Le SDK Web Receiver fournit une interface utilisateur intégrée au lecteur. Pour implémenter cette UI dans
votre application Web Receiver personnalisée, vous devez ajouter l'élément cast-media-player à
le corps de votre fichier HTML.
<body>
<cast-media-player></cast-media-player>
</body>
Les variables CSS vous permettent de personnaliser différentes propriétés cast-media-player.
y compris l'arrière-plan du lecteur, l'image de démarrage, la famille de polices, etc. Vous pouvez
ajoutez ces variables à l'aide de styles CSS intégrés, d'une feuille de style CSS ou de la méthode
style.setProperty en JavaScript.
Dans les sections suivantes, vous découvrirez comment personnaliser chaque zone du lecteur multimédia. . Vous pouvez utiliser les modèles suivants pour vous lancer.
<ph type="x-smartling-placeholder">index.html
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/receiver.css" media="screen" /> <script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"> </script> </head> <body> <cast-media-player></cast-media-player> </body> <footer> <script src="js/receiver.js"></script> </footer> </html>
js/receiver.js
const context = cast.framework.CastReceiverContext.getInstance(); ... // Update style using javascript let playerElement = document.getElementsByTagName("cast-media-player")[0]; playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")'); ... context.start();
css/receiver.css
body { --playback-logo-image: url('http://some/image.png'); } cast-media-player { --theme-hue: 100; --progress-color: rgb(0, 255, 0); --splash-image: url('http://some/image.png'); --splash-size: cover; }
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<style>
body {
--playback-logo-image: url('http://some/image.png');
}
cast-media-player {
--theme-hue: 100;
--progress-color: rgb(0, 255, 0);
--splash-image: url('http://some/image.png');
}
</style>
<script>
const context = cast.framework.CastReceiverContext.getInstance();
...
// Update style using javascript
let playerElement = document.getElementsByTagName("cast-media-player")[0];
playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")');
...
context.start();
</script>
</body>
</html>Logo Playback
Le logo de lecture s'affiche en haut à gauche de votre récepteur
de contenus multimédias. Cette propriété est distincte de la classe .logo. Vous pouvez
personnalisez --playback-logo-image à partir du sélecteur body.
body {
--playback-logo-image: url('image.png'); /* set from the body selector */
}
Propriétés d'arrière-plan du lecteur
Les variables --background définissent les propriétés d'arrière-plan de l'ensemble du lecteur.
lors du lancement et de la lecture. Par exemple, vous pouvez définir l'intégralité
un arrière-plan en dégradé linéaire blanc et argent:
cast-media-player {
--background-image: linear-gradient(white, silver);
}
Écran du récepteur Web:

Vous pouvez utiliser les variables suivantes pour personnaliser les propriétés .background:
Variables et valeurs par défaut
| Nom | Valeur par défaut | Description |
|---|---|---|
| --background | Noir | Propriété d'arrière-plan CSS |
| --background-color | Propriété background-color CSS | |
| --background-image | Propriété d'image de fond CSS | |
| --background-repeat | pas de répétition | Propriété de répétition d'arrière-plan CSS |
| --background-size | reprise | Propriété de taille d'arrière-plan CSS |
Modèle CSS
cast-media-player {
--background:
--background-color:
--background-image:
--background-repeat:
--background-size:
}
Propriétés du logo
La classe .logo est positionnée devant la classe .background, et les objets Span
l'ensemble du joueur. Cette classe s'affiche lors du lancement du récepteur. Si vous
ne fournissent aucune variable .splash, la classe .logo s'affiche également lorsque
votre récepteur est inactif.
L'exemple suivant définit --logo-image sur une icône d'égaliseur nommée
welcome.png Une image est placée par défaut au centre de votre récepteur:
cast-media-player {
--logo-image: url('welcome.png');
}
Écran du récepteur Web:

Vous pouvez utiliser les variables suivantes pour personnaliser les propriétés .logo:
Variables et valeurs par défaut
| Nom | Valeur par défaut | Description |
|---|---|---|
| --logo-background | Propriété d'arrière-plan CSS | |
| --logo-color | Propriété background-color CSS | |
| --logo-image | Propriété d'image de fond CSS | |
| --logo-repeat | pas de répétition | Propriété de répétition d'arrière-plan CSS |
| --logo-size | Propriété de taille d'arrière-plan CSS |
Modèle CSS
cast-media-player {
--logo-background:
--logo-color:
--logo-image:
--logo-repeat:
--logo-size:
}
Propriétés des éléments de démarrage
Comme la classe .logo, la classe .splash couvre l'ensemble du lecteur. Si
si vous définissez ces propriétés, vos variables .splash remplaceront .logo
lorsque le récepteur est inactif. Cela signifie que vous pouvez
utiliser un ensemble de
.logo lors du lancement, et afficher des arrière-plans ou des images distincts lorsque
votre récepteur est inactif.
Par exemple, vous pouvez remplacer l'arrière-plan en dégradé blanc et argent par
dimgray, puis ajoutez une icône animée Waiting...:
cast-media-player {
--splash-color: dimgray;
--splash-image: url('waiting.png');
}
Écran du récepteur Web:

Si vous ne définissez pas ces propriétés, votre récepteur .logo est défini par défaut.
ou le nom de l'application lorsqu'elle est inactive.
Vous pouvez utiliser les variables suivantes pour personnaliser les propriétés .splash:
Variables et valeurs par défaut
| Nom | Valeur par défaut | Description |
|---|---|---|
| --splash-background | Propriété d'arrière-plan CSS | |
| --splash-color | Propriété background-color CSS | |
| --splash-image | Propriété d'image de fond CSS | |
| --splash-repeat | Propriété de répétition d'arrière-plan CSS | |
| --splash-size | Propriété de taille d'arrière-plan CSS |
Modèle CSS
cast-media-player {
--splash-background:
--splash-color:
--splash-image:
--splash-repeat:
--splash-size:
}
Diaporama
Jusqu'à 10 images doivent s'afficher successivement en cas d'inactivité (à la place de l'image de démarrage), utilisez le diaporama suivant paramètres.
Variables et valeurs par défaut
| Nom | Valeur par défaut | Description |
|---|---|---|
| --slideshow-interval-duration | 10 s | Temps entre les images. |
| --slideshow-animation-duration | 2s | Durée de la transition. |
| --slideshow-image-1 | Première image du diaporama. | |
| --slideshow-image-2 | Deuxième image dans le diaporama. | |
| --slideshow-image-3 | Troisième image dans le diaporama. | |
| --slideshow-image-4 | Quatrième image du diaporama. | |
| --slideshow-image-5 | Cinquième image dans le diaporama. | |
| --slideshow-image-6 | Sixième image du diaporama. | |
| --slideshow-image-7 | Septième image dans le diaporama. | |
| --slideshow-image-8 | Huitième image dans le diaporama. | |
| --slideshow-image-9 | Neuvième image du diaporama. | |
| --slideshow-image-10 | Dixième image du diaporama. |
Modèle CSS
cast-media-player {
--slideshow-interval-duration:
--slideshow-animation-duration:
--slideshow-image-1:
--slideshow-image-2:
--slideshow-image-3:
--slideshow-image-4:
--slideshow-image-5:
--slideshow-image-6:
--slideshow-image-7:
--slideshow-image-8:
--slideshow-image-9:
--slideshow-image-10:
}
Propriétés du filigrane
Un .watermark s'affiche pendant la lecture d'un contenu multimédia. Il s'agit généralement
d'une petite
transparente affichée par défaut en bas à droite de votre récepteur.
Vous pouvez utiliser les variables suivantes pour personnaliser les propriétés .watermark:
Variables et valeurs par défaut
| Nom | Valeur par défaut | Description |
|---|---|---|
| --watermark-background | Propriété d'arrière-plan CSS | |
| --watermark-color | Propriété background-color CSS | |
| --watermark-image | Propriété d'image de fond CSS | |
| --watermark-position | en bas à droite | Propriété CSS de position d'arrière-plan |
| --watermark-repeat | pas de répétition | Propriété de répétition d'arrière-plan CSS |
| --watermark-size | Propriété de taille d'arrière-plan CSS |
Modèle CSS
cast-media-player {
--watermark-background:
--watermark-color:
--watermark-image:
--watermark-position:
--watermark-repeat:
--watermark-size:
}
Lecture, annonces et autres propriétés CSS
Vous pouvez également personnaliser les annonces, les polices, les images du lecteur et d'autres propriétés du
Sélecteur cast-media-player.
Variables et valeurs par défaut
| Nom | Valeur par défaut | Description |
|---|---|---|
| --ad-title | Annonce | Titre de l'annonce. |
| --skip-ad-title | Ignorer l'annonce | Texte de la zone de texte Ignorer l'annonce. |
| --break-color | hsl(teinte; 100%, 50%) | Couleur de la marque de coupure publicitaire. |
| --font-family | Open Sans | Famille de polices pour les métadonnées et la barre de progression |
| --spinner-image | Image par défaut | Image à afficher lors du lancement. |
| --buffering-image | Image par défaut | Image à afficher pendant la mise en mémoire tampon. |
| --pause-image | Image par défaut | Image à afficher lors de la mise en pause. |
| --play-image | Image à afficher dans les métadonnées lors de la lecture. | |
| --theme-hue | 42 | Teinte à utiliser pour le lecteur. |
| --progress-color | hsl(teinte; 95%, 60%) | Couleur de la barre de progression. |
Modèle CSS
cast-media-player {
--ad-title:
--skip-ad-title:
--break-color:
--font-family:
--spinner-image:
--buffering-image:
--pause-image:
--play-image:
--theme-hue:
--progress-color:
}
Pour obtenir plus d'informations et d'illustrations supplémentaires, consultez Récepteur multimédia stylisé.
Calibrage
Les mises en page pour la télévision ont des exigences particulières en raison de l'évolution de ce secteur. et le désir de toujours présenter une image en plein écran aux utilisateurs. Téléviseur les appareils peuvent rogner le bord extérieur d'une mise en page d'application afin de garantir que l'écran est plein. Ce comportement est généralement appelé surbalayage. Évitez que des éléments à l'écran ne soient tronqués en raison d'un surbalayage en incorporant un taux de 10% sur tous les côtés de votre mise en page.
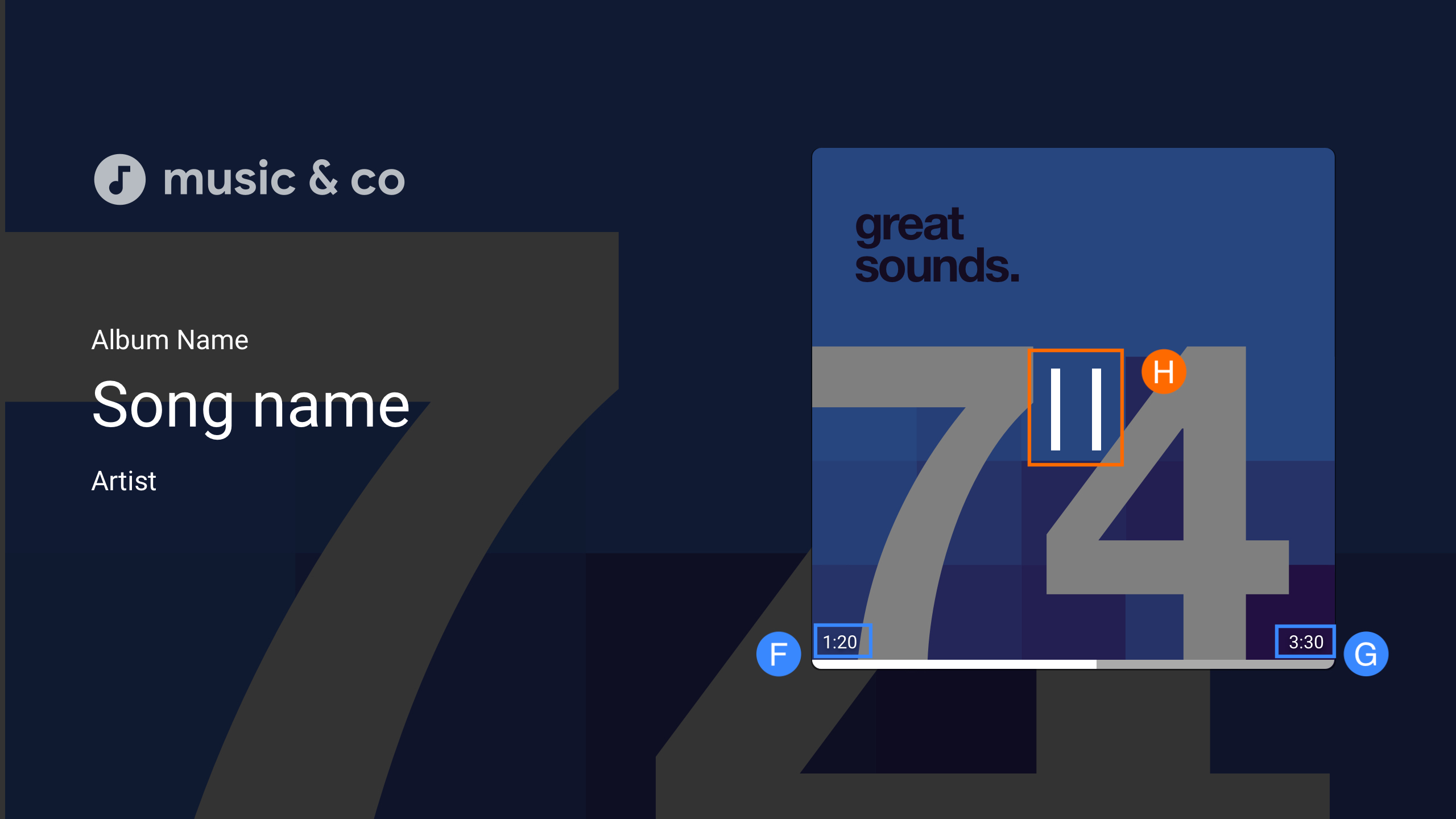
UI audio par défaut
MetadataType.MUSIC_TRACK

R. --logo-image
B. MusicTrackMediaMetadata.albumName
C. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist, MusicTrackMediaMetadata.artist ou MusicTrackMediaMetadata.composer
E. MusicTrackMediaMetadata.images[0]

H. Lecture/Pause
Liaison de données d'UI personnalisée
Le SDK Cast Web Receiver permet d'utiliser votre propre élément d'interface utilisateur personnalisé au lieu
le cast-media-player.
La liaison de données d'interface utilisateur personnalisée vous permet d'utiliser votre propre élément d'interface utilisateur personnalisé et d'utiliser le
PlayerDataBinder
pour lier l'UI à l'état du lecteur au lieu d'ajouter la classe
cast-media-player à votre récepteur. Le binder prend également en charge
l'envoi de
pour les modifications de données, si l'application n'est pas compatible avec la liaison de données.
const context = cast.framework.CastReceiverContext.getInstance();
const player = context.getPlayerManager();
const playerData = {};
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
// Update ui according to player state
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.STATE_CHANGED,
e => {
switch (e.value) {
case cast.framework.ui.State.LAUNCHING:
case cast.framework.ui.State.IDLE:
// Write your own event handling code
break;
case cast.framework.ui.State.LOADING:
// Write your own event handling code
break;
case cast.framework.ui.State.BUFFERING:
// Write your own event handling code
break;
case cast.framework.ui.State.PAUSED:
// Write your own event handling code
break;
case cast.framework.ui.State.PLAYING:
// Write your own event handling code
break;
}
});
context.start();
Vous devez en ajouter au moins un
MediaElement
au code HTML pour que Web Receiver puisse l'utiliser. Si plusieurs MediaElement
s'ils sont disponibles, vous devez ajouter un tag au MediaElement que vous souhaitez que le Web
Récepteur à utiliser. Pour ce faire, ajoutez castMediaElement à la classe de la vidéo.
comme indiqué ci-dessous. sinon le Récepteur Web choisira la première
MediaElement
<video class="castMediaElement"></video>
