Web Receiver SDK menyediakan CastDebugLogger API untuk memudahkan developer men-debug aplikasi Web Receiver-nya dan Alat Command and Control (CaC) untuk merekam log.
Inisialisasi
Untuk menggunakan CastDebugLogger API, sertakan skrip berikut di Aplikasi Penerima Web tepat setelah skrip SDK Penerima Web:
<!-- Web Receiver SDK -->
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
Buat objek CastDebugLogger dan aktifkan logger:
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
}
});
Saat logger debug diaktifkan, overlay yang menampilkan MODE DEBUG akan ditampilkan di penerima.

Mencatat Peristiwa Pemutar Log
Dengan menggunakan CastDebugLogger, Anda dapat dengan mudah mencatat peristiwa pemain yang diaktifkan oleh
Web Receiver SDK dan menggunakan berbagai tingkat pencatat log untuk mencatat data peristiwa.
Konfigurasi loggerLevelByEvents menggunakan cast.framework.events.EventType
dan cast.framework.events.category
untuk menentukan peristiwa yang akan dicatat.
Misalnya, jika Anda ingin mengetahui kapan peristiwa CORE pemain dipicu
atau perubahan mediaStatus disiarkan, gunakan konfigurasi berikut untuk mencatat
acara:
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
Mencatat Pesan Kustom dengan Tag Kustom
CastDebugLogger API memungkinkan Anda membuat pesan log yang muncul di overlay debug {i>Web Receiver <i}dengan warna yang berbeda. Gunakan metode log berikut, tercantum dalam urutan dari prioritas tertinggi hingga terendah:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
Untuk setiap metode log, parameter pertama harus berupa tag kustom dan parameter kedua adalah pesan log. Tag dapat berupa string apa pun yang menurut Anda berguna.
Berikut adalah contoh cara menggunakan logger debug di interseptor LOAD.
const LOG_TAG = 'MyReceiverApp';
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
castDebugLogger.debug(LOG_TAG, 'Intercepting LOAD request');
return new Promise((resolve, reject) => {
fetchMediaAsset(request.media.contentId).then(
data => {
let item = data[request.media.contentId];
if (!item) {
castDebugLogger.error(LOG_TAG, 'Content not found');
reject();
} else {
request.media.contentUrl = item.stream.hls;
castDebugLogger.info(LOG_TAG,
'Playable URL:', request.media.contentUrl);
resolve(request);
}
}
);
});
}
);
Anda dapat mengontrol pesan yang muncul di overlay debug dengan menyetel log
di loggerLevelByTags untuk setiap tag kustom. Misalnya, mengaktifkan
tag khusus dengan level log cast.framework.LoggerLevel.DEBUG akan ditampilkan
semua pesan yang ditambahkan dengan pesan log error, peringatan, info, dan debug. Lainnya
Misalnya, mengaktifkan tag khusus dengan level WARNING hanya akan menampilkan
pesan log {i>error<i} dan peringatan.
Konfigurasi loggerLevelByTags bersifat opsional. Jika tag kustom tidak dikonfigurasi
untuk tingkat pencatat log, semua pesan log akan ditampilkan di overlay debug.
const LOG_TAG1 = 'Tag1';
const LOG_TAG2 = 'Tag2';
// Set verbosity level for custom tags
castDebugLogger.loggerLevelByTags = {
[LOG_TAG1]: cast.framework.LoggerLevel.WARNING,
[LOG_TAG2]: cast.framework.LoggerLevel.DEBUG,
};
castDebugLogger.debug(LOG_TAG1, 'debug log from tag1');
castDebugLogger.info(LOG_TAG1, 'info log from tag1');
castDebugLogger.warn(LOG_TAG1, 'warn log from tag1');
castDebugLogger.error(LOG_TAG1, 'error log from tag1');
castDebugLogger.debug(LOG_TAG2, 'debug log from tag2');
castDebugLogger.info(LOG_TAG2, 'info log from tag2');
castDebugLogger.warn(LOG_TAG2, 'warn log from tag2');
castDebugLogger.error(LOG_TAG2, 'error log from tag2');
// example outputs:
// [Tag1] [WARN] warn log from tag1
// [Tag1] [ERROR] error log from tag1
// [Tag2] [DEBUG] debug log from tag2
// [Tag2] [INFO] info log from tag2
// [Tag2] [WARN] warn log from tag2
// [Tag2] [ERROR] error log from tag2
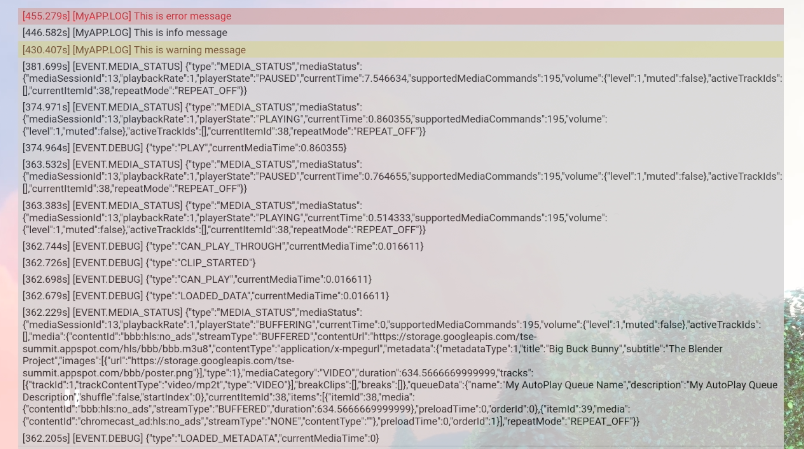
Overlay Debug
Logger Debug Cast menyediakan overlay debug di Penerima Web untuk menampilkan
pesan log kustom Anda. Menggunakan showDebugLogs untuk mengalihkan overlay debug
dan clearDebugLogs untuk menghapus pesan log di overlay.
Pengingat: gunakan showDebugLogs dan clearDebugLogs setelah castDebugLogger adalah
mengaktifkan pembuatan versi.
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
// Show debug overlay
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay
castDebugLogger.clearDebugLogs();
}
});