O botão "Transmitir" abre uma caixa de diálogo para conectar, controlar e desconectar dos receptores da Web.
Consulte Ícones de transmissão para baixar os modelos de botão de transmissão.
O botão "Transmitir" não é específico do Google Cast. Ele pode ser usado para representar receptores da Web e não da Web (como fones de ouvido Bluetooth). Os receptores da Web sempre devem aparecer na caixa de diálogo Transmitir, e nunca em outra caixa de diálogo, menu ou controle.
Apresentar o Cast aos usuários
A introdução do botão "Transmitir" ajuda os usuários atuais a saber que o app remetente agora é compatível com transmissões e também ajuda os usuários novos no Google Cast.
Obrigatório
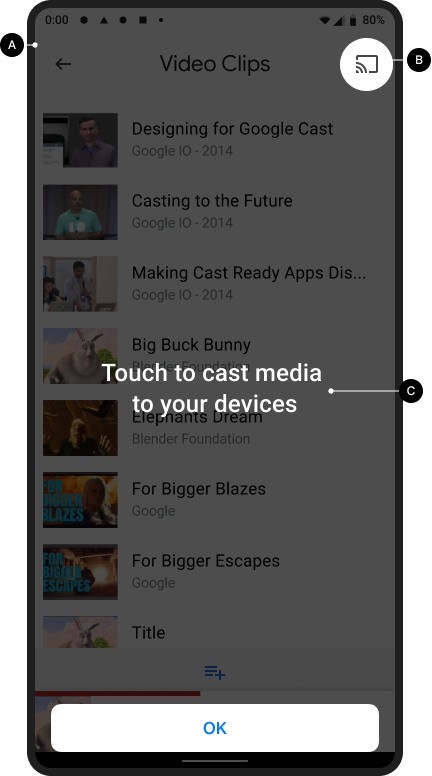
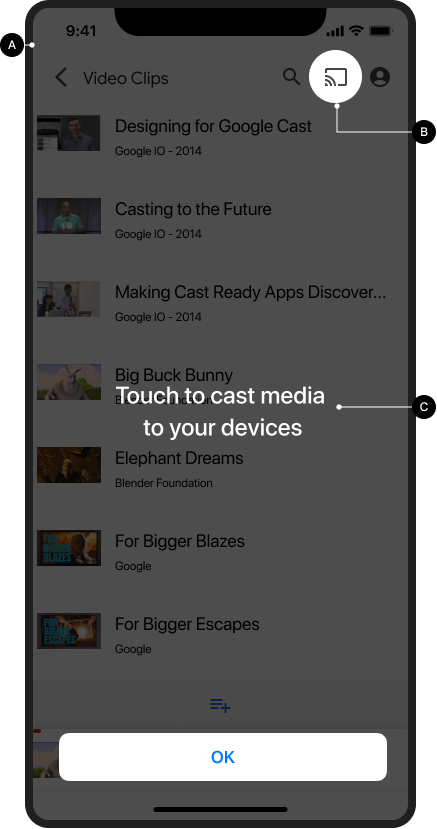
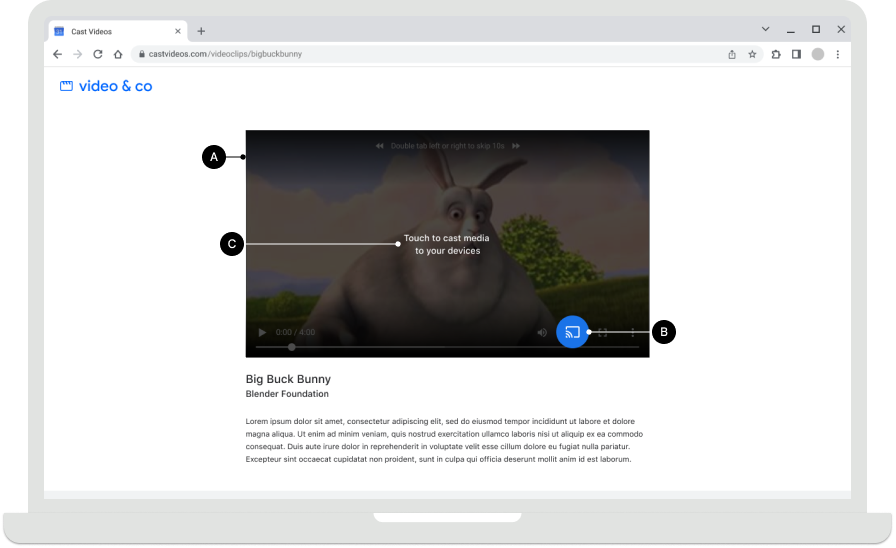
A Mostrar uma tela de introdução do Cast na primeira vez
que os receptores da Web estiverem disponíveis. Para remetentes iOS, mostre uma tela de introdução ao Cast na primeira vez que o botão aparecer.
B Destaque visualmente o botão Transmitir circulando o
botão)
C Explique como o botão Transmitir funciona (por exemplo,
mostrando uma mensagem como "Toque para transmitir vídeos para a TV")
Android
Introdução ao Cast

Transmitir a tela inicial

iOS
Introdução ao Cast

Transmitir a tela inicial

Chrome
Introdução ao Cast

Transmitir a tela inicial

Disponibilidade do botão Transmitir
Obrigatório
A O botão Transmitir precisa
estar visível em todas as telas com conteúdo reproduzível e localizado em uma posição consistente
durante a navegação ou reprodução de conteúdo. Ele também vai aparecer no cabeçalho do Chrome para controle global.
B No Chrome, o botão Transmitir pode ficar oculto
quando os receptores da Web não estão disponíveis. Para remetentes Android e iOS, o botão Cast sempre vai aparecer quando o dispositivo estiver conectado ao Wi-Fi. Assim, é possível oferecer a ajuda adequada se o usuário tiver desativado o acesso à rede local e os dispositivos não puderem ser descobertos como resultado. Consulte Permissões e descoberta do iOS para mais detalhes.
C Em apps para dispositivos móveis, mostre o botão Transmitir no lado direito
da tela ou em uma visualização do player. Se estiver em uma visualização do player, coloque-o no canto superior direito.
D No Chrome, o botão Transmitir fica no lado direito dos controles de mídia do conteúdo (por exemplo, veja o vídeo incorporado). Se os controles de mídia tiverem um botão de tela cheia, coloque o botão do Google Cast à esquerda dele.
Observação
O Google Cast usa um modelo multitarefa, que permite aos usuários navegar no app remetente e em outros apps durante a transmissão. O botão Cast precisa estar visível em todas as telas com conteúdo reproduzível. Assim, o usuário não precisa procurar onde pausar ou interromper o conteúdo que está sendo reproduzido na TV.
Android
O remetente se desconectou
Transmitir a tela inicial

iOS
O remetente se desconectou
Transmitir a tela inicial

Chrome
O remetente se desconectou
Transmitir a tela inicial

Estados do botão Transmitir
Obrigatório
A Desconectado: quando os receptores da Web estão disponíveis, o
botão Transmitir aparece
B Conectando: quando o receptor da Web está se conectando, o
botão Transmitir anima as ondas no ícone progressivamente. Para mais detalhes, consulte a observação abaixo.
C Conectado: quando este app está conectado ao receptor
da Web do Cast, o botão Transmitir aparece com um formato de quadro preenchido.
Práticas recomendadas
Para cada um dos estados do botão, use cores que correspondam ao estilo de outros elementos
da interface do seu app. Usar uma cor de destaque distinta (como amarelo) para o estado
ATIVADO / Conectado é opcional.
Observações
- O ícone do Cast aparece no Chrome, no Android e no iOS para dar acesso à extensão do Cast independente da disponibilidade de dispositivos Cast.
- O estado "Conectando" (animado) aparece quando a conexão com a API Cast leva mais tempo do que o esperado. Os SDKs do Android e do Chrome animam automaticamente o ícone do Cast. Depois de conectado, o app Web Receiver é iniciado.
- O estado ATIVADO / Conectado do ícone do Cast foi atualizado e agora usa um preenchimento sólido no frame do ícone. O novo ícone do Google Cast e os modelos de ícones estão disponíveis aqui.
Android
Remetente, Transmitir desconectado
Transmitir a tela inicial

Remetente, Conectando ao Cast
Transmitir a tela inicial

Remetente, Transmitir conectado
Carregamento do app Web Receiver

Remetente, Transmitir conectado
App Web Receiver carregado / inativo

iOS
Remetente, Cast indisponível
Transmitir a tela inicial

Remetente, Transmitir desconectado
Transmitir a tela inicial

Remetente, Conectando ao Cast
Transmitir a tela inicial

Remetente, Transmitir conectado
Carregamento do app Web Receiver

Remetente, Transmitir conectado
App Web Receiver carregado / inativo

Chrome
Remetente, Cast indisponível
O ícone do Cast aparece no Chrome para dar acesso à extensão, não importa o estado da conexão.
Transmitir a tela inicial

Remetente, Transmitir desconectado
Transmitir a tela inicial

Remetente, Conectando ao Cast
Transmitir a tela inicial

Remetente, Transmitir conectado
Carregamento do app Web Receiver

Remetente, Transmitir conectado
App Web Receiver carregado / inativo

As imagens usadas neste guia de design são cortesia da Blender Foundation e foram compartilhadas sob direitos autorais ou licença Creative Commons.
- Elephant's Dream: (c) copyright 2006, Blender Foundation / Netherlands Media Art Institute / www.elephantsdream.org
- Sintel: (c) copyright Blender Foundation | www.sintel.org
- Tears of Steel: (CC) Blender Foundation | mango.blender.org
- Big Buck Bunny: (c) copyright 2008, Blender Foundation / www.bigbuckbunny.org
