“投放”按钮会打开一个对话框,用于连接、控制和断开与 Web 接收器的连接。
如需下载“投放”按钮模板,请参阅投放图标。
请注意,投屏按钮并非 Google Cast 专用,它可用于表示 Web 和非 Web 接收器(例如蓝牙耳机)。Web 接收器应始终显示在“投屏”对话框下,而绝不应显示在其他对话框、菜单或控件下。
向用户介绍 Cast
引入“投射”按钮有助于现有用户了解发送设备应用现在支持投射,还可以为初次使用 Google Cast 的用户提供帮助。
必需
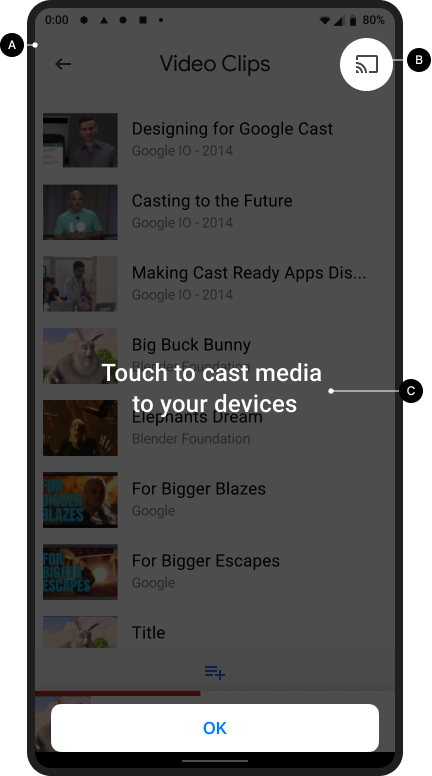
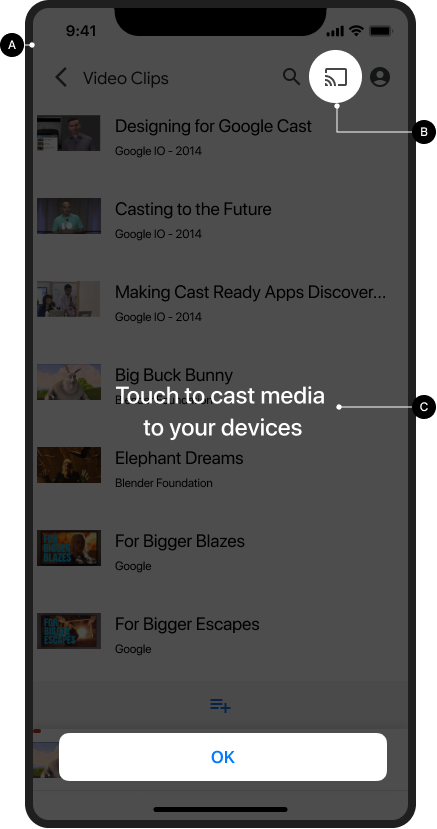
在首次有 Web 接收器可用时,显示 Cast 简介界面。 对于 iOS 发送者,在首次显示“投屏”按钮时显示“投屏”简介界面。
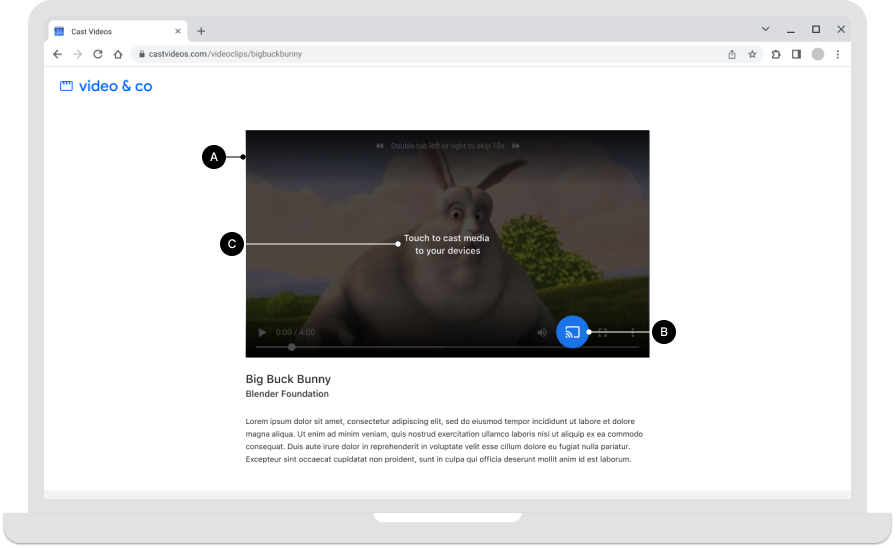
B 通过圈出按钮来直观地突出显示“投放”按钮)
C 说明“投放”按钮的运作方式(例如,显示“点按即可将视频投放到电视上”等消息)
Android
Cast 简介

投放主屏幕

iOS
Cast 简介

投放主屏幕

Chrome
Cast 简介

投放主屏幕

“投射”按钮的可用性
必需
A 在包含可播放内容的每个界面中,投屏按钮都必须可见,并且在浏览或播放内容时位于一致的位置。它还会显示在 Chrome 的标题中,以便进行全局控制。
B 在 Chrome 中,当 Web 接收器不可用时,“投放”按钮可能会隐藏。对于 Android 和 iOS 发送者,当设备连接到 Wi-Fi 时,投放按钮应始终显示,以便在用户关闭本地网络访问权限并导致设备无法被发现时提供适当的帮助(如需了解详情,请参阅 iOS 权限和发现)。
C 在移动应用中,在屏幕右侧或播放器视图中显示“投放”按钮。如果处于播放器视图中,则将其放置在右上角。
D 在 Chrome 中,“投射”按钮应位于内容媒体控件的右侧(例如,请参阅嵌入式视频)。如果媒体控件包含全屏按钮,请将 Cast 按钮放在该按钮的左侧。
备注
Google Cast 采用多任务处理模型,可让用户在投屏时浏览发送设备应用和其他应用。在任何包含可播放内容的屏幕上,都必须显示“投屏”按钮,这样用户就不必费力寻找暂停或停止电视上播放的内容的位置。
Android
发送者已断开连接
投放主屏幕

iOS
发送者已断开连接
投放主屏幕

Chrome
发送者已断开连接
投放主屏幕

“投射”按钮状态
必需
A 已断开连接:当有可用的 Web 接收器时,系统会显示“投放”按钮
B 正在连接:当 Web 接收器正在连接时,“投放”按钮会逐步为图标中的波浪添加动画效果(详情请参阅下方的注释)
C 已连接:当此应用已连接到 Cast Web 接收器时,其“投放”按钮会显示为填充的框架形状
最佳实践
对于每种按钮状态,请使用与应用的其他界面元素风格相符的颜色。对于“开启”/“已连接”状态,您也可以选择使用醒目的突出显示颜色(例如黄色)。
备注
- 无论是否有可用的 Cast 设备,Chrome、Android 和 iOS 上都会显示 Cast 图标,以便用户访问 Cast 扩展程序。
- 当与 Cast API 的连接时间超出预期时,系统会显示“正在连接”(动画)状态(Android 和 Chrome SDK 会自动为“投屏”图标添加动画效果)。连接成功后,Web 接收器应用会启动。
- Cast 图标的“开启 / 已连接”状态已更新,现在使用图标框架内的实心填充。新的 Cast 图标和图标模板可在此处获取。
Android
发送者,投放已断开连接
投放主屏幕

发送方,正在连接到 Chromecast
投放主屏幕

发送方,已连接到 Chromecast
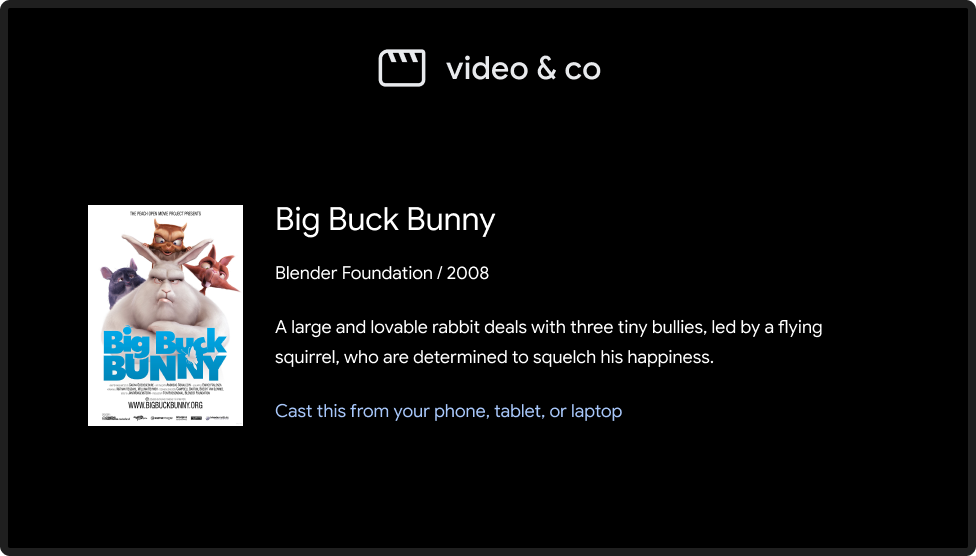
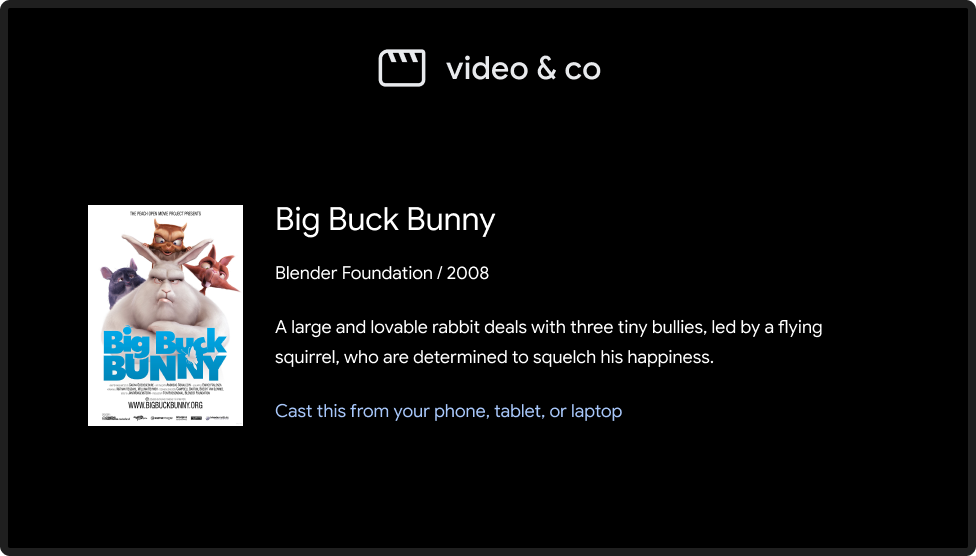
Web 接收器应用加载

发送方,已连接到 Chromecast
Web 接收器应用已加载 / 处于空闲状态

iOS
发送者,Cast 不可用
投放主屏幕

发送者,投放已断开连接
投放主屏幕

发送方,正在连接到 Chromecast
投放主屏幕

发送方,已连接到 Chromecast
Web 接收器应用加载

发送方,已连接到 Chromecast
Web 接收器应用已加载 / 处于空闲状态

Chrome
发送者,Cast 不可用
无论连接状态如何,Chrome 中都会显示 Cast 图标,以便访问 Cast 扩展程序。
投放主屏幕

发送者,投放已断开连接
投放主屏幕

发送方,正在连接到 Chromecast
投放主屏幕

发送方,已连接到 Chromecast
Web 接收器应用加载

发送方,已连接到 Chromecast
Web 接收器应用已加载 / 处于空闲状态

本设计指南中使用的图片由 Blender Foundation 提供,并根据版权或知识共享许可进行分享。
- Elephant's Dream:(c)版权所有 2006,Blender Foundation / Netherlands Media Art Institute / www.elephantsdream.org
- Sintel:(c) 版权所有 Blender Foundation | www.sintel.org
- 钢铁之泪:(CC) Blender Foundation | mango.blender.org
- 《大雄兔》:(c) 版权所有 2008,Blender Foundation / www.bigbuckbunny.org
