אחרי שמגדירים את הסצנות והכוונות, צריך לעדכן את קוד מילוי ההזמנות כדי להביא בחשבון את השינויים בפורמטים של הבקשות והתשובות ב-Action Builder. זו גם הזדמנות לשקול להשתמש בתכונות נוספות של Actions Builder. בדף הזה מפורטים שלבים כלליים ושיקולים כלליים שיעזרו לכם לעדכן את קוד האספקה.
כדאי לשקול את הגישה שלכם למילוי הזמנות
קוד האספקה של הפרויקט תלוי במודל השיחה ובתכונות של פלטפורמת הפיתוח. הכלי Actions Builder כולל מודל שיחה חדש ופונקציונליות חדשה שמשנה את הדרך שבה אתם יוצרים שיחה, וסביר להניח שהוא ישנה את האופן שבו אתם ניגשים למילוי הפרויקטים. בקטע הזה מתוארות תכונות של בונה הפעולות ששונות מ-Dialogflow, ואיך ההבדלים האלה משנים את האופן שבו אתם מטמיעים את קוד מילוי ההזמנות.
שינויים בהטמעה של שיחות
- ב-Dialogflow אנחנו משתמשים בתהליך שיחה שמבוסס על כוונת רכישה ומבוסס על הקשר. המערכת מתאימה בין כוונות ספציפיות על סמך ביטויים לאימון והקשרי הקלט/פלט של הכוונה הקודמת.
- בתהליך השיחה של Actions Builder נעשה שימוש בסצנות כקונטיינר לצורך פניות בשיחה. בתוך סצנה, אפשר להתאים בין כוונות ספציפיות, בדומה להקשרים של Dialogflow. מעברים מגדירים את הסצנה שאליה צריך לעבור, על סמך ההתאמה לכוונה.
פונקציות webhook לשימוש חוזר
- ב-Dialogflow, גורמים שמטפלים ב-webhook מקושרים לכוונות ספציפיות. אם נדרשת לוגיקה נוספת, צריך ליצור Intent נפרד כדי לטפל בפונקציה החדשה.
- לרכיבי handler של Webhook יש שמות handler מותאמים אישית ב-Actions Builder. התכונה הזו מאפשרת לקרוא לפונקציה מתוך מספר סצנות בפרויקט.
דרכים נוספות להפעלת webhooks
- בגישה אחת של תגובה לפעולה מאתר אחר (webhook) לכל Intent ב-Dialogflow אתם נדרשים לספק כוונות נוספות, כדי לאפשר יותר לוגיקה של שיחה בזמן מילוי הפרויקט.
- בעזרת Action Builder אפשר לבצע קריאות לפעולה מאתר אחר (webhook) מכמה מקומות בסצנה: בזמן הכניסה, על סמך תנאים, על סמך מילוי המשבצות, ובאמצעות התאמה אישית של Intent של המערכת.
עדכון קוד האספקה
קוד האספקה של כל פעולה משתנה בהתאם למורכבות ולמטרה של הפעולה, אבל יש שלבים כלליים שצריך לבצע כשמעדכנים את הקוד:
מורידים ומתקינים את הגרסה האחרונה של ספריית הלקוח.
npm install @assistant/conversationצריך לעדכן את הביטויים
requireבקוד. לדוגמה:const { SimpleResponse, BasicCard, Image, } = require('actions-on-google');הקוד שלמעלה מעודכן באופן הבא:
const { conversation, Simple, Card, Image, } = require('@assistant/conversation');ארגון מחדש של הקוד כדי להשתמש בשיטות החדשות.
- גורמים מטפלים באובייקטים של Intent:
app.intent←app.handle - תשובה/הנחיות:
conv.ask←conv.add - יכולות פלטפורמה/מכשיר:
conv.surface.capabilities.has('actions.capability.SCREEN_OUTPUT')←conv.device.capabilities.includes('RICH_RESPONSE') - אחסון הנתונים:
conv.data←conv.session.params סוגי תגובה:
SimpleResponse←SimpleBasicCard←CardSuggestions←Suggestion
פרמטרים של Intent:
conv.parameters[KEY]←conv.intent.parameters[KEY].resolvedהקשרים/מעברים בין סצנות:
conv.contexts.set(content_name, 5);←conv.scene.next.name = 'context_name'סיום השיחה:
conv.close(response)←conv.add.response; conv.scene.next.name = 'actions.page.END_CONVERSATION'
- גורמים מטפלים באובייקטים של Intent:
מעדכנים את קוד התגובה כדי להשתמש ברכיבי התגובה החדשים של Builder. לדוגמה:
conv.ask(new Suggestions (['a', 'b']));הקוד שלמעלה מעודכן באופן הבא:
for (suggestion of ['a', 'b']) { conv.add.(new Suggestion({title: suggestion})) }
לקבלת רשימה מלאה של השיטות, ניתן לעיין במפה לתרגום קוד מילוי ההזמנות שבהמשך.
בדפים הבאים אפשר להשוות בין מטענים ייעודיים של בקשות (payloads) של בקשות ותגובות:
- הפורמטים של הבקשות
- פורמטים של תשובות
הגדרת webhooks
אחרי שתעדכנו את מילוי ההזמנות, תצטרכו להפעיל את התכונה 'קריאות לפעולה מאתר אחר (webhook)' בכל הסצנות בפרויקט. כלי ההעברה כן מעביר את הגדרות ה-webhook של Dialogflow Intent, אבל אתם צריכים לבדוק את ההגדרות האלה, כי קוד מילוי ההזמנות מחדש ופונקציות ה-webhook שלכם עשויות להשתנות.
ב-Dialogflow, webhooks מופעלים באובייקטים של Intent וקוד מילוי ההזמנות כולל handlers ופונקציות להפעלה כשיש התאמה ל-Intent. ב-Actions Builder, תגובה לפעולה מאתר אחר (webhook) יכולה לפעול בסצנות או במטרות של הפעלה, וכתוצאה מכך תישלח בקשה לנקודת הקצה (endpoint) שלכם למילוי הזמנות. מילוי ההזמנות מכיל גורמים מטפלים ב-webhook שמעבדים את המטען הייעודי (payload) של JSON בבקשה. אפשר להפעיל webhooks במצבים הבאים:
- אחרי התאמת Intent בהפעלה
- במהלך סצנה בכניסה לבמה
- אחרי שתנאי מוגדר כ-True בשלב התנאי של סצנה
- במהלך שלב מילוי המשבצות של סצנה
- אחרי שמתרחשת התאמת Intent בשלב הקלט של סצנה
כשעוברים מ-Dialogflow ל-Actions Builder, צריך להביא בחשבון שינויים בתהליך השיחה, כי השינוי הזה עשוי להשתנות בזמן ומקום הביצוע של שיחות webhook.
כדי להפעיל שיחת webhook:
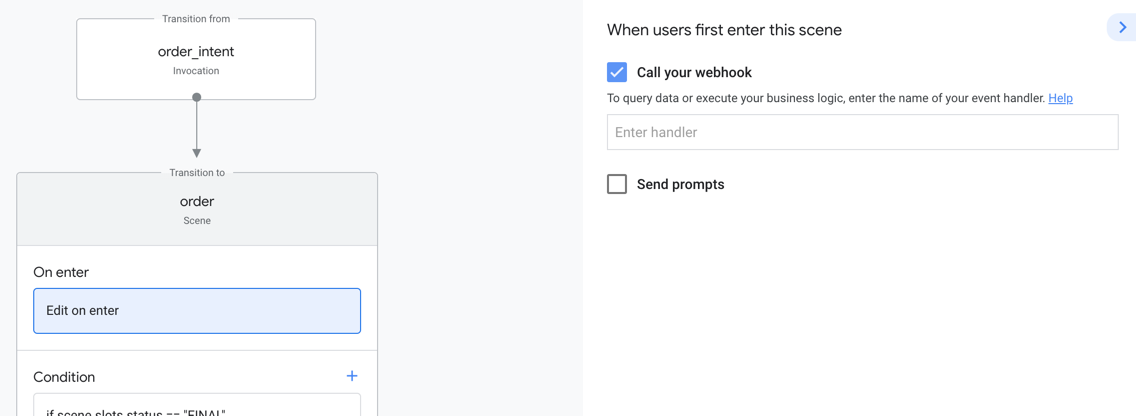
- בוחרים את הסצנה שממנה רוצים להפעיל את ה-webhook.
צריך לבחור את המצב שבו רוצים להפעיל את ה-webhook. אפשר להפעיל תגובה לפעולה מאתר אחר (webhook) באחד או יותר מהמצבים הבאים:
- בכניסה
- תנאי
- מילוי של יחידת קיבולת (Slot)
- טיפול בכוונת המשתמש
- טיפול בכוונות מערכת
מסמנים את האפשרות Call your webhook.

יש להזין את handler ה-webhook שהגדרתם בקוד מילוי ההזמנה.
לוחצים על שמירה.
אפשר לעבור לקטע בדיקה כדי לנסות את השינויים בקריאה לפעולה מאתר אחר (webhook) ובמילוי ההזמנות.
מפת תרגום של קוד אספקה
בטבלה הבאה אפשר לראות איך התחביר של קוד מילוי ההזמנות ב-Dialogflow מתורגם לקוד של Actions Builder. רשימה מלאה של השיטות מוצגת במסמכי העזר של Actions Builder ושל SDK.
| Dialogflow | הכלי ליצירת פעולות |
|---|---|
conv.data |
conv.session.params |
conv.ask |
conv.add |
conv.close |
conv.scene.next.name = 'actions.scene.END_CONVERSATION' |
conv.user.storage |
conv.user.params |
conv.input.raw |
conv.intent.query |
conv.parameters |
conv.intent.params[key].resolved |
conv.arguments.get('MEDIA_STATUS')mediaStatus.status==='FINISHED' |
conv.intent.params['MEDIA_STATUS']mediaStatus.resolved==='FINISHED' |
| אירועים | טיפול ב-Intent של המערכת:MEDIA_STATUS_FINISHEDMEDIA_STATUS_FAILED |
conv.device.capabilities.has("actions.capability.SCREEN_OUTPUT") |
conv.device.capabilities.includes("RICH_RESPONSE") |
app.intent |
app.handler |
app.middleware |
app.middleware |
| תשובה פשוטה |
prompt
-firstSimple
|
| תגובה עשירה |
prompt
-content
-card: object
-image: object
-table: object
-media: object
-suggestions
-link
|
בהמשך תוכלו למצוא מידע על כלים נוספים:
