SDK Web Receiver zapewnia interfejs API CastDebugLogger, dzięki któremu programiści mogą łatwo debugować aplikację Web Receiver oraz aplikację towarzyszącą Narzędzie Command and Control (CaC) do przechwytywania dzienników.
Zdarzenie inicjujące
Aby używać interfejsu CastDebugLogger API, umieść w raporcie poniższy skrypt: Aplikacja Web Receiver zaraz po skrypcie z pakietu Web Receiver SDK:
<!-- Web Receiver SDK -->
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
Utwórz obiekt CastDebugLogger i włącz rejestrator:
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
}
});
Gdy rejestrator debugowania jest włączony, nakładka z informacją TRYB DEBUGOWANIA co widać na odbiorniku.

Zdarzenia odtwarzacza logów
Za pomocą narzędzia CastDebugLogger można łatwo rejestrować zdarzenia odtwarzacza wywoływane przez
za pomocą pakietu SDK Web Receiver i używać różnych poziomów rejestrowania do rejestrowania danych zdarzeń.
Konfiguracja loggerLevelByEvents zajmuje cast.framework.events.EventType
i cast.framework.events.category
aby określić zdarzenia, które mają być rejestrowane.
Jeśli na przykład chcesz wiedzieć, kiedy wywoływane są zdarzenia odtwarzacza CORE
lub gdy zostanie rozgłaszana zmiana mediaStatus, użyj następującej konfiguracji, aby zapisać
wydarzenia:
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
Rejestruj komunikaty niestandardowe za pomocą tagów niestandardowych
Interfejs CastDebugLogger API pozwala tworzyć komunikaty logu, które wyświetlają się z nakładką debugowania odbiornika internetowego w różnych kolorach. Użyj tych metod logowania: uporządkowane w kolejności od najwyższego do najniższego priorytetu:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
W przypadku każdej metody logu pierwszym parametrem powinien być tag niestandardowy i a drugi to komunikat logu. Może to być dowolny ciąg znaków, który Ci się przyda.
Oto przykład użycia dziennika debugowania w mechanizmie przechwytującym LOAD.
const LOG_TAG = 'MyReceiverApp';
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
castDebugLogger.debug(LOG_TAG, 'Intercepting LOAD request');
return new Promise((resolve, reject) => {
fetchMediaAsset(request.media.contentId).then(
data => {
let item = data[request.media.contentId];
if (!item) {
castDebugLogger.error(LOG_TAG, 'Content not found');
reject();
} else {
request.media.contentUrl = item.stream.hls;
castDebugLogger.info(LOG_TAG,
'Playable URL:', request.media.contentUrl);
resolve(request);
}
}
);
});
}
);
Możesz określić, które komunikaty mają być wyświetlane na nakładce debugowania, ustawiając dziennik
dla każdego tagu niestandardowego w loggerLevelByTags. Na przykład włączenie
tag niestandardowy o poziomie logowania cast.framework.LoggerLevel.DEBUG wyświetliłby
wszystkie dodane komunikaty z komunikatami o błędach, ostrzeżeniami, informacjami i dziennika debugowania. Inny
jest to, że włączenie niestandardowego tagu na poziomie WARNING spowoduje wyświetlenie tylko
komunikatów błędów i ostrzeżeń.
Konfiguracja loggerLevelByTags jest opcjonalna. Jeśli tag niestandardowy nie jest skonfigurowany
dla poziomu rejestrowania, wszystkie komunikaty dziennika będą wyświetlane na nakładce debugowania.
const LOG_TAG1 = 'Tag1';
const LOG_TAG2 = 'Tag2';
// Set verbosity level for custom tags
castDebugLogger.loggerLevelByTags = {
[LOG_TAG1]: cast.framework.LoggerLevel.WARNING,
[LOG_TAG2]: cast.framework.LoggerLevel.DEBUG,
};
castDebugLogger.debug(LOG_TAG1, 'debug log from tag1');
castDebugLogger.info(LOG_TAG1, 'info log from tag1');
castDebugLogger.warn(LOG_TAG1, 'warn log from tag1');
castDebugLogger.error(LOG_TAG1, 'error log from tag1');
castDebugLogger.debug(LOG_TAG2, 'debug log from tag2');
castDebugLogger.info(LOG_TAG2, 'info log from tag2');
castDebugLogger.warn(LOG_TAG2, 'warn log from tag2');
castDebugLogger.error(LOG_TAG2, 'error log from tag2');
// example outputs:
// [Tag1] [WARN] warn log from tag1
// [Tag1] [ERROR] error log from tag1
// [Tag2] [DEBUG] debug log from tag2
// [Tag2] [INFO] info log from tag2
// [Tag2] [WARN] warn log from tag2
// [Tag2] [ERROR] error log from tag2
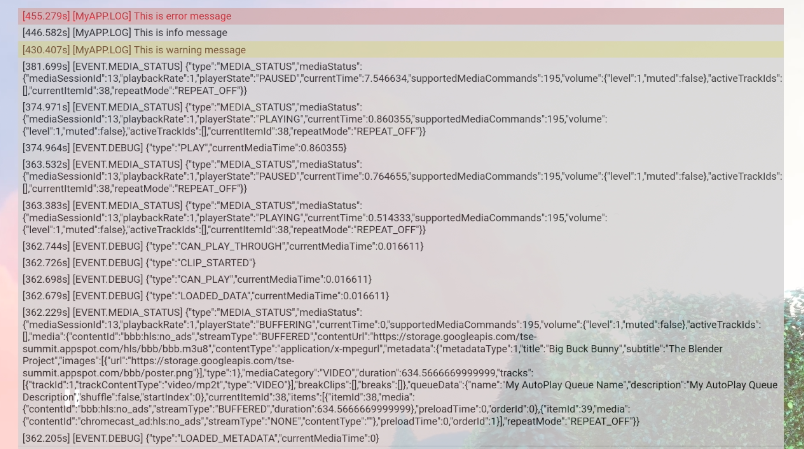
Nakładka debugowania
Rejestrator Cast Debug Logger udostępnia nakładkę debugowania na odbiorniku internetowym, aby pokazać
i niestandardowe komunikaty dziennika. Użyj klawisza showDebugLogs, aby przełączyć nakładkę debugowania
i clearDebugLogs, aby usunąć komunikaty dziennika z nakładki.
Przypomnienie: użyj metod showDebugLogs i clearDebugLogs po tym, jak castDebugLogger jest
.
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
// Show debug overlay
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay
castDebugLogger.clearDebugLogs();
}
});