Web Receiver SDK 为开发者提供了 CastDebugLogger API, 调试 Web Receiver 应用和配套应用 命令与控制 (CaC) 工具: 日志。
初始化
要使用 CastDebugLogger API,请将以下脚本添加到您的 Web 接收器应用紧跟在 Web 接收器 SDK 脚本后面:
<!-- Web Receiver SDK -->
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
创建 CastDebugLogger 对象并启用日志记录器:
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
}
});
启用调试记录器后,显示 DEBUG MODE 的叠加层将会显示 在接收设备上显示

记录播放器事件
使用 CastDebugLogger,您可以轻松记录
Web Receiver SDK 并使用不同的日志记录器级别来记录事件数据。
loggerLevelByEvents 配置接受 cast.framework.events.EventType
和cast.framework.events.category
来指定要记录的事件。
例如,如果您想知道播放器 CORE 事件何时触发
或者广播了 mediaStatus 更改,请使用以下配置来记录
事件:
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
使用自定义标记记录自定义消息
借助 CastDebugLogger API,您可以创建日志消息,这些消息会显示在 Web Receiver 调试叠加层的颜色不同。请使用以下记录方法 按优先级从高到低排序:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
对于每种日志方法,第一个参数都应是一个自定义代码, 第二个参数是日志消息。 该代码可以是您认为有用的任何字符串。
以下示例展示了如何在 LOAD 拦截器中使用调试日志记录器。
const LOG_TAG = 'MyReceiverApp';
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
castDebugLogger.debug(LOG_TAG, 'Intercepting LOAD request');
return new Promise((resolve, reject) => {
fetchMediaAsset(request.media.contentId).then(
data => {
let item = data[request.media.contentId];
if (!item) {
castDebugLogger.error(LOG_TAG, 'Content not found');
reject();
} else {
request.media.contentUrl = item.stream.hls;
castDebugLogger.info(LOG_TAG,
'Playable URL:', request.media.contentUrl);
resolve(request);
}
}
);
});
}
);
您可以设置日志,来控制叠加式调试界面上显示的消息
(位于 loggerLevelByTags 中)对每个自定义代码进行初始化。例如,启用
日志级别为 cast.framework.LoggerLevel.DEBUG 的自定义标记将显示
添加的所有消息,包括错误、警告、信息和调试日志消息。另一个
例如,启用级别为 WARNING 的自定义代码
错误和警告日志消息。
loggerLevelByTags 配置是可选的。如果未配置自定义代码
则所有日志消息都会显示在调试叠加层上。
const LOG_TAG1 = 'Tag1';
const LOG_TAG2 = 'Tag2';
// Set verbosity level for custom tags
castDebugLogger.loggerLevelByTags = {
[LOG_TAG1]: cast.framework.LoggerLevel.WARNING,
[LOG_TAG2]: cast.framework.LoggerLevel.DEBUG,
};
castDebugLogger.debug(LOG_TAG1, 'debug log from tag1');
castDebugLogger.info(LOG_TAG1, 'info log from tag1');
castDebugLogger.warn(LOG_TAG1, 'warn log from tag1');
castDebugLogger.error(LOG_TAG1, 'error log from tag1');
castDebugLogger.debug(LOG_TAG2, 'debug log from tag2');
castDebugLogger.info(LOG_TAG2, 'info log from tag2');
castDebugLogger.warn(LOG_TAG2, 'warn log from tag2');
castDebugLogger.error(LOG_TAG2, 'error log from tag2');
// example outputs:
// [Tag1] [WARN] warn log from tag1
// [Tag1] [ERROR] error log from tag1
// [Tag2] [DEBUG] debug log from tag2
// [Tag2] [INFO] info log from tag2
// [Tag2] [WARN] warn log from tag2
// [Tag2] [ERROR] error log from tag2
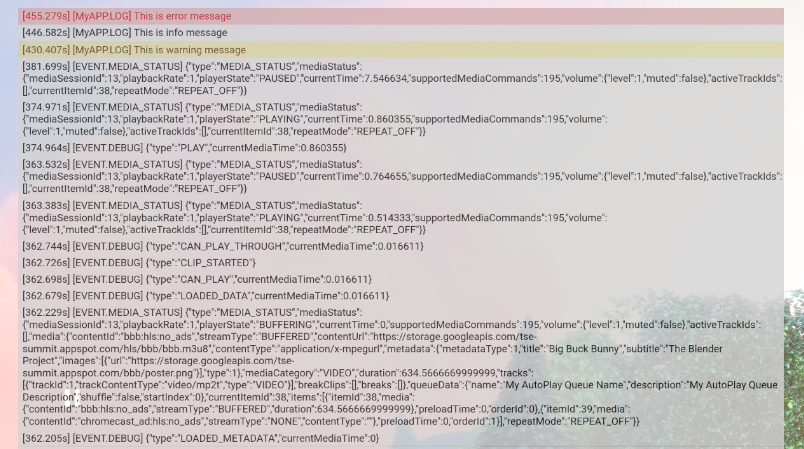
调试叠加层
Cast 调试记录器会在网络接收器上提供一个调试叠加层,用于显示
自定义日志消息使用 showDebugLogs 切换调试叠加层
使用 clearDebugLogs 清除叠加层上的日志消息。
提醒:请在 castDebugLogger 后使用 showDebugLogs 和 clearDebugLogs
。
const context = cast.framework.CastReceiverContext.getInstance();
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
// Show debug overlay
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay
castDebugLogger.clearDebugLogs();
}
});