ה-SDK של מקלט האינטרנט משתמש בנגן מדיה מובנה כדי לספק חוויית שימוש חלקה ופשוטה חוויית הפעלה. האפליקציה מספקת תמיכה מובנית גם ב-Google Assistant בתור תכונות ספציפיות ל-Cast שנתמכות באופן אוטומטי אצל כל השולחים מכשירים שתומכים במגע. תכונות חדשות שיושקו ימשיכו להיות זמינות נתמך ללא שינויים נוספים בשולח.
מקלט האינטרנט המותאם אישית הוא אפליקציית HTML5 שנבנתה בהתאמה אישית וחייבת להתארח הצגת התוכן שלך במכשירים שתומכים ב-Cast. יכול להיות שתצטרכו ליצור מקלט אינטרנט, בהתאם לצרכים של העסק שלך. לקבלת עזרה בהחלטה איזה מקלט הסוג המתאים לשימוש. בחירת מדריך למקלט האינטרנט.
ערכת ה-SDK של מקלט האינטרנט של Google
אפליקציית Web Acceptr ניגשת ל-Web Acceptr API באמצעות הפרטים הבאים הפניה:
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
שיטה מומלצת לפרוטוקולים של כתובות URL: שימו לב שבכתובת ה-URL שלמעלה לא צוין
"http: " או "https:" של Google. השמטת פרוטוקולים אלה כאשר מיקור
המשאב cast_receiver_framework.js מאפשר לאחזר את המשאב הזה באמצעות
זהה לפרוטוקול של השרת שמארח את אפליקציית Web Acceptr. המשמעות היא
המעבר בין HTTP לצורכי פיתוח לבין HTTPS בסביבת ייצור הוא שקוף
ולא יחייבו שינוי בקוד. (אפליקציות של מקלט אינטרנט שפורסמו חייבות להתארח
בשרתים שתומכים ב-TLS.)
תצוגה מקדימה של ה-SDK
גרסת טרום-השקה של ה-Cast Web נינוחr SDK זמינה לשימוש גם ב: בדיקת אפליקציות ללא ייצור. מידע נוסף על כתובת ה-URL של התצוגה המקדימה של ה-SDK תוכלו למצוא את האפליקציה בכתובת URL של תצוגה מקדימה ל-Google Cast WebReceiver SDK.
מחזור החיים של אפליקציה
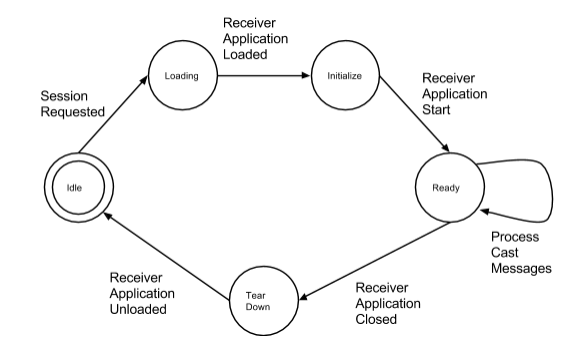
מחזור החיים של האפליקציה של מקלט האינטרנט מתחיל מהנקודה שבה מקלט האינטרנט נטען למכשיר Cast וממשיך לנקודה שבה את האפליקציה מבוטלת ומכשיר ה-Cast חוזר למצב ברירת המחדל שלו.

במהלך מחזור החיים של אפליקציה של המקבל, ההודעות מועברות בין שרת אינטרנט וכל אפליקציה של שולח מחובר. אפליקציה של שולח שליחת הודעה ראשונית למכשיר Google Cast עם בקשה ליצירת סשן באמצעות מזהה אפליקציה ספציפי. הפעולה הזו מתחילה את מחזור החיים של מקלט האינטרנט, כאשר מכשיר ה-Google Cast ינסה לטעון את האפליקציה של מכשיר האינטרנט. בהנחה שיש אין בעיות ברשת, האפליקציה של מכשיר האינטרנט תקבל הורדה מהרשת באמצעות כתובת ה-URL שטופלה שמשויכת למזהה האפליקציה. לאחר הטעינה, מקלט האינטרנט האפליקציה תבצע את פעולות ההגדרה שלה ותציין שהיא מוכנה לעיבוד הודעות מאפליקציות מחוברות של שולח.
אפליקציה של מקלט אינטרנט עשויה לקרוס (לסיים את מחזור החיים הנוכחי שלה ולסגור את בכפוף לתנאים הבאים:
- האפליקציה של מקבל האינטרנט מקבלת הודעה בוטה מהפעם האחרונה שהתחברה השולח כדי לסיים את הסשן של האפליקציה.
- האפליקציה של מכשיר האינטרנט לא הייתה פעילה במשך פרק זמן מוגדר, ללא שולחים מחוברים ומחליטה לסיים את הסשן של הבקשה.
- התחילה פעילות העברה אחרת.
- מקלט האינטרנט נתקל בשגיאה חמורה במהלך מחזור החיים הרגיל שלו.
ה-SDK של ה-WebReceiver מטפל בכל המקרים הנפוצים בהתאם ל- הנחיות לגבי חוויית המשתמש.
כיתות גדולות
ל-framework של ה-SDK של Web Acceptr יש 2 סיווגים עיקריים:
cast.framework.CastReceiverContext– ניהול כוללת את ה-framework, וטוענת את כל הספריות הנחוצות. באמצעות האובייקט הזה, אפשר:- הגדרה של אפשרויות תצורה של אפליקציות
- טיפול באירועי מערכת (למשל: השולח מחובר או מנותק)
- יצירת ערוצים מותאמים אישית
- התחלת תקשורת של Cast
cast.framework.PlayerManager– ניהול המדיה להפעלה. הוא מטפל בנגן וברכיב המדיה בהתאם בקשה מהשולח. באמצעות האובייקט הזה, אפשר:- איך מתקנים את פעולות ההפעלה
- טיפול בבקשות משולח שקשורות להפעלה
- טיפול באירועים שקשורים להפעלה
רישום האפליקציה של Web התקבלה
לפני פיתוח אפליקציה של מקלט אינטרנטי, יהיה עליך לרשום את אפליקציית קבלה עם Google Cast SDK Console. צפייה הרשמה לקבלת מידע נוסף. כל מקלט האינטרנט אפליקציות מחייבות את אפליקציות השולח לספק מזהה אפליקציה יחד עם הודעות הפקודה הם שולחים ל-Web Gettingr דרך ממשק ה-API של השולח. כשאתם רושמים אתר אינטרנט את האפליקציה של המקבל, תקבל את מזהה האפליקציה שצריך לכלול באפליקציה של השולח קריאות ל-API.
יצירת אפליקציה בסיסית של WebReceiver
זהו המבנה העיקרי של אפליקציה בסיסית של מכשיר מקלט אינטרנט שאין לה התאמה אישית:
- רכיב HTML
cast-media-playerלייצוג נגן המדיה. - רכיב HTML של סקריפט שמשמש לטעינת ה-framework של Web Acceptr.
- שיחת טלפון
start()כדי להפעיל את האפליקציה 'מקלט אינטרנט' ללא אפשרויות.
זהו הקוד המינימלי לאפליקציה של המקבל אינטרנט שמשתמשת באפליקציית Cast מסגרת ללא התאמה אישית. אפשר להעתיק ולהדביק את הסקריפט הזה בדיוק כפי שהם באפליקציה כדי ליצור את האפליקציה Web Acceptr.
<html>
<head>
<script type="text/javascript"
src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<script>
cast.framework.CastReceiverContext.getInstance().start();
</script>
</body>
</html>
בשלב הזה המשתמש יכול לפתוח את אפליקציית השולח, להתחבר למכשיר Cast שלו, ואז לנווט למדיה וללחוץ על Play, כדי לומר למקלט האינטרנט לשדר את המדיה לטלוויזיה כדי שהמשתמש יוכל לצפות בה.
השוואת מקלט אינטרנט בסיסי זה עם אפליקציית מקבל תוכן בהתאמה אישית.
מדיה ונגנים
מסגרת Cast מספקת נגן מדיה מובנה, שמיוצג על ידי
רכיב HTML cast-media-player. נגן המדיה הזה תומך בהפעלה עבור
פרוטוקולים של סטרימינג כגון MPEG-DASH, HLS ו-Smooth Streaming.
קבוצה של רכיבי קודק מדיה וקונטיינרים נתמכים מופיעה בכתובת
מדיה נתמכת. באמצעות העברת הודעות ב-Cast, המפתחים יכולים
לתמוך ברשימה של פעולות ביוזמת השולח, כגון טעינה, הפעלה, השהיה
חיפוש, שבו ערכת ה-SDK של Cast מטפלת באינטראקציות עם המדיה. לרשימה של
הפעולות הנתמכות, עיינו בהפניית ה-API של השולח לפלטפורמת האפליקציה שלכם:
RemoteMediaClient ב-Android Sender,
GCKMediaControlChannel ב-iOS Sender
וגם
Media ב-Web Sender.
שיתוף משאבים בין מקורות
ב-Google Cast יש תמיכה מלאה בשיתוף משאבים בין מקורות (CORS). סטרימינג
וברוב הפרוטוקולים מבוססי הקבצים, ניגשים לתוכן
באמצעות XMLHttpRequest. בעולם CORS, הבקשות האלה מוגנות
גישה בלתי הולמת של הכותרת CORS מהשרת שבו המשאב
מתחילה. המשמעות היא שלשרת התוכן יש אפשרות לקבוע איפה הוא יכול להיות
כלול. רוב הדפדפנים המודרניים תומכים ב-CORS באופן מלא. מכשירי iOS ו-Android
לגשת לתוכן ברמה נמוכה יותר ולא לעיין בכותרות האלה. הדבר
בדרך כלל הבעיה הראשונה שעולה כשמפתח מעוניין להשתמש בסטרימינג
תוכן. בשיתוף משאבים בין מקורות תוכלו לקרוא על
פרטים.