Google Apps Script giúp bạn làm những việc mới mẻ và thú vị với Google Trang tính. Bạn có thể sử dụng Apps Script để thêm trình đơn tuỳ chỉnh, hộp thoại và thanh bên vào Google Trang tính. Bạn cũng có thể viết hàm tuỳ chỉnh cho Trang tính, cũng như tích hợp Trang tính với các dịch vụ khác của Google như Lịch, Drive và Gmail.
Hầu hết các tập lệnh được thiết kế cho Google Trang tính đều thao tác với các mảng để tương tác với các ô, hàng và cột trong bảng tính. Nếu bạn chưa quen với mảng trong JavaScript, Codecademy có một mô-đun đào tạo tuyệt vời về mảng. (Xin lưu ý rằng khoá học này không phải do Google phát triển và không liên kết với Google.)
Để xem phần giới thiệu nhanh về cách sử dụng Apps Script với Google Trang tính, hãy xem hướng dẫn nhanh trong 5 phút về Macro, trình đơn và hàm tuỳ chỉnh.
Bắt đầu
Apps Script có các API đặc biệt cho phép bạn tạo, đọc và chỉnh sửa Google Trang tính theo phương pháp có lập trình. Apps Script có thể tương tác với Google Trang tính theo hai cách chung: mọi tập lệnh đều có thể tạo hoặc sửa đổi một bảng tính nếu người dùng của tập lệnh có quyền thích hợp đối với bảng tính đó, đồng thời một tập lệnh cũng có thể được liên kết với một bảng tính, điều này mang lại cho tập lệnh các khả năng đặc biệt để thay đổi giao diện người dùng hoặc phản hồi khi bảng tính được mở. Để tạo một tập lệnh liên kết, hãy chọn Tiện ích > Apps Script trong Google Trang tính.
Dịch vụ Bảng tính coi Google Trang tính là một lưới, hoạt động với mảng hai chiều. Để truy xuất dữ liệu từ bảng tính, bạn phải có quyền truy cập vào bảng tính nơi dữ liệu được lưu trữ, lấy dải ô trong bảng tính chứa dữ liệu, rồi lấy các giá trị của ô. Apps Script hỗ trợ việc truy cập vào dữ liệu bằng cách đọc dữ liệu có cấu trúc trong bảng tính và tạo các đối tượng JavaScript cho dữ liệu đó.
Đọc dữ liệu
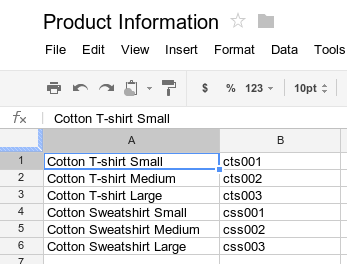
Giả sử bạn có một danh sách tên sản phẩm và số sản phẩm mà bạn lưu trữ trong một bảng tính, như minh hoạ trong hình ảnh bên dưới.

Ví dụ dưới đây cho thấy cách truy xuất và ghi nhật ký tên sản phẩm và số sản phẩm.
function logProductInfo() {
var sheet = SpreadsheetApp.getActiveSheet();
var data = sheet.getDataRange().getValues();
for (var i = 0; i < data.length; i++) {
Logger.log('Product name: ' + data[i][0]);
Logger.log('Product number: ' + data[i][1]);
}
}
Xem nhật ký
Để xem dữ liệu đã được ghi lại, ở đầu trình chỉnh sửa tập lệnh, hãy nhấp vào Nhật ký thực thi.
Ghi dữ liệu
Để lưu trữ dữ liệu, chẳng hạn như tên và số sản phẩm mới vào bảng tính, hãy thêm mã sau vào cuối tập lệnh.
function addProduct() {
var sheet = SpreadsheetApp.getActiveSheet();
sheet.appendRow(['Cotton Sweatshirt XL', 'css004']);
}
Đoạn mã trên sẽ thêm một hàng mới vào cuối bảng tính, với các giá trị được chỉ định. Nếu chạy hàm này, bạn sẽ thấy một hàng mới được thêm vào bảng tính.
Trình đơn và giao diện người dùng tuỳ chỉnh
Bạn có thể tuỳ chỉnh Google Trang tính bằng cách thêm trình đơn, hộp thoại và thanh bên tuỳ chỉnh. Để tìm hiểu kiến thức cơ bản về cách tạo trình đơn, hãy xem hướng dẫn về trình đơn. Để tìm hiểu về cách tuỳ chỉnh nội dung của hộp thoại, hãy xem hướng dẫn về dịch vụ HTML.
Bạn cũng có thể đính kèm một hàm tập lệnh vào hình ảnh hoặc bản vẽ trong bảng tính; hàm này sẽ thực thi khi người dùng nhấp vào hình ảnh hoặc bản vẽ. Để tìm hiểu thêm, hãy xem bài viết Hình ảnh và bản vẽ trong Google Trang tính.
Nếu bạn dự định xuất bản giao diện tuỳ chỉnh của mình dưới dạng một tiện ích bổ sung, hãy tuân theo hướng dẫn về kiểu chữ để đảm bảo tính nhất quán với kiểu chữ và bố cục của trình chỉnh sửa Google Trang tính.
Kết nối với Google Biểu mẫu
Apps Script cho phép bạn kết nối Google Biểu mẫu với Google Trang tính thông qua các dịch vụ Biểu mẫu và Trang tính. Tính năng này có thể tự động tạo một Google Biểu mẫu dựa trên dữ liệu trong bảng tính.
Apps Script cũng cho phép bạn sử dụng trình kích hoạt, chẳng hạn như onFormSubmit để thực hiện một hành động cụ thể sau khi người dùng phản hồi biểu mẫu.
Để tìm hiểu thêm về cách kết nối Google Trang tính với Google Biểu mẫu, hãy thử hướng dẫn Quản lý câu trả lời cho Google Biểu mẫu trong 5 phút.
Định dạng
Lớp Range có các phương thức như setBackground(color) để truy cập và sửa đổi định dạng của một ô hoặc dải ô. Ví dụ sau đây cho thấy cách bạn có thể thiết lập kiểu chữ cho một dải ô:
function formatMySpreadsheet() {
// Set the font style of the cells in the range of B2:C2 to be italic.
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheets()[0];
var cell = sheet.getRange('B2:C2');
cell.setFontStyle('italic');
}
Xác thực dữ liệu
Apps Script cho phép bạn truy cập vào các quy tắc xác thực dữ liệu hiện có trong Google Trang tính hoặc tạo quy tắc mới. Ví dụ: mẫu sau đây cho biết cách đặt một quy tắc xác thực dữ liệu chỉ cho phép các số từ 1 đến 100 trên một ô.
function validateMySpreadsheet() {
// Set a rule for the cell B4 to be a number between 1 and 100.
var cell = SpreadsheetApp.getActive().getRange('B4');
var rule = SpreadsheetApp.newDataValidation()
.requireNumberBetween(1, 100)
.setAllowInvalid(false)
.setHelpText('Number must be between 1 and 100.')
.build();
cell.setDataValidation(rule);
}
Để biết thêm thông tin về cách sử dụng quy tắc xác thực dữ liệu, hãy xem SpreadsheetApp.newDataValidation(), DataValidationBuilder và Range.setDataValidation(rule)
Biểu đồ
Apps Script cho phép bạn nhúng biểu đồ vào bảng tính để biểu thị dữ liệu trong một dải ô cụ thể. Ví dụ sau đây tạo một biểu đồ thanh được nhúng, giả sử bạn có dữ liệu có thể lập biểu đồ trong các ô A1:B15:
function newChart() {
// Generate a chart representing the data in the range of A1:B15.
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheets()[0];
var chart = sheet.newChart()
.setChartType(Charts.ChartType.BAR)
.addRange(sheet.getRange('A1:B15'))
.setPosition(5, 5, 0, 0)
.build();
sheet.insertChart(chart);
}
Để tìm hiểu thêm về cách nhúng biểu đồ vào bảng tính, hãy xem EmbeddedChart và các trình tạo biểu đồ cụ thể, chẳng hạn như EmbeddedPieChartBuilder.
Hàm tuỳ chỉnh trong Google Trang tính
Hàm tuỳ chỉnh tương tự như một hàm bảng tính tích hợp sẵn như =SUM(A1:A5), ngoại trừ việc bạn xác định hành vi của hàm bằng Apps Script. Ví dụ: bạn có thể tạo một hàm tuỳ chỉnh, in2mm(), để chuyển đổi một giá trị từ inch sang milimet, sau đó sử dụng công thức trong bảng tính bằng cách nhập =in2mm(A1) hoặc =in2mm(10) vào một ô.
Để tìm hiểu thêm về hàm tuỳ chỉnh, hãy thử Trình đơn và hàm tuỳ chỉnh trong hướng dẫn nhanh 5 phút hoặc xem hướng dẫn chi tiết hơn về hàm tuỳ chỉnh.
Macro
Macro là một cách khác để thực thi mã Apps Script từ giao diện người dùng của Google Trang tính. Không giống như hàm tuỳ chỉnh, bạn kích hoạt các hàm này bằng phím tắt hoặc thông qua trình đơn Google Trang tính. Để biết thêm thông tin, hãy xem phần Macro trong Google Trang tính.
Tiện ích bổ sung cho Google Trang tính
Tiện ích bổ sung là các dự án Apps Script được đóng gói đặc biệt, chạy trong Google Trang tính và có thể được cài đặt từ cửa hàng tiện ích bổ sung của Google Trang tính. Nếu đã phát triển một tập lệnh cho Google Trang tính và muốn chia sẻ tập lệnh đó với mọi người, thì Apps Script cho phép bạn xuất bản tập lệnh dưới dạng một tiện ích bổ sung để người dùng khác có thể cài đặt tập lệnh đó từ cửa hàng tiện ích bổ sung.
Điều kiện kích hoạt
Các tập lệnh được liên kết với một tệp Google Trang tính có thể sử dụng trình kích hoạt đơn giản như các hàm onOpen() và onEdit() để tự động phản hồi khi người dùng có quyền chỉnh sửa bảng tính mở hoặc chỉnh sửa bảng tính.
Tương tự như trình kích hoạt đơn giản, trình kích hoạt có thể cài đặt cho phép Google Trang tính tự động chạy một hàm khi một sự kiện nhất định xảy ra. Tuy nhiên, trình kích hoạt có thể cài đặt mang lại sự linh hoạt hơn so với trình kích hoạt đơn giản và hỗ trợ các sự kiện sau: mở, chỉnh sửa, thay đổi, gửi biểu mẫu và theo thời gian (đồng hồ).