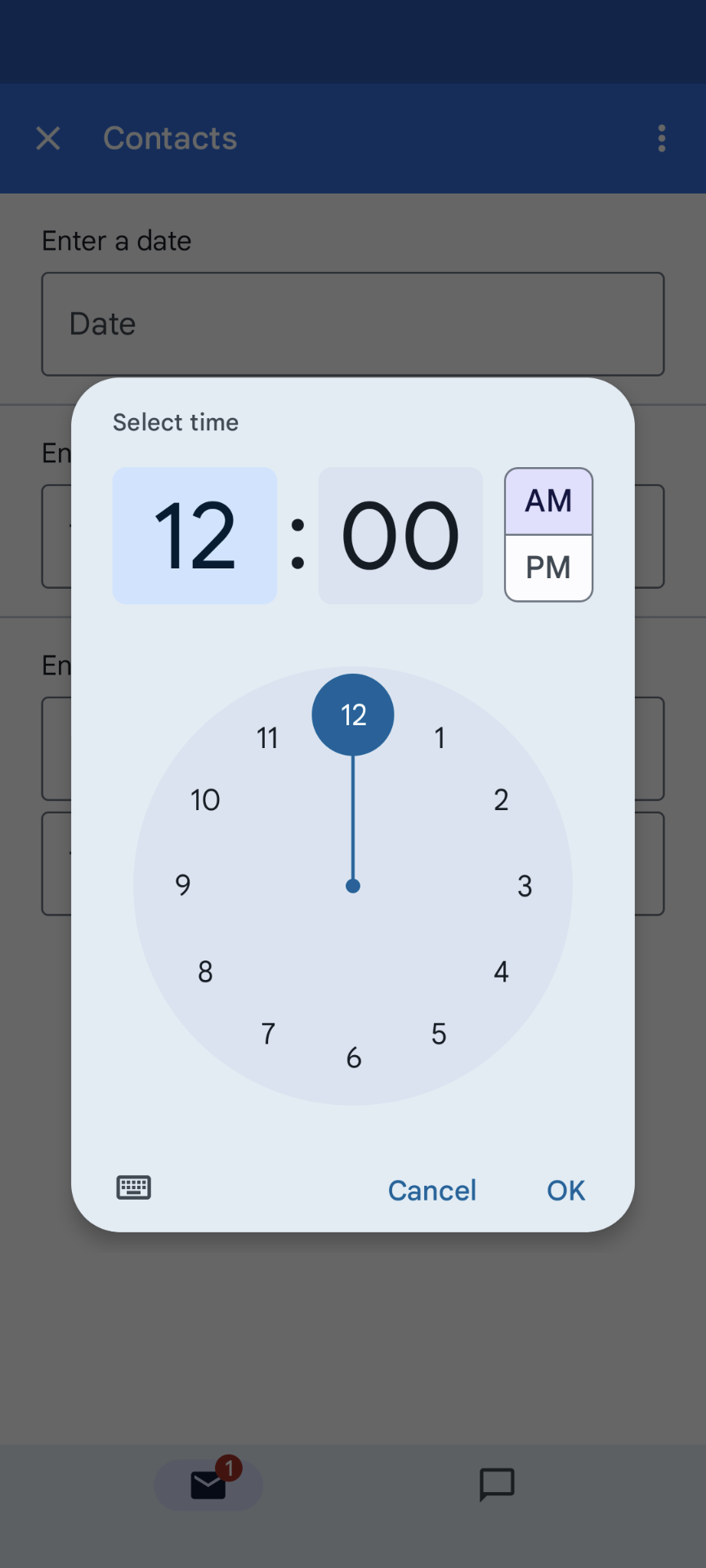
يعرض الجدول التالي أمثلة على واجهات المستخدم الخاصة بأداة الاختيار على أجهزة الكمبيوتر والأجهزة الجوّالة. عند تحديدها، تفتح أداة اختيار التاريخ واجهة مستخدم تقويم مستندة إلى الأشهر للسماح للمستخدم باختيار تاريخ جديد بسرعة.
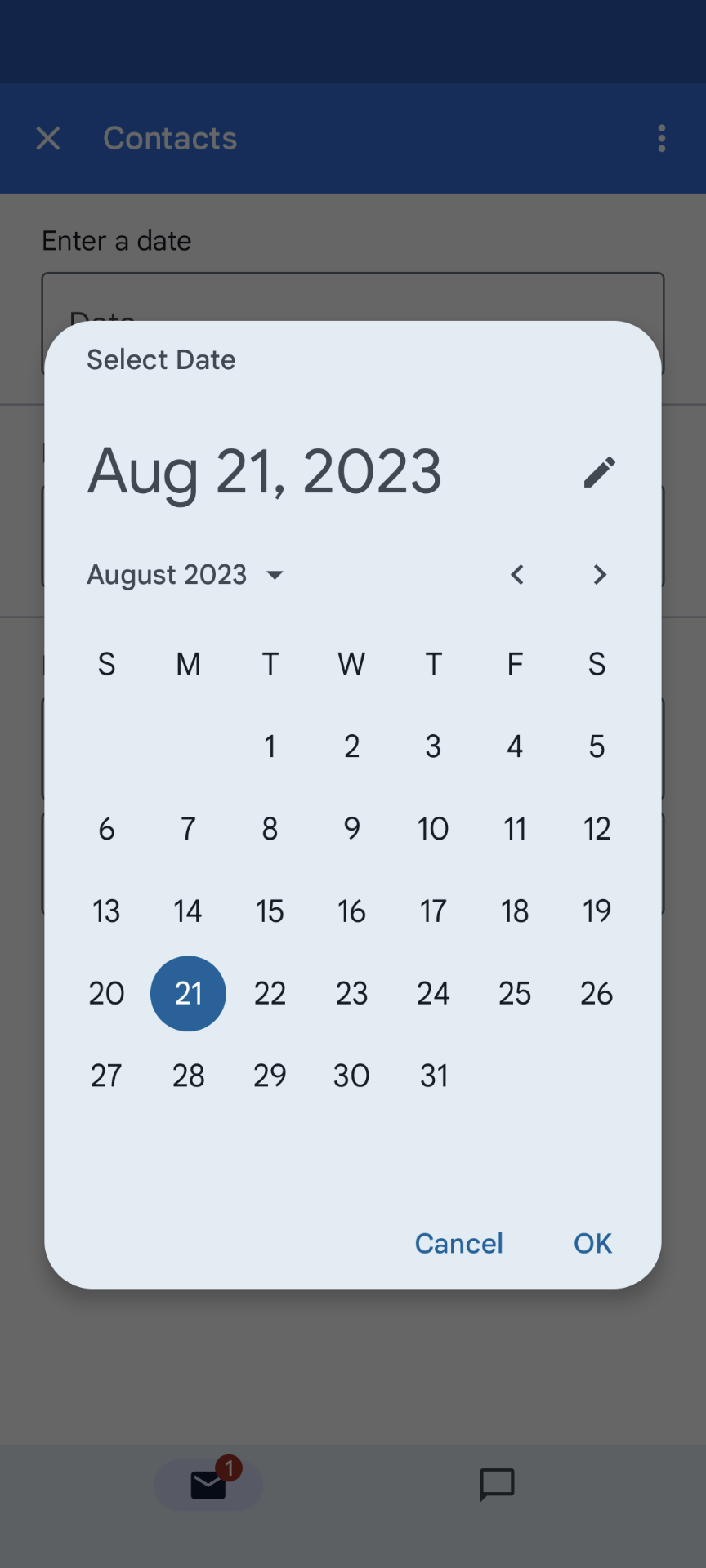
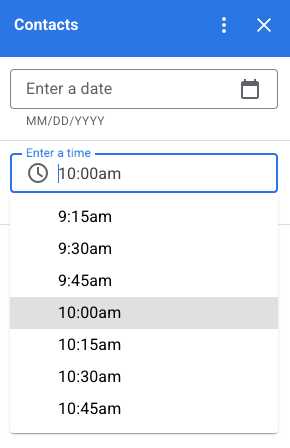
عندما يختار المستخدم أداة اختيار الوقت على أجهزة الكمبيوتر، تفتح قائمة منسدلة تتضمّن قائمة بالأوقات مفصولة بزيادات قدرها 30 دقيقة يمكن للمستخدم الاختيار من بينها. يمكن للمستخدم أيضًا كتابة وقت محدّد. على الأجهزة الجوّالة، يؤدي اختيار أداة اختيار الوقت إلى فتح أداة اختيار الوقت المضمّنة في الجهاز الجوّال، وهي "الساعة".
| أجهزة الكمبيوتر المكتبية | الجهاز الجوّال |
|---|---|

|

|

|

|
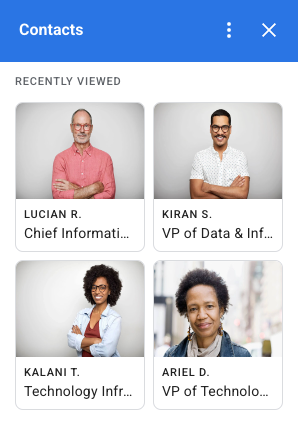
شبكة
عرض العناصر في تصميم متعدّد الأعمدة باستخدام أداة الشبكة يمكن لكل عنصر عرض صورة وعنوان وعنوان فرعي. استخدِم خيارات إعداد إضافية لتحديد موضع النص بالنسبة إلى الصورة في عنصر شبكة.
يمكنك ضبط عنصر شبكة باستخدام معرّف يتم عرضه كمَعلمة للإجراء المحدّد في الشبكة.

var gridItem = CardService.newGridItem()
.setIdentifier("item_001")
.setTitle("Lucian R.")
.setSubtitle("Chief Information Officer")
.setImage(imageComponent);
var cropStyle = CardService.newImageCropStyle()
.setImageCropType(CardService.ImageCropType.RECTANGLE_4_3);
var imageComponent = CardService.newImageComponent()
.setImageUrl("https://developers.google.com/workspace/
images/cymbal/people/person1.jpeg")
.setCropStyle(cropStyle)
var grid = CardService.newGrid()
.setTitle("Recently viewed")
.addItem(gridItem)
.setNumColumns(2)
.setOnClickAction(CardService.newAction()
.setFunctionName("handleGridItemClick"));
تنسيق النص
يمكن لبعض الأدوات المستندة إلى النصوص أن تتوافق مع تنسيق HTML البسيط للنصوص. عند ضبط المحتوى النصي لهذه الأدوات، ما عليك سوى تضمين علامات HTML المناسبة.
يتم عرض العلامات المتوافقة والغرض منها في الجدول التالي:
| التنسيق | مثال | النتيجة المعروضة |
|---|---|---|
| غامق | "This is <b>bold</b>." |
هذا النص غامق. |
| مائل | "This is <i>italics</i>." |
هذا النص مائل. |
| تسطير | "This is <u>underline</u>." |
هذا النص مسطَّر. |
| نص مشطوب | "This is <s>strikethrough</s>." |
هذا النص |
| لون الخط | "This is <font color=\"#FF0000\">red font</font>." |
هذا خط أحمر. |
| Hyperlink | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
هذا رابط تشعّبي. |
| الوقت | "This is a time format: <time>2023-02-16 15:00</time>." |
هذا تنسيق وقت: . |
| Newline | "This is the first line. <br> This is a new line." |
هذا هو السطر الأول. هذا سطر جديد. |

