인텐트와 장면을 설정한 후에는 작업 빌더의 요청 및 응답 형식의 변경 사항을 고려하여 처리 코드를 업데이트해야 합니다. Actions Builder의 추가 기능을 활용할 수도 있습니다. 이 페이지에서는 처리 코드를 업데이트할 때의 일반적인 단계와 고려사항을 설명합니다.
주문 처리 접근 방식 고려
프로젝트의 처리 코드는 대화 모델과 개발 플랫폼의 기능에 따라 다릅니다. Actions Builder는 대화를 빌드하는 방식을 바꾸는 새로운 대화 모델과 기능을 도입하여 프로젝트 이행 접근 방식을 바꿀 가능성이 높습니다. 이 섹션에서는 Dialogflow와 다른 Actions Builder의 기능과 이러한 차이점으로 인해 처리 코드 구현 방식이 어떻게 달라지는지 설명합니다.
대화 구현 변경사항
- Dialogflow는 인텐트에서 인텐트로 이어지는 컨텍스트 기반 대화 흐름을 사용합니다. 여기서 개별 인텐트는 학습 문구와 이전 인텐트의 입력/출력 컨텍스트를 기준으로 일치됩니다.
- Actions Builder의 대화 흐름은 장면을 대화 차례의 컨테이너로 사용합니다. Dialogflow의 컨텍스트와 마찬가지로 장면 내에서 특정 인텐트를 일치시킬 수 있습니다. 전환은 일치하는 인텐트에 따라 전환할 장면을 정의합니다.
재사용 가능한 웹훅 함수
- Dialogflow에서 웹훅 핸들러는 개별 인텐트에 연결됩니다. 추가 로직이 필요한 경우 새 함수를 처리할 별도의 인텐트를 만들어야 합니다.
- Actions Builder에는 웹훅 핸들러에는 커스텀 핸들러 이름이 있습니다. 이 기능을 사용하면 프로젝트 전체의 여러 장면에서 함수를 호출할 수 있습니다.
웹훅을 호출하는 다양한 방법
- Dialogflow의 인텐트 접근 방식별로 웹훅이 하나씩 있으면 프로젝트 처리 내에서 더 많은 대화 로직을 용이하게 하기 위한 추가 인텐트가 필요합니다.
- 작업 빌더를 사용하면 들어올 때, 조건, 슬롯 채우기, 커스텀 및 시스템 인텐트 매칭 등 장면의 여러 위치에서 웹훅 호출을 할 수 있습니다.
처리 코드 업데이트
각 작업의 처리 코드는 작업의 복잡성과 목적에 따라 다르지만 코드를 업데이트할 때 일반적으로 따라야 하는 단계가 있습니다.
최신 버전의 클라이언트 라이브러리를 다운로드하여 설치합니다.
npm install @assistant/conversation코드에서
require문을 업데이트합니다. 예를 들면 다음과 같습니다.const { SimpleResponse, BasicCard, Image, } = require('actions-on-google');위 코드는 다음과 같이 업데이트됩니다.
const { conversation, Simple, Card, Image, } = require('@assistant/conversation');새 메서드를 사용하도록 코드를 리팩터링합니다.
- 인텐트 핸들러:
app.intent→app.handle - 응답/프롬프트:
conv.ask→conv.add - 노출 영역/기기 기능:
conv.surface.capabilities.has('actions.capability.SCREEN_OUTPUT')→conv.device.capabilities.includes('RICH_RESPONSE') - 데이터 저장소:
conv.data→conv.session.params 응답 유형:
SimpleResponse→SimpleBasicCard→CardSuggestions→Suggestion
인텐트 매개변수:
conv.parameters[KEY]→conv.intent.parameters[KEY].resolved컨텍스트/장면 전환:
conv.contexts.set(content_name, 5);→conv.scene.next.name = 'context_name'대화 종료:
conv.close(response)→conv.add.response; conv.scene.next.name = 'actions.page.END_CONVERSATION'
- 인텐트 핸들러:
빌더의 새로운 응답 프리미티브를 활용하도록 응답 코드를 업데이트합니다. 예를 들면 다음과 같습니다.
conv.ask(new Suggestions (['a', 'b']));위 코드는 다음과 같이 업데이트됩니다.
for (suggestion of ['a', 'b']) { conv.add.(new Suggestion({title: suggestion})) }
전체 메서드 목록은 아래의 fulfillment 코드 변환 맵을 참조하세요.
다음 페이지를 사용하여 요청 및 응답 페이로드를 비교하세요.
- 요청 형식
<ph type="x-smartling-placeholder">
- </ph>
- Dialogflow 참조
- 작업 빌더 참조
- 응답 형식
<ph type="x-smartling-placeholder">
- </ph>
- Dialogflow 참조
- 작업 빌더 참조
웹훅 설정
처리를 업데이트한 후 프로젝트의 장면 전체에 웹훅 호출을 사용 설정합니다. 이전 도구가 Dialogflow 인텐트의 웹훅 설정을 이전하지만, 리팩터링된 fulfillment 코드 및 웹훅 기능이 변경될 수 있으므로 이러한 설정을 검토해야 합니다.
Dialogflow에서는 인텐트에 웹훅이 사용 설정되며, 인텐트가 일치되면 fulfillment 코드에 실행할 핸들러와 함수가 포함됩니다. Actions Builder에서 웹훅은 호출 인텐트 또는 장면 내에서 트리거될 수 있으며, 이를 통해 처리 엔드포인트로 요청을 보냅니다. 처리에는 요청의 JSON 페이로드를 처리하는 웹훅 핸들러가 포함되어 있습니다. 다음과 같은 상황에서 웹훅을 트리거할 수 있습니다.
- 호출 인텐트 일치 후
- 장면의 진입 무대
- 장면의 조건 단계에서 조건이 true로 평가된 후
- 장면의 슬롯 정리 단계
- 장면의 입력 단계에서 인텐트 일치가 발생한 후
Dialogflow에서 Actions Builder로 마이그레이션할 때는 웹훅을 호출하는 시점과 위치가 변경될 수 있으므로 대화 흐름의 변경사항을 고려해야 합니다.
웹훅 호출을 사용 설정하려면 다음 단계를 따르세요.
- 웹훅을 호출할 장면을 선택합니다.
웹훅을 사용 설정할 상태를 선택합니다. 다음 상태 중 하나 이상에 대해 웹훅을 사용 설정할 수 있습니다.
- 입장 시
- 조건
- 슬롯 채우기
- 사용자 인텐트 처리
- 시스템 인텐트 처리
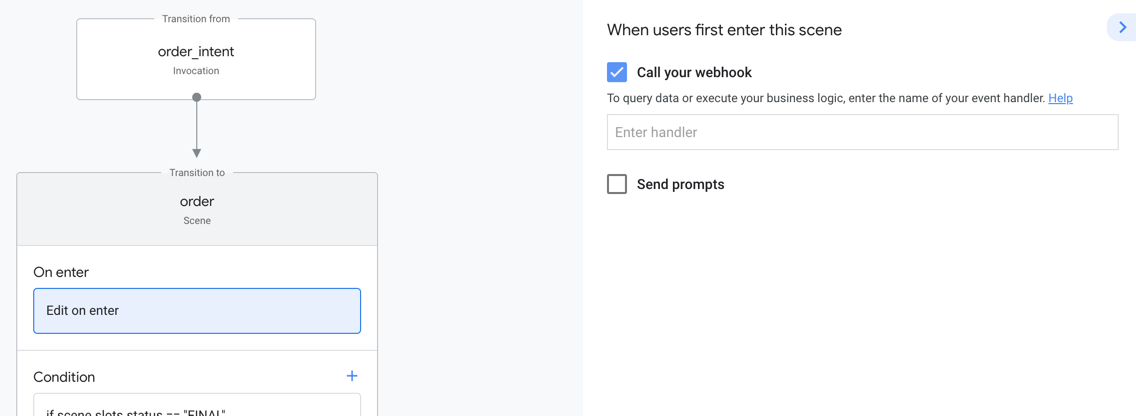
Call your webhook(웹훅 호출) 옵션을 선택합니다.

처리 코드 내에 정의한 웹훅 핸들러를 입력합니다.
저장을 클릭합니다.
테스트로 이동하여 웹훅 호출 및 처리 변경사항을 시도해 보세요.
처리 코드 변환 지도
아래 표는 Dialogflow의 처리 코드 구문이 어떻게 Actions Builder 코드로 변환되는지를 보여줍니다. 전체 메서드 목록은 Actions Builder 및 SDK 참조 문서를 확인하세요.
| Dialogflow | 작업 빌더 |
|---|---|
conv.data |
conv.session.params |
conv.ask |
conv.add |
conv.close |
conv.scene.next.name = 'actions.scene.END_CONVERSATION' |
conv.user.storage |
conv.user.params |
conv.input.raw |
conv.intent.query |
conv.parameters |
conv.intent.params[key].resolved |
conv.arguments.get('MEDIA_STATUS')mediaStatus.status==='FINISHED' |
conv.intent.params['MEDIA_STATUS']mediaStatus.resolved==='FINISHED' |
| 이벤트 | 시스템 인텐트 처리:MEDIA_STATUS_FINISHEDMEDIA_STATUS_FAILED |
conv.device.capabilities.has("actions.capability.SCREEN_OUTPUT") |
conv.device.capabilities.includes("RICH_RESPONSE") |
app.intent |
app.handler |
app.middleware |
app.middleware |
| 간단한 응답 |
prompt
-firstSimple
|
| 다양한 응답 |
prompt
-content
-card: object
-image: object
-table: object
-media: object
-suggestions
-link
|
아래에서 추가 도구에 관한 정보를 확인할 수 있습니다.
