设置 intent 和场景后,您必须更新执行方式代码,以适应 Action Builder 的请求和响应格式的变化。这也是考虑利用 Actions Builder 的其他功能的机会。本页将介绍更新执行方式代码时的一般步骤和注意事项。
考虑您的履单方法
项目的执行方式代码取决于对话模型和开发平台的功能。Actions Builder 引入了新的对话模型和功能,可改变您构建对话的方式,并且很可能会改变您实现项目的方式。本部分介绍 Actions Builder 与 Dialogflow 不同的功能,以及这些差异如何改变您实现 fulfillment 代码的方式。
对话实现的变更
可重复使用的 webhook 函数
- 在 Dialogflow 中,webhook 处理程序与各个意图相关联。如果需要其他逻辑,您必须创建一个单独的 intent 来处理新函数。
- 网络钩子处理程序在 Actions Builder 中具有自定义处理程序名称。借助此功能,您可以在整个项目中从多个场景调用函数。
调用网络钩子的更多方法
- 在 Dialogflow 中,每个意图一个 webhook 方法需要额外的意图,以便在项目的 fulfillment 中促进更多对话逻辑。
- 借助 Action Builder,您可以从场景中的多个位置进行 webhook 调用:进入时、根据条件、基于槽位填充,以及通过自定义和系统 intent 匹配。
更新履单代码
每个 Action 的执行方式代码因 Action 的复杂程度和用途而异,不过在更新代码时需要采取一些常规步骤:
下载并安装最新版本的客户端库。
npm install @assistant/conversation更新代码中的
require语句。例如:const { SimpleResponse, BasicCard, Image, } = require('actions-on-google');上述代码更新为以下内容:
const { conversation, Simple, Card, Image, } = require('@assistant/conversation');重构代码以使用新的方法。
- intent 处理程序:
app.intent→app.handle - 响应/提示:
conv.ask→conv.add - Surface/设备 capability:
conv.surface.capabilities.has('actions.capability.SCREEN_OUTPUT')→conv.device.capabilities.includes('RICH_RESPONSE') - 数据存储:
conv.data→conv.session.params 响应类型:
SimpleResponse→SimpleBasicCard→CardSuggestions→Suggestion
intent 参数:
conv.parameters[KEY]→conv.intent.parameters[KEY].resolved上下文/场景过渡:
conv.contexts.set(content_name, 5);→conv.scene.next.name = 'context_name'结束对话:
conv.close(response)→conv.add.response; conv.scene.next.name = 'actions.page.END_CONVERSATION'
- intent 处理程序:
更新响应代码以利用构建器的新响应基元。例如:
conv.ask(new Suggestions (['a', 'b']));上述代码更新为以下内容:
for (suggestion of ['a', 'b']) { conv.add.(new Suggestion({title: suggestion})) }
如需查看完整的方法列表,请参阅下面的 fulfillment 代码转换映射。
使用以下页面比较请求和响应载荷:
- 请求格式 <ph type="x-smartling-placeholder">
- 响应格式 <ph type="x-smartling-placeholder">
设置网络钩子
更新 fulfillment 后,在项目的整个场景中启用 webhook 调用。虽然迁移工具确实会迁移 Dialogflow intent 的 webhook 设置,但您需要检查这些设置,因为重构后的 fulfillment 代码和 webhook 函数可能会发生变化。
在 Dialogflow 中,网络钩子会在意图中启用,并且您的 fulfillment 代码包括在意图匹配时执行的处理程序和函数。在 Actions Builder 中,webhook 可在调用 intent 或场景中触发,从而向 fulfillment 端点发送请求。您的 fulfillment 包含用于处理请求中的 JSON 载荷的 webhook 处理程序。您可以在以下情况下触发网络钩子:
- 调用 intent 匹配后
- 在场景的进入舞台上
- 在场景的条件阶段某个条件评估为 true 后
- 在场景的槽位提交阶段
- 在场景的输入阶段发生 intent 匹配后
从 Dialogflow 迁移到 Actions Builder 时,您需要考虑对话流的变化,因为这可能会改变您进行网络钩子调用的时间和位置。
如需启用 webhook 调用,请按以下步骤操作:
- 选择要从哪个场景调用网络钩子。
选择要为其启用网络钩子的状态。您可以为以下一种或多种状态启用网络钩子:
- 进入时
- 条件
- 槽填充
- 用户 intent 处理
- 系统 intent 处理
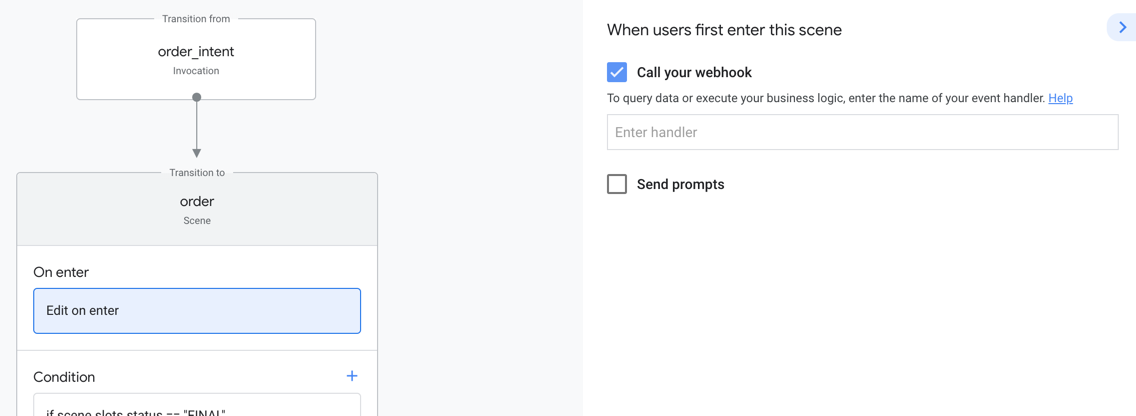
勾选 Call your webhook 选项。

输入您在 fulfillment 代码中定义的 webhook 处理程序。
点击保存。
转到 Test 以试用您的 webhook 调用和 fulfillment 更改。
执行方式代码转换映射
下表显示了 Dialogflow 的 fulfillment 代码语法如何转换为 Actions Builder 代码。如需查看完整的方法列表,请参阅 Actions Builder 和 SDK 参考文档。
| Dialogflow | 操作构建器 |
|---|---|
conv.data |
conv.session.params |
conv.ask |
conv.add |
conv.close |
conv.scene.next.name = 'actions.scene.END_CONVERSATION' |
conv.user.storage |
conv.user.params |
conv.input.raw |
conv.intent.query |
conv.parameters |
conv.intent.params[key].resolved |
conv.arguments.get('MEDIA_STATUS')mediaStatus.status==='FINISHED' |
conv.intent.params['MEDIA_STATUS']mediaStatus.resolved==='FINISHED' |
| 事件 | 系统 intent 处理:MEDIA_STATUS_FINISHEDMEDIA_STATUS_FAILED |
conv.device.capabilities.has("actions.capability.SCREEN_OUTPUT") |
conv.device.capabilities.includes("RICH_RESPONSE") |
app.intent |
app.handler |
app.middleware |
app.middleware |
| 简单响应 |
prompt
-firstSimple
|
| 富响应 |
prompt
-content
-card: object
-image: object
-table: object
-media: object
-suggestions
-link
|
您可以在下方找到有关其他工具的信息:
