Web Receiver SDK는 내장된 미디어 플레이어를 사용하여 원활하고 간편한 재생할 수 있게 해 줍니다. Google 어시스턴트를 위한 즉각적인 지원도 제공합니다. Cast 전용 기능으로, 모든 발신자와 기기에서 자동으로 지원되는 기기를 사용할 수 있습니다. 새로운 기능이 출시됨에 따라 추가 발신자 변경 없이 지원됩니다.
맞춤 웹 수신기는 맞춤 제작된 HTML5 앱으로, Cast 지원 기기에 콘텐츠를 표시합니다. 맞춤 인벤토리 만들기가 필요할 수도 있습니다 Web Receiver(비즈니스 요구 사항에 따라 다름) 수신자를 결정하는 데 도움이 됨 자세히 알아보려면 웹 수신기 가이드를 선택합니다.
Google 웹 수신기 SDK
Web Receiver 앱은 다음을 사용하여 Web Receiver API에 액세스합니다. 참조:
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
URL 프로토콜 권장사항: 위 URL은
'http:' 또는 'https:' 사용할 수 있습니다 아웃소싱을 할 때 이러한 프로토콜을 생략하고
리소스 cast_receiver_framework.js개를 사용하면 다음을 통해 이 리소스를 가져올 수 있습니다.
웹 수신기 앱을 호스팅하는 서버와 동일한 프로토콜입니다. 즉,
개발용 HTTP와 프로덕션용 HTTPS 간 전환이 투명합니다.
코드 변경이 필요하지 않습니다 (게시된 웹 수신기 앱은 호스팅되어야 함)
해야 합니다.)
SDK 미리보기
Cast Web Receiver SDK의 출시 전 버전도 비프로덕션 애플리케이션을 테스트할 수 있습니다 SDK 미리보기 URL에 대해 자세히 알아보기 Google Cast 웹 수신기 SDK 미리보기 URL에서 확인할 수 있습니다.
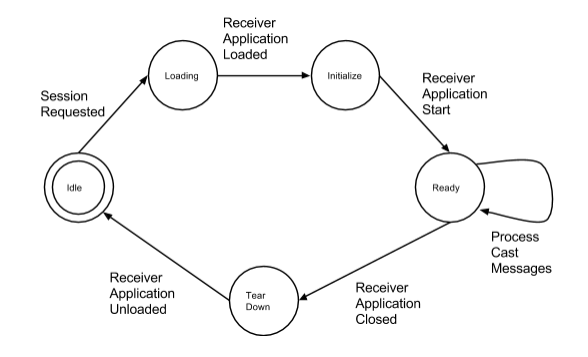
애플리케이션 수명 주기
웹 수신기 앱 수명 주기는 웹 수신기가 전송되는 시점부터 시작됩니다. Cast 기기에 로드되어 데이터가 전송되는 애플리케이션이 해제되고 Cast 기기가 기본 상태로 되돌아갑니다.

Web Receiver 앱의 수명 주기에 걸쳐 웹 수신기 및 모든 연결된 발신기 애플리케이션 발신기 애플리케이션은 Google Cast 기기에 세션 생성을 요청하는 초기 메시지를 보냅니다. 특정 앱 ID를 사용하여 광고를 게재할 수 있습니다. 이렇게 하면 웹 수신기의 수명 주기가 시작됩니다. Google Cast 기기가 웹 수신기 앱을 로드하려고 시도합니다. 거기에 가정 네트워크 문제가 없으면 네트워크에서 Web Receiver 앱이 다운로드됩니다. 앱 ID와 연결된 확인된 URL을 사용하여 로드가 완료되면 웹 수신기가 앱이 설정 작업을 실행하고 처리할 준비가 되었음을 표시 전송된 메시지를 수신할 수 있습니다.
Web Receiver 앱이 해체될 수도 있고 (현재 수명 주기를 종료하고 신청)를 제출할 수 있습니다.
- 웹 수신기 앱이 마지막 연결에서 명시적 메시지를 수신함 애플리케이션 세션을 종료할 수 있습니다.
- Web Receiver 앱이 일정 기간 동안 아무런 동작 없이 유휴 상태였습니다 애플리케이션 세션을 종료하기로 결정합니다.
- 다른 전송 세션이 시작되었습니다.
- 웹 수신기의 정상적인 수명 주기 중에 치명적인 오류가 발생합니다.
웹 수신기 SDK는 UX 가이드라인
전공 수업
웹 수신기 SDK 프레임워크에는 두 가지 주요 클래스가 있습니다.
cast.framework.CastReceiverContext- 관리 필요한 라이브러리를 로드합니다. 이 객체로 다음 작업을 할 수 있습니다.- 애플리케이션 구성 옵션 설정
- 시스템 이벤트 처리 (예: 발신자 연결 또는 연결 해제)
- 맞춤 채널 만들기
- 전송 통신 시작
cast.framework.PlayerManager- 미디어를 관리합니다. 있습니다. 기본 플레이어 및 미디어 요소를 요청을 전송합니다. 이 객체로 다음 작업을 할 수 있습니다.- 재생 작업 처리
- 발신자의 재생 관련 요청 처리
- 재생 관련 이벤트 처리
Web Receiver 앱 등록
Web Receiver 앱을 개발하기 전에 웹을 등록해야 합니다. Google Cast SDK 개발자 콘솔이 설치된 수신기 앱 자세한 내용은 등록을 참조하세요. 모든 웹 수신기 앱은 발신기 애플리케이션이 명령 메시지와 함께 앱 ID를 제공하도록 요구합니다. 전송자 API를 통해 웹 수신기에 전송합니다. 웹 등록 시 수신기 애플리케이션의 경우 보내는 사람에 포함할 앱 ID를 받게 됩니다. API 호출
기본 웹 수신기 앱 만들기
다음은 표준 웹 수신기 앱의 기본 구조입니다. 맞춤설정:
- 미디어 플레이어를 나타내는
cast-media-playerHTML 요소. - 웹 수신기 프레임워크를 로드하는 스크립트 HTML 요소입니다.
- 전화걸기
start()드림 옵션 없이 웹 수신기 앱을 시작할 수 있습니다.
다음은 Cast 애플리케이션을 사용하는 웹 수신기 앱의 최소 코드입니다. 맞춤설정이 필요 없는 프레임워크입니다. 이 스크립트를 정확하게 복사하여 붙여넣을 수 있습니다. 앱에 삽입하여 웹 수신기 앱을 만듭니다.
<html>
<head>
<script type="text/javascript"
src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<script>
cast.framework.CastReceiverContext.getInstance().start();
</script>
</body>
</html>
이 시점에서 사용자는 발신기 앱을 열고 Cast 기기에 연결할 수 있습니다. 미디어로 이동하여 재생을 누르면 웹 수신기가 사용자가 시청할 수 있도록 미디어를 TV로 전송합니다.
이 기본 웹 수신기를 맞춤 수신기 앱을 제공합니다.
미디어 및 플레이어
Cast 프레임워크는 기본 제공 미디어 플레이어를 제공하며, 이는
cast-media-player HTML 요소 이 미디어 플레이어는 다음 동영상 재생을 지원합니다.
MPEG-DASH, HLS, 매끄러운 스트리밍과 같은 스트리밍 프로토콜이 포함됩니다.
지원되는 미디어 코덱 및 컨테이너 세트는
지원되는 미디어. 개발자는 Cast 메시지를 통해 다음을 수행할 수 있습니다.
로드, 재생, 일시중지 및 일시중지 등 발신자가 시작한 작업의 목록을 지원합니다.
탐색을 통해 Cast SDK가 미디어와의 상호작용을 처리합니다. 목록의
자세한 내용은 앱 플랫폼에 대한 전송자 API 참조를 참조하세요.
Android Sender의 RemoteMediaClient
iOS Sender의 GCKMediaControlChannel
및
Web Sender의 Media입니다.
교차 출처 리소스 공유
Google Cast는 교차 출처 리소스 공유 (CORS)를 완벽하게 지원합니다. 스트리밍
프로토콜은 대부분의 파일 기반 프로토콜과 달리 비동기식
XMLHttpRequest 사용. CORS 환경에서는 이러한 요청이
리소스 액세스 권한을 요청하는 서버에서 CORS 헤더에 의해
알 수 있습니다. 다시 말해, 콘텐츠 서버가 광고를 게재할 위치를 결정한다는 의미입니다.
포함됩니다. 대부분의 최신 브라우저는 CORS를 완벽하게 지원합니다. iOS 및 Android 기기
하위 수준에서 콘텐츠에 액세스하고 이러한 헤더는 보지 않습니다. 이것은
개발자가 스트리밍을 사용하고 싶을 때 가장 먼저 발생하는 문제는
있습니다. 교차 출처 리소스 공유를 참조하세요.
확인하세요.