El SDK de receptor web usa un reproductor multimedia incorporado para brindar una experiencia experiencia de reproducción. Además, brinda compatibilidad inmediata con el Asistente de Google. como funciones específicas de Cast que son compatibles automáticamente con todos los remitentes y dispositivos táctiles. A medida que se lancen nuevas funciones, seguirán estando disponibles sin cambios adicionales en los remitentes.
El receptor web personalizado es una aplicación HTML5 personalizada que debe alojarse en mostrar tu contenido en dispositivos compatibles con Cast. Es posible que debas crear una campaña Web Receiver según las necesidades de tu empresa Si necesitas ayuda para decidir qué receptor tipo que se usará, consulta la elige una guía del receptor web.
SDK de Google Web Receiver
Tu app de receptor web accede a la API de Web Receiver con los siguientes elementos: referencia:
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
Práctica recomendada para protocolos de URL: Ten en cuenta que la URL anterior no especifica un
“http:” o "https:" protocolo. Omitir estos protocolos al obtener el
El recurso cast_receiver_framework.js permite que se recupere este recurso con
el mismo protocolo que el servidor que aloja la app del receptor web. Esto significa que
cambiar entre HTTP para el desarrollo y HTTPS para la producción es transparente
y no requerirá un cambio en el código. (Las apps del receptor web publicadas deben estar alojadas
en servidores compatibles con TLS).
Vista previa del SDK
También hay una versión previa al lanzamiento del SDK de Cast Web Receiver disponible para usar en y probar aplicaciones que no son de producción. Más información sobre la URL de la vista previa del SDK puedes encontrar en la URL de vista previa del SDK de Google Cast Web Receiver.
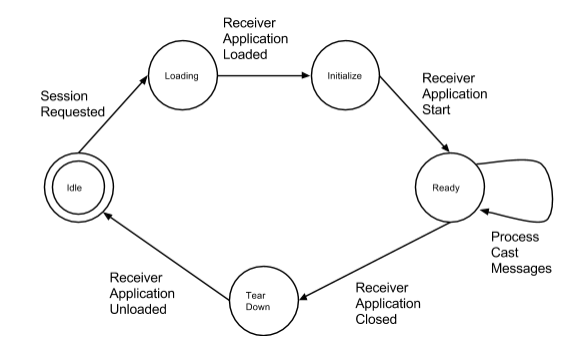
Ciclo de vida de la aplicación
El ciclo de vida de la app del receptor web comienza en el momento en que el receptor se cargará en el dispositivo de transmisión y se dirigirá al punto en el que se se elimina la app y el dispositivo de transmisión vuelve a su estado predeterminado.

Durante el ciclo de vida de una app receptora web, los mensajes se intercambian entre las Web Receiver y cualquier aplicación emisora conectada La aplicación remitente enviar un mensaje inicial a un dispositivo Google Cast para solicitar que se cree una sesión con un ID de app específico. Esto inicia el ciclo de vida del receptor web, ya que el dispositivo Google Cast intentará cargar la app del receptor web. Si, allí, no hay problemas de red, la app del receptor web se descargará de la red mediante la URL resuelta asociada con el ID de la app. Una vez cargado, el receptor web realizará sus operaciones de configuración e indicará que está lista para procesarse mensajes desde cualquier app emisora conectada.
Una aplicación receptora web puede eliminar (finalizar su ciclo de vida actual y cerrar la aplicación) en las siguientes condiciones:
- La app receptora web recibe un mensaje explícito de la última conexión. el remitente para finalizar la sesión de la aplicación.
- La app del receptor web estuvo inactiva durante un período determinado sin ninguna remitentes conectados y decide finalizar la sesión de la aplicación.
- Se inició una sesión de transmisión diferente.
- El receptor web encuentra un error grave durante su ciclo de vida normal.
El SDK del receptor web controla todos los casos comunes de acuerdo con nuestra Lineamientos de UX
Clases principales
El framework del SDK de receptor web tiene 2 clases principales:
cast.framework.CastReceiverContext: Administra framework general y carga las bibliotecas necesarias. Con este objeto, puedes hacer lo siguiente:- Establece las opciones de configuración de la aplicación
- Controlar eventos del sistema (como el remitente conectado o desconectado)
- Cree canales personalizados
- Cómo iniciar la comunicación de transmisión
cast.framework.PlayerManager: Administra el contenido multimedia reproducción. Controla el reproductor subyacente y el elemento multimedia según el solicitud del remitente. Con este objeto, puedes hacer lo siguiente:- Cómo controlar las operaciones de reproducción
- Controla las solicitudes relacionadas con la reproducción de parte del remitente
- Controla los eventos relacionados con la reproducción
Registra tu app del receptor web
Antes de desarrollar una app receptora web, deberás registrar tu cuenta App receptora con la Consola para desarrolladores del SDK de Google Cast. Consulta Registro para obtener más información Todos los receptores web Las apps requieren que las aplicaciones emisoras proporcionen un ID de app con los mensajes de comando que envían al receptor web a través de la API de remitente. Cuando registras tu sitio web aplicación receptora, recibirás el ID de la aplicación que debes incluir en la carpeta de tu Llamadas a la API.
Crea una app de receptor web básica
La siguiente es la estructura principal de una app básica de la app receptora web que no posee personalización:
- Un elemento HTML
cast-media-playerpara representar el reproductor multimedia - Un elemento HTML de secuencia de comandos para cargar el framework del receptor web
- Llamada
start()para iniciar la app del receptor web sin opciones.
Este es el código mínimo para una app receptora web que usa la aplicación de transmisión un framework sin personalización. Puedes copiar y pegar esta secuencia de comandos de manera exacta. tal como está en tu aplicación para crear tu aplicación receptora web.
<html>
<head>
<script type="text/javascript"
src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<script>
cast.framework.CastReceiverContext.getInstance().start();
</script>
</body>
</html>
En este punto, un usuario puede abrir su app emisora, conectarse a su dispositivo de transmisión, navega hasta el contenido multimedia y presiona Reproducir, que le indica al receptor web que transmita el contenido multimedia a la TV para que el usuario lo mire.
Compara este receptor web básico con un app receptora personalizada.
Contenido multimedia y reproductores
El framework de Cast proporciona un reproductor multimedia integrado, representado por el
cast-media-player. Este reproductor multimedia admite la reproducción de
como MPEG-DASH, HLS y Smooth Streaming.
A continuación, se detalla un conjunto de contenedores y códecs de medios compatibles
Contenido multimedia admitido. Con los mensajes de Cast, los desarrolladores pueden
admiten una lista de operaciones iniciadas por el remitente, como cargar, reproducir, pausar y
búsqueda, en la que el SDK de Cast controla las interacciones con el contenido multimedia. Para obtener una lista de
compatibles, consulta la referencia de la API de remitente correspondiente a la plataforma de tu app:
RemoteMediaClient en Android Sender,
GCKMediaControlChannel en iOS Sender
y
Media en Web Sender.
Uso compartido de recursos multiorigen
Google Cast es totalmente compatible con el uso compartido de recursos entre dominios (CORS). Transmisión continua
a diferencia de la mayoría de los protocolos basados en archivos, accede al contenido de forma
manera con XMLHttpRequest. En el mundo del CORS, estas solicitudes están protegidas contra
inapropiado por el encabezado de CORS desde el servidor en el que
se origina. Esto significa que el servidor de tu contenido puede decidir dónde se encuentra
incluidos. La mayoría de los navegadores modernos son totalmente compatibles con CORS. Dispositivos iOS y Android
acceder al contenido en un nivel inferior y no mirar estos encabezados. Este es
suele ser el primer problema que surge cuando un desarrollador quiere usar la transmisión
contenido. Consulta Uso compartido de recursos entre dominios para obtener
más detalles.