本頁說明如何建構 Google Workspace 外掛程式,讓 Google 文件、試算表和簡報使用者預覽第三方服務的連結。
Google Workspace 外掛程式可偵測服務連結,並提示使用者預覽連結。您可以設定外掛程式,預覽多個網址模式,例如支援案件、待開發客戶和員工個人資料的連結。
使用者如何預覽連結
使用者可透過智慧型方塊和資訊卡預覽連結。

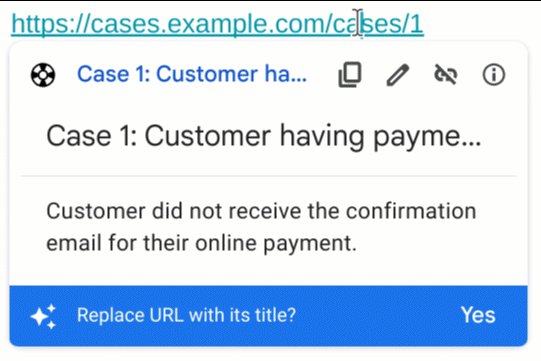
當使用者在文件或試算表中輸入或貼上網址時,Google 文件或 Google 試算表會提示使用者將連結替換為智慧型方塊。智慧方塊會顯示圖示,以及連結內容的簡短標題或說明。當使用者將滑鼠游標懸停在方塊上時,會看到資訊卡介面,可預覽檔案或連結的更多資訊。
以下影片顯示使用者如何將連結轉換成智慧型方塊,並預覽資訊卡:
使用者如何在 Google 簡報中預覽連結
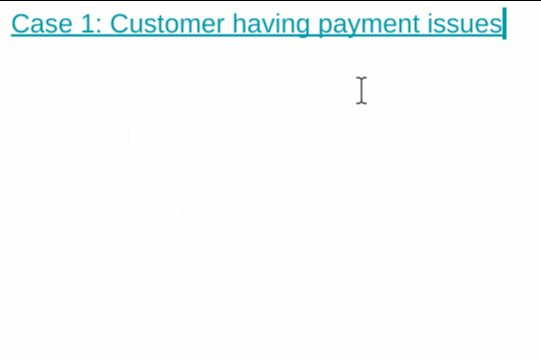
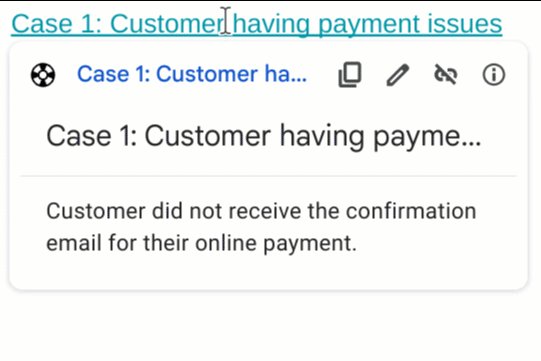
第三方智慧型方塊不支援在 Google 簡報中預覽連結。當使用者在簡報中輸入或貼上網址時,簡報會提示使用者將連結替換成標題,並以連結文字取代方塊。當使用者將滑鼠游標懸停在連結標題上時,會看到資訊卡介面,其中顯示連結的預覽資訊。
下圖顯示連結預覽畫面在 Google 簡報中的顯示方式:

必要條件
Apps Script
- Google Workspace 帳戶。
- Google Workspace 外掛程式。如要建構外掛程式,請按照快速入門操作。
Node.js
- Google Workspace 帳戶。
- Google Workspace 外掛程式。如要建構外掛程式,請按照快速入門操作。
Python
- Google Workspace 帳戶。
- Google Workspace 外掛程式。如要建構外掛程式,請按照快速入門操作。
Java
- Google Workspace 帳戶。
- Google Workspace 外掛程式。如要建構外掛程式,請按照快速入門操作。
選用:設定第三方服務的驗證機制
如果外掛程式連線至需要授權的服務,使用者必須向該服務進行驗證,才能預覽連結。也就是說,當使用者首次將服務中的連結貼到 Google 文件、試算表或簡報檔案時,外掛程式必須叫用授權流程。
如要設定 OAuth 服務或自訂授權提示,請參閱「將外掛程式連結至第三方服務」。
設定外掛程式的連結預覽畫面
本節將說明如何設定外掛程式的連結預覽畫面,包括下列步驟:
- 在外掛程式的資訊清單中設定連結預覽畫面。
- 為連結建立智慧型方塊和資訊卡介面。
設定連結預覽
如要設定連結預覽畫面,請在外掛程式的資訊清單中指定下列部分和欄位:
- 在
addOns專區下方,新增docs欄位來擴充 Google 文件、sheets欄位來擴充 Google 試算表,以及slides欄位來擴充 Google 簡報。 在每個欄位中,實作包含
runFunction的linkPreviewTriggers觸發事件 (您會在後續的「建構智慧型方塊和資訊卡」一節中定義這個函式)。如要瞭解可在
linkPreviewTriggers觸發事件中指定哪些欄位,請參閱 Apps Script 資訊清單或其他執行階段的部署資源的參考說明文件。在
oauthScopes欄位中新增範圍https://www.googleapis.com/auth/workspace.linkpreview,讓使用者授權外掛程式代表他們預覽連結。
舉例來說,請參閱下方資訊清單的 oauthScopes 和 addons 部分,瞭解如何設定支援案件服務的連結預覽畫面。
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://www.example.com/images/company-logo.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"sheets": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"slides": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
}
}
}
在這個範例中,Google Workspace 加購內容會預覽公司支援案件服務的連結。外掛程式會指定三個網址模式,用於預覽連結。只要連結符合其中一個網址模式,回呼函式 caseLinkPreview 就會在 Google 文件、試算表或簡報中建構並顯示資訊卡和智慧型方塊,並將網址替換為連結標題。
建立智慧型方塊和卡片
如要針對連結傳回智慧型方塊和資訊卡,您必須實作 linkPreviewTriggers 物件中指定的所有函式。
當使用者與符合指定網址模式的連結互動時,linkPreviewTriggers 觸發事件就會觸發,其回呼函式會將事件物件 EDITOR_NAME.matchedUrl.url 做為引數傳遞。您可以使用這個事件物件的酬載,為連結預覽畫面建立智慧方塊和資訊卡。
舉例來說,如果使用者在文件中預覽連結 https://www.example.com/cases/123456,系統就會傳回以下事件酬載:
JSON
{ "docs": { "matchedUrl": { "url": "https://www.example.com/support/cases/123456" } } }
如要建立資訊卡介面,您可以使用小工具來顯示連結的相關資訊。您也可以建立動作,讓使用者開啟連結或修改連結內容。如需可用的小工具和動作清單,請參閱「預覽資訊卡支援的元件」。
如要建構連結預覽的智慧型方塊和資訊卡,請按照下列步驟操作:
- 實作您在外掛程式資訊清單的
linkPreviewTriggers部分中指定的函式:- 函式必須接受含有
EDITOR_NAME.matchedUrl.url的事件物件做為引數,並傳回單一Card物件。 - 如果您的服務需要授權,函式也必須叫用授權流程。
- 函式必須接受含有
- 針對每張預覽資訊卡,實作任何回呼函式,為介面提供小工具互動功能。舉例來說,如果您加入標示為「View link」的按鈕,可以建立動作,指定回呼函式,在新視窗中開啟連結。如要進一步瞭解小工具互動,請參閱「加購動作」。
以下程式碼會為文件建立回呼函式 caseLinkPreview:
Apps Script
Node.js
Python
Java
預覽資訊卡支援的元件
Google Workspace 外掛程式支援下列連結預覽資訊卡的動態小工具和動作:
Apps Script
| 卡片服務欄位 | 類型 |
|---|---|
TextParagraph |
小工具 |
DecoratedText |
小工具 |
Image |
小工具 |
IconImage |
小工具 |
ButtonSet |
小工具 |
TextButton |
小工具 |
ImageButton |
小工具 |
Grid |
小工具 |
Divider |
小工具 |
OpenLink |
動作 |
Navigation |
動作 :僅支援 updateCard 方法。 |
JSON
卡片 (google.apps.card.v1) 欄位 |
類型 |
|---|---|
TextParagraph |
小工具 |
DecoratedText |
小工具 |
Image |
小工具 |
Icon |
小工具 |
ButtonList |
小工具 |
Button |
小工具 |
Grid |
小工具 |
Divider |
小工具 |
OpenLink |
動作 |
Navigation |
動作 :僅支援 updateCard 方法。 |
完整範例:客服案件加購
以下範例中的 Google Workspace 外掛程式,可在 Google 文件中預覽公司支援案件的連結。
這個範例會執行以下操作:
- 預覽連結至客服案件的連結,例如
https://www.example.com/support/cases/1234。智慧型方塊會顯示支援圖示,而預覽資訊卡則包含案件 ID 和說明。 - 如果使用者的語言代碼設為西班牙文,智慧方塊就會將
labelText本地化為西班牙文。
資訊清單
Apps Script
JSON
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "URL",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"localizedLabelText": {
"es": "Caso de soporte"
},
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png"
}
]
}
}
}
