หน้านี้อธิบายวิธีสร้างส่วนเสริม Google Workspace ที่ช่วยให้ผู้ใช้ Google เอกสาร, ชีต และสไลด์ดูตัวอย่างลิงก์จากบริการของบุคคลที่สามได้
ส่วนเสริมของ Google Workspace สามารถตรวจหาลิงก์ของบริการและแจ้งให้ผู้ใช้ดูตัวอย่างได้ คุณสามารถกําหนดค่าส่วนเสริมเพื่อแสดงตัวอย่างรูปแบบ URL หลายรูปแบบ เช่น ลิงก์ไปยังเคสขอรับความช่วยเหลือ โอกาสในการขาย และโปรไฟล์พนักงาน
วิธีที่ผู้ใช้ดูตัวอย่างลิงก์
หากต้องการดูตัวอย่างลิงก์ ผู้ใช้ต้องโต้ตอบกับชิปอัจฉริยะและการ์ด

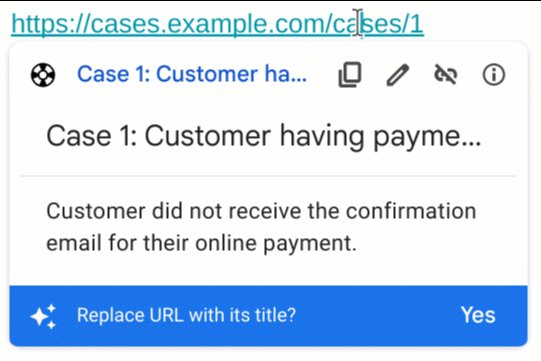
เมื่อผู้ใช้พิมพ์หรือวาง URL ลงในเอกสารหรือสเปรดชีต Google เอกสารหรือ Google ชีตจะแจ้งให้แทนที่ลิงก์ด้วยชิปอัจฉริยะ ชิปอัจฉริยะจะแสดงไอคอนและชื่อหรือคำอธิบายสั้นๆ ของเนื้อหาลิงก์ เมื่อวางเมาส์เหนือชิป ผู้ใช้จะเห็นอินเทอร์เฟซการ์ดที่แสดงตัวอย่างข้อมูลเพิ่มเติมเกี่ยวกับไฟล์หรือลิงก์
วิดีโอต่อไปนี้แสดงวิธีที่ผู้ใช้แปลงลิงก์เป็นชิปอัจฉริยะและแสดงตัวอย่างการ์ด
วิธีที่ผู้ใช้ดูตัวอย่างลิงก์ในสไลด์
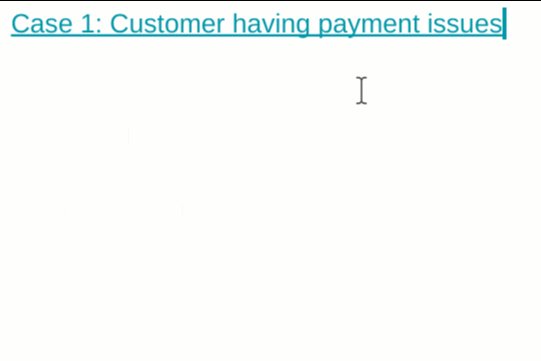
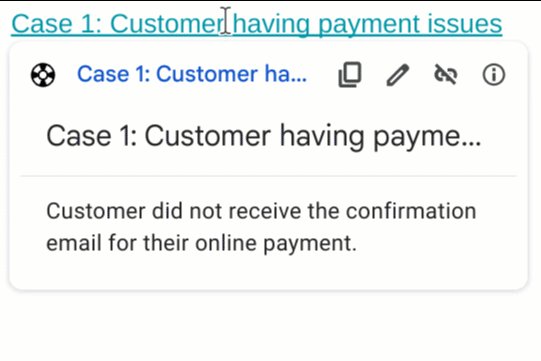
ชิปอัจฉริยะของบุคคลที่สามไม่รองรับการแสดงตัวอย่างลิงก์ใน PowerPoint เมื่อผู้ใช้พิมพ์หรือวาง URL ลงในงานนำเสนอ สไลด์จะแจ้งให้แทนที่ลิงก์ด้วยชื่อลิงก์เป็นข้อความที่ลิงก์แทนชิป เมื่อวางเมาส์เหนือชื่อลิงก์ ผู้ใช้จะเห็นอินเทอร์เฟซการ์ดที่แสดงตัวอย่างข้อมูลเกี่ยวกับลิงก์
รูปภาพต่อไปนี้แสดงวิธีที่การแสดงตัวอย่างลิงก์แสดงใน สไลด์

ข้อกำหนดเบื้องต้น
Apps Script
- บัญชี Google Workspace
- ส่วนเสริมของ Google Workspace หากต้องการสร้างส่วนเสริม ให้ทำตามคู่มือเริ่มต้นใช้งานนี้
Node.js
- บัญชี Google Workspace
- ส่วนเสริมของ Google Workspace หากต้องการสร้างส่วนเสริม ให้ทำตามคู่มือเริ่มต้นใช้งานนี้
Python
- บัญชี Google Workspace
- ส่วนเสริมของ Google Workspace หากต้องการสร้างส่วนเสริม ให้ทำตามคู่มือเริ่มต้นใช้งานนี้
Java
- บัญชี Google Workspace
- ส่วนเสริมของ Google Workspace หากต้องการสร้างส่วนเสริม ให้ทำตามคู่มือเริ่มต้นใช้งานนี้
ไม่บังคับ: ตั้งค่าการตรวจสอบสิทธิ์กับบริการของบุคคลที่สาม
หากส่วนเสริมเชื่อมต่อกับบริการที่ต้องได้รับสิทธิ์ ผู้ใช้ต้องตรวจสอบสิทธิ์กับบริการเพื่อดูตัวอย่างลิงก์ ซึ่งหมายความว่าเมื่อผู้ใช้วางลิงก์จากบริการของคุณลงในไฟล์เอกสาร ชีต หรือสไลด์เป็นครั้งแรก ส่วนเสริมของคุณต้องเรียกใช้ขั้นตอนการให้สิทธิ์
หากต้องการตั้งค่าบริการ OAuth หรือข้อความแจ้งการให้สิทธิ์ที่กำหนดเอง โปรดดูเชื่อมต่อส่วนเสริมกับบริการของบุคคลที่สาม
ตั้งค่าตัวอย่างลิงก์สำหรับส่วนเสริม
ส่วนนี้จะอธิบายวิธีตั้งค่าตัวอย่างลิงก์สําหรับส่วนเสริม ซึ่งประกอบด้วยขั้นตอนต่อไปนี้
- กำหนดค่าตัวอย่างลิงก์ในไฟล์ Manifest ของส่วนเสริม
- สร้างอินเทอร์เฟซชิปอัจฉริยะและการ์ดสำหรับลิงก์
กำหนดค่าตัวอย่างลิงก์
หากต้องการกำหนดค่าตัวอย่างลิงก์ ให้ระบุส่วนและช่องต่อไปนี้ในไฟล์ Manifest ของส่วนเสริม
- ในส่วน
addOnsให้เพิ่มช่องdocsเพื่อขยายเอกสาร ช่องsheetsเพื่อขยายชีต และช่องslidesเพื่อขยายสไลด์ ในแต่ละช่อง ให้ใช้ทริกเกอร์
linkPreviewTriggersที่มีrunFunction(คุณกําหนดฟังก์ชันนี้ในส่วนสร้างชิปและบัตรอัจฉริยะต่อไปนี้)หากต้องการดูข้อมูลเกี่ยวกับฟิลด์ที่ระบุได้ใน
linkPreviewTriggersทริกเกอร์ โปรดดูเอกสารอ้างอิงสำหรับไฟล์ Manifest ของ Apps Script หรือทรัพยากรการทำให้ใช้งานได้สำหรับรันไทม์อื่นๆในช่อง
oauthScopesให้เพิ่มขอบเขตhttps://www.googleapis.com/auth/workspace.linkpreviewเพื่อให้ผู้ใช้สามารถอนุญาตให้ส่วนเสริมแสดงตัวอย่างลิงก์ในนามของผู้ใช้
ตัวอย่างเช่น ดูส่วน oauthScopes และ addons ของไฟล์ Manifest ต่อไปนี้ซึ่งกำหนดค่าตัวอย่างลิงก์สำหรับบริการเคสขอรับความช่วยเหลือ
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://www.example.com/images/company-logo.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"sheets": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"slides": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
}
}
}
ในตัวอย่างนี้ ส่วนเสริมของ Google Workspace จะแสดงตัวอย่างลิงก์สำหรับบริการเคสขอรับความช่วยเหลือของบริษัท ส่วนเสริมจะระบุรูปแบบ URL 3 รูปแบบเพื่อแสดงตัวอย่างลิงก์ เมื่อใดก็ตามที่ลิงก์ตรงกับรูปแบบ URL รูปแบบใดรูปแบบหนึ่ง ฟังก์ชันการเรียกกลับ caseLinkPreview จะสร้างและแสดงการ์ดและชิปอัจฉริยะในเอกสาร ชีต หรือสไลด์ และแทนที่ URL ด้วยชื่อลิงก์
สร้างชิปอัจฉริยะและการ์ด
หากต้องการแสดงชิปอัจฉริยะและบัตรสำหรับลิงก์ คุณต้องติดตั้งใช้งานฟังก์ชันใดก็ตามที่ระบุไว้ในออบเจ็กต์ linkPreviewTriggers
เมื่อผู้ใช้โต้ตอบกับลิงก์ที่ตรงกับรูปแบบ URL ที่ระบุ เงื่อนไขเริ่มต้น linkPreviewTriggers จะทริกเกอร์และฟังก์ชันการเรียกกลับจะส่งออบเจ็กต์เหตุการณ์ EDITOR_NAME.matchedUrl.url เป็นอาร์กิวเมนต์ คุณใช้เพย์โหลดของออบเจ็กต์เหตุการณ์นี้เพื่อสร้างชิปอัจฉริยะและการ์ดสำหรับตัวอย่างลิงก์
เช่น หากผู้ใช้ดูตัวอย่างลิงก์ https://www.example.com/cases/123456 ในเอกสาร ระบบจะแสดงผลเพย์โหลดเหตุการณ์ต่อไปนี้
JSON
{ "docs": { "matchedUrl": { "url": "https://www.example.com/support/cases/123456" } } }
หากต้องการสร้างอินเทอร์เฟซการ์ด คุณต้องใช้วิดเจ็ตเพื่อแสดงข้อมูลเกี่ยวกับลิงก์ นอกจากนี้ คุณยังสร้างการดำเนินการที่อนุญาตให้ผู้ใช้เปิดลิงก์หรือแก้ไขเนื้อหาของลิงก์ได้ด้วย ดูรายการวิดเจ็ตและการดําเนินการที่พร้อมใช้งานได้ที่คอมโพเนนต์ที่รองรับสําหรับการ์ดตัวอย่าง
วิธีสร้างชิปอัจฉริยะและการ์ดสำหรับตัวอย่างลิงก์
- ใช้ฟังก์ชันที่คุณระบุในส่วน
linkPreviewTriggersของไฟล์ Manifest ของส่วนเสริม ดังนี้- ฟังก์ชันต้องยอมรับออบเจ็กต์เหตุการณ์ที่มี
EDITOR_NAME.matchedUrl.urlเป็นอาร์กิวเมนต์และแสดงผลออบเจ็กต์Cardรายการเดียว - หากบริการของคุณต้องมีการให้สิทธิ์ ฟังก์ชันจะต้องเรียกใช้ขั้นตอนการให้สิทธิ์ด้วย
- ฟังก์ชันต้องยอมรับออบเจ็กต์เหตุการณ์ที่มี
- สําหรับการ์ดตัวอย่างแต่ละใบ ให้ใช้ฟังก์ชันการเรียกกลับที่ให้การโต้ตอบของวิดเจ็ตสําหรับอินเทอร์เฟซ เช่น หากใส่ปุ่มที่ระบุว่า "ดูลิงก์" คุณสามารถสร้างการดำเนินการที่ระบุฟังก์ชันการเรียกกลับเพื่อเปิดลิงก์ในหน้าต่างใหม่ ดูข้อมูลเพิ่มเติมเกี่ยวกับการโต้ตอบของวิดเจ็ตได้ที่การดำเนินการของส่วนเสริม
โค้ดต่อไปนี้สร้างฟังก์ชัน Callback caseLinkPreview สำหรับ Google เอกสาร
Apps Script
Node.js
Python
Java
คอมโพเนนต์ที่รองรับสำหรับการ์ดแสดงตัวอย่าง
ส่วนเสริมของ Google Workspace รองรับวิดเจ็ตและการดําเนินการต่อไปนี้สําหรับการ์ดตัวอย่างลิงก์
Apps Script
| ฟิลด์บริการบัตร | ประเภท |
|---|---|
TextParagraph |
วิดเจ็ต |
DecoratedText |
วิดเจ็ต |
Image |
วิดเจ็ต |
IconImage |
วิดเจ็ต |
ButtonSet |
วิดเจ็ต |
TextButton |
วิดเจ็ต |
ImageButton |
วิดเจ็ต |
Grid |
วิดเจ็ต |
Divider |
วิดเจ็ต |
OpenLink |
การดำเนินการ |
Navigation |
การดำเนินการ รองรับเฉพาะเมธอด updateCard เท่านั้น |
JSON
ช่องการ์ด (google.apps.card.v1) |
ประเภท |
|---|---|
TextParagraph |
วิดเจ็ต |
DecoratedText |
วิดเจ็ต |
Image |
วิดเจ็ต |
Icon |
วิดเจ็ต |
ButtonList |
วิดเจ็ต |
Button |
วิดเจ็ต |
Grid |
วิดเจ็ต |
Divider |
วิดเจ็ต |
OpenLink |
การดำเนินการ |
Navigation |
การดำเนินการ รองรับเฉพาะเมธอด updateCard เท่านั้น |
ตัวอย่างที่สมบูรณ์: ส่วนเสริมของเคสขอรับความช่วยเหลือ
ตัวอย่างต่อไปนี้แสดงส่วนเสริมของ Google Workspace ที่แสดงตัวอย่างลิงก์ไปยังเคสขอรับความช่วยเหลือของบริษัทใน Google เอกสาร
ตัวอย่างนี้ทําสิ่งต่อไปนี้
- แสดงตัวอย่างลิงก์ไปยังเคสขอรับความช่วยเหลือ เช่น
https://www.example.com/support/cases/1234ชิปอัจฉริยะจะแสดงไอคอนการสนับสนุน และการ์ดตัวอย่างจะมีรหัสเคสและคําอธิบาย - หากตั้งค่าภาษาของผู้ใช้เป็นภาษาสเปน ชิปอัจฉริยะจะแปล
labelTextเป็นภาษาสเปน
ไฟล์ Manifest
Apps Script
JSON
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "URL",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"localizedLabelText": {
"es": "Caso de soporte"
},
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png"
}
]
}
}
}
รหัส
Apps Script
Node.js
Python
Java
แหล่งข้อมูลที่เกี่ยวข้อง
- ดูตัวอย่างลิงก์จาก Google Books ด้วยชิปอัจฉริยะ
- ทดสอบส่วนเสริม
- ไฟล์ Manifest ของ Google เอกสาร
- อินเทอร์เฟซการ์ดสำหรับตัวอย่างลิงก์
