Web Receiver SDK 內建媒體播放器 才能順暢播放Pixel Watch 2 支援立即可用的 Google 助理 所有寄件者和通訊對像都會自動支援 Cast 專屬功能 觸控式裝置。隨著新功能的推出,將會繼續 不必對寄件者進行其他變更。
Custom Web Receiver 是自訂的 HTML5 應用程式,必須由該網站代管 在支援 Cast 的裝置上顯示內容。您可能需要建立自訂報表 根據業務需求選用網頁接收器。有助於決定 請參閱 選擇網路接收器指南。
Google 網路接收端 SDK
您的 Web Receiver 應用程式透過下列項目存取 Web Receiver API 參考資源:
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
網址通訊協定的最佳做法:請注意,上述網址並未指定
「http:」或「https:」因此效能相當卓越在取得
cast_receiver_framework.js 資源可讓系統透過以下方式擷取這項資源
使用的通訊協定與代管 Web Receiver 應用程式的伺服器相同。也就是說
不論是針對開發用途還是透過 HTTPS 進行開發
還是在實際工作環境中切換 HTTP
不必修改程式碼(已發布的網路接收器應用程式必須代管)
)。
SDK 預覽
Cast Web Receiver SDK 預先發布版本也可在 測試非正式環境應用程式進一步瞭解 SDK 預覽網址 如要取得詳細資訊,請前往 Google Cast Web 接收器 SDK 預覽網址。
應用程式生命週期
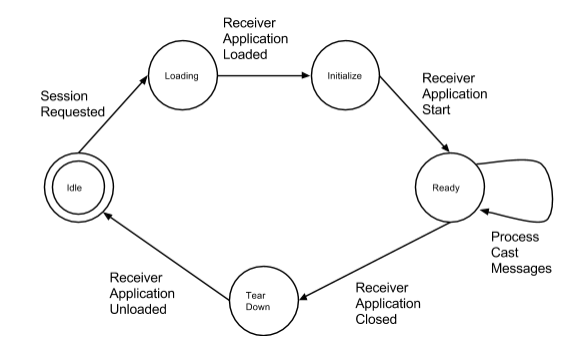
Web Receiver 應用程式生命週期是從 Web 接收器起算的 都會載入投放裝置中,並跳到 應用程式停止後,投放裝置會還原成預設狀態。

在 Web 接收器應用程式的生命週期中,訊息會在 Web Receiver 和任何已連線的傳送者應用程式。傳送方應用程式 傳送初始訊息給 Google Cast 裝置,要求建立工作階段 指定應用程式的 ID這會啟動 Web 接收器的生命週期, Google Cast 裝置將嘗試載入 Web Receiver 應用程式。假設 沒有網路問題,系統會從網路下載 Web Receiver 應用程式 使用與應用程式 ID 相關聯的解析網址載入後,網路接收端 應用程式會執行設定作業,並表示已準備好進行處理 傳送訊息。
Web Receiver 應用程式可能會撕裂 (結束目前的生命週期,並關閉 應用程式),並符合下列條件:
- Web Receiver 應用程式會從上次連線的最後接收明確訊息 以便結束應用程式工作階段。
- Web Receiver 應用程式已閒置一段時間 並決定結束應用程式工作階段。
- 已啟動其他投放工作階段。
- Web Receiver 在正常的生命週期中遇到嚴重錯誤。
Web Receiver SDK 會按照 使用者體驗指南:
主要課程
Web Receiver SDK 架構有 2 個主要類別:
cast.framework.CastReceiverContext- 管理 並載入任何必要的程式庫您可以使用這個物件:- 設定應用程式設定選項
- 處理系統事件 (例如傳送者已連線或中斷連線)
- 建立自訂管道
- 啟動投放通訊
cast.framework.PlayerManager- 管理媒體 播放。會依據 要求。您可以使用這個物件:- 處理播放作業
- 處理傳送者傳送的播放相關要求
- 處理與播放相關的事件
註冊 Web Receiver 應用程式
開發 Web Receiver 應用程式前,您必須先註冊 透過 Google Cast SDK 開發人員控制台使用接收端應用程式。詳情請見 Registration 瞭解詳情。所有網路接收器 應用程式要求傳送者應用程式提供含有指令訊息的應用程式 ID 然後透過寄件人 API 將要求傳送至網路接收器。註冊網站時 接收者應用程式會收到應用程式 ID,您可將此 ID 加入寄件者的 以及 API 呼叫
建立基本的 Web Receiver 應用程式
沒有基本 Web Receiver 應用程式的主要結構 自訂:
- 代表媒體播放器的
cast-media-playerHTML 元素。 - 用於載入網路接收端架構的指令碼 HTML 元素。
- 致電
start()敬上 啟動 Web Receiver 應用程式,沒有可用選項。
以下是使用投放應用程式的網路接收器應用程式的最低程式碼 不含任何自訂項目的架構。你可以將這個指令碼 來建立您的 Web Receiver 應用程式。
<html>
<head>
<script type="text/javascript"
src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<script>
cast.framework.CastReceiverContext.getInstance().start();
</script>
</body>
</html>
此時,使用者就能開啟傳送者應用程式,連線至投放裝置。 然後瀏覽至「媒體」並按下「播放」,讓網頁接收端可以串流播放 使用者在電視上觀看媒體
將此基本網路接收器與 自訂接收器應用程式。
媒體和播放器
Cast 架構提供內建的媒體播放器,
cast-media-player HTML 元素。此媒體播放器支援在
包括 MPEG-DASH、HLS 和 Smooth Streaming 等串流通訊協定。
以下列出支援的媒體轉碼器和容器組合
支援的媒體。開發人員可以透過投放訊息
支援傳送端啟動的作業清單,例如載入、播放、暫停和
Cast SDK 處理媒體互動的方式。如需
請參閱應用程式平台的 sender API 參考資料:
Android 寄件者中的 RemoteMediaClient,
iOS 寄件者中的 GCKMediaControlChannel
和
Media網路寄件者。
跨源資源共享
Google Cast 完全支援跨來源資源分享 (CORS)。逐句顯示回覆
與大多數檔案型通訊協定不同,以非同步方式存取內容
透過 XMLHttpRequest。在 CORS 環境中,這些要求會受到保護
因資源存取伺服器發出的 CORS 標頭而出現不當存取
。這表示內容伺服器可決定可能來源
包含。大多數新式瀏覽器都完整支援 CORS。iOS 和 Android 裝置
從較低層級存取內容,且不要查看這些標頭。這是
因為如果開發人員希望使用串流
內容。請參閱「跨來源資源共用」
詳細資料。
