ปรับขนาดการออกแบบของคุณ
ดีไซน์แบบหลายโมดัล
Saba Zaidi และ Ulas Kirazci เกี่ยวกับการออกแบบการดําเนินการในหลายโมดัลที่ Google I/O 2018
โครงสร้างของคําตอบ
คอมโพเนนต์การสนทนา
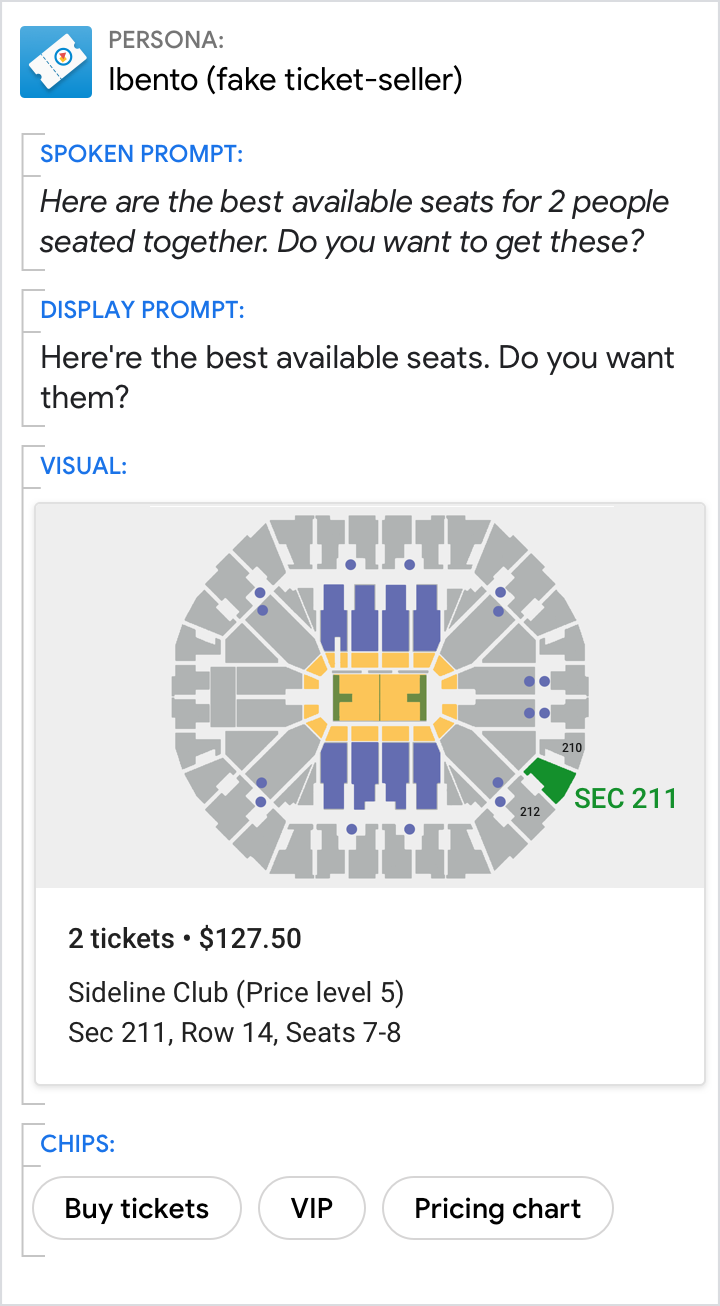
คอมโพเนนต์การสนทนาจะถูกรวมเข้าด้วยกันเพื่อสร้างเนื้อหาในข้อความแจ้ง การแสดงข้อความแจ้ง และชิป
องค์ประกอบการสนทนา (ข้อความแจ้งและชิป) ควรออกแบบให้โต้ตอบทุกขั้นตอน
| แสดงคําพูด | เนื้อหาที่การดําเนินการของคุณสื่อสารกับผู้ใช้ผ่าน TTS หรือเสียงที่บันทึกไว้ล่วงหน้า |
| แสดงข้อความแจ้ง | เนื้อหาที่การดําเนินการเขียนถึงผู้ใช้ผ่านข้อความที่พิมพ์บนหน้าจอ |
| ชิป | คําแนะนําให้ผู้ใช้ดําเนินการต่อหรือสลับบทสนทนา |

คอมโพเนนต์ภาพ
คอมโพเนนต์ภาพ รวมถึงการ์ด ภาพหมุน และองค์ประกอบภาพอื่นๆ
องค์ประกอบภาพเหมาะสําหรับการสแกนและเปรียบเทียบตัวเลือก มีประโยชน์ในกรณีที่คุณกําลังนําเสนอข้อมูลโดยละเอียด แต่ไม่จําเป็นต้องใช้สําหรับทุกกรอบข้อความ
| บัตรพื้นฐาน | ใช้การ์ดพื้นฐานเพื่อแสดงรูปภาพและข้อความแก่ผู้ใช้ |
| การเรียกดูภาพสไลด์ | ภาพหมุนการเรียกดูได้รับการเพิ่มประสิทธิภาพเพื่ออนุญาตให้ผู้ใช้เลือกรายการใดรายการหนึ่งจากหลายรายการ เมื่อรายการเหล่านั้นเป็นเนื้อหาจากเว็บ |
| ภาพหมุน | ระบบจะเพิ่มประสิทธิภาพภาพหมุนเพื่อให้ผู้ใช้สามารถเลือกรายการใดรายการหนึ่ง เมื่อสามารถแยกความแตกต่างของรายการเหล่านั้นได้อย่างง่ายดายจากรูปภาพ |
| แสดงรายการ | รายการได้รับการปรับให้เหมาะกับการอนุญาตให้ผู้ใช้เลือกรายการได้หลากหลาย เมื่อรายการเหล่านั้นแตกต่างจากชื่อได้ง่าย |
| การตอบสนองของสื่อ | การตอบสนองของสื่อจะใช้เพื่อเล่นและควบคุมการเล่นเนื้อหาเสียง เช่น เพลงหรือสื่ออื่นๆ |
| ตาราง | มีการใช้ตารางเพื่อแสดงข้อมูลคงที่แก่ผู้ใช้ในรูปแบบที่สแกนได้ง่าย |
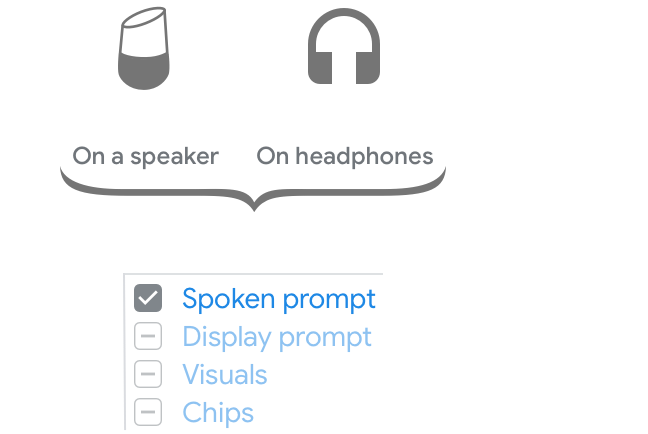
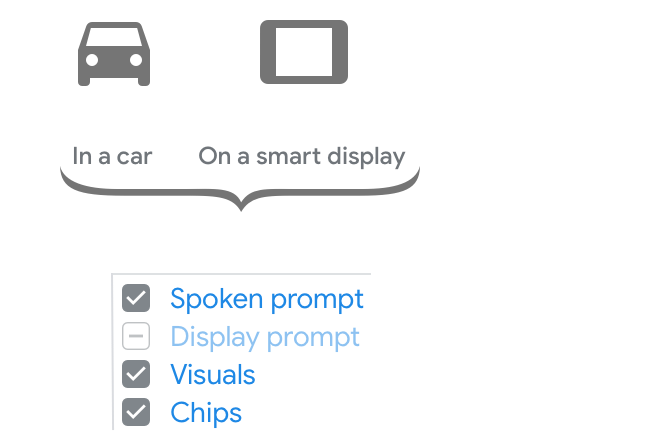
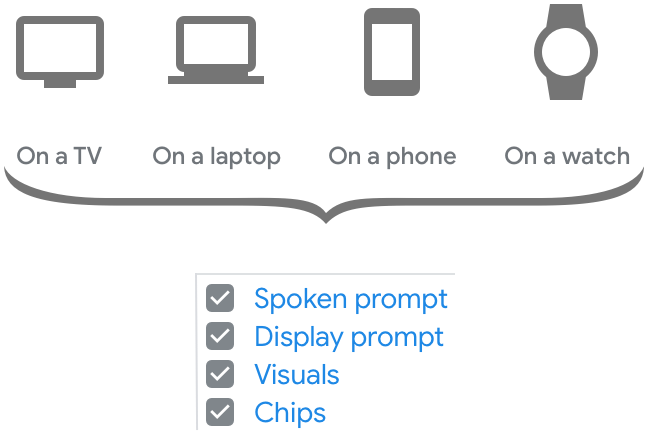
จัดกลุ่มอุปกรณ์ตามคอมโพเนนต์ที่ใช้ในการตอบกลับ

สําหรับการสนทนาในลําโพงหรือหูฟังอัจฉริยะ เสียงพูดจะอ่านออกเสียงการสนทนาทั้งข้อความและถ่ายทอดข้อความหลัก

สําหรับการสนทนาในรถหรือใน Smart Display หน้าจออาจไม่แสดงต่อผู้ใช้เสมอไป ดังนั้น ข้อความที่แจ้งไว้จะต้องมีการสนทนาส่วนใหญ่ และจะถ่ายทอดข้อความหลัก สามารถใช้หน้าจอนี้สําหรับข้อมูลเสริม รวมทั้งคําแนะนําเพื่อดําเนินการต่อหรือปรับเปลี่ยนการสนทนา

การสนทนาบนทีวี แล็ปท็อป โทรศัพท์ หรือนาฬิกานั้นเหมาะสมที่สุดสําหรับอินพุต/เอาต์พุตเสียงและการโต้ตอบบนหน้าจอ ผู้ใช้เลือกสนทนาต่อในรูปแบบที่เป็นคําพูดหรือแสดงภาพได้ ดังนั้น คอมโพเนนต์ทั้งหมดจะทํางานร่วมกันเพื่อสานต่อการสนทนาและถ่ายทอดข้อความหลัก
เปลี่ยนจากพูดเป็นหลายโมดัล

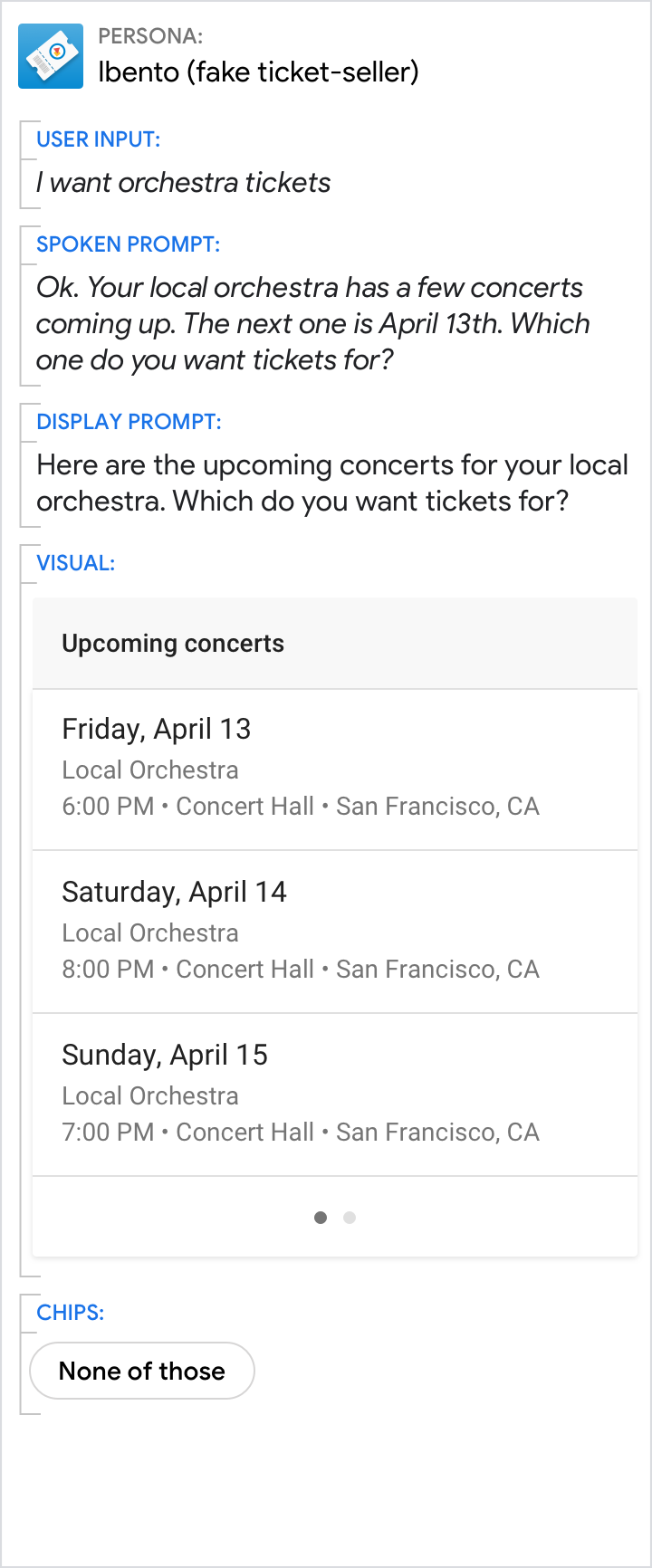
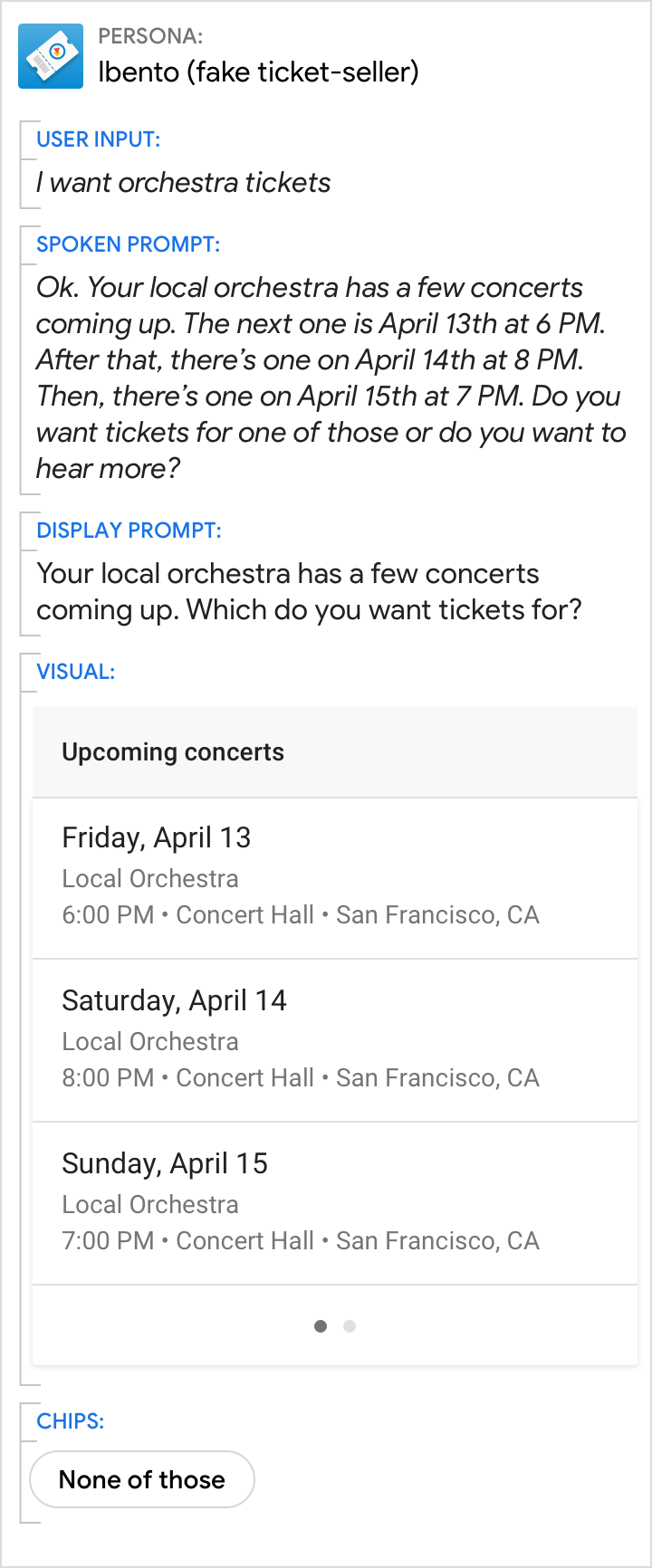
เริ่มด้วยข้อความเตือนเดิมจากตัวอย่างกล่องโต้ตอบ

โดยส่วนใหญ่แล้ว คุณเพียงพูดข้อความแจ้งเดิมซ้ําในอุปกรณ์อย่างเช่น Smart Display ได้ เนื่องจากไม่จําเป็นต้องถ่ายทอดเนื้อหาหลักของการสนทนาดังเดิม
ณ จุดนี้ของการสนทนา ยังไม่มีเนื้อหาที่เหมาะสมในองค์ประกอบภาพ เช่น การ์ดหรือภาพหมุน จึงไม่มีการรวมใดๆ
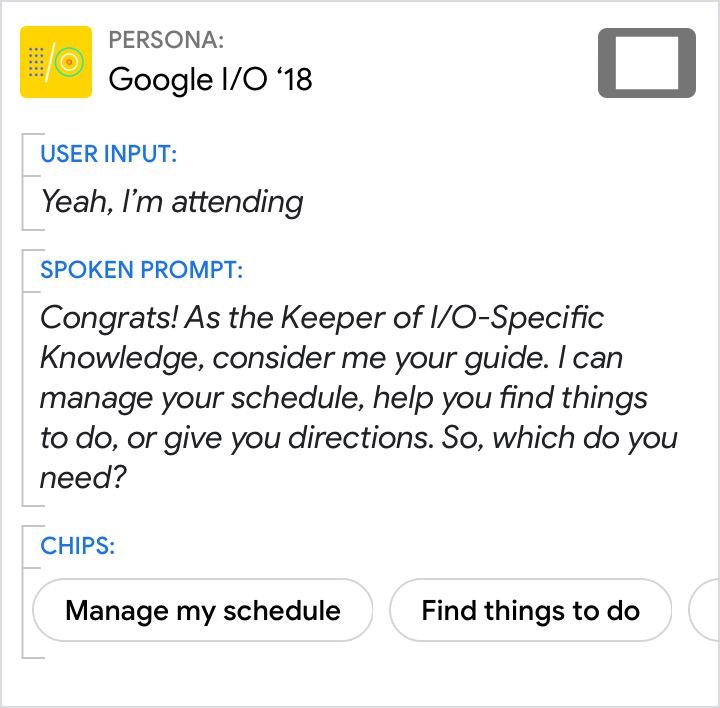
อย่าลืมเพิ่มชิป อย่างน้อยที่สุด ตัวเลือกเหล่านี้ควรรวมตัวเลือกที่ปรากฏในข้อความแจ้งเพื่อให้ผู้ใช้แตะคําตอบนั้นได้อย่างรวดเร็ว

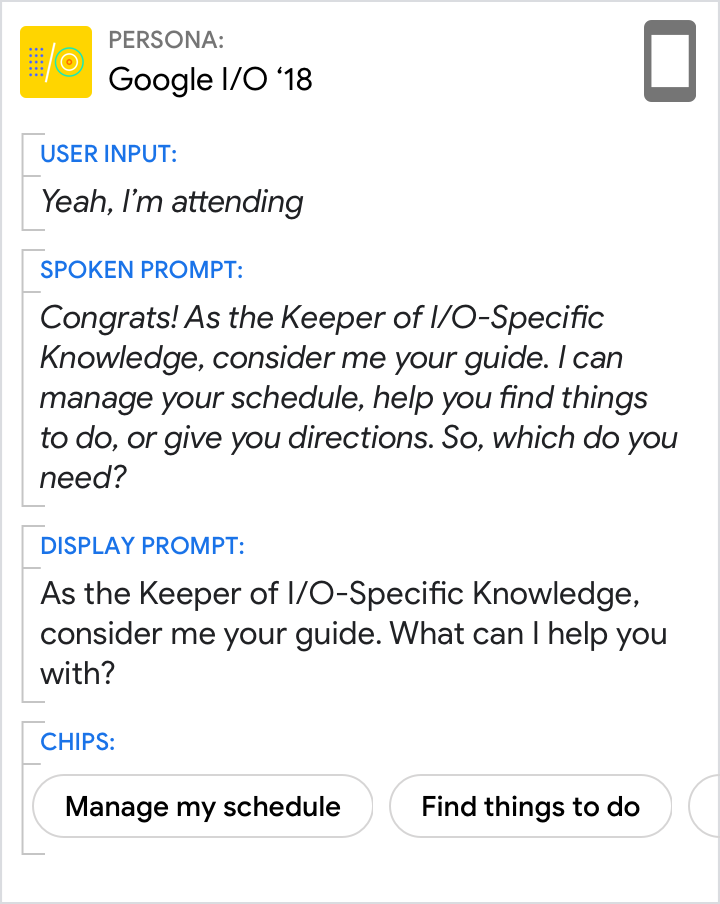
เนื่องจากไม่มีเนื้อหาใดที่เหมาะสมในองค์ประกอบภาพ จึงไม่มีเนื้อหาที่ย้ายออกจากข้อความแจ้งดังกล่าวได้ ดังนั้นคุณจึงสามารถใช้รูปภาพเดิมซ้ําได้
ข้อความแจ้งที่แสดงควรเป็นเวอร์ชันแบบย่อของข้อความแจ้งซึ่งเพิ่มประสิทธิภาพเพื่อความสามารถในการสแกน ย้ายตัวเลือกการตอบกลับไปยังชิป แต่โปรดใส่คําถามไว้ด้วยเสมอ
ใช้ชิปเดิมที่คุณเพิ่งสร้างอีกครั้ง

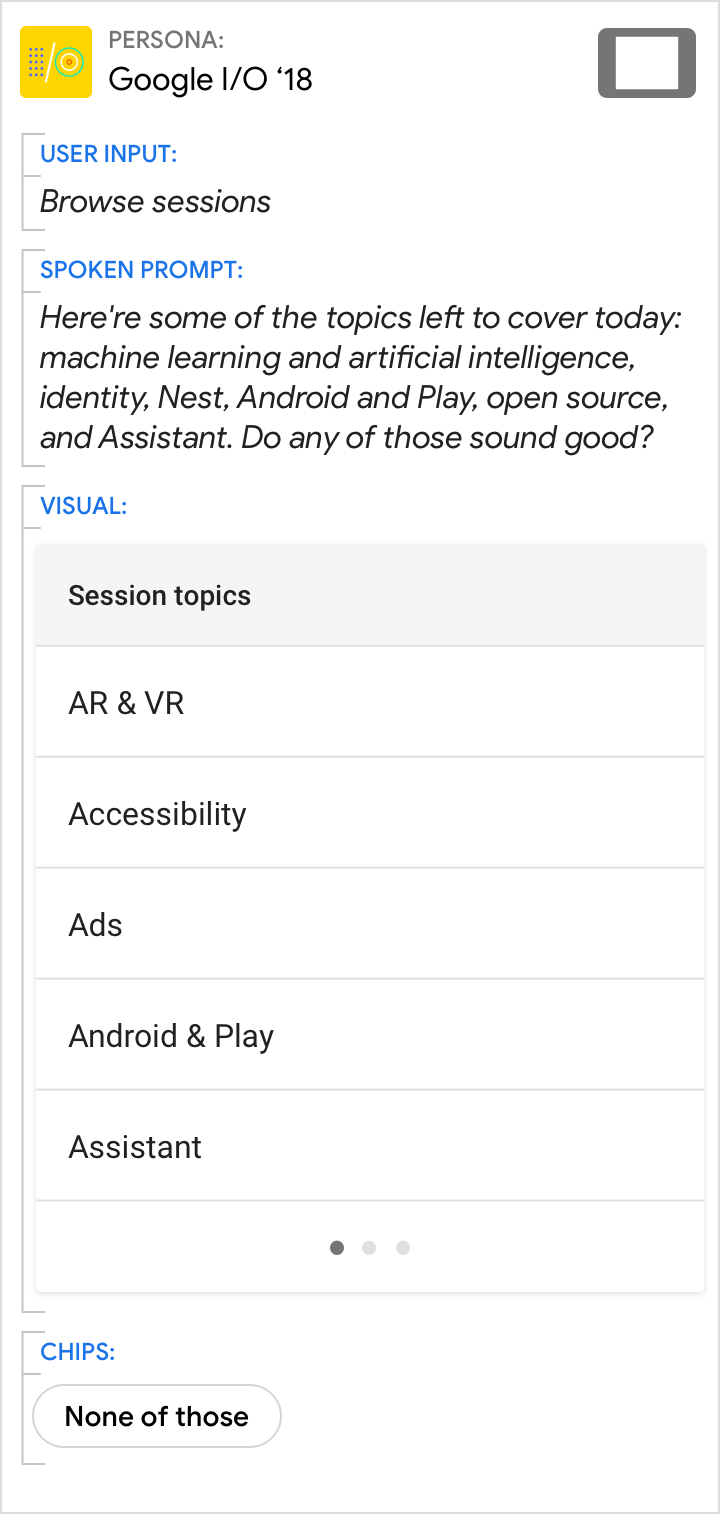
เริ่มด้วยข้อความเตือนเดิมจากตัวอย่างกล่องโต้ตอบ
โปรดทราบว่ารายการที่พูดจะจํากัดอยู่เพียง 6 รายการ (จากทั้งหมด 17 รายการ) เพื่อลดการรับรู้ หัวข้อจะถูกสุ่มขึ้นมาเพื่อไม่แสดงความชอบในหัวข้อใดหัวข้อหนึ่ง

ขอย้ําอีกครั้งว่าจะใช้ข้อความแจ้งเดียวกันนี้อีกครั้ง เนื่องจากเราไม่สามารถสรุปได้ว่าผู้ใช้กําลังดูหน้าจออยู่
การรวมรายการภาพของหัวข้อทั้งหมดไว้ช่วยให้ผู้ใช้เรียกดูและเลือกได้ โปรดทราบว่ารายการภาพทั้ง 17 รายการ (มีเลขหน้า) แสดงตามลําดับตัวอักษร ซึ่งสะดวกที่สุดสําหรับผู้ใช้ที่ค้นหาหัวข้อที่ต้องการ
เนื่องจากรายการแจกแจงหัวข้อต่างๆ ที่เลือกได้อยู่แล้ว จึงไม่จําเป็นต้องรวมหัวข้อเหล่านั้นเป็นชิป แต่ให้ใช้ตัวเลือกอื่นแทน เช่น “ไม่ใช่ตัวเลือกเหล่านั้น” เพื่อให้ผู้ใช้ออกจากระบบ

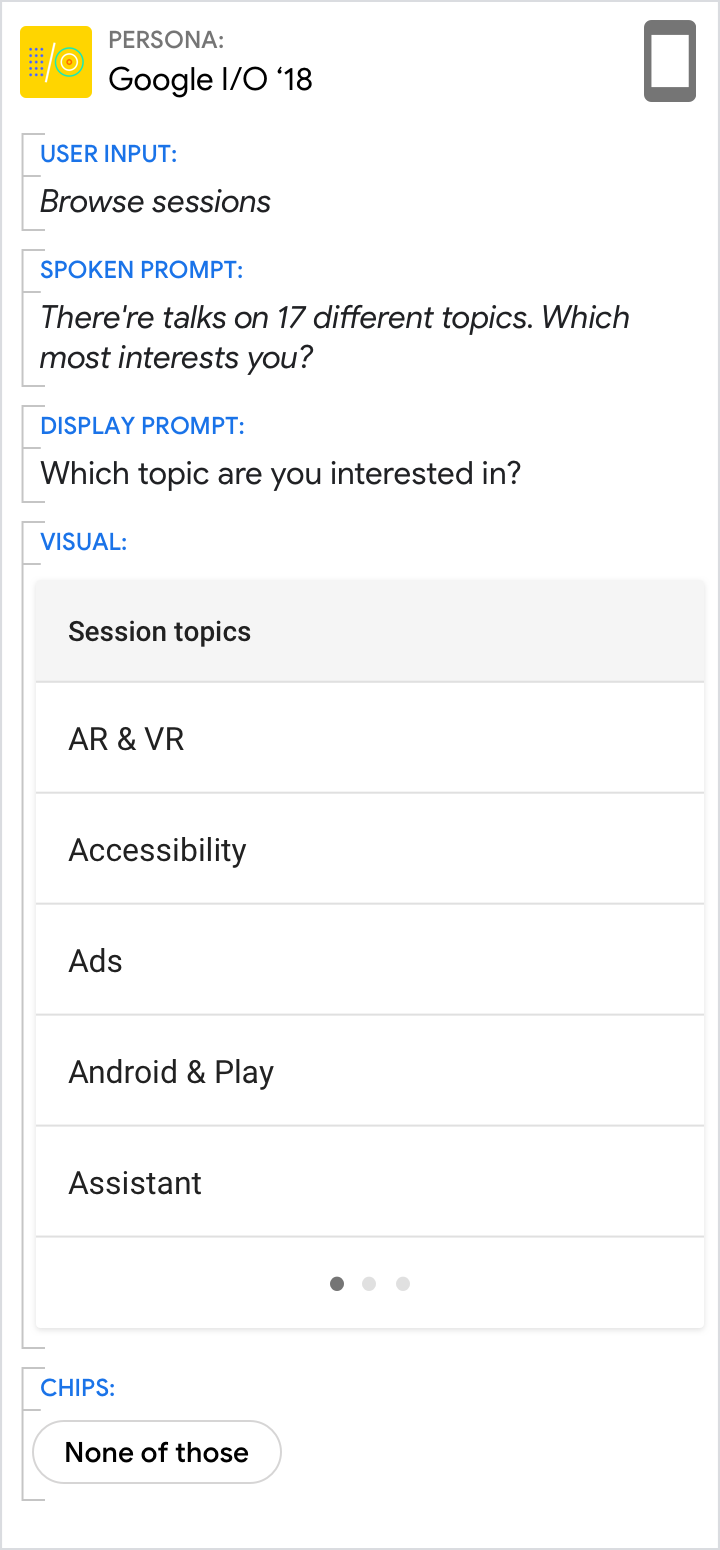
ซึ่งเราจะสมมติว่าผู้ใช้มีสิทธิ์เข้าถึงเสียงและหน้าจอเท่ากัน เนื่องจากรูปแบบภาพเหมาะกับรายการมากขึ้น ให้ใช้ประโยชน์จากจุดแข็งนี้ด้วยการนําผู้ใช้ไปยังหน้าจอเพื่อเลือกหัวข้อ วิธีนี้ช่วยให้เราทําให้ข้อความแจ้งแบบสรุปสั้นลงเหลือแค่ภาพรวมรายการและคําถามแบบง่ายๆ
ต้องเก็บคําถามไว้ในข้อความแจ้งการแสดงผลเท่านั้น
ใช้ชิปเดิมที่คุณเพิ่งสร้างใหม่
ความสัมพันธ์ระหว่างข้อความแจ้ง
โดยทั่วไป เสียงพูดโปรแกรมจะเพิ่มประสิทธิภาพและเป็นไปตามรูปแบบการสนทนาที่พูด ระบบจะเพิ่มประสิทธิภาพการแสดงข้อความแจ้งและเป็นไปตามรูปแบบการสนทนาที่กําหนดไว้ แม้ว่าจะต่างกันเล็กน้อย แต่ทั้งคู่ควรถ่ายทอดข้อความหลักที่เหมือนกัน
ออกแบบข้อความแจ้งทั้งหูและตา การเริ่มพูดที่ได้ยินได้ง่ายที่สุด คือจินตนาการสิ่งที่คุณพูดในการสนทนาระหว่างคนจริงๆ จากนั้นย่อเพื่อสร้างข้อความแจ้งการแสดงผล
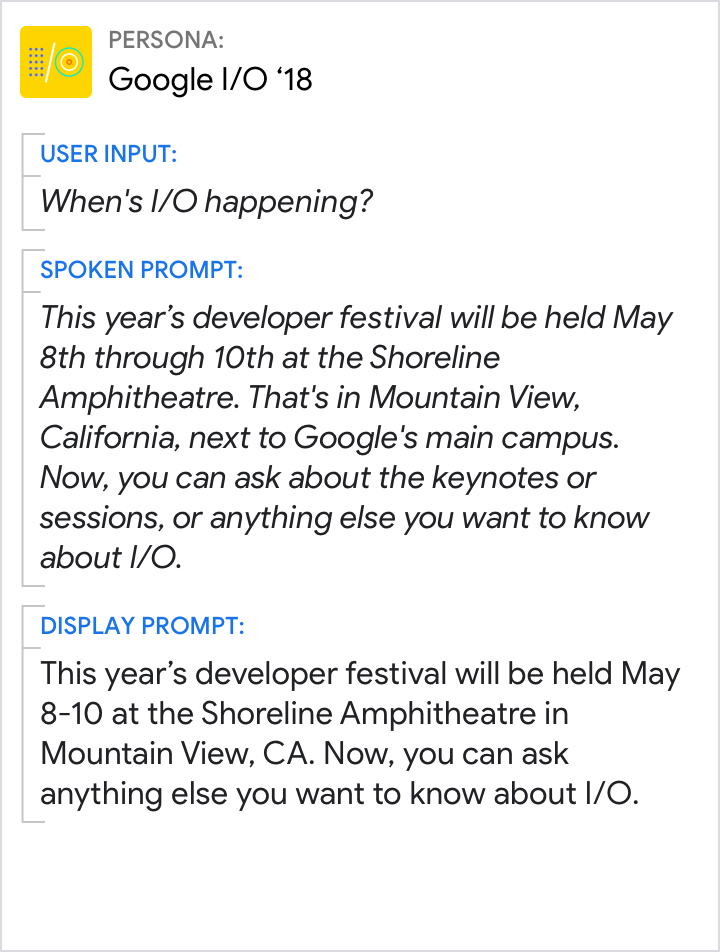
พูดสิ่งเดียวกัน

ควรทํา
คงเสียงเล่าเรื่องไว้ดังเดิมจากข้อความเตือนแบบเสียงพูดไปจนถึงข้อความแจ้งที่แสดงผล

สิ่งที่ไม่ควรทํา
อย่านําผู้ใช้ไปยังหัวข้อหรือประสบการณ์หัวข้ออื่น
ข้อความแจ้งที่แสดงควรเป็นเวอร์ชันย่อยแบบย่อ

ควรทํา
ใช้ข้อความแจ้งสําหรับการแสดงผลแบบย่อ

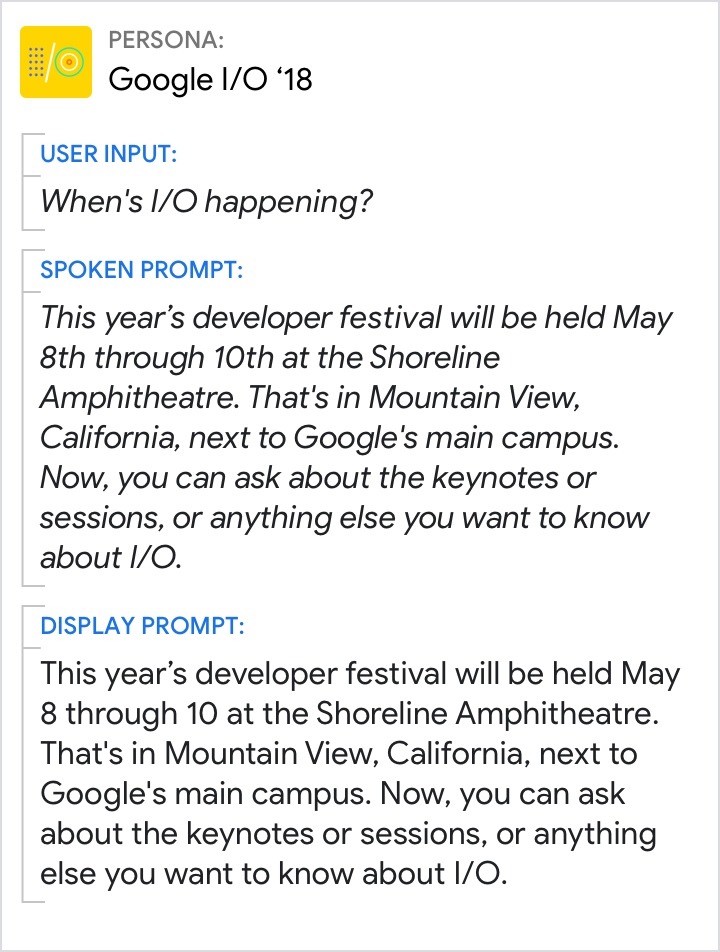
สิ่งที่ไม่ควรทํา
อย่าใช้เสียงพูดอธิบายซ้ําอีก
ปรับแนวทางและน้ําเสียงให้สอดคล้องกัน

ควรทํา
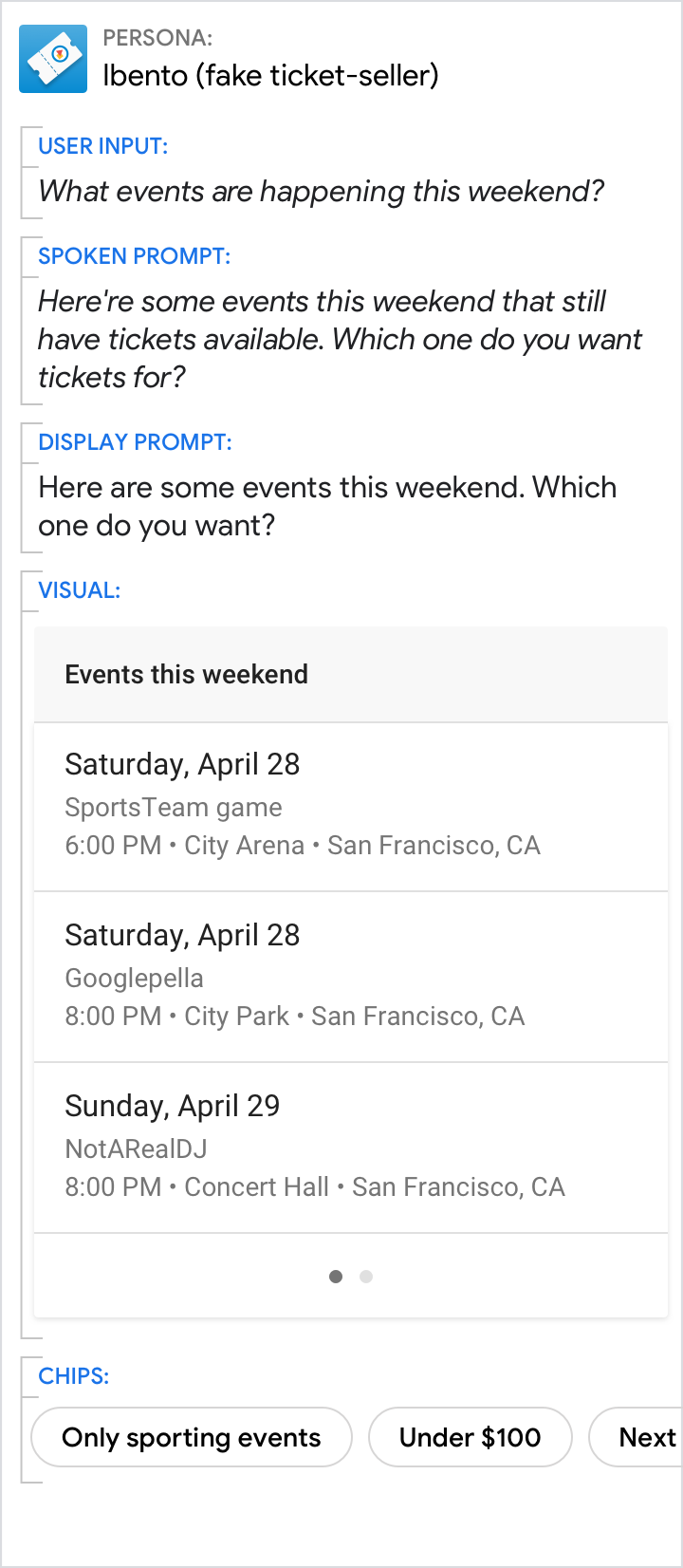
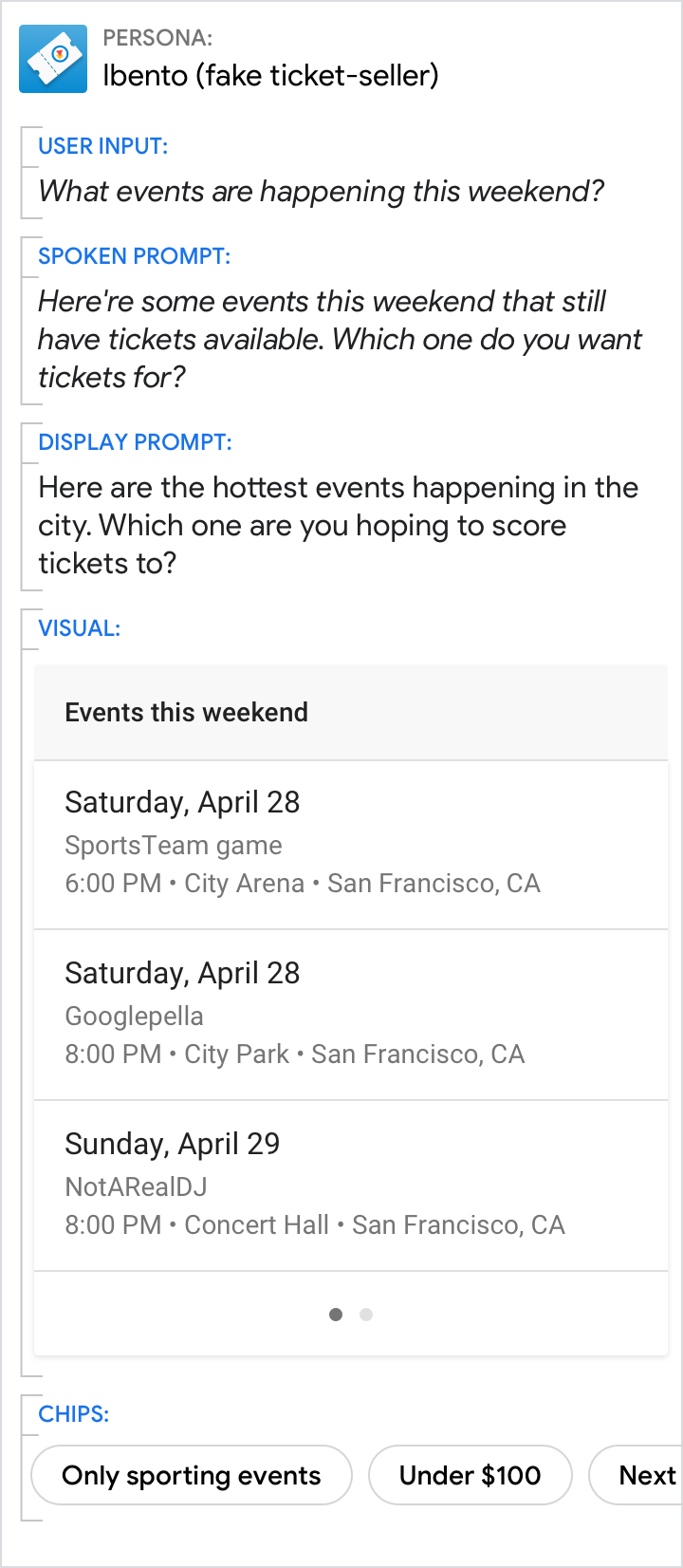
แสดงให้เห็นตัวตน

สิ่งที่ไม่ควรทํา
หลีกเลี่ยงการออกแบบข้อความแจ้งที่ดูเหมือนว่ามาจากตัวตนต่างๆ
ออกแบบคําพูดพูดและการแสดงผลเพื่อให้เข้าใจได้อย่างอิสระ

ควรทํา
หากถามคําถาม คุณควรตรวจสอบว่าคําถามเหล่านั้นปรากฏในทั้ง 2 ข้อความแจ้งแล้ว เพื่อให้ผู้ใช้ทราบว่าจะต้องทําอะไรต่อไป

สิ่งที่ไม่ควรทํา
อย่าพึ่งพาคําพูดที่พูดเพียงอย่างเดียวในการดําเนินการสนทนา เหตุการณ์นี้อาจเริ่มทํางานเมื่อผู้ใช้ไม่ได้ยินเสียง ในที่นี้หากผู้ใช้ปิดเสียงอุปกรณ์ไว้ ผู้ใช้จะไม่ได้ยินคําถาม
ความสัมพันธ์ระหว่างคอมโพเนนต์
โปรดทราบว่าคอมโพเนนต์ทั้งหมดมีไว้เพื่อตอบสนองเพียงคําตอบเดียว
วิธีเริ่มต้นที่ง่ายที่สุดคือการเขียนข้อความแจ้งเพื่อประสบการณ์การใช้งานแบบไร้หน้าจอ จินตนาการอีกครั้งถึงสิ่งที่คุณจะพูดในการสนทนาระหว่างมนุษย์ จากนั้นลองนึกภาพว่าการสนทนาจะเปลี่ยนแปลงไปอย่างไรหากผู้เข้าร่วมคนหนึ่งมีหน้าจอสัมผัสอยู่ รายละเอียดใดบ้างที่จะตัดออกจากองค์ประกอบการสนทนา โดยปกติแล้ว การแสดงข้อความแจ้งจะลดลงอย่างมากเนื่องจากผู้ใช้สามารถเข้าใจข้อมูลในภาพได้ง่ายพอๆ กัน จัดกลุ่มข้อมูลโดยที่ผู้ใช้ไม่ต้องกลับไปดูระหว่างข้อความแจ้งการแสดงผลและภาพซ้ําๆ
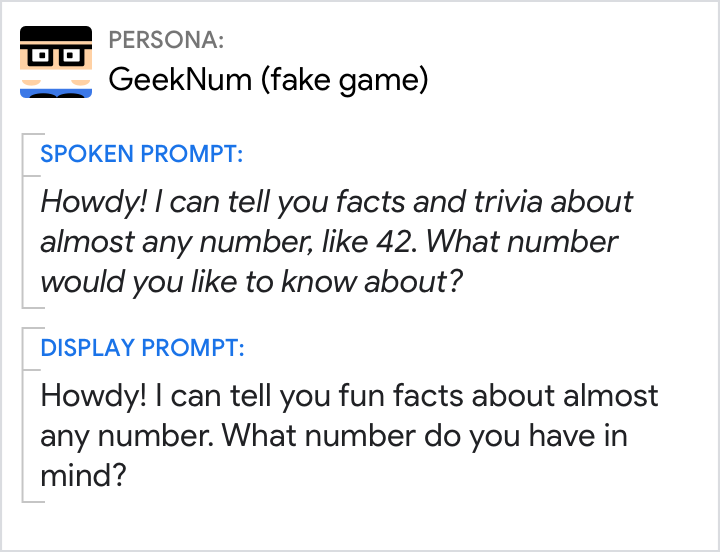
รวมคําถามไว้ในข้อความแจ้งเสมอ

ควรทํา
แสดงคํากระตุ้นการตัดสินใจให้ชัดเจนโดยการถามคําถาม

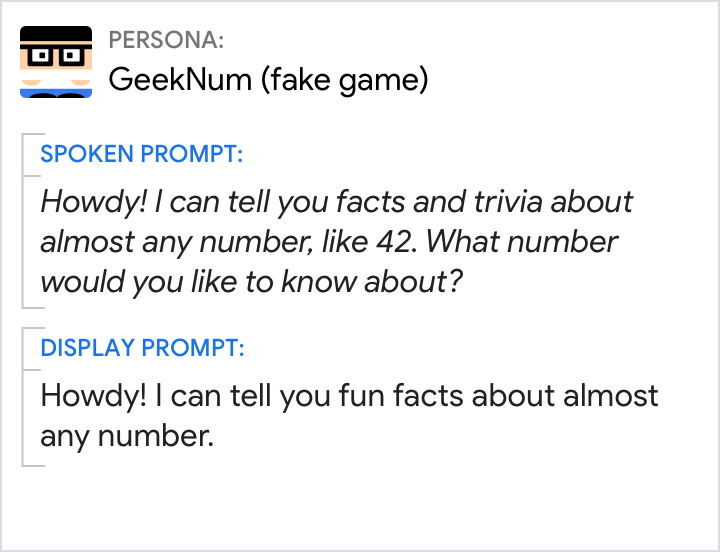
สิ่งที่ไม่ควรทํา
เมื่อแสดงการออกแบบนี้ ผู้ใช้จํานวนมากไม่ยอมลงมือ
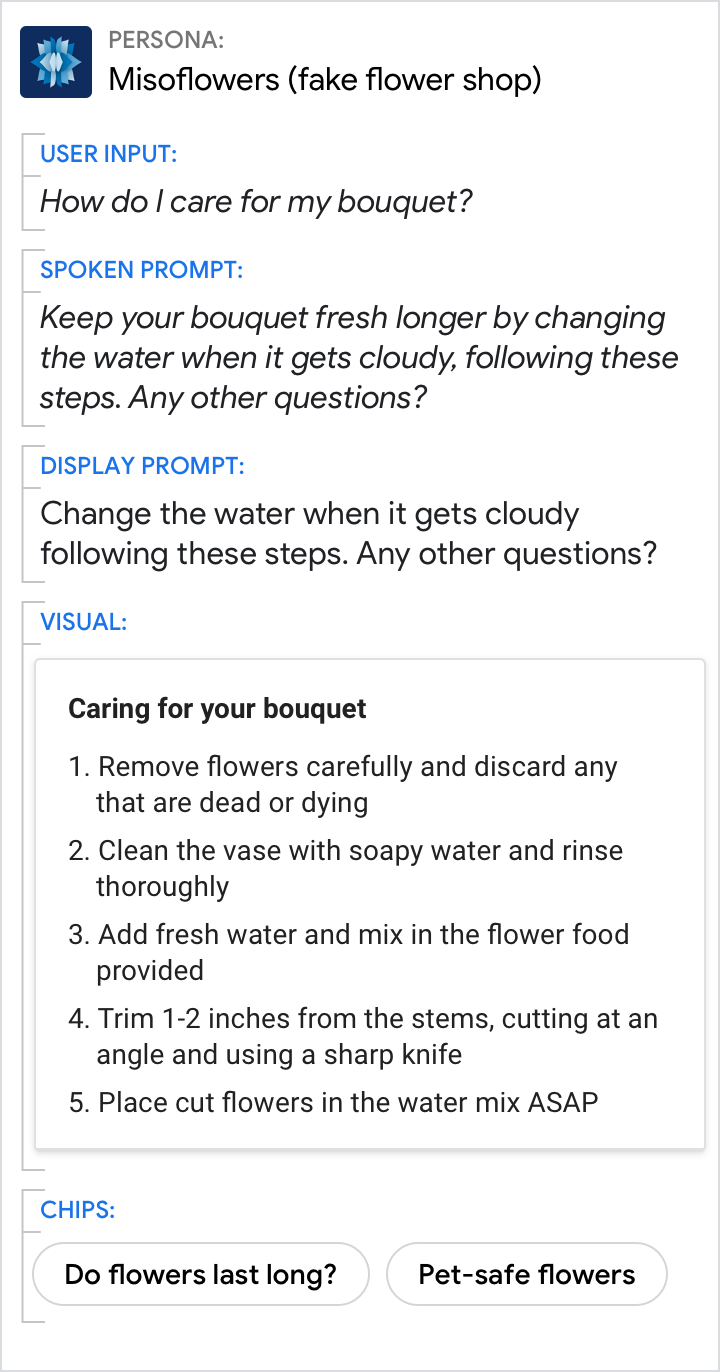
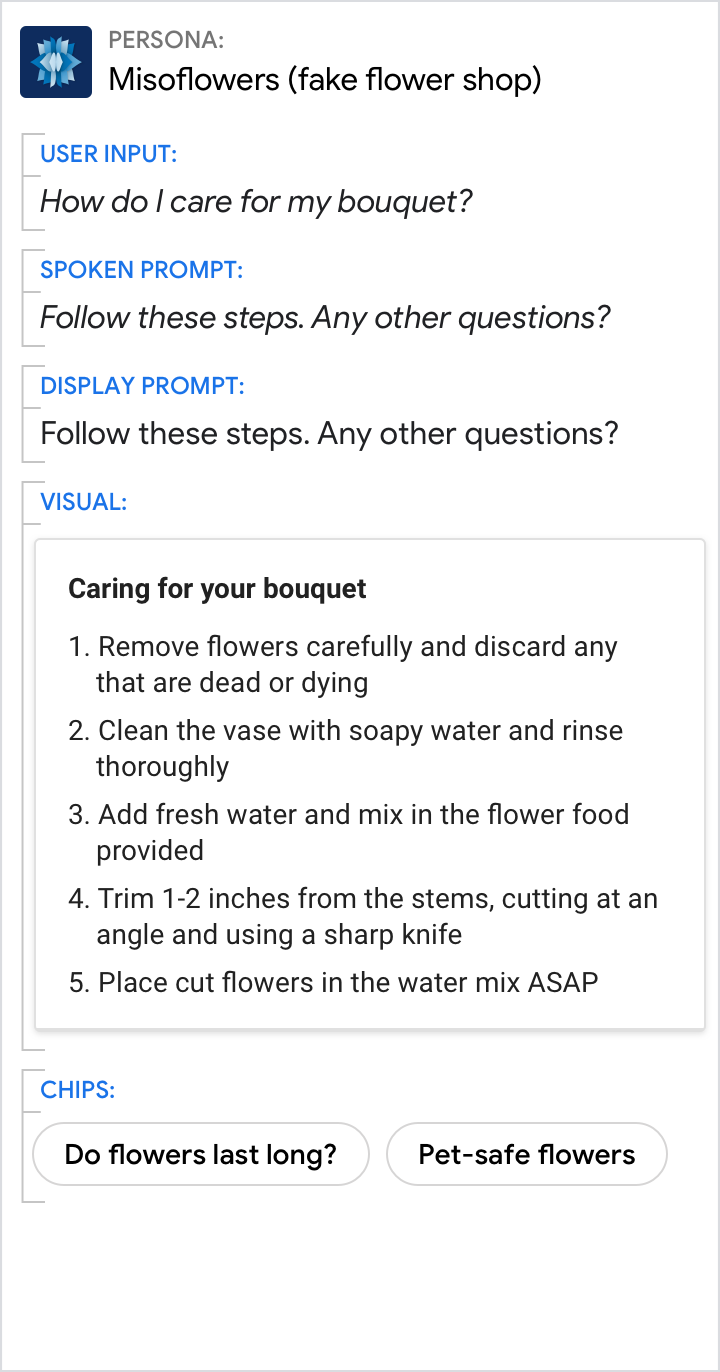
หลีกเลี่ยงความซ้ําซ้อน

ควรทํา
เผยแพร่ข้อมูลในข้อความแจ้งการแสดงผลและคอมโพเนนต์ภาพ

สิ่งที่ไม่ควรทํา
อย่าอัดทุกอย่างตั้งแต่คอมโพเนนต์ภาพลงในข้อความแจ้ง เน้นเฉพาะข้อมูลสําคัญเท่านั้น
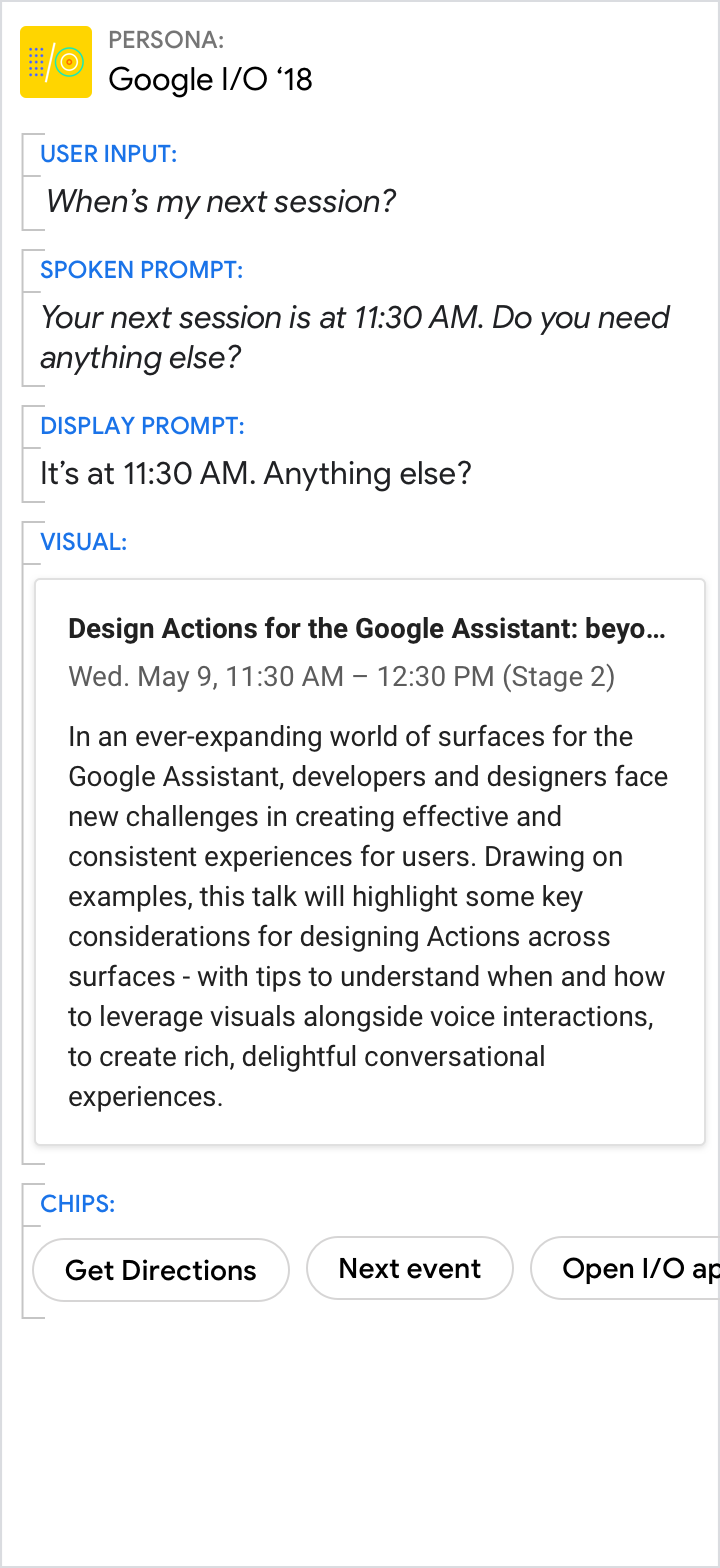
ให้คําตอบสั้นๆ ในข้อความแจ้งและรายละเอียดในภาพ

ควรทํา
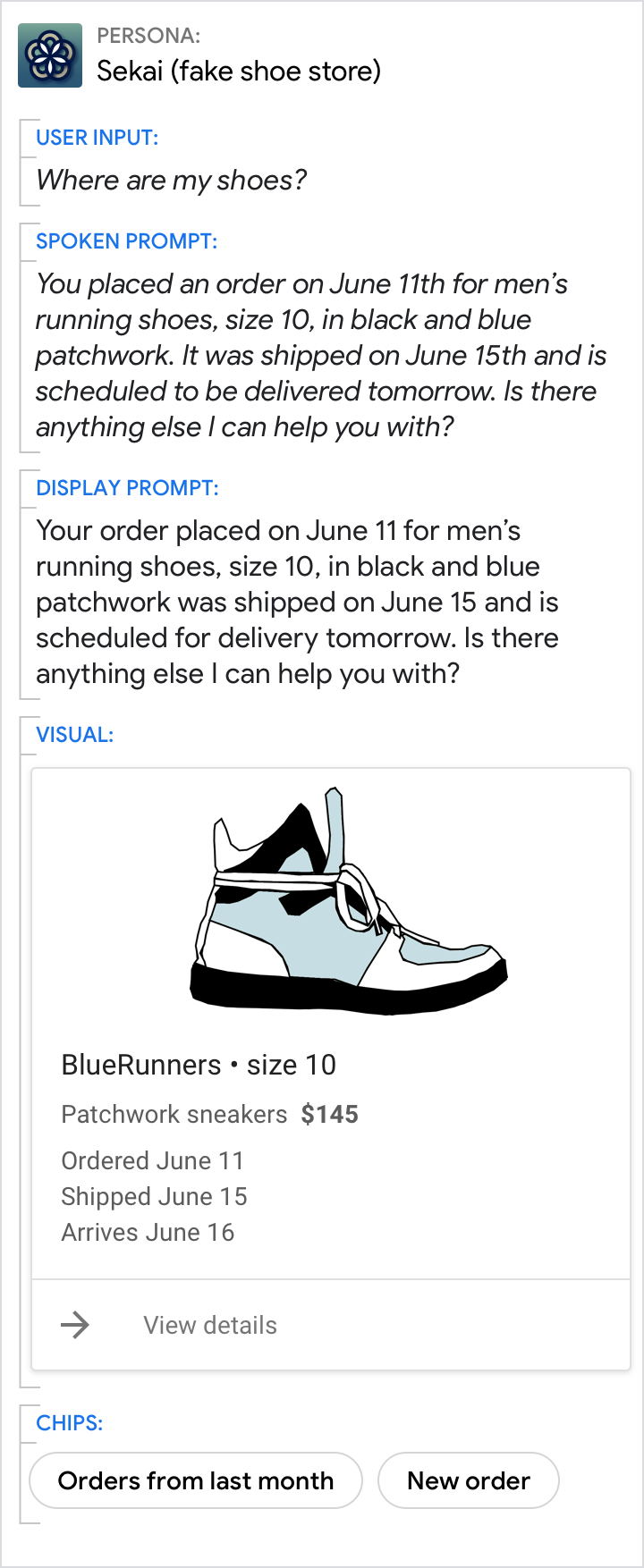
ใช้ข้อความแจ้งและคําพูดเพื่อให้คําตอบที่เจาะจงสําหรับคําถามที่กําหนดเส้นทางของผู้ใช้ (ในตัวอย่างนี้คือ 11.30 น.) ใช้ภาพเพื่อดูรายละเอียดที่เกี่ยวข้อง

สิ่งที่ไม่ควรทํา
หลีกเลี่ยงการทําซ้ําระหว่างเสียงพูดที่แสดง ข้อความแจ้งการแสดงผล และภาพ
แม้ว่าภาพจะมีคําตอบที่ดีที่สุด อย่าลืมตรวจสอบว่าข้อความแจ้งยังคงเป็นหัวใจหลักของข้อความ

ควรทํา
ใช้ข้อความแจ้งเพื่อแสดงภาพรวม ใช้รูปภาพเพื่อแสดงรายละเอียดเพิ่มเติม

สิ่งที่ไม่ควรทํา
อย่าบังคับให้ผู้อ่านสแกนและอ่าน ลักษณะตัวตนควรลดงานที่ผู้ใช้ต้องทํา รวมถึงความพยายามในการสแกนผ่านข้อมูลโดยละเอียด
กระตุ้นให้ผู้ใช้เลือกจากรายการหรือภาพหมุน แต่อนุญาตให้ผู้ใช้ดําเนินการต่อด้วยเสียงของตนเอง

ควรทํา
กระตุ้นให้ผู้ใช้ดูรายการ

สิ่งที่ไม่ควรทํา
อย่าเรียกรายการทั้งหมด

