Auf dieser Seite wird beschrieben, wie Sie ein Google Workspace-Add-on erstellen, mit dem Nutzer von Google Docs, Google Tabellen und Google Präsentationen Links von Drittanbieterdiensten in der Vorschau ansehen können.
Ein Google Workspace-Add-on kann die Links Ihres Dienstes erkennen und Nutzer auffordern, eine Vorschau aufzurufen. Sie können ein Add-on so konfigurieren, dass eine Vorschau mehrerer URL-Muster angezeigt wird, z. B. Links zu Supportanfragen, Leads und Mitarbeiterprofilen.
So sehen Nutzer eine Linkvorschau
Um eine Vorschau von Links aufzurufen, interagieren Nutzer mit Smartchips und Karten.

Wenn Nutzer eine URL in ein Dokument oder eine Tabelle eingeben oder einfügen, werden sie in Google Docs oder Google Tabellen aufgefordert, den Link durch einen Smartchip zu ersetzen. Der Smartchip enthält ein Symbol und einen kurzen Titel oder eine kurze Beschreibung des Inhalts des Links. Wenn der Nutzer den Mauszeiger auf den Chip bewegt, wird eine Kartenoberfläche mit einer Vorschau weiterer Informationen zur Datei oder zum Link angezeigt.
Im folgenden Video wird gezeigt, wie ein Nutzer einen Link in einen Smartchip umwandelt und eine Karte in der Vorschau ansieht:
So sehen Nutzer eine Vorschau von Links in Google Präsentationen
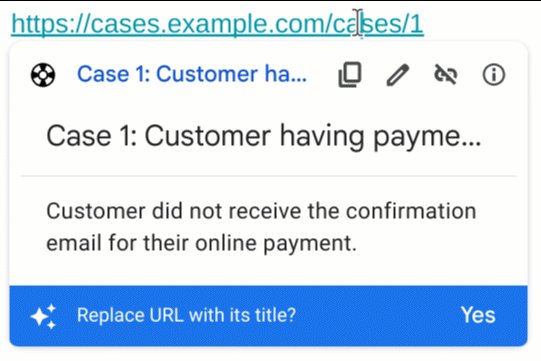
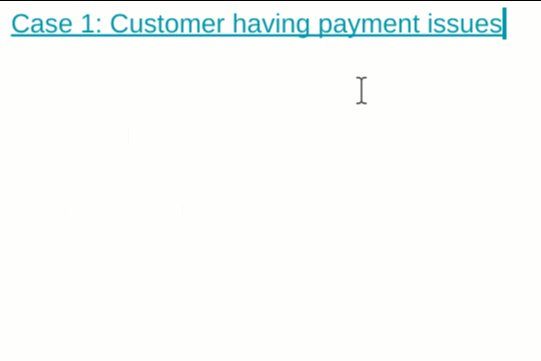
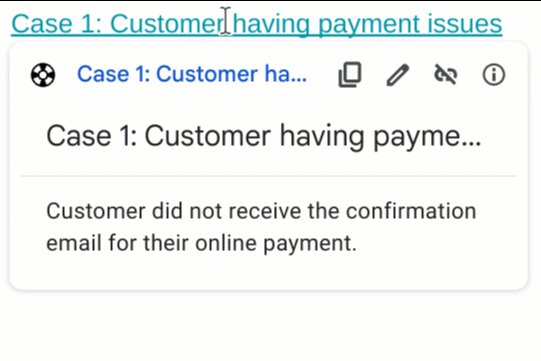
Smartchips von Drittanbietern werden für Linkvorschauen in Google Präsentationen nicht unterstützt. Wenn Nutzer eine URL in eine Präsentation eingeben oder einfügen, werden sie in Google Präsentationen aufgefordert, den Link durch seinen Titel als verknüpften Text anstelle eines Chips zu ersetzen. Wenn der Nutzer den Mauszeiger auf den Linktitel bewegt, wird eine Kartenoberfläche mit einer Vorschau der Informationen zum Link angezeigt.
Die folgende Abbildung zeigt, wie eine Linkvorschau in Google Präsentationen dargestellt wird:

Vorbereitung
Apps Script
- Ein Google Workspace-Konto
- Ein Google Workspace-Add-on. In dieser Kurzanleitung erfahren Sie, wie Sie ein Add-on erstellen.
Node.js
- Ein Google Workspace-Konto
- Ein Google Workspace-Add-on. In dieser Kurzanleitung erfahren Sie, wie Sie ein Add-on erstellen.
Python
- Ein Google Workspace-Konto
- Ein Google Workspace-Add-on. In dieser Kurzanleitung erfahren Sie, wie Sie ein Add-on erstellen.
Java
- Ein Google Workspace-Konto
- Ein Google Workspace-Add-on. In dieser Kurzanleitung erfahren Sie, wie Sie ein Add-on erstellen.
Optional: Authentifizierung für einen Drittanbieterdienst einrichten
Wenn Ihr Add-on eine Verbindung zu einem Dienst herstellt, für den eine Autorisierung erforderlich ist, müssen sich Nutzer beim Dienst authentifizieren, um eine Vorschau von Links aufzurufen. Das bedeutet, dass Ihr Add-on den Autorisierungsvorgang aufrufen muss, wenn Nutzer zum ersten Mal einen Link aus Ihrem Dienst in eine Google Docs-, Google Sheets- oder Google Präsentationen-Datei einfügen.
Informationen zum Einrichten eines OAuth-Dienstes oder einer benutzerdefinierten Autorisierungsanfrage finden Sie unter Add-on mit einem Drittanbieterdienst verbinden.
Linkvorschau für Ihr Add-on einrichten
In diesem Abschnitt wird beschrieben, wie Sie Linkvorschaubilder für Ihr Add-on einrichten. Dazu sind die folgenden Schritte erforderlich:
- Konfigurieren Sie Linkvorschauen im Manifest Ihres Add-ons.
- Erstellen Sie die Smartchip- und Kartenoberfläche für Ihre Links.
Linkvorschauen konfigurieren
Wenn Sie Linkvorschauen konfigurieren möchten, geben Sie die folgenden Abschnitte und Felder im Manifest Ihres Add-ons an:
- Fügen Sie unter
addOnsdas Felddocshinzu, um Docs zu erweitern, das Feldsheets, um Sheets zu erweitern, und das Feldslides, um Präsentationen zu erweitern. Implementieren Sie in jedem Feld den
linkPreviewTriggers-Trigger, der einrunFunctionenthält. Diese Funktion definieren Sie im folgenden Abschnitt Smartchip und Karte erstellen.Informationen dazu, welche Felder Sie im
linkPreviewTriggers-Trigger angeben können, finden Sie in der Referenzdokumentation zu Apps Script-Manifesten oder Bereitstellungsressourcen für andere Laufzeiten.Fügen Sie im Feld
oauthScopesden Umfanghttps://www.googleapis.com/auth/workspace.linkpreviewhinzu, damit Nutzer das Add-on autorisieren können, Links in ihrem Namen in der Vorschau anzuzeigen.
Im folgenden Manifest werden beispielsweise im Abschnitt oauthScopes und addons Linkvorschauen für einen Supportfalldienst konfiguriert.
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://www.example.com/images/company-logo.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"sheets": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"slides": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
}
}
}
Im Beispiel zeigt das Google Workspace-Add-on Links für den Supportanfrage-Dienst eines Unternehmens an. Das Add-on gibt drei URL-Muster für die Vorschau von Links an. Wenn ein Link mit einem der URL-Muster übereinstimmt, erstellt und zeigt die Rückruffunktion caseLinkPreview eine Karte und einen Smartchip in Google Docs, Google Tabellen oder Google Präsentationen an und ersetzt die URL durch den Linktitel.
Smartchip und Karte erstellen
Wenn Sie einen Smartchip und eine Karte für einen Link zurückgeben möchten, müssen Sie alle Funktionen implementieren, die Sie im linkPreviewTriggers-Objekt angegeben haben.
Wenn ein Nutzer mit einem Link interagiert, der einem bestimmten URL-Muster entspricht, wird der Trigger linkPreviewTriggers ausgelöst und seine Rückruffunktion übergibt das Ereignisobjekt EDITOR_NAME.matchedUrl.url als Argument. Mit der Nutzlast dieses Ereignisobjekts erstellen Sie den Smartchip und die Karte für die Linkvorschau.
Wenn ein Nutzer beispielsweise die Vorschau des Links https://www.example.com/cases/123456 in Google Docs aufruft, wird die folgende Ereignisn-Nutzlast zurückgegeben:
JSON
{ "docs": { "matchedUrl": { "url": "https://www.example.com/support/cases/123456" } } }
Zum Erstellen der Kartenoberfläche verwenden Sie Widgets, um Informationen zum Link anzuzeigen. Sie können auch Aktionen erstellen, mit denen Nutzer den Link öffnen oder seinen Inhalt ändern können. Eine Liste der verfügbaren Widgets und Aktionen finden Sie unter Unterstützte Komponenten für Vorschaukarten.
So erstellst du den Smartchip und die Karte für eine Linkvorschau:
- Implementieren Sie die Funktion, die Sie im Abschnitt
linkPreviewTriggersdes Manifests Ihres Add-ons angegeben haben:- Die Funktion muss ein Ereignisobjekt mit
EDITOR_NAME.matchedUrl.urlals Argument akzeptieren und ein einzelnesCard-Objekt zurückgeben. - Wenn für Ihren Dienst eine Autorisierung erforderlich ist, muss die Funktion auch den Autorisierungsablauf aufrufen.
- Die Funktion muss ein Ereignisobjekt mit
- Implementieren Sie für jede Vorschaukarte alle Callback-Funktionen, die für die Benutzeroberfläche eine Widget-Interaktivität bieten. Wenn Sie beispielsweise eine Schaltfläche mit der Aufschrift „Link ansehen“ einfügen, können Sie eine Aktion erstellen, die eine Rückruffunktion angibt, um den Link in einem neuen Fenster zu öffnen. Weitere Informationen zu Interaktionen mit Widgets finden Sie unter Add-on-Aktionen.
Im folgenden Code wird die Callback-Funktion caseLinkPreview für Google Docs erstellt:
Apps Script
Node.js
Python
Java
Unterstützte Komponenten für Vorschaukarten
Google Workspace-Add-ons unterstützen die folgenden Widgets und Aktionen für Karten mit Linkvorschau:
Apps Script
| Feld „Kartendienst“ | Typ |
|---|---|
TextParagraph |
Widget |
DecoratedText |
Widget |
Image |
Widget |
IconImage |
Widget |
ButtonSet |
Widget |
TextButton |
Widget |
ImageButton |
Widget |
Grid |
Widget |
Divider |
Widget |
OpenLink |
Aktion |
Navigation |
Aktion : Nur die Methode updateCard wird unterstützt. |
JSON
Feld „Karte“ (google.apps.card.v1) |
Typ |
|---|---|
TextParagraph |
Widget |
DecoratedText |
Widget |
Image |
Widget |
Icon |
Widget |
ButtonList |
Widget |
Button |
Widget |
Grid |
Widget |
Divider |
Widget |
OpenLink |
Aktion |
Navigation |
Aktion Nur die Methode updateCard wird unterstützt. |
Vollständiges Beispiel: Add-on für Supportanfragen
Im folgenden Beispiel wird ein Google Workspace-Add-on verwendet, das eine Vorschau von Links zu den Supportfällen eines Unternehmens in Google Docs anzeigt.
Das Beispiel führt Folgendes aus:
- Vorschau von Links zu Supportanfragen, z. B.
https://www.example.com/support/cases/1234. Auf dem Smartchip wird ein Supportsymbol angezeigt und die Vorschaukarte enthält die Fall-ID und eine Beschreibung. - Wenn die Sprache des Nutzers auf Spanisch eingestellt ist, lokalisiert der Smartchip seine
labelTextauf Spanisch.
Manifest
Apps Script
JSON
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "URL",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"localizedLabelText": {
"es": "Caso de soporte"
},
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png"
}
]
}
}
}
Code
Apps Script
Node.js
Python
Java
Weitere Informationen
- Vorschaulinks von Google Books mit Smartchips
- Add-on testen
- Google Docs-Manifest
- Kartenoberflächen für Linkvorschauen
