Web Receiver SDK มี UI โปรแกรมเล่นในตัว เพื่อนำ UI นี้ไปใช้ใน
แอป Web Receiver ที่กำหนดเองของคุณ คุณต้องเพิ่มองค์ประกอบ cast-media-player ลงใน
ส่วนเนื้อหาของไฟล์ HTML
<body>
<cast-media-player></cast-media-player>
</body>
ตัวแปร CSS ช่วยให้คุณปรับแต่งพร็อพเพอร์ตี้ cast-media-player ได้หลากหลาย
ซึ่งรวมถึงพื้นหลังของโปรแกรมเล่น ภาพเริ่มต้น ชุดแบบอักษร และอื่นๆ คุณสามารถ
เพิ่มตัวแปรเหล่านี้ด้วยสไตล์ CSS ในบรรทัด สไตล์ชีต CSS หรือ
style.setProperty ใน JavaScript
ดูวิธีปรับแต่งมีเดียเพลเยอร์แต่ละส่วนในหัวข้อถัดไป คุณสามารถใช้เทมเพลตต่อไปนี้เพื่อช่วยในการเริ่มต้นใช้งาน
index.html
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/receiver.css" media="screen" /> <script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"> </script> </head> <body> <cast-media-player></cast-media-player> </body> <footer> <script src="js/receiver.js"></script> </footer> </html>
js/receiver.js
const context = cast.framework.CastReceiverContext.getInstance(); ... // Update style using javascript let playerElement = document.getElementsByTagName("cast-media-player")[0]; playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")'); ... context.start();
css/receiver.css
body { --playback-logo-image: url('http://some/image.png'); } cast-media-player { --theme-hue: 100; --progress-color: rgb(0, 255, 0); --splash-image: url('http://some/image.png'); --splash-size: cover; }
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<style>
body {
--playback-logo-image: url('http://some/image.png');
}
cast-media-player {
--theme-hue: 100;
--progress-color: rgb(0, 255, 0);
--splash-image: url('http://some/image.png');
}
</style>
<script>
const context = cast.framework.CastReceiverContext.getInstance();
...
// Update style using javascript
let playerElement = document.getElementsByTagName("cast-media-player")[0];
playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")');
...
context.start();
</script>
</body>
</html>โลโก้การเล่น
โลโก้การเล่นจะแสดงที่มุมบนซ้ายของตัวรับสัญญาณ
เล่นสื่อ พร็อพเพอร์ตี้นี้แยกจากคลาส .logo คุณสามารถ
ปรับแต่ง --playback-logo-image จากตัวเลือก body
body {
--playback-logo-image: url('image.png'); /* set from the body selector */
}
คุณสมบัติพื้นหลังของโปรแกรมเล่น
ตัวแปร --background จะกำหนดคุณสมบัติพื้นหลังของทั้งโปรแกรมเล่น
มองเห็นได้ระหว่างการเปิดและการเล่น ตัวอย่างเช่น คุณสามารถตั้งค่าองค์ประกอบ
พื้นหลังเป็นไล่ระดับสีแบบเส้นตรงสีขาวและสีเงิน
cast-media-player {
--background-image: linear-gradient(white, silver);
}
การแสดงผลตัวรับเว็บ:

คุณใช้ตัวแปรต่อไปนี้เพื่อปรับแต่งพร็อพเพอร์ตี้ .background ได้
ตัวแปรและค่าเริ่มต้น
| ชื่อ | ค่าเริ่มต้น | คำอธิบาย |
|---|---|---|
| --background | ดำ | พร็อพเพอร์ตี้พื้นหลังของ CSS |
| --background-color | พร็อพเพอร์ตี้สีพื้นหลังของ CSS | |
| --background-image | พร็อพเพอร์ตี้ภาพพื้นหลังของ CSS | |
| --background-repeat | ไม่แสดงซ้ำ | พร็อพเพอร์ตี้การทำซ้ำพื้นหลังของ CSS |
| --background-size | เพลงคัฟเวอร์ | พร็อพเพอร์ตี้ขนาดพื้นหลังของ CSS |
เทมเพลต CSS
cast-media-player {
--background:
--background-color:
--background-image:
--background-repeat:
--background-size:
}
คุณสมบัติของโลโก้
ระบบจะจัดชั้นเรียน .logo ไว้หน้าชั้นเรียน .background และระยะเวลา
ทั้งวิดีโอเพลเยอร์ คลาสนี้จะแสดงเมื่อตัวรับเปิดอยู่ หากคุณ
ไม่ระบุตัวแปร .splash คลาส .logo จะแสดงเมื่อ
ตัวรับสัญญาณอยู่ในสถานะไม่มีการใช้งาน
ตัวอย่างต่อไปนี้จะตั้งค่า --logo-image เป็นไอคอนอีควอไลเซอร์ชื่อ
welcome.png ภาพเริ่มต้นจะอยู่ตรงกลางของตัวรับสัญญาณ ดังนี้
cast-media-player {
--logo-image: url('welcome.png');
}
การแสดงผลตัวรับเว็บ:

คุณใช้ตัวแปรต่อไปนี้เพื่อปรับแต่งพร็อพเพอร์ตี้ .logo ได้
ตัวแปรและค่าเริ่มต้น
| ชื่อ | ค่าเริ่มต้น | คำอธิบาย |
|---|---|---|
| --logo-background | พร็อพเพอร์ตี้พื้นหลังของ CSS | |
| --logo-color | พร็อพเพอร์ตี้สีพื้นหลังของ CSS | |
| --logo-image | พร็อพเพอร์ตี้ภาพพื้นหลังของ CSS | |
| --logo-repeat | ไม่แสดงซ้ำ | พร็อพเพอร์ตี้การทำซ้ำพื้นหลังของ CSS |
| --logo-size | พร็อพเพอร์ตี้ขนาดพื้นหลังของ CSS |
เทมเพลต CSS
cast-media-player {
--logo-background:
--logo-color:
--logo-image:
--logo-repeat:
--logo-size:
}
พร็อพเพอร์ตี้ของ Splash
คลาส .splash จะครอบคลุมโปรแกรมเล่นทั้งหมดเช่นเดียวกับคลาส .logo ถ้า
ที่คุณตั้งค่าพร็อพเพอร์ตี้เหล่านี้ ตัวแปร .splash จะลบล้าง .logo
ตัวแปรเมื่อตัวรับไม่มีการใช้งาน ซึ่งหมายความว่าคุณสามารถใช้
.logo พร็อพเพอร์ตี้เมื่อเปิดตัว และแสดงพื้นหลังหรือรูปภาพแยกกันเมื่อ
รีซีฟเวอร์ของคุณไม่มีการใช้งาน
เช่น คุณอาจลบล้างพื้นหลังไล่ระดับสีขาวและสีเงินด้วย
dimgray และเพิ่มไอคอนภาพเคลื่อนไหวกำลังรอ...
cast-media-player {
--splash-color: dimgray;
--splash-image: url('waiting.png');
}
การแสดงผลตัวรับเว็บ:

หากไม่ได้ตั้งค่าพร็อพเพอร์ตี้เหล่านี้ ตัวรับจะมีค่าเริ่มต้นเป็น .logo
หรือชื่อแอปเมื่อไม่มีการใช้งาน
คุณใช้ตัวแปรต่อไปนี้เพื่อปรับแต่งพร็อพเพอร์ตี้ .splash ได้
ตัวแปรและค่าเริ่มต้น
| ชื่อ | ค่าเริ่มต้น | คำอธิบาย |
|---|---|---|
| --splash-background | พร็อพเพอร์ตี้พื้นหลังของ CSS | |
| --splash-color | พร็อพเพอร์ตี้สีพื้นหลังของ CSS | |
| --splash-image | พร็อพเพอร์ตี้ภาพพื้นหลังของ CSS | |
| --splash-repeat | พร็อพเพอร์ตี้การทำซ้ำพื้นหลังของ CSS | |
| --splash-size | พร็อพเพอร์ตี้ขนาดพื้นหลังของ CSS |
เทมเพลต CSS
cast-media-player {
--splash-background:
--splash-color:
--splash-image:
--splash-repeat:
--splash-size:
}
สไลด์โชว์
มีรูปภาพหมุนเวียนได้สูงสุด 10 ภาพระหว่างสถานะไม่มีการใช้งาน (แทนรูปภาพเริ่มต้น) ให้ใช้ภาพสไลด์ต่อไปนี้ พารามิเตอร์
ตัวแปรและค่าเริ่มต้น
| ชื่อ | ค่าเริ่มต้น | คำอธิบาย |
|---|---|---|
| --slideshow-interval-duration | 10 วินาที | เวลาระหว่างรูปภาพ |
| --slideshow-animation-duration | 2 วิ | ระยะเวลาการเปลี่ยนผ่าน |
| --slideshow-image-1 | รูปภาพแรกในภาพสไลด์ | |
| --slideshow-image-2 | ภาพที่ 2 ในภาพสไลด์ | |
| --slideshow-image-3 | ภาพที่ 3 ในภาพสไลด์ | |
| --slideshow-image-4 | ภาพที่ 4 ในภาพสไลด์ | |
| --slideshow-image-5 | ภาพที่ 5 ในภาพสไลด์ | |
| --slideshow-image-6 | ภาพที่ 6 ในภาพสไลด์ | |
| --slideshow-image-7 | ภาพที่ 7 ในภาพสไลด์ | |
| --slideshow-image-8 | ภาพที่ 8 ในภาพสไลด์ | |
| --slideshow-image-9 | ภาพที่ 9 ในภาพสไลด์ | |
| --slideshow-image-10 | ภาพที่ 10 ในภาพสไลด์ |
เทมเพลต CSS
cast-media-player {
--slideshow-interval-duration:
--slideshow-animation-duration:
--slideshow-image-1:
--slideshow-image-2:
--slideshow-image-3:
--slideshow-image-4:
--slideshow-image-5:
--slideshow-image-6:
--slideshow-image-7:
--slideshow-image-8:
--slideshow-image-9:
--slideshow-image-10:
}
คุณสมบัติของลายน้ำ
.watermark จะปรากฏขึ้นขณะที่สื่อกำลังเล่น ซึ่งโดยทั่วไปจะเป็น
รูปภาพโปร่งใสที่มีค่าเริ่มต้นที่ด้านล่างขวาของตัวรับสัญญาณ
คุณใช้ตัวแปรต่อไปนี้เพื่อปรับแต่งพร็อพเพอร์ตี้ .watermark ได้
ตัวแปรและค่าเริ่มต้น
| ชื่อ | ค่าเริ่มต้น | คำอธิบาย |
|---|---|---|
| --watermark-background | พร็อพเพอร์ตี้พื้นหลังของ CSS | |
| --watermark-color | พร็อพเพอร์ตี้สีพื้นหลังของ CSS | |
| --watermark-image | พร็อพเพอร์ตี้ภาพพื้นหลังของ CSS | |
| --watermark-position | ขวาล่าง | พร็อพเพอร์ตี้ตำแหน่งพื้นหลังของ CSS |
| --watermark-repeat | ไม่แสดงซ้ำ | พร็อพเพอร์ตี้การทำซ้ำพื้นหลังของ CSS |
| --watermark-size | พร็อพเพอร์ตี้ขนาดพื้นหลังของ CSS |
เทมเพลต CSS
cast-media-player {
--watermark-background:
--watermark-color:
--watermark-image:
--watermark-position:
--watermark-repeat:
--watermark-size:
}
การเล่น โฆษณา และคุณสมบัติอื่นๆ ของ CSS
นอกจากนี้คุณยังปรับแต่งโฆษณา แบบอักษร ภาพโปรแกรมเล่น และคุณสมบัติอื่นๆ ได้จาก
ตัวเลือก cast-media-player
ตัวแปรและค่าเริ่มต้น
| ชื่อ | ค่าเริ่มต้น | คำอธิบาย |
|---|---|---|
| --ad-title | โฆษณา | ชื่อของโฆษณา |
| --skip-ad-title | ข้ามโฆษณา | ข้อความของกล่องข้อความข้ามโฆษณา |
| --break-color | HSL(โทนสี, 100%, 50%) | สีสำหรับเครื่องหมายช่วงพักโฆษณา |
| --font-family | Open Sans | ชุดแบบอักษรสำหรับข้อมูลเมตาและแถบความคืบหน้า |
| --spinner-image | ภาพเริ่มต้น | รูปภาพที่จะแสดงขณะเปิด |
| --buffering-image | ภาพเริ่มต้น | รูปภาพที่จะแสดงขณะบัฟเฟอร์ |
| --pause-image | ภาพเริ่มต้น | รูปภาพที่จะแสดงขณะหยุดชั่วคราว |
| --play-image | รูปภาพที่จะแสดงในข้อมูลเมตาขณะเล่น | |
| --theme-hue | 42 | โทนสีที่จะใช้สำหรับโปรแกรมเล่น |
| --progress-color | HSL(โทนสี, 95%, 60%) | สีสำหรับแถบความคืบหน้า |
เทมเพลต CSS
cast-media-player {
--ad-title:
--skip-ad-title:
--break-color:
--font-family:
--spinner-image:
--buffering-image:
--pause-image:
--play-image:
--theme-hue:
--progress-color:
}
สำหรับข้อมูลเพิ่มเติมและภาพประกอบ โปรดดูที่ ตัวรับสื่อที่มีการจัดรูปแบบ
โอเวอร์สแกน
เลย์เอาต์สำหรับทีวีมีข้อกำหนดเฉพาะตัวบางอย่างเนื่องจากวิวัฒนาการของทีวี มาตรฐาน และความปรารถนาที่จะ นำเสนอภาพแบบเต็มหน้าจอต่อผู้ชมอยู่เสมอ ทีวี อุปกรณ์สามารถตัดขอบด้านนอกของเลย์เอาต์แอปเพื่อดูแลให้ จอแสดงผลจะเต็ม โดยทั่วไปเราเรียกลักษณะการทำงานนี้ว่าโอเวอร์สแกน หลีกเลี่ยงการตัดองค์ประกอบหน้าจอเนื่องจากการโอเวอร์สแกนโดยการรวม 10% ในทุกด้านของเลย์เอาต์
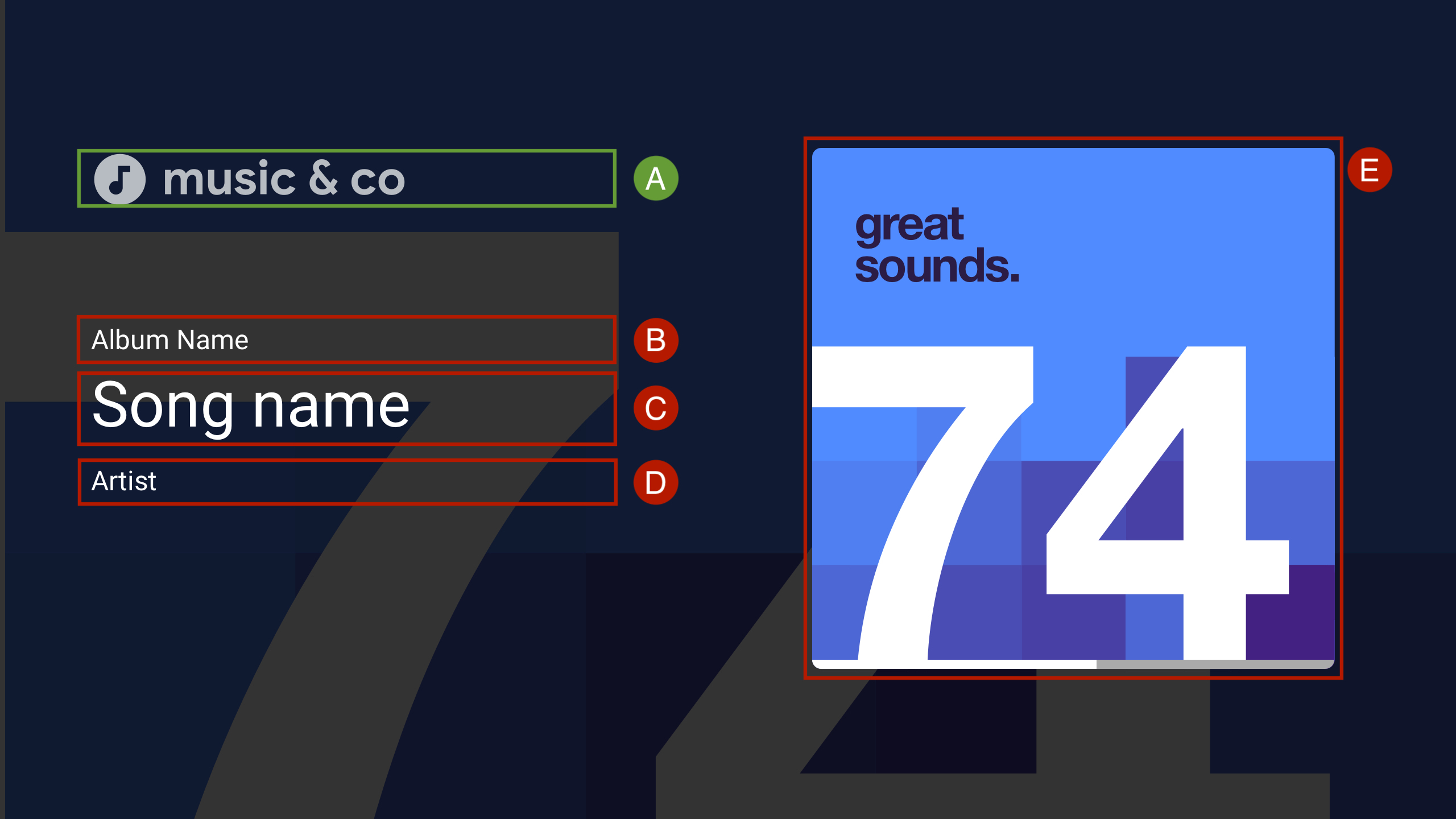
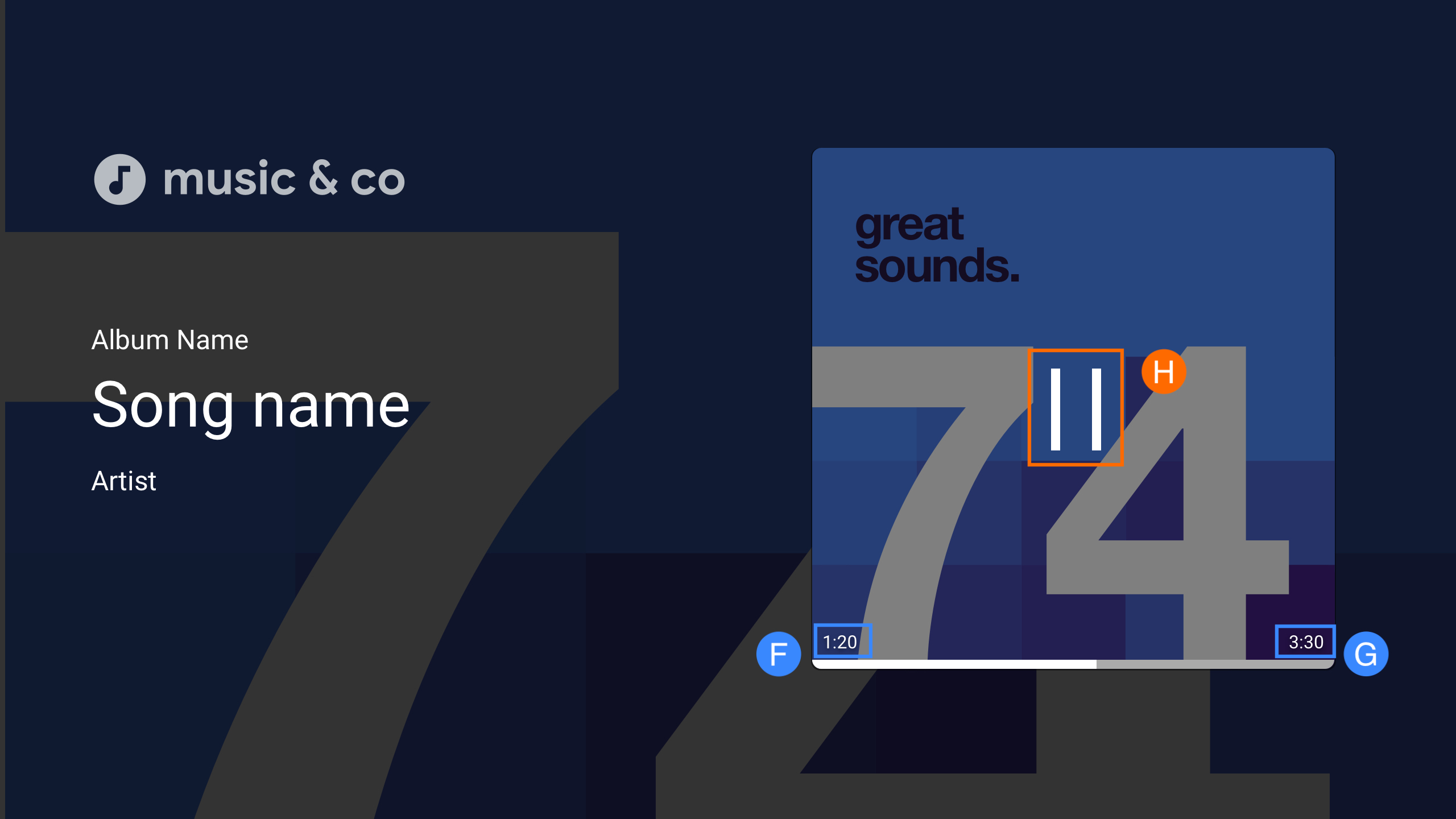
UI เสียงเริ่มต้น
MetadataType.MUSIC_TRACK

ก. --logo-image
ข. MusicTrackMediaMetadata.albumName
ค. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist, MusicTrackMediaMetadata.artist หรือ MusicTrackMediaMetadata.composer
จ. MusicTrackMediaMetadata.images[0]

H. เล่น/หยุดชั่วคราว
การเชื่อมโยงข้อมูล UI ที่กำหนดเอง
SDK ของ Cast Web Receiver รองรับการใช้องค์ประกอบ UI ที่กำหนดเองของคุณแทน
cast-media-player
การเชื่อมโยงข้อมูล UI ที่กำหนดเองช่วยให้คุณสามารถใช้องค์ประกอบ UI ที่กำหนดเองของคุณเองและใช้
PlayerDataBinder
เพื่อเชื่อมโยง UI กับสถานะโปรแกรมเล่น แทนที่จะเพิ่ม
cast-media-player ไปยังผู้รับของคุณ ไฟล์ Binder ยังรองรับการส่ง
เหตุการณ์สำหรับการเปลี่ยนแปลงข้อมูล หากแอปไม่รองรับการเชื่อมโยงข้อมูล
const context = cast.framework.CastReceiverContext.getInstance();
const player = context.getPlayerManager();
const playerData = {};
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
// Update ui according to player state
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.STATE_CHANGED,
e => {
switch (e.value) {
case cast.framework.ui.State.LAUNCHING:
case cast.framework.ui.State.IDLE:
// Write your own event handling code
break;
case cast.framework.ui.State.LOADING:
// Write your own event handling code
break;
case cast.framework.ui.State.BUFFERING:
// Write your own event handling code
break;
case cast.framework.ui.State.PAUSED:
// Write your own event handling code
break;
case cast.framework.ui.State.PLAYING:
// Write your own event handling code
break;
}
});
context.start();
คุณควรเพิ่มอย่างน้อย 1 รายการ
MediaElement
ลงใน HTML เพื่อให้ Web Receiver สามารถใช้งานได้ หากมีหลาย MediaElement
พร้อมใช้งาน คุณควรติดแท็ก MediaElement ที่คุณต้องการ
ตัวรับที่จะใช้ ซึ่งทำได้โดยเพิ่ม castMediaElement ในชั้นเรียนของวิดีโอ
ตามที่แสดงด้านล่าง มิฉะนั้น Web Receiver จะเลือก
MediaElement
<video class="castMediaElement"></video>